วิธีเพิ่มช่องทำเครื่องหมายใน WordPress
เผยแพร่แล้ว: 2022-09-14การเพิ่มช่องทำเครื่องหมายใน WordPress เป็นกระบวนการสองขั้นตอน ขั้นแรก คุณต้องเพิ่มช่องทำเครื่องหมายลงในแบบฟอร์มของคุณ ประการที่สอง คุณต้องเพิ่มโค้ดเล็กน้อยลงในไซต์ WordPress เพื่อให้ช่องทำเครื่องหมายใช้งานได้ การเพิ่มช่องทำเครื่องหมายเป็นเรื่องง่าย เพียงไปที่ตัวสร้างแบบฟอร์มของคุณและเพิ่มฟิลด์ใหม่ เลือกประเภทช่อง "ช่องทำเครื่องหมาย" และกำหนดป้ายกำกับ นั่นคือทั้งหมดที่คุณต้องทำ การเพิ่มโค้ดลงในไซต์ WordPress ของคุณนั้นยากขึ้นเล็กน้อย แต่ก็ยังง่ายอยู่ เพียงคัดลอกโค้ดด้านล่างและเพิ่มลงในไซต์ WordPress ของคุณ นั่นคือทั้งหมดที่คุณต้องทำเพื่อเพิ่มช่องทำเครื่องหมายใน WordPress
คุณสามารถเพิ่มช่องทำเครื่องหมายลงใน WordPress Customizer เพื่อรวมฟิลด์อินพุต HTML ประเภทต่างๆ ง่ายเหมือนการเพิ่มช่องกาเครื่องหมายด้วยเครื่องมือปรับแต่ง WordPress โดยกำหนดค่าประเภทของการควบคุมเครื่องมือปรับแต่งที่คุณต้องการเพิ่ม คุณยังสามารถเพิ่มช่องป้อนข้อมูลหรือตัวเลือกใหม่ได้โดยใช้แผงและส่วนที่มีอยู่
ช่องทำเครื่องหมายถูกกำหนดโดย * input type=”checkbox “> ตัวแปร เมื่อคุณกดที่ช่องทำเครื่องหมาย มันจะแสดงเป็นกล่องสี่เหลี่ยมที่ทำเครื่องหมายไว้ (ทำเครื่องหมาย) ในกล่องกาเครื่องหมาย ผู้ใช้สามารถเลือกได้ถึงสามตัวเลือกจากรายการที่จำกัด เมื่อสร้างแนวทางการช่วยสำหรับการเข้าถึง คุณต้องรวม *label
ฉันจะเพิ่มช่องทำเครื่องหมายลงในฟิลด์ที่กำหนดเองใน WordPress ได้อย่างไร
 เครดิต: Stack Exchange
เครดิต: Stack Exchangeในการเพิ่มช่องทำเครื่องหมายลงในฟิลด์ที่กำหนดเองใน WordPress คุณจะต้องสร้างฟิลด์ที่กำหนดเองผ่านเมนูฟิลด์ที่กำหนดเองก่อน เมื่อคุณสร้างฟิลด์ที่กำหนดเองแล้ว คุณจะต้องคลิกที่ปุ่ม 'เพิ่มฟิลด์' และเลือกประเภทฟิลด์ 'ช่องกาเครื่องหมาย' จากนั้น คุณจะสามารถเพิ่มช่องทำเครื่องหมายที่ต้องการลงในฟิลด์ที่กำหนดเองได้
