ซื่อสัตย์และดูข้อเสนอทั้งหมดในปี 2022
เผยแพร่แล้ว: 2022-08-15คุณกำลังพิจารณาใช้ Elementor เพื่อสร้างไซต์ WordPress ของคุณหรือไม่? ในการตรวจสอบ Elementor แบบลงมือปฏิบัติ เราจะช่วยคุณตัดสินใจว่าเป็นเครื่องมือที่เหมาะสมสำหรับไซต์ของคุณหรือไม่
เช่นเดียวกับผู้สร้างหน้าอื่น ๆ Elementor ให้อินเทอร์เฟซแบบลากและวางเพื่อออกแบบเว็บไซต์ WordPress ของคุณ โดยไม่ต้องใช้โค้ดหรือความรู้ด้านเทคนิค
แต่ Elementor เป็นมากกว่าปลั๊กอิน ตัว สร้างเพจ นั่นเป็นสาเหตุหลักว่าทำไมมันถึงเติบโตเป็นปลั๊กอินสำหรับตัวสร้าง WordPress ที่ได้รับความนิยมมากที่สุด
มันเต็มไปด้วยคุณสมบัติขั้นสูง เช่น ตัวสร้างธีม ตัวสร้างป๊อปอัป ตัวสร้าง WooCommerce การสนับสนุนเนื้อหาแบบไดนามิก และอีกมากมาย ตอนนี้ยังเสนอโซลูชันเว็บไซต์ที่โฮสต์บนคลาวด์ของตัวเองซึ่งจัดการโฮสติ้งให้กับคุณ เพื่อให้คุณสามารถมุ่งเน้นไปที่การสร้างไซต์ของคุณโดยไม่ต้องกังวลเกี่ยวกับรายละเอียดทางเทคนิค
ในการตรวจสอบของเรา เราจะอธิบาย ทั้งหมด เพื่อให้คุณทราบว่า Elementor เหมาะสำหรับคุณหรือไม่ นี่คือทุกสิ่งที่ฉันจะพูดถึง:
มีอะไรมากมายให้ปกปิด มาเจาะลึกกัน!
Elementor รีวิว: Elementor เหมาะกับใคร?

ก่อนที่ฉันจะเจาะลึกลงไปในการทบทวน Elementor นี้ ฉันต้องการเริ่มต้นด้วยการพูดคุยเกี่ยวกับประเภทของผู้คนที่จะได้รับประโยชน์สูงสุดจาก Elementor
เหตุผลหนึ่งที่ฉันคิดว่า Elementor ประสบความสำเร็จมากคือมีบางสิ่งสำหรับทุกคน:
- ผู้ใช้ทั่วไป – คุณสามารถควบคุมการออกแบบเว็บไซต์ของคุณได้อย่างเต็มที่โดยไม่จำเป็นต้องมีความรู้ด้านเทคนิคใดๆ คุณสามารถใช้อินเทอร์เฟซแบบลากและวางแบบภาพได้สำหรับทุกสิ่ง และมีเทมเพลตจำนวนมากเพื่อใช้เป็นจุดเริ่มต้น
- นักการตลาด – Elementor มีคุณลักษณะเฉพาะเพื่อสร้างหน้า Landing Page แยกต่างหาก คุณยังได้รับคุณลักษณะต่างๆ เช่น วิดเจ็ตแบบฟอร์ม ( พร้อมการผสานรวมรวมถึง Zapier ) และเครื่องมือสร้างป๊อปอัปที่ยืดหยุ่น เป็นวิธีที่ยอดเยี่ยมในการสร้างและทำซ้ำหน้า Landing Page โดยไม่ต้องพึ่งพานักพัฒนา
- ฟรีแลนซ์/เอเจนซีที่สร้างไซต์ลูกค้า – Elementor ช่วยให้คุณเร่งเวิร์กโฟลว์ของคุณและนำเสนอเว็บไซต์ที่ดียิ่งขึ้นให้กับลูกค้า ตัวสร้างธีมและการสนับสนุนเนื้อหาแบบไดนามิกช่วยให้คุณสร้างไซต์เนื้อหาที่กำหนดเองและร้านค้า WooCommerce ได้ตามต้องการ
ไม่ได้หมายความว่าคนเหล่านี้เป็น เพียง คนเดียวที่สามารถได้รับประโยชน์จาก Elementor ฉันแค่พยายามแสดงให้เห็นว่า Elementor มีประโยชน์สำหรับผู้ใช้หลายประเภท
️ วิธีการทำงานของส่วนต่อประสาน Elementor
ก่อนที่ฉันจะเจาะลึกคุณสมบัติเด่นบางอย่างใน Elementor ฉันต้องการให้ภาพรวมโดยย่อเกี่ยวกับวิธีการทำงานของอินเทอร์เฟซ Elementor
ฉันจะไม่ใช้เวลาที่นี่นานเกินไปเพราะคุณสามารถเข้าใจทั้งหมดนี้ได้โดยการติดตั้ง Elementor เวอร์ชันฟรีและลองเล่น ( ซึ่งฉันแนะนำให้ทำ ) แต่ฉันคิดว่ามันมีประโยชน์ในการสร้างฟังก์ชันพื้นฐานก่อนที่จะดำเนินการต่อไป
แนะนำอินเทอร์เฟซ
Elementor นำเสนออินเทอร์เฟซแบบลากและวางที่มองเห็นได้ นั่นหมายความว่าเสียงเป็นอย่างไร คุณจะเห็นว่าการออกแบบของคุณเป็นอย่างไรในขณะที่สร้าง และคุณสามารถปรับเปลี่ยนสิ่งต่างๆ ได้โดยใช้การลากและวาง สำหรับข้อความ คุณสามารถคลิกและพิมพ์บนหน้าได้เหมือนกับโปรแกรมแก้ไขข้อความทั่วไป สำหรับการตั้งค่าอื่นๆ คุณจะได้รับแถบด้านข้าง
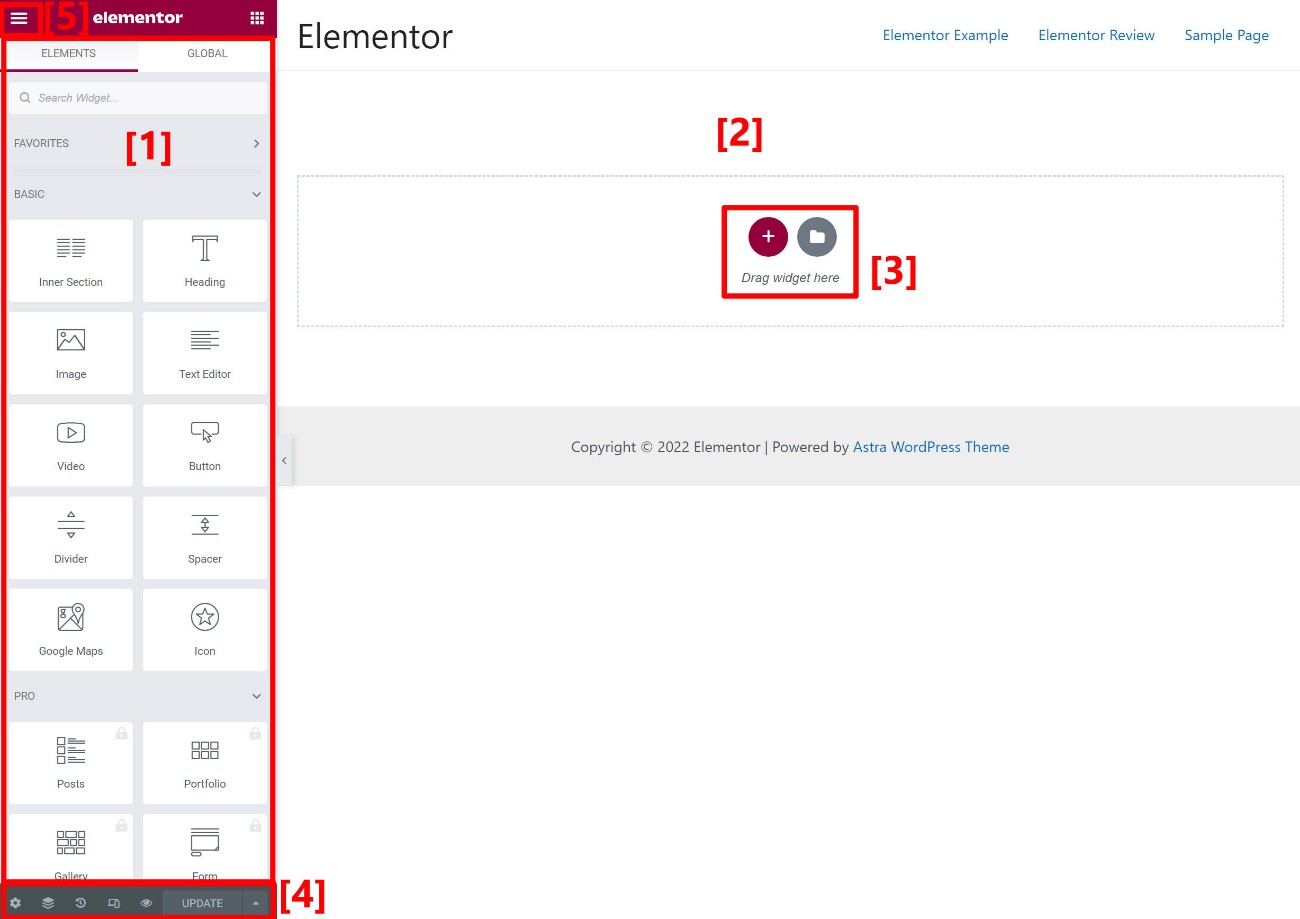
นี่คือลักษณะการเปิดอินเทอร์เฟซ Elementor:
- แถบด้านข้างนี้เป็นที่ที่คุณสามารถเพิ่มวิดเจ็ตใหม่หรือแก้ไขการตั้งค่าสำหรับส่วน คอลัมน์ หรือวิดเจ็ตได้
- นี่คือภาพตัวอย่างการออกแบบของคุณ (และส่วนที่เหลือของไซต์ของคุณ) ไม่มีอะไรที่นี่ตอนนี้ – คุณจะเห็นตัวอย่างที่ดีกว่าในวินาที นี้
- สิ่งนี้ช่วยให้คุณเพิ่มส่วนใหม่ (แถว) หรือแทรกเทมเพลต
- ตัวเลือกเหล่านี้ช่วยให้คุณเลิกทำ/ทำซ้ำ เปลี่ยนโหมดการแก้ไขที่ตอบสนอง และอื่นๆ
- ซึ่งช่วยให้คุณเข้าถึงการตั้งค่าระดับหน้าบางอย่างได้

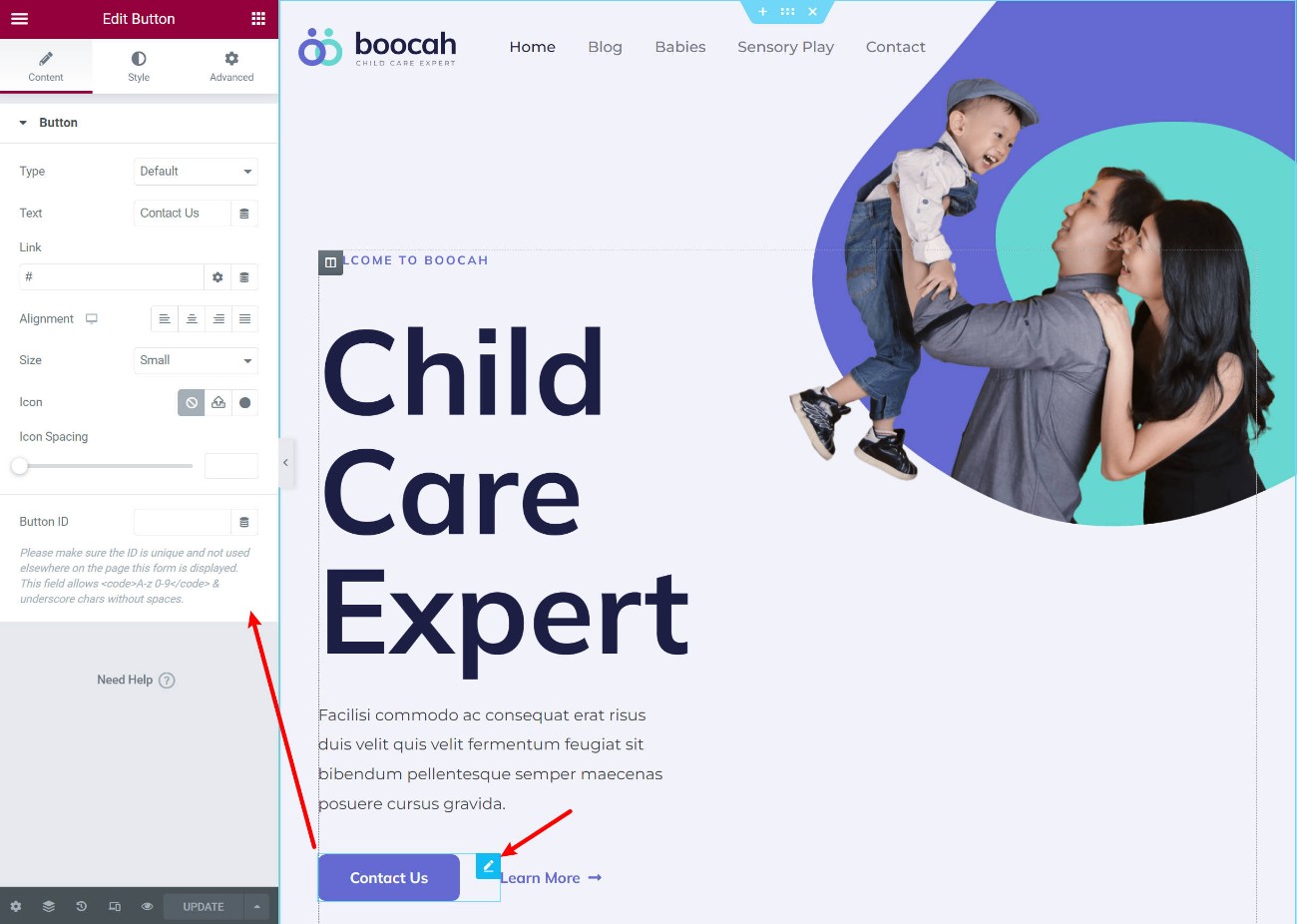
นี่คือสิ่งที่ดูเหมือนในการเปิดการตั้งค่าสำหรับวิดเจ็ตในรูปแบบที่สมบูรณ์:

