การตอบสนองของเว็บไซต์คืออะไรและจะทดสอบได้อย่างไร
เผยแพร่แล้ว: 2022-06-18การตอบสนองของเว็บไซต์ช่วยให้คุณมีอิสระมากขึ้น
ก่อนหน้านี้ เพื่อให้ผู้ใช้สามารถค้นหาข้อมูลได้ พวกเขาต้องเปิดคอมพิวเตอร์เดสก์ท็อป รอจนกว่าจะโหลด จากนั้นจึงค้นหาข้อมูลที่พวกเขาสนใจเท่านั้น
วันนี้ เพื่อค้นหาสิ่งที่คุณสนใจ คุณต้องใช้เวลาเพียงไม่กี่วินาทีเท่านั้น คุณไม่ต้องพึ่งพาคอมพิวเตอร์อีกต่อไป คุณสามารถค้นหาข้อมูลได้อย่างรวดเร็วโดยใช้อุปกรณ์ต่างๆ: แล็ปท็อป สมาร์ทโฟน แท็บเล็ต และแม้แต่นาฬิกาอัจฉริยะ
เนื่องจากการตอบสนองของเว็บไซต์บนอุปกรณ์ต่าง ๆ เป็นตัวบ่งชี้ที่ขับเคลื่อนการพัฒนาธุรกิจและการเพิ่มจำนวนผู้ชม หน่วยงาน WishDesk จึงตัดสินใจจุด i และข้าม t เรามาดูกันว่าการตอบสนองของเว็บไซต์คืออะไรและทำไมคุณจึงควรทดสอบแบบตอบสนอง ฯลฯ
มีงานให้เรา? เราพร้อมดำเนินการอย่างรวดเร็วและราคาไม่แพง! หากคุณมีคำถาม โปรดติดต่อหน่วยงานพัฒนา
การออกแบบเว็บตอบสนองคืออะไร?
จากข้อมูลของ Sweor 83% ของผู้ใช้มือถือกล่าวว่า UX ที่ดีในทุกอุปกรณ์มีความสำคัญมาก
การออกแบบเว็บที่ตอบสนองคือการออกแบบที่ตอบสนองความต้องการของผู้ใช้อย่างเต็มที่และแสดงผลโดยไม่มีปัญหาใดๆ บนอุปกรณ์และเบราว์เซอร์ทุกประเภท เลย์เอาต์ควรปรับให้เข้ากับขนาดและความสามารถของอุปกรณ์ต่างๆ โดยอัตโนมัติ โดยคำนึงถึงว่าผู้ใช้ไม่ใช่ "การคลิก" แต่เป็นการ "สัมผัส"
วิธีนี้ทำให้คุณสามารถแสดงเนื้อหา รูปภาพ และวิดีโอบนไซต์ของคุณได้อย่างเท่าเทียมกันทั้งบนขนาดหน้าจอและประสิทธิภาพของอุปกรณ์
การออกแบบเว็บที่ตอบสนองตามอุปกรณ์ช่วยให้คุณหลีกเลี่ยง:
- ปรับขนาดผิด
- เลื่อนไม่สะดวก
- การซูมที่ไม่เหมาะสม
- การส่ายกล้องผิดๆ
ข้อได้เปรียบหลักของการออกแบบที่ปรับเปลี่ยนได้คือคุณไม่จำเป็นต้องสร้างเว็บไซต์บนมือถือ

เหตุใดการทดสอบการออกแบบที่ตอบสนองจึงมีความสำคัญ
ในแต่ละวัน จำนวนผู้ใช้สมาร์ทโฟนในการช้อปปิ้ง ค้นหาข้อมูล ความบันเทิง และโซเชียลเน็ตเวิร์กเพิ่มขึ้นอย่างต่อเนื่อง
ดังนั้น จึงเป็นสิ่งสำคัญที่ไซต์ของคุณต้องเหมาะกับอุปกรณ์เคลื่อนที่และพร้อมใช้งานบนอุปกรณ์อื่นๆ
เพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์การใช้งานที่ดีที่สุดเท่าที่จะเป็นไปได้ ให้หลีกเลี่ยงปัญหาที่เกี่ยวข้องกับความรับผิดชอบของไซต์ของคุณ ตัวเลือกที่ดีที่สุดคือทำการทดสอบการออกแบบที่ตอบสนอง
การทดสอบการออกแบบเว็บแบบตอบสนองนั้นเกี่ยวข้องกับการตรวจสอบ:
- ลิงก์และ URL ทั้งหมดเหมือนกันโดยไม่คำนึงถึงเบราว์เซอร์และอุปกรณ์ต่างๆ หรือไม่
- เว็บไซต์ของคุณโหลดต่างกันบนอุปกรณ์ต่างๆ หรือไม่?
- การจัดสรรเนื้อหาแบบไดนามิกจะเปลี่ยนแปลงหลังจากความละเอียดหน้าจอเปลี่ยนไปหรือไม่
จะทำการทดสอบการออกแบบที่ตอบสนองได้อย่างไร?
