วิธีเพิ่มภาพพื้นหลังใน WordPress (6 วิธีง่ายๆ)
เผยแพร่แล้ว: 2022-08-11คุณต้องการเพิ่มภาพพื้นหลังให้กับไซต์ WordPress ของคุณหรือไม่?
ภาพพื้นหลังสามารถทำให้เว็บไซต์ของคุณดูมีส่วนร่วมและมีชีวิตชีวามากขึ้น
ในบทความนี้เราจะแสดงวิธีเพิ่มภาพพื้นหลังในไซต์ WordPress ของคุณอย่างง่ายดาย

ทำไมต้องเพิ่มภาพพื้นหลัง WordPress?
การเพิ่มรูปภาพลงในเว็บไซต์ WordPress ของคุณสามารถทำให้ผู้เข้าชมดูน่าสนใจยิ่งขึ้น คุณสามารถดึงดูดความสนใจของผู้ใช้และมีส่วนร่วมกับเนื้อหาของคุณได้อย่างรวดเร็ว
นอกจากนี้ยังช่วยให้คุณปรับแต่งการออกแบบเว็บไซต์ของคุณตามแบรนด์ของคุณ ตัวอย่างเช่น คุณสามารถอัปโหลดภาพถ่ายที่ละเอียดอ่อนของผลิตภัณฑ์หรือมาสคอตของแบรนด์ในพื้นหลังได้
นอกจากนี้ คุณยังสามารถเพิ่มวิดีโอ YouTube เป็นพื้นหลังแบบเต็มหรือสไลด์โชว์รูปภาพที่จะทำให้เนื้อหาของคุณมีชีวิตชีวา
อย่างไรก็ตาม เราขอแนะนำให้คุณเลือกภาพพื้นหลังที่ไม่รบกวนสมาธิหรือทำให้อ่านเนื้อหาบนบล็อก WordPress ของคุณได้ยาก พื้นหลังควรปรับปรุงประสบการณ์ของผู้ใช้และช่วยส่งข้อความของคุณไปยังผู้เยี่ยมชม
การเลือกภาพพื้นหลังที่เหมาะกับอุปกรณ์เคลื่อนที่เป็นสิ่งสำคัญเช่นกัน และจะไม่ส่งผลต่อความเร็วเว็บไซต์ของคุณ มิฉะนั้น มันจะส่งผลเสียต่อ WordPress SEO ของคุณ
ที่กล่าวว่า มาดูวิธีต่างๆ ที่คุณสามารถเพิ่มภาพพื้นหลังของ WordPress เราจะครอบคลุมวิธีการต่างๆ รวมถึงการใช้ตัวปรับแต่งธีม WordPress ตัวแก้ไขเว็บไซต์แบบเต็ม ปลั๊กอิน ตัวสร้างธีม และอื่นๆ
เพียงคลิกลิงก์ด้านล่างเพื่อข้ามไปยังส่วนที่คุณต้องการ:
วิธีที่ 1 เพิ่มภาพพื้นหลังโดยใช้เครื่องมือปรับแต่งธีม WordPress ของคุณ
ธีม WordPress ยอดนิยมส่วนใหญ่มาพร้อมกับการสนับสนุนพื้นหลังที่กำหนดเอง คุณสมบัตินี้ช่วยให้คุณตั้งค่าภาพพื้นหลังได้อย่างง่ายดาย และเราขอแนะนำวิธีนี้หากธีมของคุณรองรับ
อย่างไรก็ตาม หากตัวเลือกเมนูเครื่องมือปรับแต่งของคุณหายไป ธีมของคุณอาจเปิดใช้งานการแก้ไขเว็บไซต์แบบเต็ม ในส่วนถัดไป เราจะพูดถึงวิธีใช้ตัวแก้ไขเว็บไซต์แบบเต็มเพื่อเปลี่ยนภาพพื้นหลังของคุณ
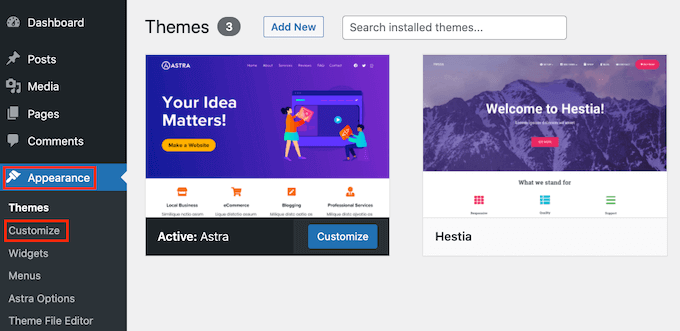
ในการใช้ Customizer คุณต้องไปที่หน้า ลักษณะที่ ปรากฏ » ปรับแต่ง ในผู้ดูแลระบบ WordPress ของคุณ การดำเนินการนี้จะเปิดตัวปรับแต่งธีมของ WordPress ซึ่งคุณสามารถเปลี่ยนการตั้งค่าธีมต่างๆ ได้ในขณะที่ดูตัวอย่างแบบสดของเว็บไซต์ของคุณ

