จะเพิ่มส่วนเวลาทำการโดยใช้ Elementor ได้อย่างไร
เผยแพร่แล้ว: 2024-05-23ต้องการเพิ่มส่วนเวลาทำการบนเว็บไซต์ WordPress ของคุณโดยใช้ Elementor หรือไม่? เยี่ยมมาก คุณมาถูกที่หน้าแล้ว!
ในยุคปัจจุบัน การมีตัวตนบนโลกออนไลน์ถือเป็นสิ่งสำคัญสำหรับธุรกิจทุกขนาด ไม่ว่าจะเป็นร้านค้าเล็กๆ ในพื้นที่หรือบริษัทข้ามชาติ เว็บไซต์ของคุณทำหน้าที่เป็นหน้าร้านเสมือนจริง คอยต้อนรับผู้มีโอกาสเป็นลูกค้าและลูกค้าทุกชั่วโมงของวัน องค์ประกอบสำคัญประการหนึ่งที่สามารถปรับปรุงประสบการณ์ผู้ใช้ได้อย่างมากและช่วยกระตุ้น Conversion คือการแสดงเวลาทำการของคุณอย่างชัดเจน
ในคู่มือนี้ เราจะแนะนำคุณตลอดกระบวนการเพิ่มส่วนเวลาทำการแบบมืออาชีพและปรับแต่งได้ให้กับเว็บไซต์ของคุณโดยใช้เครื่องมืออันทรงพลังสองชนิด: Elementor และวิดเจ็ต PowerPack Business Hours Elementor ผู้สร้างเพจชั้นนำสำหรับ WordPress ช่วยให้ผู้ใช้สามารถสร้างเว็บไซต์ที่สวยงามด้วยอินเทอร์เฟซแบบลากและวางที่ใช้งานง่าย PowerPack ซึ่งเป็นส่วนเสริมสำหรับ Elementor ขยายฟังก์ชันการทำงานด้วยวิดเจ็ตและฟีเจอร์ขั้นสูง
ในตอนท้ายของคู่มือนี้ คุณจะมีส่วนเวลาทำการที่สวยงามซึ่งดูดีและช่วยให้ผู้มีโอกาสเป็นลูกค้าค้นพบข้อมูลที่ต้องการเพื่อมีส่วนร่วมกับธุรกิจของคุณ
มาเริ่มกันเลย!
เพิ่มส่วนเวลาทำการโดยใช้ Elementor และ PowerPack Addons
ไม่ว่าคุณกำลังสร้างเว็บไซต์ใหม่ตั้งแต่ต้นหรือต้องการปรับปรุงเว็บไซต์ที่มีอยู่ การเพิ่มส่วนเวลาทำการเป็นวิธีที่เรียบง่ายแต่มีประสิทธิภาพในการให้ข้อมูลอันมีค่าแก่ผู้เยี่ยมชมของคุณ ด้วย Elementor และ PowerPack คุณสามารถสร้างส่วนเวลาทำการที่ดึงดูดสายตาและเป็นมิตรกับ SEO ซึ่งผสานรวมกับการออกแบบเว็บไซต์ของคุณได้อย่างราบรื่น