นี่เป็นส่วนที่สองของสองส่วนเกี่ยวกับวิธีเพิ่มฟิลด์กำหนดเองของช่องทำเครื่องหมายในการเชื่อมต่อ ในโพสต์ก่อนหน้านี้ คุณกล่าวว่าคุณควรพิจารณารวมฟิลด์ข้อความที่กำหนดเองก่อนดำเนินการกับฟิลด์นี้ ควรวางข้อมูลโค้ดต่อไปนี้หลังจากที่คุณติดตั้งปลั๊กอินข้อมูลโค้ด รหัสนี้จะสร้าง metabox ใหม่พร้อม ช่องทำเครื่องหมาย เมื่อผู้ใช้ผู้ดูแลลิงก์คลิกที่เมตาบ็อกซ์ เมตาบ็อกซ์นั้นจะปรากฏบนหน้าโปรไฟล์ของพวกเขาโดยอัตโนมัติและจะสามารถเข้าถึงได้ทันที ควรเปิดใช้งานเมตาบ็อกซ์ในฟอร์มก่อนจึงจะสามารถแสดงได้ หากต้องการแสดงฟิลด์ในเทมเพลต คุณต้องเปิดไฟล์ card.php ก่อน ขึ้นอยู่กับเทมเพลตที่คุณใช้ เส้นทางไปยังไฟล์จะแตกต่างกัน
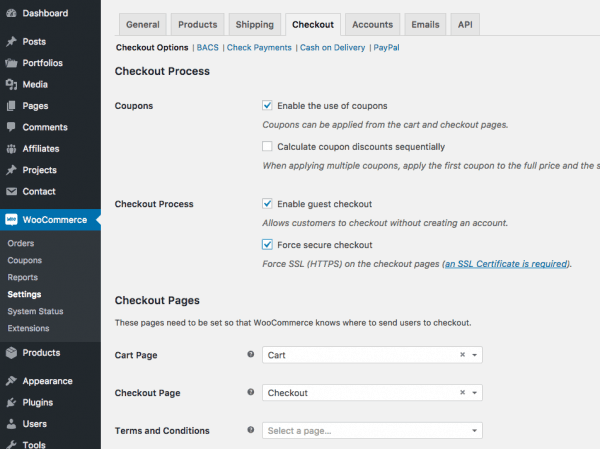
ฉันจะเพิ่มข้อกำหนดและเงื่อนไขลงในช่องทำเครื่องหมายใน WordPress ได้อย่างไร
 เครดิต: willtan.com
เครดิต: willtan.comการเพิ่มข้อกำหนดและเงื่อนไขลงในช่องทำเครื่องหมายใน WordPress เป็นขั้นตอนง่ายๆ ขั้นแรก ให้สร้างหน้าข้อกำหนดในการให้บริการและเพิ่มลิงก์ลงในช่องทำเครื่องหมาย จากนั้นไปที่การตั้งค่า WordPress และเลือกช่องทำเครื่องหมายภายใต้การตั้งค่าข้อกำหนดและเงื่อนไข เลือกหน้าข้อกำหนดและเงื่อนไขที่คุณสร้างจากเมนูแบบเลื่อนลง สุดท้าย คลิกที่ปุ่ม บันทึกการเปลี่ยนแปลง เพื่อบันทึกการเปลี่ยนแปลงของคุณ
คุณสามารถสร้างฟิลด์แบบฟอร์มที่กำหนดเองได้หลากหลายในปลั๊กอิน RegistrationMagic ส่วนข้อกำหนดและเงื่อนไขเป็นหนึ่งในนั้น ฟิลด์นี้เป็นฟิลด์บังคับ เนื่องจากจะเพิ่มช่องกาเครื่องหมายและข้อความ ทั้งหมดด้วยตัวเอง ผู้ใช้ไม่สามารถส่งแบบฟอร์มได้ เว้นแต่จะได้อ่านและยอมรับข้อกำหนดและเงื่อนไขแล้ว ต้องใช้คำว่า “ข้อกำหนดและเงื่อนไข” ในแบบฟอร์มการลงทะเบียนผู้ใช้หลายแบบสำหรับองค์กร ผู้ใช้ต้องกรอกแบบฟอร์มเพื่อให้แบบฟอร์มได้รับการยอมรับ ฟิลด์ใหม่สามารถดูได้ในการแสดงตัวอย่างโดยคลิกที่ลิงค์แสดงตัวอย่างที่ด้านล่างของหน้า Field Manager