หากคุณต้องการดูตัวอย่างแบบเต็มหน้าจอ คุณสามารถกดสลับเพื่อซ่อนแถบด้านข้างอย่างรวดเร็ว
ตัวเลือกอินเทอร์เฟซที่มีประโยชน์อื่นๆ
สิ่งหนึ่งที่ฉันชอบเกี่ยวกับ Elementor คือมีการปรับปรุงอินเทอร์เฟซมากมายเพื่อช่วยให้คุณทำงานได้อย่างมีประสิทธิภาพมากขึ้น
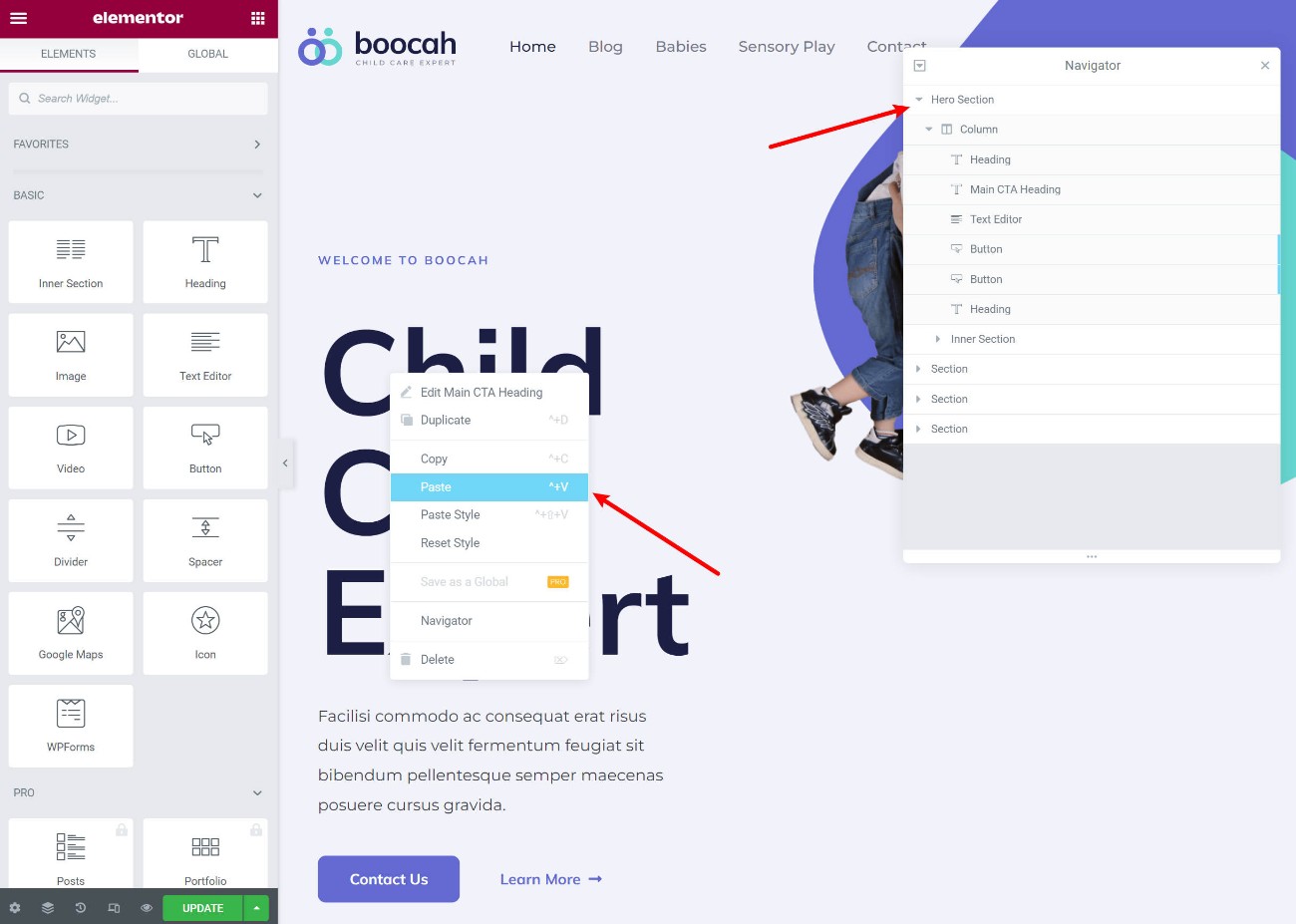
ก่อนอื่น คุณจะได้รับการสนับสนุนด้วยการคลิกขวา ซึ่งช่วยให้คุณทำสำเนา คัดลอก/วางเนื้อหา หรือแม้แต่การตั้งค่า และอื่นๆ ได้อย่างง่ายดาย
คุณยังสามารถเปิดโหมดเนวิเกเตอร์เพื่อดูการออกแบบในระดับสูง รวมถึงการเพิ่มชื่อให้กับส่วนต่างๆ เพื่อช่วยให้คุณจัดระเบียบได้:

หากต้องการข้ามไปมาระหว่างการออกแบบหรือพื้นที่การตั้งค่าต่างๆ คุณจะได้รับเครื่องมือ "Finder" ที่ยอดเยี่ยมที่ช่วยให้คุณค้นหาและเข้าถึงอะไรก็ได้ในไซต์ของคุณ
โดยรวมแล้ว ฉันคิดว่าอินเทอร์เฟซ Elementor ทำให้ง่ายต่อการทำงานอย่างมีประสิทธิภาพ และสร้างการออกแบบที่กำหนดเองโดยไม่ต้องใช้โค้ด
เจาะลึกคุณสมบัติหลักเจ็ดประการใน Elementor
ตอนนี้คุณรู้แล้วว่าอินเทอร์เฟซของ Elementor ทำงานอย่างไรโดยทั่วไป ฉันต้องการเจาะลึกคุณลักษณะที่โดดเด่นที่สุดใน Elementor
คุณลักษณะทั้งหมดเหล่านี้ใช้อินเทอร์เฟซแบบลากและวางแบบภาพเดียวกัน ดังนั้น ไม่ว่าคุณจะออกแบบบล็อกโพสต์ ป๊อปอัป หรือเทมเพลตธีม คุณจะใช้อินเทอร์เฟซพื้นฐานเดียวกัน
1. การออกแบบที่ตอบสนอง
การออกแบบทั้งหมดที่คุณสร้างด้วย Elementor จะตอบสนองตามค่าเริ่มต้น ซึ่งหมายความว่าจะปรับให้เข้ากับอุปกรณ์ต่างๆ เช่น เดสก์ท็อป แท็บเล็ต และโทรศัพท์มือถือโดยอัตโนมัติ
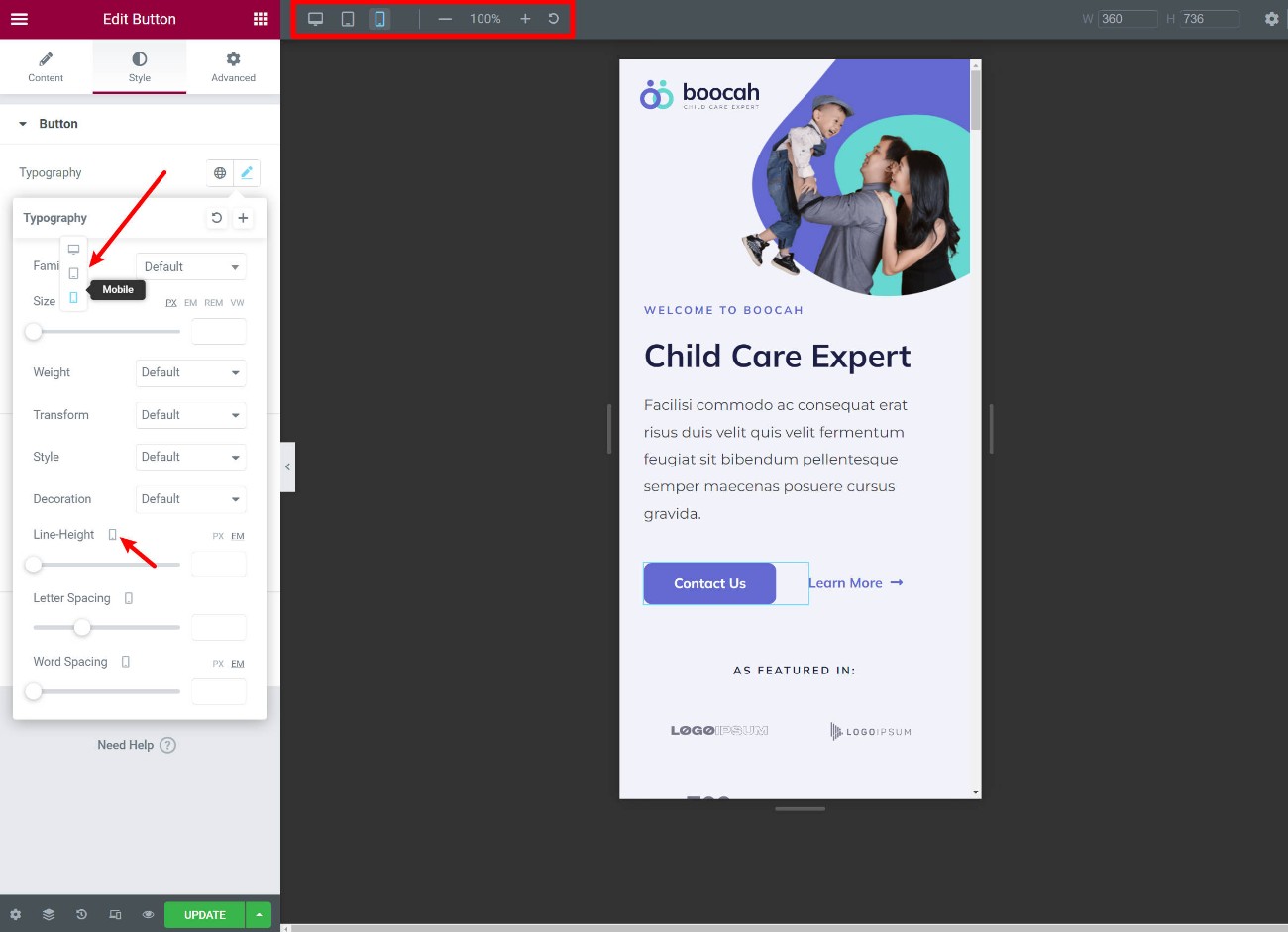
อย่างไรก็ตาม คุณอาจมีสถานการณ์ที่คุณต้องการปรับการออกแบบตามอุปกรณ์ของผู้ใช้ ตัวอย่างเช่น คุณอาจต้องการเปลี่ยนขนาดข้อความหรือซ่อนรูปภาพสำหรับผู้เยี่ยมชมมือถือ
เพื่อให้บรรลุสิ่งนี้ Elementor จะทำบางสิ่ง:
- คุณสามารถเปิดใช้งานการแสดงตัวอย่างที่ตอบสนองได้ในตัวแก้ไข
- การตั้งค่าหลายอย่างรวมถึงไอคอนควบคุมที่ตอบสนองซึ่งช่วยให้คุณปรับการตั้งค่านั้นสำหรับอุปกรณ์เฉพาะแทนผู้เยี่ยมชมทั้งหมด
- มีตัวเลือกในแท็บ ขั้นสูง เพื่อซ่อนเนื้อหาสำหรับอุปกรณ์บางอย่าง

ตั้งแต่ปี 2022 Elementor ยังให้คุณกำหนดเบรกพอยท์ตอบสนองแบบกำหนดเองของคุณเองได้หากจำเป็น
2. ตัวเลือกการออกแบบและสไตล์มากมาย
รายละเอียดที่โดดเด่นอีกประการของ Elementor คือมัน มีตัวเลือกการออกแบบมากมาย – โดยเฉพาะกับ Elementor Pro
คุณจะได้รับตัวเลือกการออกแบบในตัวมากกว่าผู้สร้างรายอื่นๆ โดย Divi Builder เป็นหนึ่งในผู้สร้างไม่กี่รายที่สามารถจับคู่ความยืดหยุ่นในการออกแบบของ Elementor
คุณควบคุมสี การออกแบบตัวอักษร ระยะห่าง และอื่นๆ ได้ ด้วย Elementor Pro คุณจะสามารถเข้าถึงตำแหน่งที่กำหนดเอง เอฟเฟกต์การเคลื่อนไหวที่สะดุดตา และตัวเลือกอื่นๆ เพื่อสร้างการออกแบบที่ไม่เหมือนใคร
3. สีสันและตัวอักษรสากล
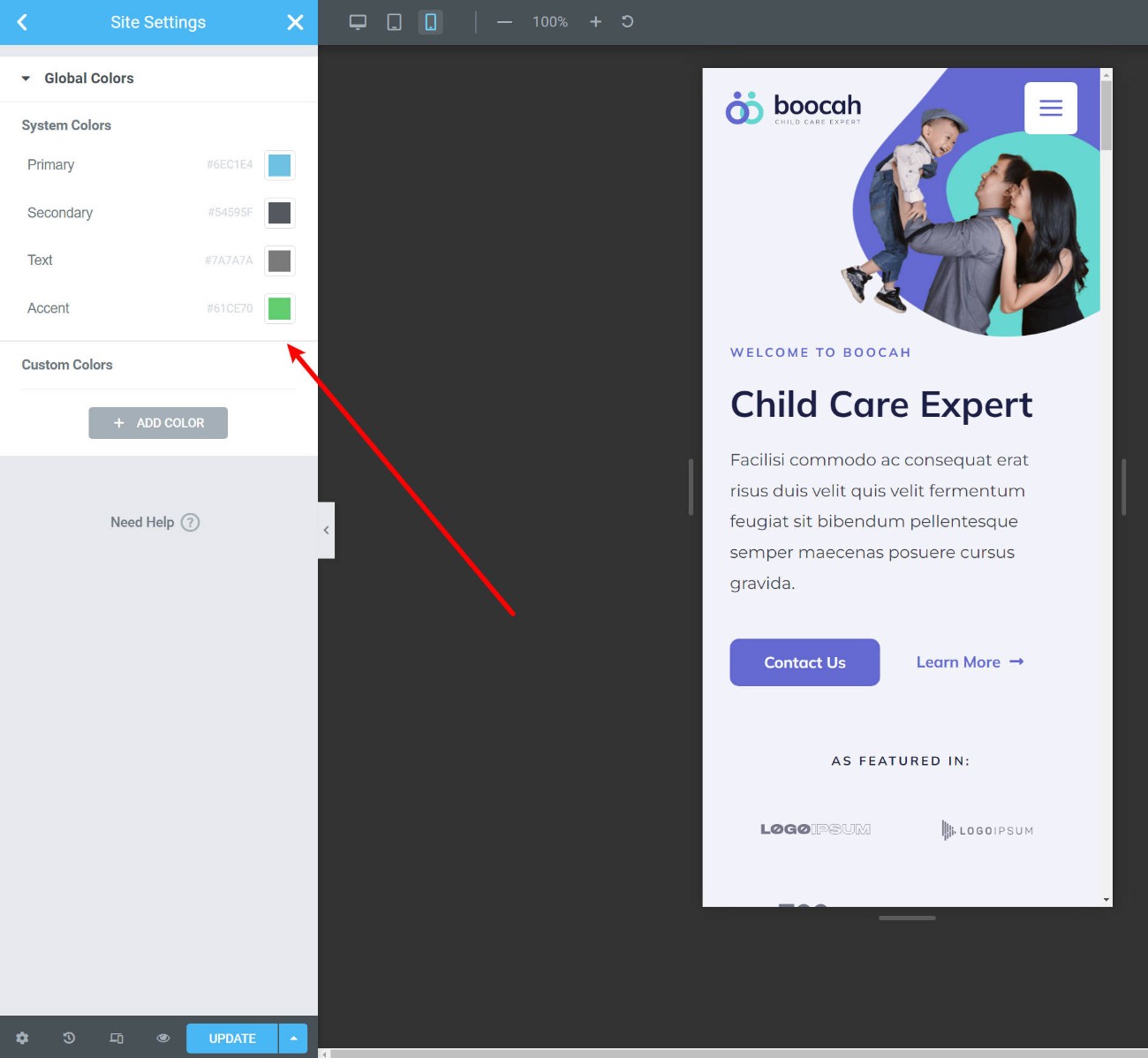
คุณสมบัติที่มีประโยชน์อีกอย่างใน Elementor คือ สีสากล สิ่งเหล่านี้ช่วยให้คุณกำหนดสีและรูปแบบ "เริ่มต้น" ของคุณได้ที่ระดับไซต์ การออกแบบของคุณจะใช้ตัวเลือกเหล่านี้โดยอัตโนมัติเพื่อประหยัดเวลา
แต่นี่เป็นส่วนที่มีประโยชน์จริงๆ:
หากคุณเคยอัปเดตการตั้งค่าไซต์สากล การเปลี่ยนแปลงเหล่านั้นจะนำไปใช้กับทุกการออกแบบที่คุณใช้ค่าเริ่มต้นโดยอัตโนมัติ ซึ่งช่วยให้คุณไม่ต้องยุ่งยากในการอัปเดตการออกแบบแต่ละรายการด้วยตนเอง
หากคุณคุ้นเคยกับ CSS คุณสามารถนึกถึงสิ่งเหล่านี้ได้ เช่น ตัวแปร CSS