สิ่งสำคัญที่ต้องจำไว้คือตัวเลือกที่คุณเห็นจะแตกต่างกันไปตามธีม WordPress ที่คุณใช้ สำหรับบทช่วยสอนนี้ เราใช้ธีม Astra
หากคุณกำลังใช้ธีมอื่น คุณอาจต้องค้นหาเอกสารของธีมนั้นหรือติดต่อผู้พัฒนาธีมเพื่อค้นหาวิธีเพิ่มรูปภาพพื้นหลัง หากคุณไม่พบในเครื่องมือปรับแต่ง
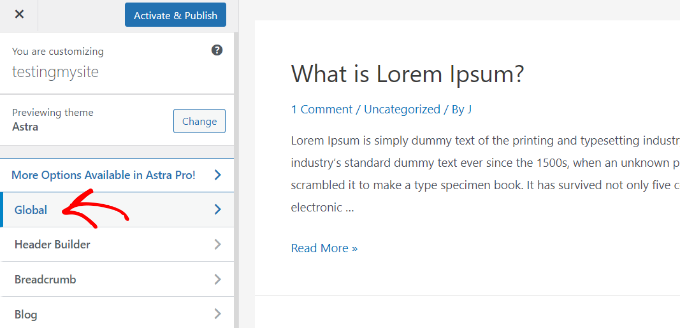
ในตัวเลือกเครื่องมือปรับแต่งธีมของ Astra คุณต้องคลิกที่ 'ทั่วโลก' ในแผงทางด้านซ้าย

หลังจากนั้น คุณจะเห็นตัวเลือกระดับโลกต่างๆ เพื่อปรับแต่งธีม Astra ของคุณ
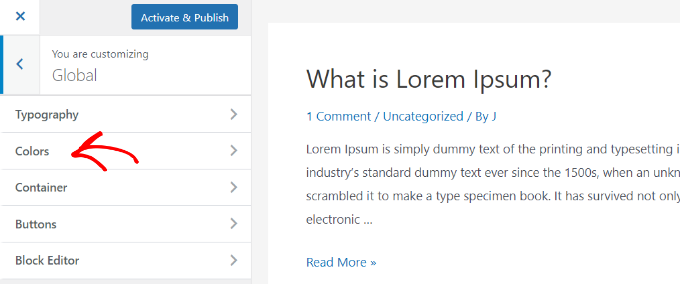
ไปข้างหน้าและคลิกเข้าไปในส่วน 'สี'

ที่นี่ คุณสามารถเปลี่ยนสีของธีม รวมถึงสีพื้นหลังได้ คุณยังสามารถปรับแต่งลิงก์ ข้อความเนื้อหา หัวเรื่อง เส้นขอบ และอื่นๆ ได้อีกด้วย
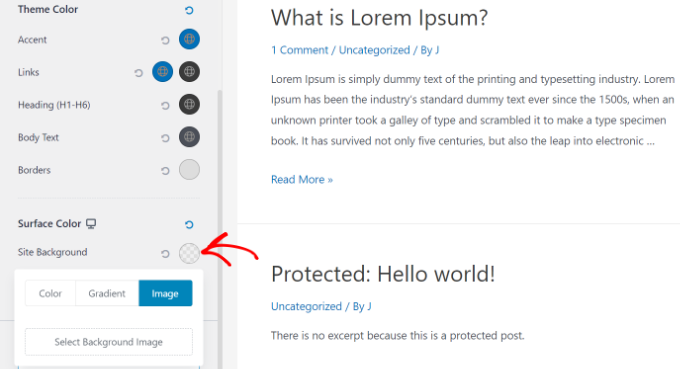
หากต้องการเพิ่มภาพพื้นหลัง ให้เลื่อนลงไปที่ส่วน 'สีพื้นผิว' จากนั้น คุณสามารถคลิกที่ตัวเลือก 'พื้นหลังของไซต์' และสลับไปที่แท็บ 'รูปภาพ'

หลังจากนั้น เพียงคลิกปุ่ม 'เลือกภาพพื้นหลัง'
นี่จะแสดงไลบรารีสื่อของ WordPress ซึ่งคุณสามารถอัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณหรือเลือกรูปภาพที่คุณได้อัปโหลดไว้ก่อนหน้านี้

หลังจากที่คุณเลือกรูปภาพสำหรับพื้นหลังแล้ว คุณต้องคลิกที่ปุ่ม 'เลือก'
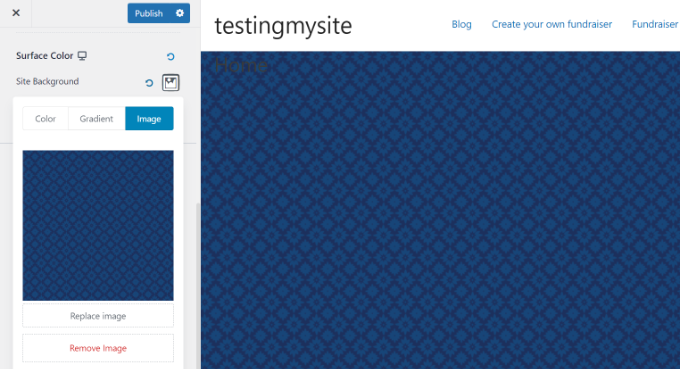
การดำเนินการนี้จะปิดป๊อปอัปสื่อ และคุณจะเห็นภาพตัวอย่างภาพพื้นหลังที่คุณเลือกในตัวปรับแต่งธีม

อย่าลืมคลิกที่ปุ่ม 'เผยแพร่' ที่ด้านบนเพื่อจัดเก็บการตั้งค่าของคุณ
นั่นคือทั้งหมดที่ คุณได้เพิ่มภาพพื้นหลังไปยังไซต์ WordPress ของคุณเรียบร้อยแล้ว ไปข้างหน้าและเยี่ยมชมเว็บไซต์ของคุณเพื่อดูการทำงานจริง
วิธีที่ 2 เพิ่มภาพพื้นหลังที่กำหนดเองโดยใช้ตัวแก้ไขไซต์แบบเต็ม
หากคุณกำลังใช้ธีม WordPress แบบบล็อก คุณสามารถเพิ่มภาพพื้นหลังที่กำหนดเองได้โดยใช้ตัวแก้ไขเว็บไซต์ (FSE) แบบเต็ม
ตัวแก้ไขไซต์แบบเต็มช่วยให้คุณสามารถแก้ไขการออกแบบเว็บไซต์ของคุณโดยใช้บล็อก เหมือนกับการแก้ไขโพสต์บล็อกหรือหน้าโดยใช้ตัวแก้ไขบล็อกของ WordPress
สำหรับบทช่วยสอนนี้ เราจะใช้ธีมเริ่มต้นของ Twenty Twenty-Two หากต้องการเปิดตัวแก้ไขไซต์แบบเต็ม ให้ไปที่ Appearance » Editor จากแดชบอร์ด WordPress ของคุณ