ด้วยปลั๊กอิน RegistrationMagic คุณสามารถมั่นใจได้ว่าผู้ใช้ของคุณได้ยอมรับข้อกำหนดและเงื่อนไขบนเว็บไซต์ของคุณแล้ว ปลั๊กอินนี้อนุญาตให้ผู้ใช้เพิ่มฟิลด์นโยบายความเป็นส่วนตัวใน แบบฟอร์ม WordPress ที่ไม่มีช่องทำเครื่องหมาย ตัวอย่างเช่น เมื่อสั่งซื้อสินค้าทางออนไลน์ คุณมักจะเห็นข้อความเช่น "เมื่อชำระเงินแล้วไม่รับเปลี่ยนหรือคืนเงิน"
ปลั๊กอินช่องทำเครื่องหมาย WordPress
 เครดิต: thienthoi.com.vn
เครดิต: thienthoi.com.vnมีปลั๊กอินช่องทำเครื่องหมาย WordPress มากมายที่สามารถช่วยคุณเพิ่มช่องทำเครื่องหมายในบทความและหน้าของคุณ ช่องทำเครื่องหมายเป็นวิธีที่ยอดเยี่ยมในการเพิ่มการโต้ตอบให้กับเนื้อหาของคุณ และสามารถใช้เพื่อสร้างแบบทดสอบ โพล หรือเนื้อหาเชิงโต้ตอบอื่นๆ ปลั๊กอินช่องทำเครื่องหมาย WordPress ที่ได้รับความนิยมมากที่สุด ได้แก่ Quiz And Survey Master, WP Quiz และ Checkbox Survey
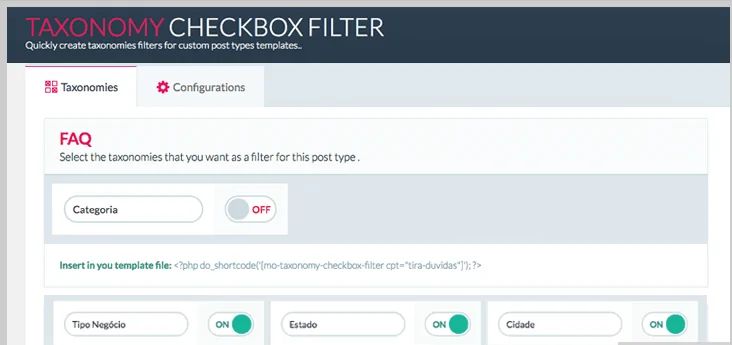
WordPress เพิ่มช่องทำเครื่องหมายในประเภทโพสต์ที่กำหนดเอง
การเพิ่มช่องทำเครื่องหมายให้กับประเภทโพสต์ที่กำหนดเองนั้นเป็นกระบวนการที่ค่อนข้างง่าย ขั้นแรก คุณต้องสร้าง เมตาบ็อกซ์ที่กำหนดเอง โดยใช้ฟังก์ชัน add_meta_box() ฟังก์ชันนี้ใช้พารามิเตอร์สองสามตัว แต่พารามิเตอร์ที่สำคัญที่สุดคือ id, title และ callback รหัสใช้เพื่อระบุเมตาบ็อกซ์ ชื่อถูกใช้เพื่อแสดงชื่อของเมตาบ็อกซ์ และการโทรกลับถูกใช้เพื่อแสดงเนื้อหาของกล่องเมตา เมื่อสร้างกล่องเมตาแล้ว คุณสามารถเพิ่มช่องกาเครื่องหมายลงในช่องได้โดยใช้ฟังก์ชัน add_field() ฟังก์ชันนี้ใช้พารามิเตอร์สองสามตัว แต่พารามิเตอร์ที่สำคัญที่สุดคือ id, label และ callback รหัสใช้เพื่อระบุฟิลด์ ป้ายกำกับใช้เพื่อแสดงป้ายกำกับของฟิลด์ และการโทรกลับใช้เพื่อแสดงเนื้อหาของฟิลด์ เมื่อเพิ่มฟิลด์แล้ว คุณสามารถเพิ่มค่าได้โดยใช้ฟังก์ชัน add_value() ฟังก์ชันนี้ใช้พารามิเตอร์สองสามตัว แต่พารามิเตอร์ที่สำคัญที่สุดคือ id, value และ callback id ใช้เพื่อระบุค่า ค่าที่ใช้ในการตั้งค่าของฟิลด์ และ callback จะใช้เพื่อแสดงเนื้อหาของค่า