ติดตั้งและเปิดใช้งาน Elementor และ PowerPack Addons
ในการเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานทั้งปลั๊กอิน Elementor และ PowerPack Addon บนเว็บไซต์ WordPress ของคุณแล้ว PowerPack ขยายฟังก์ชันการทำงานของ Elementor ด้วยวิดเจ็ตอันทรงพลังมากมาย รวมถึงวิดเจ็ต Business Hours ซึ่งเราจะใช้เพื่อเพิ่มและปรับแต่งส่วนเวลาทำการของคุณ
สร้างเพจใหม่หรือแก้ไขเพจที่มีอยู่
นำทางไปยังหน้าที่คุณต้องการแสดงเวลาทำการของคุณ หากคุณกำลังสร้างหน้าใหม่ เพียงคลิก "เพิ่มใหม่" ใต้ "หน้า" ในแดชบอร์ด WordPress ของคุณ หากคุณกำลังแก้ไขเพจที่มีอยู่ ให้เลือกจากรายการเพจ
เมื่อคุณอยู่ในโปรแกรมแก้ไขเพจแล้ว ให้คลิก "แก้ไขด้วย Elementor" เพื่อเปิดตัวแก้ไข Elementor ซึ่งคุณสามารถปรับแต่งการออกแบบเพจของคุณได้อย่างง่ายดาย
ลากและวางวิดเจ็ตเวลาทำการ
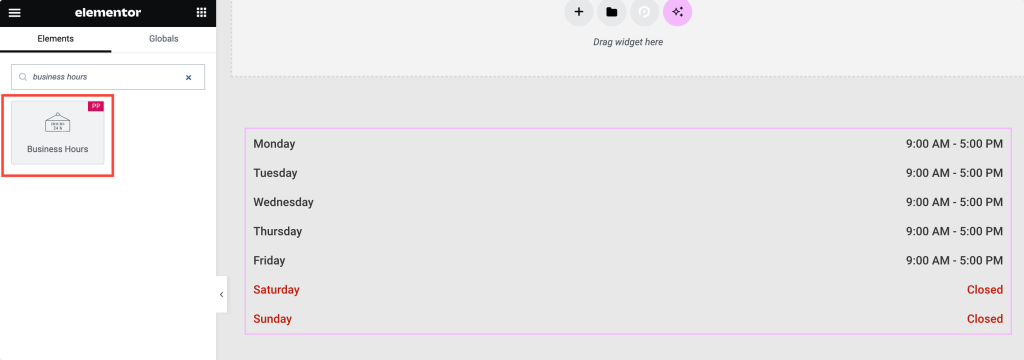
ในตัวแก้ไข Elementor ให้ค้นหาแผงวิดเจ็ตทางด้านซ้ายมือ ที่นี่คุณจะพบกับวิดเจ็ตต่างๆ มากมายให้เลือกใช้งาน
ค้นหาวิดเจ็ต “เวลาทำการ” แล้วลากไปยังส่วนของเพจที่คุณต้องการแสดงเวลาทำการ อย่าลืมตรวจสอบไอคอน “PP” ที่มุมขวาบนของวิดเจ็ต

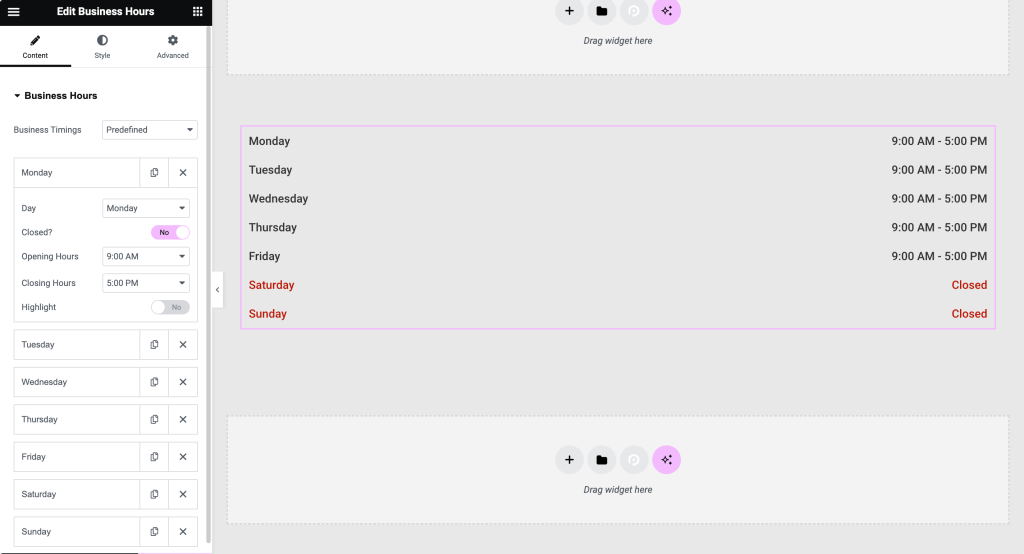
แท็บเนื้อหาของวิดเจ็ตเวลาทำการ
เมื่อคุณเพิ่มวิดเจ็ตเวลาทำการลงในเพจของคุณแล้ว คุณจะเห็นตัวเลือกต่างๆ ที่มีอยู่ในแท็บเนื้อหา
- เลือกระหว่าง "การกำหนดเวลาที่กำหนดไว้ล่วงหน้า" หรือ "การกำหนดเวลาแบบกำหนดเอง" ตามตารางธุรกิจของคุณ ด้วย PowerPack คุณจะมีความยืดหยุ่นในการกำหนดเวลาทำการของคุณตามที่คุณต้องการ
