วิธีเพิ่มปุ่ม Buy Now ใน WordPress (3 วิธี)
เผยแพร่แล้ว: 2022-11-30คุณต้องการเพิ่มปุ่มซื้อเลยใน WordPress หรือไม่?
ไม่ว่าคุณจะขายบริการ การสมัครรับข้อมูล หรือผลิตภัณฑ์ที่จับต้องได้ การมีปุ่มซื้อด่วนทันทีจะช่วยปรับปรุงเส้นทางการซื้อและนำไปสู่การขายที่มากขึ้น
ในบทความนี้ เราจะแสดงให้คุณเห็นถึง 3 วิธีในการเพิ่มปุ่มซื้อทันทีใน WordPress ทีละขั้นตอน

ทำไมต้องเพิ่มปุ่ม Buy Now ใน WordPress?
ปุ่มซื้อเลยเป็นวิธีที่ดีในการลดอัตราการละทิ้งรถเข็นของคุณ ทุกขั้นตอนในกระบวนการจัดซื้อเป็นอีกโอกาสหนึ่งสำหรับลูกค้าที่จะเปลี่ยนใจและละทิ้งรถเข็นของตน
การพาพวกเขาไปที่จุดชำระเงินโดยตรง ผู้ซื้อมีเวลาน้อยลงในการเปลี่ยนใจและเลิกซื้อสินค้า
เนื่องจากปุ่มเหล่านี้ช่วยเร่งกระบวนการซื้อ ปุ่มซื้อเลยยังสามารถปรับปรุงประสบการณ์ของลูกค้าได้อีกด้วย เมื่อการเดินทางของผู้ซื้อรู้สึกง่าย ลูกค้าก็มีแนวโน้มที่จะกลับมาที่ร้านของคุณเรื่อยๆ
คุณมักจะเห็นปุ่มซื้อทันทีบนหน้าผลิตภัณฑ์ แต่บางครั้งก็ใช้ในหน้า Landing Page และหน้าการขายด้วย
ด้วยวิธีนี้ ปุ่มซื้อทันทีช่วยให้ลูกค้าเริ่มต้นกระบวนการซื้อได้โดยไม่ต้องไปที่หน้าผลิตภัณฑ์ ซึ่งอาจเพิ่มอัตราการแปลงสำหรับแคมเปญการตลาดและโฆษณาของคุณ
จากที่กล่าวมา เรามาดูกันว่าคุณสามารถเพิ่มปุ่มซื้อตอนนี้ใน WordPress ได้อย่างไร เพียงใช้ลิงก์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้
วิธีที่ 1. การเพิ่มปุ่ม Buy Now ด้วย WP Simple Pay (ไม่ต้องใช้ปลั๊กอินอีคอมเมิร์ซ)
คุณสามารถเพิ่มปุ่มซื้อตอนนี้อย่างง่ายไปยังหน้า โพสต์ หรือพื้นที่พร้อมใช้วิดเจ็ตใดก็ได้โดยใช้ WP Simple Pay
นี่เป็นตัวเลือกที่ยอดเยี่ยมสำหรับธุรกิจบริการ องค์กรที่ไม่หวังผลกำไร หรือใครก็ตามที่กำลังมองหาตัวเลือกปุ่มซื้อด่วนสำหรับ WordPress
WP Simple Pay เป็นปลั๊กอินการชำระเงิน Stripe ที่ดีที่สุดสำหรับ WordPress ที่ให้คุณรับชำระเงินด้วยบัตรเครดิต, Apple Pay, Google Pay, เดบิตธนาคาร ACH และอีกมากมายโดยไม่ต้องใช้ปลั๊กอินอีคอมเมิร์ซหรือตะกร้าสินค้า สิ่งนี้ทำให้ WP Simple Pay เป็นตัวเลือกที่สมบูรณ์แบบหากคุณต้องการเพิ่มปุ่มซื้อทันทีในหน้าการขายโดยไม่ต้องติดตั้งอะไรพิเศษ
สำหรับคำแนะนำนี้ เราจะใช้ WP Simple Pay เวอร์ชันฟรี
หากคุณต้องการรับการชำระเงินโดยใช้การหักบัญชีธนาคารของ ACH การชำระเงินแบบประจำ การคำนวณภาษีอัตโนมัติ หรือคุณต้องการเพิ่มแผนซื้อตอนนี้จ่ายภายหลังใน WordPress คุณจะต้องอัปเกรดเป็นเวอร์ชันโปร
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WP Simple Pay หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน ปลั๊กอินจะเปิดวิซาร์ดการตั้งค่าโดยอัตโนมัติ ไปข้างหน้าและคลิกปุ่ม 'เริ่มกันเลย'

ในขั้นตอนถัดไป คุณจะต้องเชื่อมต่อบัญชี Stripe กับ WP Simple Pay Stripe เป็นตัวประมวลผลการชำระเงินที่เป็นมิตรกับผู้เริ่มต้นสำหรับเจ้าของเว็บไซต์
ในการเริ่มต้น คลิกที่ปุ่ม 'เชื่อมต่อกับ Stripe'

ในหน้าจอถัดไป คุณสามารถลงชื่อเข้าใช้บัญชี Stripe ที่มีอยู่หรือสร้างบัญชีใหม่ก็ได้
หากคุณมีบัญชี Stripe อยู่แล้ว เพียงพิมพ์ที่อยู่อีเมลและรหัสผ่านสำหรับบัญชีนั้น