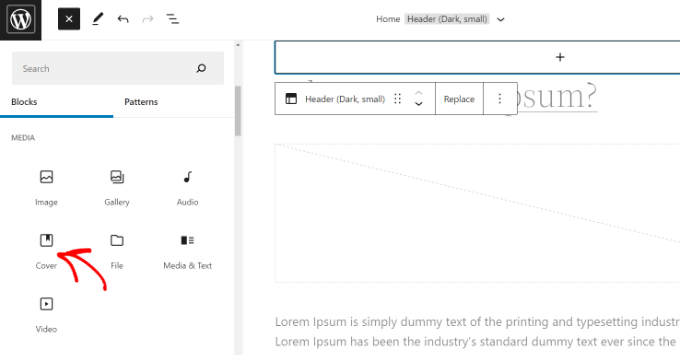
เมื่อคุณอยู่ในเครื่องมือแก้ไขไซต์เต็มรูปแบบ คุณจะต้องเพิ่มบล็อกหน้าปกในเทมเพลตของคุณเพื่ออัปโหลดภาพพื้นหลัง
เพียงคลิกเครื่องหมาย '+' ที่ด้านบนและเพิ่มบล็อกหน้าปก

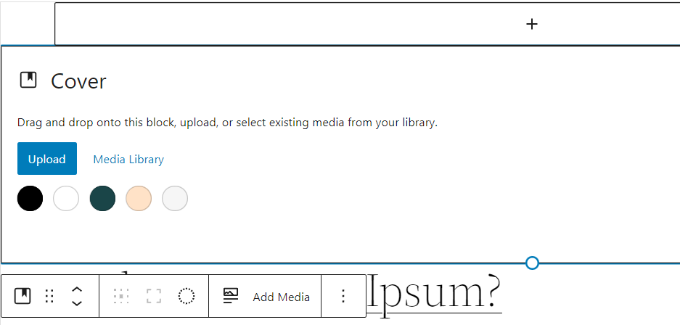
ไปข้างหน้าและคลิกปุ่ม 'อัปโหลด' หรือ 'คลังสื่อ' ในบล็อกหน้าปกเพื่อเพิ่มภาพพื้นหลังให้กับบล็อก
การดำเนินการนี้จะเปิดป๊อปอัปตัวอัปโหลดสื่อของ WordPress

คุณสามารถเลือกรูปภาพที่คุณต้องการใช้เป็นพื้นหลังของเว็บไซต์
เมื่อคุณเลือกรูปภาพแล้ว เพียงคลิกที่ปุ่ม 'เลือก'

เมื่อเพิ่มรูปภาพลงในบล็อกหน้าปกแล้ว ขั้นตอนต่อไปคือการตั้งค่าเป็นพื้นหลังของหน้า
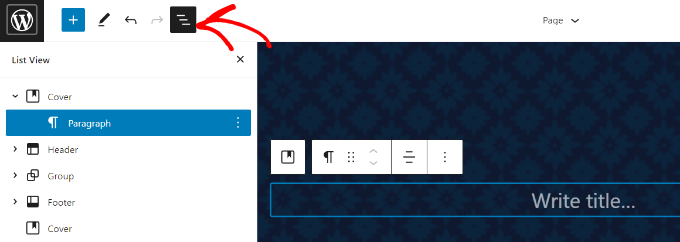
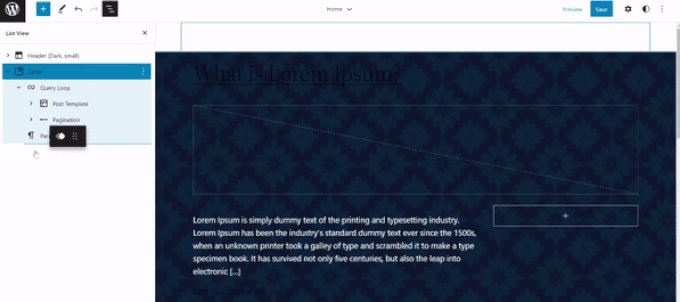
ในการดำเนินการดังกล่าว ให้คลิกที่ไอคอนมุมมองรายการที่ด้านบน (ไอคอนที่มี 3 ขีดกลาง) เพื่อเปิดมุมมองโครงร่างขององค์ประกอบธีม เช่น ส่วนหัวและส่วนท้ายของไซต์

