วิธีเปิดใช้งานหน้าเร็วๆ นี้ WordPress
เผยแพร่แล้ว: 2022-09-05สมมติว่าคุณต้องการบทความเกี่ยวกับวิธีสร้างและเปิดใช้งานหน้าเร็วๆ นี้บน WordPress: WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่ช่วยให้ผู้ใช้สามารถสร้างเว็บไซต์หรือบล็อกได้ คุณลักษณะหนึ่งของ WordPress คือความสามารถในการสร้างหน้าเร็วๆ นี้ หน้าเร็วๆ นี้ช่วยให้คุณแจ้งผู้เยี่ยมชมว่าเว็บไซต์ของคุณอยู่ในระหว่างการปรับปรุงหรือกำลังจะมาในเร็วๆ นี้ ในบทความนี้เราจะแสดงวิธีสร้างและเปิดใช้งานหน้าเร็วๆ นี้ใน WordPress การสร้างเพจเร็ว ๆ นี้ใน WordPress เป็นกระบวนการสองขั้นตอน ขั้นแรก คุณจะต้องสร้างเพจโดยใช้ตัวแก้ไข WordPress ประการที่สอง คุณจะต้องเปิดใช้งานหน้าเร็วๆ นี้โดยใช้ปลั๊กอิน WordPress เราจะเริ่มต้นด้วยการสร้างหน้าโดยใช้ตัวแก้ไข WordPress ในการดำเนินการนี้ ให้ลงชื่อเข้าใช้แดชบอร์ด WordPress แล้วคลิกลิงก์ "หน้า" ในแถบด้านข้างทางซ้าย บนหน้าจอ "หน้า" คลิกที่ปุ่ม "เพิ่มใหม่" ถัดไป คุณจะต้องตั้งชื่อเพจและเพิ่มเนื้อหา สำหรับวัตถุประสงค์ของบทความนี้ เราจะเพิ่มชื่อและข้อความบางส่วนที่ระบุว่าเว็บไซต์ของเรากำลังจะมาในเร็วๆ นี้ เมื่อคุณเพิ่มชื่อและเนื้อหาบางส่วนในหน้าของคุณแล้ว ให้คลิกที่ปุ่ม "เผยแพร่" เพื่อเผยแพร่หน้าของคุณ เมื่อคุณสร้างเพจแล้ว คุณจะต้องเปิดใช้งานหน้าเร็วๆ นี้โดยใช้ปลั๊กอิน WordPress มีปลั๊กอิน WordPress จำนวนหนึ่งที่ให้คุณสร้างหน้าเร็วๆ นี้ สำหรับวัตถุประสงค์ของบทความนี้ เราจะใช้ปลั๊กอิน Coming Soon Page & Maintenance Mode ขั้นแรก ติดตั้งและเปิดใช้งานปลั๊กอิน สำหรับข้อมูลเพิ่มเติม โปรดดูบทความเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress เมื่อเปิดใช้งานปลั๊กอินแล้ว ให้คลิกที่ลิงก์ "การตั้งค่า" ในแถบด้านข้างทางซ้าย ในหน้าจอ "การตั้งค่า" ให้คลิกที่แท็บ "เร็วๆ นี้" ในแท็บ "เร็วๆ นี้" คุณจะต้องเลือกเพจที่คุณสร้างไว้ก่อนหน้านี้เป็นเพจในเร็วๆ นี้ คุณจะต้องเลือกเมื่อต้องการแสดงหน้าเร็วๆ นี้ด้วย ตัวอย่างเช่น คุณอาจต้องการแสดงหน้าเร็วๆ นี้แก่ผู้เยี่ยมชมทุกคน หรือเฉพาะผู้เยี่ยมชมที่ไม่ได้ลงชื่อเข้าใช้ไซต์ WordPress ของคุณเท่านั้น เมื่อคุณเลือกหน้าและตั้งค่าตัวเลือกการแสดงผลแล้ว ให้คลิกที่ปุ่ม "บันทึกการเปลี่ยนแปลง" เพื่อบันทึกการเปลี่ยนแปลงของคุณ
หน้า 'Coming Soon' แจ้งผู้เยี่ยมชมว่าโครงการใหม่ที่น่าตื่นเต้นกำลังจะเกิดขึ้น คุณสามารถใช้หน้า Landing Page เพื่อโปรโมตเว็บไซต์ของคุณ ดึงดูดลูกค้าเป้าหมาย สร้างพื้นที่ใหม่ หรือแม้แต่เพิ่มการเข้าชม เวลาและวิธีที่คุณสามารถใช้และไม่สามารถใช้หน้า Coming Soon ได้นั้นขึ้นอยู่กับคุณ คุณสามารถสร้างหน้าเร็วๆ นี้บนเว็บไซต์ของคุณได้หลายวิธี มีปลั๊กอินที่พร้อมใช้งานเพื่อเพิ่มความเร็วในการติดตั้งและการทำงานของ เว็บไซต์ WordPress ไม่มีการกำหนดจำนวนหน้าเหล่านี้ที่สามารถสร้างได้ และสามารถเปิดใช้งานได้ตลอดเวลา ในสามขั้นตอนง่ายๆ คุณสามารถสร้างหน้า WordPress Coming Soon ได้
ขั้นตอนแรกคือการสร้างโลโก้ พาดหัว และ ส่วนเนื้อหา สำหรับเพจของคุณ คุณจะต้องเปิดใช้งานโหมดเร็วๆ นี้บนเว็บไซต์ของคุณในขั้นตอนที่สอง สิ่งที่สามที่ต้องทำคือทำให้แน่ใจว่าทุกอย่างดูดี
ฉันจะเพิ่มปลั๊กอินเร็ว ๆ นี้ใน WordPress ได้อย่างไร
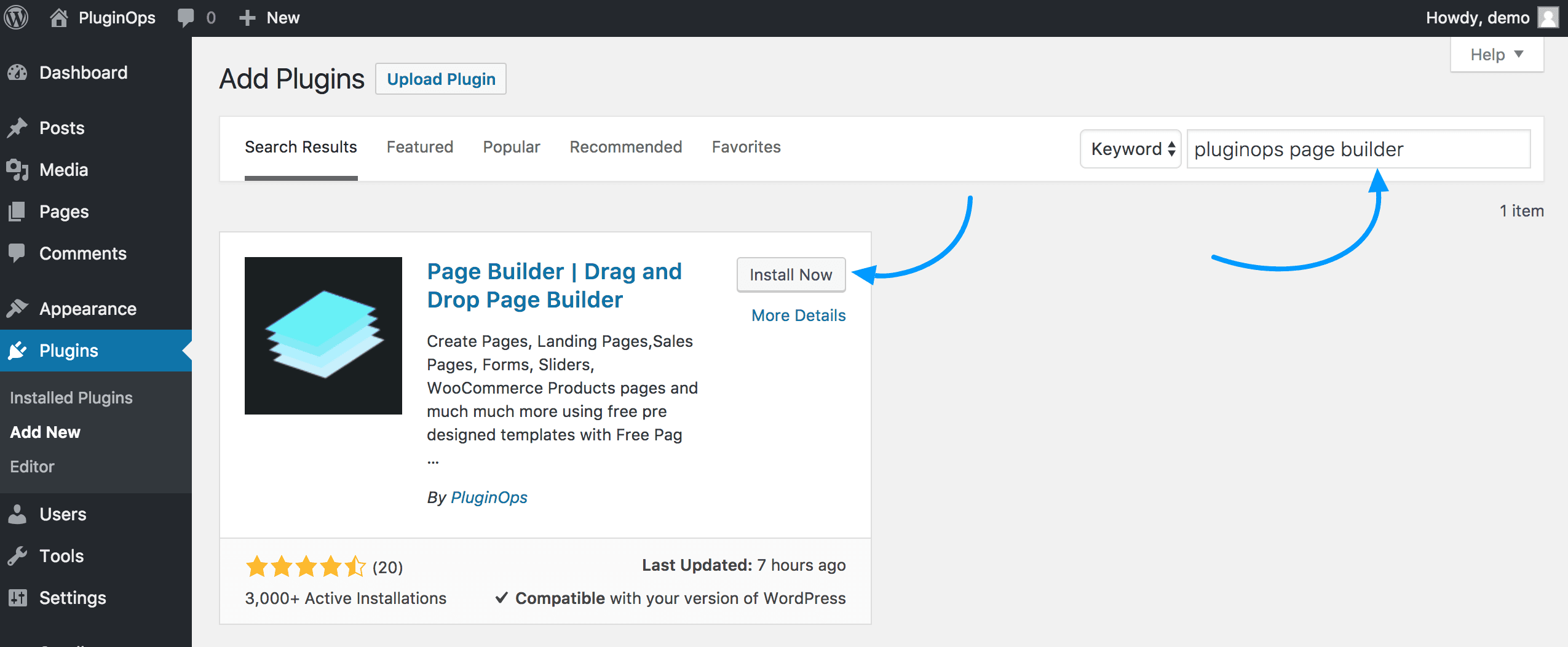
 เครดิต: pluginops.com
เครดิต: pluginops.comมีหลายวิธีในการเพิ่มปลั๊กอินในเร็วๆ นี้ใน WordPress วิธีหนึ่งคือการใช้ปลั๊กอินเช่น Coming Soon Page & Maintenance Mode โดย SeedProd ปลั๊กอินนี้ช่วยให้คุณสร้างหน้าเร็วๆ นี้สำหรับ ไซต์ WordPress ของคุณ ซึ่งจะทำให้ผู้เยี่ยมชมทราบว่าไซต์ของคุณกำลังจะมาในเร็วๆ นี้ คุณยังสามารถใช้ปลั๊กอินนี้เพื่อสร้างหน้าโหมดการบำรุงรักษาที่จะแจ้งให้ผู้เยี่ยมชมทราบว่าเว็บไซต์ของคุณอยู่ระหว่างการบำรุงรักษา อีกวิธีในการเพิ่มปลั๊กอินในเร็วๆ นี้ใน WordPress คือการใช้ธีมที่มีหน้าในเร็วๆ นี้ ซึ่งเป็นตัวเลือกที่ดี หากคุณไม่ต้องการใช้ปลั๊กอินหรือหากคุณต้องการควบคุมการออกแบบมากขึ้น ของหน้าเร็ว ๆ นี้ของคุณ คุณยังสามารถเพิ่มหน้าเร็วๆ นี้ไปยัง WordPress ได้ด้วยการเพิ่มโค้ดลงในไฟล์ functions.php ของธีมของคุณด้วยตนเอง นี่เป็นตัวเลือกขั้นสูงและไม่แนะนำสำหรับผู้เริ่มต้น
วิธีลบหน้าเร็วๆ นี้ WordPress
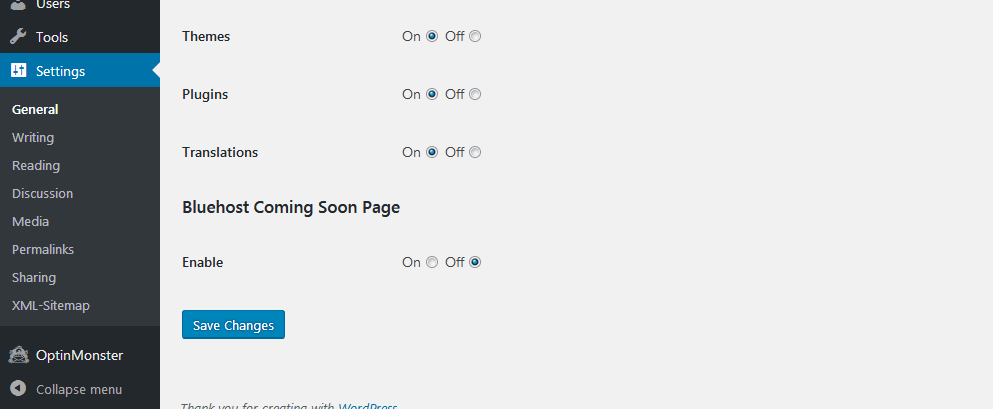
 เครดิต: sancheya.com
เครดิต: sancheya.comหากคุณต้องการลบหน้าเร็วๆ นี้ออกจากไซต์ WordPress ของคุณ มีขั้นตอนง่ายๆ สองสามขั้นตอนที่คุณสามารถปฏิบัติตามได้ ขั้นแรก คุณจะต้องลงชื่อเข้าใช้ไซต์ WordPress และไปที่ หน้าการตั้งค่า จากที่นี่ คุณจะต้องพบส่วนที่มีป้ายกำกับว่า "เร็วๆ นี้" เมื่อคุณพบส่วนนี้แล้ว คุณจะต้องเลือกตัวเลือกที่ระบุว่า "ปิด" การดำเนินการนี้จะปิดใช้งานหน้าเร็ว ๆ นี้ในไซต์ WordPress ของคุณ
คำแนะนำทีละขั้นตอนสำหรับการลบหน้า "เร็วๆ นี้" ออกจากเว็บไซต์ของคุณ บริษัทเว็บโฮสติ้งบางแห่งได้ใช้นโยบายเริ่มต้นในการจัดหาแพลตฟอร์มสำหรับเนื้อหาที่โฮสต์ คุณจะลบหน้าเร็วๆ นี้ของ Bluehost ได้อย่างไร ในการกำหนดค่าเว็บไซต์ของคุณในเร็วๆ นี้ ให้ไปที่จัดการในแถบด้านข้าง จากนั้นไปที่การตั้งค่า จากนั้นไปที่ความเป็นส่วนตัว และสุดท้ายในเร็วๆ นี้ คุณควรติดตั้งโหมดการบำรุงรักษาโดยคลิกที่ลิงค์ต่อไปนี้ หากคุณเปิดปลั๊กอินที่กำลังจะเปิดตัว คุณจะสังเกตเห็น UnderConstruction ถัดจาก (10)… วันที่ถัดไปถูกกำหนดไว้สำหรับ 9 กันยายน 2021 เรียกใช้ตัว สร้างเพจ WordPress แบบลากและวางของ SeedProd จากเมนูแบบเลื่อนลง
ปลั๊กอิน CC เร็วๆ นี้ใช้งานได้ฟรี และสามารถติดตั้งได้โดยตรงจากไดเรกทอรีปลั๊กอิน WordPress บนไซต์ของคุณ เลือก SeedProd ซึ่งคุณสามารถค้นหาได้โดยลงชื่อเข้าใช้ไซต์ WordPress ของคุณ ไปที่รายการปลั๊กอินแล้วคลิกติดตั้งทันที เมื่อคุณเปิดตัวผลิตภัณฑ์ คุณควรลบหน้าเร็วๆ นี้ หน้าเร็วๆ นี้หรือที่เรียกว่าหน้าการบำรุงรักษาจะแสดงให้ผู้เยี่ยมชมแจ้งว่าไซต์อยู่ในระหว่างดำเนินการ ขั้นตอนด้านล่างจะสอนวิธีลบหน้า "เร็วๆ นี้" ออกจากเว็บไซต์ WordPress รวมถึงวิธีปิดหน้าเร็วๆ นี้ คุณจะได้เรียนรู้วิธีเปลี่ยนไซต์ WordPress ให้เป็นโหมดบำรุงรักษา

