วิธีเพิ่มแบบฟอร์มการติดต่อใน WordPress ด้วย Elementor
เผยแพร่แล้ว: 2022-09-05การเพิ่มแบบฟอร์มการติดต่อใน WordPress ด้วย Elementor นั้นง่ายมาก คุณสามารถเพิ่มแบบฟอร์มการติดต่อในหน้าหรือโพสต์ใดๆ บนไซต์ WordPress ของคุณได้ และใช้เวลาเพียงไม่กี่นาที วิธีเพิ่มแบบฟอร์มการติดต่อใน WordPress ด้วย Elementor: 1. ติดตั้งและเปิดใช้งานปลั๊กอิน Elementor 2. สร้างเพจหรือโพสต์ใหม่ หรือแก้ไขเพจที่มีอยู่ 3. คลิกปุ่ม 'เพิ่มองค์ประกอบ' 4. ค้นหา 'แบบฟอร์มการติดต่อ' ในไลบรารี Elementor 5. ลากและวางวิดเจ็ตแบบฟอร์มการติดต่อลงบนหน้า 6. กำหนดการตั้งค่าแบบฟอร์มการติดต่อ 7. บันทึกและเผยแพร่หน้าของคุณ นั่นคือทั้งหมดที่มีให้! แบบฟอร์มติดต่อของคุณจะเผยแพร่บนเว็บไซต์ WordPress ของคุณแล้ว
แบบฟอร์มการติดต่อสามารถช่วยให้คุณเข้าถึงผู้ชมเว็บไซต์ของคุณได้ หนึ่งในความท้าทายมากมายในการจัดตั้งธุรกิจออนไลน์คือต้องใช้ความพยายามอย่างมาก สร้างแบบฟอร์มการติดต่อที่สวยงามในเวลาไม่กี่นาทีด้วยปลั๊กอิน WordPress ตัวสร้างแบบฟอร์มที่น่าเกรงขามและ Elementor เราจะแสดงวิธีการสร้างของคุณเองในสามขั้นตอนง่ายๆ ในการเริ่มต้น ใช้ตัวแก้ไขการลากและวางของ Elementor เพื่อสร้างแบบฟอร์มการติดต่อ จากนั้นในหน้าติดต่อเรา ให้คลิกปุ่มติดต่อเราเพื่อแสดงแบบฟอร์มการติดต่อของคุณและเปิดตัวแก้ไขหน้า Elementor โปรดระบุชื่อผู้ส่ง ข้อความ และที่อยู่อีเมลเพื่อให้ติดต่อได้สะดวก
คุณยังสามารถสร้างแบบฟอร์มการติดต่อได้สองแบบ: แบบหนึ่งสำหรับเจ้าของบัญชี และอีกแบบสำหรับผู้เยี่ยมชมเว็บไซต์สมาชิกของคุณ เป็นไปได้ที่จะใช้ Elementor เพื่อโต้ตอบกับรูปแบบต่างๆ คุณควรเริ่มใช้แบบฟอร์มลงทะเบียน เครื่องคิดเลข แบบฟอร์มการบริจาค และแบบฟอร์มอื่นๆ
ไปที่ส่วน Elementor Editor ตัวแก้ไขจะแสดงวิดเจ็ตทั้งหมดหลังจากที่คุณติดตั้งปลั๊กอินแล้ว เมื่อคุณพบ Contact Form 7 คุณจะต้องลากไปยังคอลัมน์ใหม่ หลังจากเสร็จสิ้นกระบวนการ คุณจะถูกนำไปที่ส่วน ' แก้ไขแบบฟอร์มการติดต่อ 7'
ฉันจะเพิ่มแบบฟอร์มให้กับ Elementor ใน WordPress ได้อย่างไร
 เครดิต: www.wpeagle.com