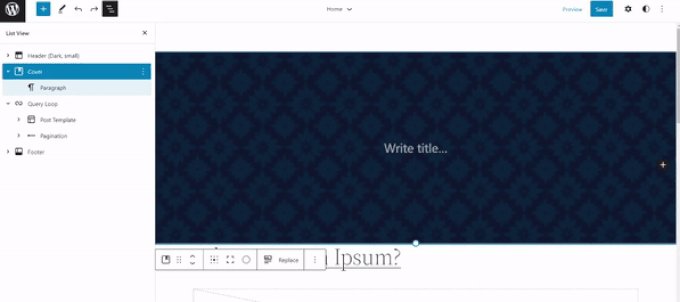
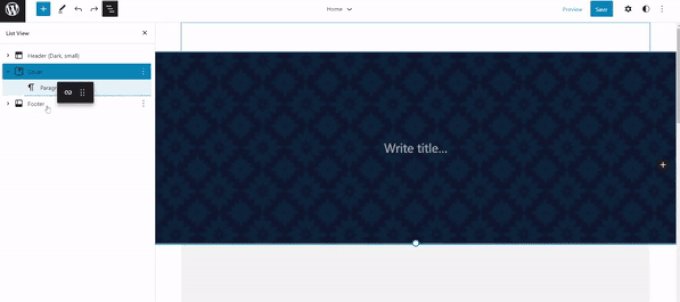
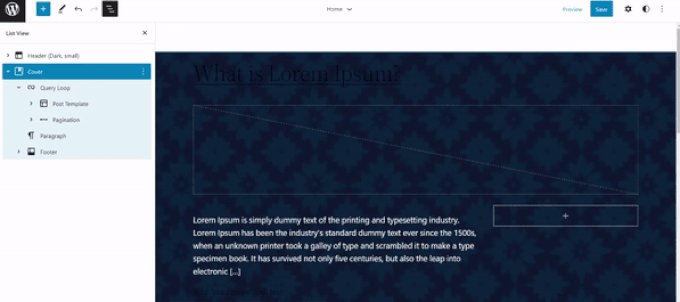
หลังจากนั้น เพียงลากและวางองค์ประกอบเทมเพลตทั้งหมดภายใต้บล็อกหน้าปกในมุมมองรายการ
เมื่อทั้งหมดอยู่ใต้นั้น รูปภาพของ Cover block จะแสดงเป็นพื้นหลังของเว็บไซต์

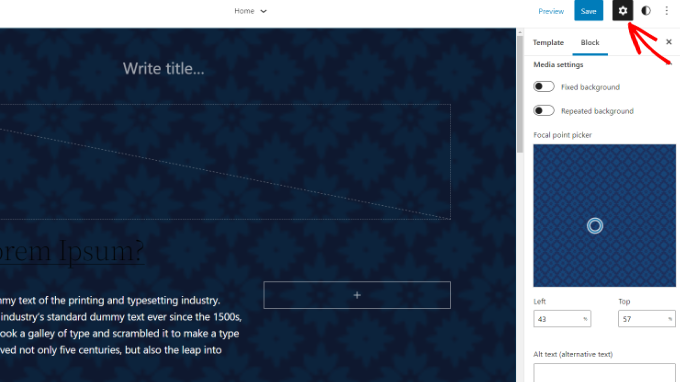
หลังจากนั้น คุณสามารถปรับภาพพื้นหลังได้โดยคลิกที่ช่องหน้าปกและเลือกไอคอนรูปเฟืองที่มุมบนขวาของหน้าจอ ซึ่งจะเปิดแผงการตั้งค่าบล็อก
คุณจะพบตัวเลือกในการทำให้รูปภาพเป็นพื้นหลังคงที่ พื้นหลังซ้ำ ปรับการซ้อนทับ แก้ไขสี และอื่นๆ

เมื่อเสร็จแล้วอย่าลืมคลิกปุ่ม 'บันทึก'
แค่นั้นแหละ! คุณเพิ่มรูปภาพพื้นหลังสำเร็จแล้วโดยใช้ตัวแก้ไขไซต์แบบเต็ม
วิธีที่ 3 เพิ่มภาพพื้นหลังโดยใช้ WordPress Theme Builder
อีกวิธีหนึ่งที่คุณสามารถเพิ่มภาพพื้นหลังที่กำหนดเองลงในเว็บไซต์ของคุณได้คือการใช้ตัวสร้างธีม WordPress เช่น SeedProd
เป็นปลั๊กอิน WordPress หน้า Landing Page ที่ดีที่สุดและเครื่องมือสร้างเว็บไซต์ คุณได้รับฟังก์ชันการลากและวางเพื่อปรับแต่งการออกแบบเว็บไซต์ของคุณได้อย่างง่ายดายโดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว
สำหรับบทช่วยสอนนี้ เราจะใช้เวอร์ชัน SeedProd Pro เนื่องจากมีตัวสร้างธีม นอกจากนี้ยังมีรุ่น SeedProd Lite ที่คุณสามารถทดลองใช้ได้ฟรี
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
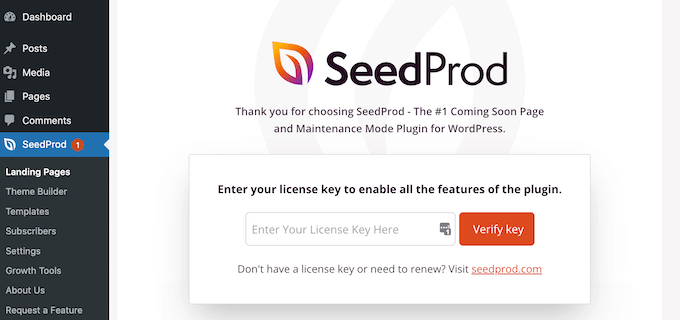
เมื่อปลั๊กอินทำงาน คุณจะเห็นหน้าจอต้อนรับของ SeedProd ในแดชบอร์ด WordPress ของคุณ ถัดไป เพียงป้อนรหัสใบอนุญาตของคุณแล้วคลิกปุ่ม 'ยืนยันรหัส' คุณสามารถค้นหารหัสใบอนุญาตได้ในส่วนบัญชี SeedProd ของคุณ

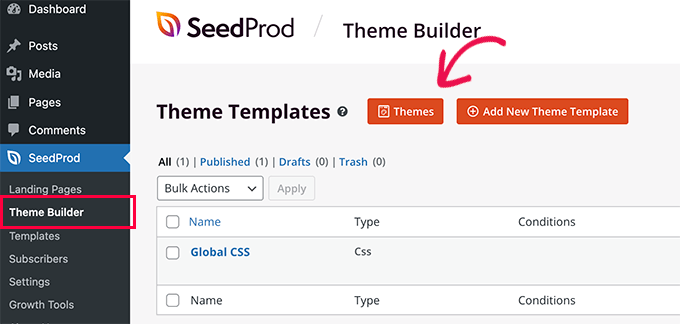
ถัดไป คุณจะต้องไปที่ SeedProd » Theme Builder ในแผงการดูแลระบบ WordPress ของคุณ
ไปข้างหน้าและคลิกปุ่ม 'ธีม' ที่ด้านบน