ปัจจุบันมีปลั๊กอิน 14 รุ่น (ฟรี) สำหรับ WordPress 2021 รวมถึงปลั๊กอิน WordPress 14 ใหม่ คุณสามารถสร้างบล็อกบน WordPress ได้ฟรี คุณจะสามารถใช้สองวิธีง่าย ๆ เหล่านี้สำหรับโหมดการบำรุงรักษาได้ในไม่ช้า
ปิดใช้งานโหมดกำลังมาเร็ว ๆ นี้และอยู่ระหว่างการก่อสร้างใน WordPress
โหมด Coming Soon และ Under Construction ของ WordPress ก็มีให้ใช้งานเช่นกัน คุณสามารถปิดใช้งาน ตัวเลือก เร็วๆ นี้ ได้โดยไปที่การตั้งค่าในแถบด้านข้าง เลือกความเป็นส่วนตัว แล้วปิดใช้งาน ภายใต้โหมดการก่อสร้างควรปิดโดยไปที่แผงธีมและเลือกภายใต้การก่อสร้าง
กำหนดเองเร็ว ๆ นี้หน้า WordPress
หากคุณกำลังใช้งานไซต์ WordPress คุณอาจต้องการสร้างหน้าเพจที่กำหนดเองในเร็วๆ นี้ เพื่อให้ผู้เยี่ยมชมของคุณรู้ว่าคุณกำลังทำอะไรใหม่ๆ นี่อาจเป็นวิธีที่ยอดเยี่ยมในการสร้างความคาดหวังสำหรับผลิตภัณฑ์หรือคุณลักษณะใหม่ และยังช่วยให้คุณรวบรวมคำติชมจากผู้ชมของคุณได้อีกด้วย มีวิธีต่างๆ สองสามวิธีในการสร้างหน้าเร็วๆ นี้ที่กำหนดเองใน WordPress ทางเลือกหนึ่งคือการใช้ปลั๊กอินเช่น Coming Soon Page & Maintenance Mode โดย SeedProd ปลั๊กอินนี้ทำให้ง่ายต่อการสร้างหน้าเร็ว ๆ นี้และรวบรวมที่อยู่อีเมลจากผู้เยี่ยมชมของคุณ อีกทางเลือกหนึ่งคือการสร้าง เทมเพลตเพจ ที่กำหนดเองใน WordPress วิธีนี้ต้องใช้โค้ดเพิ่มขึ้นเล็กน้อย แต่ช่วยให้คุณควบคุมการออกแบบหน้าเร็วๆ นี้ได้มากขึ้น เมื่อคุณสร้างหน้าเร็วๆ นี้ที่กำหนดเองแล้ว อย่าลืมโปรโมตบนช่องทางโซเชียลมีเดียและเว็บไซต์อื่นๆ ของคุณ วิธีนี้จะช่วยให้คุณประกาศและสร้างความตื่นเต้นให้กับการเปิดตัวที่กำลังจะมาถึง