เครดิต: www.wpeagle.comการเพิ่มฟอร์มให้กับ elementor ใน wordpress นั้นง่ายมาก! เพียงสร้าง องค์ประกอบแบบฟอร์มใหม่ และเลือกแบบฟอร์มที่คุณต้องการจากเมนูแบบเลื่อนลง
วิดเจ็ตแบบฟอร์มการลงทะเบียนผู้ใช้ใน Ultimate Addons สำหรับ Elementor ช่วยให้คุณสร้างแบบฟอร์มดังกล่าวได้อย่างง่ายดาย ตรวจสอบว่าเวอร์ชันปลั๊กอินของสหรัฐอาหรับเอมิเรตส์คือ 1.18.0 และโมดูลถูกเปิดใช้งานแล้ว เพียงคลิกที่ลิงก์การตั้งค่าทั่วไปเพื่อกำหนดค่า – บทบาทผู้ใช้ใหม่ เปลี่ยนเส้นทางหลังจากลงทะเบียน หรือซ่อนหลังจากลงทะเบียน ตัวเลือกนี้ นอกเหนือจากการซ่อนแบบฟอร์มการลงทะเบียนและการแสดงข้อความสำเร็จแล้ว ยังมีลิงก์สำหรับเข้าถึงหน้าเข้าสู่ระบบของเว็บไซต์ที่เกี่ยวข้อง ตัวเลือกนี้สามารถพบได้ในแท็บเนื้อหาของส่วนการตั้งค่าทั่วไปของวิดเจ็ต นอกจากนี้ คุณลักษณะนี้ยังมีให้ใช้งาน ซึ่งช่วยให้คุณลงทะเบียนผู้ใช้โดยใช้ ฟิลด์แบบฟอร์มอีเมล เดียว วิดเจ็ตแบบฟอร์มการลงทะเบียนผู้ใช้สำหรับ UAE เป็นผลิตภัณฑ์ที่สามารถใช้ลงทะเบียนผู้ใช้สำหรับเว็บไซต์ได้ คุณสามารถเปลี่ยนแปลงแบบฟอร์มทั้งหมดได้ ทั้งนี้ขึ้นอยู่กับข้อกำหนด คุณยังสามารถดึงส่วนที่บันทึกไว้ของวิดเจ็ตได้จากหน้าการลงทะเบียน หากคุณบันทึกส่วนที่มีวิดเจ็ต
แบบฟอร์มไปที่ Elementor ที่ไหน?
ไฟล์ที่มีไฟล์ที่อัพโหลดจะถูกเก็บไว้ในไดเร็กทอรีเฉพาะภายใต้ 'uploads/elementor/forms/'
วิธีการเปลี่ยนสีของแบบฟอร์มการติดต่อ7
หากต้องการเปลี่ยนสีของแบบฟอร์มติดต่อ ให้ไปที่เมนูองค์ประกอบ สีที่มีอยู่ในหน้านี้สามารถปรับแต่งได้ตามความต้องการของคุณ คุณยังสามารถเปิดหรือปิดช่องแบบฟอร์ม เพิ่มช่องของคุณเอง และเพิ่มข้อความในแบบฟอร์มเมื่อส่งแล้ว
หากคุณต้องการเปลี่ยนแปลงการตั้งค่าอื่นๆ ให้ไปที่แท็บองค์ประกอบแล้วเลือกแบบฟอร์มติดต่อ 7 เมนูการตั้งค่าประกอบด้วยตัวเลือกที่จำเป็นทั้งหมด
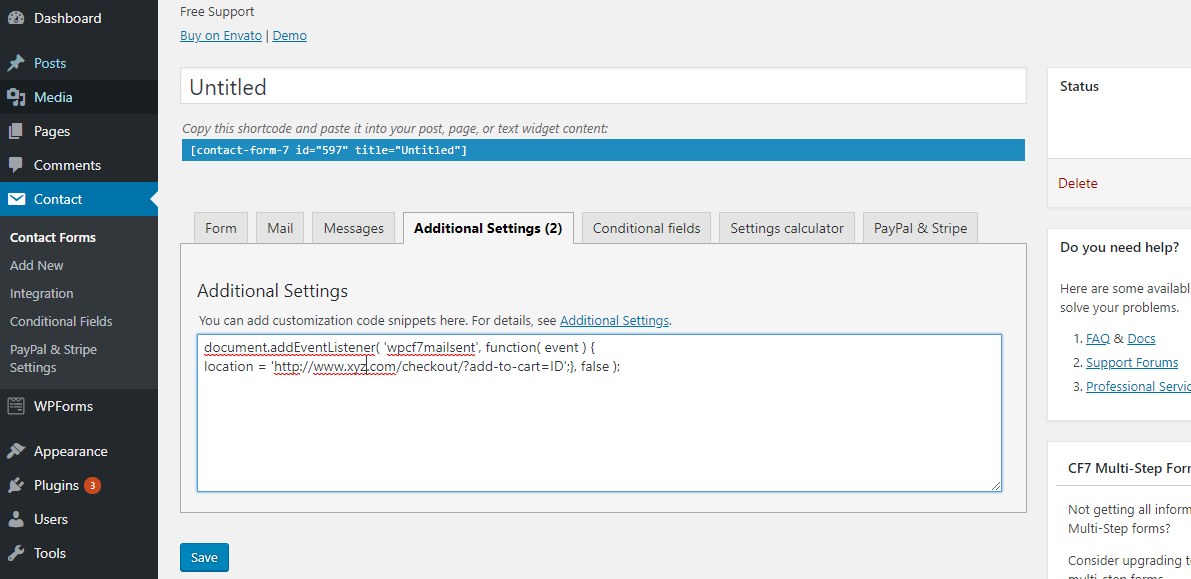
ฉันจะรวมแบบฟอร์มการติดต่อใน WordPress ได้อย่างไร
 เครดิต: Stack Overflow
เครดิต: Stack Overflowมีหลายวิธีที่คุณสามารถรวมแบบฟอร์มการติดต่อเข้ากับ WordPress ได้ วิธีหนึ่งคือการใช้ปลั๊กอิน เช่น Gravity Forms หรือ Contact Form 7 ปลั๊กอินเหล่านี้จะช่วยให้คุณสร้างแบบฟอร์มและฝังลงในหน้าหรือโพสต์ของ WordPress อีกวิธีหนึ่งคือการใช้บริการเช่น Wufoo หรือ JotForm ด้วยบริการเหล่านี้ คุณสามารถสร้างแบบฟอร์มแล้วใช้โค้ดที่ให้มาเพื่อฝังแบบฟอร์มลงในไซต์ WordPress ของคุณ