คุณอาจจะถามว่า:
- ฉันจะทดสอบเว็บไซต์ได้อย่างไร
- ฉันตอบสนองหรือไม่
- ฉันจะทดสอบเว็บไซต์บนมือถือได้อย่างไร
ถ้าใช่ อ่านต่อไปเพื่อค้นหาวิธีทั่วไป 2 วิธีในการทดสอบเว็บไซต์ที่ตอบสนอง
สองวิธีทั่วไปในการทดสอบเว็บไซต์ของคุณตอบสนอง:
- ใช้เครื่องมือพิเศษเพื่อช่วยคุณทำสิ่งนี้
- ใช้เบราว์เซอร์ของคุณ เช่น Google Chrome เพื่อตรวจสอบ
เครื่องมือ 8 อันดับแรกในการทดสอบการออกแบบที่ตอบสนอง
1. อีมูเลเตอร์
Emulators เป็นเครื่องมือที่ช่วยให้คุณเห็นว่าเว็บไซต์ของคุณจะแสดงบนโทรศัพท์รุ่นต่างๆ ระบบปฏิบัติการ และแท็บเล็ตอย่างไรบนเบราว์เซอร์ประเภทต่างๆ คุณไม่จำเป็นต้องติดตั้งโปรแกรมจำลองเพื่อรับข้อมูล

ราคา: ฟรี / เริ่มต้นที่ $29 ต่อเดือน
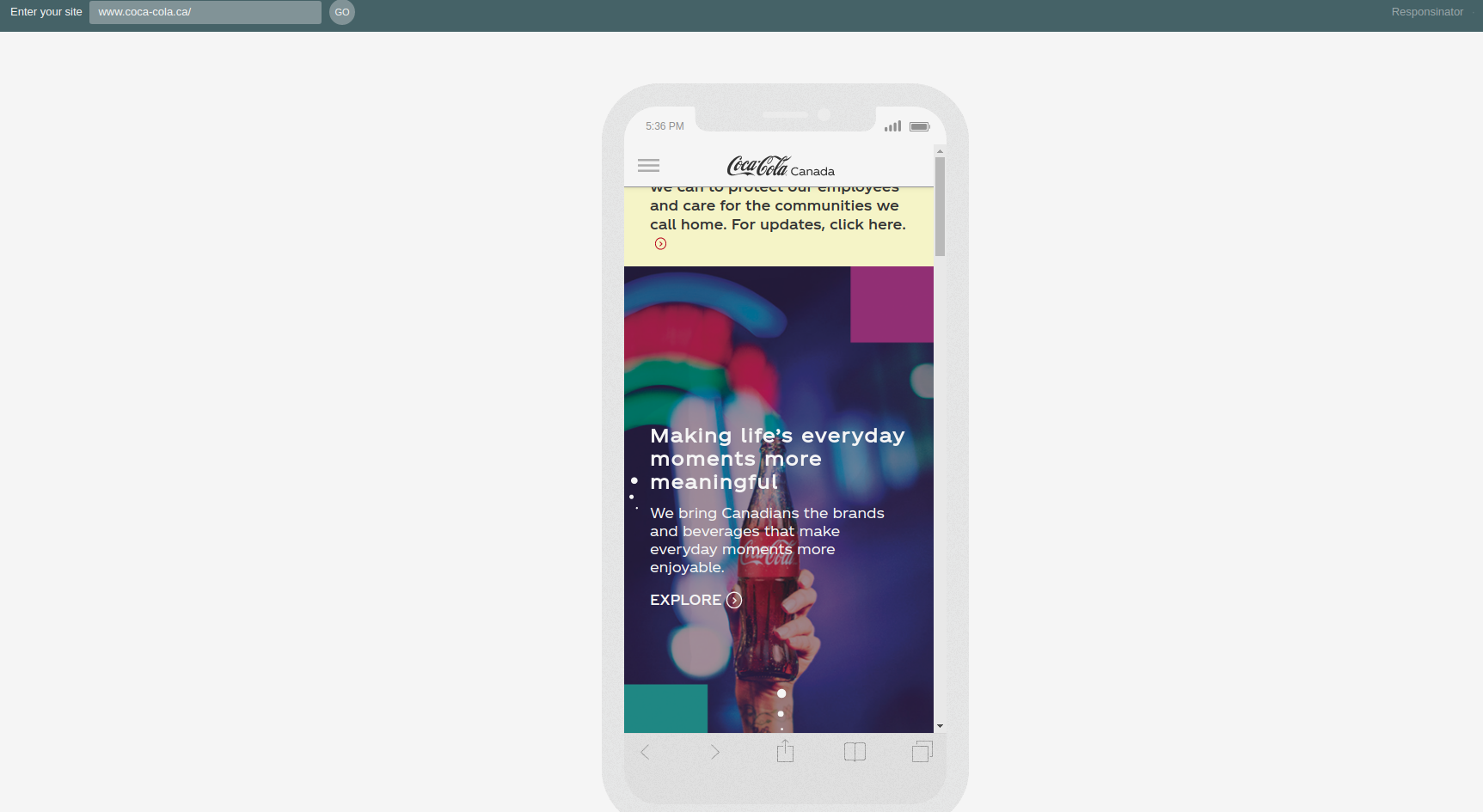
2. ผู้รับผิดชอบ