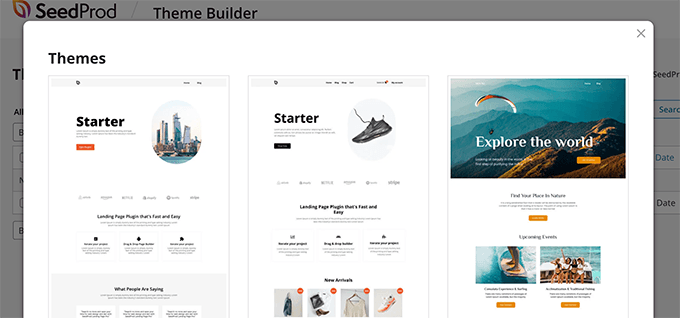
SeedProd จะเสนอเทมเพลตธีมหลายแบบให้เลือก
คุณสามารถวางเมาส์เหนือเทมเพลตใดก็ได้ที่คุณต้องการใช้แล้วคลิก ลองใช้เทมเพลตธีม 'Starter' สำหรับบทช่วยสอนนี้

จากที่นี่ SeedProd จะสร้างเทมเพลตต่างๆ เช่น หน้าแรก โพสต์เดียว หน้าเดียว แถบด้านข้าง ส่วนหัว และอื่นๆ
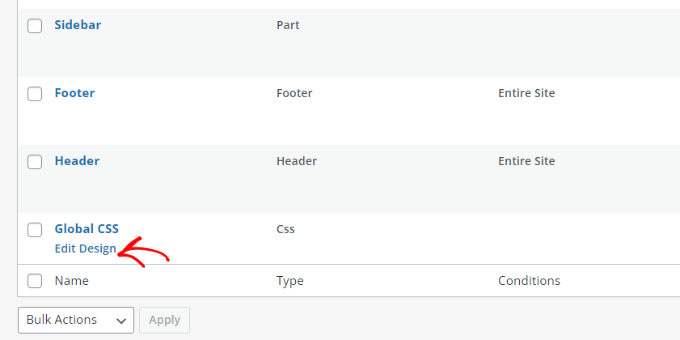
หากต้องการเพิ่มภาพพื้นหลังที่ปรากฏบนเว็บไซต์ทั้งหมดและบนเทมเพลตธีมทั้งหมด ให้ดำเนินการต่อและคลิกตัวเลือก 'แก้ไขการออกแบบ' ภายใต้ Global CSS

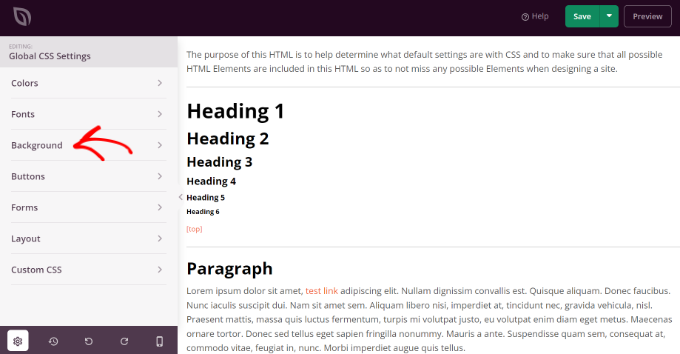
ในหน้าจอถัดไป คุณจะเห็นการตั้งค่า CSS ทั่วโลกที่คุณเปลี่ยนแปลงได้

เพียงคลิกที่ตัวเลือก 'พื้นหลัง'

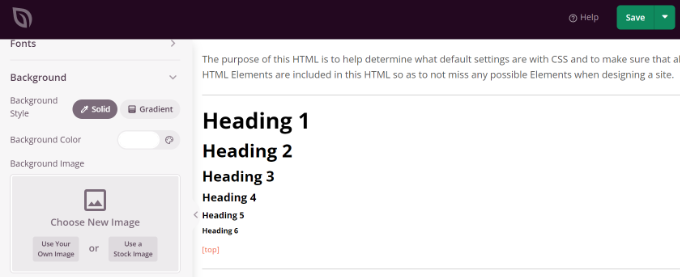
หลังจากนั้น คุณจะเห็นตัวเลือกภาพพื้นหลัง
ไปข้างหน้าและคลิกปุ่ม 'ใช้รูปภาพของคุณเอง' เพื่ออัปโหลดรูปภาพของคุณหรือคลิกปุ่ม 'ใช้รูปภาพในสต็อก' เพื่อค้นหารูปภาพในสต็อกเพื่อใช้เป็นพื้นหลังเว็บไซต์ของคุณ

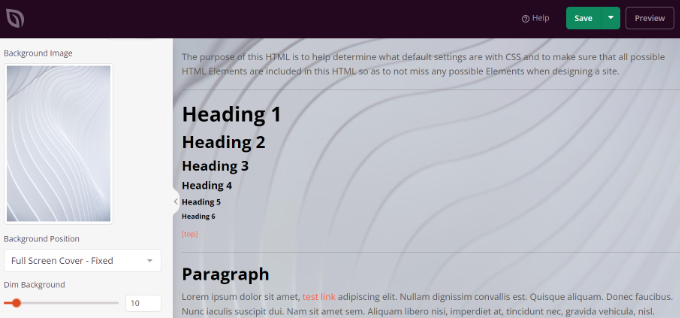
เมื่อคุณเพิ่มภาพพื้นหลังแล้ว ตัวสร้าง SeedProd จะแสดงตัวอย่างแบบสด
ปลั๊กอินยังมีตัวเลือกในการเปลี่ยนตำแหน่งพื้นหลัง คุณสามารถเลือกได้ว่าต้องการใช้หน้าปกแบบเต็มหน้าจอ ใส่ซ้ำ และอื่นๆ หรือไม่
นอกจากนี้ คุณยังสามารถแก้ไขความเข้มของภาพพื้นหลังได้โดยเลื่อนแถบเลื่อน 'Dim Background' ยิ่งคะแนนสูง ภาพก็จะยิ่งมืด

