ความคิดที่ซื่อสัตย์ + ข้อดีและข้อเสีย (2022)
เผยแพร่แล้ว: 2022-01-30กำลังพิจารณาใช้ Beaver Builder บนเว็บไซต์ WordPress ของคุณหรือไม่ ในการตรวจสอบ Beaver Builder แบบลงมือปฏิบัติ เราจะช่วยคุณตัดสินใจว่าเครื่องมือสร้างเพจยอดนิยมนี้เหมาะสำหรับคุณหรือไม่
Beaver Builder เป็นหนึ่งในผู้สร้างเพจที่ได้รับการยอมรับมากที่สุดสำหรับ WordPress ด้วยการใช้อินเทอร์เฟซแบบลากและวางที่มองเห็นได้ คุณสามารถสร้างการออกแบบที่ดูดีได้อย่างรวดเร็วโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
ด้วยส่วนขยาย Beaver Themer คุณยังสามารถไปไกลกว่าการออกแบบหน้าแต่ละหน้า และสร้างเทมเพลตสำหรับส่วนหัว ท้ายกระดาษ เค้าโครงโพสต์เดียว และเค้าโครงรายการโพสต์ (เก็บถาวร) ของธีมได้
โดยทั่วไปแล้ว Beaver Builder มุ่งเน้นไปที่การตอกย้ำคุณสมบัติหลักของตัวสร้างเพจได้เป็น อย่างดี และสร้างอินเทอร์เฟซที่แข็งแกร่ง นอกจากนี้ยังเป็นหนึ่งในเครื่องมือสร้างเพจที่มีน้ำหนักเบาที่สุดในแง่ของการเพิ่มประสิทธิภาพแบบสำเร็จรูป ซึ่งยอดเยี่ยมจากมุมมองของประสิทธิภาพ
อย่างไรก็ตาม แม้ว่า Beaver Builder จะชอบอะไรมาก แต่ก็ไม่ได้สมบูรณ์แบบและขาดคุณสมบัติ ตัวเลือกการออกแบบ และเทมเพลตที่คุณได้รับจากผู้สร้างยอดนิยมอื่นๆ เช่น Elementor และ Divi
โดยรวมแล้ว Beaver Builder อาจเป็นตัวเลือกที่ดีสำหรับผู้ใช้บางประเภท แต่คนอื่นๆ อาจดีกว่าตัวสร้างอื่นๆ เหล่านั้น
ในการตรวจสอบ Beaver Builder ฉันจะช่วยให้คุณเรียนรู้ว่าสถานการณ์ใดเหมาะกับคุณที่สุด นี่คือทุกสิ่งที่ฉันจะกล่าวถึง:

️ รีวิวตัวสร้างบีเวอร์: สำรวจคุณสมบัติหลัก
ในการเริ่มการทบทวน Beaver Builder ของเรา มาดูกันว่า Beaver Builder ทำงานอย่างไรและคุณลักษณะที่มีประโยชน์ที่สุดบางอย่างของ Beaver Builder
แต่ก่อนอื่น เป็นที่น่าสังเกตว่าผู้พัฒนาโฮสต์การสาธิต Beaver Builder แบบสมบูรณ์ ดังนั้นหากคุณต้องการตรวจสอบคุณสมบัติสำหรับตัวคุณเอง คุณสามารถไปที่นี่
ตัวสร้างภาพแบบลากแล้ววาง
เนื้อของ Beaver Builder คือตัวสร้างแบบลากแล้ววางที่มองเห็นได้ นี่คือสิ่งที่ช่วยให้คุณสร้างการออกแบบที่กำหนดเองได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
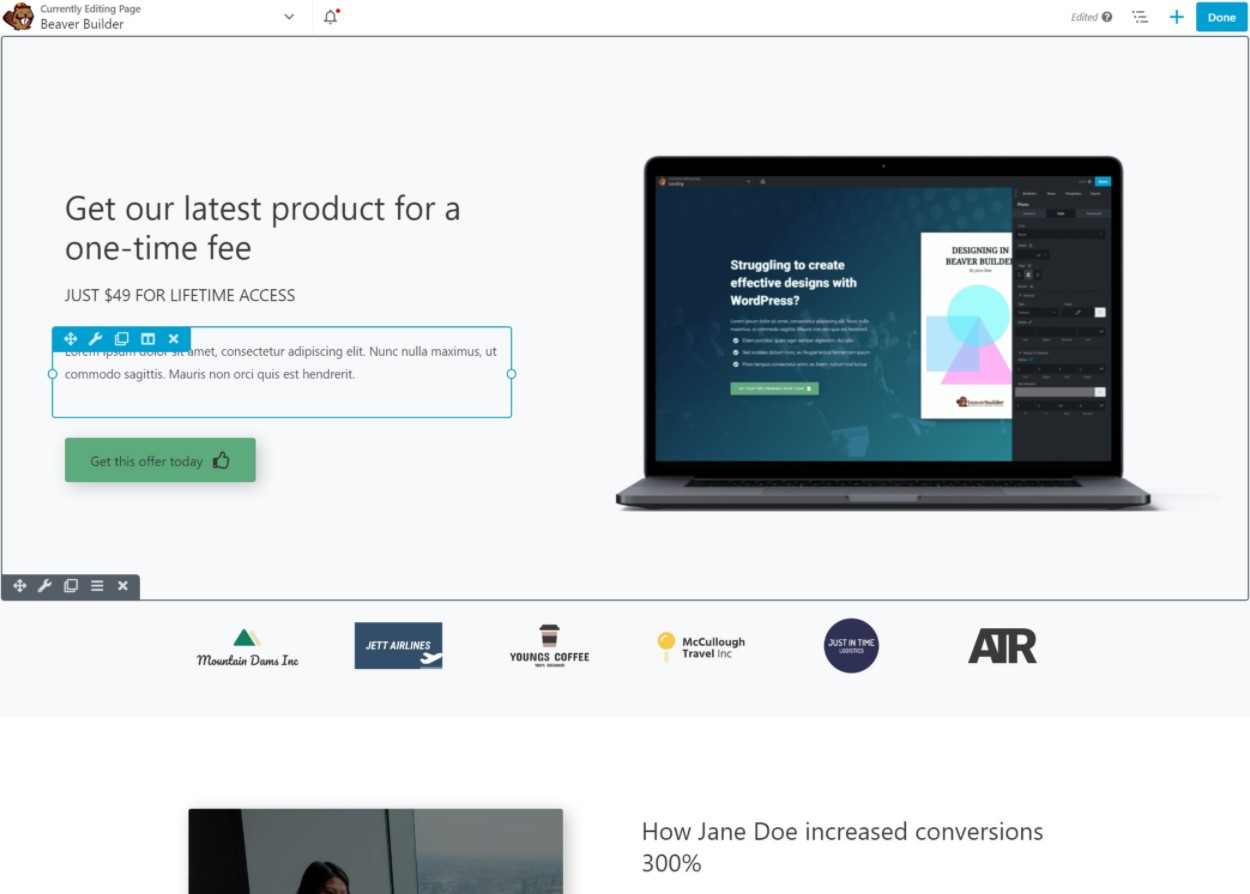
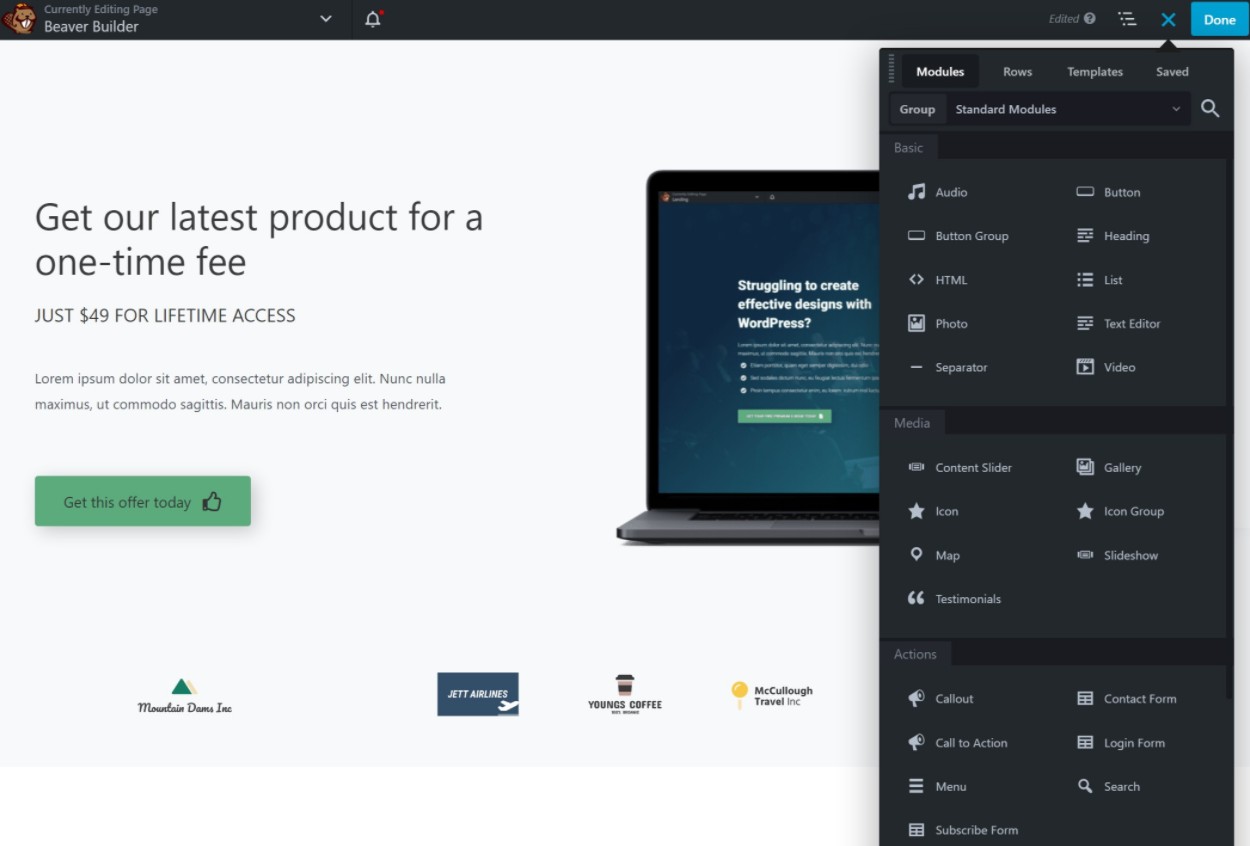
เมื่อคุณเปิด Beaver Builder เป็นครั้งแรก คุณจะเห็นตัวอย่างการออกแบบของคุณแบบเต็มความกว้างพร้อมด้วยแถบเครื่องมือที่ด้านบน:

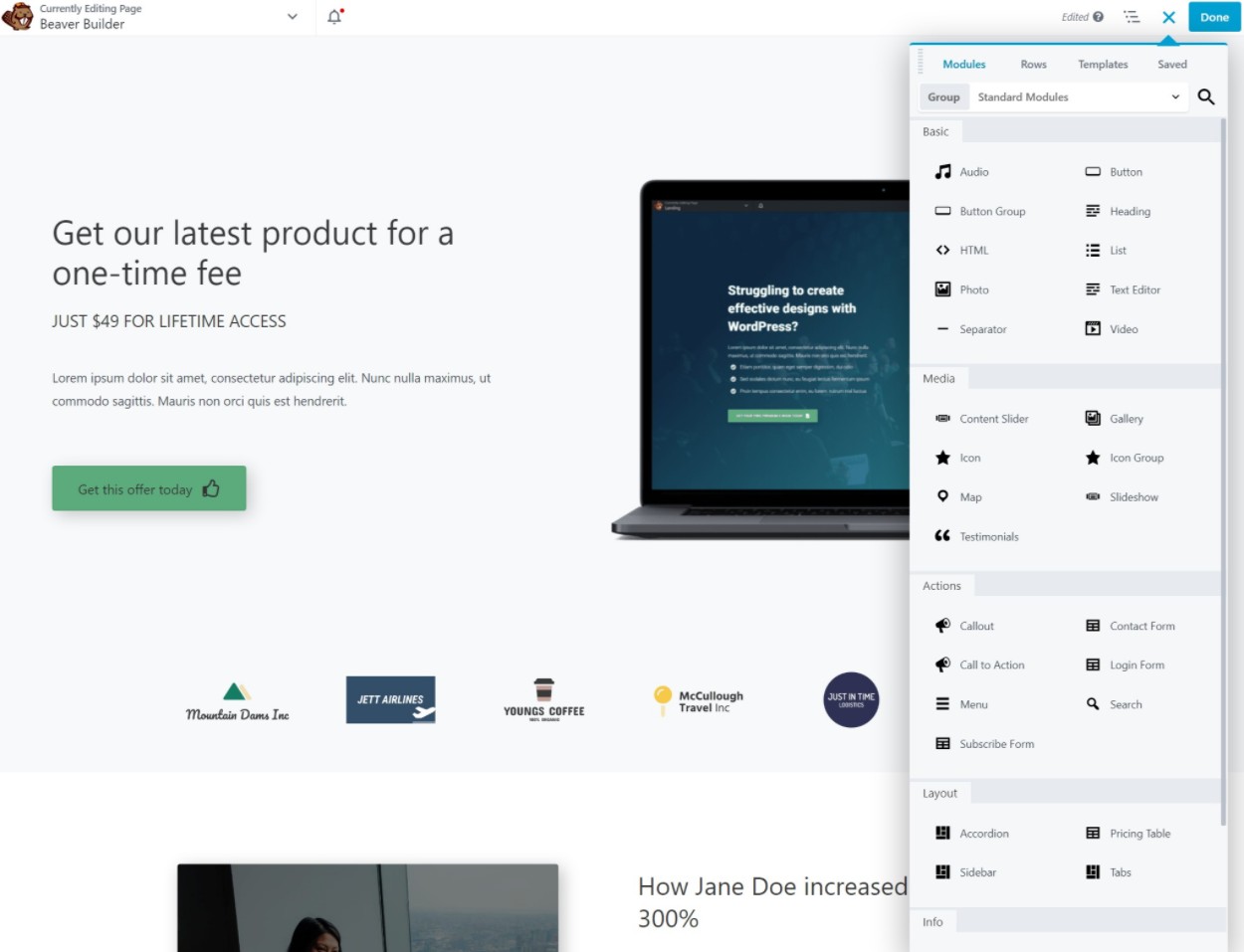
หากต้องการเพิ่มโมดูลหรือเทมเพลตใหม่ คุณสามารถคลิกไอคอนเครื่องหมายบวกเพื่อขยายเมนู ในการเพิ่มโมดูลในหน้า คุณสามารถลากไปยังตำแหน่งที่คุณต้องการให้ปรากฏ:

Beaver Builder ก็เหมือนกับผู้สร้างเพจอื่นๆ เกือบทั้งหมด มีองค์ประกอบของเพจสามประเภท:
- แถว – ช่วยให้คุณแบ่งหน้าออกเป็นส่วนๆ ในแนวนอน
- คอลัมน์ – สิ่งเหล่านี้เข้าไปภายในแถวและให้คุณแบ่งแถวในแนวตั้งออกเป็นหนึ่งคอลัมน์ขึ้นไป
- โมดูล – สิ่งเหล่านี้ช่วยให้คุณเพิ่มเนื้อหาลงในเพจได้จริง คุณวางไว้ในแถว/คอลัมน์ คุณจะได้รับโมดูลเฉพาะสำหรับเนื้อหาประเภทต่างๆ เช่น ปุ่ม รูปภาพ วิดีโอ แบบฟอร์ม และอื่นๆ
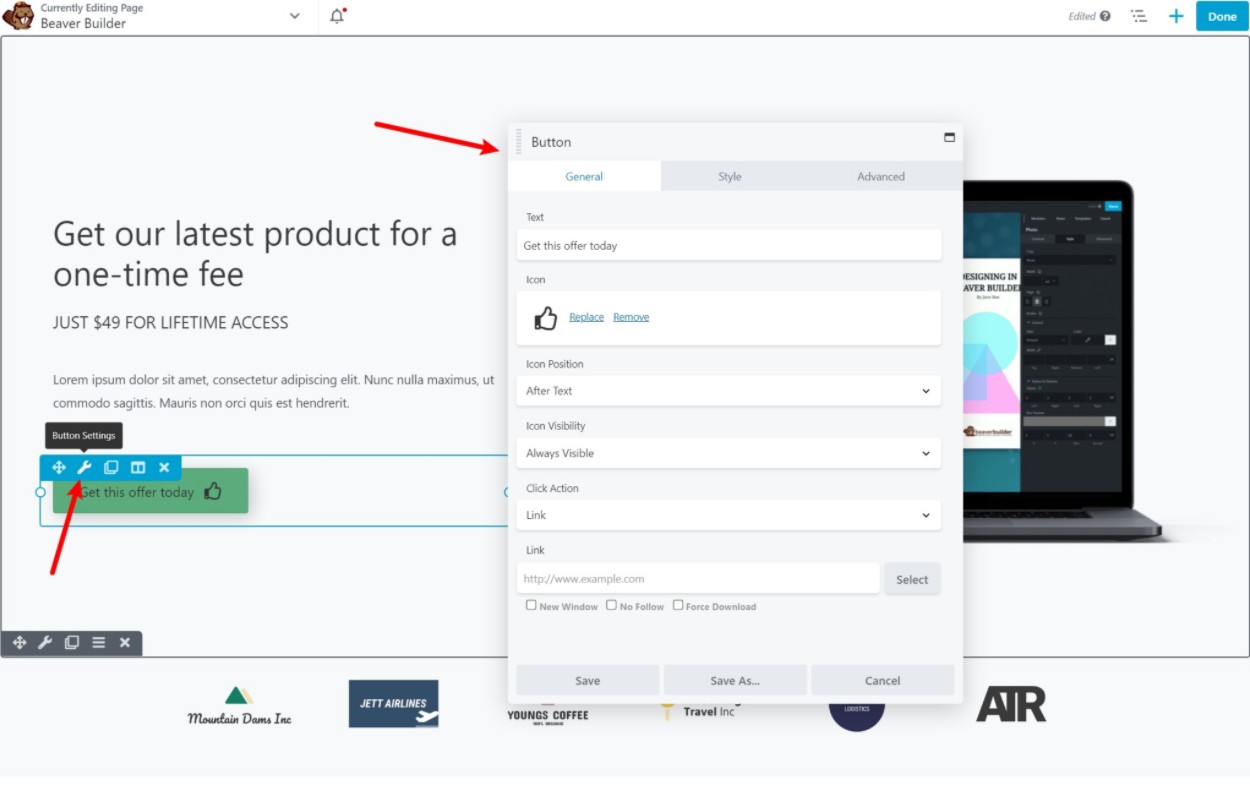
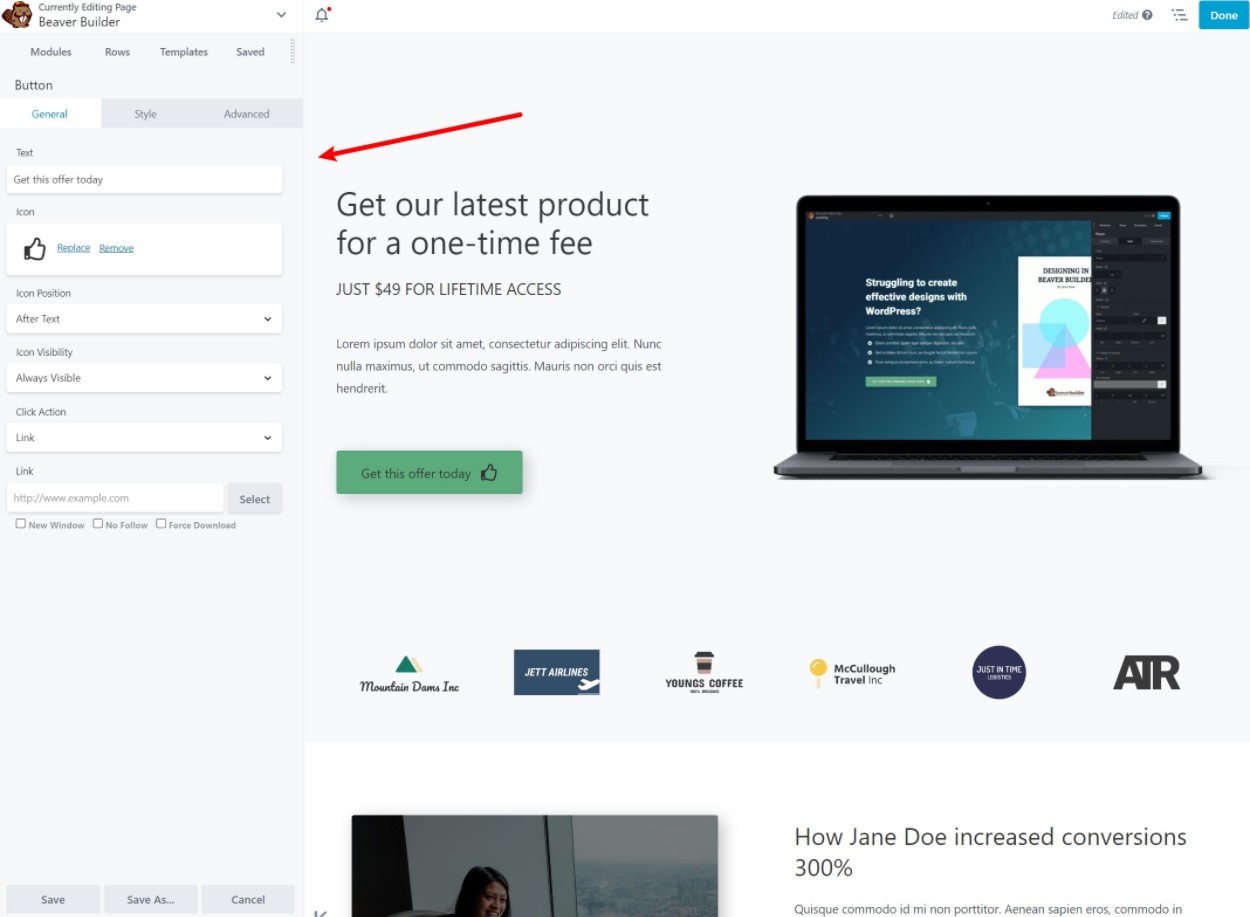
สำหรับองค์ประกอบใดๆ คุณสามารถคลิกเพื่อเปิดการตั้งค่าได้ ที่นี่คุณสามารถควบคุมการออกแบบ ระยะห่าง เนื้อหา และอื่นๆ อีกมากมายได้อย่างเต็มที่:

สำหรับเนื้อหาข้อความ คุณยังสามารถคลิกที่หน้าและพิมพ์ คุณไม่จำเป็นต้องเปิดการตั้งค่าทั้งหมดเพื่อแก้ไขข้อความ ( แม้ว่าคุณจะทำได้หากต้องการ ) Beaver Builder ยังมีรายการแป้นพิมพ์ลัดที่คุณสามารถใช้เพื่อเพิ่มความเร็วเวิร์กโฟลว์ของคุณ
นั่นคือแนวคิดพื้นฐาน! ฉันจะเน้นบางสิ่งที่เฉพาะเจาะจงที่ฉันชอบ แต่โดยทั่วไป สิ่งที่ยอดเยี่ยมอย่างหนึ่งเกี่ยวกับ Beaver Builder ก็คือตัวแก้ไขของมันนั้นรวดเร็วและปราศจากข้อผิดพลาด ( ซึ่งไม่ใช่กรณีของตัวสร้างภาพเสมอไป )
อ้อ และอีกอย่างที่ดีคือ Beaver Builder รองรับโหมดมืดด้วย!

