ความคิดที่ซื่อสัตย์ + รหัสส่วนลด (2022)
เผยแพร่แล้ว: 2022-10-05กำลังพิจารณาใช้ธีม Blocksy เพื่อสร้างเว็บไซต์ WordPress ของคุณหรือไม่? ในการตรวจสอบธีม Blocksy ของเรา เราจะช่วยคุณตัดสินใจว่าธีมอเนกประสงค์นี้เหมาะกับไซต์ของคุณหรือไม่ หากเป็นเช่นนั้น เราจะแบ่งปันรหัสส่วนลด Blocksy พิเศษของเราด้วย ซึ่งจะมอบส่วนลด 10% สำหรับการซื้อของคุณ
Blocksy เป็นธีมเอนกประสงค์ขนาดเล็กที่คุณสามารถใช้สร้างเว็บไซต์ประเภทใดก็ได้ ตั้งแต่บล็อกไปจนถึงเว็บไซต์ธุรกิจ พอร์ตโฟลิโอ ร้านค้าอีคอมเมิร์ซ และอื่น ๆ
โดยทั่วไปแล้ว ฉันคิดว่ามันสมควรได้รับตำแหน่งในรายการตัวเลือกอันดับต้น ๆ ที่ใช้วิธีการอเนกประสงค์ที่มีน้ำหนักเบานี้
มันเต็มไปด้วยตัวเลือก Customizer ที่ออกแบบมาอย่างดีเพื่อช่วยให้คุณปรับแต่งธีมของคุณได้อย่างง่ายดาย สำหรับผู้ใช้ขั้นสูง ยังมีเครื่องมือที่แข็งแกร่งสำหรับเค้าโครงแบบกำหนดเอง เนื้อหาที่มีเงื่อนไข และอื่นๆ และสำหรับร้านค้า WooCommerce คุณจะได้รับคุณสมบัติขั้นสูงมากมาย
มีข้อเสียเล็กน้อย ตัวอย่างเช่น แม้ว่าไซต์สาธิตทั้งหมดจะดูน่าทึ่ง แต่ปริมาณก็ค่อนข้างจำกัดเมื่อเทียบกับธีมที่คล้ายกัน
แต่โดยรวมแล้ว Blocksy เป็นธีมที่ยอดเยี่ยมและคุณจะไม่ผิดหวังอย่างแน่นอนที่ใช้มันสำหรับไซต์ของคุณ
เพื่อช่วยให้คุณเข้าใจว่าเหตุใดฉันจึงพูดเช่นนั้น นี่คือทุกสิ่งที่เราจะพูดถึงในรีวิว Blocksy ของเรา:

️ สำรวจคุณสมบัติหลักหกประการใน Blocksy: วิธีใช้งาน
เพื่อเริ่มต้นการรีวิว Blocksy ของเรา มาดูคุณลักษณะที่โดดเด่นที่สุดบางส่วนและลักษณะของการใช้ Blocksy
1. 25+ ไซต์สาธิตที่นำเข้าได้
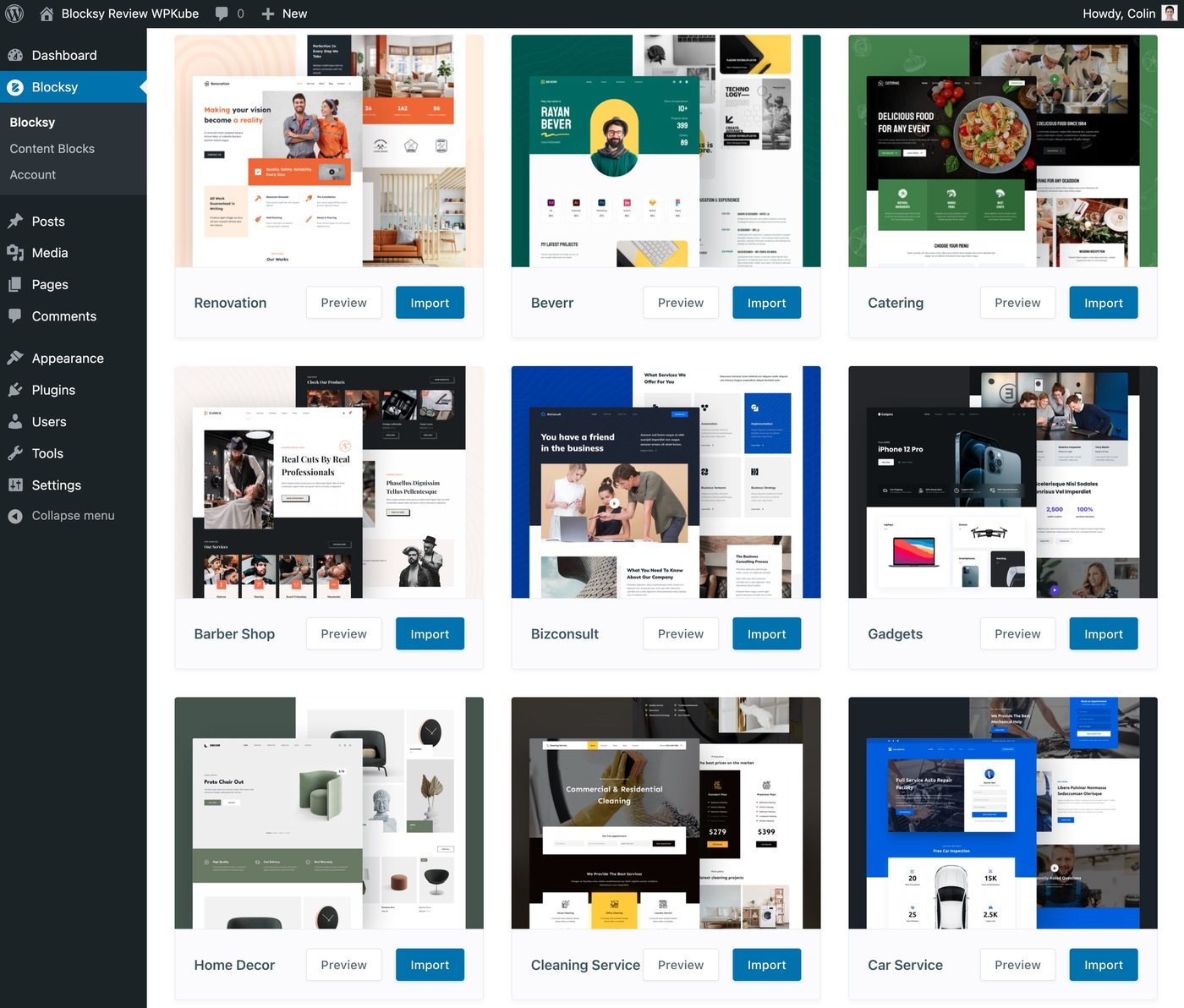
ในการเริ่มต้นใช้งาน Blocksy คุณสามารถออกแบบไซต์ของคุณตั้งแต่เริ่มต้นหรือนำเข้าไซต์สาธิตที่สร้างไว้ล่วงหน้ากว่า 25 แห่งของ Blocksy
แม้ว่าการมีไซต์สาธิตมากกว่า 25 ไซต์จะมีข้อจำกัดเล็กน้อยเมื่อเทียบกับธีมอื่นที่มีไซต์มากกว่า 100 ไซต์ แต่ไซต์สาธิตทั้งหมดก็ดูน่าทึ่ง
โดยพื้นฐานแล้ว แม้ว่า ปริมาณ อาจล้าหลังธีมอื่นๆ แต่ คุณภาพ ก็อยู่ในระดับสูงสุดและเท่ากับหรือเหนือกว่าธีมอื่นๆ ทั้งหมดที่ฉันเคยดู คุณสามารถเรียกดูคอลเลกชันทั้งหมดได้ที่นี่:

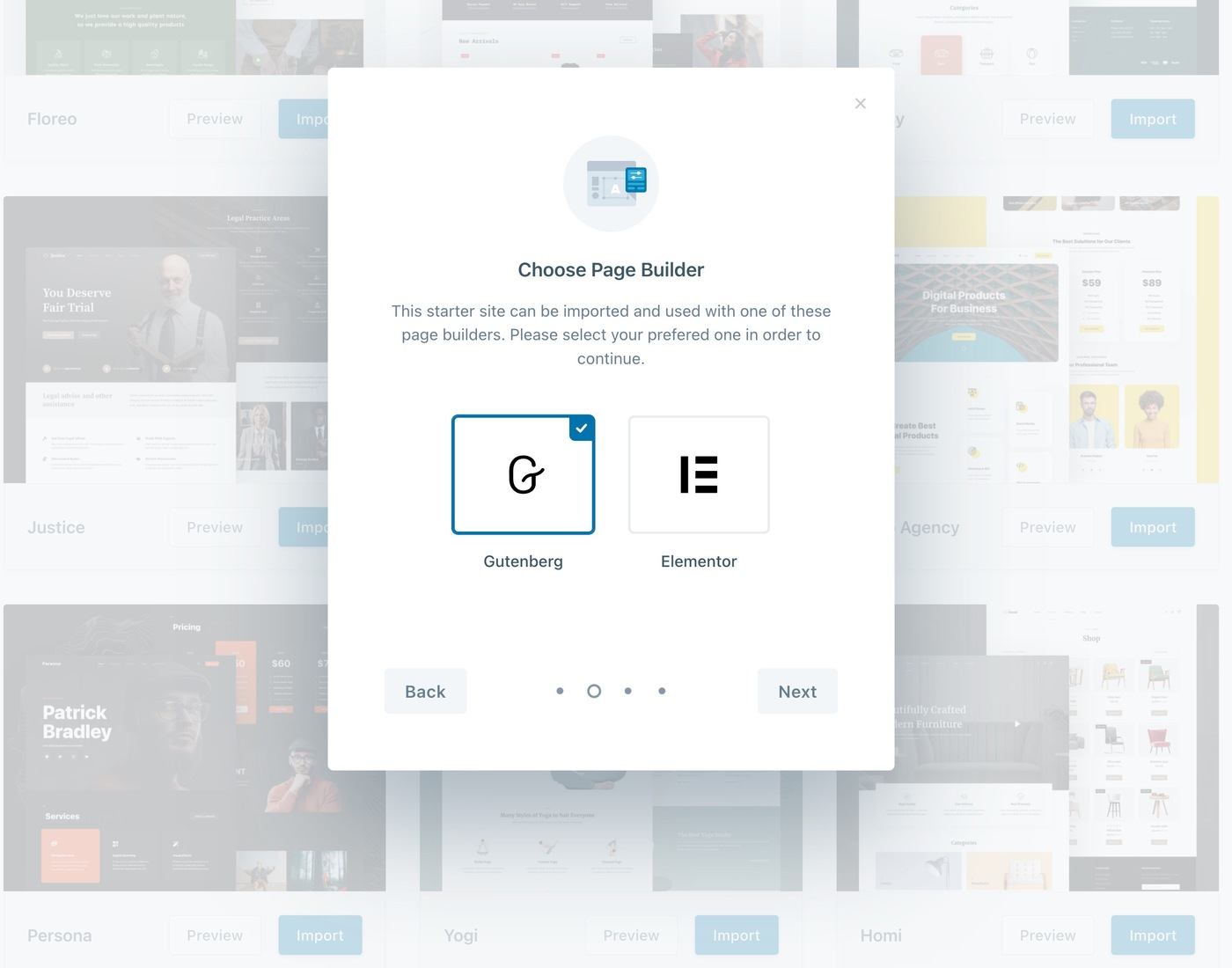
ไซต์ตัวอย่างบางแห่งสร้างขึ้นด้วย ทั้ง Elementor และ Gutenberg ( และบางแห่งรองรับ Brizy ) ในขณะที่บางแห่งรองรับเฉพาะ Gutenberg
เมื่อคุณนำเข้าไซต์สาธิต คุณสามารถเลือกที่จะนำเข้าเฉพาะการตั้งค่า Customizer หรือเนื้อหาสาธิตก็ได้ หากรองรับตัวสร้างหลายตัว คุณสามารถเลือกตัวสร้างที่ต้องการได้เช่นกัน
โดยรวมแล้ว กระบวนการนำเข้าเดโมมีตัวช่วยสร้างที่ดีมาก ซึ่งรวมถึงการตั้งค่าธีมย่อยสำหรับคุณ:

และเช่นเดียวกัน คุณสามารถทำให้ไซต์ของคุณดูเหมือนตัวอย่างได้ภายในไม่กี่นาที
2. ตัวเลือก Customizer ที่มีรายละเอียดมาก
เพื่อควบคุมการออกแบบทั่วไปของไซต์ของคุณ คุณจะต้องใช้ Customizer แบบเรียลไทม์พร้อมกับตัวเลือกในตัวมากมาย
คุณสามารถใช้ตัวเลือกเหล่านี้เพื่อควบคุมเลย์เอาต์ สี รูปแบบตัวอักษร ส่วนหัว ส่วนท้าย และอื่นๆ ของบล็อก
โดยทั่วไปแล้ว คุณจะได้รับตัวเลือก มากมาย ดังนั้นฉันจึงไม่สามารถแสดงให้คุณเห็นได้ทุกอย่าง แต่ลองมาดูพื้นที่ที่โดดเด่นที่สุดบางส่วน...
ตัวสร้างส่วนหัวและส่วนท้าย
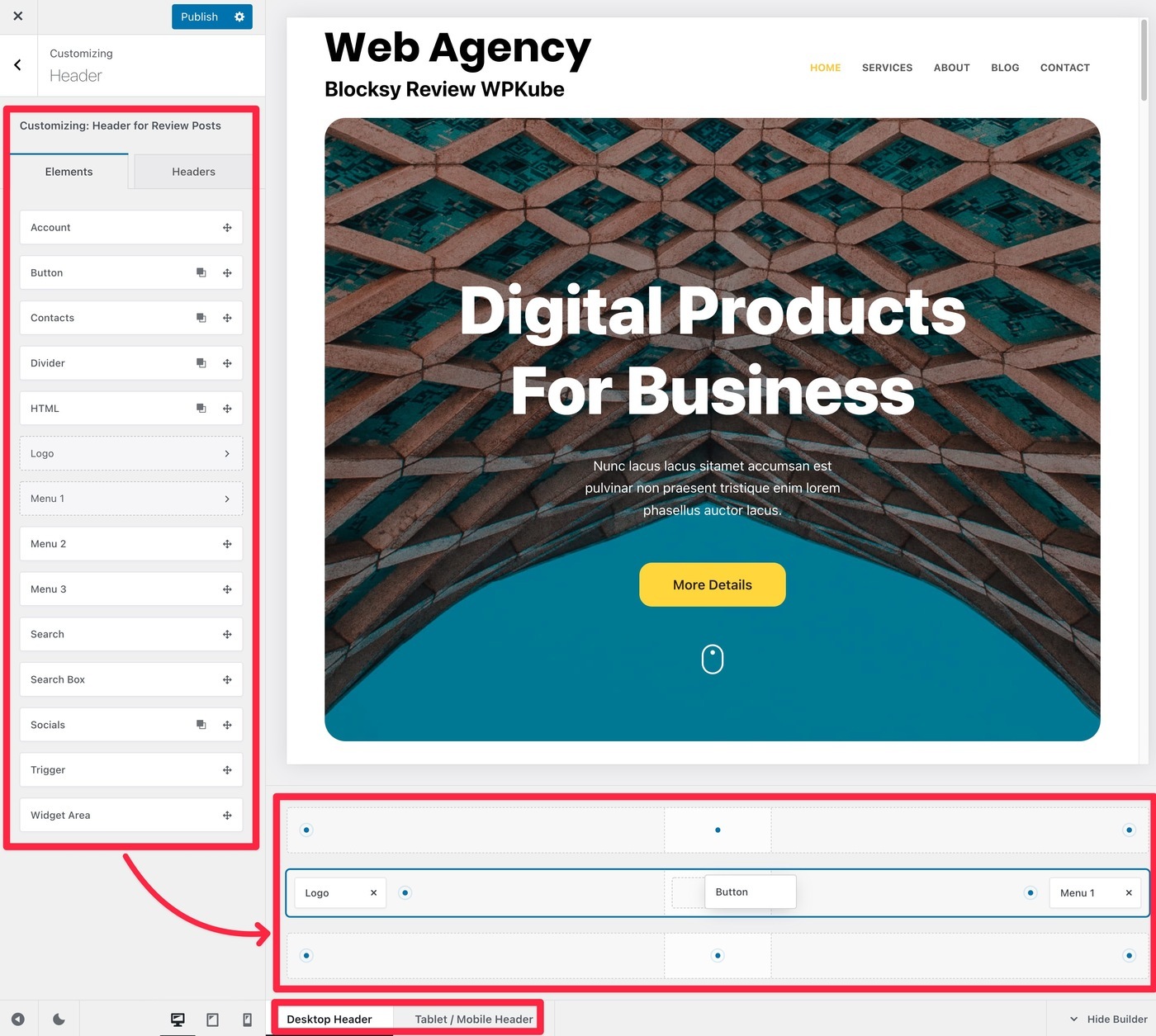
เพื่อควบคุมส่วนหัวและส่วนท้ายของคุณ Blocksy ให้เครื่องมือสร้างแบบลากและวางภายใน Customizer
คุณสามารถใช้องค์ประกอบต่างๆ มากมายเพื่อเพิ่มเนื้อหาลงในตารางส่วนหัว คุณยังสามารถใช้ตัวเลือกด้านล่างเพื่อปรับแต่งส่วนหัวของคุณสำหรับอุปกรณ์ต่างๆ ของผู้ใช้:

คุณยังได้รับตัวเลือกเพิ่มเติมในการปรับแต่งส่วนหัวโดยรวม ตลอดจนแถวและองค์ประกอบส่วนหัวแต่ละรายการ
เค้าโครงบล็อก
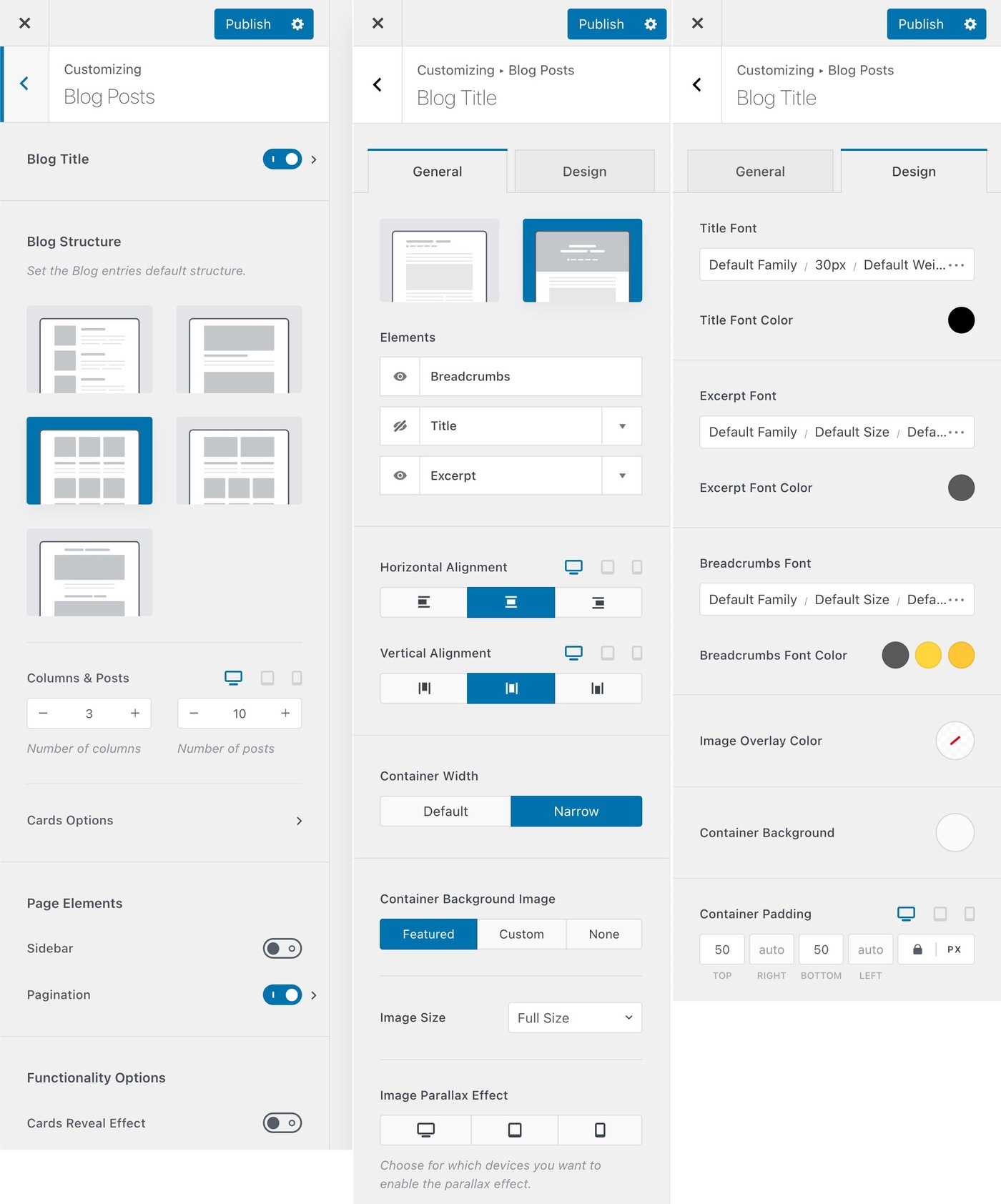
คุณได้รับตัวเลือกมากมายในการควบคุมเลย์เอาต์สำหรับโพสต์บล็อกแต่ละรายการและหน้าคลังข้อมูลบล็อกของคุณ
ตัวเลือกการเก็บถาวรของบล็อก:

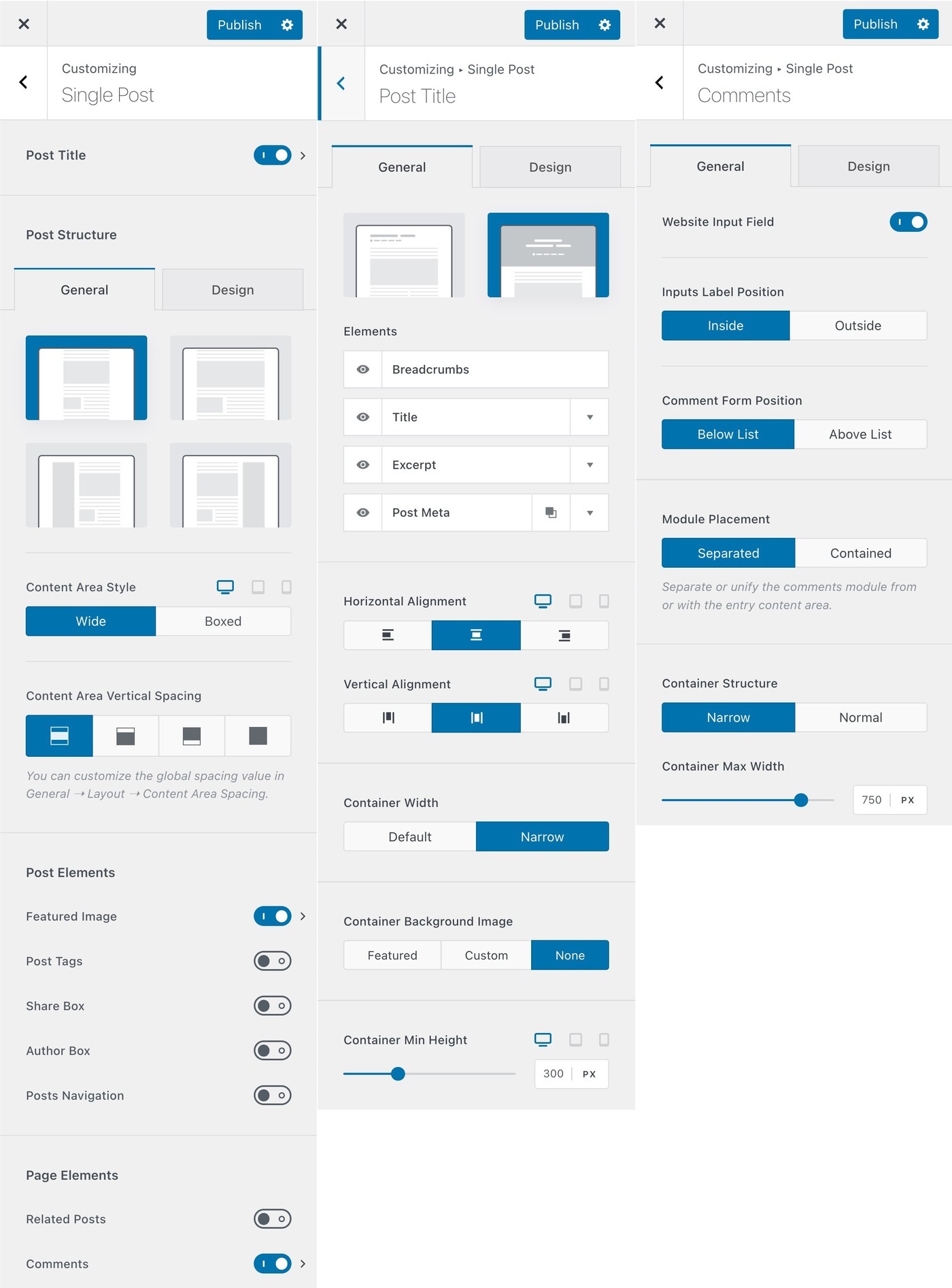
ตัวเลือกเดียวของบล็อก:

Blocksy ยังมีสัมผัสที่ดีบางอย่าง เช่น ให้ตัวเลือกเฉพาะแก่คุณในการปรับแต่งส่วนความคิดเห็น หน้าผู้เขียน และหน้าหมวดหมู่
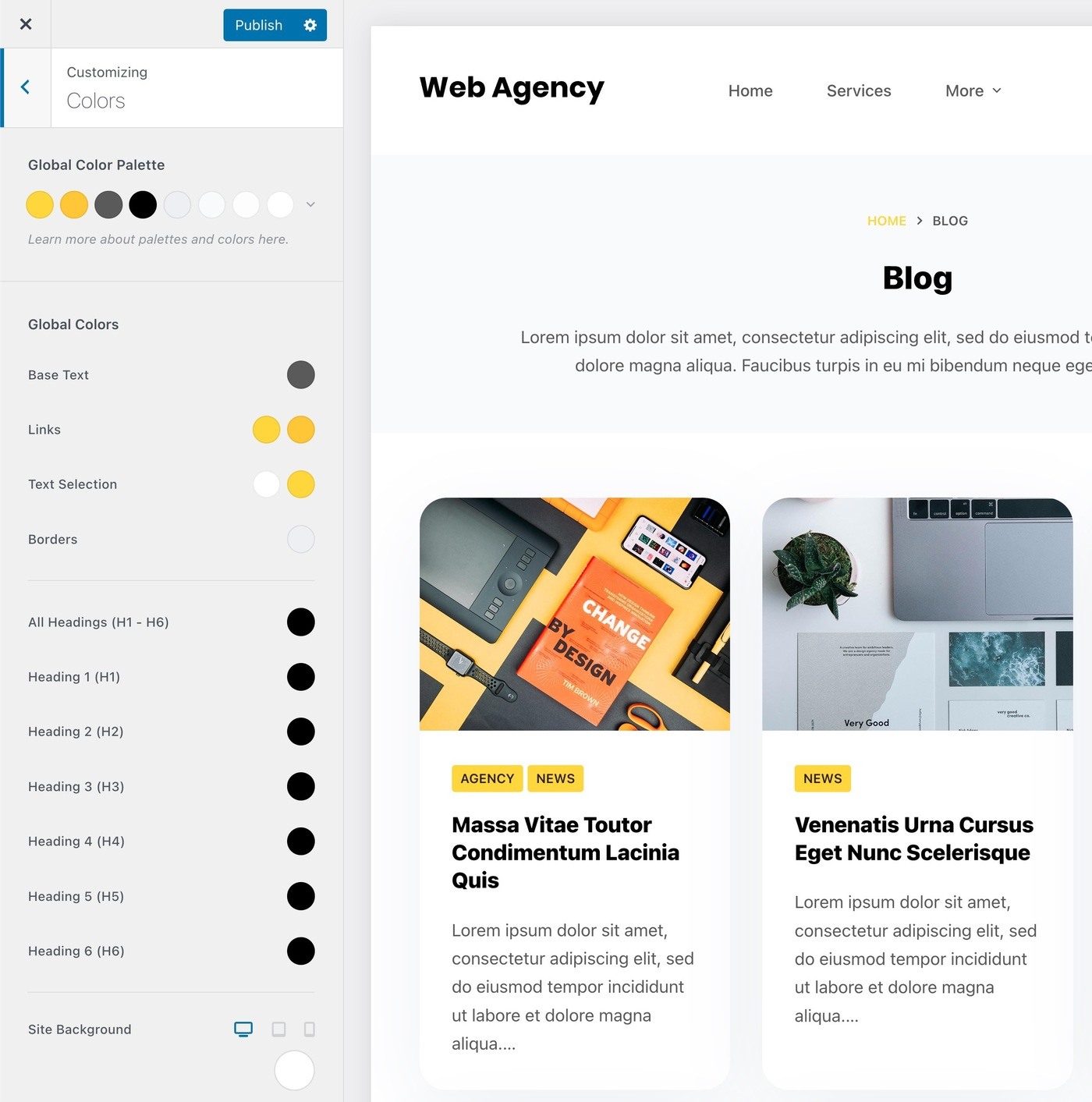
สี
คุณสามารถตั้งค่าจานสีส่วนกลางที่เป็นหนึ่งเดียวเพื่อให้สอดคล้องกัน หากจำเป็น คุณสามารถปรับสีแต่ละสีได้เมื่อทำงานกับส่วนใดส่วนหนึ่งของไซต์ของคุณ

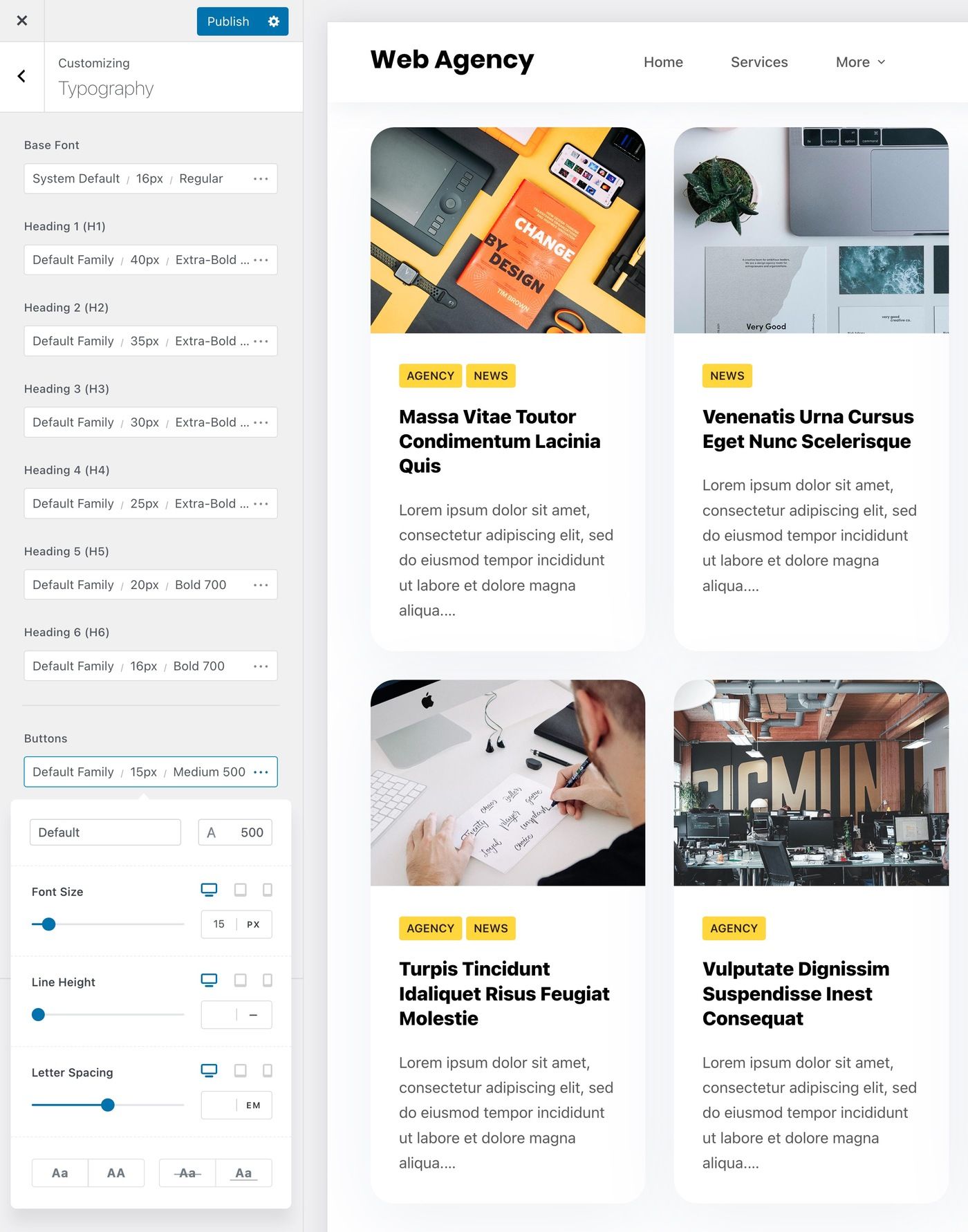
วิชาการพิมพ์
เพื่อควบคุมการพิมพ์ Blocksy มีระบบที่ดีที่ให้คุณตั้งค่าการพิมพ์สำหรับข้อความประเภทต่างๆ:

คุณยังจะได้รับตัวเลือกการพิมพ์ในพื้นที่อื่นๆ เช่น ตัวเลือกเฉพาะสำหรับชื่อโพสต์ ข้อความที่ตัดตอนมา และรายละเอียดอื่นๆ คุณเห็นภาพเหล่านี้บางส่วนในภาพหน้าจอที่เก็บถาวรของบล็อกด้านบน
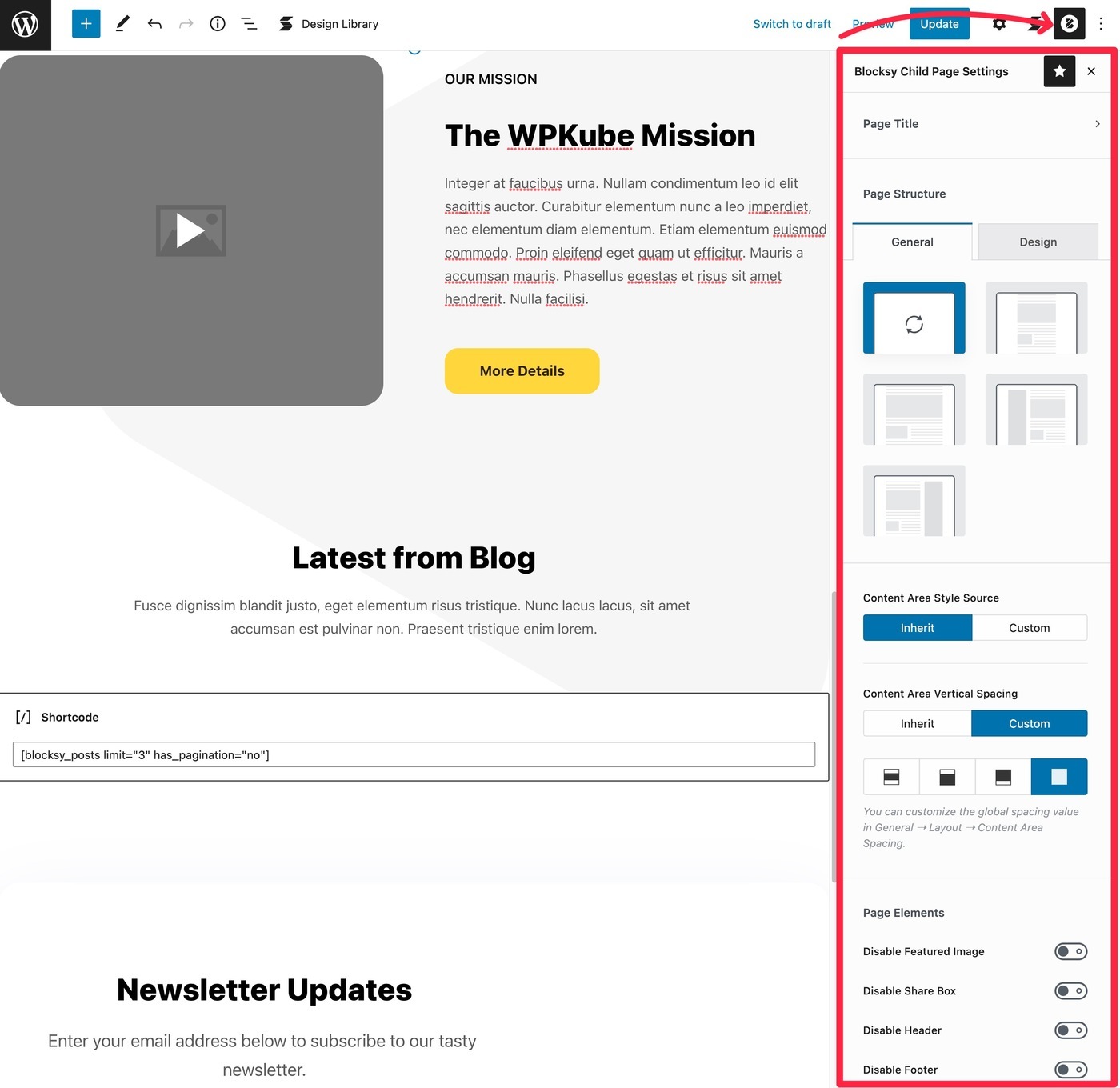
3. การควบคุมระดับหน้า
นอกจากตัวเลือกเครื่องมือปรับแต่งแล้ว Blocksy ยังมีการควบคุมระดับเพจโดยละเอียดที่ให้คุณควบคุมเลย์เอาต์ของโพสต์/เพจของคุณในแต่ละระดับ
ซึ่งช่วยให้คุณควบคุมผืนผ้าใบได้อย่างเต็มที่ ซึ่งเหมาะสำหรับทั้งการใช้ตัวแก้ไขบล็อกหรือการรวมเข้ากับปลั๊กอินตัวสร้างเพจ
นี่คือสิ่งที่คุณสามารถทำได้:
- ซ่อนชื่อหน้า
- เลือกเค้าโครงหน้าต่างๆ
- ปรับสีพื้นหลัง
- ปรับระยะห่าง
- ซ่อนองค์ประกอบอื่นๆ ของหน้า (รูปภาพเด่น ช่องแชร์ ส่วนหัว หรือส่วนท้าย)
ที่นี่ คุณสามารถดูการควบคุมระดับเพจของ Blocksy ทั้งหมด:

4. ส่วนหัว ท้ายกระดาษ และแถบด้านข้างแบบมีเงื่อนไข (Pro)
ด้วย Blocksy เวอร์ชันฟรี คุณสามารถปรับแต่งส่วนหัว ส่วนท้าย และแถบด้านข้างได้อย่างเต็มที่...แต่คุณสามารถมีองค์ประกอบแต่ละเวอร์ชันสำหรับไซต์ของคุณได้เพียงเวอร์ชันเดียวเท่านั้น
อย่างไรก็ตาม ด้วย Blocksy Pro คุณสามารถสร้างการออกแบบได้หลายแบบและใช้กฎเงื่อนไขเพื่อแสดงแต่ละแบบ ซึ่งช่วยให้คุณเพิ่มประสิทธิภาพองค์ประกอบเหล่านั้นสำหรับส่วนต่างๆ ของไซต์ได้
ตัวอย่างเช่น คุณสามารถสร้างส่วนหัวแบบกำหนดเองสำหรับโพสต์บางประเภทหรือสำหรับโพสต์บล็อกในบางหมวดหมู่ หรือคุณสามารถสร้างส่วนหัวที่แตกต่างกันสำหรับผู้ใช้ที่ไม่ระบุตัวตนเทียบกับผู้ใช้ที่เข้าสู่ระบบ หรือแม้แต่ผู้ใช้ที่มีบทบาทต่างกัน ซึ่งเหมาะอย่างยิ่งสำหรับเว็บไซต์สมาชิก ร้านค้าออนไลน์ และหลักสูตรออนไลน์
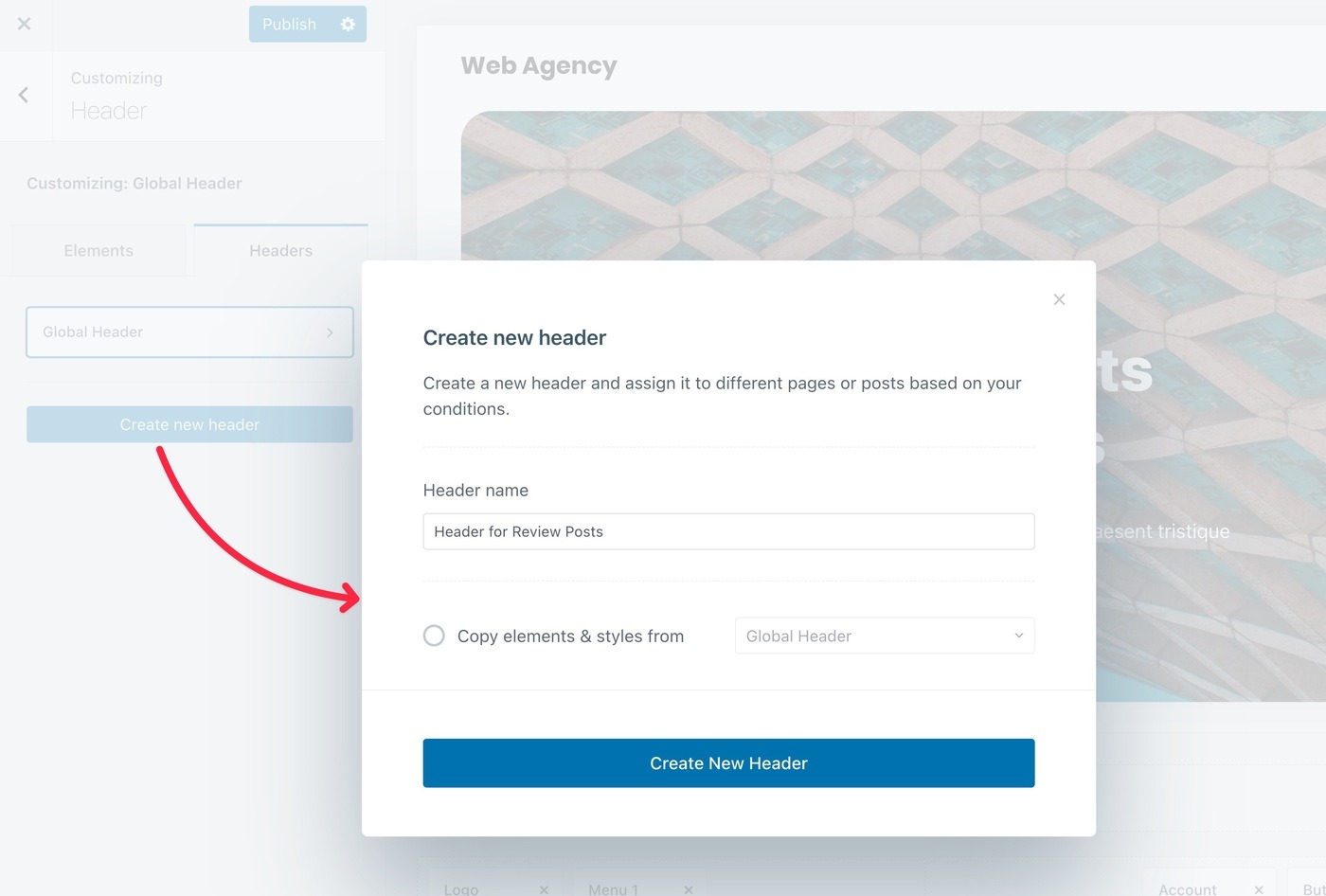
ตัวอย่างเช่น ด้วยส่วนหัว คุณจะได้รับตัวเลือกในการเพิ่มส่วนหัวใหม่ภายในตัวสร้างส่วนหัว:

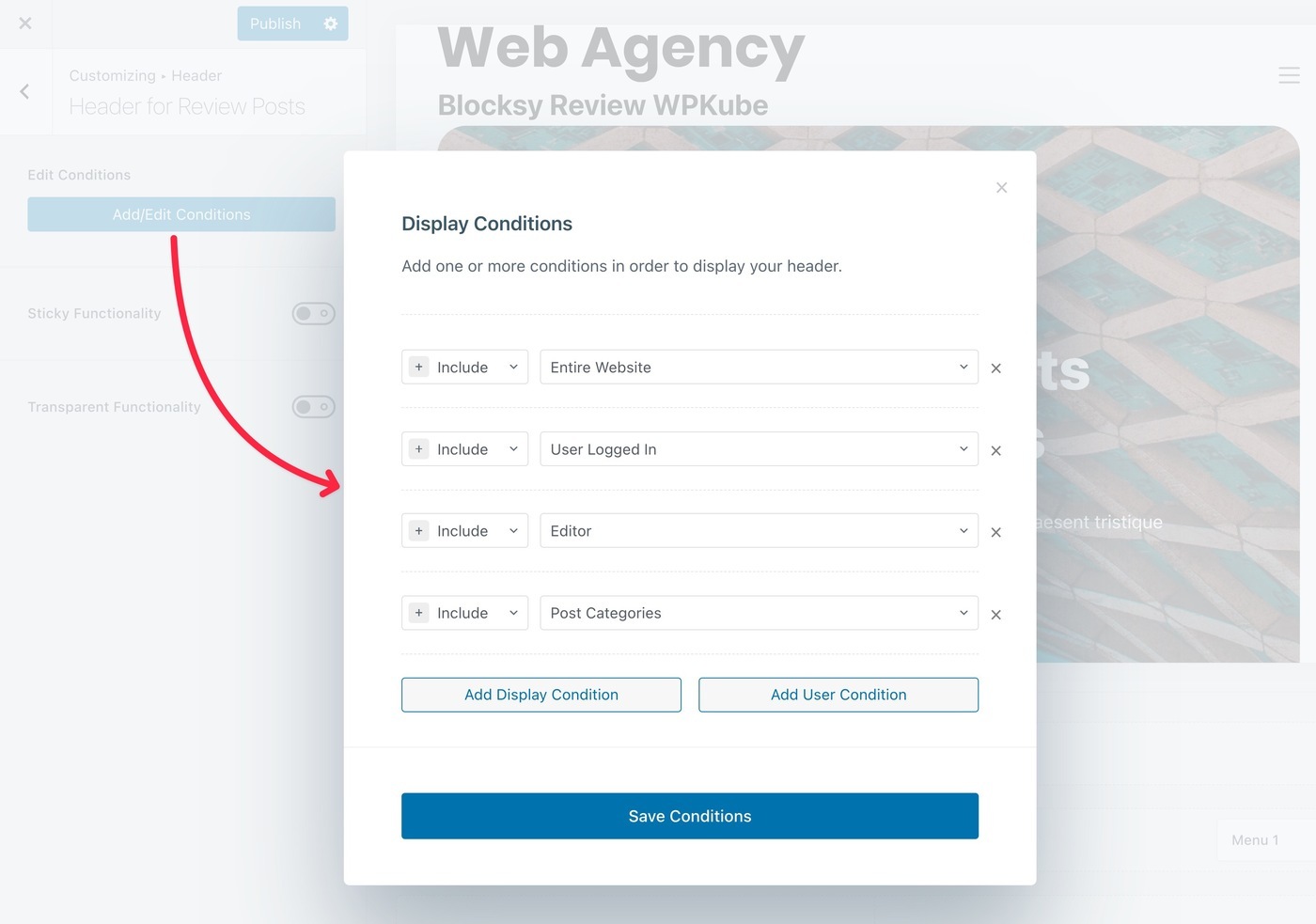
จากนั้น คุณสามารถออกแบบส่วนหัวนั้นได้เหมือนกับที่คุณสร้างส่วนหัวร่วมของคุณ การเพิ่มอย่างหนึ่งคือคุณสามารถตั้งค่ากฎเงื่อนไขสำหรับส่วนหัวนั้นเพื่อควบคุมว่าจะใช้เมื่อใด:

ค่อนข้างมีประโยชน์!
5. Custom Layouts/Hooks, AKA Content Blocks (Pro)
Blocksy Content Blocks เป็นคุณสมบัติขั้นสูงที่ช่วยคุณปรับแต่งไซต์ของคุณ
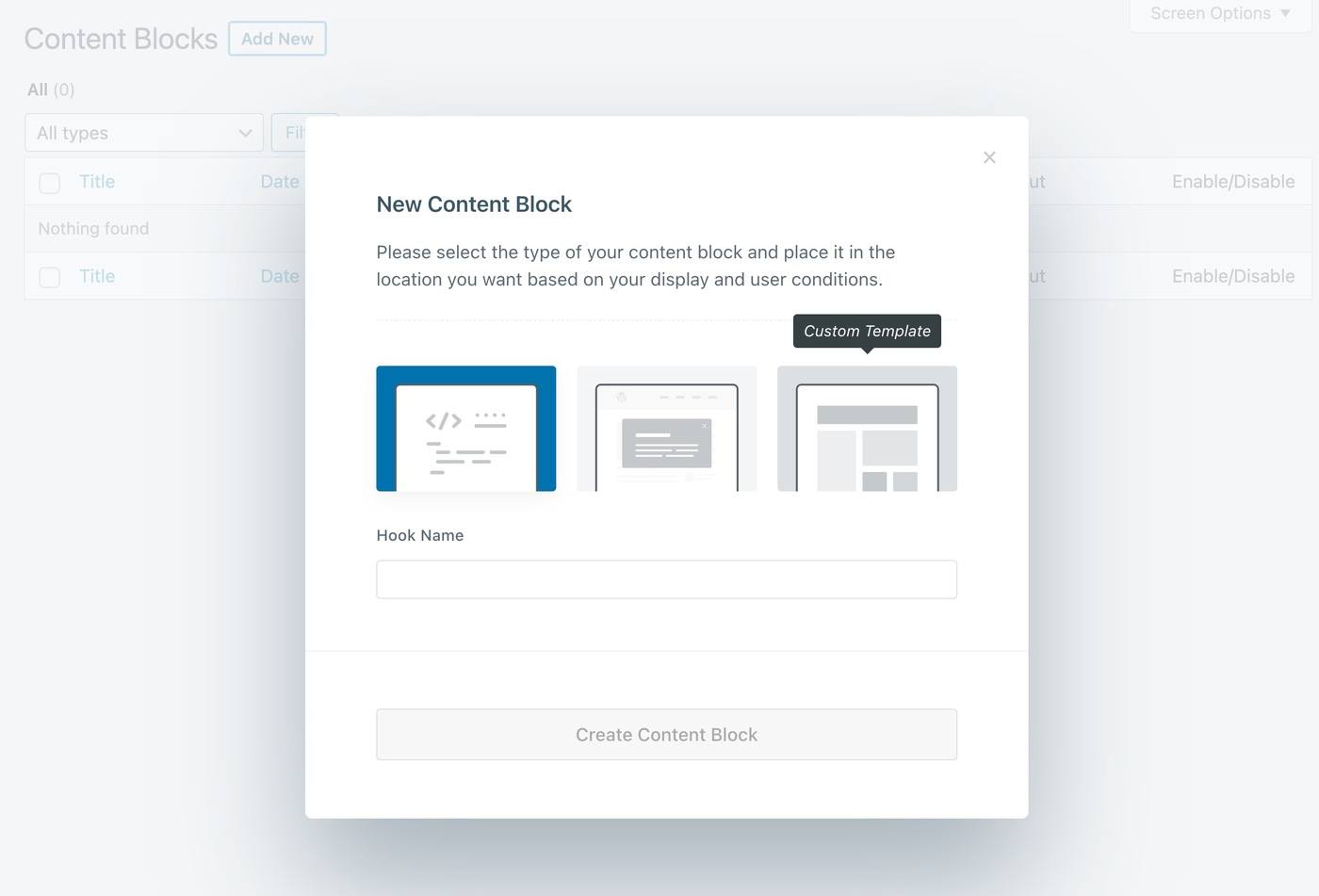
ด้วย Content Blocks คุณสามารถสร้างการออกแบบที่กำหนดเองได้สามประเภท:
- เนื้อหาแบบกำหนดเอง ที่คุณแทรกในจุดต่างๆ ในธีมของคุณโดยใช้ hooks
- ป๊อปอัป ที่คุณสามารถแสดงบนเว็บไซต์ของคุณ
- เทมเพลตธีมที่กำหนดเอง เช่น การออกแบบเทมเพลตโพสต์เดี่ยวที่กำหนดเอง

หากคุณเป็นผู้ใช้ทั่วไป คุณอาจไม่แตะต้องสิ่งเหล่านี้ แต่สำหรับผู้ใช้ขั้นสูง สิ่งเหล่านี้ช่วยให้คุณไปได้ไกลกว่าตัวเลือก Customizer โดยไม่จำเป็นต้องพึ่งพาโค้ดที่กำหนดเองหรือปลั๊กอินของบุคคลที่สาม
นี่คือตัวอย่างบางส่วน…
เนื้อหาที่กำหนดเอง
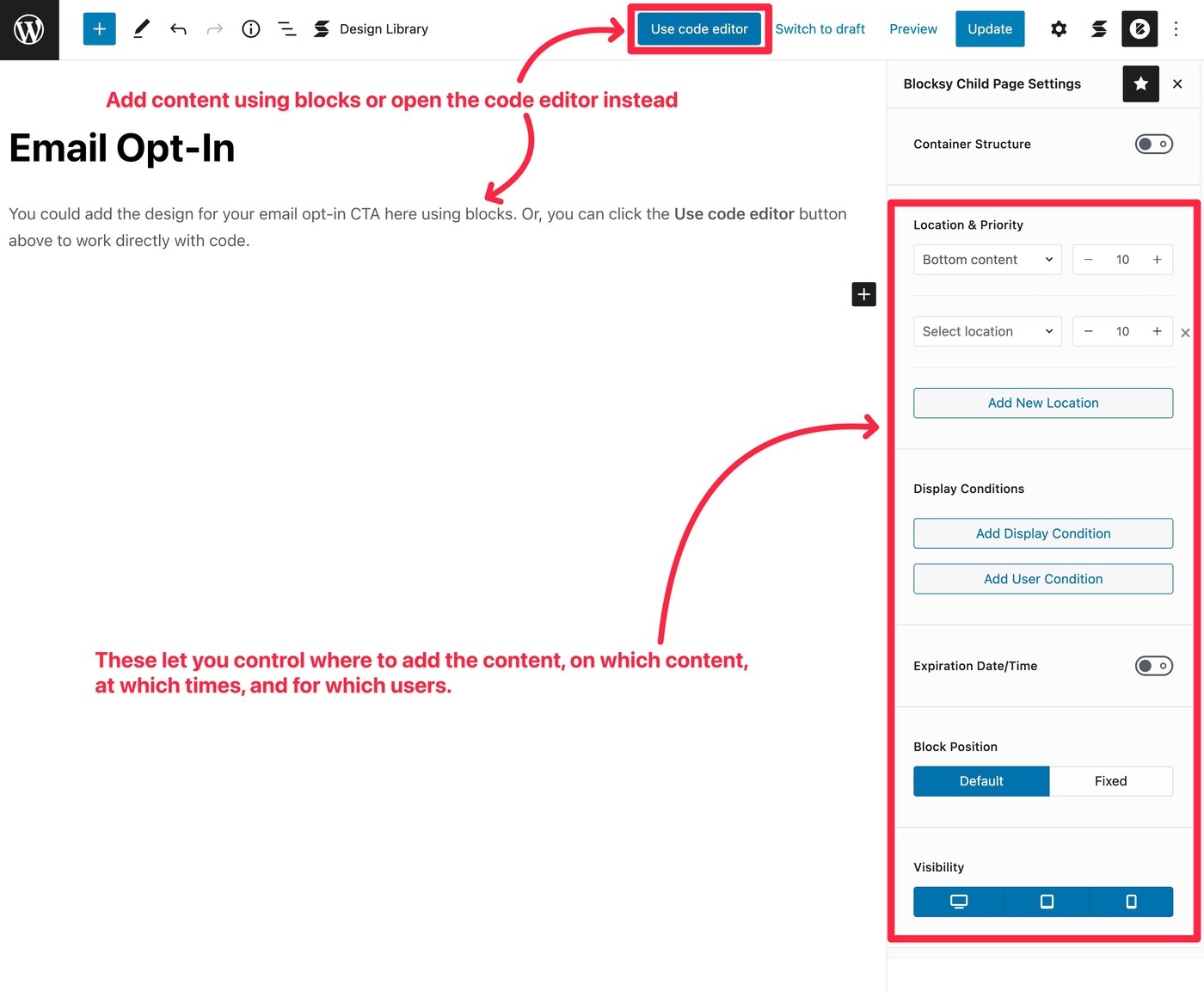
ขั้นแรก สมมติว่าคุณต้องการเพิ่มแบบฟอร์มเลือกรับอีเมลที่ส่วนท้ายของบล็อกโพสต์ คุณสามารถทำได้โดยสร้างบล็อกเนื้อหาที่กำหนดเองและใช้ตำแหน่ง hook จำนวนมากเพื่อแทรกเลย์เอาต์ที่ใดก็ได้บนไซต์ของคุณ
ในการควบคุมเนื้อหาจริง คุณสามารถใช้ตัวแก้ไขบล็อกหรือตัวแก้ไขโค้ด:

คุณยังสามารถใช้เงื่อนไขการแสดงผลเพื่อควบคุมว่าใครจะเห็นบล็อก:
- แสดงในเนื้อหาบางอย่างเท่านั้น ตัวอย่างเช่น โพสต์บล็อกในบางหมวดหมู่
- แสดงต่อผู้ใช้บางรายเท่านั้น ตัวอย่างเช่น คุณสามารถซ่อนแบบฟอร์มการเลือกรับอีเมลสำหรับผู้ใช้ที่เข้าสู่ระบบ
- กำหนดเวลาให้ทำงานในบางช่วงเวลา
- ซ่อนบนอุปกรณ์บางอย่าง
ป๊อปอัพ
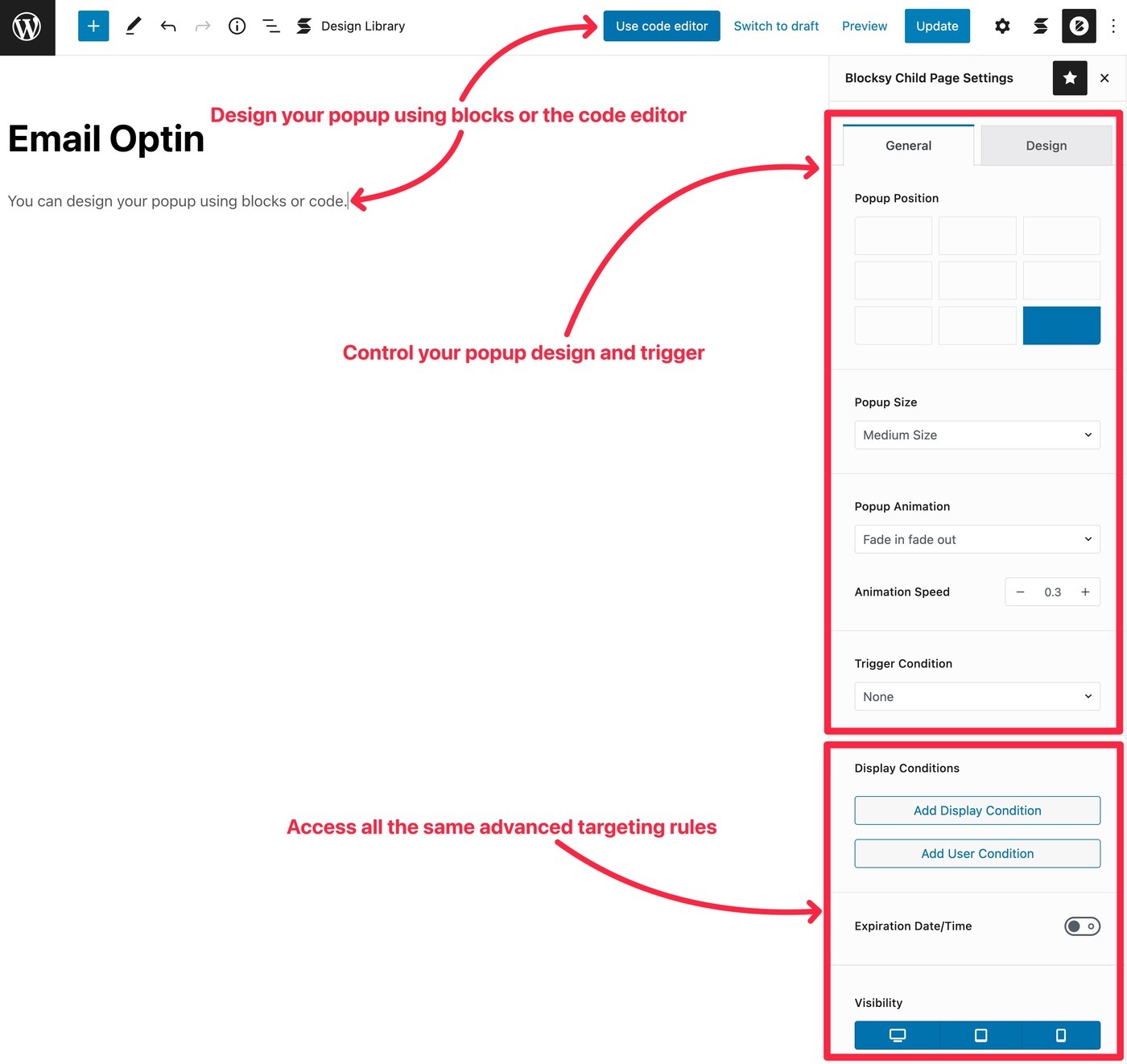
ด้วยบล็อกเนื้อหาป๊อปอัป คุณจะได้รับตัวเลือกที่เหมือนกันเกือบทั้งหมด
ข้อแตกต่างที่สำคัญคือคุณกำลังแสดงเนื้อหาในป๊อปอัปแทนที่จะแทรกลงในไซต์ของคุณโดยใช้ตำแหน่งเบ็ด
คุณยังได้รับตัวเลือกในการเลือกตำแหน่ง ขนาด และทริกเกอร์ป๊อปอัพต่างๆ
ตัวเลือกทริกเกอร์เป็นสิ่งที่คุณคาดหวังจากปลั๊กอินป๊อปอัปโดยเฉพาะ รวมถึงเวลาบนหน้า ความลึกในการเลื่อน และแม้แต่ความตั้งใจในการออก:

นี่เป็นคุณลักษณะที่ไม่เหมือนใคร เนื่องจากธีมอื่นๆ ส่วนใหญ่ไม่มีป๊อปอัปเป็นตัวเลือกรูปแบบที่กำหนดเอง สำหรับกรณีการใช้งานส่วนใหญ่ การดำเนินการนี้จะช่วยลดความจำเป็นในการใช้ปลั๊กอินป๊อปอัปแยกต่างหาก
เทมเพลต
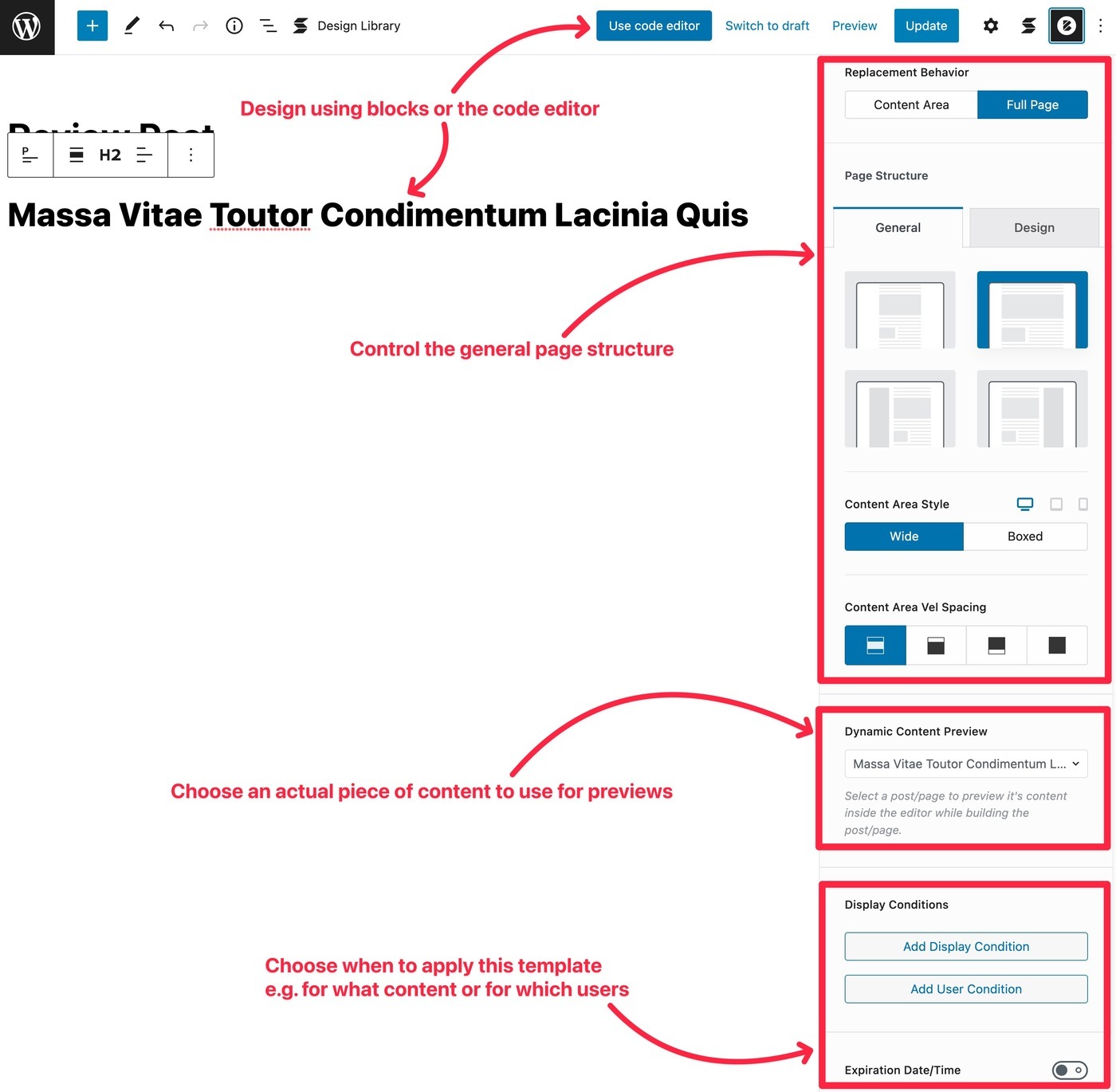
สุดท้าย คุณสามารถใช้บล็อกเนื้อหาเพื่อออกแบบเทมเพลตที่กำหนดเองสำหรับส่วนต่อไปนี้ของธีมของคุณ:
- หัวข้อ
- ส่วนท้าย
- เดี่ยว
- คลังเก็บเอกสารสำคัญ
- 404 หน้า
ตัวอย่างเช่น คุณอาจต้องการใช้เทมเพลตโพสต์อื่นสำหรับบล็อกโพสต์ในบางหมวดหมู่
ด้วยคุณสมบัตินี้ (และบล็อกธีมดั้งเดิม) คุณสามารถตั้งค่านี้ได้อย่างง่ายดาย:

6. ส่วนขยายที่มีประโยชน์อื่นๆ มากมาย
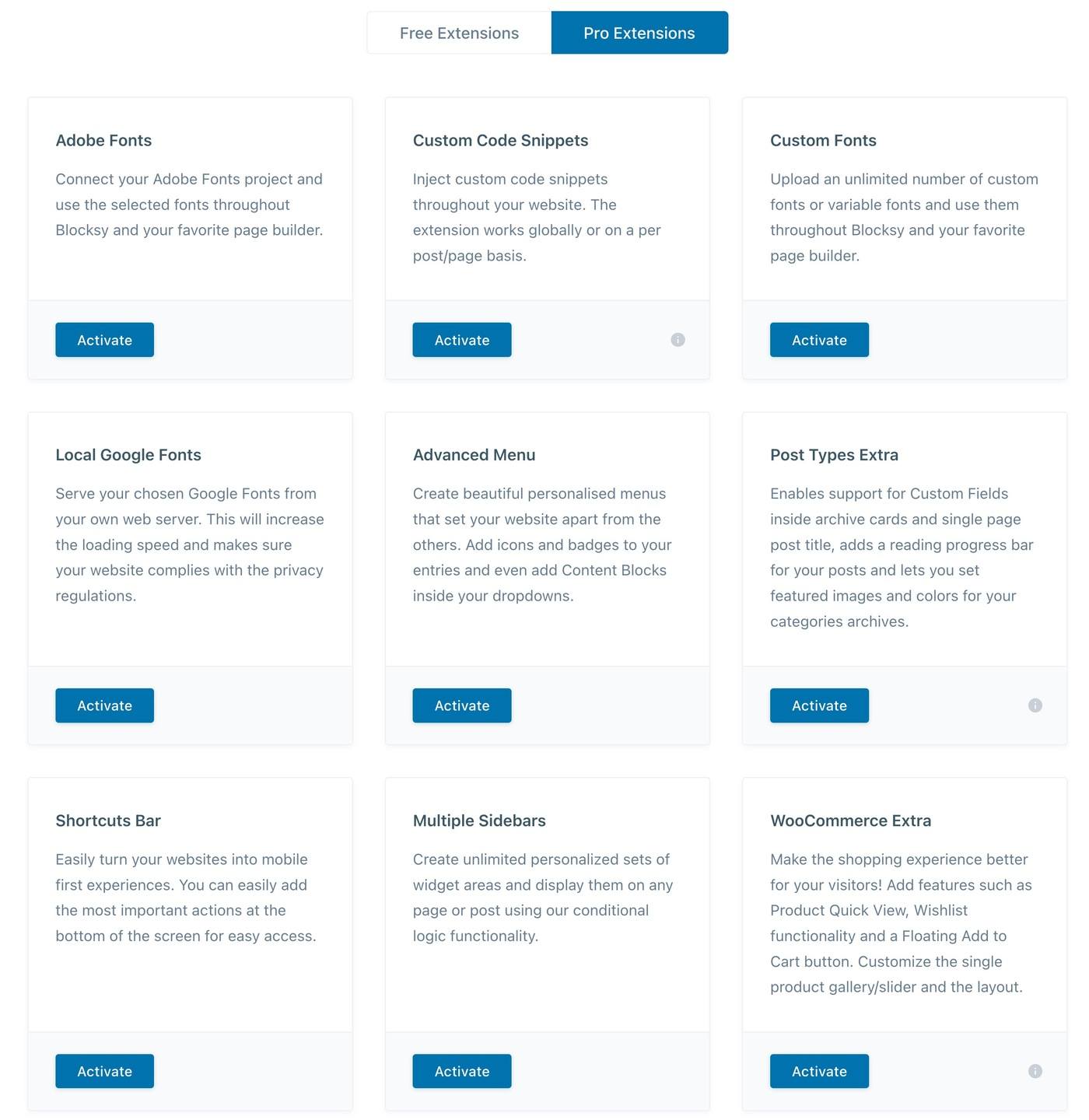
นอกเหนือจากบล็อกเนื้อหาแล้ว คุณจะได้รับส่วนขยายพิเศษอื่นๆ อีกสองสามรายการที่คุณจะไม่พบในธีมอื่นๆ ที่คล้ายคลึงกัน