WP Simple Pay จะแสดงวิธีเชื่อมต่อบัญชี Stripe กับ WordPress
หากคุณยังไม่ได้ลงทะเบียนกับ Stripe ให้พิมพ์ที่อยู่อีเมลของคุณ จากนั้นทำตามคำแนะนำบนหน้าจอเพื่อสร้างบัญชี Stripe เมื่อคุณลงชื่อเข้าใช้บัญชี Stripe แล้ว ให้คลิกที่ปุ่ม 'สร้างแบบฟอร์มการชำระเงิน'
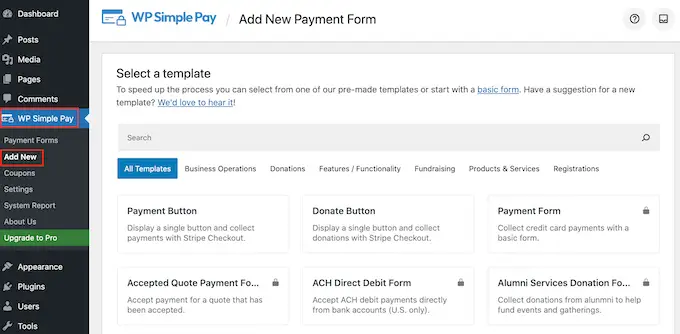
หากคุณคลิกออกจากหน้าจอนี้โดยบังเอิญ ไม่ต้องตกใจ คุณสามารถไปที่หน้าจอเดียวกันได้โดยไปที่ WP Simple Pay » เพิ่มใหม่

ปลั๊กอิน WP Simple Pay ฟรีมีเทมเพลตที่แตกต่างกันสองสามแบบที่สามารถช่วยคุณสร้างแบบฟอร์มการชำระเงินได้อย่างรวดเร็ว คุณสามารถปลดล็อกเทมเพลตเพิ่มเติมได้ด้วยการอัปเกรดเป็น WP Simple Pay Pro รวมถึงเทมเพลตที่เพิ่มปุ่มบริจาค Stripe ใน WordPress
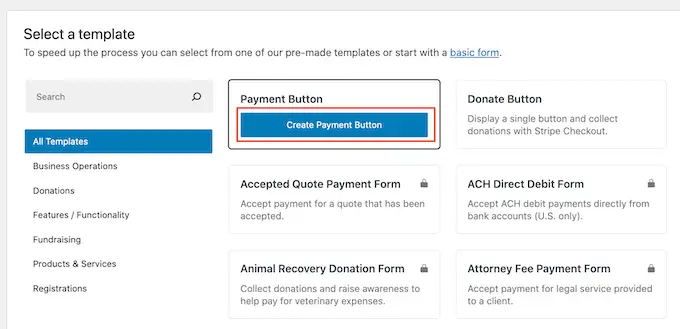
เนื่องจากเราต้องการสร้างปุ่มซื้อทันที ให้วางเมาส์เหนือเทมเพลต 'ปุ่มชำระเงิน' จากนั้นคลิกที่ 'สร้างปุ่มชำระเงิน' เมื่อปุ่มปรากฏขึ้น

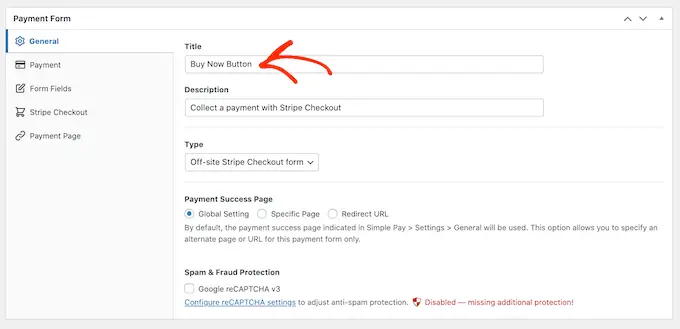
ในฟิลด์ 'ชื่อเรื่อง' ให้พิมพ์ชื่อสำหรับปุ่มซื้อทันทีของคุณ
ชื่อนี้มีไว้สำหรับการอ้างอิงของคุณเท่านั้น ดังนั้นคุณจึงสามารถใช้สิ่งที่คุณต้องการได้

คุณยังสามารถใช้ฟิลด์ 'คำอธิบาย' เพื่อเพิ่มข้อมูลบางอย่างเกี่ยวกับปุ่มของคุณ ย้ำอีกครั้งว่า WordPress จะไม่แสดงข้อมูลนี้แก่ผู้เยี่ยมชมไซต์ของคุณ แต่อาจมีประโยชน์สำหรับการอ้างอิงของคุณเองหรือสำหรับใครก็ตามที่แชร์แดชบอร์ด WordPress ของคุณ
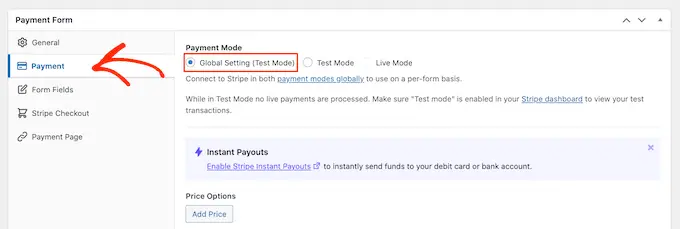
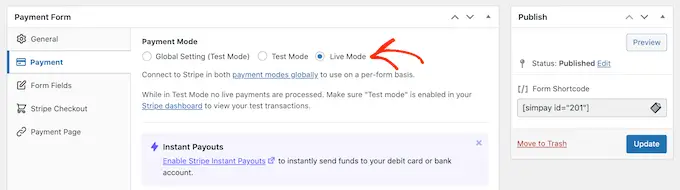
หลังจากนั้น คลิกที่แท็บ 'การชำระเงิน'
ตามค่าเริ่มต้น WP Simple Pay จะสร้างปุ่มของคุณในโหมดทดสอบ หมายความว่าคุณยังไม่สามารถรับการชำระเงินจริงได้
เราขอแนะนำให้เลือกปุ่มตัวเลือก 'การตั้งค่าส่วนกลาง (โหมดทดสอบ)' ไว้ เพื่อให้คุณสามารถทดสอบปุ่มซื้อเดี๋ยวนี้ได้ก่อนที่จะเริ่มรับการชำระเงิน