- ปรับแต่งแต่ละวันในสัปดาห์โดยเลือกวันตั้งแต่วันจันทร์ถึงวันอาทิตย์ ไม่ว่าธุรกิจของคุณจะดำเนินการเจ็ดวันต่อสัปดาห์หรือมีเวลาทำการเฉพาะสำหรับวันธรรมดาและสุดสัปดาห์ วิดเจ็ต PowerPack Business Hours สามารถรองรับความต้องการของคุณได้
- สลับตัวเลือก "ปิด" หากธุรกิจของคุณปิดทำการในวันใดวันหนึ่ง คุณลักษณะนี้ช่วยให้คุณให้ข้อมูลที่ชัดเจนแก่ผู้เยี่ยมชมเกี่ยวกับเวลาที่ธุรกิจของคุณเปิดให้บริการ
- ตั้งเวลาเปิดปิดในแต่ละวันได้อย่างง่ายดาย ด้วยอินเทอร์เฟซที่ใช้งานง่ายของ PowerPack คุณสามารถป้อนเวลาทำการของคุณได้อย่างรวดเร็วและแม่นยำ
- หรือใช้ปุ่มสลับ "ไฮไลต์" เพื่อดึงดูดความสนใจไปยังวันที่ระบุ เช่น เวลาทำการพิเศษหรือวันหยุด วันที่ไฮไลต์สามารถปรับแต่งด้วยพื้นหลังและสีข้อความที่ไม่ซ้ำใคร เพื่อให้มั่นใจว่าวันเหล่านั้นโดดเด่นบนเพจของคุณ
- เปิดใช้งานการสลับ "รูปแบบ 24 ชั่วโมง" หากธุรกิจของคุณดำเนินการตามกำหนดเวลา 24 ชั่วโมง โดยให้ความชัดเจนแก่ผู้เยี่ยมชมทั่วโลก
- เลือกระหว่างรูปแบบ "สั้น" หรือ "ยาว" สำหรับวัน เพื่อให้คุณสามารถแสดงชื่อวันในสัปดาห์แบบย่อหรือเต็มได้ตามที่คุณต้องการ

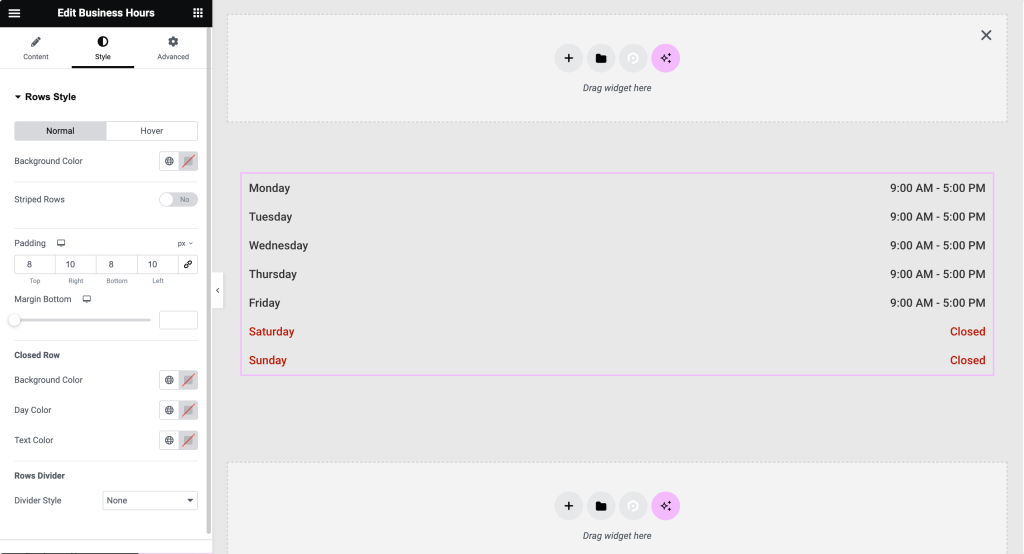
แท็บรูปแบบของวิดเจ็ตเวลาทำการ
เมื่อคุณกำหนดค่าเนื้อหาของส่วนเวลาทำการแล้ว ให้สลับไปที่แท็บสไตล์เพื่อปรับแต่งลักษณะที่ปรากฏ
- ใต้ส่วน "สไตล์แถว" ให้ปรับการตั้งค่า เช่น สีพื้นหลัง แถวลาย และช่องว่างภายใน และปรับแต่งตัวแบ่งแถวและแถวที่ปิด PowerPack ช่วยให้คุณสามารถควบคุมการออกแบบส่วนเวลาทำการของคุณได้อย่างเต็มที่ เพื่อให้มั่นใจว่าจะตรงกับแบรนด์และสไตล์ของเว็บไซต์ของคุณ