เมื่อคุณแก้ไขภาพพื้นหลังเสร็จแล้ว เพียงคลิกปุ่ม 'บันทึก' ที่ด้านบนและปิดการตั้งค่า Global CSS
หากคุณต้องการเพิ่มภาพพื้นหลังที่กำหนดเองสำหรับส่วนต่างๆ ของเว็บไซต์ของคุณ คุณสามารถแก้ไขเทมเพลตของธีมแต่ละรายการใน SeedProd ได้
สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีสร้างธีม WordPress แบบกำหนดเองได้อย่างง่ายดาย
วิธีที่ 4 เพิ่มภาพพื้นหลังที่กำหนดเองใน WordPress โดยใช้ Plugin
การใช้ปลั๊กอิน WordPress เพื่อเพิ่มภาพพื้นหลังนั้นมีความยืดหยุ่นมากกว่าตัวเลือก WordPress ในตัว
ในการเริ่มต้น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Full Screen Background Pro สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
ปลั๊กอินนี้จะให้คุณตั้งค่าพื้นหลังที่แตกต่างกันสำหรับโพสต์ หน้า หมวดหมู่ และอื่นๆ นอกจากนี้ พวกเขาจะเต็มหน้าจอโดยอัตโนมัติและปรับตัวเองสำหรับอุปกรณ์มือถือ
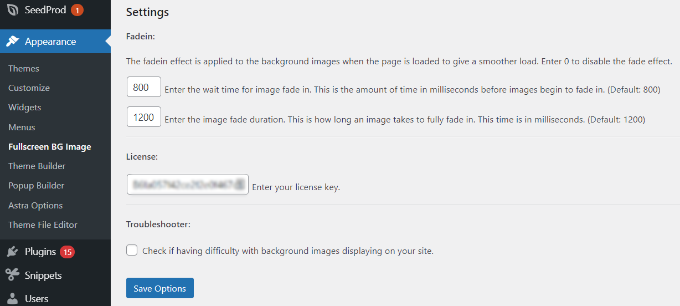
เมื่อเปิดใช้งาน คุณต้องไปที่ ลักษณะที่ ปรากฏ » รูปภาพ BG แบบเต็มหน้าจอ เพื่อกำหนดการตั้งค่าปลั๊กอิน

คุณจะถูกขอให้เพิ่มรหัสใบอนุญาตของคุณ คุณสามารถรับข้อมูลนี้ได้จากอีเมลที่คุณได้รับหลังจากซื้อปลั๊กอินหรือจากบัญชีของคุณบนเว็บไซต์ของปลั๊กอิน
ถัดไป คุณต้องคลิกที่ปุ่ม 'บันทึกตัวเลือก' เพื่อเปิดใช้งานคีย์ของคุณ ตอนนี้คุณพร้อมที่จะเริ่มเพิ่มภาพพื้นหลังไปยังไซต์ WordPress ของคุณแล้ว
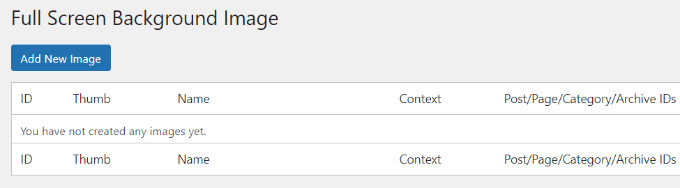
ไปข้างหน้าและคลิกที่ปุ่ม 'เพิ่มรูปภาพใหม่' ในหน้าการตั้งค่าของปลั๊กอิน

ตอนนี้คุณควรเห็นหน้าจออัปโหลดภาพพื้นหลัง
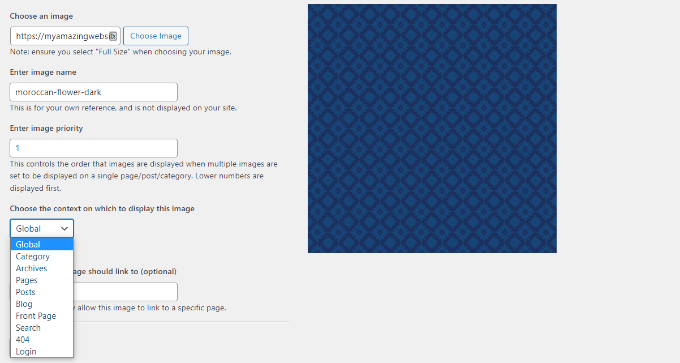
คลิกที่ปุ่ม 'เลือกรูปภาพ' เพื่ออัปโหลดหรือเลือกรูปภาพ ทันทีที่คุณเลือกภาพ คุณจะสามารถดูตัวอย่างภาพสดบนหน้าจอของคุณได้