หากคุณต้องการเริ่มเก็บเงินทันที คุณสามารถเลือกปุ่ม 'โหมดสด' แทนได้
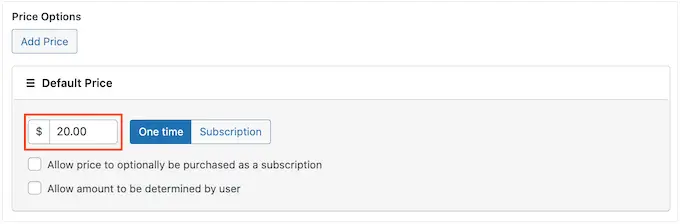
ถัดไป คุณสามารถตัดสินใจได้ว่าปุ่มจะเรียกเก็บเงินจากลูกค้าเป็นจำนวนเท่าใด ดำเนินการต่อและพิมพ์หมายเลขนี้ลงในฟิลด์ 'จำนวนเงินครั้งเดียว'

หมายเหตุ: WP Simple Pay ใช้สกุลเงินดอลลาร์ตามค่าเริ่มต้น หากคุณต้องการรับชำระเงินในสกุลเงินอื่น ให้ไปที่ WP Simple Pay » การตั้งค่า จากนั้น คุณสามารถเลือกแท็บ 'สกุลเงิน' และเลือกสกุลเงินใหม่ได้
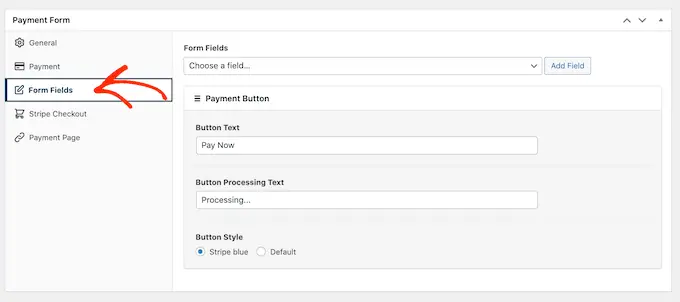
เมื่อคุณทำเสร็จแล้ว ให้เลือกแท็บ 'ช่องแบบฟอร์ม'

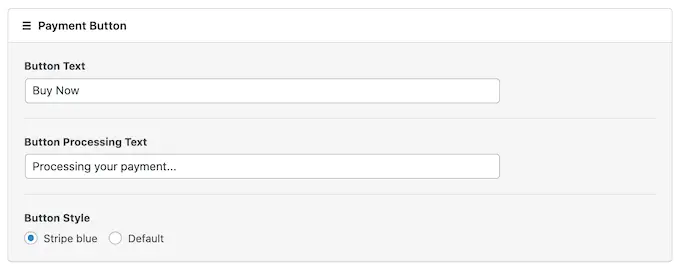
ตามค่าเริ่มต้น ปุ่มของคุณจะมีป้ายกำกับว่า 'ชำระเงินทันที' แต่คุณสามารถเปลี่ยนเป็นอะไรก็ได้ที่คุณต้องการโดยพิมพ์ลงในช่อง 'ข้อความของปุ่ม'
คุณยังสามารถเปลี่ยน 'ข้อความการประมวลผลปุ่ม' ซึ่งเป็นข้อความที่ WP Simple Pay จะแสดงต่อผู้ซื้อในขณะที่กำลังประมวลผลการชำระเงิน

ตามค่าเริ่มต้น WP Simple Pay จะใช้รูปแบบปุ่มเดียวกันกับธีม WordPress ของคุณ
นอกจากนี้ยังมีสไตล์ 'แถบสีฟ้า' ที่คุณสามารถใช้ ดังที่คุณเห็นในภาพต่อไปนี้ หากคุณต้องการใช้รูปแบบปุ่มนี้ เพียงเลือกปุ่มตัวเลือก 'แถบสีน้ำเงิน' ในส่วน 'ปุ่มชำระเงิน'

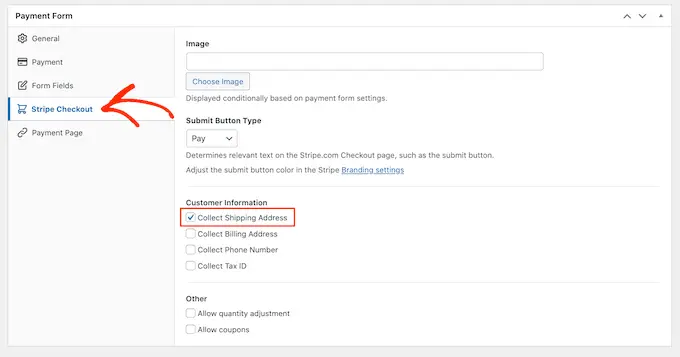
จากนั้นเลือกแท็บ Stripe Checkout และเลือกข้อมูลที่ WP Simple Pay จะรวบรวมจากผู้เยี่ยมชมเมื่อชำระเงิน
ตัวอย่างเช่น หากคุณกำลังขายผลิตภัณฑ์ที่จับต้องได้ คุณจะได้รับที่อยู่สำหรับจัดส่งของลูกค้าโดยทำเครื่องหมายที่ช่อง 'รวบรวมที่อยู่สำหรับจัดส่ง'

หากคุณคิดว่าลูกค้าอาจต้องการซื้อหลายผลิตภัณฑ์ ตรวจสอบให้แน่ใจว่าคุณได้ทำเครื่องหมายที่ช่อง 'อนุญาตการปรับจำนวน'
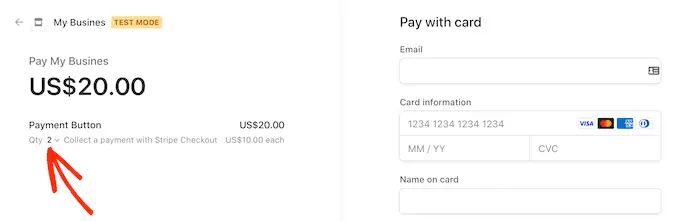
ซึ่งจะเพิ่มเมนูแบบเลื่อนลงในหน้าชำระเงินของ Stripe ซึ่งช่วยให้ลูกค้าสามารถเปลี่ยนจำนวนผลิตภัณฑ์ที่พวกเขากำลังซื้อได้

