วิธีเพิ่มปุ่มในเมนู WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-08การเพิ่มปุ่มลงในเมนูเป็นวิธีที่ยอดเยี่ยมในการเพิ่มชั้นการโต้ตอบและดึงดูดใจเว็บไซต์ของคุณ สามารถใช้ปุ่มเพื่อนำผู้เข้าชมไปยังหน้าหรือส่วนใดส่วนหนึ่งของไซต์ของคุณ หรือเพื่อเรียกป๊อปอัปหรือการดำเนินการ ในบทความนี้ เราจะแสดงวิธีเพิ่มปุ่มใน เมนู WordPress ของคุณ นอกจากนี้เรายังจะครอบคลุมถึงวิธีการจัดรูปแบบปุ่มของคุณให้เข้ากับการออกแบบส่วนที่เหลือของเว็บไซต์ของคุณ
การเพิ่มปุ่มในเมนูส่วนหัวของ WordPress เป็นเรื่องง่าย เมื่อคุณเพิ่มปุ่มลงในเมนูการนำทางส่วนหัว ปุ่มจะทำให้การนำทางมองเห็นได้ชัดเจนขึ้น WordPress อนุญาตให้คุณเพิ่มปุ่มในบทความและหน้า WordPress ของคุณโดยค่าเริ่มต้นโดยใช้บล็อกปุ่ม หากต้องการสร้างปุ่มจากลิงก์ใดๆ ในเมนูการนำทางของ WordPress คุณสามารถแฮ็กได้ คุณสามารถเข้าสู่ลักษณะที่ปรากฏ เปิดตัวปรับแต่ง ทางด้านขวา คุณจะเห็นหน้าตัวอย่างแบบสดของเว็บไซต์ของคุณ รวมถึงการตั้งค่าธีมจำนวนมากทางด้านซ้าย
หากต้องการดับเบิลคลิกแท็บ CSS เพิ่มเติม ให้เลือกจากเมนู คุณจะถูกนำไปที่หน้าจอซึ่งคุณสามารถเลือกโค้ด CSS ที่กำหนดเองได้ เคล็ดลับนี้ช่วยให้คุณเพิ่มปุ่มต่างๆ ลงในเมนูส่วนหัวได้ ในขณะเดียวกันก็เน้นที่ลิงก์ใดๆ ใน เมนูการนำทางของ WordPress คุณสามารถปรับสีพื้นหลัง ลิงก์ข้อความ เพิ่มเส้นขอบ และเปลี่ยนสีลิงก์ได้ในขั้นตอนต่อไปนี้ เมื่อคุณคลิกที่ปุ่มเผยแพร่ การเปลี่ยนแปลงที่คุณทำจะถูกบันทึก
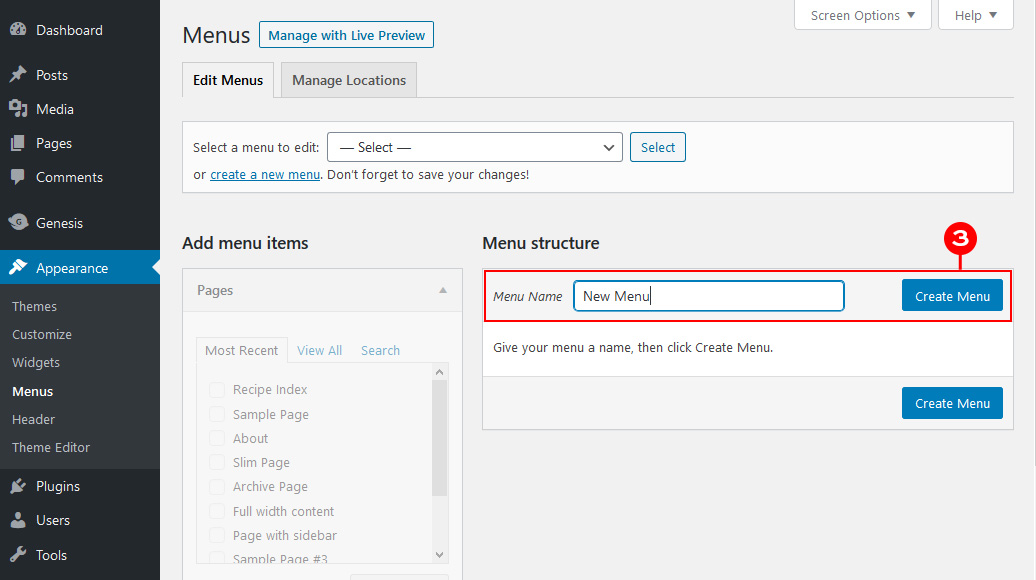
ฉันจะเพิ่มเมนูปุ่มใน WordPress ได้อย่างไร
 เครดิต: www.designerblogs.com
เครดิต: www.designerblogs.comคุณสามารถเปลี่ยนรูปลักษณ์ของเมนู WordPress ได้โดยไปที่ลักษณะที่ปรากฏ หากคุณมีมากกว่าหนึ่งเมนู ให้เลือกหนึ่งเมนูจากเมนูแบบเลื่อนลง คุณต้องรวมรายการเมนูที่จะกลายเป็นปุ่ม หรือคุณสามารถบันทึกค่ากำหนดและกำหนดเวลางานต่อไปได้