ถัดไป คุณต้องระบุชื่อสำหรับรูปภาพนี้ ชื่อนี้มีไว้สำหรับคุณเท่านั้น คุณจึงสามารถพิมพ์อะไรก็ได้ที่นี่ สุดท้าย คุณต้องเลือกตำแหน่งที่คุณต้องการใช้เป็นหน้าพื้นหลัง
เมื่อคุณได้เลือกแล้วว่ามันจะเป็นพื้นหลังสำหรับทั้งไซต์ สำหรับโพสต์ หมวดหมู่ ที่เก็บถาวร หรือที่อื่น ๆ อย่าลืมบันทึกการเปลี่ยนแปลงของคุณ
คุณสามารถเพิ่มรูปภาพได้มากเท่าที่คุณต้องการในพื้นที่ต่างๆ ของไซต์ของคุณโดยไปที่หน้า ลักษณะที่ ปรากฏ » หน้ารูปภาพ BG แบบเต็มหน้าจอ และทำตามขั้นตอนนี้ซ้ำ
หากคุณตั้งค่ามากกว่าหนึ่งภาพที่จะใช้ทั่วโลกหรือสำหรับโพสต์ เพจ และหมวดหมู่ ปลั๊กอินจะเริ่มแสดงภาพพื้นหลังเป็นสไลด์โชว์โดยอัตโนมัติ
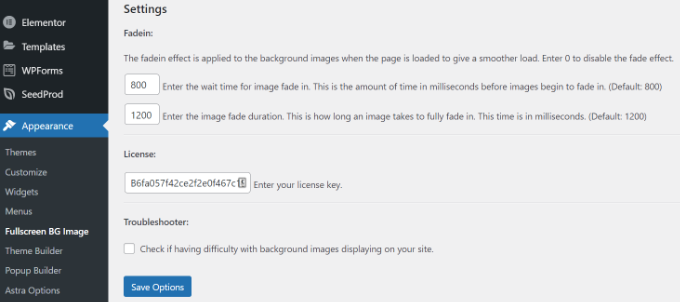
คุณสามารถปรับเวลาที่ใช้สำหรับรูปภาพที่จะค่อยๆ เลือนหายไป และเวลาหลังจากนั้นรูปภาพพื้นหลังใหม่จะเริ่มจางลงในการตั้งค่าปลั๊กอิน

เวลาที่คุณป้อนที่นี่มีหน่วยเป็นมิลลิวินาที 1 วินาที คือ 1,000 มิลลิวินาที หากคุณต้องการให้ภาพพื้นหลังจางลงหลังจากผ่านไป 20 วินาที คุณจะต้องป้อน 20000
อย่าลืมคลิกที่ปุ่ม 'บันทึกตัวเลือก' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
ภาพพื้นหลังสำหรับโพสต์ หน้า และหมวดหมู่
Full Screen Background Pro ยังให้คุณตั้งค่าภาพพื้นหลังสำหรับโพสต์เดียว หน้า หมวดหมู่ แท็ก และอื่นๆ
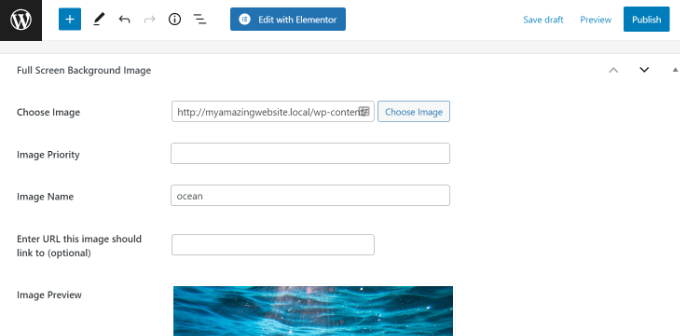
เพียงแก้ไขโพสต์/หน้าที่คุณต้องการแสดงภาพพื้นหลังอื่น บนหน้าจอแก้ไขโพสต์ คุณจะสังเกตเห็นกล่อง 'ภาพพื้นหลังเต็มหน้าจอ' ใหม่ด้านล่างตัวแก้ไขโพสต์

ในการใช้ภาพพื้นหลังสำหรับหมวดหมู่ โพสต์ และเพจ คุณต้องไปที่หน้า ลักษณะที่ ปรากฏ » หน้ารูปภาพ BG แบบเต็มหน้าจอ จากนั้นคลิกที่ปุ่ม 'เพิ่มรูปภาพใหม่'
หลังจากอัปโหลดภาพของคุณแล้ว คุณสามารถเลือกหมวดหมู่ โพสต์ หน้า คลังข้อมูล และตัวเลือกอื่นๆ จากเมนูดรอปดาวน์ 'เลือกบริบทที่จะแสดงภาพนี้'
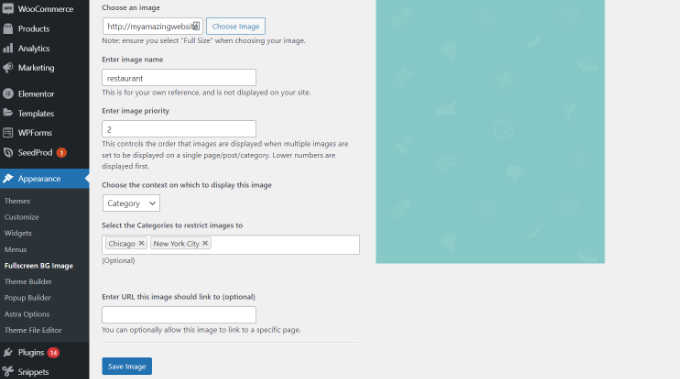
สมมติว่าคุณต้องการแสดงภาพพื้นหลังสำหรับหน้าหมวดหมู่ สำหรับสิ่งนี้ เพียงเลือก 'หมวดหมู่' จากเมนูแบบเลื่อนลง