เมื่อคุณพอใจกับวิธีการตั้งค่าปุ่มซื้อตอนนี้แล้ว ก็ถึงเวลาทำให้ใช้งานได้โดยคลิกที่ปุ่ม 'เผยแพร่'
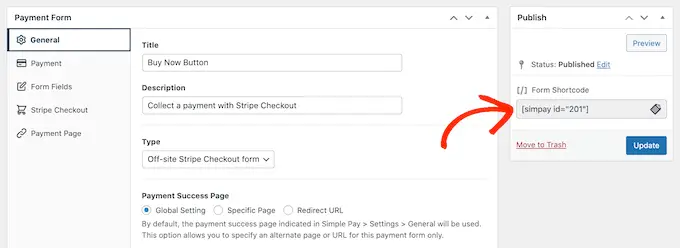
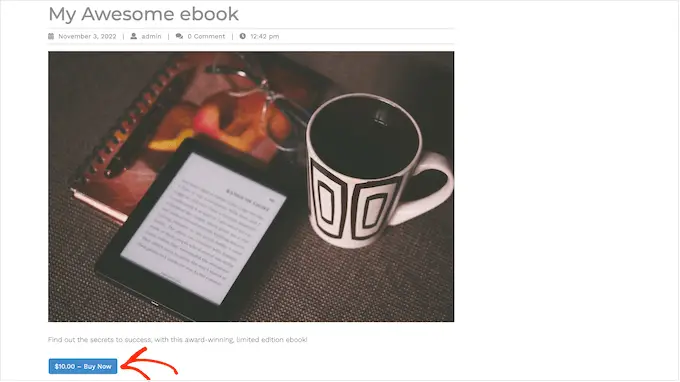
ตอนนี้คุณสามารถเพิ่มปุ่มซื้อตอนนี้ลงในหน้า โพสต์ หรือพื้นที่พร้อมวิดเจ็ต WordPress ใดก็ได้โดยใช้ 'รหัสย่อของแบบฟอร์ม'

สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับวิธีวางรหัสย่อ คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มรหัสย่อใน WordPress
หากคุณเผยแพร่ปุ่มในโหมดทดสอบแล้ว แดชบอร์ด Stripe จะไม่แสดงการชำระเงินใดๆ ที่คุณได้รับในช่วงเวลานี้ ซึ่งทำให้ยากต่อการทดสอบปุ่มซื้อทันที
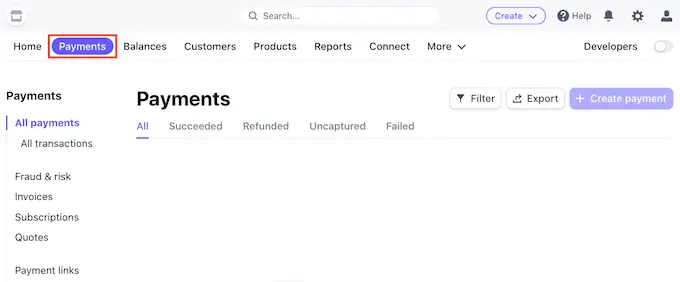
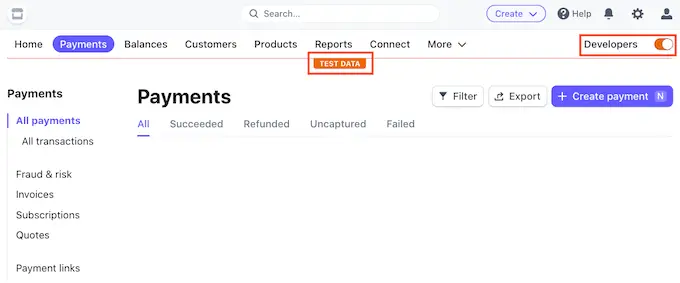
หากต้องการดูธุรกรรมของคุณ คุณจะต้องเปิดใช้งานโหมดทดสอบใน Stripe โดยลงชื่อเข้าใช้แดชบอร์ด Stripe และคลิกที่แท็บ 'การชำระเงิน'

หลังจากนั้น เพียงคลิกที่สลับ 'นักพัฒนา' ที่มุมขวาบน
ทันทีที่คุณทำเสร็จแล้ว คุณสามารถทดสอบปุ่มซื้อเดี๋ยวนี้ และการชำระเงินจะปรากฏในแดชบอร์ด Stripe

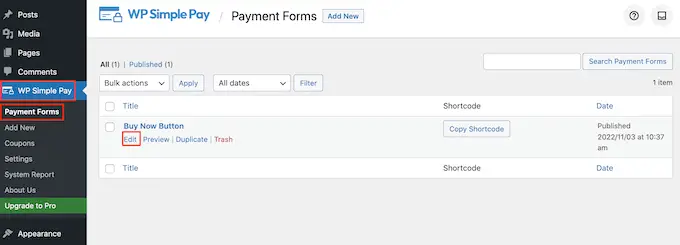
เมื่อคุณทดสอบปุ่มเสร็จแล้ว คุณสามารถเริ่มรับการชำระเงินได้โดยไปที่ WP Simple Pay » แบบฟอร์มการชำระเงิน
ที่นี่ เพียงวางเมาส์เหนือปุ่มซื้อเดี๋ยวนี้ แล้วคลิกลิงก์ 'แก้ไข'

ตอนนี้ คุณสามารถดำเนินการต่อและเลือกแท็บ 'การชำระเงิน' จากนั้นคลิกที่ปุ่มตัวเลือกถัดจาก 'โหมดถ่ายทอดสด'

สุดท้าย คลิกที่ 'อัปเดต' ปุ่มซื้อตอนนี้ของคุณใช้งานได้แล้ว และคุณพร้อมที่จะเริ่มรับการชำระเงินจากผู้เยี่ยมชมของคุณ