อินเทอร์เฟซที่ปรับแต่งได้
สิ่งหนึ่งที่ดีจริงๆเกี่ยวกับ Beaver Builder ก็คือ คุณสามารถปรับแต่งเลย์เอาต์อินเทอร์เฟซตามความต้องการของคุณได้ ซึ่งไม่ใช่สิ่งที่ผู้สร้างเพจอื่น ๆ มากมายให้คุณทำ
ตัวอย่างเช่น หากคุณต้องการให้มีแถบด้านข้างคงที่ คุณสามารถลากแผงการตั้งค่าไปที่ด้านใดด้านหนึ่งของหน้าจอ แล้ว Beaver Builder จะทำให้แถบนั้นคงที่และมองเห็นได้เสมอที่ตำแหน่งนั้น:

หากคุณต้องการเปลี่ยนกลับไปเป็นการแสดงตัวอย่างแบบเต็มหน้าจอและเมนูการตั้งค่าป๊อปอัป คุณสามารถลากกลับไปที่ตรงกลางหน้าจอได้
ตัวเลือกเค้าโครงง่าย
อีกสิ่งหนึ่งที่ฉันชอบเกี่ยวกับ Beaver Builder คือความง่ายในการควบคุมเลย์เอาต์ของคุณ
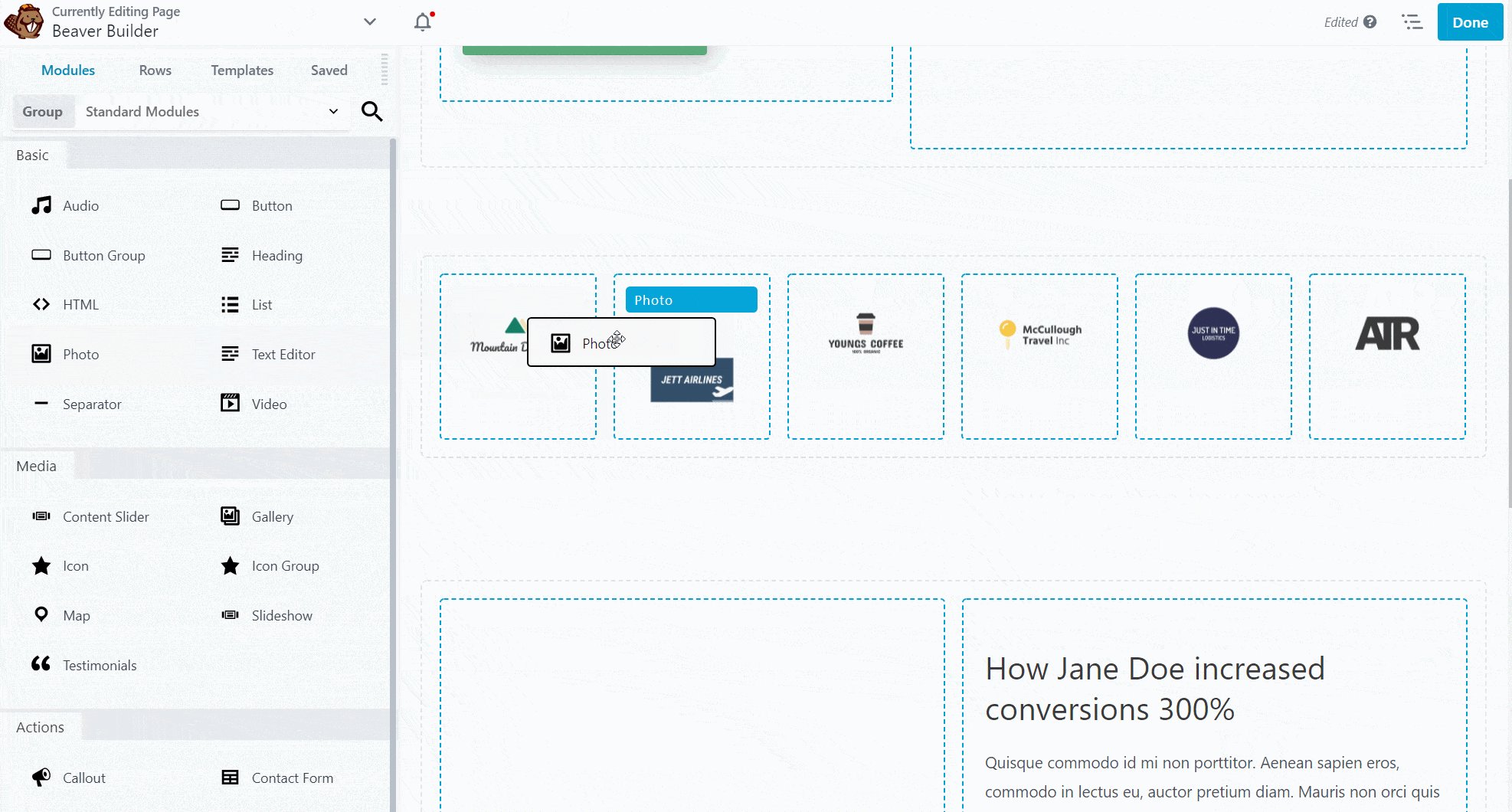
คุณต้องกำหนดค่าเค้าโครงแถว/คอลัมน์ด้วยเครื่องมือสร้างเพจอื่นๆ ก่อนที่คุณจะเริ่มเพิ่มองค์ประกอบเนื้อหา แต่ด้วย Beaver Builder คุณสามารถลากโมดูลข้างโมดูลอื่นเพื่อสร้างคอลัมน์ใหม่โดยอัตโนมัติ:

เป็นเรื่องเล็กน้อย แต่ฉันพบว่าสิ่งนี้สะดวกมากสำหรับการสร้างเลย์เอาต์อย่างรวดเร็ว
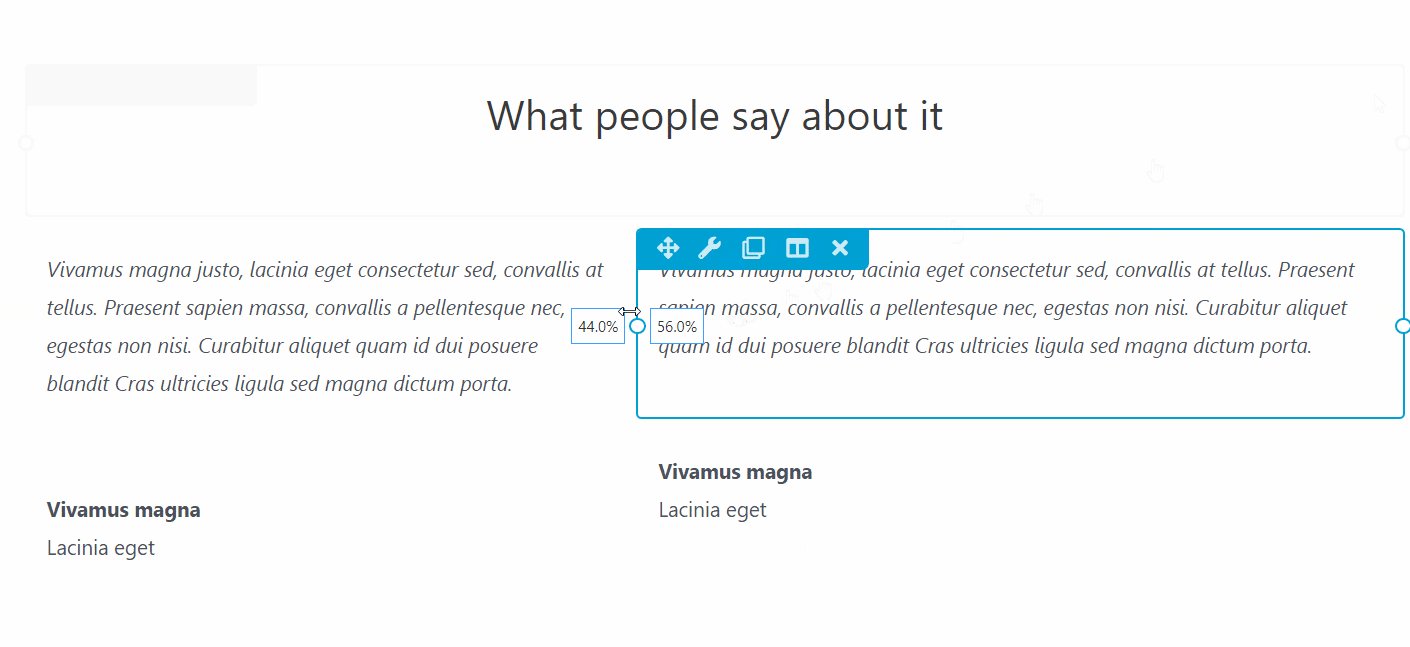
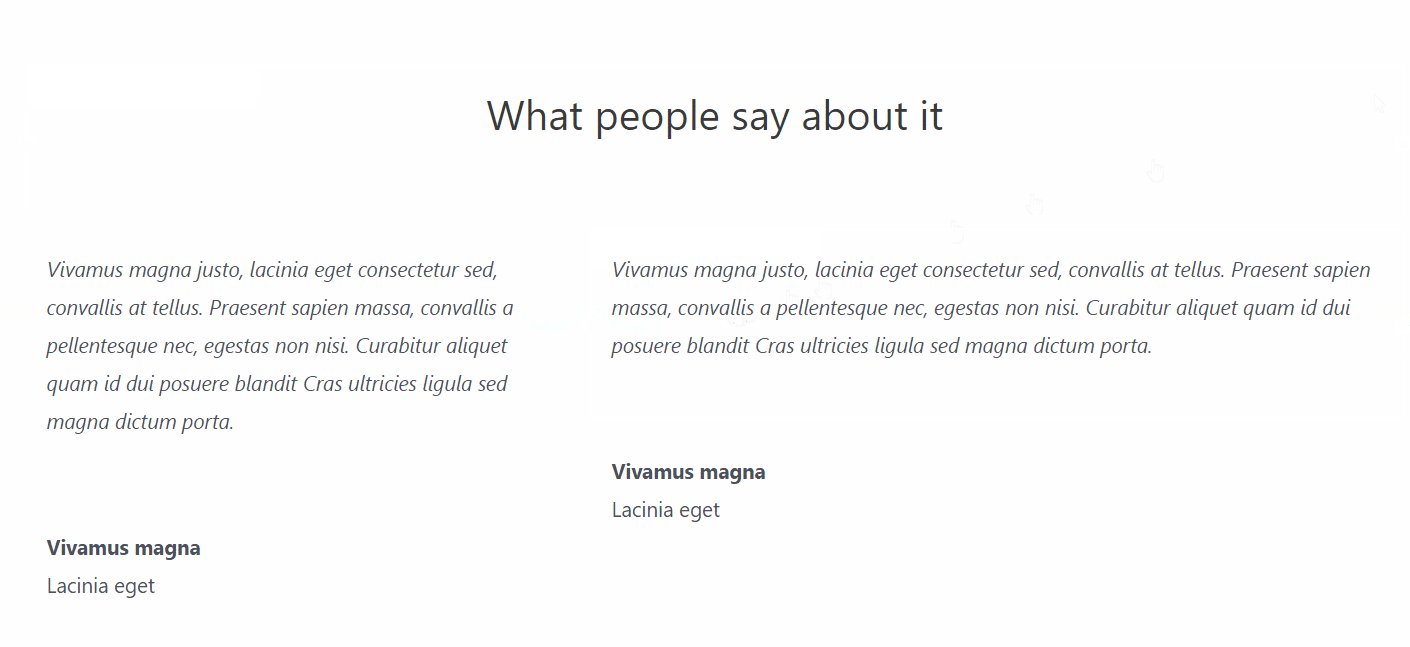
คุณยังสามารถใช้การลากแล้วปล่อยเพื่อปรับความกว้างของคอลัมน์ ซึ่งหมายความว่าคุณไม่จำเป็นต้องเปิดการตั้งค่าทั้งหมดเพียงเพื่อปรับความกว้าง:

การออกแบบที่ตอบสนอง
การออกแบบทั้งหมดที่คุณสร้างด้วย Beaver Builder จะตอบสนองตามค่าเริ่มต้น ซึ่งหมายความว่าจะปรับโดยอัตโนมัติว่าบุคคลจะเรียกดูบนเดสก์ท็อป แท็บเล็ต หรืออุปกรณ์เคลื่อนที่
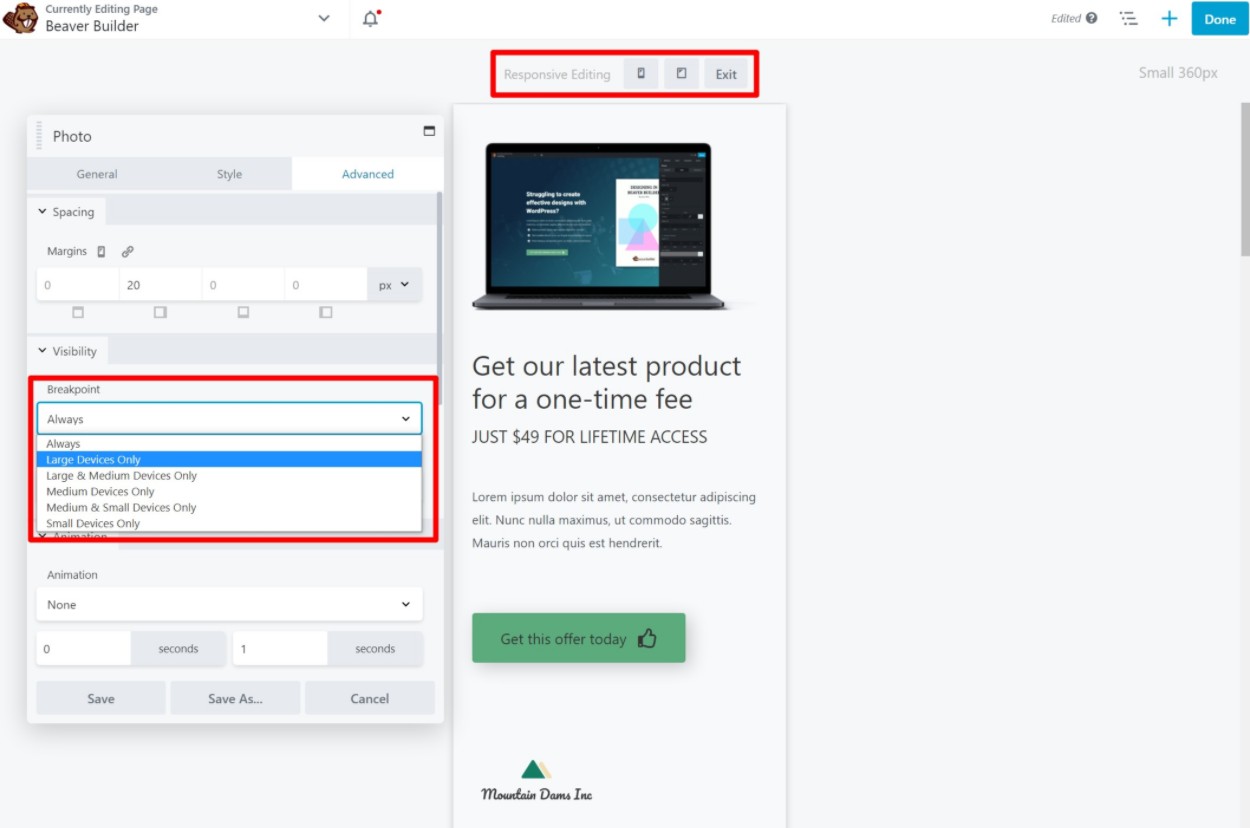
อย่างไรก็ตาม หากคุณต้องการการควบคุมที่มากขึ้น Beaver Builder ยังมีโหมดการแก้ไขแบบตอบสนองที่ให้คุณเปลี่ยนแปลงอุปกรณ์เฉพาะได้ เช่น:
- การเปลี่ยนขนาดตัวอักษรและรูปแบบตัวอักษร
- การซ่อนบางแถว คอลัมน์ หรือโมดูล
เมื่อคุณทำการเปลี่ยนแปลงเหล่านี้ คุณจะสามารถดูว่าการออกแบบของคุณเป็นอย่างไรบนอุปกรณ์ต่างๆ:

คุณยังสามารถปรับแต่งเบรกพอยท์ที่ตอบสนองได้สำหรับอุปกรณ์มือถือและแท็บเล็ต
การแสดงองค์ประกอบตามเงื่อนไข
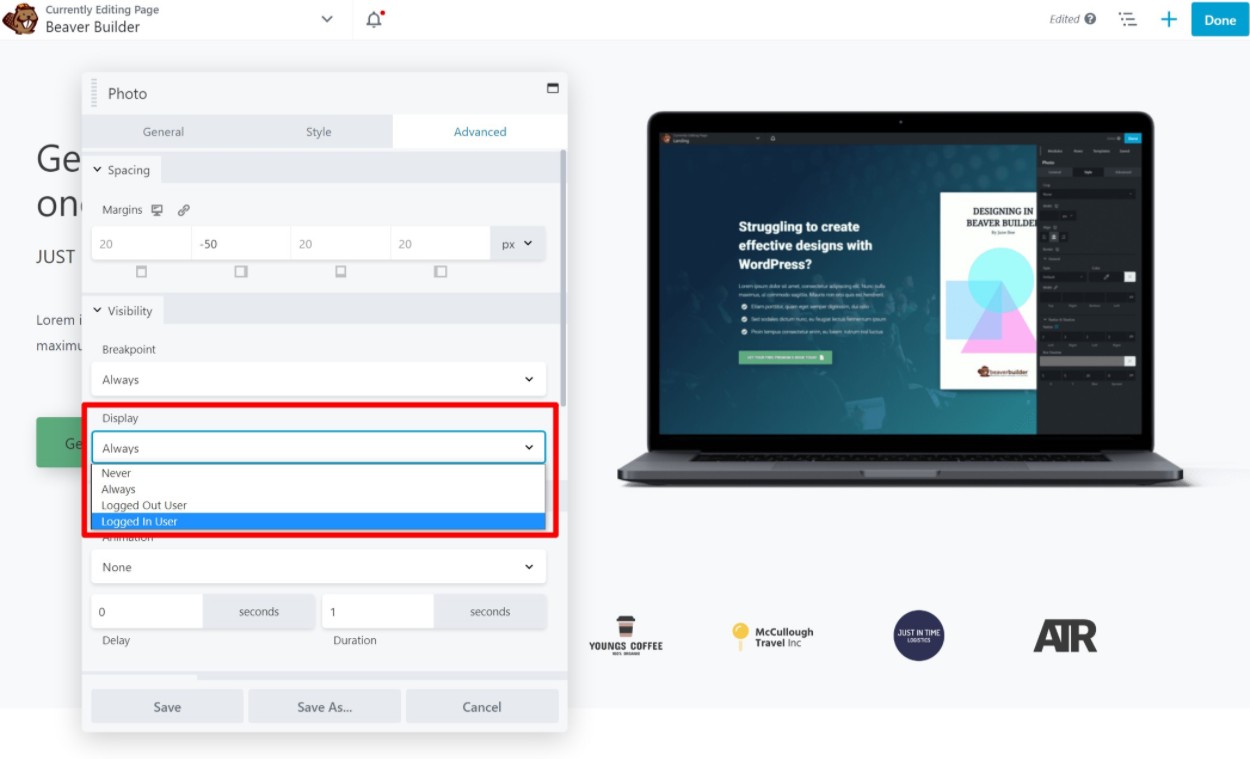
นอกจากการออกแบบที่ตอบสนองแล้ว Beaver Builder ยังให้คุณใช้กฎแบบมีเงื่อนไขอื่นๆ เพื่อควบคุมว่าจะแสดงแถวหรือโมดูลบางแถวหรือไม่
ทางเลือกหนึ่งที่ไม่ซ้ำใครคือ คุณสามารถแสดง/ซ่อนเนื้อหาตามสถานะการเข้าสู่ระบบของผู้เยี่ยมชม ซึ่งช่วยให้คุณสามารถสร้างเว็บไซต์สมาชิกแบบง่ายๆ โดยไม่ต้องใช้ปลั๊กอินสำหรับสมาชิกโดยเฉพาะ เช่น MemberPress หรือ MemberMouse:

เทมเพลตตัวสร้างบีเวอร์
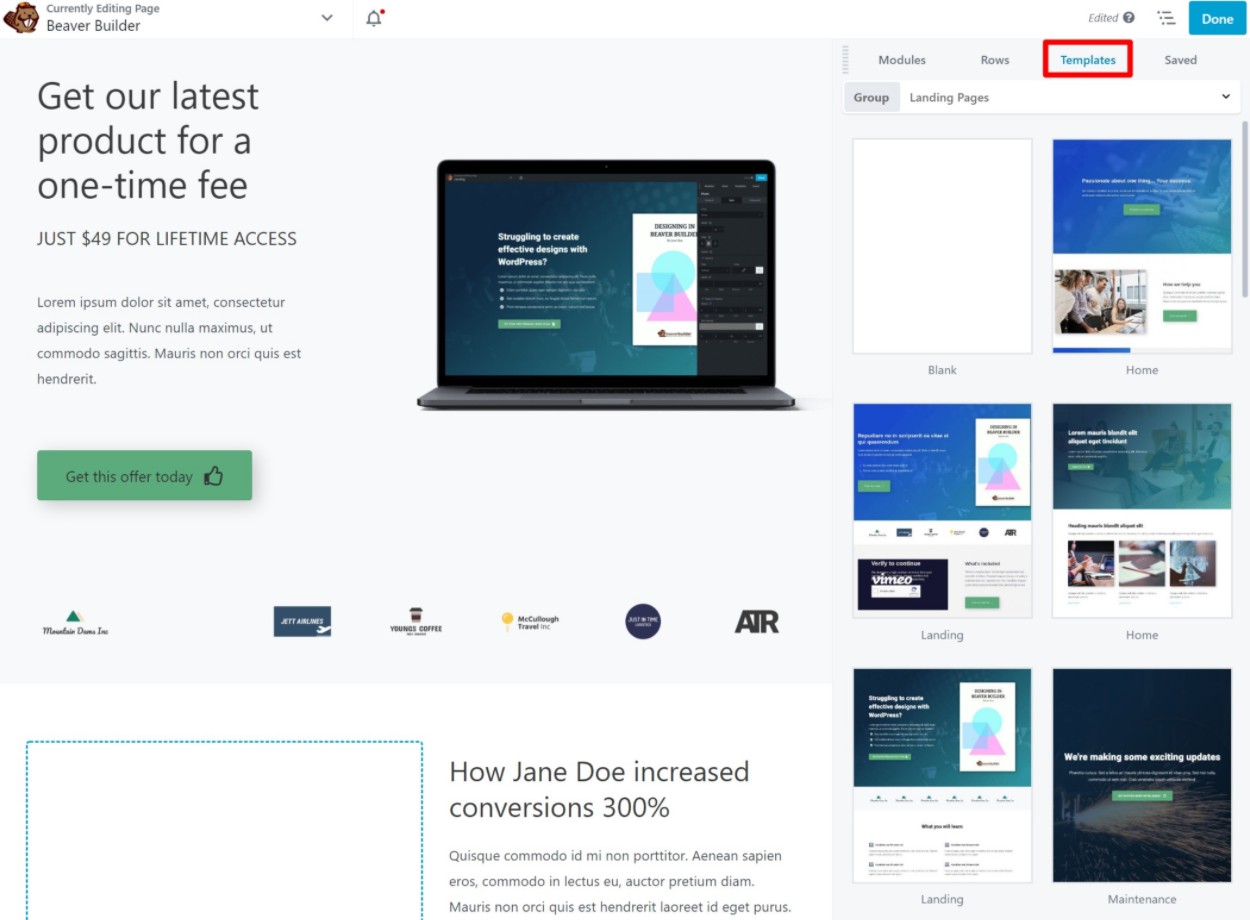
หากคุณไม่ต้องการสร้างการออกแบบตั้งแต่เริ่มต้น Beaver Builder จะมีเทมเพลตที่สร้างไว้ล่วงหน้าสำหรับหน้า Landing Page และหน้าเนื้อหา

แม้ว่าจะเป็นเรื่องดีที่มีเทมเพลตอยู่ แต่การเลือกเทมเพลตของ Beaver Builder นั้นมีข้อจำกัดมากกว่าเครื่องมืออื่นๆ เช่น Elementor และ Divi เทมเพลตไม่ใช่จุดแข็งใน Beaver Builder อย่างแน่นอน
สิ่งหนึ่งที่ดีคือ คุณสามารถบันทึกเทมเพลตของคุณเองลงในไลบรารีเพื่อใช้ซ้ำได้ในภายหลัง คุณยังสามารถใช้ปลั๊กอิน Assistant Pro ของนักพัฒนาเพื่อบันทึกเทมเพลตไปยังระบบคลาวด์ เพื่อให้คุณสามารถนำกลับมาใช้ใหม่บนไซต์อื่นๆ ได้อย่างง่ายดาย
ตัวแก้ไข CSS และ JavaScript
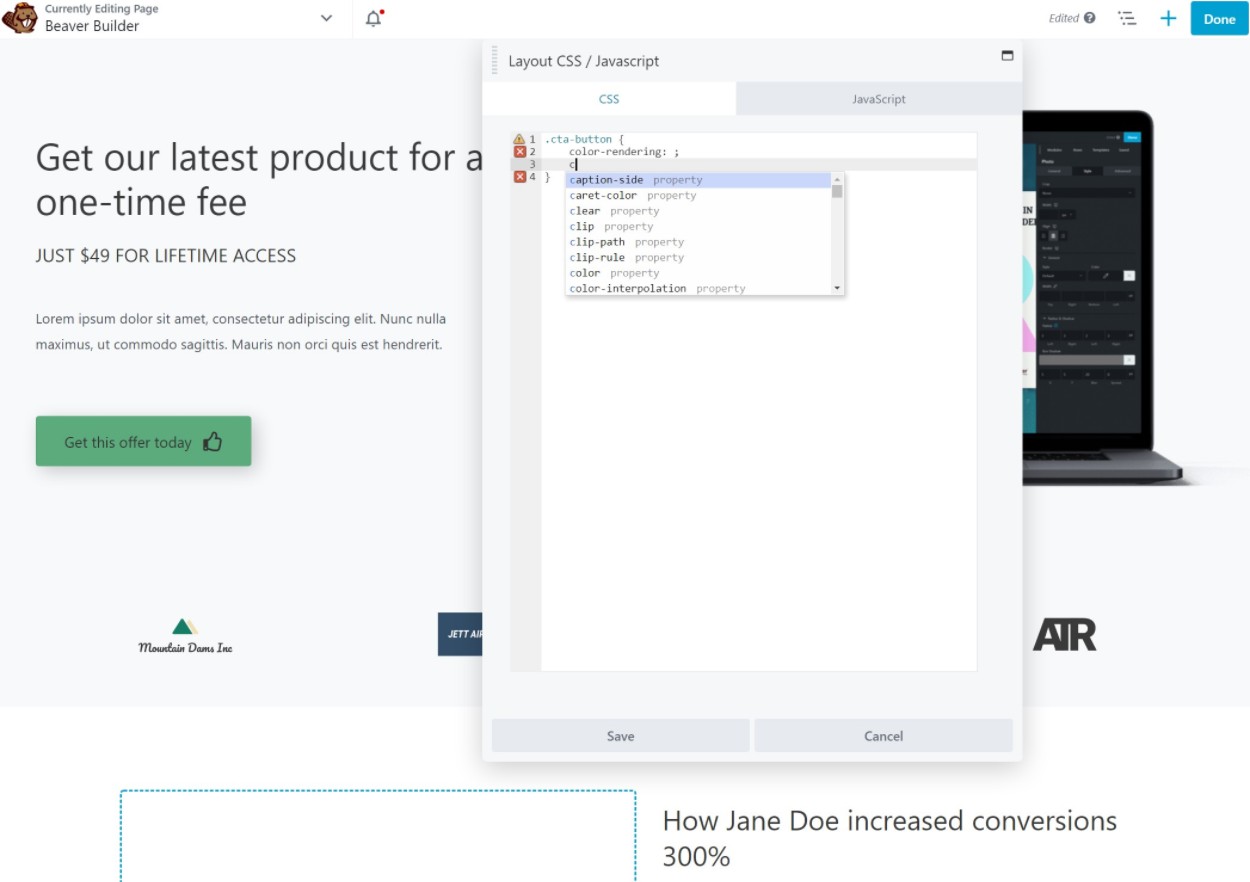
สำหรับผู้ใช้ขั้นสูง Beaver Builder ทำให้ง่ายต่อการเพิ่ม CSS หรือ JavaScript แบบกำหนดเองให้กับการออกแบบของคุณผ่านตัวแก้ไขเฉพาะซึ่งรวมถึงการตรวจสอบและคำแนะนำพื้นฐาน:

คุณยังเพิ่มคลาส CSS ให้กับแถวหรือโมดูลเฉพาะเพื่อใช้ CSS ของคุณได้
อย่างไรก็ตาม คุณไม่สามารถเพิ่ม CSS ที่กำหนดเองลงในโมดูลโดยตรง เช่น Elementor Pro อนุญาต
หากคุณต้องการความช่วยเหลือเกี่ยวกับ CSS แบบกำหนดเอง Beaver Builder ยังใช้งานได้กับปลั๊กอิน CSS Hero ที่เราตรวจสอบที่นี่
ตัวสร้างธีม
ปลั๊กอินหลักของ Beaver Builder คือตัวสร้างเพจ ซึ่งหมายความว่าคุณสามารถใช้เพื่อออกแบบโพสต์และเพจแต่ละรายการได้
อย่างไรก็ตาม ด้วยส่วนขยาย Beaver Themer อย่างเป็นทางการ คุณสามารถใช้อินเทอร์เฟซตัวสร้างภาพเดียวกันเพื่อออกแบบเทมเพลตของธีมของคุณ รวมถึง:
- หัวข้อ
- ส่วนท้าย
- โสด – เช่น การออกแบบที่โพสต์บล็อกของคุณบางส่วน/ทั้งหมดใช้ (หรือประเภทโพสต์ที่กำหนดเอง)
- คลังเก็บ – เช่น หน้าที่แสดงรายการบทความในบล็อกของคุณ (หรือประเภทโพสต์ที่กำหนดเอง)
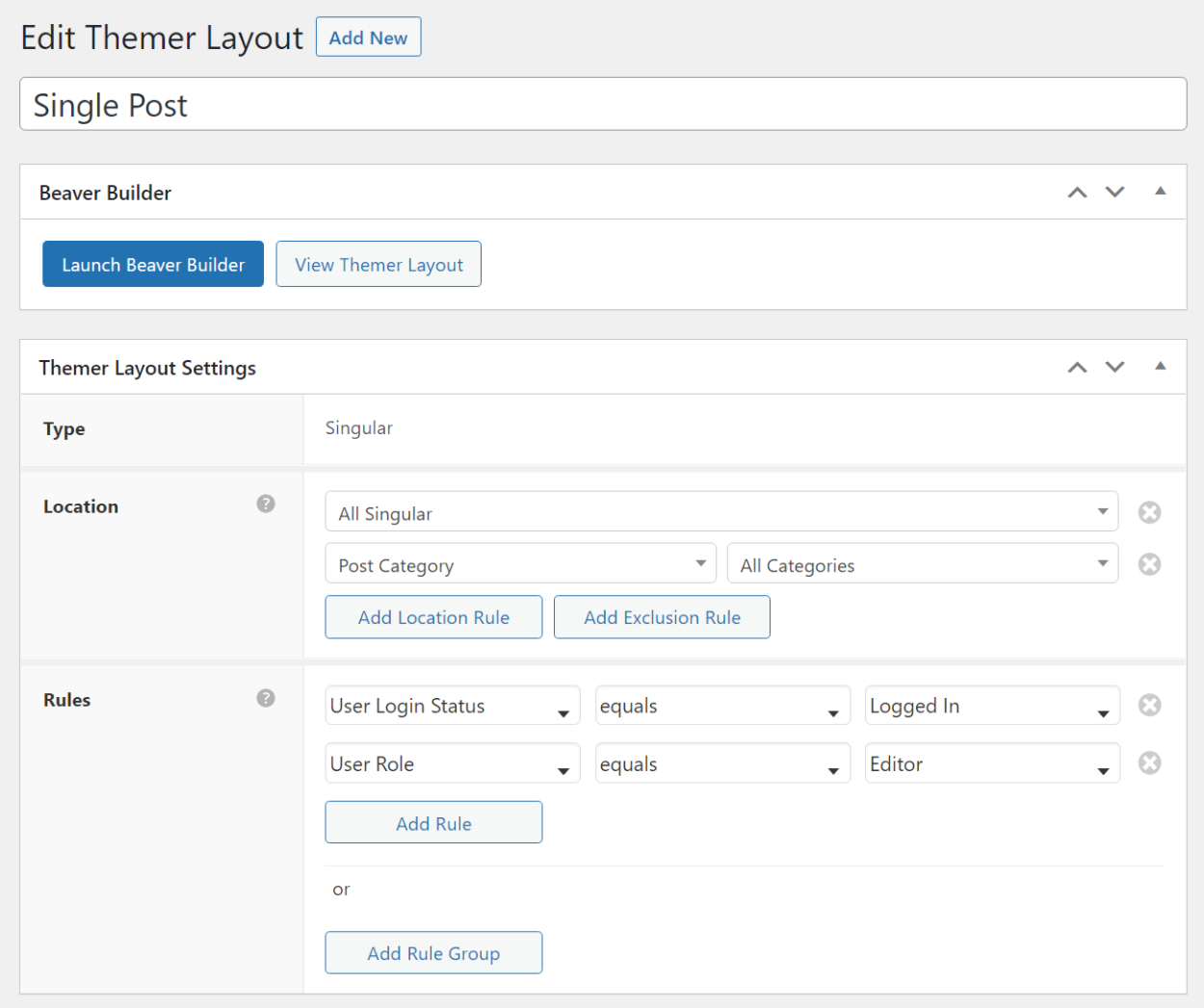
เมื่อคุณสร้างเทมเพลต คุณสามารถใช้กฎเพื่อควบคุมตำแหน่งที่จะนำเทมเพลตนั้นไปใช้ กฎเหล่านี้ยืดหยุ่นได้มาก ซึ่งฉันคิดว่าเป็นสิ่งที่บีเวอร์ ธีมเมอร์ทำได้ดี คุณสามารถใช้เทมเพลตตามเงื่อนไขตามรายละเอียดโพสต์ รายละเอียดผู้ใช้ (เช่น สถานะการเข้าสู่ระบบหรือบทบาทของผู้ใช้) ผู้เขียน และอื่นๆ