วิธีเพิ่มปุ่มในปลั๊กอิน
ขั้นตอนแรกในการเพิ่มปุ่มลงในปลั๊กอินคือทำตามขั้นตอนเหล่านี้ คุณต้องอัปโหลดไฟล์ zip ของปลั๊กอินไปยังเว็บไซต์ของคุณ
ต้องติดตั้งปลั๊กอิน
เลือกปุ่มที่คุณต้องการเพิ่ม จากนั้นคัดลอกโค้ดด้านล่างลงในไฟล์ปลั๊กอิน
คลาสปุ่ม //button_default_bind_button //button_added_button
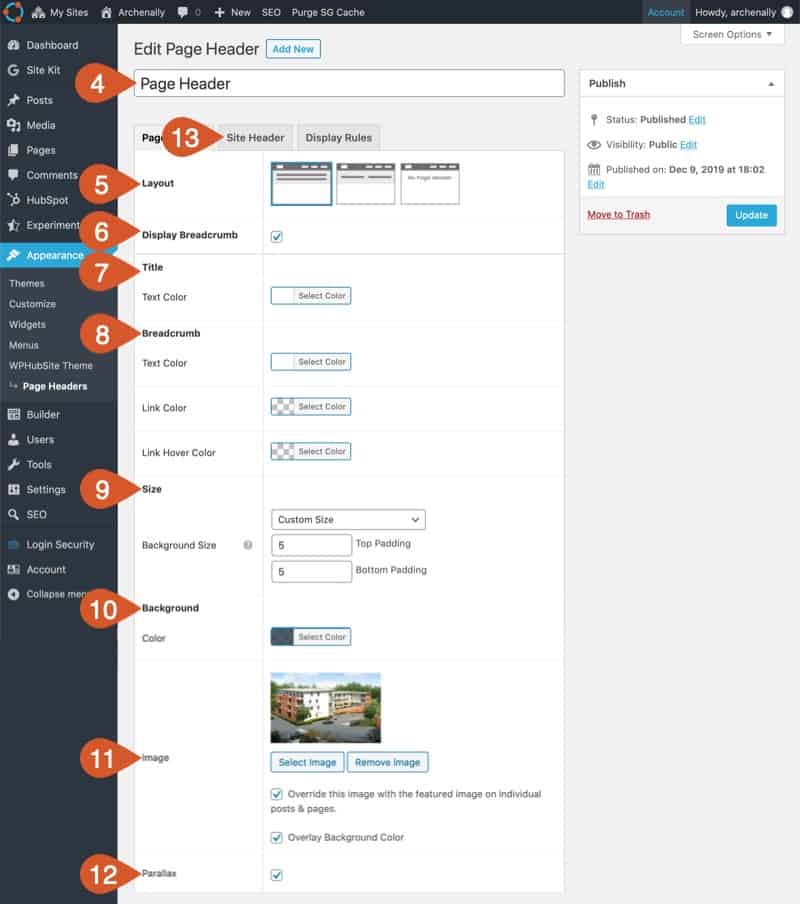
ฉันจะเพิ่มปุ่มในส่วนส่วนหัวใน WordPress ได้อย่างไร
 เครดิต: www.wphubsite.com
เครดิต: www.wphubsite.comเมื่อไปที่ Appearance คุณจะสามารถเข้าถึงเครื่องมือปรับแต่งธีมของ WordPress และคลิกตัวเลือก CSS เพิ่มเติม เพียงใส่ โค้ด CSS ที่กำหนดเอง ของคุณที่นี่ แล้วคลิกเผยแพร่
ตัวอย่างเช่น WordPress ไม่อนุญาตให้คุณเพิ่มแต่ละปุ่มในส่วนหัวของเว็บไซต์ของคุณ อย่างไรก็ตาม คุณสามารถเปลี่ยนลิงก์เมนูในเมนูการนำทางส่วนหัวเป็นปุ่มได้โดยใช้การแปลงปุ่ม นอกจากนี้ เราจะสาธิตวิธีการแทรกและปรับแต่งวิดเจ็ตปุ่มในพื้นที่ส่วนหัวอื่นๆ ที่คุณเลือก หากคุณยังไม่ได้สร้างรายการเมนู รายการนั้นจะอยู่ที่ด้านซ้ายของหน้าจอ และคุณสามารถเพิ่มได้โดยคลิกปุ่มเพิ่มในเมนู จำเป็นต้องทำเครื่องหมายที่ช่องถัดจาก "CSS Classes" ลิงก์ของคุณจะดูแตกต่างออกไป ตราบใดที่คุณมีคลาส CSS ที่กำหนดเองอยู่ในนั้น วิดเจ็ตปุ่ม Qode ช่วยให้คุณสามารถแทรกและปรับแต่งปุ่มได้โดยตรงในพื้นที่ส่วนหัวของคุณ
โปรดอ่านต่อหากต้องการเรียนรู้วิธีการใช้ธีมบริดจ์ เมื่อคุณลดจำนวนพิกเซล ขอบของปุ่มจะคมชัดขึ้น เมื่อคุณเพิ่มจำนวนพิกเซล วงกลมบนปุ่มของคุณจะกลายเป็นมน เราจะแสดงวิธีเพิ่มปุ่มในพื้นที่วิดเจ็ตส่วนหัว คุณสามารถเพิ่มวิดเจ็ตปุ่ม Qode ได้โดยคลิกปุ่มเพิ่มวิดเจ็ตบนวิดเจ็ต จากนั้นคุณสามารถเลือกขนาดของปุ่ม ป้อนข้อความ ลิงก์ เปลี่ยนสี (โฮเวอร์ พื้นหลัง ฯลฯ) และตัวเลือกอื่นๆ อีกมากมาย