แน่นอน คุณยังคงสามารถลบล้างค่าเริ่มต้นเหล่านี้ได้เสมอเมื่อจำเป็น ดังนั้นคุณจึงไม่ต้องล็อคอิน
4. ตัวสร้างแบบฟอร์ม + การรวม
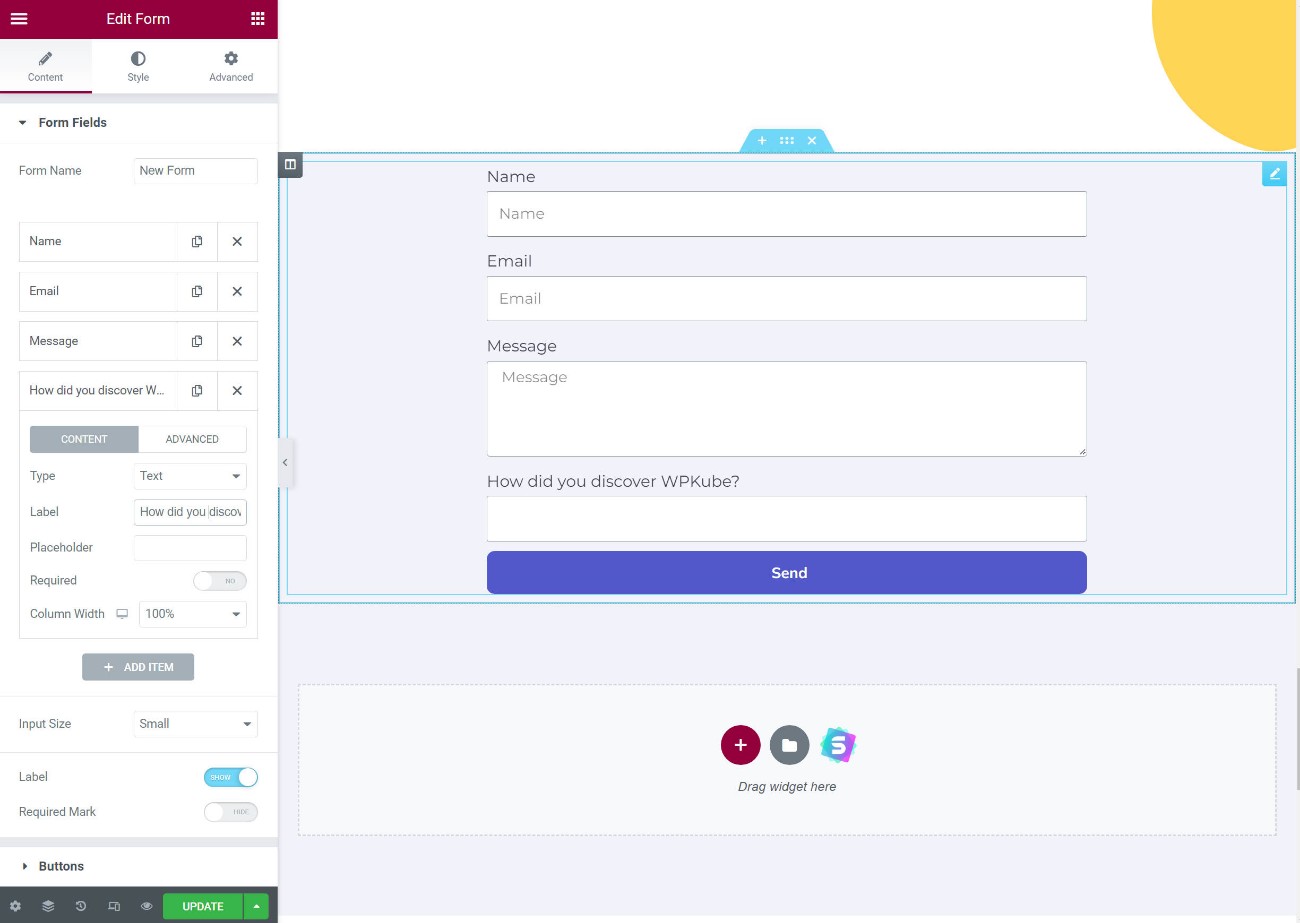
ด้วย Elementor Pro คุณจะสามารถเข้าถึงวิดเจ็ต Form ซึ่งเป็นตัวสร้างแบบฟอร์มที่คุณสามารถใช้ได้จาก Elementor
คุณสามารถสร้างฟอร์มแบบกำหนดเองที่มีฟิลด์ได้มากเท่าที่จำเป็น คุณยังตั้งค่าการดำเนินการหลังส่งได้ เช่น ส่งอีเมลหรือแสดงข้อความยืนยัน หรือคุณสามารถผสานรวมแบบฟอร์มของคุณกับบริการการตลาดผ่านอีเมลยอดนิยมและ CRM รวมถึง Zapier
สำหรับคนส่วนใหญ่ ไม่จำเป็นต้องใช้ปลั๊กอินแบบฟอร์ม WordPress แยกต่างหาก ใช้งานได้ดีกับแบบฟอร์มติดต่อ แบบฟอร์มลูกค้าเป้าหมาย ฯลฯ

อย่างไรก็ตาม หากคุณต้องการแบบฟอร์มขั้นสูงที่มีตรรกะตามเงื่อนไข การคำนวณ และอื่นๆ คุณจะต้องมีปลั๊กอินแบบฟอร์มแยกต่างหาก โชคดีที่ปลั๊กอินแบบฟอร์มจำนวนมากมีวิดเจ็ต Elementor เฉพาะ ( หรือคุณสามารถค้นหาส่วนขยายของบุคคลที่สามที่ใช้งานได้ – เพิ่มเติมในภายหลัง )
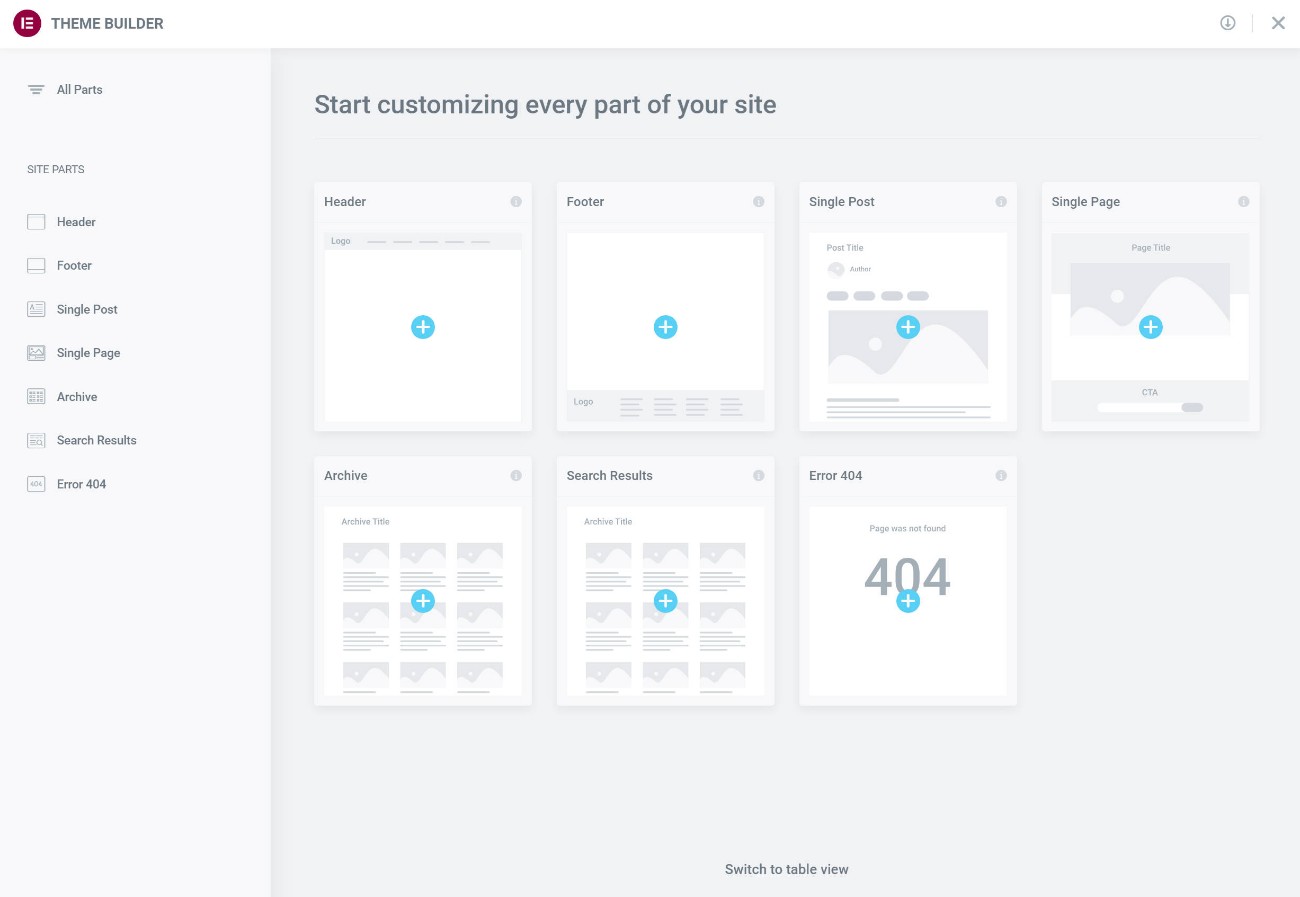
5. ตัวสร้างธีม
ด้วยตัวสร้าง Elementor ปกติ คุณสามารถสร้างการออกแบบที่ไม่เหมือนใครสำหรับโพสต์หรือเพจเดียว แต่ด้วย Elementor Theme Builder คุณสามารถออกแบบเทมเพลตธีมจริงของคุณรวมถึงสิ่งต่อไปนี้:
- หัวข้อ
- ส่วนท้าย
- เดี่ยว ( เทมเพลตที่แสดงโพสต์หรือหน้าบล็อกเดียว )
- เก็บถาวร ( เทมเพลตที่แสดงรายการโพสต์บล็อกของคุณ )
โดยพื้นฐานแล้ว สิ่งนี้จะแทนที่ความจำเป็นในการเลือกธีมโดยสมบูรณ์ เนื่องจาก คุณ สามารถออกแบบทุกส่วนของธีมได้โดยใช้อินเทอร์เฟซแบบภาพของ Elementor

ตัวอย่างเช่น คุณสามารถออกแบบเทมเพลตที่โพสต์บล็อกทั้งหมดของคุณใช้โดยอัตโนมัติ คุณสามารถพูดว่า "ใส่ชื่อโพสต์ที่นั่น", "ใส่รูปภาพเด่นที่นั่น", "แสดงประวัติผู้เขียนที่นั่น" และอื่นๆ
เมื่อคุณเผยแพร่โพสต์ โพสต์จะแทรกเนื้อหาทั้งหมดจากโปรแกรมแก้ไข WordPress ดั้งเดิมลงในการออกแบบของคุณโดยอัตโนมัติ
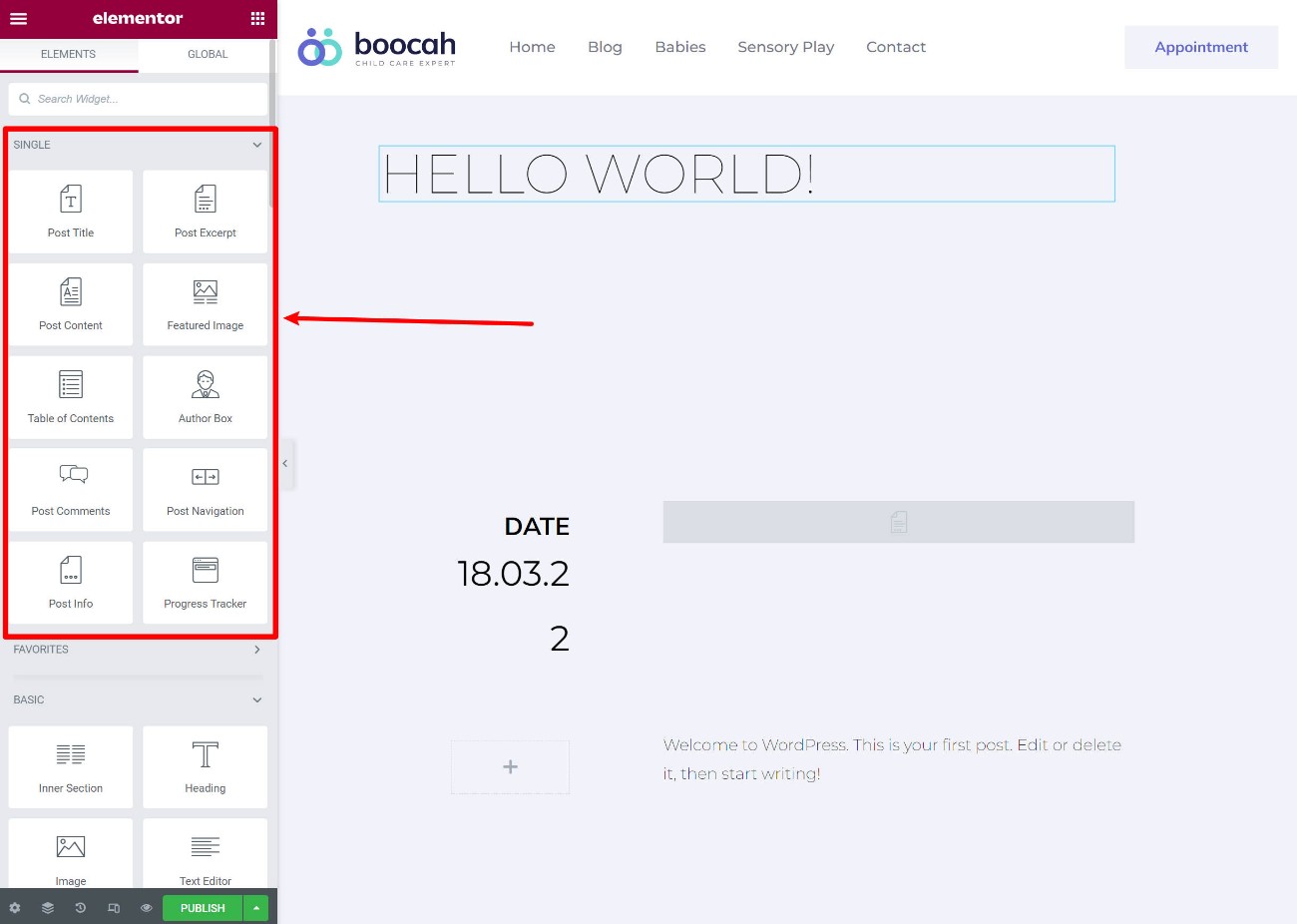
ในการดำเนินการนี้ คุณจะได้รับวิดเจ็ตตัวสร้างธีมแบบไดนามิกพิเศษ:

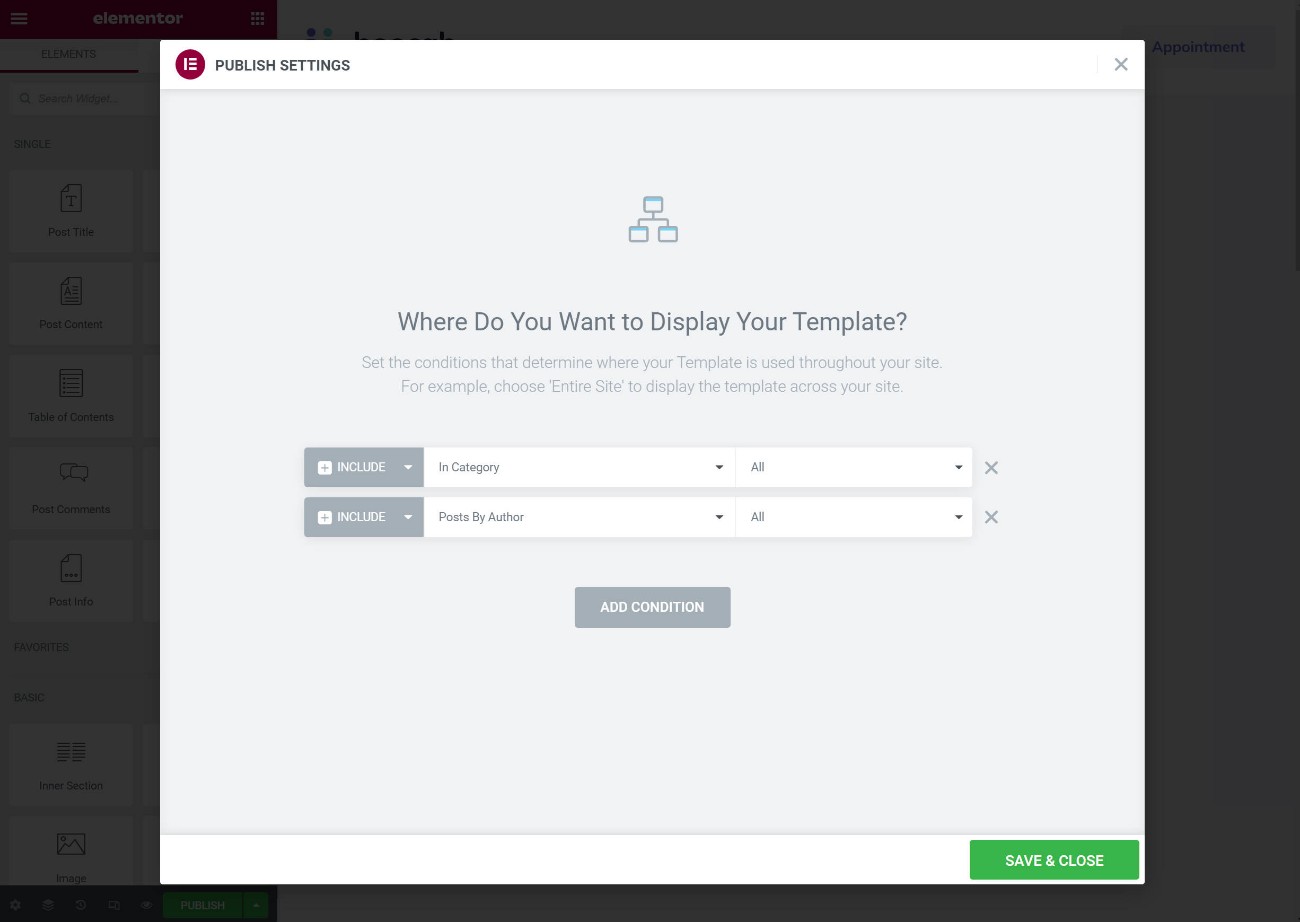
คุณยังสามารถใช้กฎแบบมีเงื่อนไขเพื่อนำเทมเพลตต่างๆ ไปใช้กับเนื้อหาต่างๆ ได้อีกด้วย ตัวอย่างเช่น คุณสามารถใช้เทมเพลตเดียวสำหรับโพสต์ในหมวดหมู่ "บทวิจารณ์" และใช้เทมเพลตอื่นสำหรับโพสต์ในหมวดหมู่ "ข่าวสาร"