หน้าเร็วๆ นี้บน WordPress (ฟรี!) เป็นวิธีง่ายๆ ในการสร้างหน้าของคุณเอง Krista Rae เป็นผู้หญิงที่พูดทุกอย่าง คุณต้องการเพียงเว็บไซต์ WordPress, Mailchimp และปลั๊กอินนี้เพื่อตั้งค่า หากคุณต้องการเรียนรู้ด้วยวิดีโอ คุณสามารถดูวิดีโอแนะนำทีละขั้นตอนด้านล่าง คุณสามารถขอความช่วยเหลือได้โดยไปที่ด้านล่างของคำแนะนำ คุณสามารถเปิดใช้งานเพจของคุณโดยกลับไปที่แท็บเนื้อหาและเลือกเปิดใช้งานโหมดเร็วๆ นี้ หากคุณต้องการใช้แบบอักษรของคุณเอง ตรวจสอบให้แน่ใจว่าได้ปรับแต่งการตั้งค่ากลุ่มแบบอักษรและกำหนดสีพื้นหลังเป็นสีที่คุณต้องการ
เทมเพลตหน้าเร็ว ๆ นี้
เทมเพลตหน้าเร็ว ๆ นี้คือหน้าเว็บง่ายๆ ที่บอกผู้เยี่ยมชมว่าเว็บไซต์ใหม่กำลังจะมาในเร็วๆ นี้ โดยทั่วไปจะใช้เพื่อสร้างความสนใจและสร้างโฆษณาสำหรับเว็บไซต์ใหม่หรือการเปิดตัวผลิตภัณฑ์ หน้าเร็วๆ นี้มักจะมีตัวจับเวลาถอยหลัง แบบฟอร์มสมัครอีเมล และลิงก์โซเชียลมีเดีย
บทเรียนนี้สาธิตวิธีสร้างหน้าเร็วๆ นี้ด้วย HTML และ JavaScript ในตัวอย่างนี้ เราจะใช้ภาพพื้นหลังที่ครอบคลุมทั้งหน้า และข้อความบางส่วนเพื่อแจ้งให้ผู้ใช้ทราบว่าเกิดอะไรขึ้น ลองดูตัวอย่าง JavaScriptScript ต่อไปนี้สำหรับวิธีเพิ่มตัวจับเวลา ในขั้นตอนที่ 1 ให้จดบันทึกวันที่และเวลาสำหรับการนับให้แล้วเสร็จในวันที่หรือประมาณวันที่ 5 มกราคม 2024 ขั้นตอนที่ 2: เพิ่มองค์ประกอบต่อไปนี้ในองค์ประกอบ >hr> Courier, monospace, ขนาดตัวอักษร: 25px; /* จัดเรียงข้อความที่มุมบนซ้าย */ ในบรรทัดเดียว ที่มุมซ้ายบน มีตำแหน่งที่แน่นอน ที่มุมขวาบนมีตำแหน่งบน ที่มุมซ้ายบนมีตำแหน่งซ้าย และที่มุมขวาบนจะมีตำแหน่งตรงกลาง
ฉันจะสร้างหน้าเร็ว ๆ นี้ใน Html ได้อย่างไร
ง่ายเหมือนการเพิ่ม HTML ลงใน หน้าเว็บ ของคุณ เราจะใช้ภาพพื้นหลังที่ครอบคลุมทั้งหน้า รวมทั้งข้อความบางส่วนเพื่อบอกผู้ใช้ว่าเกิดอะไรขึ้นในตัวอย่างของเรา ตัวอย่างนี้สาธิตวิธีสร้างหน้า Coming Soon โดยไม่ต้องใช้ HTML หรือ CSS
หน้า Wix จะมาเร็ว ๆ นี้หรือไม่?