ส่วนหัวเป็นวิธีที่ยอดเยี่ยมในการกระตุ้นความสนใจของผู้ชมและกระตุ้นให้พวกเขาดำเนินการ การเพิ่มปุ่มลงใน เมนูส่วนหัว ทำได้ง่าย เนื่องจากคุณเพียงแค่ต้องเปลี่ยนรายการเมนูที่มีอยู่โดยกำหนด CSS ที่กำหนดเองให้แล้วจัดรูปแบบ เมื่อเพิ่มไปที่มุมซ้ายบนของพื้นที่วิดเจ็ต รูปภาพด้านล่างจะแสดงปุ่มของเรา
วิธีเพิ่มปุ่มส่วนหัวในเว็บไซต์ WordPress ของคุณ
เพียงอัปโหลดและเพิ่ม ปุ่มส่วนหัว ในเว็บไซต์ WordPress ของคุณ เมื่อคลิกที่ ลักษณะที่ปรากฏ > ส่วนหัว คุณจะไปที่แดชบอร์ดของ WordPress ได้ เลือก 'ปุ่มส่วนหัว' จากเมนูแบบเลื่อนลง หลังจากที่คุณพบแล้ว เพียงคลิกปุ่ม 'ติดตั้ง' เพื่อเปิดปลั๊กอิน หลังจากที่คุณเปิดใช้งานปลั๊กอินแล้ว คุณจะเข้าสู่หน้าตัวเลือก ปุ่มส่วนหัวของคุณจะต้องมีชื่อและข้อความปุ่มเพิ่มในหน้าตัวเลือกด้วย เมื่อคลิกปุ่ม ข้อความปุ่มจะปรากฏขึ้น เมื่อกดปุ่ม ไอคอนจะปรากฏขึ้น ฟิลด์ของการสมัครจะต้องกรอกในทั้งสองกรณี หลังจากที่คุณให้ข้อมูลที่จำเป็นแล้ว ให้คลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เมื่อคุณมีส่วนหัวของเว็บไซต์ของคุณแล้ว คุณจะต้องใส่เข้าไป ส่วนหัวควรแสดงทันทีที่ปุ่มส่วนหัวถูกลากและวางลงในส่วนหัวของเว็บไซต์ หากต้องการเพิ่มปุ่มส่วนหัวในไซต์ WordPress คุณต้องกำหนดปุ่มดังกล่าวก่อน

ฉันจะเพิ่มปุ่มในแถบนำทางได้อย่างไร
ในการเพิ่มปุ่มลงในแถบนำทาง คุณจะต้องสร้าง ปุ่มที่กำหนดเอง โดยใช้ HTML และ CSS จากนั้นคุณสามารถเพิ่มปุ่มลงในแถบนำทางโดยใช้คลาส 'nav-item'
เป้าหมายของบทเรียนนี้คือการสอนวิธีสร้าง ปุ่มที่โดดเด่น ยิ่งขึ้นในแถบนำทาง เมื่อกดเมาส์บนองค์ประกอบในแถบนำทาง เมนูแบบเลื่อนลงจะปรากฏขึ้น คุณสามารถใช้องค์ประกอบใดก็ได้เพื่อเข้าถึงเมนูแบบเลื่อนลง ตัวอย่างเช่น สามารถเข้าถึงองค์ประกอบปุ่มได้ ในการวางตำแหน่งปุ่มอย่างถูกต้อง ให้ล้อมองค์ประกอบไว้รอบๆ และองค์ประกอบ class=dropdown-content ที่อยู่รอบๆ ด้วยสีพื้นหลัง