Responsinator อาจเป็นหนึ่งในเครื่องมือที่ง่ายที่สุด มันแสดงให้คุณเห็นว่าเว็บไซต์ของคุณจะมีลักษณะอย่างไรกับอุปกรณ์บางประเภท ป้อน URL ของไซต์ของคุณและรอสักครู่เพื่อดูข้อมูลเกี่ยวกับหน้าเว็บของคุณ เครื่องมือนี้แสดงมุมมองแนวตั้งและแนวนอนบนอุปกรณ์ต่างๆ

ราคา : ฟรี / บริจาคได้
3. ตัวปรับขนาดวิวพอร์ต
ViewPort Resizer เป็นส่วนขยายสำหรับเบราว์เซอร์ที่เปิดโอกาสให้คุณได้เห็นว่าเว็บไซต์ของคุณมีลักษณะอย่างไรในรูปแบบต่างๆ สิ่งที่คุณต้องทำคือเพิ่มส่วนขยายนี้ คุณสามารถใช้ 47 ตัวเลือกสำหรับขนาดหน้าจอ

ราคา: ฟรี
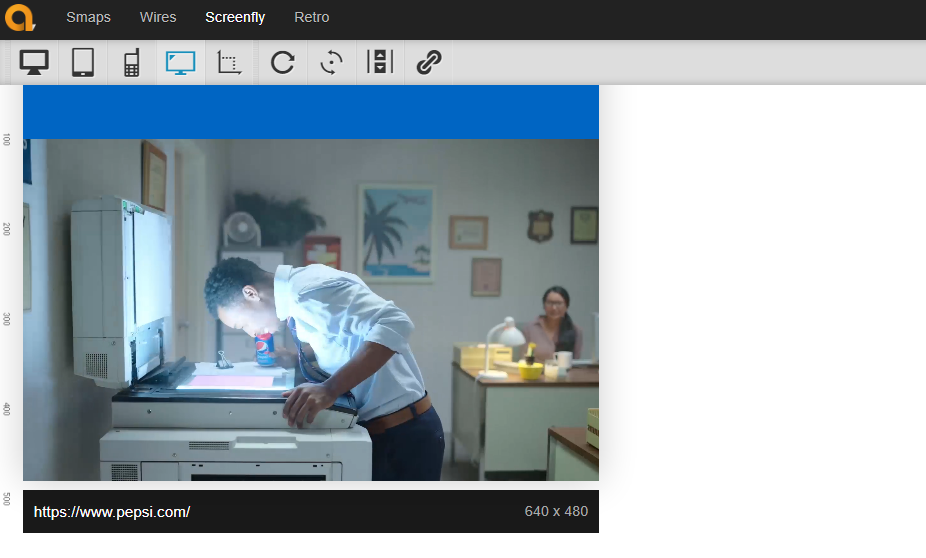
4. สกรีนฟลาย
Screenfly เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการดูไซต์ของคุณในขนาดหน้าจอต่างๆ คุณสามารถดูการแสดงไซต์ของคุณได้โดยไม่มีปัญหา และมีให้บริการบนโทรศัพท์ แล็ปท็อป คอมพิวเตอร์ แท็บเล็ต และสมาร์ทโฟนที่มีส่วนขยายหน้าจอต่างกัน เพียงป้อน URL ของเว็บไซต์ของคุณ