- ปรับแต่งตัวเลือกการจัดตำแหน่ง สี และการพิมพ์สำหรับวันและเวลาทั้งใน โหมดปกติ และโหมด โฮเวอร์ ภายใต้ส่วน "เวลาทำการ" ด้วย PowerPack คุณสามารถมั่นใจได้ว่าส่วนเวลาทำการของคุณดูเป็นมืออาชีพและอ่านง่ายบนอุปกรณ์ทุกชนิด

ดูตัวอย่างและเผยแพร่
ก่อนที่จะเผยแพร่การเปลี่ยนแปลงของคุณ ให้ใช้ประโยชน์จากคุณสมบัติการแสดงตัวอย่างสดของ Elementor เพื่อดูว่าส่วนเวลาทำการของคุณจะมีลักษณะอย่างไรบนเว็บไซต์ของคุณ
เมื่อคุณพอใจกับการออกแบบและฟังก์ชันการทำงานของส่วนเวลาทำการของคุณแล้ว ให้คลิกปุ่ม "เผยแพร่" เพื่อทำการเปลี่ยนแปลงบนเว็บไซต์ของคุณ

ห่อ!
ด้วยวิดเจ็ต PowerPack Business Hours คุณสามารถสร้างส่วนเวลาทำการแบบมืออาชีพและปรับแต่งได้ ซึ่งไม่เพียงแต่ปรับปรุงประสบการณ์ผู้ใช้ แต่ยังให้ข้อมูลอันมีค่าแก่ผู้เยี่ยมชมของคุณอีกด้วย อัปเกรดเว็บไซต์ของคุณด้วย PowerPack วันนี้และยกระดับความสามารถในการออกแบบ Elementor ของคุณไปอีกระดับ!
PowerPack Addons สำหรับ Elementor ช่วยให้คุณทำสิ่งต่างๆ ได้มากมาย มีวิดเจ็ตสร้างสรรค์มากกว่า 70 รายการที่คุณสามารถใช้เพื่อปรับแต่งหน้า Elementor ของคุณ หากคุณประสบปัญหาในการทำตามขั้นตอนที่กล่าวถึงในบทความนี้ โปรดติดต่อเราหรือส่งคำถามของคุณในส่วนความคิดเห็น

คุณคิดอย่างไรกับบทช่วยสอนนี้ แชร์หากคุณพบคำแนะนำที่เป็นประโยชน์นี้! เข้าร่วมกับเราบน Twitter, Facebook และ YouTube
เพิ่มเติมจากบล็อก
- วิธีเพิ่ม Breadcrumbs ให้กับเว็บไซต์ Elementor ของคุณโดยใช้ Breadcrumbs Widget
- วิธีสร้างแกลเลอรีวิดีโอ YouTube ใน WordPress โดยใช้ Elementor
- วิธีสร้างเมนูซ้อนทับแบบเต็มหน้าจอใน Elementor [ไม่มีรหัสใด ๆ ]

แสดงความคิดเห็น ยกเลิกการตอบ