ช่องว่างภายใน และองค์ประกอบการจัดสไตล์อื่นๆ เราได้ทำให้แถบนำทางและลิงก์ไปยังแถบนำทางนั้นน่าสนใจยิ่งขึ้น คลาสเนื้อหาแบบเลื่อนลงประกอบด้วยเมนูดรอปดาวน์จริง การแสดงผลจะปรากฏบนกระดานเลื่อนที่ด้านล่างของหน้า เราใช้คุณสมบัติ box-shadow เพื่อทำให้เมนูดรอปดาวน์ดูเหมือนการ์ดมากกว่าเป็นเส้นขอบ
หากคุณชอบการนำทางแบบ 3 ปุ่ม ให้เลือก ระบบ ท่าทางสัมผัส แล้วแตะการนำทางแบบ 3 ปุ่มเพื่อดำเนินการต่อ คุณสามารถเปลี่ยนลำดับของปุ่มเหล่านี้ได้โดยเลือกปุ่มที่ด้านล่างของหน้าจอ หรือเลือก ปุ่มการนำทาง จากเมนูการแสดงผล จากนั้นแตะแถบนำทาง เมื่อคุณแตะที่รายการ คุณสามารถเลือกระหว่างการนำทางด้วยการปัดและแถบนำทางที่ปรากฏขึ้นจากด้านล่างของหน้าจอเมื่อคุณแตะที่รายการนั้น การปัดนิ้วของคุณไปรอบๆ หน้าจอสามารถทำได้โดยใช้ท่าทางการปัด ง่ายพอๆ กับการแตะนิ้วจากด้านบนของหน้าจอลงด้านล่าง
การเพิ่มปุ่มแถบนำทาง
ในการเพิ่ม ปุ่มแถบนำทาง ไปยังกระดานเรื่องราว ให้เปิดใช้งาน ลบตัวควบคุมมุมมองที่คุณมีอยู่แล้ว กด cmd, shift, l แล้วมองหาตัวควบคุมการนำทาง กระดานเรื่องราวจะปรากฏขึ้นเมื่อคุณลากรูปภาพนั้น ในการทำให้เป็นตัวควบคุมมุมมองเริ่มต้น ให้เลือกจากตัวตรวจสอบแอตทริบิวต์ คุณต้องเพิ่มปุ่มลงในแถบนำทางเพื่อดำเนินการดังกล่าว ปุ่มจะปรากฏในแถบหากคุณเลือกตัวควบคุมการนำทางจากกระดานเรื่องราว เปลี่ยนชื่อและรูปภาพของปุ่มได้แล้ว
ปุ่มเมนู WordPress Css
หากต้องการไปที่ส่วนลักษณะที่ปรากฏ ให้ไปที่ลักษณะที่ปรากฏ สร้างหน้าเมนูสำหรับแดชบอร์ด WordPress และเชื่อมโยงไปยัง เมนูการนำทาง ของคุณ คุณต้องคลิกปุ่มตัวเลือกหน้าจอที่ด้านบนของหน้า มีตัวเลือกมากมายในเมนูแบบเลื่อนลง คุณต้องทำเครื่องหมายที่ช่องถัดจากตัวเลือก 'คลาส CSS'