ราคา: ฟรี
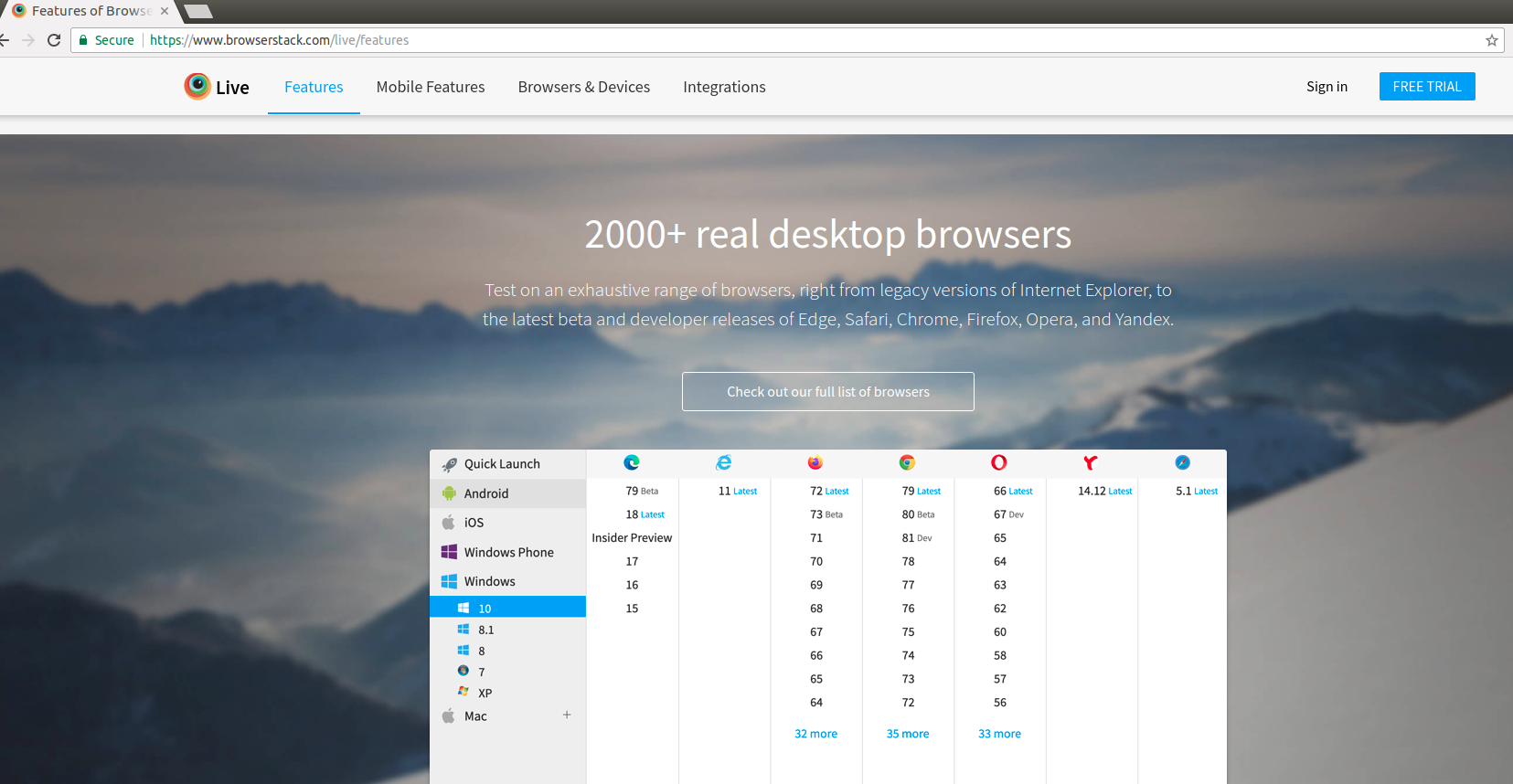
5. BrowserStack
BrowserStack เป็นเครื่องมือที่มีลูกค้าใช้งานแล้วมากกว่า 36,000 ราย รวมถึง Twitter, Microsoft และ MasterCard มีการขยายตัวอย่างต่อเนื่องและในปัจจุบันทำให้คุณสามารถทดสอบไซต์ของคุณบนเบราว์เซอร์และสมาร์ทโฟนมากกว่า 2,000 รายการ


ราคา: ฟรี / เริ่มต้นที่ $29 ต่อเดือน
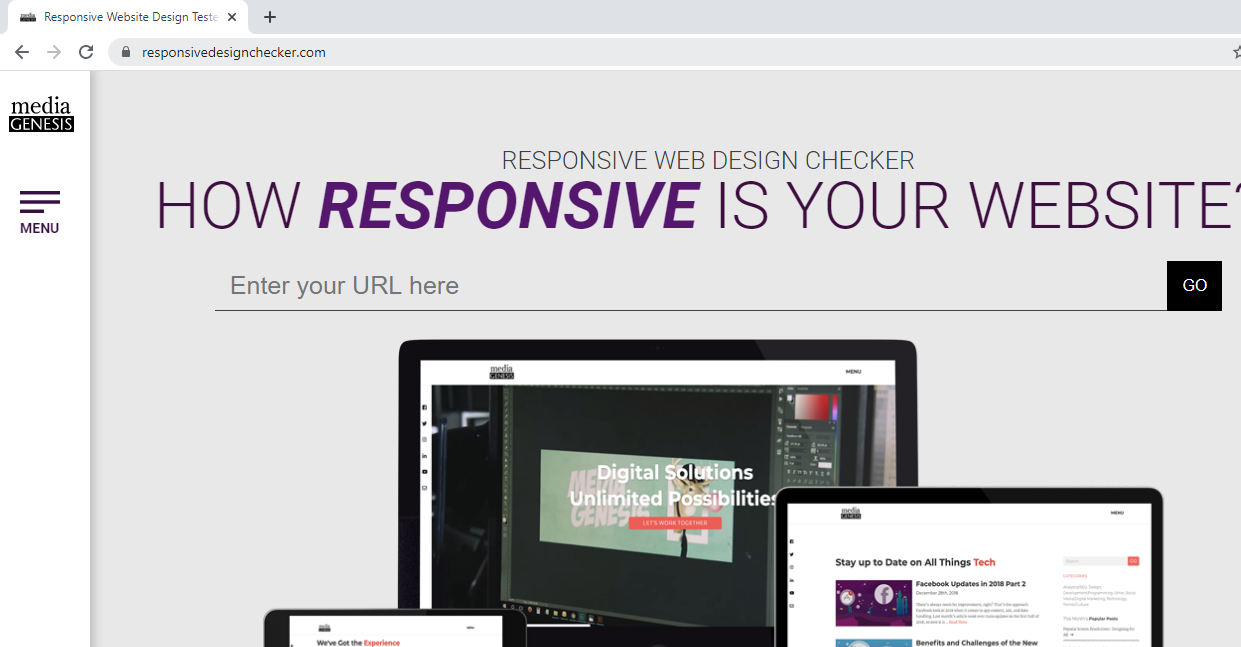
6. ตัวตรวจสอบการออกแบบที่ตอบสนอง
ตัวตรวจสอบการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์เป็นเครื่องมือที่มีขนาดหน้าจอมากมาย ตั้งแต่เล็กที่สุดไปจนถึงใหญ่พอสมควร (กว้างสูงสุด 24 อัน) เน้นที่หน้าจอขนาดใหญ่ คุณลักษณะที่ดีคือความสามารถในการสร้างภาพหน้าจอสำหรับการจำลอง