การเพิ่มแบบฟอร์มการติดต่อลงในเว็บไซต์ของคุณทำให้ผู้เยี่ยมชมสามารถติดต่อคุณได้โดยตรงหากมีคำถามหรือข้อกังวล WordPress สามารถใช้เพื่อสร้างแบบฟอร์มการติดต่อโดยไม่ต้องตั้งโปรแกรม คุณจะสามารถกรอกแบบฟอร์มติดต่อของคุณได้ทันทีหากคุณทำตามขั้นตอนเหล่านี้ หลังจากติดตั้ง WPForms คุณสามารถสร้างแบบฟอร์มการติดต่อใน WordPress ไปที่การตั้งค่าเพื่อกำหนดค่าการแจ้งเตือนและการยืนยันแบบฟอร์มของคุณ เป็นความคิดที่ดีที่จะมีการแจ้งเตือนในพื้นที่สร้างแบบฟอร์มของคุณ หลังจากที่ผู้ใช้ส่งข้อความผ่านแบบฟอร์มการติดต่อบนไซต์ของคุณแล้ว แบบฟอร์มการแจ้งเตือนจะถูกส่งถึงคุณ
บทความนี้จะอธิบายขั้นตอนการสร้างแบบฟอร์มติดต่อใน WordPress หากคุณต้องการเพิ่มแบบฟอร์มการติดต่อ คุณสามารถสร้างหน้าใหม่หรือแก้ไขหน้าที่มีอยู่ได้ หากคุณกำลังใช้ตัวแก้ไขแบบคลาสสิก ให้คลิกปุ่มเพิ่มแบบฟอร์ม ขั้นตอนเดียวที่คุณต้องทำตอนนี้คือคลิกที่แบบฟอร์มที่คุณต้องการ คุณสามารถติดตามจำนวนการดูและการแปลงที่ฟอร์มติดต่อ WordPress ของคุณสร้างขึ้น รวมถึงอัตราการแปลงโดยใช้ฟังก์ชันการติดตาม ปลั๊กอิน MonsterInsights Google Analytics ตรวจจับและติดตามการแปลงโดยอัตโนมัติ เป็นเครื่องมือที่ใช้งานง่ายซึ่งคุณสามารถกำหนดค่าได้ด้วยการคลิกเพียงไม่กี่ครั้ง
ฉันจะเพิ่มแบบฟอร์มการติดต่อ 7 ใน WordPress Elementor ได้อย่างไร
เมื่อคุณพบหน้าเว็บที่คุณต้องการให้ข้อมูลติดต่อของคุณปรากฏแล้ว ให้ใช้ตัว สร้างหน้า Elementor เพื่อเพิ่มลงในหน้านั้น วิดเจ็ต Contact Form 7 สามารถพบได้โดยการค้นหาและลากไปยังเพจ ถัดไป เมนูดรอปดาวน์เทมเพลตฟอร์มจะแสดงขึ้น แบบฟอร์มมีสีขาวอย่างสมบูรณ์บนพื้นผิว