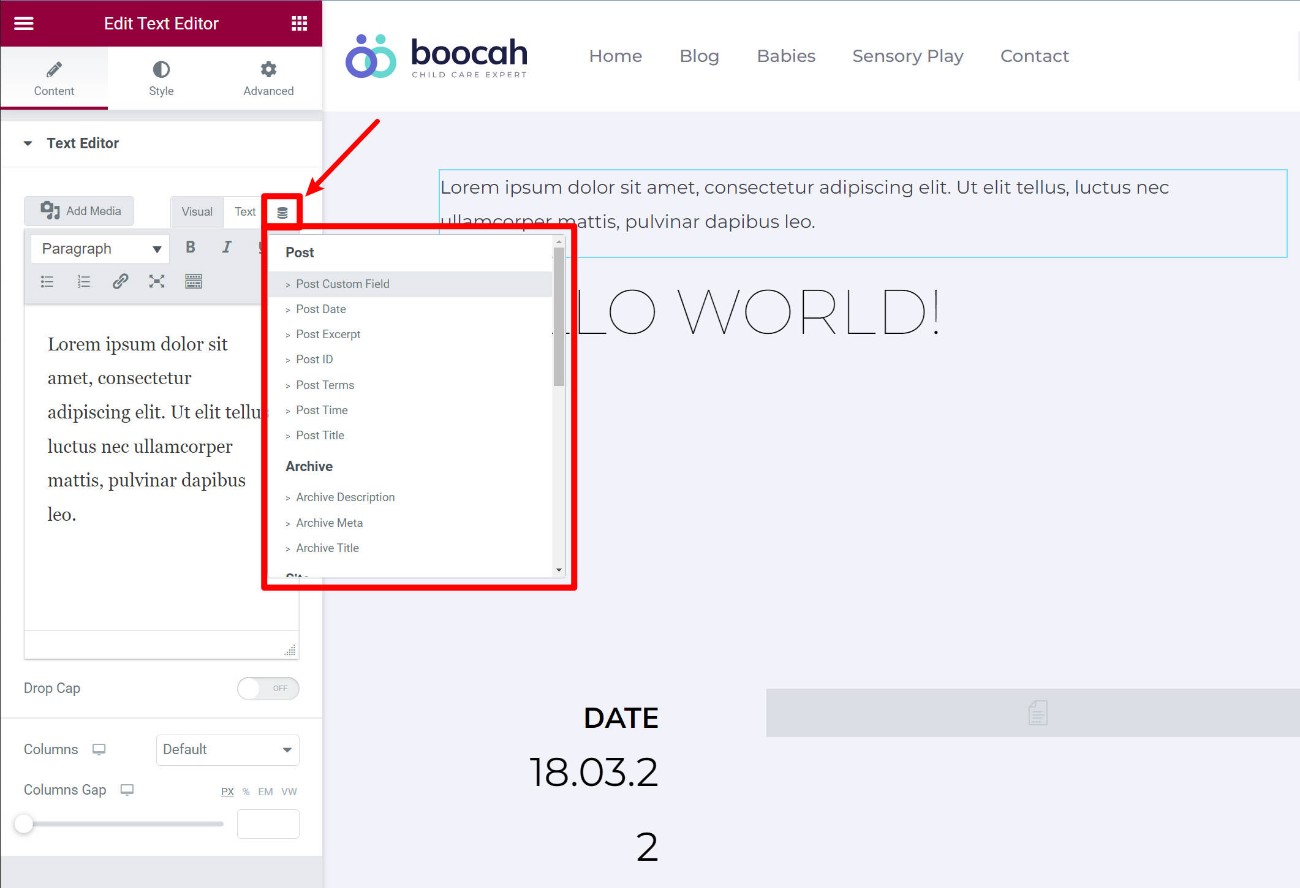
หากคุณกำลังสร้างไซต์เนื้อหาที่กำหนดเอง Elementor Theme Builder ยังช่วยให้คุณสามารถแทรกเนื้อหาลงในการออกแบบของคุณได้แบบไดนามิกจากฟิลด์ที่กำหนดเองหรือข้อมูล WordPress อื่น ๆ ซึ่งรวมถึงการรวมสำหรับ Advanced Custom Fields (ACF), Pods, Toolset และอื่นๆ
สิ่งนี้ซับซ้อนกว่าเล็กน้อย แต่ปลดล็อกความเป็นไปได้มากมายสำหรับการทำงานกับข้อมูล คุณสามารถสร้างไดเร็กทอรี รายการไซต์ และอื่นๆ อีกมากมายโดยใช้พลังของฟิลด์ที่กำหนดเองและประเภทโพสต์ที่กำหนดเอง:

หากคุณกำลังใช้ตัวสร้างธีม Elementor ยังมีธีม Elementor Hello ที่เป็นทางการของตัวเองเพื่อจัดเตรียมผ้าใบเปล่าสำหรับการออกแบบของคุณ
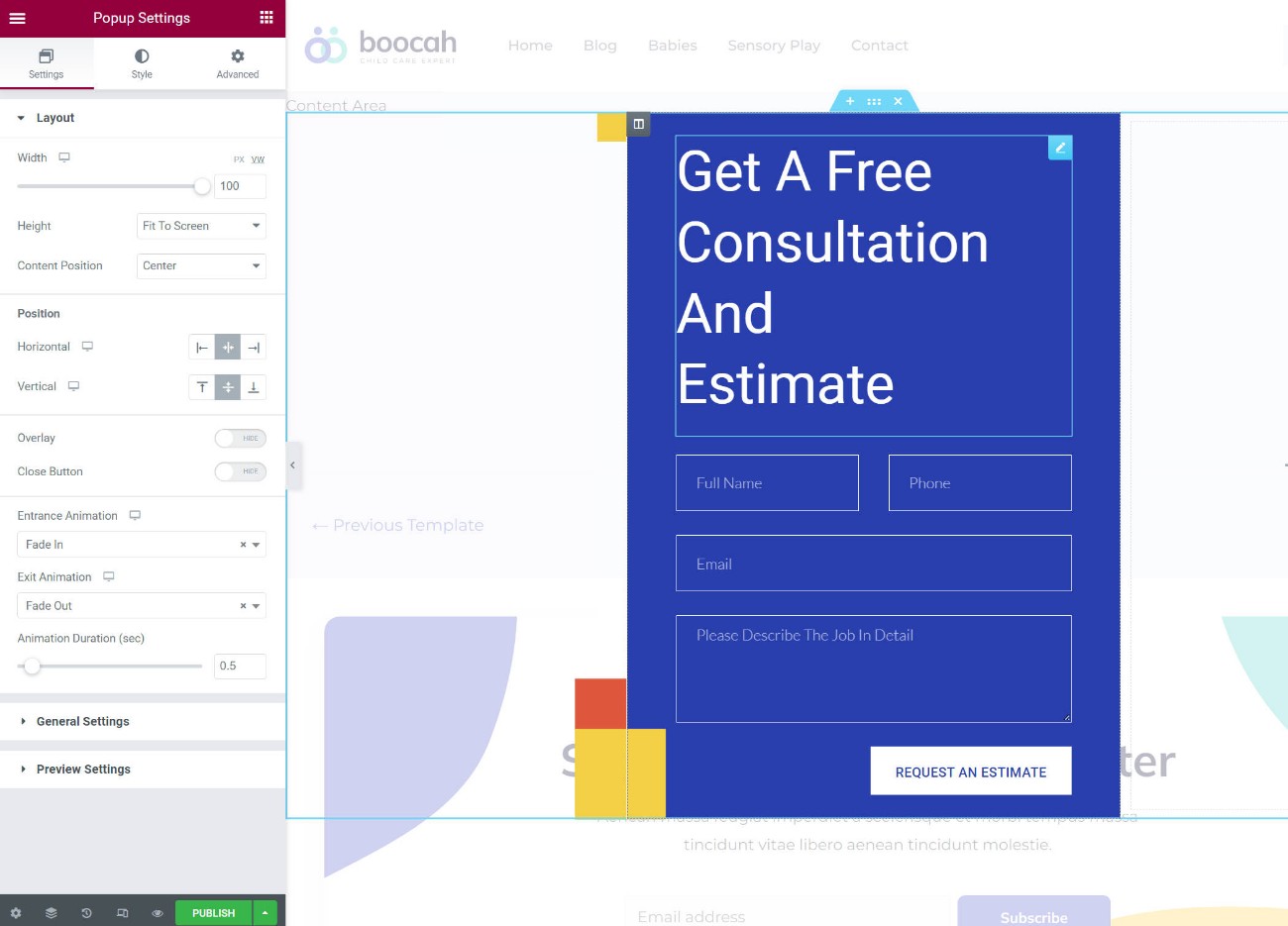
6. ตัวสร้างป๊อปอัป
Elementor Popup Builder ให้คุณออกแบบป๊อปอัปที่กำหนดเองโดยใช้อินเทอร์เฟซของ Elementor (และวิดเจ็ตของ Elementor ทั้งหมด)
เนื่องจากคุณสามารถแทรกวิดเจ็ตหรือเนื้อหาใดๆ ลงในป๊อปอัปได้ คุณจึงสามารถใช้ป๊อปอัปเหล่านี้ได้แทบทุกอย่าง ตั้งแต่การเลือกรับอีเมลไปจนถึงประกาศ แบบฟอร์มติดต่อ แบบฟอร์มการเข้าสู่ระบบ และอื่นๆ
คุณสามารถควบคุม “ผ้าใบ” ของป๊อปอัปของคุณได้อย่างเต็มที่ ซึ่งช่วยให้คุณสร้างป๊อปอัปประเภทต่างๆ ได้ รวมถึงรายการต่อไปนี้:
- ไลท์บ็อกซ์ป๊อปอัป
- แถบการแจ้งเตือน
- สไลด์เข้า
- ฟิลเลอร์แบบเต็มหน้าจอ

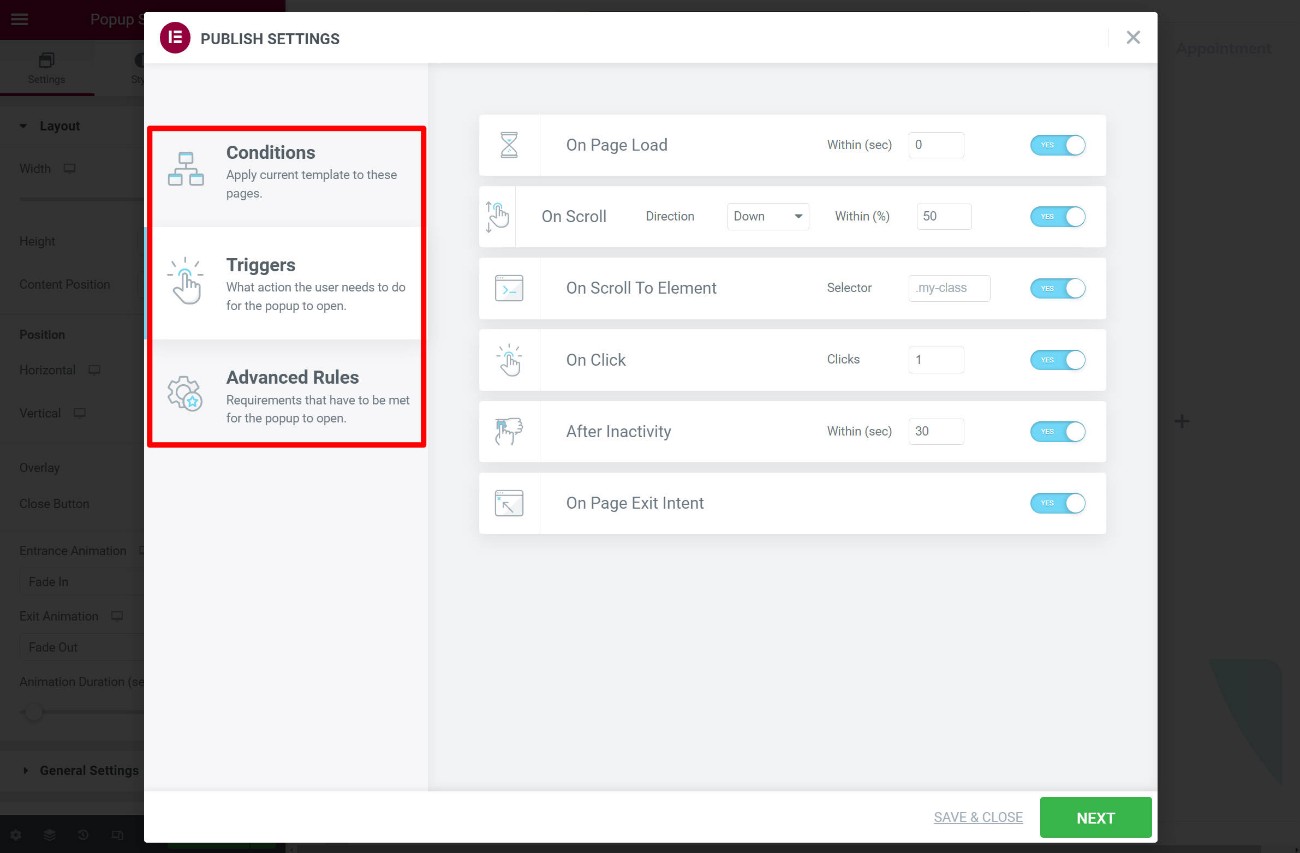
หนึ่งในคุณสมบัติที่แข็งแกร่งที่สุดคือคุณยังได้รับกฎการกำหนดเป้าหมายและทริกเกอร์ขั้นสูงมากมาย