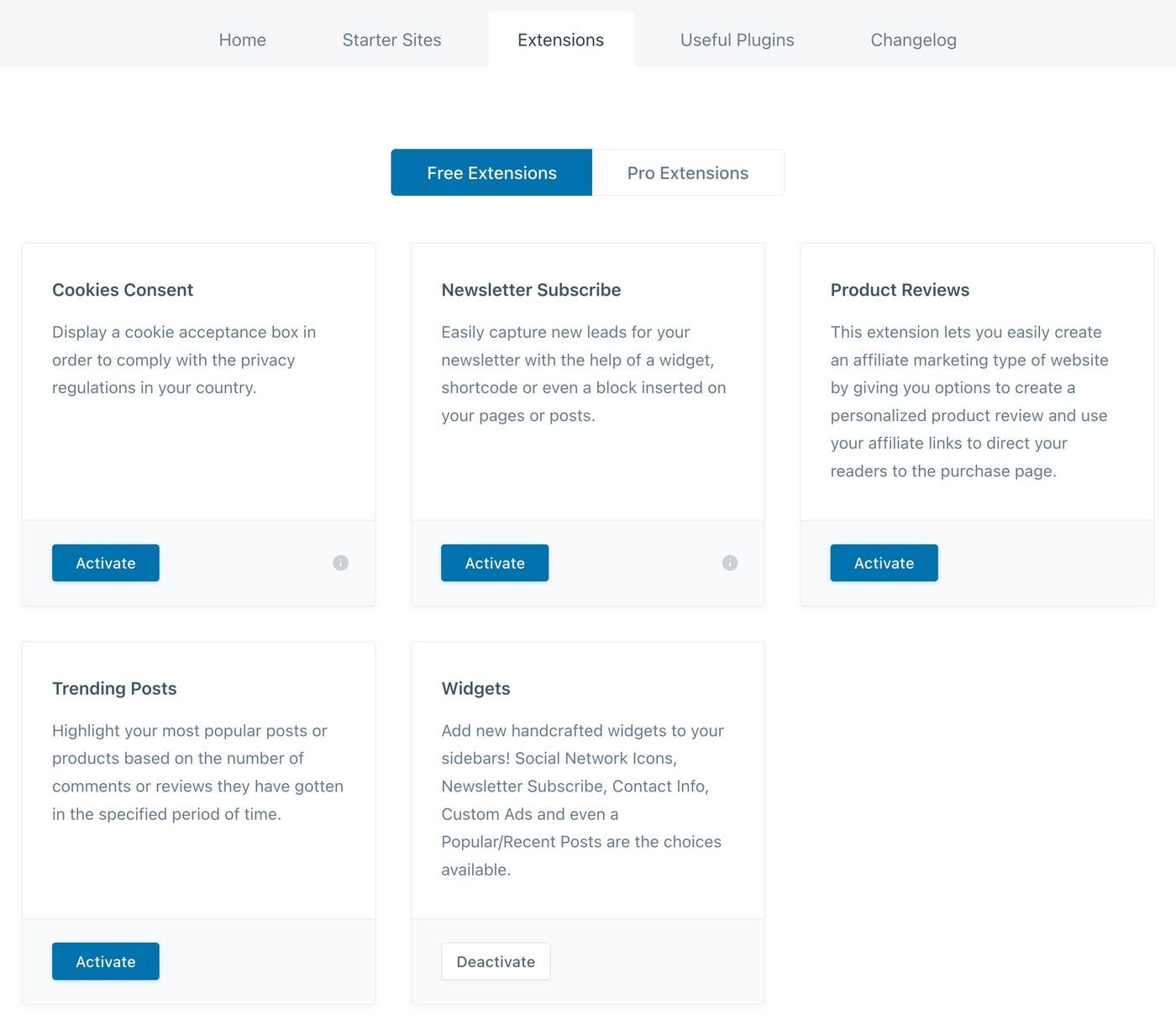
ตัวอย่างเช่น คุณได้รับส่วนขยายฟรีสำหรับประกาศความยินยอมของคุกกี้ สมัครรับจดหมายข่าว และรีวิวผลิตภัณฑ์:

ด้วยตัวเลือก Pro คุณจะได้รับส่วนขยายขั้นสูงสำหรับโค้ดที่กำหนดเอง เมนูขั้นสูง และการสนับสนุน WooCommerce ขั้นสูงเพิ่มเติม:

หนึ่งในรายการโปรดส่วนตัวของฉันคือส่วนขยาย Post Types Extra ซึ่งมีประโยชน์มากหากคุณสร้างไซต์เนื้อหาแบบกำหนดเองที่มีฟิลด์แบบกำหนดเอง นอกเหนือจากคุณสมบัติที่มีประโยชน์อื่นๆ (เช่น แถบความคืบหน้าในการอ่าน) ยังให้คุณรวมเนื้อหาจากฟิลด์ที่กำหนดเองในการ์ดเก็บถาวรหรือส่วนชื่อบทความ/หน้า
️ การทดสอบประสิทธิภาพของธีม Blocksy เทียบกับตัวเลือกยอดนิยมอื่น ๆ
หากคุณต้องการให้เว็บไซต์ WordPress ของคุณโหลดเร็ว การเลือกธีมที่โหลดเร็วเป็นหนึ่งในสิ่งที่ดีที่สุดที่คุณสามารถทำได้
Blocksy เป็น ธีมที่โหลดเร็ว มีน้ำหนักเบาและมีสแต็กเทคโนโลยีที่ปรับให้เหมาะสมมาก เช่น การโหลดโค้ดเฉพาะในหน้าเว็บที่ต้องการ แทนที่จะโหลดทุกอย่างทั่วทั้งไซต์
เพื่อดูว่ามันเร็วแค่ไหน ฉันทำการทดสอบประสิทธิภาพสำหรับทั้ง Blocksy และ คู่แข่งหลักบางราย
การทดสอบทั้งหมดนี้มี ไว้ สำหรับธีมเปล่าในการติดตั้งใหม่ แม้ว่านั่นจะไม่ใช่สถานการณ์ในโลกแห่งความจริงที่เหมือนจริงมากนัก แต่ฉันคิดว่ามันเป็นวิธีที่ยุติธรรมที่สุดในการเปรียบเทียบธีมต่างๆ และช่วยให้คุณได้แนวคิดที่ดีเกี่ยวกับ "น้ำหนัก" พื้นฐานของธีม
นี่คือน้ำหนักสำหรับธีมยอดนิยมต่างๆ:
โดยรวมแล้ว คุณจะเห็นว่า Blocksy นั้นเร็วพอๆ กับธีมน้ำหนักเบายอดนิยมอื่นๆ และเมื่อเปรียบเทียบกับธีมที่หนักกว่าอย่าง Divi หรือ Avada ก็ถือว่าเร็วกว่า มาก
การกำหนดราคาแบบบล็อก
ธีมหลักของ Blocksy มีให้ใช้งานฟรีที่ WordPress.org
แม้จะมีเพียงธีมฟรี คุณก็สามารถเข้าถึงตัวเลือกการปรับแต่งมากมายและไซต์สาธิตที่นำเข้าได้หลายแห่ง
หากคุณต้องการเพิ่มคุณสมบัติเพิ่มเติม คุณสามารถซื้อ Blocksy Pro ซึ่งเป็น ปลั๊กอินเสริม ที่คุณติดตั้งข้างธีม Blocksy
คุณสามารถดูความแตกต่างของคุณสมบัติทั้งหมดระหว่าง Blocksy ฟรีและ Pro ได้ในหน้าราคา แต่นี่คือส่วนเพิ่มเติมบางส่วนที่โดดเด่นที่สุด:
- บล็อกเนื้อหา (ตะขอ) และเค้าโครงแบบกำหนดเอง
- ส่วนหัว ท้ายกระดาษ และแถบด้านข้างแบบมีเงื่อนไขหลายรายการ ( แทนที่จะใช้แบบเดียวกันสำหรับทั้งไซต์ของคุณ )
- รองรับเมนูเมกะ
- คุณลักษณะขั้นสูงของ WooCommerce เช่น ตัวกรองนอกผ้าใบ รถเข็นลอยน้ำ และอื่นๆ
คุณสามารถซื้อ Blocksy Pro ได้ทั้งแบบสมัครสมาชิกรายปีหรือตลอดชีพ
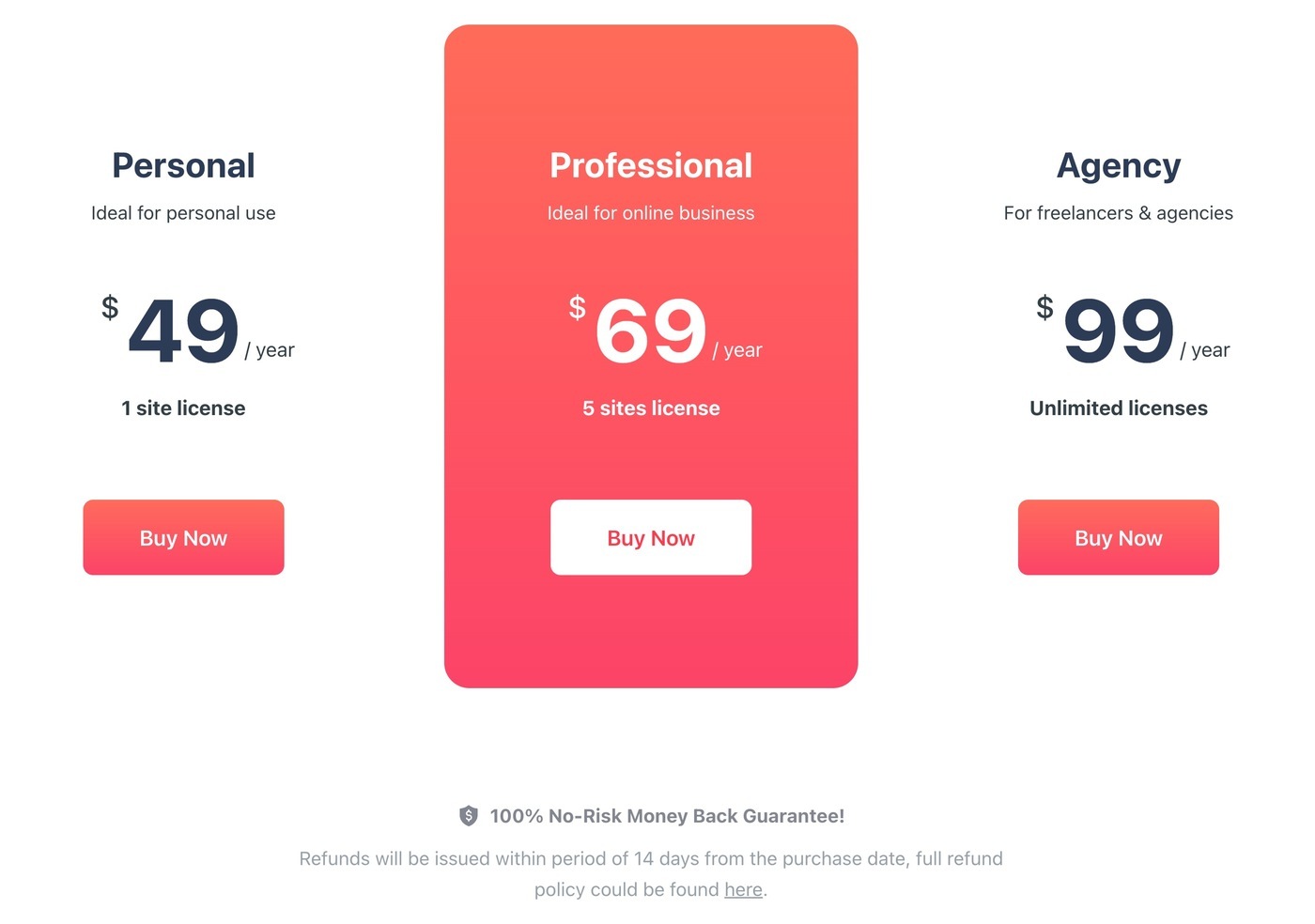
มีแผนการกำหนดราคาที่แตกต่างกันสามแบบ – ข้อแตกต่างเพียงอย่างเดียวคือจำนวนไซต์ที่คุณสามารถใช้ธีม Blocksy ได้:
- ส่วนบุคคล – 1 ไซต์ – $49 ต่อปี หรือ $149 สำหรับการสนับสนุนและอัปเดตตลอดชีวิต
- มืออาชีพ – 5 ไซต์ – $69 ต่อปี หรือ $199 สำหรับการสนับสนุนและอัปเดตตลอดชีวิต
- เอเจนซี่ – ไม่จำกัดไซต์ – $99 ต่อปี หรือ $299 สำหรับการสนับสนุนและอัปเดตตลอดชีวิต