ราคา: ฟรี
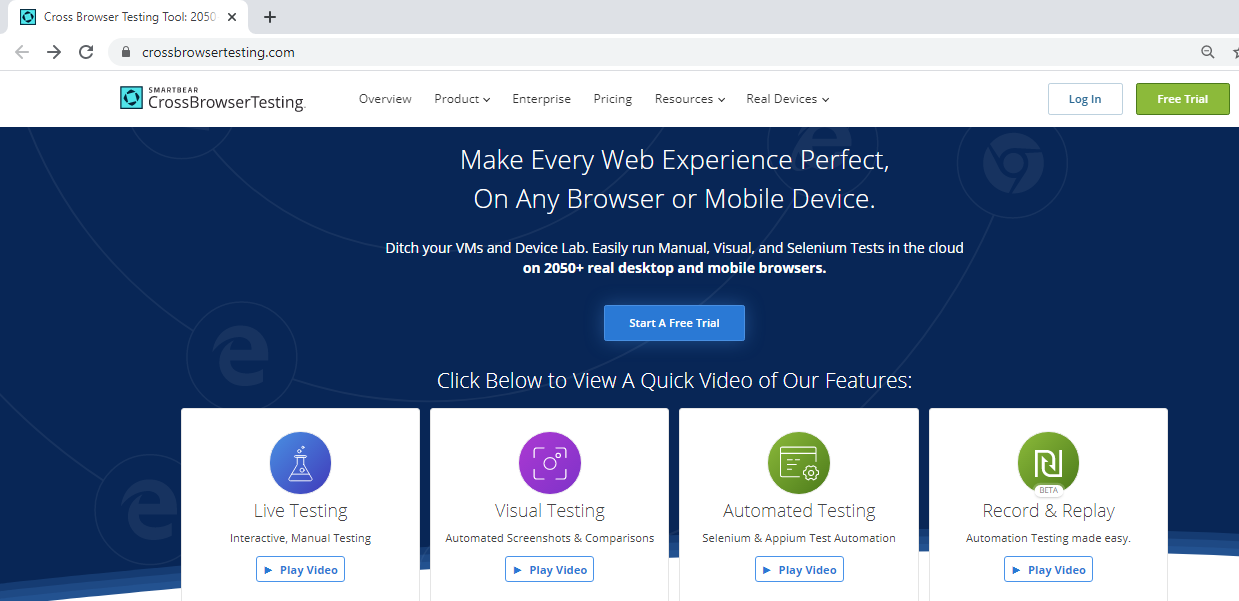
7. การทดสอบข้ามเบราว์เซอร์
การทดสอบข้ามเบราว์เซอร์เป็นเครื่องมือที่สะดวกและหลากหลายที่ช่วยให้คุณทดสอบไซต์ของคุณสำหรับการตอบสนอง ช่วยให้คุณสามารถทดสอบไซต์สำหรับขนาดหน้าจอและอุปกรณ์ต่างๆ ได้พร้อมกัน การทดสอบข้ามเบราว์เซอร์ช่วยให้คุณสร้างภาพหน้าจอแบบเต็มหน้าแล้วเปรียบเทียบกับเวอร์ชันก่อนหน้าได้

ราคา: ฟรี / เริ่มต้นที่ $29 ต่อเดือน
8. Google ปรับขนาด
Google Resizer จะแสดงรูปลักษณ์ของเว็บไซต์ของคุณบนอุปกรณ์ต่างๆ หลังจากที่คุณป้อน URL นักพัฒนาซอฟต์แวร์ของ Google ได้สร้างเครื่องมือที่เข้าใจได้และมีประสิทธิภาพสำหรับการทดสอบเว็บไซต์ของคุณ

ราคา: ฟรี
ใช้ Google Chrome เพื่อตรวจสอบการตอบสนองของเว็บไซต์
ขั้นตอนในการตรวจสอบการออกแบบที่ตอบสนองของเว็บไซต์ของคุณด้วย Google Chrome:
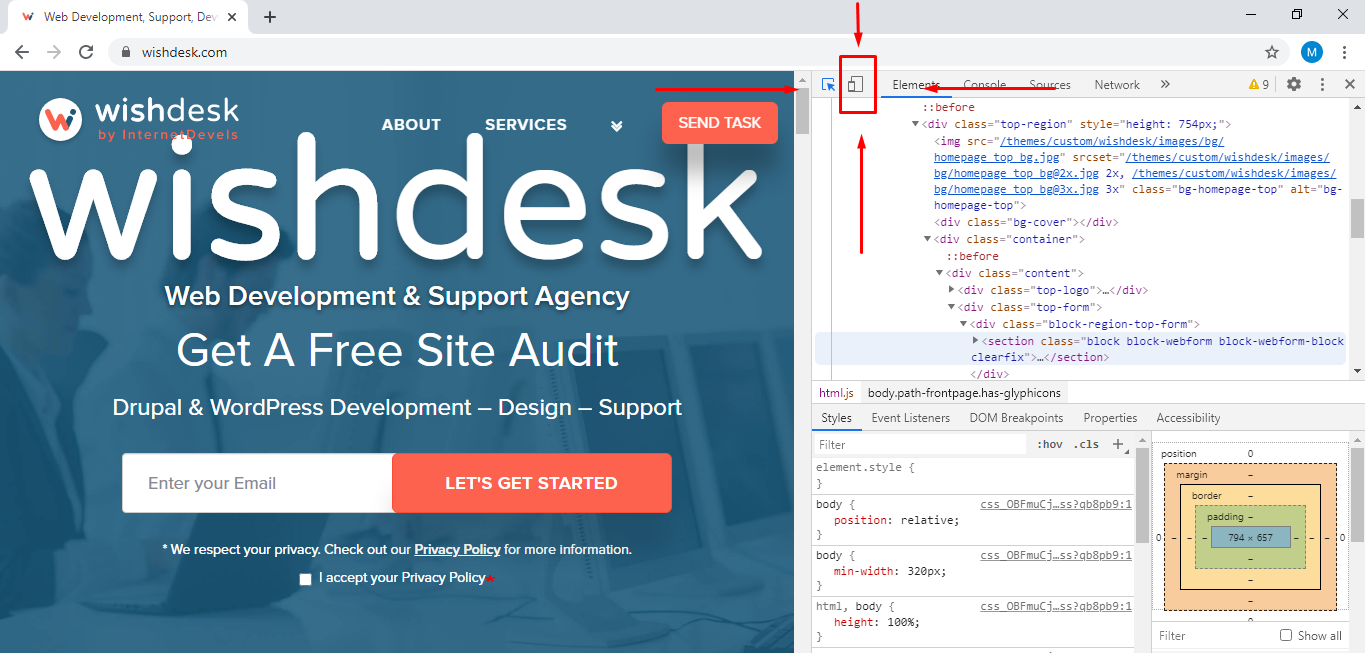
1. เปิดไซต์ที่คุณต้องการทดสอบในแท็บ Google Chrome ตัวอย่างเช่น เราจะใช้ไซต์ตัวแทน WishDesk

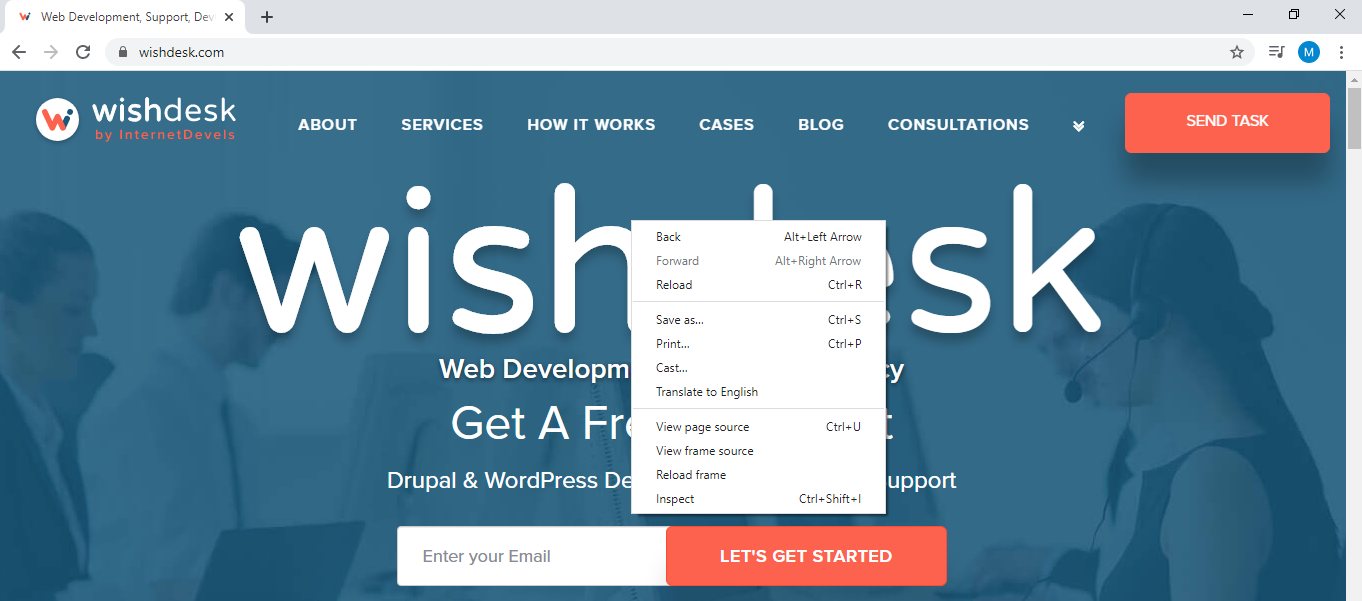
2. คลิกขวาที่หน้า Landing Page ของเว็บไซต์เพื่อเปิดเมนู

3. หลังจากที่เมนูเปิดขึ้น ให้คลิก "ตรวจสอบ"

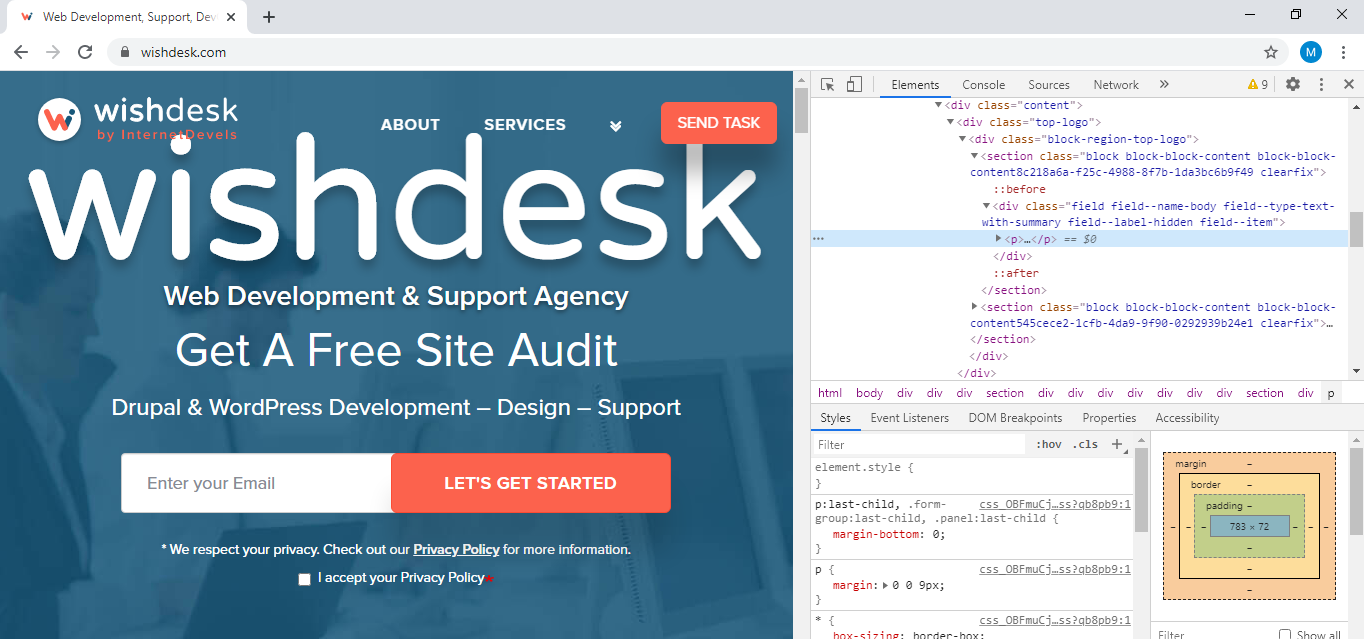
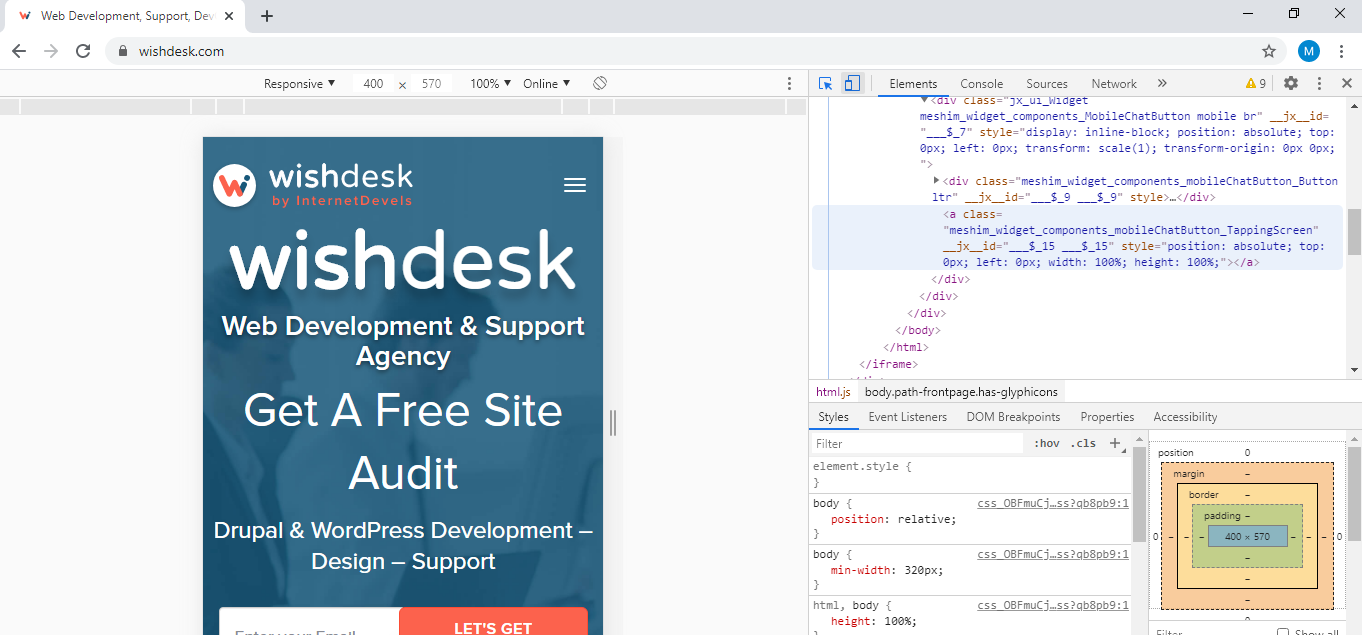
4. จากนั้นคลิกที่ "สลับแถบเครื่องมืออุปกรณ์" ด้านล่างเราแสดงให้เห็นว่าปุ่มนี้อยู่ที่ใด

5. ดังนั้น คุณจึงสามารถเห็นหรือไซต์ของคุณปรับให้เข้ากับอุปกรณ์ประเภทอื่นๆ และหน้าตาจะเป็นอย่างไร

รายการตรวจสอบเพื่อทดสอบการตอบสนองของเว็บไซต์ของคุณ
- ตรวจสอบเนื้อหา การจัดตำแหน่ง และแบบอักษรที่เขียน แสดงผลเท่ากันบนอุปกรณ์ทุกประเภทหรือไม่?