หน้าเร็ว ๆ นี้ในเว็บไซต์ของคุณแจ้งให้ผู้เยี่ยมชมทราบว่าไซต์ของพวกเขาอยู่ระหว่างการก่อสร้างและจะพร้อมใช้งานในอนาคตอันใกล้ คุณต้องสร้าง หน้าแยกต่างหาก สำหรับผู้เข้าชมแต่ละราย เนื่องจากผู้เข้าชมไม่สามารถไปยังส่วนอื่นๆ ของเว็บไซต์ของคุณได้ในขณะที่กำลังสร้างหน้านี้
ทำไม WordPress จึงเป็นระบบจัดการเนื้อหาที่ดีที่สุด
WordPress เป็นหนึ่งในระบบจัดการเนื้อหา (CMS) ที่ได้รับความนิยมมากที่สุดบนอินเทอร์เน็ต ผู้คนนับล้านทั่วโลกใช้มัน ฟรี ใช้งานง่าย และมีคุณสมบัติหลากหลายเพื่อตอบสนองความต้องการของผู้ใช้ทุกคน Wix.com เป็นเครื่องมือสร้างเว็บไซต์ยอดนิยมสำหรับธุรกิจขนาดเล็ก มีฟีเจอร์ของ WordPress น้อยกว่าแพลตฟอร์ม WordPress ฟรีนี้ โพสต์ WordPress สามารถแสดงความคิดเห็นได้เร็วกว่ามาก แต่บล็อก Wix สามารถแสดงความคิดเห็นได้ช้ากว่ามาก ผู้ใช้ส่วนใหญ่ยังติดตั้งระบบแสดงความคิดเห็นของบุคคลที่สาม เช่น Facebook หรือ Facebook หรือ Disqus ซึ่งกำหนดให้ต้องสร้างบัญชี นอกจากนี้ Wix ยังขาดคุณสมบัติหลายประการ รวมถึงความสามารถในการสำรองข้อมูลโพสต์และสร้างโพสต์ส่วนตัว ตัวเลือกที่ดีที่สุดสำหรับระบบจัดการเนื้อหาสำหรับผู้เริ่มต้นคือ WordPress.com ซึ่งฟรีและใช้งานง่าย
เนื้อหาหน้าเร็ว ๆ นี้
หน้าเร็ว ๆ นี้เป็นวิธีที่ยอดเยี่ยมในการทำให้ผู้เยี่ยมชมของคุณได้รับข้อมูลล่าสุดเกี่ยวกับสิ่งที่กำลังจะมาถึงในเร็วๆ นี้ สามารถใช้เพื่อประกาศ ผลิตภัณฑ์ ฟีเจอร์ หรือบริการใหม่ๆ ที่จะพร้อมให้บริการในเร็วๆ นี้ หน้าเร็วๆ นี้ยังสามารถใช้เพื่อรวบรวมความสนใจจากผู้มีโอกาสเป็นลูกค้าและสร้างโอกาสในการขาย