สำหรับคนส่วนใหญ่ Elementor Popup Builder สามารถแทนที่ความต้องการใช้ปลั๊กอินป๊อปอัปแยกต่างหากหรือปลั๊กอินรุ่นนำ
คุณลักษณะเดียวที่นักการตลาดบางคนอาจพลาดไปคือการขาดการวิเคราะห์ในตัวและการทดสอบ A/B อย่างไรก็ตาม คุณยังคงสามารถตั้งค่านี้ได้โดยใช้ Google Analytics และ Google Optimize หากจำเป็น ซึ่งเป็นงานพิเศษเพียงเล็กน้อย
7. ตัวสร้าง WooCommerce
หากคุณกำลังสร้างร้านค้า WooCommerce Elementor Pro ให้การสนับสนุน WooCommerce อย่างเต็มที่เพื่อให้คุณออกแบบร้านค้าของคุณโดยใช้อินเทอร์เฟซของ Elementor
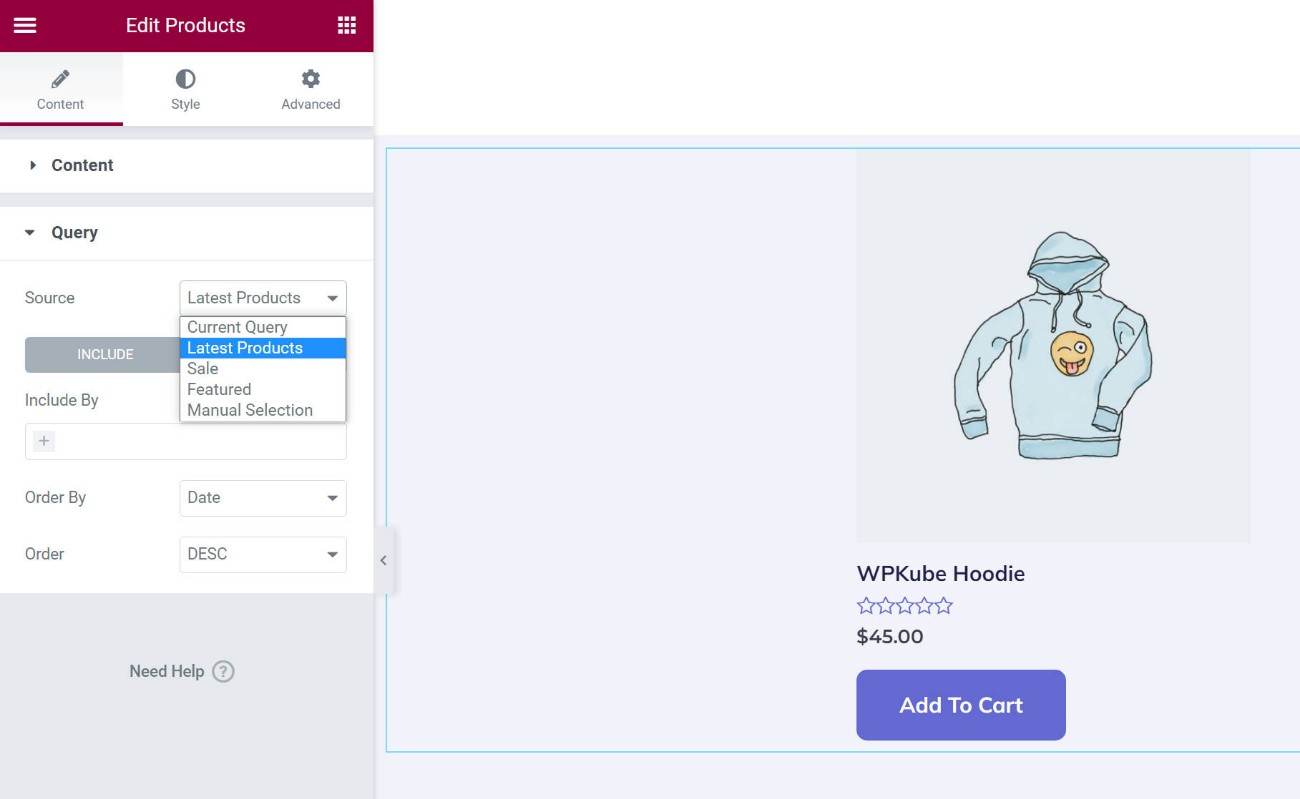
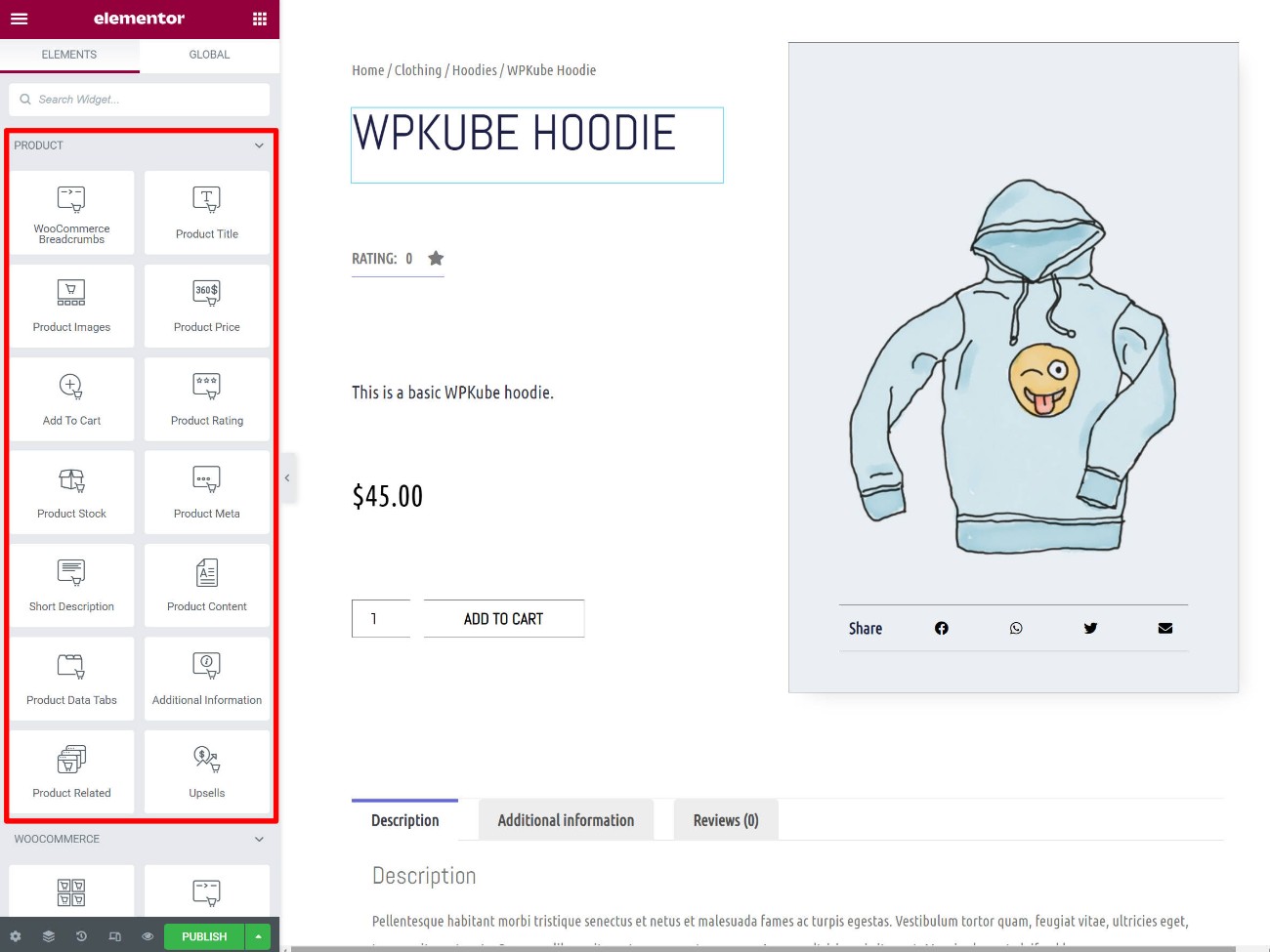
ก่อนอื่น คุณจะได้รับวิดเจ็ต WooCommerce มากมายที่คุณสามารถใช้เพื่อแทรกเนื้อหาร้านค้าของคุณในรูปแบบครั้งเดียว ตัวอย่างเช่น คุณสามารถใช้วิดเจ็ตผลิตภัณฑ์เพื่อแสดงผลิตภัณฑ์ตั้งแต่หนึ่งรายการขึ้นไป:

คุณยังสามารถใช้ Theme Builder เพื่อออกแบบเทมเพลตสำหรับร้านค้า WooCommerce ของคุณได้ ตัวอย่างเช่น คุณสามารถสร้างผลิตภัณฑ์เดียวและเทมเพลตหน้าร้านค้าของคุณ:

คุณยังได้รับกฎการแสดงตามเงื่อนไข ซึ่งมีประโยชน์มากเพราะคุณสามารถสร้างเทมเพลตที่แตกต่างกันสำหรับผลิตภัณฑ์ประเภทต่างๆ:
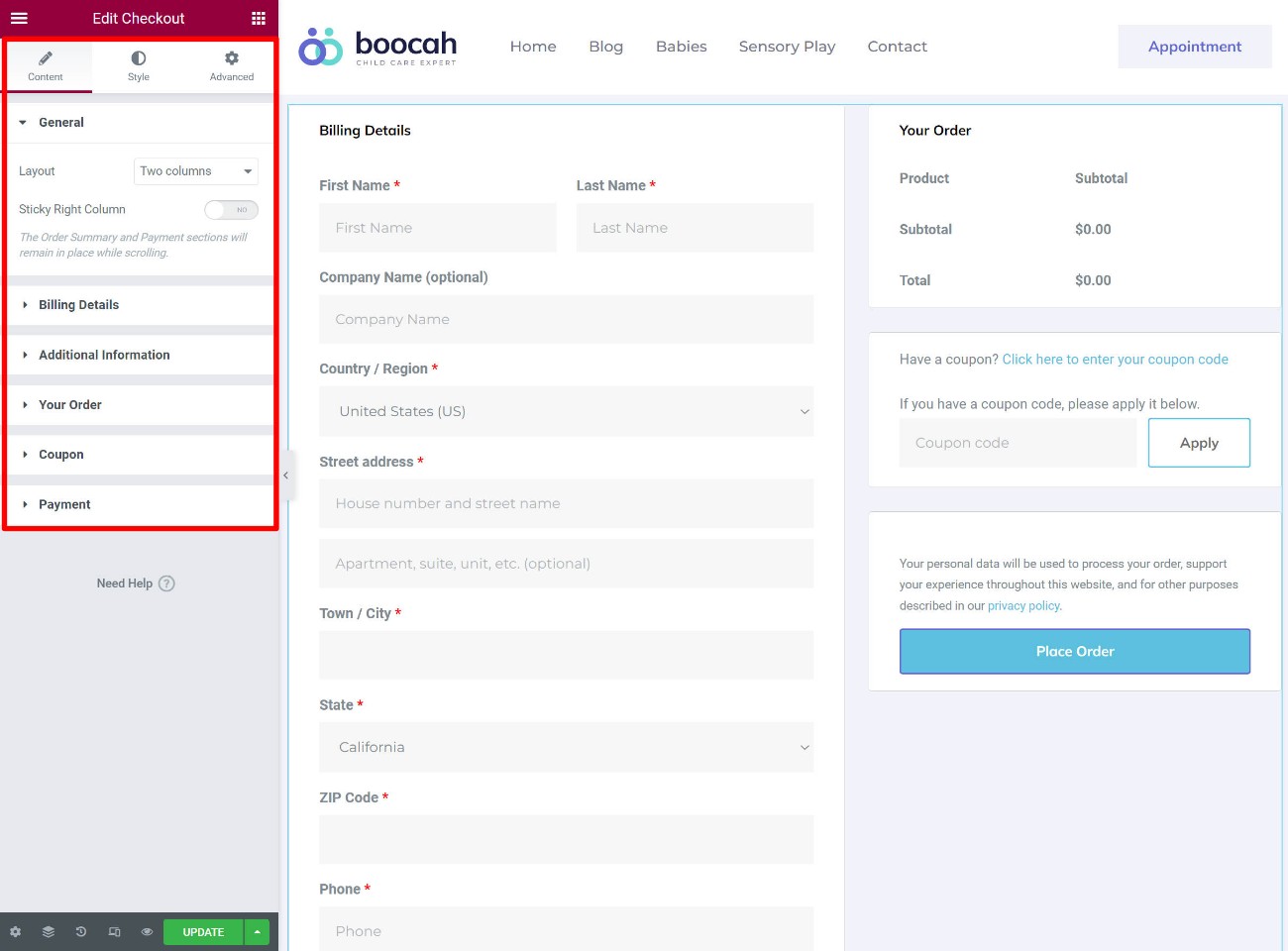
ในช่วงต้นปี 2022 Elementor Pro ได้เพิ่มวิดเจ็ตเฉพาะสำหรับรถเข็น WooCommerce การชำระเงินและหน้าบัญชีของฉัน
วิดเจ็ตเหล่านี้มีตัวเลือกมากมายให้คุณปรับแต่งหน้าหลักทั้งหมดได้อย่างเต็มที่ ซึ่งแก้ไขสิ่งที่เคยเป็นข้อเสียเปรียบอย่างหนึ่งของการใช้ Elementor สำหรับร้านค้า WooCommerce:

โดยพื้นฐานแล้วในปี 2022 Elementor Pro ให้คุณออกแบบทุกส่วนของร้านค้าของคุณโดยใช้อินเทอร์เฟซของ Elementor
หากคุณต้องการดูข้อมูลเพิ่มเติม โปรดดูบทแนะนำ WooCommerce พร้อม Elementor ของเรา
️ การตรวจสอบประสิทธิภาพขององค์ประกอบและความเร็ว
ข้อแลกเปลี่ยนสำหรับคุณสมบัติทั้งหมดของ Elementor คือ Elementor จะ เพิ่มน้ำหนักให้กับหน้า มันไม่มีทางเป็นไปได้ มันหนักกว่าตัวแก้ไข WordPress ดั้งเดิมและหนักกว่าตัวสร้างเพจที่มีน้ำหนักเบากว่าบางตัวเช่น Beaver Builder เล็กน้อย
ตัวอย่างเช่น นี่คือการทดสอบสั้นๆ ที่ฉันสร้างการออกแบบที่เรียบง่ายด้วยผู้สร้างทั้งสามคน นี่คือน้ำหนักเต็มของหน้า ( รวมถึงธีมของฉัน ด้วย)
| ช่างก่อสร้าง | ขนาดหน้า | คำขอ HTTP |
| Elementor (พร้อมการทดสอบความเร็ว) | 170 KB | 21 |
| ตัวแก้ไข Native Block (กูเทนเบิร์ก) | 40 KB | 7 |
| ตัวสร้างบีเวอร์ | 84 KB | 12 |
แต่ก็มีข่าวดีด้วย นั่นคือเหตุผลที่ฉันคิดว่าการสนทนานี้จำเป็นต้องมีมุมมอง
ก่อนอื่น ทีม Elementor ทราบดีว่าประสิทธิภาพเป็นสิ่งสำคัญ ดังนั้นพวกเขาจึงได้ทำงาน (และยังคงทำอยู่) ได้ดีในการลดผลกระทบของ Elementor ตัวอย่างเช่น พวกเขากำลังลดความซับซ้อนของโครงสร้าง DOM ของ Elementor และพวกเขากำลังทดลองกับการโหลดเนื้อหาแบบไดนามิก เพื่อให้ Elementor โหลดเฉพาะเนื้อหาขั้นต่ำที่จำเป็นสำหรับแต่ละหน้า
ประการที่สอง สิ่งสำคัญที่ต้องทำความเข้าใจในที่นี้คือ คุณยังสามารถสร้างไซต์ที่โหลดเร็วด้วย Elementor ได้อย่างแน่นอน
หากคุณกำลังปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสำหรับประสิทธิภาพของ WordPress (อาจใช้ปลั๊กอินเช่น WP Rocket) ฉันมั่นใจ 100% ที่จะบอกว่าคุณยังสามารถสร้างไซต์ด้วย Elementor ที่ผ่าน Core Web Vitals ได้ ฉันรู้สิ่งนี้เพราะฉันทำด้วยตัวเอง
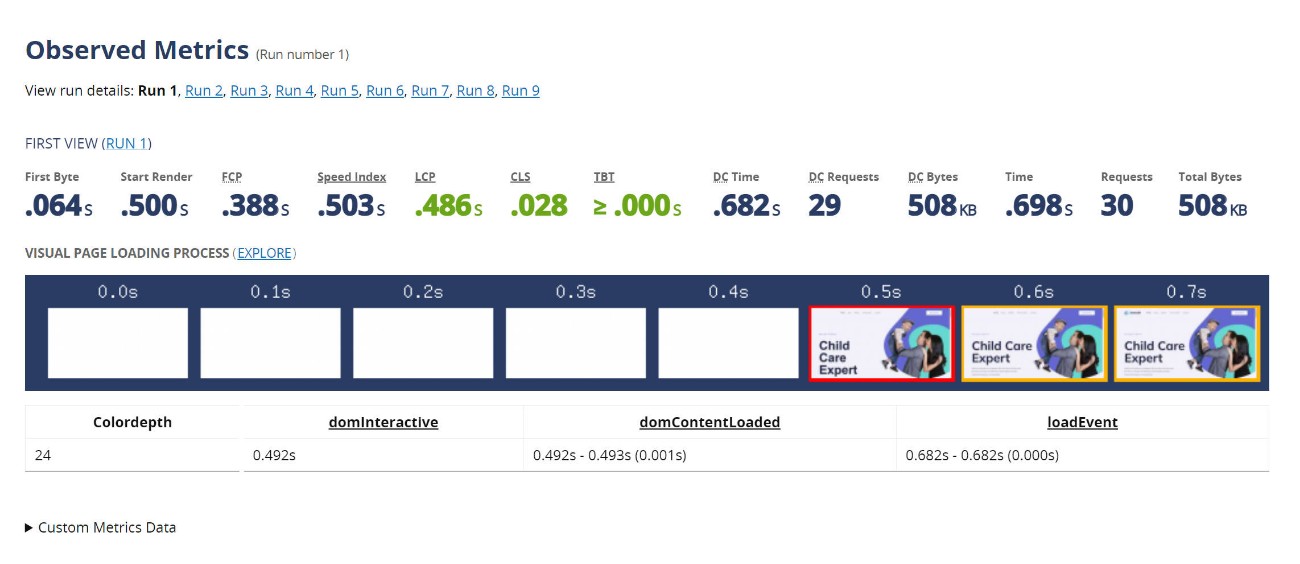
ตัวอย่างเช่น ฉันตั้งค่าไซต์สาธิตแบบเต็มโดยใช้เทมเพลต Elementor ของ Astra และปรับให้เหมาะสมเพื่อประสิทธิภาพ นี่คือผลลัพธ์ค่ามัธยฐานจาก WebPageTest:

เวลาระบายสีเนื้อหาที่ใหญ่ที่สุดต่ำกว่า 0.5 วินาทีสำหรับไซต์ Elementor – ไม่โทรมเกินไปใช่ไหม
โดยพื้นฐานแล้ว แม้ว่าประสิทธิภาพจะไม่ใช่ ข้อได้เปรียบ ของ Elementor แต่ก็ไม่ใช่สิ่งที่ควรเป็นตัวทำลายข้อตกลง หากคุณปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุด คุณยังสามารถสร้างไซต์ที่โหลดเร็วได้ในขณะที่เพลิดเพลินกับฟีเจอร์ที่ยอดเยี่ยมทั้งหมดใน Elementor
การตรวจสอบเว็บไซต์ Elementor Cloud: ให้ Elementor จัดการโฮสติ้งสำหรับคุณ
จนถึงตอนนี้ ฉันได้เน้นเฉพาะ Elementor เป็นปลั๊กอิน WordPress นั่นคือ คุณติดตั้งปลั๊กอิน Elementor บนไซต์ WordPress ที่คุณมีอยู่แล้ว จากนั้นจึงเริ่มสร้างโดยใช้คุณลักษณะเจ๋งๆ ทั้งหมดข้างต้น
แต่ถ้าคุณยังไม่มีไซต์ WordPress หรือจะเกิดอะไรขึ้นถ้าคุณ ได้ เปิดตัวไซต์ WordPress แต่รู้สึกว่าถูกใช้งานและบำรุงรักษาอย่างเต็มที่
สำหรับสถานการณ์เหล่านั้น คุณอาจสนใจเว็บไซต์ Elementor Cloud ซึ่งเป็นข้อเสนอที่พิเศษมากสำหรับผู้สร้าง WordPress
โดยสรุปแล้ว เว็บไซต์ Elementor Cloud มี ทุกสิ่ง ที่คุณต้องการตั้งแต่ไม่มีอะไรเหลือ ไปจนถึงไซต์ WordPress ที่ใช้งานได้ ซึ่งคุณสามารถเริ่มสร้างโดยใช้ Elementor ได้
นั่นคือมันจัดการการสร้างและโฮสต์เว็บไซต์ WordPress สำหรับคุณ นอกจากนี้ยังติดตั้งเครื่องมือ Elementor ไว้ล่วงหน้าเพื่อให้คุณสามารถเริ่มสร้างได้ทันที
คิดว่ามันเหมือนกับว่า "WordPress + Elementor" และ "Squarespace" มีลูก เป็นโซลูชันแบบ all-in-one ที่รวมโฮสติ้งและทุกอย่างอื่นๆ ในราคาเดียว

โดยรวมแล้ว ฉันประทับใจกับความง่ายของเว็บไซต์ Elementor Cloud ในการเริ่มต้นใช้งาน นี่คือการทบทวน Elementor Cloud อย่างรวดเร็วเกี่ยวกับวิธีการทำงานและประสิทธิภาพ...
การตั้งค่าและการใช้งาน
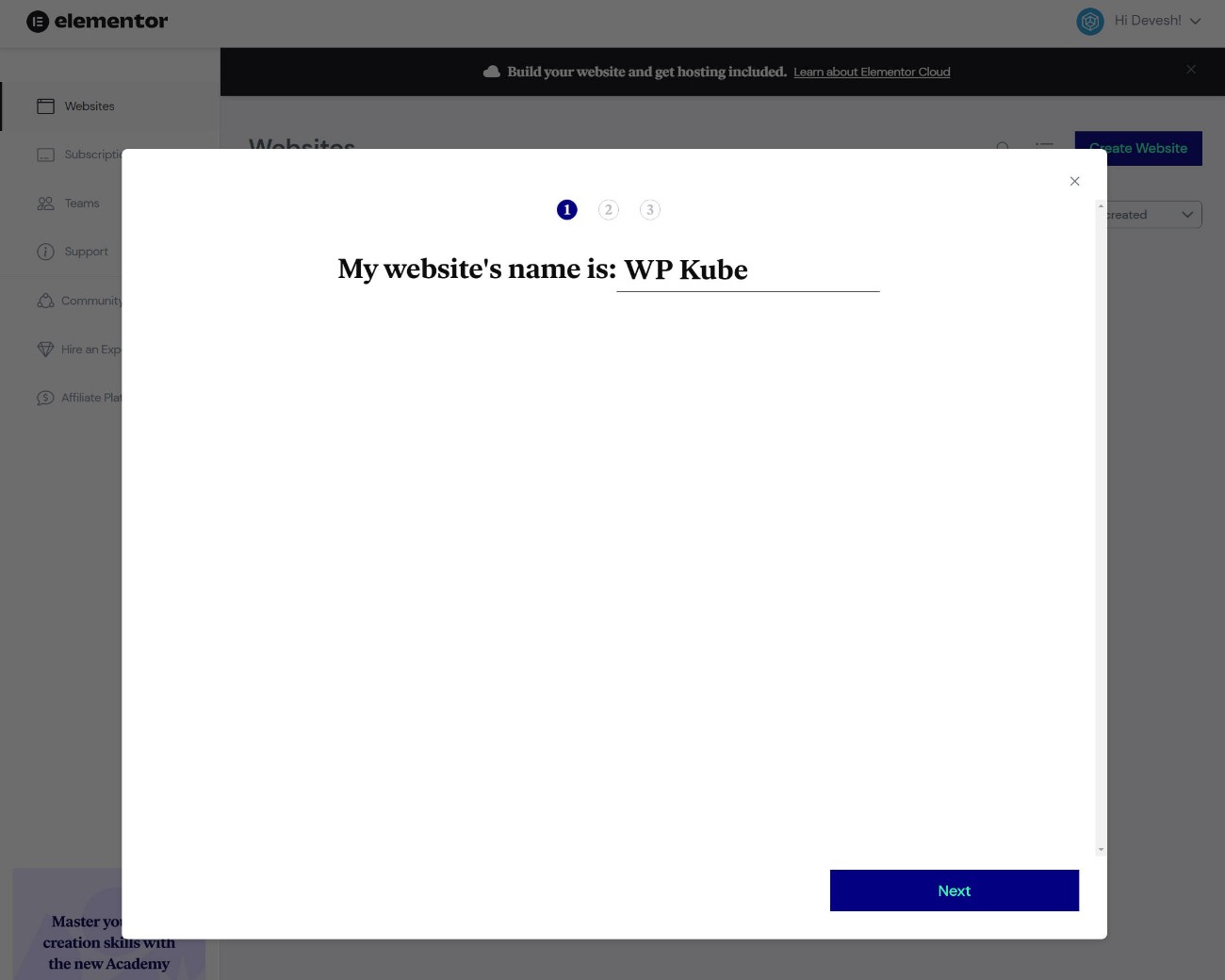
เมื่อคุณสมัครใช้งาน เว็บไซต์ Elementor Cloud มีวิซาร์ดเว็บไซต์อย่างง่ายในการตั้งค่าไซต์ WordPress ของคุณ:

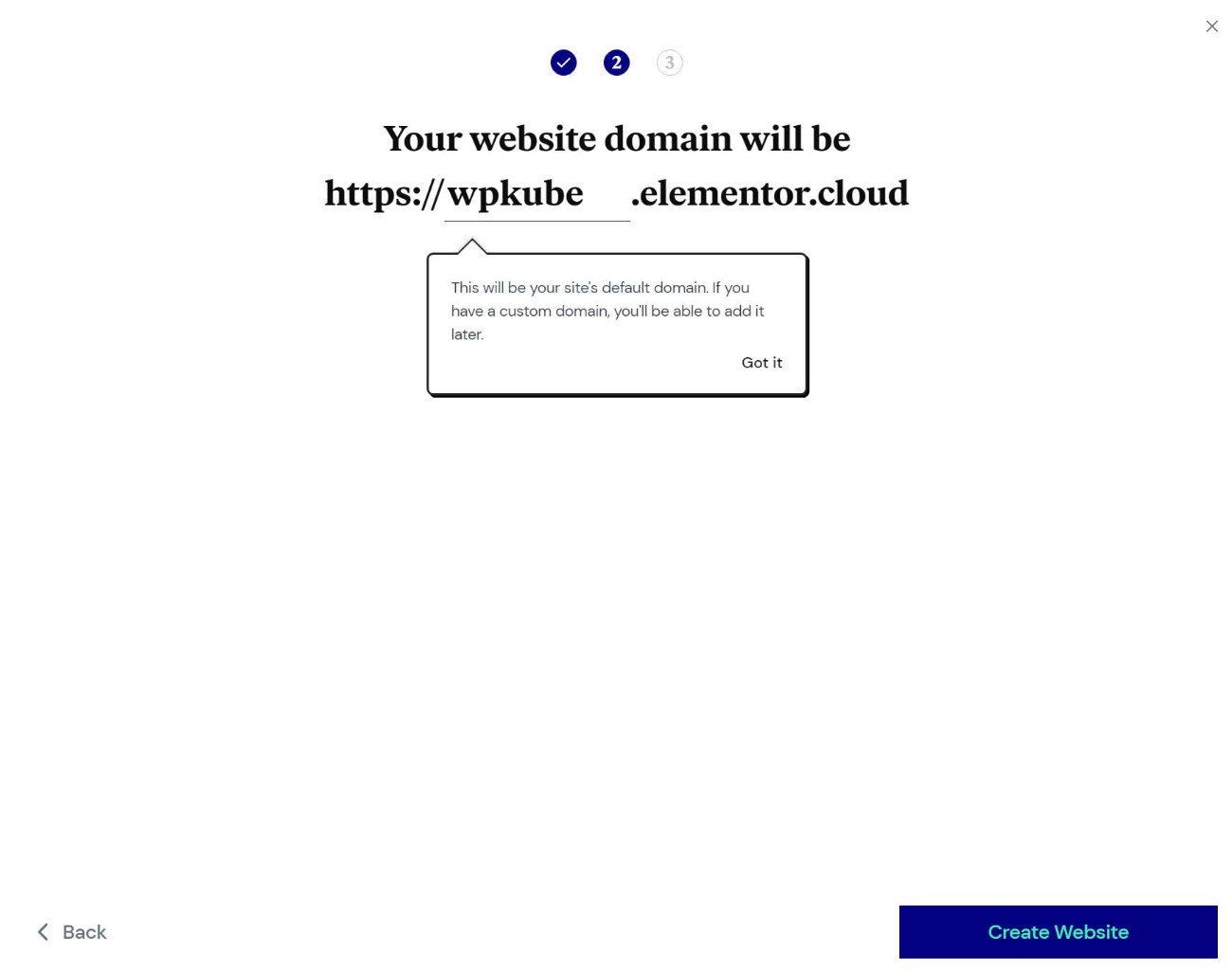
คุณยังสามารถเลือกโดเมนชั่วคราวสำหรับเว็บไซต์ของคุณ ( แน่นอนว่าคุณสามารถเพิ่มโดเมนที่กำหนดเองของคุณเองได้ ):

และนั่นแหล่ะ! ตอนนี้คุณมีไซต์ WordPress ที่ใช้งานได้ ในส่วนของการตั้งค่า Elementor จะติดตั้งธีม Hello และปลั๊กอิน Elementor + Elementor Pro ล่วงหน้า:

ไซต์ของคุณทำงานเหมือนกับการติดตั้ง WordPress แบบโฮสต์เองอื่นๆ โดยคุณสามารถติดตั้งปลั๊กอินและธีมอื่นๆ ที่คุณต้องการได้
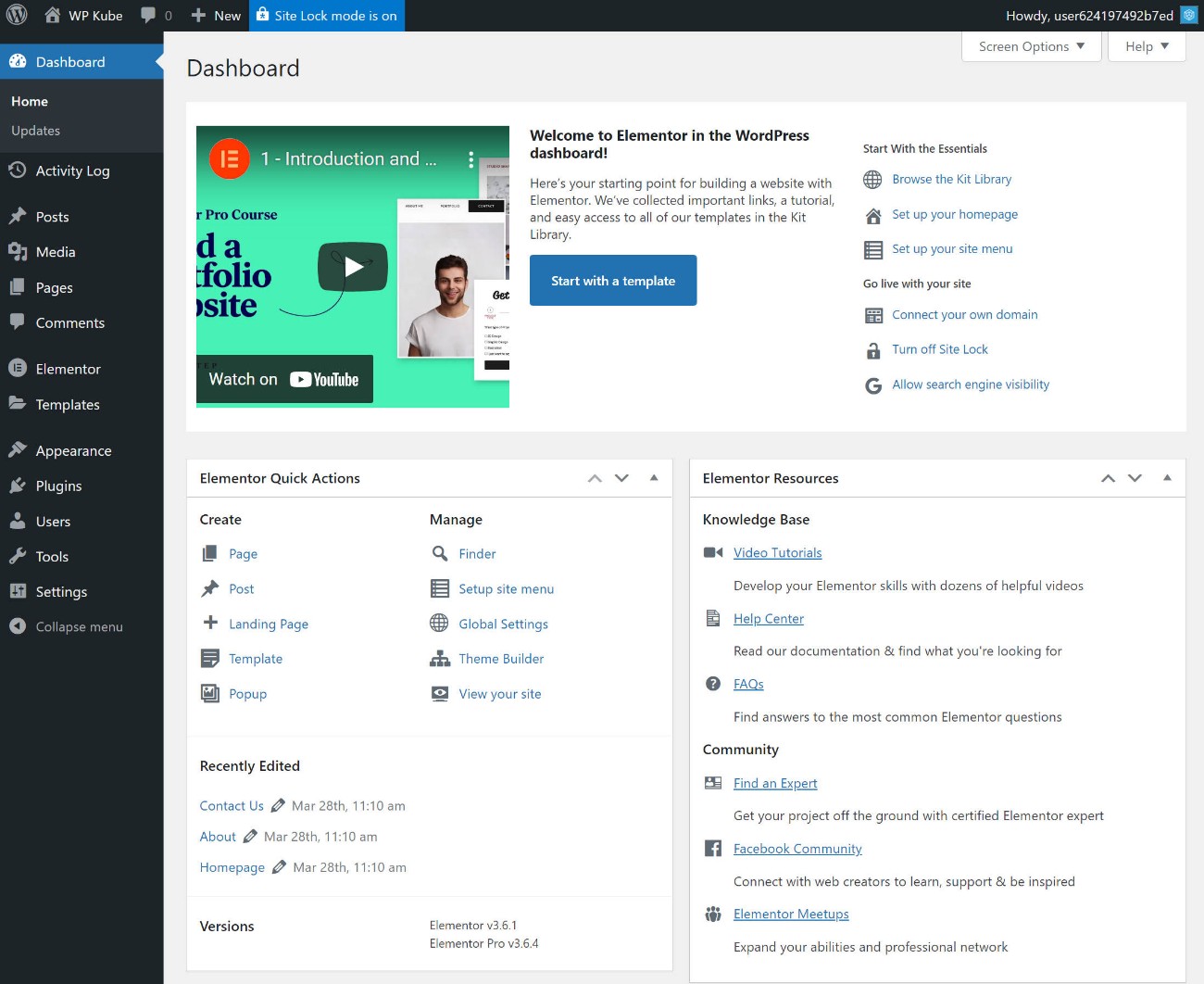
คุณจะสามารถเข้าถึงแดชบอร์ด WordPress ปกติได้ด้วยทรัพยากรเพิ่มเติมจาก Elementor:

หากคุณต้องการนำเข้าชุดเว็บไซต์เต็มรูปแบบของ Elementor คุณสามารถทำได้ด้วยการคลิกเพียงไม่กี่ครั้ง
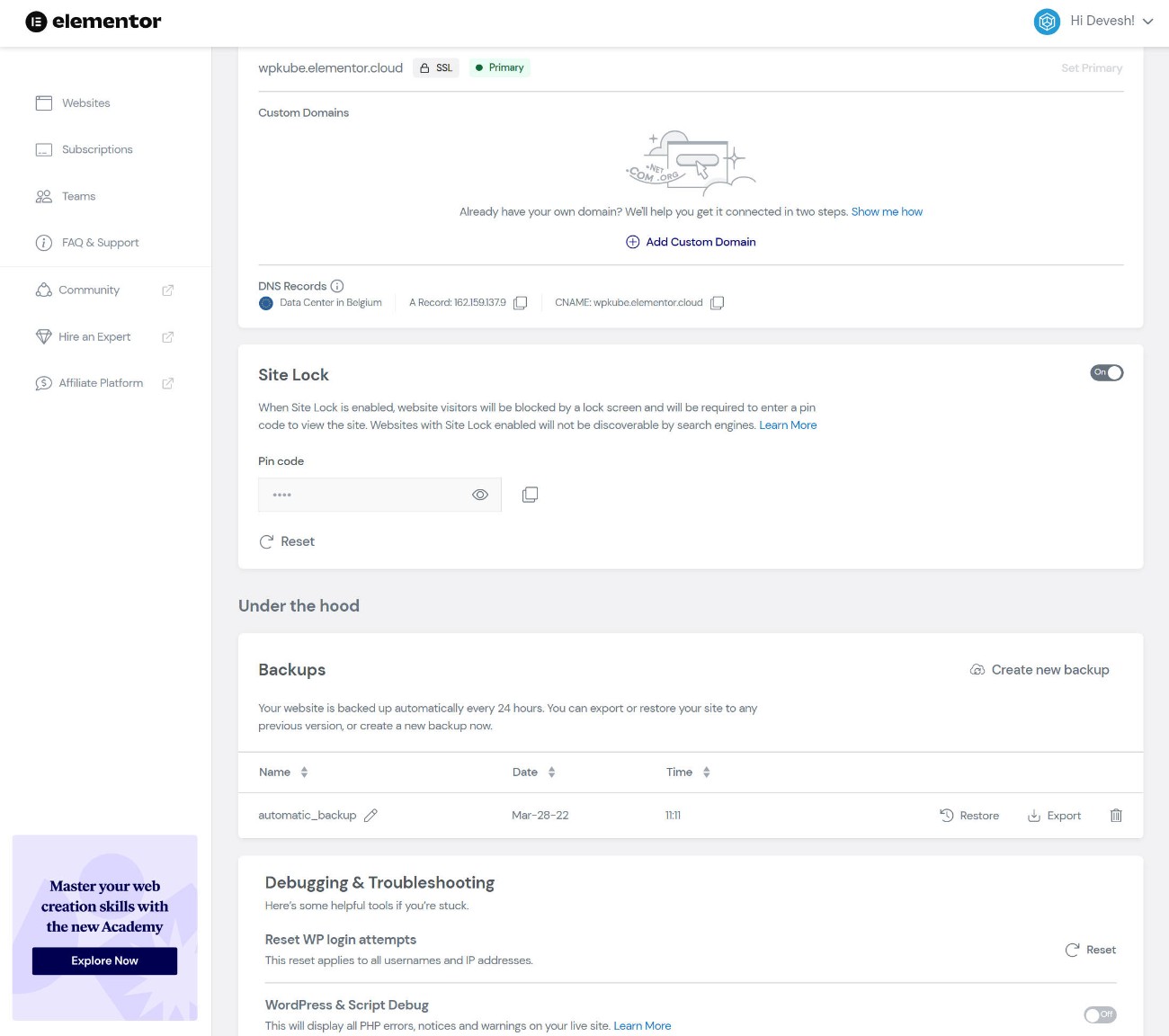
คุณยังจะได้รับตัวเลือกอื่นๆ ในแดชบอร์ด Elementor ตัวอย่างเช่น คุณสามารถจัดการข้อมูลสำรองของไซต์ของคุณ ( รวมถึงการดาวน์โหลดหรือกู้คืน ) เพิ่มการป้องกันการเข้าสู่ระบบ เพิ่มชื่อโดเมนที่คุณกำหนดเอง และอื่นๆ:

การทดสอบประสิทธิภาพของเว็บไซต์ Elementor Cloud
เว็บไซต์ Elementor Cloud ขับเคลื่อนโดย Google Cloud ดังนั้นจึงควรให้ประสิทธิภาพที่มั่นคง
เพื่อประเมินสิ่งนี้ ฉันได้นำเข้า Elementor Site Kit ตัวใดตัวหนึ่งและทำการทดสอบประสิทธิภาพ ฉันยังเพิ่ม WP Rocket เนื่องจาก Elementor ไม่มีโซลูชันแคชในตัว และฉันต้องการให้การทดสอบเป็นจริงกับสิ่งที่คุณคาดหวังสำหรับไซต์ "ในโลกแห่งความเป็นจริง" อย่างไรก็ตาม เพื่อให้ทุกอย่างยุติธรรม ฉันใช้แต่คุณสมบัติเริ่มต้นใน WP Rocket – ฉันไม่ได้กำหนดการตั้งค่าเพิ่มเติมใดๆ
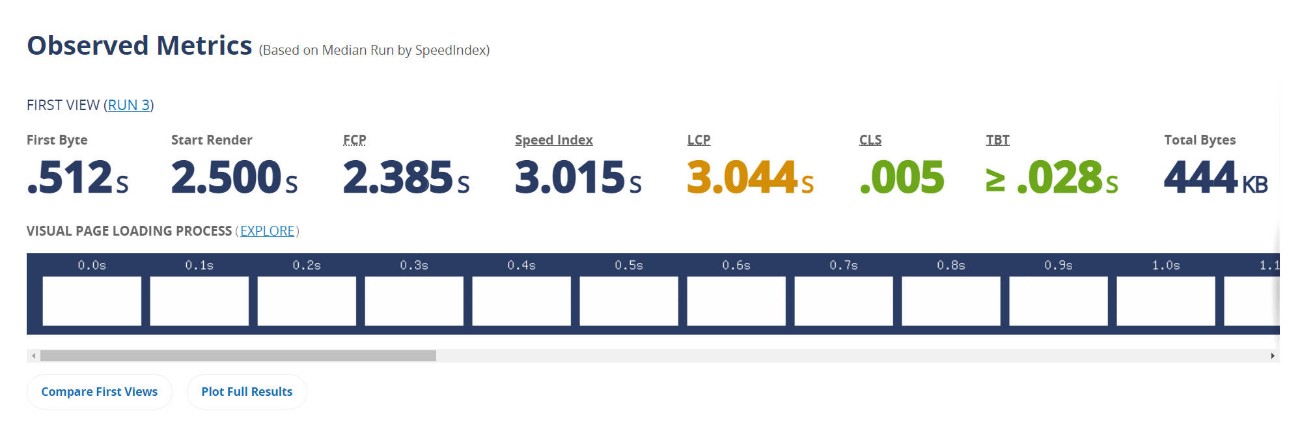
นี่คือผลลัพธ์จาก WebPageTest:

ถ้าฉันพูดตามตรง ประสิทธิภาพจะไม่เปรียบเทียบกับสิ่งที่คุณเห็นในโฮสต์ WordPress ที่มีการจัดการระดับพรีเมียม เช่น Kinsta หรือ WP Engine
อย่างไรก็ตาม เมื่อคุณพิจารณาราคาที่คุณจ่ายสำหรับเว็บไซต์ Elementor Cloud – ประมาณ $4 ต่อเดือน ( หลังจากแยกปัจจัยในราคาของ Elementor Pro ) – เป็นการยากที่จะบ่น โดยเฉพาะอย่างยิ่งเมื่อคุณยังคงได้รับคุณลักษณะที่มีมูลค่าเพิ่ม เช่น การสำรองข้อมูลอัตโนมัติรายวัน
เวลา LCP ประมาณ 3 วินาทีสำหรับเว็บไซต์เต็มรูปแบบที่สร้างด้วย Elementor นั้นไม่ น่าทึ่ง แต่ใช้ได้จริงสำหรับพอร์ตโฟลิโอทั่วไป ไซต์โบรชัวร์ และบล็อก ที่สำคัญกว่านั้น มันยังดีพอสำหรับประสบการณ์ผู้ใช้ทั่วไปและ SEO ( แม้ว่าในอุดมคติแล้ว คุณควรหาวิธีที่จะใช้เวลาน้อยกว่า 2.5 วินาที โดยการเพิ่มประสิทธิภาพเว็บไซต์ของคุณด้วย WP Rocket เพิ่มเติม)
สำหรับเว็บไซต์จริงจังที่คุณได้รับรายได้จริง ฉันจะลงทุนในโฮสติ้งที่มีประสิทธิภาพมากขึ้น เช่น Kinsta หรือ WP Engine ( ซึ่งจะมีราคาสูงกว่ามาก ) แต่สำหรับไซต์ธรรมดา ฉันคิดว่าเว็บไซต์ Elementor Cloud ยังคงให้คุณค่าที่ดีเมื่อคุณคำนึงถึงราคาถูก
ส่วนขยายองค์ประกอบของบุคคลที่สาม: โลกใหม่ของคุณสมบัติ
จนถึงตอนนี้ในการตรวจสอบ Elementor ฉันได้เน้นเฉพาะคุณลักษณะและข้อเสนอ "หลัก" ของ Elementor นั่นคือผลิตภัณฑ์ที่มาจากทีมงาน Elementor โดยตรง
อย่างไรก็ตาม หนึ่งในสิ่งที่ยอดเยี่ยมเกี่ยวกับ Elementor ก็คือคุณไม่ได้จำกัดอยู่แค่การใช้เครื่องมือของนักพัฒนาเท่านั้น แต่ทีม Elementor ได้สร้าง Elementor ด้วยวิธีเปิดที่มี API จำนวนมาก เพื่อให้นักพัฒนารายอื่นสามารถสร้าง Elementor ได้
มีสองวิธีใหญ่ ๆ ที่จะช่วยคุณและทำให้ Elementor มีประโยชน์มากขึ้น:
- นักพัฒนาบุคคลที่สามสามารถเขียนโค้ดส่วนขยายสำหรับ Elementor โดยเฉพาะ โดยทั่วไปแล้ว สิ่งเหล่านี้จะเพิ่มวิดเจ็ต เทมเพลต ตัวเลือกการออกแบบ คุณสมบัติ และอื่นๆ
- นักพัฒนาสามารถเพิ่มการสนับสนุน Elementor ให้กับปลั๊กอินได้ แม้ว่าปลั๊กอินของตนจะไม่ได้สร้างขึ้นสำหรับ Elementor โดยเฉพาะ ตัวอย่างเช่น ปลั๊กอินการบริจาคอาจสร้างวิดเจ็ต Elementor พิเศษเพื่อเพิ่มแบบฟอร์มการบริจาคให้กับการออกแบบของคุณ หรือปลั๊กอินการเป็นสมาชิกอาจเพิ่มตัวเลือกใหม่ให้กับ Elementor ที่ให้คุณจำกัดการเข้าถึงส่วนหรือวิดเจ็ต
และนี่คือรายละเอียดสำคัญที่ต้องทำความเข้าใจ:
เนื่องจากความนิยมของ Elementor ทำให้ Elementor มีตลาดส่วนขยายที่ใหญ่ที่สุดและมีจำนวนการผสานรวมมากที่สุด
โดยรวมแล้ว ฉันคิดว่านี่เป็นจุดแข็งจริงๆ ในความโปรดปรานของ Elementor เมื่อเทียบกับผู้สร้างรายอื่นๆ เพียงเพราะมันปลดล็อกความยืดหยุ่นและประโยชน์มากมาย
ราคาองค์ประกอบ
ต่อไป มาดูทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการกำหนดราคา Elementor
เวอร์ชันฟรี
ในการเริ่มต้น Elementor มีเวอร์ชันฟรีที่ WordPress.org ในแง่ของปลั๊กอินตัวสร้างฟรี ฉันคิดว่า Elementor เป็นหนึ่งในตัวเลือกที่ดีที่สุดที่คุณจะพบ
ปลั๊กอินหลักไม่เพียงแต่มีฟังก์ชันการทำงานมากกว่าเครื่องมือฟรีอื่นๆ ส่วนใหญ่แล้ว แต่คุณยังสามารถใช้ประโยชน์จากโปรแกรมเสริม Elementor ของบริษัทอื่นฟรีจำนวนมาก
อย่างไรก็ตาม หากคุณต้องการเข้าถึงคุณลักษณะที่ดีที่สุด คุณจะต้องซื้อ Elementor Pro
ราคา Elementor Pro
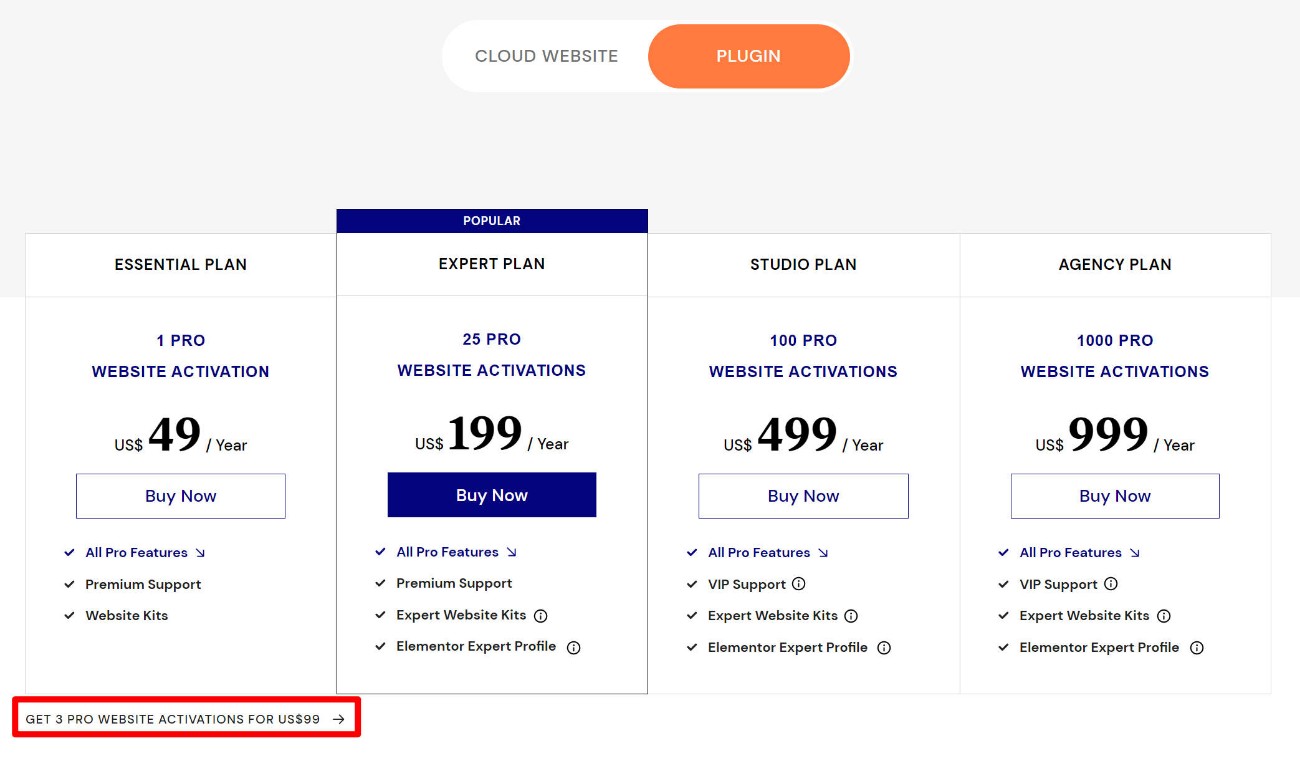
นี่คือราคาของ Elementor Pro – โปรดทราบว่ายังมีใบอนุญาตแบบสามไซต์ราคา $99 ที่ไม่ได้อยู่ในตารางราคาหลัก:

ในแง่ของการกำหนดราคาสำหรับ Elementor Pro Elementor มีไดนามิกที่น่าสนใจเล็กน้อย:
- หากคุณต้องการเครื่องมือสร้างสำหรับไซต์เดียวหรือสำหรับไซต์จำนวนเล็กน้อย Elementor Pro เป็นหนึ่งในเครื่องมือสร้างที่ถูกที่สุดที่คุณจะพบ
- หากคุณต้องการสร้างมากกว่า 25 ไซต์ด้วย Elementor Pro ก็เป็นหนึ่งในผู้สร้างที่แพงที่สุด
เนื่องจาก Elementor Pro มีราคาแพงมากเมื่อคุณสร้างไซต์มากกว่า 25+ ไซต์ จึงเป็นสิ่งที่จะส่งผลต่อนักแปลอิสระหรือเอเจนซี่ที่สร้างไซต์ลูกค้าเท่านั้น
หน่วยงานที่จริงจังไม่ควรมีปัญหาเรื่องราคาเพราะคุณค่าที่ Elementor เสนอให้ อย่างไรก็ตาม หากคุณเป็น freelancer คนเดียวที่มีงบประมาณจำกัด ก็มีตัวเลือก Elementor ที่ถูกกว่า
ราคาเว็บไซต์ Elementor Cloud
อีกทางเลือกหนึ่งในการใช้ Elementor คือการชำระค่าบริการเว็บไซต์ Elementor Cloud
อีกครั้ง บริการนี้ให้คุณเข้าถึงคุณสมบัติ Elementor Pro ทั้งหมด และ รวมถึงการโฮสต์สำหรับเว็บไซต์ของคุณ
หากคุณคิดว่าบริการนี้จะเป็นประโยชน์ต่อเว็บไซต์ของคุณ (ตามที่ได้กล่าวไว้ข้างต้น) คุณค่าที่นำเสนอนั้นค่อนข้างดี:
เว็บไซต์ Elementor Cloud มีค่าใช้จ่ายเพียง 99 เหรียญต่อปีสำหรับเว็บไซต์เดียว ซึ่งรวมราคาของคุณสมบัติ Elementor Pro แล้ว