Contact Form 7 เป็นหนึ่งในเครื่องมือ สร้างแบบฟอร์มการติดต่อที่เก่าแก่และเป็นที่นิยม มากที่สุดสำหรับ WordPress ไม่มีคุณลักษณะการรวมในตัวในปลั๊กอิน Contact Form 7 ที่ช่วยให้คุณใช้ Elementor ได้โดยตรง การใช้ Addons ของบริษัทอื่น เช่น PowerPack Addons สำหรับ Elementor ช่วยให้คุณสามารถเปลี่ยน Contact F7 ในตัวแก้ไขแบบสดโดยเลือกในการตั้งค่าของคุณ แบบฟอร์มการติดต่อ 7 ของคุณควรปรากฏในเมนูแบบเลื่อนลง หน้าสามารถเพิ่มหรือเปลี่ยนแปลงได้ด้วยตัวแก้ไข elementor และหน้าที่มีอยู่สามารถแก้ไขได้ เมื่อคุณลากวิดเจ็ต วิดเจ็ตนั้นจะปรากฏบนหน้าเว็บที่คุณเพิ่งสร้างขึ้น คุณสามารถปรับแต่งรูปลักษณ์และการออกแบบของแบบฟอร์มการติดต่อของคุณได้โดยใช้แท็บสไตล์
วิดเจ็ตเครื่องมือจัดแต่งสไตล์ PowerPack Contact Form 7 ให้คุณเพิ่มสไตล์ของคุณเองลงในปุ่มตัวเลือกและปุ่มช่องทำเครื่องหมาย ข้อผิดพลาดสามารถกำหนดรูปแบบและตรวจสอบด้วยการเปลี่ยนแปลงการพิมพ์ การเปลี่ยนสีพื้นหลัง และการเปลี่ยนแปลงขอบและระยะขอบ ชุดวิดเจ็ตเหล่านี้ทำให้ง่ายต่อการสร้าง เว็บไซต์ Elementor ขั้นสูง โดยไม่ต้องเข้ารหัส
แบบฟอร์มติดต่อ Elementor ไม่ทำงาน
หากคุณประสบปัญหาในการทำให้แบบฟอร์มติดต่อ Elementor ทำงานได้ มีบางสิ่งที่คุณสามารถตรวจสอบได้ ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง Elementor เวอร์ชันล่าสุดแล้ว ถัดไป ตรวจสอบการตั้งค่าแบบฟอร์มของคุณเพื่อให้แน่ใจว่าคุณได้เลือกการกระทำของแบบฟอร์มที่ถูกต้อง สุดท้าย ตรวจสอบการตั้งค่าอีเมลของคุณเพื่อให้แน่ใจว่าคุณได้ป้อนที่อยู่อีเมลที่ถูกต้อง

ที่อยู่ IP ของเซิร์ฟเวอร์ของคุณมักจะเป็นสาเหตุของปัญหาที่ทำให้คุณไม่สามารถรับ การส่งแบบฟอร์มการติดต่อ การใช้ระเบียน SPF ใน DNS ของคุณจะทำให้ตัวกรองสแปมตรวจพบที่อยู่ IP นี้ว่าน่าเชื่อถือ ซึ่งสามารถแก้ไขได้โดยใช้ปลั๊กอิน SMTP ซึ่งจะกำหนดเส้นทางอีเมลของคุณผ่านเซิร์ฟเวอร์อีเมลที่คุณกำหนด แทนที่จะเป็นเซิร์ฟเวอร์ที่โฮสต์เว็บไซต์ของคุณ หากอีเมลของคุณไม่เชื่อถือเซิร์ฟเวอร์ที่ส่ง เป็นไปได้มากว่าเป็นเพราะแผนโฮสติ้งที่ใช้ร่วมกันราคาถูก คุณสามารถลดโอกาสในการกรองสแปมโดยการย้ายไซต์ของคุณไปยังพื้นที่ใกล้เคียงที่เป็นที่ต้องการมากขึ้น หากคุณกำลังจัดเก็บการส่งแบบฟอร์มในฐานข้อมูลของคุณ เราขอแนะนำให้คุณใช้ SSL
8 สิ่งที่ควรตรวจสอบหากแบบฟอร์มติดต่อ WordPress ของคุณใช้งานไม่ได้