วิธีที่ 2: วิธีเพิ่มปุ่มซื้อทันทีในการดาวน์โหลดดิจิทัลของคุณ
WP Simple Pay ให้คุณเพิ่มปุ่มซื้อทันทีในบล็อกหรือเว็บไซต์ WordPress อย่างไรก็ตาม หากคุณต้องการขายการดาวน์โหลดดิจิทัลบน WordPress คุณจะต้องมีปลั๊กอินอีคอมเมิร์ซที่มีฟีเจอร์ซื้อทันที
Easy Digital Downloads เป็นแพลตฟอร์มที่ดีที่สุดในการขายผลิตภัณฑ์ดิจิทัลได้อย่างง่ายดาย อันที่จริง เราใช้ปลั๊กอินนี้เพื่อขายปลั๊กอิน WordPress ระดับพรีเมียมจำนวนมากของเรา
Easy Digital Downloads ช่วยให้คุณเพิ่มปุ่มซื้อทันทีใน WordPress ได้สองสามวิธี
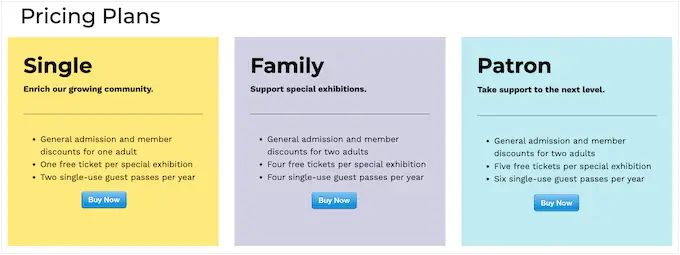
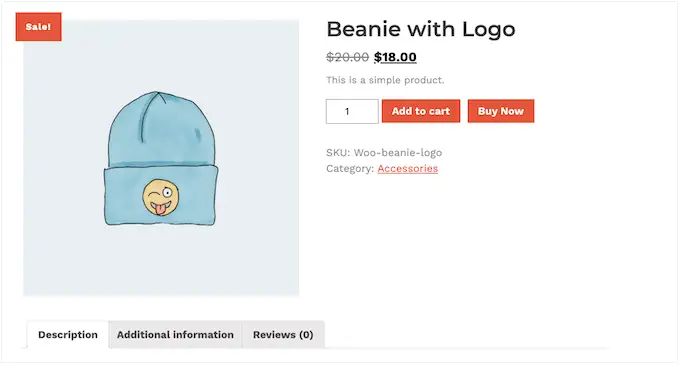
ตามค่าเริ่มต้น Easy Digital Downloads จะแสดงปุ่ม 'เพิ่มในรถเข็น' ในหน้าผลิตภัณฑ์ทั้งหมด อย่างไรก็ตาม คุณสามารถแทนที่ด้วยปุ่มซื้อตอนนี้แทนได้

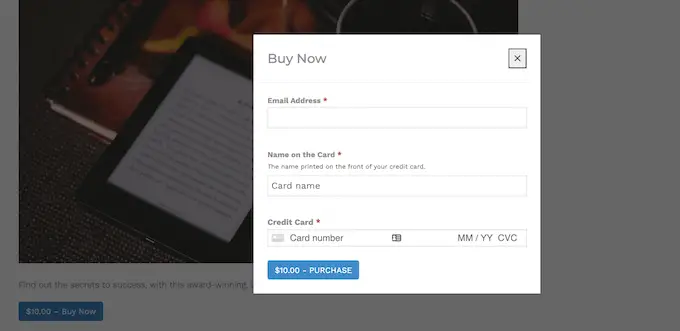
เมื่อลูกค้าคลิกที่ปุ่มที่คุณเห็นในภาพด้านบน พวกเขาจะเห็นป๊อปอัปที่พวกเขาสามารถพิมพ์ที่อยู่อีเมลและรายละเอียดบัตรเครดิตได้
หลังจากนั้น พวกเขาเพียงแค่คลิกที่ 'ซื้อ' เพื่อดำเนินการซื้อผลิตภัณฑ์ต่อไป

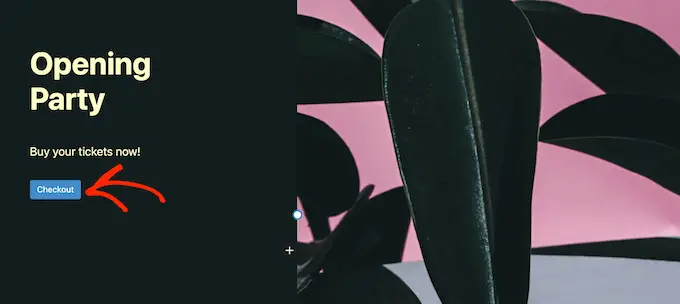
Easy Digital Downloads ยังมาพร้อมกับบล็อก 'ปุ่มซื้อ EDD' ที่คุณสามารถเพิ่มลงในเพจ โพสต์ หรือพื้นที่พร้อมวิดเจ็ต
คุณสามารถเชื่อมต่อบล็อคนี้กับผลิตภัณฑ์ที่ดาวน์โหลดได้ของคุณ จากนั้นผู้เยี่ยมชมสามารถคลิกที่ปุ่มนี้เพื่อเพิ่มสินค้าลงในตะกร้าและไปที่การชำระเงินโดยตรง