- ย่อและขยายหน้าต่างเบราว์เซอร์ของคุณเพื่อดูความท้าทายหลักที่เกี่ยวข้องกับการเปลี่ยนวิวพอร์ต
- ตรวจสอบความเร็วในการโหลดหน้าเว็บของคุณบนอุปกรณ์ต่างๆ ที่มีความละเอียดต่างกัน ในโลกที่สมบูรณ์แบบ อุปกรณ์ทั้งหมดควรมีความคล้ายคลึงกัน
- ตรวจสอบการทำงานของลิงค์ทั้งหมด
- ตรวจสอบว่ารูปภาพ วิดีโอ เสียงทั้งหมดที่แสดงบนเพจของคุณแสดงและเล่นโดยไม่มีปัญหาหรือไม่
- ตรวจสอบให้แน่ใจว่ามีช่องว่างภายในทั้งหมดแม้ว่าจะมีหน้าจอต่างๆ
- ทดสอบว่าป๊อปอัปทำงานหรือไม่และไม่ทำงานเนื่องจากการเปลี่ยนแปลงส่วนขยาย
- ตรวจสอบการแสดงเมนูเว็บไซต์และการนำทางที่ตอบสนองอย่างถูกต้อง
- พิจารณาสลับไปมาระหว่างหน้าต่างๆ อย่างสะดวกและกลับไปยังหน้าแรกได้อย่างง่ายดาย
- ตรวจสอบว่าโครงลวดของอุปกรณ์ต่างๆ สะท้อนการออกแบบหน้าเว็บของคุณอย่างถูกต้องหรือไม่