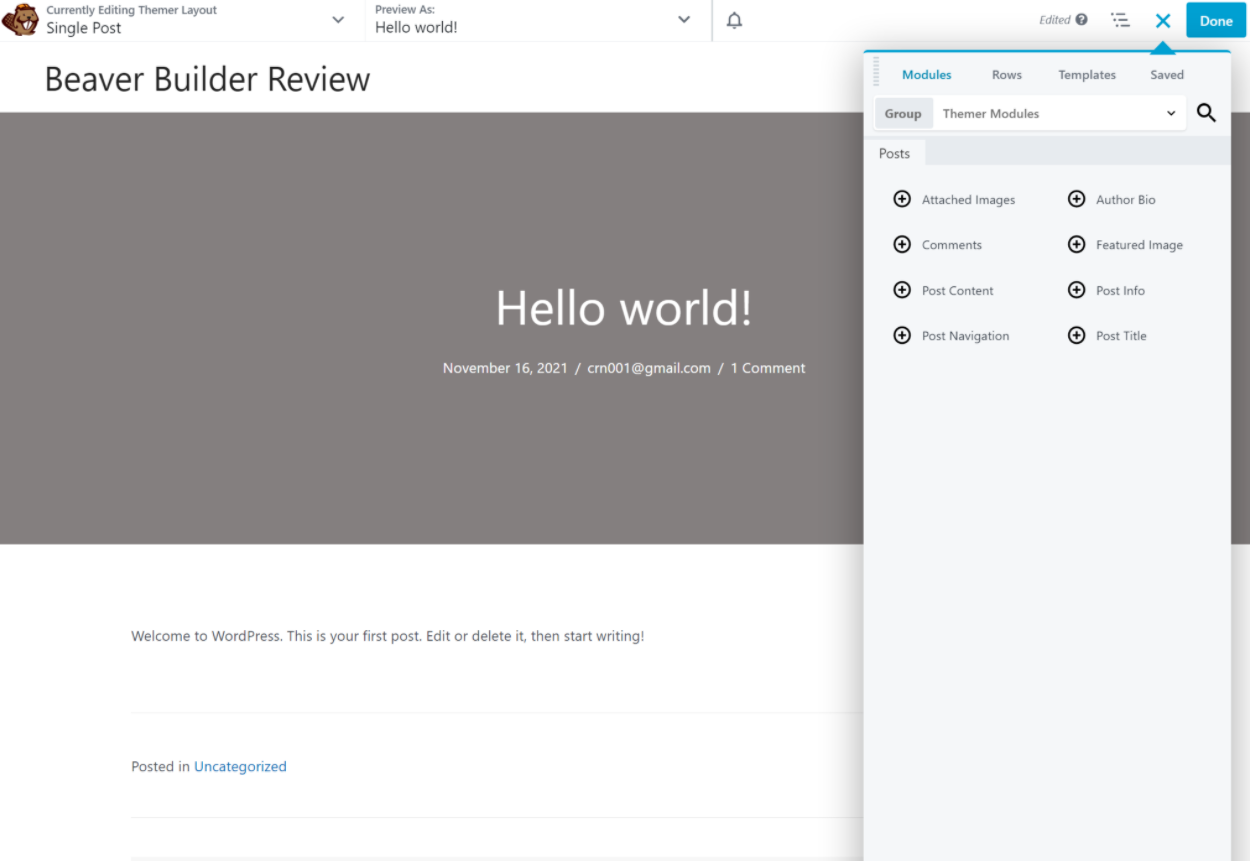
จากที่นั่น คุณสามารถเปิดตัวสร้างภาพเพื่อออกแบบเทมเพลตของคุณได้ คุณจะได้รับบล็อกธีมพิเศษเพื่อแทรกเนื้อหาแบบไดนามิก และ Beaver Themer ยังให้คุณแทรกเนื้อหาแบบไดนามิกจากฟิลด์ที่กำหนดเองที่คุณเพิ่มด้วยปลั๊กอิน เช่น ACF, Toolset และ Pods:

อีกสิ่งหนึ่งที่ฉันชอบเกี่ยวกับ Beaver Themer ก็คือคุณสามารถออกแบบชิ้นส่วนเทมเพลต (AKA “การออกแบบบางส่วน”) และฉีดเข้าไปที่ตำแหน่งเบ็ดของ WordPress ที่แตกต่างกัน ตัวอย่างเช่น คุณสามารถแทรกเนื้อหาบางส่วนโดยอัตโนมัติหลังจากเนื้อหาของโพสต์ในบล็อก สิ่งนี้มีประโยชน์มากสำหรับโฆษณา, CTA, การเลือกรับอีเมล และอื่นๆ
อย่างไรก็ตาม ข้อเสียอย่างหนึ่งของการนำการสร้างธีมของ Beaver Builder ไปใช้ก็คือเทมเพลตส่วนหัวและส่วนท้ายใช้งานได้เฉพาะกับธีมที่เลือกได้จำกัดเท่านั้น คุณสามารถสร้างเทมเพลตเดียวหรือเก็บถาวรสำหรับธีมใดก็ได้ แต่เทมเพลตส่วนหัวและส่วนท้ายใช้งานได้กับธีมในรายการนี้เท่านั้น ในทางตรงกันข้าม เครื่องมือสร้างธีมของ Elementor Pro ทำงานได้กับทุกธีม
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ Beaver Themer โปรดดูบทวิจารณ์ Beaver Themer ฉบับเต็มของเรา
ส่วนขยายบุคคลที่สาม
ปลั๊กอิน Beaver Builder หลักสามารถขยายได้อย่างเต็มที่ ซึ่งหมายความว่าคุณจะพบตลาดขนาดใหญ่ของส่วนขยาย Beaver Builder ของบริษัทอื่นที่เพิ่ม...
- โมดูล
- แม่แบบ
- คุณสมบัติ
- เป็นต้น
สิ่งเหล่านี้มีประโยชน์อย่างยิ่งเมื่อคุณต้องการคุณสมบัติบางอย่าง ตัวอย่างเช่น หากคุณรู้สึกว่าถูกจำกัดโดยการเลือกโมดูลของ Beaver Builder คุณสามารถใช้งาน PowerPack หรือ Ultimate Addons ได้ และคุณจะสามารถเข้าถึงโมดูลใหม่ๆ มากมายและคุณลักษณะที่มีประโยชน์อื่นๆ มากมาย
️ การตรวจสอบประสิทธิภาพตัวสร้างบีเวอร์
ต่อไป มาพูดถึงประสิทธิภาพของ Beaver Builder
เมื่อใดก็ตามที่คุณใช้ตัวสร้างเพจ คุณจะต้องเสียสละประสิทธิภาพอย่างน้อยเสมอเมื่อเทียบกับการใช้ตัวแก้ไขบล็อก WordPress ดั้งเดิม
อย่างไรก็ตาม เมื่อพูดถึงประสิทธิภาพ Beaver Builder เป็นหนึ่งในตัวเลือกที่ดีกว่าและมีน้ำหนักเบากว่าที่คุณจะพบ
เพื่อทดสอบสิ่งนี้ ฉันได้ตั้งค่าหน้าทดสอบอย่างง่ายด้วย Beaver Builder, โปรแกรมแก้ไขเนทีฟ และปลั๊กอินตัวสร้างเพจยอดนิยมอื่นๆ
นี่เป็นเพียงหน้าพื้นฐานที่มีองค์ประกอบพื้นฐานสองสามอย่างที่เท่าเทียมกันระหว่างผู้สร้างแต่ละราย แนวคิดคือการดู "น้ำหนัก" พื้นฐานสำหรับผู้สร้างแต่ละคน
นี่คือข้อมูล:
| ช่างก่อสร้าง | ขนาดหน้า | คำขอ HTTP |
| ตัวแก้ไข Native Block (กูเทนเบิร์ก) | 40 KB | 7 |
| ตัวสร้างบีเวอร์ | 84 KB | 12 |
| Elementor (พร้อมการทดสอบความเร็ว) | 170 KB | 21 |
| Divi Builder | 149 KB | 13 |
| Brizy | 143 KB | 14 |
หมายเหตุ – ตัวเลขเหล่านี้รวมถึงธีมของเว็บไซต์ของฉัน ซึ่งก็คือ Astra