หากคุณมีปัญหาในการกำหนดค่าแบบฟอร์มการติดต่อ WordPress สิ่งแรกที่คุณควรทำคือตรวจสอบว่ามีการกำหนดค่าอย่างถูกต้อง ตรวจสอบเพื่อดูว่า WordPress มีเวอร์ชันล่าสุดหรือไม่ ถ้ามีเวอร์ชันที่เก่ากว่า คุณอาจไม่มีคุณลักษณะหรือปลั๊กอินที่จำเป็นในการกำหนดค่าแบบฟอร์มการติดต่อ คุณต้องตรวจสอบว่าติดตั้งปลั๊กอินอย่างถูกต้อง ปลั๊กอินบางตัว เช่น Contact Form 7 อาจต้องใช้ปลั๊กอินอื่นเพื่อให้ทำงานได้อย่างถูกต้อง ตรวจสอบว่าแบบฟอร์มติดต่อของคุณเชื่อมต่อกับไซต์ WordPress อย่างถูกต้อง หากไม่เป็นเช่นนั้นจะไม่ปรากฏในพื้นที่ผู้ดูแลระบบ WordPress กรอกที่อยู่อีเมลของแบบฟอร์มติดต่อให้ถูกต้อง หากแบบฟอร์มติดต่อไม่ได้ส่งอีเมล แสดงว่าที่อยู่อีเมลของคุณอาจไม่ถูกต้อง ตรวจสอบให้แน่ใจว่าแบบฟอร์มติดต่อของคุณใช้งานได้ หากแบบฟอร์มติดต่อของคุณไม่ทำงาน คุณจะไม่สามารถส่งแบบฟอร์มได้ ตรวจสอบเพื่อดูว่าไซต์ของคุณยอมรับแบบฟอร์มหรือไม่ หากไม่เป็นเช่นนั้น คุณจะไม่สามารถส่งแบบฟอร์มใดๆ ได้ หากไซต์ของคุณทำงานไม่ถูกต้องในภาษาที่ถูกต้อง แบบฟอร์มการติดต่อของคุณอาจทำงานไม่ถูกต้อง แบบฟอร์มการติดต่อของคุณอาจทำงานไม่ถูกต้องหากเว็บไซต์ของคุณไม่ได้ทำงานบนเซิร์ฟเวอร์ที่ปลอดภัย ตรวจสอบว่าเว็บไซต์ของคุณทำงานบนเซิร์ฟเวอร์ที่ปลอดภัย หากคุณยังคงประสบปัญหาในการส่งหรือดูแบบฟอร์มติดต่อของคุณ โปรดติดต่อเรา เรายินดีที่จะช่วยเหลือคุณในการแก้ไขปัญหาและแก้ไขปัญหา
แบบฟอร์มติดต่อ Elementor ไม่ส่งอีเมล
หากคุณมีปัญหาในการรับแบบฟอร์มติดต่อ Elementor เพื่อส่งอีเมล มีบางสิ่งที่คุณสามารถตรวจสอบได้ ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณได้ป้อนที่อยู่อีเมลที่ถูกต้องในช่อง "ถึง" ถัดไป ตรวจสอบการตั้งค่า "การดำเนินการ" ของแบบฟอร์มเพื่อให้แน่ใจว่าได้ตั้งค่าเป็น "ส่ง" หากตั้งค่าทั้งสองอย่างถูกต้องแล้ว แต่คุณยังไม่ได้รับอีเมล ให้ลองตรวจสอบโฟลเดอร์สแปมเพื่อดูว่ามีการกรองข้อความหรือไม่
อีเมลจาก แบบฟอร์ม Elementor อาจหายไปหรือถูกสแปมในบางครั้ง โปรดดูคำแนะนำด้านล่างสำหรับวิธีแก้ปัญหาและค้นหาข้อความแสดงข้อผิดพลาด Elementor เป็นสิ่งสำคัญเพื่อให้แน่ใจว่าแบบฟอร์มการติดต่อ Elementor ของคุณทำงานอย่างถูกต้อง เราจะติดตั้งปลั๊กอินที่จะแก้ไขปัญหาการส่งอีเมลของคุณหลังจากนั้นไม่นาน Elementor ทำงานอย่างสมบูรณ์บน WPForms Lite เวอร์ชันฟรี ซึ่งใช้งานได้ 100% หากแบบฟอร์มติดต่อของคุณไม่ส่งการแจ้งเตือนไปยัง Elementor อาจเป็นเพราะปลั๊กอินขัดแย้งกัน คุณต้องใส่ที่อยู่ส่งไปยังอีเมลในอีเมลของคุณ