- ตรวจสอบว่าไซต์นั้นอ่อนนุ่มสำหรับเบรกพอยต์ต่างๆ
- ตรวจสอบการจัดตำแหน่งส่วนหัวและข้อความที่ถูกต้อง
- ตรวจสอบให้แน่ใจว่าไม่มีปัญหาในการเลื่อน
- ตรวจสอบให้แน่ใจว่าผู้ใช้สามารถกรอกข้อมูลในฟิลด์ที่จำเป็นทั้งหมดได้อย่างง่ายดาย
- ตรวจสอบว่าไม่มีการเลื่อนแนวนอนปรากฏบนไซต์หลังจากปรับขนาด
ความคิดสุดท้าย
การทดสอบการตอบสนองของเว็บไซต์เป็นขั้นตอนที่จำเป็นที่จะช่วยให้คุณมั่นใจว่า UX ที่ดีและการทำงานที่ถูกต้องของเว็บไซต์ของคุณ บางครั้งอาจเป็นกระบวนการที่คลุมเครือและซับซ้อน แต่อย่าข้ามไป
คุณสามารถติดต่อนักพัฒนาเว็บ WishDesk เพื่อขอความช่วยเหลือเพื่อทดสอบไซต์ของคุณและแก้ไขข้อผิดพลาดทั้งหมดที่อาจเกิดขึ้นที่นั่น ในส่วนของเรา เราสัญญาว่าเราจะทำงานของคุณให้เสร็จอย่างมืออาชีพและทำงานให้เสร็จเร็วขึ้นเป็นสองเท่าของก่อน เพื่อให้คุณประหยัดเงินได้บ้าง