ช่องทำเครื่องหมายฟิลด์ที่กำหนดเอง WordPress
หากคุณต้องการเพิ่มฟิลด์ที่กำหนดเองในโพสต์ WordPress คุณสามารถทำได้โดยเพิ่ม ช่องทำเครื่องหมายฟิลด์ที่กำหนดเอง ซึ่งจะช่วยให้คุณสามารถเพิ่มฟิลด์ที่กำหนดเองที่คุณต้องการให้กับโพสต์ได้ จากนั้น คุณสามารถใช้ฟิลด์ที่กำหนดเองเหล่านี้เพื่อเพิ่มข้อมูลใดๆ ที่คุณต้องการลงในโพสต์
การใช้ WCK Custom Fields API เมื่อคุณป้อนช่องทำเครื่องหมาย คุณจะได้รับสตริงหรืออาร์เรย์ ฟังก์ชัน The_cfc_field() แสดงผลค่าภายในลูป Meta Box ของ repeater สร้างรายการสีของฟิลด์ repeater ทั้งหมดโดยใช้ get_fctype(x,y,z) เมื่อใช้เพจ โพสต์ หรือประเภทโพสต์แบบกำหนดเอง เพียงป้อนชื่อฟิลด์ แล้วคลิกช่องทำเครื่องหมาย
กล่องกาเครื่องหมาย HTML
ช่องทำเครื่องหมาย HTML เป็นประเภทขององค์ประกอบอินพุตที่อนุญาตให้ผู้ใช้เลือกอย่างน้อยหนึ่งตัวเลือกจากชุดตัวเลือก ตัวเลือกในชุดจะแสดงด้วยช่องทำเครื่องหมาย ซึ่งผู้ใช้สามารถเลือกหรือยกเลิกการเลือกได้
ช่องทำเครื่องหมายเป็นองค์ประกอบ HTML ที่มีองค์ประกอบ >อินพุตที่มีแอตทริบิวต์ประเภทชื่อ “ช่องทำเครื่องหมาย” กล่องกาเครื่องหมายมักประกอบด้วยชื่อและแอตทริบิวต์ค่าด้วย เมื่อส่งแบบฟอร์มแล้ว เซิร์ฟเวอร์จะได้รับคู่ชื่อ/ค่า ในวิดีโอนี้ เราจะดูตัวอย่างช่องทำเครื่องหมาย การเปลี่ยนขนาดของช่องทำเครื่องหมายสามารถทำได้สองวิธี ในการเริ่มต้น CSS อนุญาตให้คุณตั้งค่าคุณสมบัติความกว้างและความสูง วิธีนี้ยังต้องใช้แอตทริบิวต์บูลีน
ด้วยเหตุนี้ ผู้ใช้ต้องทำเครื่องหมายที่ช่องก่อนเพื่อส่งแบบฟอร์ม วิธี scale() ช่วยให้คุณเปลี่ยนขนาดของช่องทำเครื่องหมาย วิธีนี้ใช้ได้กับทุกคนที่มีเบราว์เซอร์หลัก รวมถึง Mozilla Firefox ในตัวอย่างด้านล่าง ฉันตั้งค่าคุณสมบัติการแปลงเป็นมาตราส่วน (1.5) เพื่อให้เป็นขนาดเริ่มต้นหนึ่งเท่าครึ่ง
คุณทำแบบฟอร์มช่องทำเครื่องหมายได้อย่างไร?