ปลั๊กอินยังมีตัวเลือกในการจำกัดภาพพื้นหลังสำหรับหมวดหมู่ โพสต์ และหน้าที่เฉพาะเจาะจง
ตัวอย่างเช่น หากคุณต้องการเพิ่มภาพพื้นหลังที่กำหนดเองสำหรับหมวดหมู่เฉพาะ ให้ป้อนชื่อหมวดหมู่ใต้ฟิลด์ 'เลือกหมวดหมู่เพื่อจำกัดรูปภาพไว้เฉพาะ'
อย่าลืมบันทึกภาพของคุณเพื่อจัดเก็บการตั้งค่าของคุณ
คุณได้เพิ่มภาพพื้นหลังสำหรับโพสต์ เพจ และหมวดหมู่ที่ต้องการเรียบร้อยแล้ว
วิธีที่ 5. เพิ่มภาพพื้นหลังโดยใช้ CSS Hero
CSS Hero เป็นปลั๊กอิน WordPress ที่ให้คุณเปลี่ยนแปลงธีมของคุณได้โดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว
คุณสามารถเพิ่มภาพพื้นหลังได้อย่างรวดเร็วในไม่กี่ขั้นตอนง่ายๆ ขั้นแรก คุณต้องติดตั้งและเปิดใช้งาน CSS Hero สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
เมื่อคุณทำเสร็จแล้ว ก็ถึงเวลาเริ่มปรับแต่งเว็บไซต์ของคุณ ตอนนี้เปิดโฮมเพจของคุณในเบราว์เซอร์ของคุณ คุณจะเห็นลิงก์ 'ปรับแต่งด้วย CSS Hero' ในแถบผู้ดูแลระบบของคุณ

หลังจากที่คุณคลิกลิงก์นั้น คุณจะเห็นตัวเลือก CSS Hero เปิดขึ้น วางเมาส์เหนือพื้นที่ที่คุณต้องการเพิ่มรูปภาพ
เมื่อคุณคลิกพื้นที่ที่เลือก คุณจะเห็นตัวเลือก 'พื้นหลัง' ในแถบด้านข้างทางซ้าย

ไปข้างหน้าและคลิก 'พื้นหลัง' เพื่อดูการตั้งค่าสำหรับการเพิ่มรูปภาพ
จากที่นั่น คุณสามารถคลิกที่ 'รูปภาพ' ตอนนี้ คุณสามารถเลือกรูปภาพจาก Unsplash หรืออัปโหลดรูปภาพของคุณเองเพื่อสร้างพื้นหลังได้

เมื่อคุณคลิกที่รูปภาพที่คุณต้องการ คุณจะเห็นปุ่ม 'ใช้รูปภาพ' จากนั้นคุณสามารถเลือกขนาดภาพที่ต้องการได้ คุณสามารถเลือกเวอร์ชันขนาดใหญ่เพื่อขยายหน้าได้
กด 'บันทึกและเผยแพร่' ที่ด้านล่างเพื่อบันทึกภาพพื้นหลังสำหรับเว็บไซต์ของคุณ
วิธีที่ 6 เพิ่มภาพพื้นหลังที่กำหนดเองได้ทุกที่ใน WordPress โดยใช้ CSS Code
ตามค่าเริ่มต้น WordPress จะเพิ่มคลาส CSS หลายคลาสให้กับองค์ประกอบ HTML ต่างๆ ทั่วทั้งไซต์ WordPress ของคุณ คุณสามารถเพิ่มภาพพื้นหลังที่กำหนดเองให้กับบทความ หมวดหมู่ ผู้เขียน และหน้าอื่น ๆ ได้อย่างง่ายดายโดยใช้คลาส CSS ที่สร้างโดย WordPress เหล่านี้
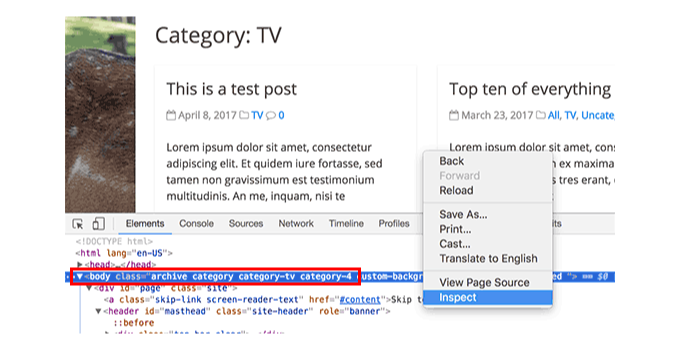
ตัวอย่างเช่น หากคุณมีหมวดหมู่บนเว็บไซต์ที่เรียกว่าทีวี WordPress จะเพิ่มคลาส CSS เหล่านี้ลงในแท็กเนื้อหาโดยอัตโนมัติเมื่อมีคนดูหน้าหมวดหมู่ทีวี
<body class="archive category category-tv category-4">
คุณสามารถใช้เครื่องมือตรวจสอบเพื่อดูว่าคลาส CSS ใดที่ WordPress เพิ่มลงในแท็กเนื้อหา

คุณสามารถใช้คลาส CSS category-tv หรือ category-4 เพื่อจัดรูปแบบหน้าหมวดหมู่นี้ให้แตกต่างออกไป
มาเพิ่มภาพพื้นหลังที่กำหนดเองให้กับหน้าเก็บหมวดหมู่ คุณจะต้องเพิ่ม CSS ที่กำหนดเองนี้ให้กับธีมของคุณ
body.category-tv
background-image: url("https://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
อย่าลืมแทนที่ URL ภาพพื้นหลังและคลาสหมวดหมู่ด้วย URL จากเว็บไซต์ของคุณเอง
คุณยังสามารถเพิ่มพื้นหลังที่กำหนดเองให้กับโพสต์และหน้าแต่ละหน้าได้ WordPress เพิ่มคลาส CSS ด้วยรหัสโพสต์หรือหน้าในแท็กเนื้อหา คุณสามารถใช้โค้ด CSS เดียวกันได้ เพียงแค่แทนที่ .category-tv ด้วยคลาส CSS ที่โพสต์เฉพาะ

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มภาพพื้นหลังใน WordPress คุณอาจต้องการดูคำแนะนำของเราในการเริ่มต้นร้านค้าออนไลน์และซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุด
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