นั่นหมายความว่าคุณจ่ายเพียง 50 ดอลลาร์สำหรับส่วนการโฮสต์ของสมการ ซึ่งน้อยกว่า $5 ต่อเดือนในการโฮสต์เว็บไซต์ของคุณบนโครงสร้างพื้นฐาน Google Cloud
ตราบใดที่คุณอยู่ในขีดจำกัด (ผู้เยี่ยมชม 100,000 คนต่อเดือน) ฉันคิดว่านี่เป็นข้อตกลงที่ดีที่สุด โดยเฉพาะอย่างยิ่งสำหรับผู้ที่ไม่เชี่ยวชาญด้านเทคนิค
องค์ประกอบข้อดีและข้อเสีย
เมื่อเราเข้าใกล้จุดสิ้นสุดของการตรวจสอบ Elementor เรามาสรุปข้อดีและข้อเสียของการใช้ Elementor กัน
ข้อดี
- คุณสมบัติชั้นยอด – Elementor มีหนึ่งในรายการคุณสมบัติที่ดีที่สุดของตัวสร้างใด ๆ – ตัวสร้างธีม ตัวสร้างป๊อปอัป วิดเจ็ตแบบฟอร์ม ตัวสร้าง WooCommerce เป็นต้น
- ตัวเลือกการออกแบบที่ดีที่สุดในระดับเดียวกัน – Elementor ยังเสนอตัวเลือกการออกแบบ ที่ดีที่สุดในระดับเดียวกันด้วยตัวเลือกมากมายสำหรับการออกแบบที่ตอบสนอง ระยะห่าง แอนิเมชั่น และอื่นๆ
- อินเทอร์เฟซที่รวดเร็วและเป็นประโยชน์ – ในขณะที่การตั้งค่าอินเทอร์เฟซเป็นเรื่องส่วนตัว ฉันคิดว่า Elementor มีอินเทอร์เฟซที่ดีกว่าตัวใดตัวหนึ่ง คุณยังได้รับเครื่องมือที่มีประโยชน์มากมาย เช่น การรองรับการคลิกขวา โหมดเนวิเกเตอร์ โหมดตัวค้นหา และอื่นๆ
- ตลาดส่วนขยายของบุคคลที่สามขนาดใหญ่ – ทำให้ง่ายต่อการเพิ่มวิดเจ็ต คุณลักษณะ ตัวเลือกการออกแบบ ฯลฯ ใหม่
- การสนับสนุน WooCommerce ที่แข็งแกร่ง – Elementor Pro ให้การสนับสนุน WooCommerce ที่ยอดเยี่ยม วิดเจ็ตรถเข็นและการชำระเงินใหม่ยังช่วยให้คุณควบคุมหน้าการแปลงของร้านค้าของคุณได้อย่างเต็มที่
- เวอร์ชันฟรีที่ยอดเยี่ยม – เครื่องมือสร้างฟรีที่ทรงพลังที่สุดที่ฉันเคยใช้
- เว็บไซต์ Elementor Cloud – นี่เป็นโซลูชันที่ยอดเยี่ยมสำหรับผู้ที่ไม่ต้องการจัดการกับความยุ่งยากในการโฮสต์ ฉันคิดว่ามันยอดเยี่ยมมากสำหรับผู้ใช้ที่ไม่ได้ใช้เทคนิค แต่ใครๆ ก็ได้รับประโยชน์
- ราคาถูกสำหรับบางไซต์ – หากคุณต้องการเพียงเครื่องมือสร้างสำหรับไซต์เดียว (หรือมากถึง ~25 ไซต์) Elementor Pro เป็นหนึ่งในเครื่องมือสร้างที่ถูกที่สุดที่คุณจะพบ
- ชุมชนขนาดใหญ่ – ความนิยมของ Elementor ทำให้ง่ายต่อการค้นหาความช่วยเหลือบน YouTube, กลุ่ม Facebook และอื่นๆ นี่เป็นส่วนหนึ่งของการสนับสนุนอย่างเป็นทางการที่คุณได้รับจาก Elementor
ข้อเสีย :
- ไม่มีใบอนุญาตที่ไม่จำกัดและราคาสูงสำหรับไซต์จำนวนมาก หากคุณเป็นเอเจนซี่หรือฟรีแลนซ์ คุณอาจไม่ชอบราคาที่สูงและความจริงที่ว่าไม่มีสิทธิ์ใช้งานไซต์ไม่จำกัดเช่น Divi หรือ Beaver Builder ( แม้ว่าใบอนุญาตไซต์ 1,000 จะเหมือนกัน ไม่จำกัดสำหรับคนส่วนใหญ่ )
- ไม่มีตัวเลือกตลอดชีพหรือส่วนลดการต่ออายุ – ในทำนองเดียวกัน บางคนอาจไม่ชอบที่ไม่มีตัวเลือกการชำระเงินตลอดชีพเหมือนที่คุณได้รับจาก Divi, Oxygen, Brizy และผู้สร้างรายอื่นๆ นอกจากนี้ยังไม่มีส่วนลดการต่ออายุเหมือนที่คุณได้รับจาก Beaver Builder
- ข้อควรพิจารณาด้านประสิทธิภาพ – คุณสามารถสร้างไซต์ที่โหลดเร็วได้อย่างแน่นอนด้วย Elementor แต่ Elementor อาจส่งผลต่อประสิทธิภาพของไซต์ของคุณได้หากคุณไม่ระมัดระวัง เพียงให้แน่ใจว่าคุณใช้แนวทางปฏิบัติที่ดีที่สุดด้านประสิทธิภาพ ทีม Elementor ทำงานได้ดีในการปรับปรุงประสิทธิภาพ
Elementor VS การแข่งขัน
หากคุณกำลังพิจารณา Elementor คุณอาจกำลังพิจารณาตัวสร้างเพจชื่อดังอื่นๆ เช่น Beaver Builder และ Divi Builder
ในส่วนนี้ ฉันจะสรุปอย่างรวดเร็วว่าอะไรคือข้อดีและข้อเสียหลักของ Elementor เทียบกับเครื่องมือสร้างเพจอื่นๆ
Elementor vs Beaver Builder
อ่านโพสต์เปรียบเทียบ Elementor vs Beaver Builder ของเราเพื่อดูแบบเต็ม แต่นี่เป็นข้อมูลสรุปโดยย่อ
ข้อดีขององค์ประกอบ :
- ตัวเลือกการออกแบบเพิ่มเติม
- ตัวสร้างป๊อปอัป
- รองรับ WooCommerce ที่ดีกว่า
- การสนับสนุนเนื้อหาแบบไดนามิกที่ดีขึ้น – ในขณะที่ Beaver Builder รองรับเนื้อหาแบบไดนามิก ฉันชอบวิธีที่ Elementor Pro จัดการ
- รองรับการคลิกขวา – นี่เป็นฟีเจอร์อินเทอร์เฟซที่ใช้งานสะดวกซึ่ง Beaver Builder ไม่มีให้บริการ
- วิดเจ็ตรูปแบบที่ดีขึ้น
- เทมเพลตอื่น ๆ อีกมากมาย – เทมเพลตเป็นส่วนที่อ่อนแอมากใน Beaver Builder
- การสร้างธีมในตัว – Beaver Builder ทำให้คุณซื้อส่วนเสริมแยกต่างหากสำหรับการสร้างธีมในขณะที่ Elementor รวมไว้ใน Pro
- ตลาดส่วนขยายบุคคลที่สามที่ใหญ่ขึ้น
- เวอร์ชันฟรีที่ทรงพลังยิ่งขึ้น
- ถูกกว่าสำหรับไซต์เดียว
ข้อดีของตัวสร้างบีเวอร์ :
- เบากว่า - จากมุมมองของประสิทธิภาพ Beaver Builder นั้นค่อนข้างเบา (สำหรับตัวสร้างเพจ)
- จัดลำดับความสำคัญของความเสถียร – ค่อนข้างหายากที่ผู้ใช้ Beaver Builder บ่นเรื่องบั๊กหลังการอัปเดต ( แม้ว่าการประนีประนอมจะเป็นวงจรการพัฒนาที่ช้ากว่ามาก )
- ไซต์ไม่จำกัด (ถูกกว่า) – แผนทั้งหมดรองรับไซต์ไม่จำกัด ซึ่งทำให้ถูกกว่ามากหากคุณสร้างไซต์จำนวนมาก
- ส่วนลดการต่ออายุ 40% – ในขณะที่ไม่มีตัวเลือกตลอดชีพ คุณจะได้รับส่วนลดการต่ออายุครั้งใหญ่
รีวิว Beaver Builder แบบเต็มของเรา
Elementor vs Divi Builder
นี่คือความคิดของฉันเกี่ยวกับ Elementor vs Divi Builder:
ข้อดีขององค์ประกอบ :
- อินเทอร์เฟซที่ดีกว่า – แม้ว่าสิ่งนี้จะเป็นแบบส่วนตัว แต่โดย ส่วนตัว แล้วฉันชอบอินเทอร์เฟซของ Elementor มากกว่า Divi
- รองรับ WooCommerce ที่ดีกว่า
- ตัวสร้างป๊อปอัป
- รองรับเนื้อหาไดนามิกที่ดีขึ้น – ในขณะที่ Divi รองรับเนื้อหาไดนามิก ฉันชอบวิธีที่ Elementor Pro จัดการ
- วิดเจ็ตรูปแบบที่ดีขึ้น
- ตลาดส่วนขยายบุคคลที่สามที่ใหญ่ขึ้น
- รุ่นฟรี – Divi ไม่มี
- ถูกกว่าสำหรับไซต์เดียว
ข้อดีของตัวสร้าง Divi :
- เทมเพลตเพิ่มเติม
- การทดสอบ A/B ในตัว – เป็นสิ่งที่ดีสำหรับการตลาด
- โหมด Wireframe – ช่วยให้สามารถแก้ไขแบ็กเอนด์ได้
- ถูกกว่าสำหรับไซต์จำนวนมาก – ใบอนุญาตไซต์ไม่จำกัดของ Divi Builder ถูกกว่า หากคุณกำลังสร้างไซต์มากกว่า 3 ไซต์
- ตัวเลือกใบอนุญาตตลอดชีพ
การตรวจสอบ Divi Builder แบบเต็มของเรา
คำถามที่พบบ่อยเกี่ยวกับ Elementor Review
เพื่อให้การตรวจสอบ Elementor ของเราเสร็จสิ้น มาดูคำถามที่พบบ่อยบางส่วนที่คุณอาจมี
โฮสติ้ง Elementor คุ้มค่าหรือไม่
มันขึ้นอยู่กับ. จากมุมมองทางการเงิน ฉันคิดว่าเว็บไซต์ Elementor Cloud มอบความคุ้มค่าที่ยอดเยี่ยม อย่างไรก็ตาม คุณต้องระวังไม่ให้การเข้าถึง/การควบคุมมากเท่ากับโฮสติ้งแบบเดิม
ขึ้นอยู่กับความต้องการของคุณว่าจะดีหรือไม่ดี สำหรับผู้ที่ไม่เชี่ยวชาญด้านเทคนิคหรือผู้ที่ไม่ต้องการคิดเกี่ยวกับโฮสติ้ง ฉันคิดว่าเว็บไซต์ Elementor Cloud เป็นแนวคิดที่ดี
สำหรับผู้ใช้ขั้นสูงที่ต้องการเครื่องมือเช่น WP-CLI, งาน cron, การเข้าถึงฐานข้อมูล และอื่นๆ ฉันขอแนะนำให้ใช้โฮสติ้ง "ของจริง" – นี่คือสิ่งที่เราเลือกสำหรับโฮสติ้ง WordPress ที่ดีที่สุด
Elementor ทำให้เว็บไซต์ของคุณช้าลงหรือไม่?
เช่นเดียวกับตัวสร้างเพจ Elementor จะเพิ่มน้ำหนักเมื่อเทียบกับการใช้ตัวแก้ไข WordPress ดั้งเดิม อย่างไรก็ตาม คุณยังคงสามารถสร้างไซต์ที่โหลดได้เร็วด้วย Elementor ตราบเท่าที่คุณใช้มันอย่างชาญฉลาดและนำแนวทางปฏิบัติที่ดีที่สุดสำหรับประสิทธิภาพของ WordPress ไปใช้
Elementor ดีสำหรับผู้เริ่มต้นหรือไม่?
ใช่ Elementor เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้เริ่มต้นเพราะคุณสามารถปรับแต่งทุกอย่างได้โดยใช้การลากแล้ววางแทนที่จะต้องรู้โค้ด
Elementor เป็นมิตรกับ SEO หรือไม่
ใช่ Elementor เป็นมิตรกับ SEO เช่นเดียวกับโปรแกรมแก้ไข WordPress อื่น ๆ เพียงให้แน่ใจว่าคุณใช้ปลั๊กอิน WordPress SEO ทั้ง Yoast SEO และ Rank Math มีการผสานรวม Elementor โดยเฉพาะ แต่ปลั๊กอิน SEO ใด ๆ ควรทำงานได้ดี
ธีมที่ดีที่สุดที่จะใช้กับ Elementor คืออะไร?
หากคุณกำลังวางแผนที่จะใช้คุณสมบัติการสร้างธีมใน Elementor Pro คุณควรใช้ธีม Elementor Hello ฟรี มิฉะนั้น ฉันแนะนำให้จับคู่กับธีมเช่น GeneratePress (รีวิวของเรา), Kadence (รีวิวของเรา) หรือ Astra (รีวิวของเรา)
ความคิดสุดท้ายเกี่ยวกับ Elementor
โดยรวมแล้ว ฉันคิดว่า Elementor เป็นปลั๊กอินตัวสร้าง WordPress ที่ดีที่สุดสำหรับ คนส่วนใหญ่
ไม่ได้หมายความว่าดีที่สุดสำหรับ ทุกคน แต่ถ้าฉันต้องสร้างคำแนะนำเริ่มต้นสำหรับผู้ใช้ WordPress มันจะเป็น Elementor
ฉันได้อธิบายเหตุผลเหล่านี้ไว้ข้างต้นแล้ว แต่ให้ฉันสรุปสิ่งที่ฉันคิดว่าเป็นเหตุผลที่โน้มน้าวใจมากที่สุดในการเลือก Elementor อย่างรวดเร็ว:
- เต็มไปด้วยคุณสมบัติ – Elementor Pro มีทุกสิ่งที่คุณต้องการเพื่อสร้างเว็บไซต์ที่สมบูรณ์และมีประสิทธิภาพ รวมถึงการสร้างธีม การสร้างป๊อปอัป แบบฟอร์ม การผสานการทำงาน และอื่นๆ
- ตัวเลือกการออกแบบชั้นยอด – Elementor อยู่ที่ด้านบนสุดของเกม เมื่อพูดถึงตัวเลือกการออกแบบมากมาย เพื่อสร้างการออกแบบที่คุณต้องการ
- คุ้มค่ามาก – เวอร์ชันฟรีมีความสามารถสูง และ Elementor Pro เป็นตัวเลือกที่ถูกที่สุด หากคุณสร้างเพียงไซต์เดียว ( หรือไม่กี่ไซต์ ) ตัวเลือกเว็บไซต์ระบบคลาวด์ใหม่ยังมอบความคุ้มค่าที่ยอดเยี่ยม โดยเฉพาะอย่างยิ่งสำหรับผู้ที่ไม่เชี่ยวชาญด้านเทคนิคซึ่งไม่ต้องการจัดการกับโฮสติ้ง
- ชุมชนขนาดใหญ่ – เนื่องจาก Elementor เป็นผู้สร้างที่ได้รับความนิยมมากที่สุด จึงมีชุมชนขนาดใหญ่และมีแหล่งข้อมูลการเรียนรู้มากมาย นอกจากนี้ยังมีส่วนขยายและการผสานรวมของบุคคลที่สามมากมาย
มีเหตุผลมากมายที่ทำให้คุณมีความสุขมากขึ้นกับผู้สร้างคนอื่น ซึ่งฉันพยายามเน้นที่ด้านบน ไม่ใช่ว่า Elementor เป็นปลั๊กอินตัวสร้างที่ดี เพียง ตัวเดียว ตัวอย่างเช่น ฉันสังเกตว่านักพัฒนาเว็บมักจะชอบตัวเลือกอย่างเช่น Beaver Builder หรือ Oxygen
แต่อีกครั้งสำหรับผู้ใช้ WordPress ส่วนใหญ่ ฉันแนะนำ Elementor เพราะมันทำทุก อย่างได้ ค่อนข้างดี
หากคุณมีไซต์ WordPress อยู่แล้ว คุณสามารถลองติดตั้งเวอร์ชันฟรีแล้วอัปเกรดเป็น Elementor Pro เพื่อให้ทำงานได้มากขึ้น
และหากคุณยังไม่ได้เปิดตัวไซต์ของคุณ ( หรือรู้สึกว่าถูกครอบงำโดยการจัดการไซต์ของคุณ ) ฉันขอแนะนำให้พิจารณาบริการเว็บไซต์ Elementor Cloud ไม่เพียงแต่ทำให้ทุกอย่างง่ายขึ้นมากเท่านั้น แต่ยังมอบความคุ้มค่าที่ยอดเยี่ยม เนื่องจากคุณจ่ายเพียง $99 ต่อปี เพื่อโฮสต์ไซต์ของคุณและเข้าถึงคุณสมบัติ Elementor Pro ทั้งหมด
ไปที่ Elementor
คุณยังมีคำถามใด ๆ เกี่ยวกับ Elementor หรือการตรวจสอบ Elementor ของเราหรือไม่? แจ้งให้เราทราบในความคิดเห็น.