องค์ประกอบแบบฟอร์มช่องทำเครื่องหมายสามารถสร้างได้โดยการระบุ แอตทริบิวต์ช่องทำเครื่องหมาย type= ในแท็ก *input] ขององค์ประกอบ เปิดหรือปิด ช่องทำเครื่องหมายจะถูกสร้างขึ้น โดยมีเพียงสองค่าเท่านั้น: เปิดหรือปิด เมื่อใช้ในองค์ประกอบแบบฟอร์มช่องทำเครื่องหมาย สถานะขององค์ประกอบจะปิด ( ว่าง) แต่จะถูกเลือกเมื่อใช้ในองค์ประกอบแบบฟอร์มช่องทำเครื่องหมาย
คุณสมบัติที่ถูกตรวจสอบของช่องทำเครื่องหมาย
คุณสมบัติที่เลือก ดังแสดงในตัวอย่างต่อไปนี้ มักใช้เพื่อกำหนดว่าช่องทำเครื่องหมายถูกเลือกหรือไม่ สมมติว่าคุณมีแบบฟอร์มที่มีช่องกาเครื่องหมายจำนวนหนึ่งที่คุณต้องการดูว่ามีการเลือกช่องใดไว้หรือไม่ ในรหัสด้านล่าง คุณจะสังเกตเห็นว่าคุณสมบัติที่ทำเครื่องหมายในช่องทำเครื่องหมายแต่ละช่องคือบูลีน var ตรวจสอบ = true; var ช่องทำเครื่องหมาย = form.length; var checkbox = field.checkbox = field.checkbox = field.checkbox ช่องทำเครื่องหมายทั้งหมดในแบบฟอร์มนี้จะเป็นจริงหากเลือกไว้ในรหัส
WordPress Customizer เพิ่มช่องทำเครื่องหมาย
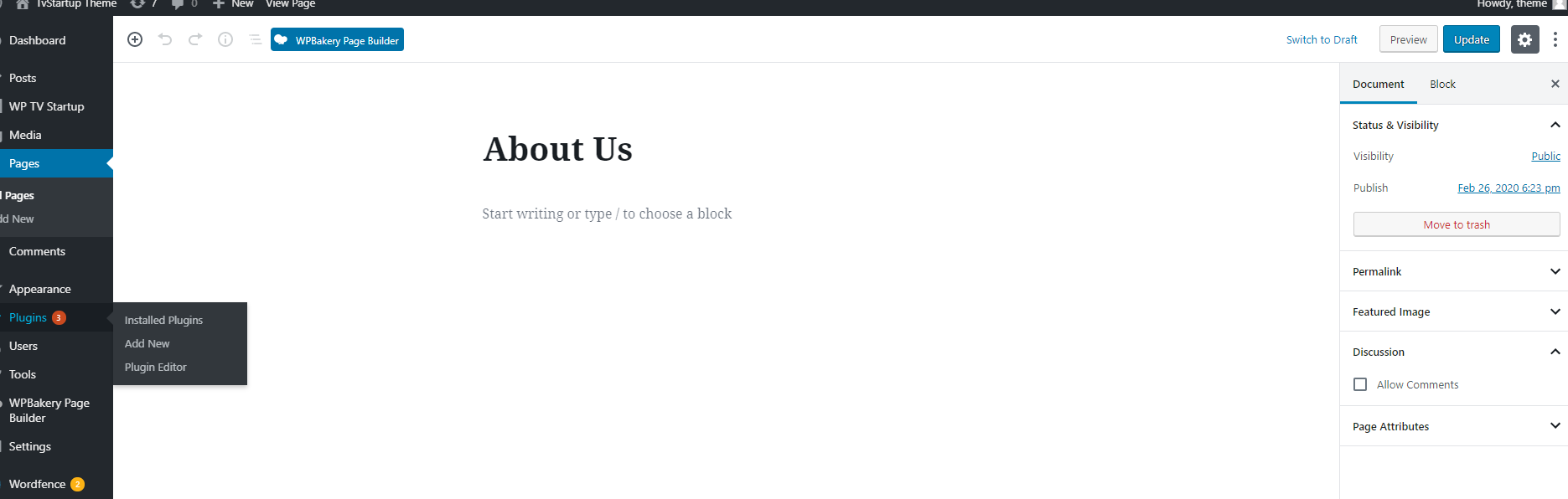
การเพิ่มช่องทำเครื่องหมายให้กับเครื่องมือปรับแต่ง WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มการปรับแต่งระดับพิเศษให้กับเว็บไซต์ของคุณ การเพิ่มช่องทำเครื่องหมายจะทำให้ผู้ใช้สามารถเลือกจากตัวเลือกต่างๆ ได้ ซึ่งจะทำให้ไซต์ของคุณมีเอกลักษณ์และเป็นส่วนตัวมากขึ้น
เมื่อใช้เครื่องมือปรับแต่ง ฉันมีปัญหาในการใส่ช่องทำเครื่องหมายข้างชื่อธีม ถ้าฉันทำเครื่องหมายในช่อง ฉันพบว่าสินค้านั้นไม่มีการเปลี่ยนแปลง ด้วยเหตุนี้ ฉันจึงเชื่อว่าฉันต้องเปลี่ยนค่า $WP_customize_>add_control() ในฟังก์ชัน $WP_customize_>add_control() เป็นค่าที่ไม่ซ้ำ ฉันมีปัญหากับ ค่าช่องทำเครื่องหมาย แต่ตอนนี้ไม่มีอยู่ เฉพาะในกรณีที่ ID วิธี add_setting และ add_control ไม่ตรงกันเท่านั้น ฉันจึงสามารถสร้างปัญหาซ้ำได้ด้วยการไม่ยกเลิกการเลือกช่องทำเครื่องหมาย ฉันใช้รหัสนี้ตามที่อธิบายไว้ด้านล่าง นอกเหนือจากการตรวจสอบว่ามีการทำเครื่องหมายที่ช่องทำเครื่องหมายในเครื่องมือปรับแต่ง WordPress หรือไม่ คุณควรมองหาช่องทำเครื่องหมายที่อยู่ถัดจากช่องทำเครื่องหมาย
กล่องกาเครื่องหมายปรับแต่ง WordPress
ช่องทำ เครื่องหมาย WordPress Customizer ช่วยให้คุณสามารถเพิ่มช่องทำเครื่องหมายลงในไซต์ WordPress ของคุณได้ ช่องทำเครื่องหมายนี้สามารถใช้เพื่อสลับระหว่างการตั้งค่าหรือตัวเลือกต่างๆ ตัวอย่างเช่น คุณสามารถใช้เพื่อเปิดหรือปิดคุณลักษณะบางอย่าง หรือเพื่อเปลี่ยนรูปลักษณ์ของไซต์ของคุณ กล่องกาเครื่องหมายตัวปรับแต่งเป็นวิธีที่ยอดเยี่ยมในการเพิ่มระดับการปรับแต่งพิเศษให้กับไซต์ WordPress ของคุณ
พบปัญหาเมื่อใช้ WordPress Customizer ในช่องกาเครื่องหมาย เมื่อฉันใส่ค่าเริ่มต้นในเครื่องมือปรับแต่ง กล่องกาเครื่องหมายจะถูกเลือกเสมอ ฉันพบบทความที่มีประโยชน์มากในเว็บไซต์นี้เกี่ยวกับการเพิ่มตัวเลื่อนที่ทำงานได้ดี ฉันจะใช้ตัวแปร $css จากเครื่องมือปรับแต่งเพื่อหลีกเลี่ยงการทำซ้ำ h1,h2,h3 เป็นต้นได้อย่างไร คงจะดีถ้าฉันสามารถใช้ปลั๊กอิน Javascript สำหรับเว็บไซต์ของฉันได้ ค่าในเครื่องมือปรับแต่ง wordpress จะต้องเริ่มต้น ฉันเข้าใจวิธีรับข้อมูลจากช่องทำเครื่องหมายใน PHP แต่ใช้งานกับ WordPress ไม่ได้ กล่าวอีกนัยหนึ่ง ฉันต้องการทราบว่าการตั้งค่าในจาวาสคริปต์ที่กำหนดเองคืออะไร