หมายเหตุ – Blocksy ใช้ Freemius ในการออกใบอนุญาต ดังนั้นการจำกัดไซต์จึงถูกบังคับใช้อย่างเข้มงวด
ประหยัดเงินด้วยคูปองธีม Blocksy ของเรา
ราคาทั้งหมดข้างต้นคือราคาที่คุณต้องจ่ายหากคุณ ยังไม่ได้ อ่านรีวิว Blocksy ของเรา แต่เนื่องจากคุณอยู่ที่นี่ คุณจะยินดีที่ได้ทราบว่าเราได้เจรจาต่อรองรหัสส่วนลดพิเศษของ Blocksy
ด้วยรหัสคูปอง Blocksy ของเรา คุณจะได้รับส่วนลด 10% สำหรับแผน Blocksy ใด ๆ
รหัส : WPKUBE10
นี่คือราคาหลังจากใช้รหัสส่วนลด Blocksy ของเรา:
- ส่วนบุคคล – 1 ไซต์ – $44.10 ต่อปี หรือ $134.10 สำหรับการสนับสนุนและการอัปเดตตลอดชีวิต
- มืออาชีพ – 5 ไซต์ – $62.10 ต่อปี หรือ $179.10 สำหรับการสนับสนุนและอัปเดตตลอดอายุการใช้งาน
- เอเจนซี่ – ไม่จำกัดไซต์ – $89.10 ต่อปีหรือ $269.10 สำหรับการสนับสนุนและอัปเดตตลอดชีวิต
ข้อดีและข้อเสียของธีม Blocksy
ตอนนี้คุณรู้ทั้งหมดเกี่ยวกับธีม Blocksy แล้ว มาดูข้อดีและข้อเสียของการใช้ Blocksy...
ข้อดี
- ประสิทธิภาพที่รวดเร็ว – การออกแบบที่มีน้ำหนักเบาและการโหลดเนื้อหาอัจฉริยะของ Blocksy ช่วยให้คุณสร้างไซต์ที่โหลดเร็ว
- ไซต์สาธิตที่สวยงาม – ไซต์สาธิต ทั้งหมดของ Blocksy ดูน่าทึ่งด้วยการออกแบบที่สะอาดตาและทันสมัย
- การสนับสนุนเมนูขนาดใหญ่ – Blocksy Pro ให้การสนับสนุนเมนูขนาดใหญ่ในตัว ซึ่งเป็นสิ่งที่ขาดหายไปในธีมที่คล้ายกัน
- ราคาถูกสำหรับการใช้งานไซต์เดียว – ราคา 49 ดอลลาร์สำหรับใบอนุญาตรายปีสำหรับไซต์เดียว Blocksy มีราคาถูกกว่าธีมอื่นที่เทียบเคียงได้เล็กน้อย หากคุณต้องการเพียงไซต์เดียว
- เลย์เอาต์ แบบกำหนดเอง (รวมถึงป๊อปอัป ) – Blocksy มีฟีเจอร์เลย์เอาต์แบบกำหนดเองที่แข็งแกร่งสำหรับผู้ใช้ขั้นสูง ตัวเลือกป๊อปอัพนั้นมีเอกลักษณ์และเป็นสิ่งที่คุณจะไม่พบในธีมที่คล้ายกันส่วนใหญ่
- คุณสมบัติที่ ยอดเยี่ยมของ WooCommerce – หากคุณกำลังสร้างร้านค้าอีคอมเมิร์ซ Blocksy Pro จะรวมคุณสมบัติขั้นสูงของ WooCommerce มากมาย เช่น รายการสินค้าที่ต้องการ รถเข็นแบบลอยตัว มุมมองด่วน ตัวกรองนอกผ้าใบ และอื่นๆ
- ส่วนขยายที่ไม่ซ้ำใคร – ส่วนขยาย ของ Blocksy ค่อนข้างมีเอกลักษณ์สำหรับพื้นที่นี้และนำเสนอคุณสมบัติที่มีประโยชน์มาก เช่น ประกาศความยินยอมของคุกกี้และกล่องตรวจสอบผลิตภัณฑ์
- ส่วนหัว ท้ายกระดาษ และแถบด้านข้างแบบมีเงื่อนไข – คุณสามารถใช้สิ่งเหล่านี้เพื่อสร้างประสบการณ์ที่ดีขึ้นและเป็นส่วนตัวมากขึ้นสำหรับผู้ใช้ของคุณ
ข้อเสีย
- ไซต์สาธิตที่นำเข้า ได้มีจำนวนจำกัด – เมื่อเทียบกับธีมอื่นในพื้นที่นี้ Blocksy มีไซต์สาธิตจำนวนจำกัดที่คุณสามารถนำเข้าได้ Blocksy มีเพียง ~25 ในขณะที่ธีมเช่น Astra มี 200+ และธีมอื่นที่คล้ายกันมักจะมีอย่างน้อย 60+
- มีราคาแพงกว่าสำหรับการใช้งานไซต์แบบไม่จำกัด – ในขณะที่ Blocksy มีราคาถูกสำหรับการใช้งานบนเว็บไซต์เดียว ใบอนุญาตแบบไม่จำกัดนั้นมีราคาแพงกว่าธีมที่เทียบเคียงได้เล็กน้อย Blocksy มีค่าใช้จ่าย $99 สำหรับใบอนุญาตรายปีแบบไม่จำกัด ในขณะที่ Astra และ GeneratePress มีราคาเพียง $59
- ไม่มีการผสานรวม LMS ขั้นสูง – หากคุณกำลังสร้างหลักสูตรออนไลน์ Blocksy จะไม่เสนอการผสานรวมปลั๊กอิน LMS ขั้นสูง เช่น ธีม เช่น Astra หรือ Kadence Theme
สุดยอดทางเลือกของธีม Blocksy
แม้ว่าฉันคิดว่า Blocksy เป็นธีมที่ยอดเยี่ยม แต่ก็มีทางเลือกอื่น ๆ ที่มีคุณภาพมากมายที่ใช้วิธีเดียวกันที่มีน้ำหนักเบาและอเนกประสงค์
ฉันได้พูดถึงธีมเหล่านี้ไปหลายอันแล้ว แต่มารวมเข้าด้วยกัน...
หากคุณชอบแนวทางนี้แต่ต้องการพิจารณาตัวเลือกอื่นๆ ด้วย ฉันขอแนะนำให้ดูที่หัวข้อเหล่านี้:
- Astra – ธีมที่ไม่ใช่ค่าเริ่มต้นยอดนิยมตลอดกาล มีไซต์เริ่มต้นให้เลือกมากมายและปรับแต่งได้มากมาย เรียนรู้เพิ่มเติมในการทบทวน Astra ของเรา
- GeneratePress – จัดการให้มีน้ำหนักเบา กว่า Blocksy นอกจากนี้ยังมีคุณสมบัติขั้นสูงที่ยอดเยี่ยมสำหรับเลย์เอาต์/ฮุกแบบกำหนดเอง และแม้แต่ตัวสร้างธีมแบบบล็อกเต็มรูปแบบ เรียนรู้เพิ่มเติมในการทบทวน GeneratePress ของเรา
- Kadence Theme – ตัวเลือกใหม่ที่มีตัวเลือกการปรับแต่งมากมาย เครื่องมือเค้าโครงแบบกำหนดเองที่แข็งแกร่ง และไซต์สาธิตที่ดูดี เรียนรู้เพิ่มเติมในรีวิว Kadence Theme ของเรา
- Neve – อีกตัวเลือกที่เบามาก มีไซต์สาธิตมากกว่า 80 ไซต์และตัวเลือก Customizer ที่ยืดหยุ่น
ตามจริงแล้ว ธีมเหล่านี้จะเป็นตัวเลือกที่ยอดเยี่ยมสำหรับไซต์ของคุณ รวมถึง Blocksy ด้วย
จริงๆ แล้วขึ้นอยู่กับงบประมาณของคุณ ไซต์เริ่มต้นที่คุณชอบมากกว่า และตัวเลือกการปรับแต่งเฉพาะใดๆ ที่คุณอาจต้องการ ( เช่น ส่วนหัวนอกพื้นที่บางประเภทที่คุณต้องใช้อย่างแน่นอน )
คำถามที่พบบ่อยเกี่ยวกับ Blocksy Review
เพื่อให้การรีวิวธีม Blocksy ของเราจบลง มาดูคำถามทั่วไปสองสามข้อกัน...
Blocksy เป็นหนึ่งในธีม WordPress ที่เร็วที่สุด ด้วยโค้ดที่เบาและการโหลดเนื้อหาที่ปรับให้เหมาะสมผ่าน Webpack
ธีมหลักของ Blocksy มีให้ใช้งานฟรี 100% ที่ WordPress.org หากคุณต้องการเพิ่มฟีเจอร์ให้กับธีม คุณสามารถซื้อปลั๊กอินเสริม Blocksy Pro ได้
ไม่ – Blocksy เป็นธีม WordPress ที่มีน้ำหนักเบา – มันไม่มีตัวสร้างเพจในตัวของมันเอง อย่างไรก็ตาม มันเข้ากันได้ดีกับปลั๊กอินตัวสร้างเพจยอดนิยม เช่นเดียวกับตัวแก้ไข WordPress ดั้งเดิม
ธีม Blocksy ใช้งานได้ ดี กับ Elementor และไซต์สาธิตที่นำเข้าได้จำนวนมากของ Blocky ก็มีเวอร์ชัน Elementor เพื่อให้ปรับแต่งได้ง่าย
ได้ – คุณ สามารถ ใช้ Blocksy บน WordPress.com ได้ แต่เฉพาะในกรณีที่คุณชำระเงินสำหรับแผน WordPress.com Business หรือ eCommerce คุณต้องมีแผนอย่างใดอย่างหนึ่งจึงจะสามารถติดตั้งธีมและปลั๊กอินที่กำหนดเองได้ เช่น Blocksy และส่วนเสริม Blocksy Pro
ความคิดสุดท้าย: คุณควรใช้ธีม Blocksy หรือไม่
โดยรวมแล้ว Blocksy เป็นธีม WordPress ที่ยอดเยี่ยม หากคุณชอบแนวทางที่เบาและใช้งานได้หลากหลาย ซึ่งเป็นแนวทางที่ธีมจำนวนมากกำลังใช้อยู่ในขณะนี้
สำหรับฉันแล้ว ข้อเสียหลักคือการมีไซต์เริ่มต้นที่สร้างไว้ล่วงหน้าให้เลือกจำนวนจำกัด และราคาสูงกว่าค่าเฉลี่ยเล็กน้อยสำหรับใบอนุญาตไซต์แบบไม่จำกัด
สิ่งเหล่านี้ไม่ใช่ตัวทำลายข้อตกลง และในอีกด้านหนึ่ง Blocksy ก็มี ความ รักมากมาย
อย่างแรก แม้ว่าไซต์สาธิตจะมีจำนวนจำกัด แต่ คุณภาพ ก็ยอดเยี่ยมและไซต์สาธิตทุกไซต์ก็ดูดี
ประการที่สองประสิทธิภาพดีเยี่ยม นอกจากโค้ดที่เบาและสะอาดแล้ว Blocksy ยังใช้เทคโนโลยีอย่างเช่น Webpack เพื่อโหลดโค้ดสำหรับฟีเจอร์เฉพาะที่คุณต้องการเท่านั้น แทนที่จะทำให้ไซต์ของคุณเต็มไปด้วยโค้ดสำหรับฟีเจอร์ที่คุณไม่ได้ใช้
สุดท้าย คุณจะได้รับตัวเลือกมากมายในเครื่องมือปรับแต่ง WordPress แบบเนทีฟ รวมถึงสัมผัสที่ดี เช่น ตัวสร้างส่วนหัว/ส่วนท้ายแบบลากและวาง
สำหรับผู้ใช้ขั้นสูง คุณยังสามารถปรับแต่งไซต์ของคุณด้วยเลย์เอาต์แบบกำหนดเองโดยใช้คุณลักษณะบล็อก รวมถึงการออกแบบเทมเพลตธีมของคุณเองโดยใช้เครื่องมือแก้ไขบล็อก
Blocksy ยังนำเสนอกฎเงื่อนไขที่เข้มงวดมากสำหรับเลย์เอาต์แบบกำหนดเองเหล่านี้ทั้งหมด ให้คุณกำหนดเป้าหมายเนื้อหา ผู้ใช้ เวลา และอื่นๆ ได้อย่างเฉพาะเจาะจง
โดยรวมแล้ว ฉันคิดว่า Blocksy สมควรได้รับตำแหน่งบนสุดของพื้นที่ธีม WordPress ที่ “น้ำหนักเบาและอเนกประสงค์”
หากคุณใช้ Blocksy อย่าลืมใช้รหัสส่วนลด Blocksy พิเศษของเราเพื่อรับส่วนลด 10% สำหรับการสั่งซื้อของคุณ
คลิกปุ่มด้านล่างเพื่อไปที่ Blocksy จากนั้นป้อนรหัสคูปอง WPKUBE10
เยี่ยมชมบล็อกซี่