คุณจะเห็นได้ว่า Beaver Builder นั้น “หนักกว่า” เล็กน้อยเมื่อเทียบกับตัวแก้ไขบล็อก แต่ “เบากว่า” กว่าตัวสร้างเพจยอดนิยมอื่นๆ เช่น Elementor, Divi Builder และ Brizy
โดยรวมแล้ว ตราบใดที่คุณใช้แนวทางปฏิบัติที่ดีที่สุดสำหรับประสิทธิภาพของ WordPress คุณสามารถสร้างเว็บไซต์ที่โหลดได้รวดเร็วด้วย Beaver Builder
สำหรับวิธีที่ง่ายมากในการเพิ่มประสิทธิภาพ Beaver Builder คุณสามารถจับคู่กับ WP Rocket ซึ่งสามารถลบ CSS ที่ไม่ได้ใช้และเพิ่มประสิทธิภาพ JavaScript ได้โดยอัตโนมัติ หากต้องการเรียนรู้เพิ่มเติม โปรดอ่านบทวิจารณ์ WP Rocket ของเรา
ราคาตัวสร้างบีเวอร์
ต่อไป มาพูดถึงราคา Beaver Builder
ก่อนอื่น มี Beaver Builder เวอร์ชันฟรีที่ WordPress.org อย่างไรก็ตาม ฉันไม่แนะนำให้ใช้ตัวสร้างฟรีเพราะเวอร์ชันฟรีมีข้อ จำกัด มากกว่าเวอร์ชันฟรีจาก Elementor หรือ Brizy
อย่างไรก็ตาม ในแง่ของเวอร์ชันพรีเมียม Beaver Builder มีราคาไม่แพงมาก เว้นแต่คุณจะต้องใช้สำหรับไซต์เดียว เท่านั้น
ทำไมเป็นอย่างนั้น? เนื่องจากแผนระดับพรีเมียมของ Beaver Builder ทั้งหมดอนุญาตให้ใช้งานบน ไซต์ได้ไม่จำกัด
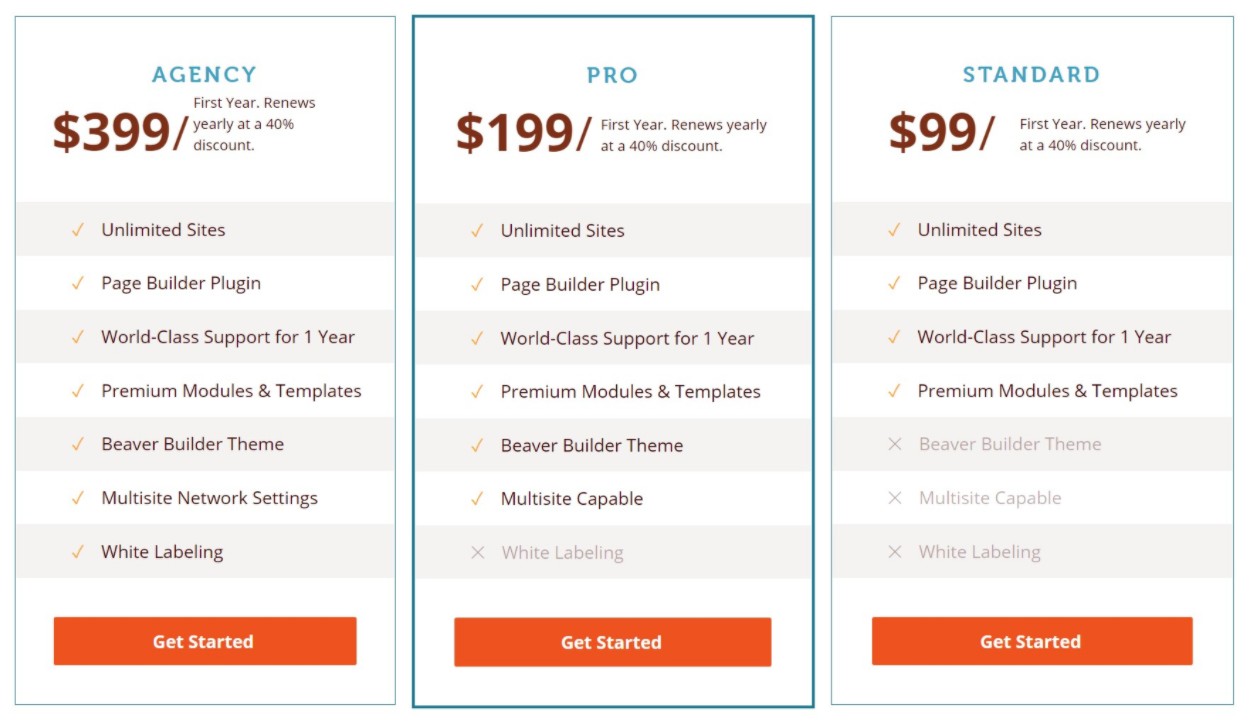
มีแผนที่แตกต่างกันสามแผน แต่คนส่วนใหญ่จะพอใจกับแผน มาตรฐาน ที่ถูกที่สุดเพียง $99 เนื่องจากมันให้คุณเข้าถึงปลั๊กอินตัวสร้างเพจที่มีคุณสมบัติครบถ้วนแล้ว:

เรายังมีคูปอง Beaver Builder พิเศษที่สามารถทำให้ถูกกว่านั้นอีก
มีประโยชน์เพียงสามประการในการเลือกแผนระดับที่สูงกว่า:
- ธีมตัวสร้างบีเวอร์ (แผน Pro) – ฉันคิดว่าคุณควรใช้ธีมเช่น Astra, GeneratePress หรือ Kadence ดีกว่า ดังนั้นฉันจะไม่ถือว่านี่เป็นเหตุผลในการอัพเกรด
- การสนับสนุน หลายไซต์ (แผน Pro) – คุณควรอัปเกรดหากคุณกำลังสร้างเครือข่ายหลายไซต์
- การติดฉลากสีขาว (แผนเอเจนซี) – คุณควรอัปเกรดหากคุณกำลังสร้างไซต์ของลูกค้าและต้องการซ่อนการสร้างแบรนด์ของ Beaver Builder
โดยพื้นฐานแล้ว เว้นแต่คุณต้องการการสนับสนุนหลายไซต์หรือการติดฉลากสีขาว ฉันคิดว่าคุณควรใช้แผน $99
นอกจากสิทธิ์ใช้งานไซต์แบบไม่จำกัดแล้ว รายละเอียดอื่นๆ ของราคาของ Beaver Builder ก็คือ คุณจะได้รับส่วนลดการต่ออายุ 40% หากคุณต้องการรับการสนับสนุนและการอัปเดตต่อไปหลังจากปีแรก
หมายเหตุ – คุณสามารถใช้เวอร์ชันของ Beaver Builder ที่คุณมีได้ตลอดชีวิต คุณจะต้องต่ออายุใบอนุญาตถ้าคุณต้องการรับการอัปเดต ใหม่ เท่านั้น ( ซึ่งฉันแนะนำให้ทำเพื่อให้แน่ใจว่าเข้ากันได้และเข้าถึงคุณลักษณะใหม่ ๆ )
ข้อเสียอย่างหนึ่งของราคาของ Beaver Builder คือ คุณต้องซื้อส่วนขยาย Beaver Themer แยกต่างหากที่ $147 หากต้องการเข้าถึงการสร้างธีม นี้ อยู่ด้านบน ของปลั๊กอินหลัก
ดังนั้น หากคุณต้องการใช้ Beaver Builder สำหรับการสร้างธีม คุณจะต้องจ่าย $246 ($99 สำหรับ Standard และ $147 สำหรับ Beaver Themer)
️ การสนับสนุนตัวสร้างบีเวอร์
Beaver Builder ให้การสนับสนุนเฉพาะแก่ลูกค้าทุกรายที่มีใบอนุญาตที่ใช้งานอยู่
ก่อนอื่น มีฐานความรู้โดยละเอียดสำหรับการช่วยเหลือตนเอง ซึ่งคุณจะพบคำตอบสำหรับคำถามมากมาย
หากคุณยังต้องการความช่วยเหลือ คุณสามารถส่งตั๋วได้ Beaver Builder ตั้งเป้าที่จะตอบกลับภายในหนึ่งวันทำการ อย่างไรก็ตาม การสนับสนุนจะไม่สามารถใช้ได้ในวันหยุดสุดสัปดาห์หรือวันหยุดของสหรัฐอเมริกา คุณสามารถอ่านเพิ่มเติมเกี่ยวกับนโยบายการสนับสนุนได้ที่นี่
นอกเหนือจากช่องทางการสนับสนุนโดยตรงแล้ว ยังมีช่องทางการสนับสนุนชุมชนอย่างเป็นทางการอีกหลายช่องทาง ซึ่งคุณสามารถขอความช่วยเหลือได้โดยตรงจากชุมชนที่เป็นมิตรของ Beaver Builder:
ข้อดีและข้อเสียของตัวสร้างบีเวอร์
ตอนนี้คุณรู้แล้วว่า Beaver Builder ทำอะไรและทำงานอย่างไร มาสรุปข้อดีและข้อเสียของ Beaver Builder กัน
ข้อดี
- สำหรับตัวสร้างเพจ Beaver Builder นั้นมีน้ำหนักเบาและเป็นมิตรกับประสิทธิภาพ เป็นตัวเลือกที่เบาที่สุดของเครื่องมือสร้างเพจยอดนิยมทั้งหมด
- Beaver Builder นั้นเสถียรมาก หายากมากที่จะเห็นผู้คนบ่นเกี่ยวกับข้อบกพร่องหรือข้อบกพร่อง แม้กระทั่งในช่วงอัปเดต
- Beaver Builder ได้รับการปรับปรุงและมุ่งเน้นจากมุมมองของอินเทอร์เฟซ ไม่มีการขยายตัวและทุกคุณลักษณะดูเหมือนว่าจะมีเหตุผล
- คุณสามารถปรับแต่งเลย์เอาต์อินเทอร์เฟซ Beaver Builder ตามความต้องการของคุณ
- แผนพรีเมียมทั้งหมดของ Beaver Builder อนุญาตให้ใช้ไซต์ได้ไม่จำกัด
- คุณสามารถไวท์เลเบลอินเทอร์เฟซ Beaver Builder ด้วยใบอนุญาต Agency ซึ่งเป็นสิ่งที่ดีหากคุณกำลังสร้างไซต์ของลูกค้า
ข้อเสีย
- แม้ว่า Beaver Builder จะครอบคลุมพื้นฐานทั้งหมด แต่ก็ไม่ได้มีตัวเลือกการออกแบบขั้นสูงมากมายเท่ากับ Elementor หรือ Divi ตัวอย่างเช่น Beaver Builder ไม่สามารถจับคู่ Motion Effects ของ Elementor Pro การวางตำแหน่งที่กำหนดเอง หรือระบบการออกแบบโดยรวม
- Beaver Builder ไม่มีคุณสมบัติมากเท่ากับ Elementor Pro ตัวอย่างเช่น ไม่มีตัวสร้างป๊อปอัป หากคุณชอบที่จะมีคุณสมบัติมากมาย นี่เป็นข้อเสีย อย่างไรก็ตาม หากคุณต้องการเพียงเครื่องมือสร้างเพจที่ตรงไปตรงมา คุณอาจมองว่าสิ่งนี้เป็นข้อได้เปรียบ
- เทมเพลตของ Beaver Builder มีจำกัดและบางแบบก็ดูล้าสมัย Elementor, Brizy และ Divi ล้วนมีเทมเพลตที่ดูดีขึ้นและมากขึ้น
- ไม่มีการรองรับการคลิกขวาในอินเทอร์เฟซ ซึ่งเป็นสิ่งที่ผู้สร้างยอดนิยมรายอื่นๆ เสนอให้ในตอนนี้ การสนับสนุนด้วยการคลิกขวามีประโยชน์อย่างมากในการเร่งงานทั่วไป เช่น คัดลอก/วาง
- Beaver Themer นำเสนอความเข้ากันได้ของส่วนหัว/ส่วนท้ายกับธีมที่จำกัด เครื่องมือสร้างธีมอื่นๆ ส่วนใหญ่จะใช้ได้กับทุกธีม
ตัวสร้างบีเวอร์เทียบกับทางเลือกตัวสร้างบีเวอร์ยอดนิยม
หากคุณกำลังพิจารณา Beaver Builder นั่นหมายความว่าคุณอาจกำลังพิจารณาปลั๊กอินตัวสร้างเพจยอดนิยมอื่นๆ มาดูกันว่าการเปรียบเทียบระหว่าง Beaver Builder สองทางเลือกยอดนิยม – Elementor และ Divi เป็นอย่างไร
Beaver Builder vs Elementor
นี่คือข้อดีและข้อเสียของ Beaver Builder vs Elementor (รีวิวของเรา)
ข้อดีของตัวสร้างบีเวอร์:
- ประสิทธิภาพการทำงานนอกกรอบที่ดีขึ้น
- มั่นคงมาก.
- เค้าโครงอินเทอร์เฟซที่ปรับแต่งได้
- อนุญาตให้ใช้ไซต์ได้ไม่จำกัดสำหรับใบอนุญาตทั้งหมด ซึ่งจะทำให้ราคาถูกลงหากคุณใช้ในหลายไซต์
- ส่วนลดการต่ออายุ 40% ( Elementor ไม่มีส่วนลดการต่ออายุใด ๆ )
ข้อดีขององค์ประกอบ:
- ตัวเลือกการออกแบบเพิ่มเติม เช่น Motion Effects และการกำหนดตำแหน่งที่กำหนดเอง
- คลิกขวาสนับสนุน
- คุณสมบัติเพิ่มเติม เช่น ตัวสร้างป๊อปอัป
- เทมเพลตเพิ่มเติม/ดีกว่า
- ตัวสร้างธีมเข้ากันได้กับธีมพื้นฐานเพิ่มเติม
- เวอร์ชันฟรีที่ใช้งานได้ดีกว่ามาก
- ถูกกว่าสำหรับไซต์เดียว
เรียนรู้เพิ่มเติมในการเปรียบเทียบ Elementor กับ Beaver Builder ของเรา
Beaver Builder vs Divi Builder
นี่คือข้อดีและข้อเสียของ Beaver Builder กับ Divi Builder (รีวิวของเรา)
ข้อดีของตัวสร้างบีเวอร์:
- ประสิทธิภาพการทำงานนอกกรอบที่ดีขึ้น
- เร็วขึ้นและปราศจากข้อผิดพลาดมากขึ้นในขณะที่ทำงานในเครื่องมือแก้ไข ( อย่างน้อยก็ในประสบการณ์ของฉัน )
- มีเสถียรภาพมากโดยทั่วไป
- ไม่อิงตามรหัสย่อ ( ทิ้งรหัสที่ค่อนข้างสะอาดไว้หากคุณปิดใช้งาน )
- มีเวอร์ชันฟรี แม้ว่าจะมีข้อจำกัดมาก
- ส่วนลดการต่ออายุ 40%
ข้อดีของตัวสร้าง Divi:
- ตัวเลือกการออกแบบเพิ่มเติม
- เทมเพลตมากขึ้นอย่างเห็นได้ชัด – 1,700+ ตัวเลือก
- ถูกกว่าเล็กน้อยสำหรับการสร้างเพจและถูกกว่าอย่างมากหากคุณต้องการสร้างธีม
- ตัวเลือกใบอนุญาตตลอดชีพ (หรือใบอนุญาตรายปี เช่น Beaver Builder)
คำถามที่พบบ่อยเกี่ยวกับ Beaver Builder
ในการทบทวน Beaver Builder ให้เสร็จสิ้น มาดูคำถามทั่วไปบางส่วนที่คุณอาจมีเกี่ยวกับ Beaver Builder
Beaver Builder ไม่ดีสำหรับ SEO หรือไม่?
Beaver Builder ไม่มีผลโดยตรงต่อ SEO ของเว็บไซต์ของคุณ ตราบใดที่คุณใช้แนวทางปฏิบัติที่ดีที่สุดสำหรับ WordPress SEO ทั่วไป คุณสามารถบรรลุอันดับที่สูงบนเว็บไซต์ที่คุณสร้างด้วย Beaver Builder ได้อย่างแน่นอน
Beaver Builder เป็นมิตรกับมือถือหรือไม่
ใช่! การออกแบบ Beaver Builder ทั้งหมดของคุณเป็นมิตรกับอุปกรณ์พกพาและตอบสนองตามค่าเริ่มต้น นอกจากนี้ คุณยังได้รับโหมดแก้ไขแบบตอบสนองพิเศษที่ให้คุณแก้ไขการออกแบบมือถือและแท็บเล็ตได้หากต้องการ
ฉันต้องการธีมที่มี Beaver Builder หรือไม่?
ใช่! คุณยังคงต้องการธีมที่มี Beaver Builder คุณสามารถใช้ธีม Beaver Builder อย่างเป็นทางการหรือตัวเลือกน้ำหนักเบายอดนิยม เช่น Astra หรือ GeneratePress
ธีม Beaver Builder ที่ดีที่สุดคืออะไร
แม้ว่า Beaver Builder จะเสนอธีม Beaver Builder อย่างเป็นทางการ แต่ฉันชอบจับคู่กับธีมพื้นฐานที่มีน้ำหนักเบา เช่น Astra, GeneratePress, Kadence หรือ Page Builder Framework
Beaver Builder เป็นแบบซื้อครั้งเดียวหรือไม่
ใช่และไม่. เมื่อคุณซื้อ Beaver Builder คุณสามารถใช้เวอร์ชันที่คุณซื้อตลอดไป และคุณยังได้รับการสนับสนุนและการอัปเดตหนึ่งปีอีกด้วย
หลังจากปีแรก คุณสามารถใช้ Beaver Builder เวอร์ชันที่คุณมีต่อไปได้ แต่คุณจะไม่ได้รับการอัปเดตหรือการสนับสนุนใหม่อีกต่อไป เว้นแต่คุณจะต่ออายุใบอนุญาต
Beaver Builder มอบส่วนลดการต่ออายุ 40% ให้กับคุณ ดังนั้นคุณไม่จำเป็นต้องต่ออายุในราคาเต็ม
ฉันสามารถใช้ Beaver Builder ได้ฟรีหรือไม่
Beaver Builder มีเวอร์ชันฟรีที่ WordPress.org อย่างไรก็ตาม มีจำกัดมาก ดังนั้นฉันไม่แนะนำที่นี่ หากคุณต้องการตัวสร้างเพจฟรี Elementor เป็นตัวเลือกที่ดีกว่ามาก
ความคิดสุดท้าย: คุณควรใช้ Beaver Builder หรือไม่?
โดยรวมแล้ว ฉันคิดว่า Beaver Builder เป็นปลั๊กอินสำหรับสร้างเพจที่ยอดเยี่ยมจากทีมงานคุณภาพสูงที่เป็นที่ยอมรับ อย่างไรก็ตาม ฉันไม่คิดว่า Beaver Builder เป็นปลั๊กอินตัวสร้างเพจที่ดีที่สุดสำหรับผู้ใช้ WordPress ทุกคน
โดยทั่วไป ฉันคิดว่า Beaver Builder เป็นที่นิยมในหมู่ผู้ใช้ที่ให้ความสำคัญกับแนวทางและความเสถียรที่ค่อนข้างเบาของ Beaver Builder คุณอาจไม่ได้รับเสียงระฆังและเสียงนกหวีดของผู้สร้างเพจอื่น ๆ แต่ Beaver Builder ทำหน้าที่หลักในการสร้างเพจทั้งหมดได้ดีมาก
อินเทอร์เฟซ Beaver Builder นั้นรวดเร็วและปราศจากข้อผิดพลาด และอย่างที่ฉันได้กล่าวไว้ข้างต้น มันค่อนข้างหายากที่จะพบข้อบกพร่องใน Beaver Builder แม้ว่าจุดแข็งเหล่านั้นอาจไม่เซ็กซี่เท่าแอนิเมชั่นเคลื่อนไหว แต่สิ่งเหล่านั้นมีความสำคัญมากในเครื่องมือสร้างเว็บไซต์
อย่างไรก็ตาม ข้อเสียคือเครื่องมือสร้างเพจอื่นๆ เช่น Elementor Pro และ Divi Builder เสนอ "มากกว่า" ยิ่งฉันหมายถึงมากขึ้น...
- ตัวเลือกการออกแบบ เช่น Motion Effect หรือการวางตำแหน่งที่กำหนดเอง
- คุณสมบัติ เช่น ตัวสร้างป๊อปอัป
- แม่แบบ
- องค์ประกอบเนื้อหา
หากคุณเป็นผู้ใช้ประเภทที่ชอบมี "มากกว่า" ในเครื่องมือของคุณ ฉันคิดว่าคุณอาจชอบ Elementor Pro Elementor Pro มอบให้กับสิ่งเหล่านั้นทั้งหมด – ตัวเลือกการออกแบบที่มากขึ้น คุณสมบัติที่มากขึ้น เทมเพลตที่มากขึ้น และองค์ประกอบเนื้อหาเพิ่มเติม คุณสามารถเรียนรู้เพิ่มเติมในรีวิว Elementor ของเราหรือการเปรียบเทียบ Elementor Pro กับ Beaver Builder
อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบคือฉันไม่ได้คิดว่า "มากกว่า" หมายความว่าดีกว่า โดยอัตโนมัติ มัน จะ ดีกว่าสำหรับคนจำนวนมาก แต่จริงๆแล้วขึ้นอยู่กับว่าคุณจะใช้ตัวสร้างอย่างไร
หากคุณไม่ได้วางแผนที่จะสร้างป๊อปอัป ไม่มีเหตุผลใดที่จะเลือกเครื่องมือที่มีตัวสร้างป๊อปอัป หากคุณไม่ได้วางแผนที่จะใช้ Motion Effects ในการออกแบบของคุณ นั่นเป็นเพียงโค้ดเพิ่มเติมในเว็บไซต์ของคุณโดยไม่มีเหตุผล
ดังนั้น มันขึ้นอยู่กับสิ่งที่คุณกำลังมองหาและวิธีที่คุณจะใช้เครื่องมือนี้ หากชุดคุณลักษณะและวิธีการของ Beaver Builder ตรงตามความต้องการของคุณ ฉันคิดว่ามันเป็นเครื่องมือคุณภาพสูงอย่างแน่นอนและไม่มีปัญหาในการแนะนำ – ฉันไม่คิดว่าคุณจะผิดหวัง
หากคุณใช้ Beaver Builder อย่าลืมใช้ส่วนลด Beaver Builder เพื่อประหยัดเงิน
หากคุณยังมีข้อสงสัยใดๆ เกี่ยวกับ Beaver Builder หรือรีวิว Beaver Builder ของเรา แจ้งให้เราทราบในความคิดเห็น!