ด้วยเหตุนี้เรามาดูทั้งสองวิธี
วิธีเพิ่มปุ่มซื้อทันทีในหน้าสินค้าใดๆ
ในการเริ่มต้น คุณอาจต้องการเพิ่มปุ่มซื้อทันทีในหน้าผลิตภัณฑ์ของคุณ สิ่งนี้ทำให้ลูกค้ามีเวลาน้อยลงในการเปลี่ยนใจและยกเลิกการซื้อ
หากคุณใช้ SiteGround เป็นผู้ให้บริการโฮสติ้ง ระบบจะติดตั้ง Easy Digital Downloads ไว้ล่วงหน้าเพื่อให้คุณสามารถเริ่มใช้ปลั๊กอินได้ทันที
ถ้าไม่ คุณสามารถดูโฮสติ้ง SiteGround EDD และเริ่มต้นเพียง $2.99 ต่อเดือน!
หากคุณใช้ผู้ให้บริการโฮสติ้งรายอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Easy Digital Downloads สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
ในคู่มือนี้ เราจะใช้ปลั๊กอิน Easy Digital Downloads ฟรี เนื่องจากมีทุกสิ่งที่คุณต้องการเพื่อสร้างปุ่มซื้อเดี๋ยวนี้ นอกจากนี้ยังมีเวอร์ชันโปรที่มีคุณลักษณะขั้นสูงเพิ่มเติม เช่น รายการสิ่งที่อยากได้ รางวัลการซื้อ การตรวจสอบการฉ้อโกง และอื่นๆ
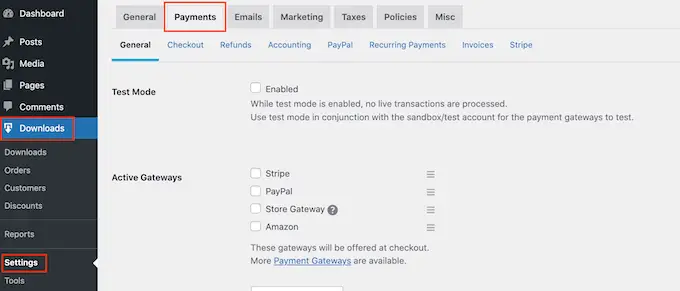
ก่อนที่คุณจะสามารถสร้างปุ่มซื้อตอนนี้ คุณต้องตั้งค่า Stripe หรือ PayPal ก่อน ในการกำหนดค่าเกตเวย์การชำระเงินของคุณ ให้ไปที่ ดาวน์โหลด » การตั้งค่า จากนั้นคลิกที่แท็บ 'การชำระเงิน'

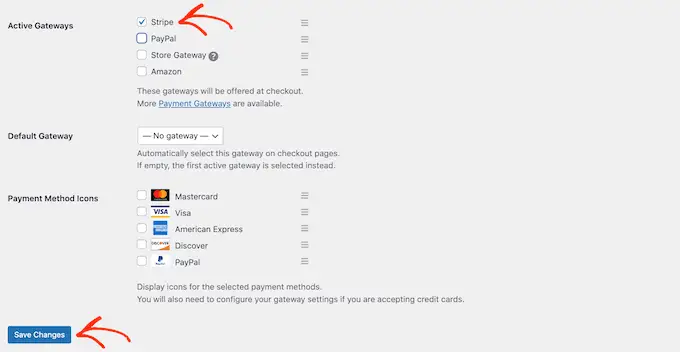
ตอนนี้คุณสามารถทำเครื่องหมายที่ช่องถัดจาก 'PayPal' หรือ 'Stripe' ขึ้นอยู่กับเกตเวย์การชำระเงินที่คุณต้องการใช้
หากคุณเพิ่มช่องทางการชำระเงินหลายช่องทาง คุณจะไม่สามารถสร้างปุ่มซื้อตอนนี้ได้ ดังนั้นการเลือกเพียงช่องทางเดียวจึงเป็นเรื่องสำคัญ
หลังจากตัดสินใจแล้ว ให้คลิกที่ 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ

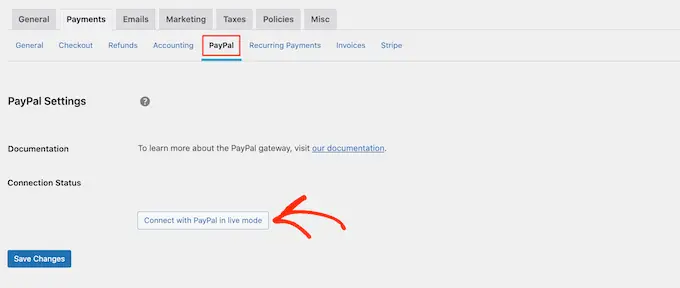
หากคุณต้องการใช้ PayPal ให้คลิกที่แท็บ 'PayPal'
จากนั้น คุณสามารถเลือกปุ่ม 'เชื่อมต่อกับ PayPal ในโหมดออนไลน์'

ซึ่งจะเปิดป๊อปอัปที่คุณสามารถพิมพ์ที่อยู่อีเมลและรหัสผ่านสำหรับบัญชี PayPal ที่คุณต้องการรับการชำระเงิน
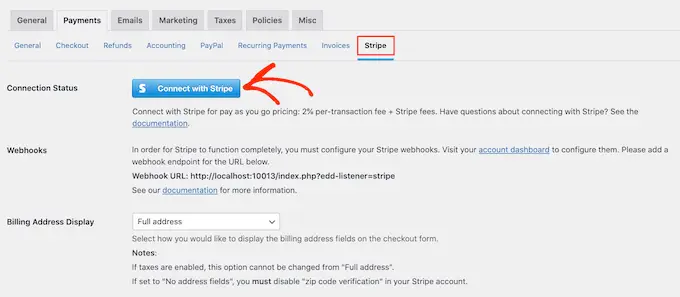
หากต้องการตั้งค่า Stripe แทน ให้คลิกที่แท็บ 'Stripe' จากนั้นเลือก 'Connect with Stripe'

ซึ่งจะเปิดตัวช่วยสร้างการตั้งค่าซึ่งจะช่วยให้คุณเชื่อมต่อเว็บไซต์ของคุณกับ Stripe
หลังจากกำหนดค่าเกตเวย์การชำระเงินของคุณแล้ว อย่าลืมคลิกที่ปุ่ม 'บันทึกการเปลี่ยนแปลง' ตอนนี้คุณสามารถเพิ่มปุ่มซื้อเดี๋ยวนี้ในหน้าผลิตภัณฑ์ Easy Digital Downloads ใดก็ได้
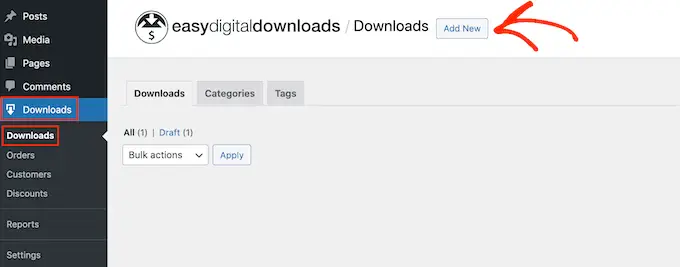
หากต้องการสร้างผลิตภัณฑ์ดิจิทัลชิ้นแรกของคุณ ให้ไปที่ ดาวน์โหลด » ดาวน์โหลด จากนั้นคลิกที่ปุ่ม 'เพิ่มใหม่'