ในทางกลับกัน รายการเมนูมักจะเป็นลิงก์ข้อความธรรมดาที่ไม่สุภาพ เมนูของธีม WordPress บางเมนูสามารถปรับแต่งได้ด้วยปุ่ม ปุ่ม หรือลิงก์ข้อความธรรมดาที่เพิ่มลงในเมนูของคุณสามารถเพิ่มจำนวนความสนใจที่เนื้อหาของคุณได้รับ คุณจะสามารถแปลงผู้คนได้มากขึ้นหากคุณได้รับคลิกมากขึ้น ในเมนูแดชบอร์ดของ WordPress คุณสามารถเปิดใช้งานตัวเลือกคลาส CSS ได้โดยการเลือกที่อยู่ถัดจากตัวเลือกนั้น ด้วยยัติภังค์ อักขระอธิบาย และชื่อเฉพาะ คุณสามารถสร้างชื่อคลาส CSS เฉพาะได้ CSS ที่กำหนดเองเป็นวิธีหนึ่งในการเพิ่มลงใน WordPress แต่ก็เป็นหนึ่งในวิธีที่มีราคาถูกที่สุด
สำหรับสีแดง ให้ใช้ #ff0000 รหัสฐานสิบหกสำหรับสี เนื่องจากข้อความสีดำบนพื้นหลังสีแดงดูไม่ดี ฉันจึงทำให้เป็นสีขาว บรรทัดสุดท้ายของโค้ดจะเปลี่ยนสีของพื้นหลังของปุ่มเมื่อเลื่อนไปข้างหน้า ต่อไปนี้คือตัวอย่างบางส่วนของปุ่มประเภทอื่นๆ ที่คุณสามารถสร้างโดยใช้ CSS รายการเมนู ถูกยุบลงในเมนูของอุปกรณ์มือถือเป็นเมนูแฮมเบอร์เกอร์หรืออย่างอื่นที่คล้ายกัน ด้วยเหตุนี้ คุณอาจไม่ต้องการปุ่มเข้าไป โดยเฉพาะอย่างยิ่งถ้ามันดูไม่ดีหรือต้องการโค้ด CSS เพิ่มเติมเพื่อจัดรูปแบบ ดังที่แสดงในตัวอย่างด้านล่าง คุณจะต้องเพิ่มรัศมีเส้นขอบถ้าคุณต้องการปุ่มโครงร่างที่โค้งมนเท่านั้น
การแก้ไขเมนูใน WordPress
คลาส CSS ที่คุณจะต้องใช้สำหรับ รายการเมนู พร้อมให้ดาวน์โหลดแล้ว หลังจากที่คุณคลิก 'เพิ่มใหม่' คุณจะเห็นรายการชั้นเรียนที่ปรากฏที่ด้านบนของหน้าจอ คุณยังสามารถเลือกแถบค้นหาที่ด้านบนของหน้าจอหรือรายการที่ด้านล่าง เพียงคลิกที่ชั้นเรียนที่คุณต้องการเรียนหากต้องการนำไปใช้กับรายการเมนู หลังจากที่คุณทำหน้าต่างตัวเลือกหน้าจอเสร็จแล้ว ให้คลิก 'x' ที่มุมขวาบนเพื่อปิด
วิธีเพิ่มปุ่มในแถบนำทางใน Html
การเพิ่มปุ่มลงใน แถบนำทาง ใน HTML เป็นกระบวนการง่ายๆ ขั้นแรก สร้างองค์ประกอบและเพิ่มองค์ประกอบภายใน จากนั้น เพิ่มองค์ประกอบสำหรับแต่ละปุ่มที่คุณต้องการเพิ่มลงในแถบนำทาง สุดท้าย เพิ่มองค์ประกอบภายในแต่ละองค์ประกอบ