ตอนนี้คุณสามารถเพิ่มชื่อและคำอธิบายสำหรับผลิตภัณฑ์ อัปโหลดรูปภาพ เพิ่มหมวดหมู่และแท็ก และอื่นๆ
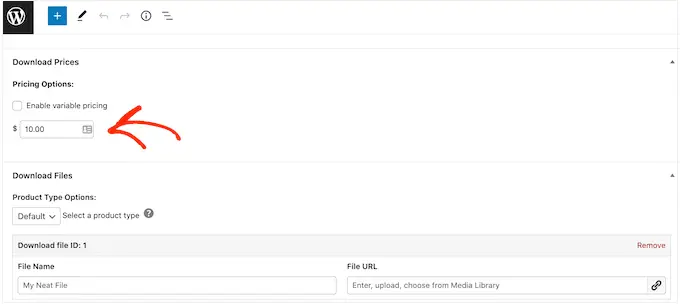
หมายเหตุ: ตามค่าเริ่มต้น Easy Digital Downloads จะกำหนดให้ผลิตภัณฑ์ของคุณเป็นการดาวน์โหลดฟรี สิ่งสำคัญคือการเลื่อนไปที่ส่วน 'ตัวเลือกผลิตภัณฑ์' และพิมพ์ราคาจริงสำหรับผลิตภัณฑ์

ขั้นตอนต่อไปคือการอัปโหลดผลิตภัณฑ์ นี่อาจเป็นการดาวน์โหลด ebook วิดีโอการฝึกอบรม คู่มือ PDF ศิลปะดิจิทัลและกราฟิก หรือไฟล์อื่นใดที่ WordPress รองรับ
เคล็ดลับสำหรับมือโปร: หากคุณต้องการขายประเภทไฟล์ที่ WordPress ไม่รองรับ เช่น รูปภาพ SVG, ไฟล์ PSD หรืออื่นๆ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีอนุญาตประเภทไฟล์เพิ่มเติมใน WordPress
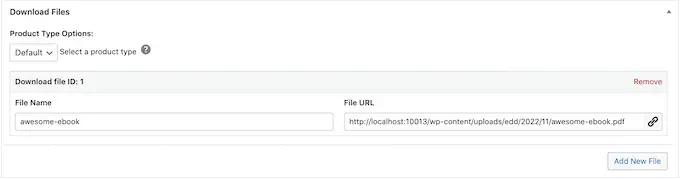
หากต้องการเพิ่มไฟล์ที่ดาวน์โหลดได้ ให้เลื่อนไปที่ส่วน "ดาวน์โหลดไฟล์"
ในช่อง 'ชื่อไฟล์' ให้พิมพ์ชื่อไฟล์ที่ดาวน์โหลดได้ เมื่อคุณทำเสร็จแล้ว ให้คลิกที่ปุ่ม 'อัปโหลดไฟล์'

นี่จะเป็นการเปิดไลบรารีสื่อ WordPress ที่นี่คุณสามารถเลือกไฟล์ที่คุณต้องการขายเป็นการดาวน์โหลดดิจิทัล
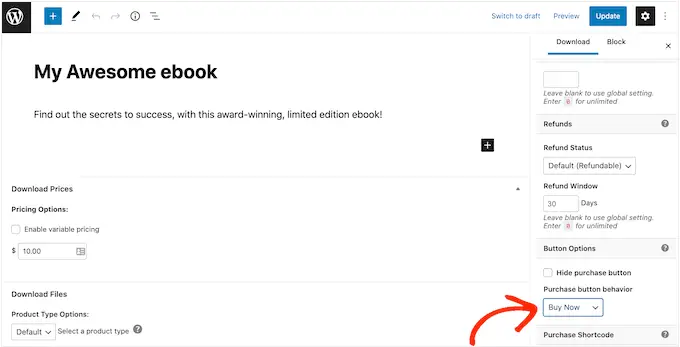
เมื่อคุณพอใจกับวิธีการตั้งค่าผลิตภัณฑ์ของคุณแล้ว ก็ถึงเวลาเพิ่มปุ่มซื้อทันที
ในเมนูด้านขวา ค้นหาส่วน 'ตัวเลือกปุ่ม' ที่นี่ คลิกที่ดร็อปดาวน์ 'ลักษณะการทำงานของปุ่มซื้อ' และเลือก 'ซื้อเลย'

ตอนนี้คุณสามารถเผยแพร่ผลิตภัณฑ์ได้โดยคลิกที่ 'เผยแพร่' ตอนนี้ หากคุณไปที่หน้าผลิตภัณฑ์นี้ คุณจะเห็นปุ่มซื้อทันที
คุณสามารถเพิ่มปุ่มซื้อตอนนี้ในหน้าผลิตภัณฑ์ใดก็ได้โดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
วิธีเพิ่มปุ่ม Buy Now ในหน้าหรือโพสต์ใดๆ
บางครั้งคุณอาจต้องการใช้ปุ่มซื้อเลยในส่วนอื่นๆ ของร้านค้าออนไลน์ของคุณ
ตัวอย่างเช่น หากคุณมีหน้า Landing Page ที่โปรโมตผลิตภัณฑ์ใดผลิตภัณฑ์หนึ่ง คุณอาจอนุญาตให้ลูกค้าเริ่มกระบวนการชำระเงินได้โดยตรงจากหน้า Landing Page นั้น
สิ่งนี้สามารถเพิ่มยอดขายให้กับคุณโดยการกระตุ้นให้เกิดการซื้อ ในขณะเดียวกันก็ลดขั้นตอนหลายขั้นตอนในเส้นทางของผู้ซื้อ
คุณสามารถทำได้อย่างง่ายดายโดยใช้บล็อก 'ปุ่มซื้อ EDD' หากต้องการใช้บล็อกนี้ ก่อนอื่นคุณต้องตั้งค่าเกตเวย์การชำระเงินและสร้างผลิตภัณฑ์อย่างน้อยหนึ่งรายการตามกระบวนการเดียวกันกับที่อธิบายไว้ข้างต้น
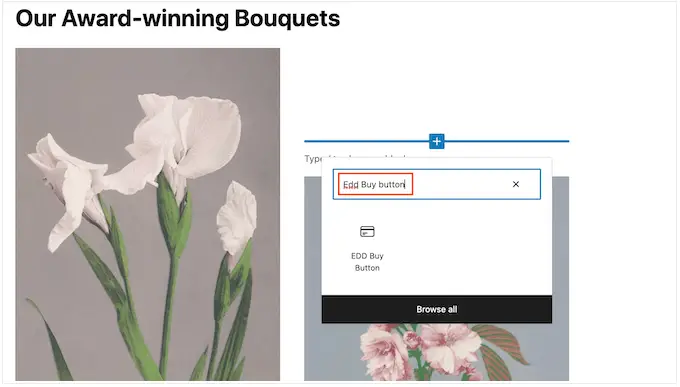
หลังจากนั้น เพียงเปิดเพจหรือโพสต์ที่คุณต้องการเพิ่มปุ่มซื้อตอนนี้ในตัวแก้ไขเนื้อหา จากนั้นคลิกที่ไอคอน '+' และเริ่มพิมพ์ 'ปุ่มซื้อ EDD'

เมื่อบล็อกด้านขวาปรากฏขึ้น ให้คลิกเพื่อเพิ่มลงในเลย์เอาต์ของคุณ
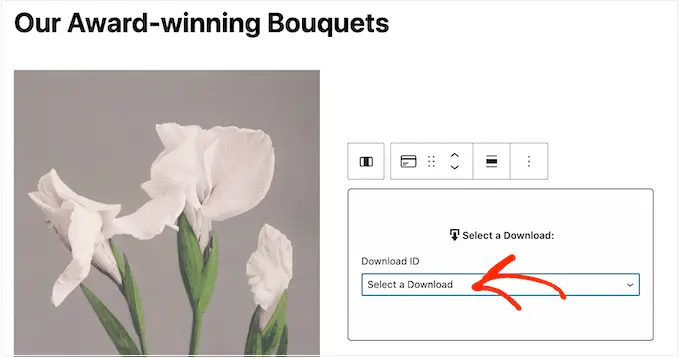
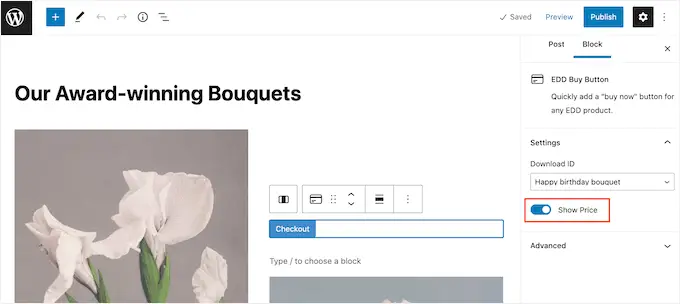
ขณะนี้คุณสามารถเปิดเมนูแบบเลื่อนลง 'เลือกดาวน์โหลด' และเลือกผลิตภัณฑ์ที่จะเพิ่มลงในรถเข็นของลูกค้า

ตามค่าเริ่มต้น Easy Digital Downloads จะแสดงราคาของผลิตภัณฑ์ที่ปุ่มซื้อทันที
หากคุณต้องการซ่อนราคา ให้คลิกเพื่อปิดสวิตช์ 'แสดงราคา'

ตอนนี้คุณสามารถเผยแพร่หรืออัปเดตหน้าเพื่อทำให้ใช้งานได้ ตอนนี้ หากคุณเยี่ยมชมเว็บไซต์ WordPress ของคุณ คุณจะเห็นปุ่มซื้อทันทีที่กำลังทำงาน
วิธีที่ 3 เพิ่มปุ่มซื้อทันทีในร้านค้า WooCommerce ของคุณ
หากคุณเปิดร้าน WooCommerce คุณอาจต้องการเพิ่มปุ่มซื้อทันทีในหน้าผลิตภัณฑ์ของคุณ ซึ่งช่วยให้ลูกค้าเริ่มกระบวนการชำระเงินได้โดยตรงจากหน้าผลิตภัณฑ์ ซึ่งมักจะลดอัตราการละทิ้งรถเข็น
วิธีที่ง่ายที่สุดในการเพิ่มปุ่มซื้อทันทีไปยังร้านค้าออนไลน์ของคุณคือการใช้ปุ่มซื้อทันทีสำหรับ WooCommerce นี่เป็นปลั๊กอินง่ายๆ ที่ไม่ต้องกำหนดค่าใดๆ และเพิ่มปุ่มซื้อทันทีในหน้าผลิตภัณฑ์ทุกหน้าของคุณ

ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เนื่องจากปลั๊กอินไม่มีการตั้งค่าใด ๆ เพียงตรงไปที่หน้าผลิตภัณฑ์ใด ๆ ในร้านค้าออนไลน์ของคุณ ตอนนี้คุณจะเห็นปุ่ม 'ซื้อเลย' ถัดจากปุ่ม 'เพิ่มในรถเข็น' มาตรฐาน
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มปุ่มซื้อทันทีใน WordPress คุณยังสามารถดูคำแนะนำของเราเกี่ยวกับบริการการตลาดผ่านอีเมลที่ดีที่สุดและวิธีรับใบรับรอง SSL ฟรีสำหรับเว็บไซต์ WordPress ของคุณ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