หากแบบฟอร์มของคุณตั้งค่าเป็น Admin_email' แสดงว่าคุณกำลังสื่อสารกับอีเมลผู้ดูแลระบบเริ่มต้นของ WordPress ส่งอีเมลจากเว็บไซต์ WordPress ได้โดยใช้ WP Mail SMTP ซึ่งเป็นปลั๊กอิน WordPress ที่ช่วยให้ส่งอีเมลได้ง่ายขึ้น คุณสามารถใช้เพื่อกำหนดเส้นทางอีเมลของคุณไปยังผู้ให้บริการอีเมลภายนอก เพื่อให้แน่ใจว่าจะไม่สูญหายหรือสแปม หากคุณไม่ทราบว่าควรเลือกผู้ให้บริการอีเมลรายใด SendLayer, SMTP.com หรือ SendinBlue.com เป็นตัวเลือกที่ดี หากคุณใช้ WP Mail SMTP คุณต้องเปิดใช้งานบันทึกอีเมลและสรุปอีเมลรายสัปดาห์ บันทึกอีเมลของเว็บไซต์ของคุณจะถูกเก็บไว้ในการตั้งค่าเหล่านี้ บันทึกนี้สามารถใช้เพื่อระบุว่ามีปัญหาอีเมลหรือไม่
เมื่อคุณส่งคำขอลงทะเบียน Elementor อีเมลยืนยันของคุณจะไม่ถูกจัดส่ง ในการแก้ไขปัญหานี้ คุณต้องติดตั้ง WP SMTP Mail ก่อน นอกจากนี้ หากคุณประสบปัญหาในการส่งอีเมลใน Ninja Forms เรามีคำแนะนำในการแก้ปัญหาสำหรับคุณ
3 วิธีในการแก้ไขการแจ้งเตือนแบบฟอร์มการติดต่อของคุณ
ตรวจสอบว่าแบบฟอร์มติดต่อของคุณได้รับการกำหนดค่าให้ส่งอีเมลไปยังที่อยู่ที่ระบุ
หากไคลเอนต์/ผู้ให้บริการอีเมลของคุณกรองแบบฟอร์มออก การแจ้งเตือนแบบฟอร์มของคุณอาจถือเป็นสแปม
คุณสามารถตรวจสอบให้แน่ใจว่าแบบฟอร์มการติดต่อของ Elementor ได้รับการตั้งค่าอย่างถูกต้องโดยตรวจสอบว่าได้เปิดใช้งานแล้ว
แบบฟอร์มการติดต่อ Elementor การตั้งค่าอีเมล
มีบางสิ่งที่คุณต้องทำเพื่อตั้งค่าอีเมลของคุณสำหรับแบบฟอร์มติดต่อ Elementor ขั้นแรก คุณต้องสร้างแบบฟอร์มการติดต่อ ในการดำเนินการนี้ ให้ไปที่ตัว แก้ไข Elementor แล้วคลิกปุ่มเพิ่มใหม่ เมื่อคุณสร้างแบบฟอร์มติดต่อแล้ว คุณต้องไปที่แท็บการตั้งค่าแล้วคลิกแท็บอีเมล ที่นี่ คุณจะต้องกรอกข้อมูลในฟิลด์ To email ด้วยที่อยู่อีเมลที่คุณต้องการรับการส่งแบบฟอร์ม คุณยังสามารถเพิ่มอีเมลตอบกลับได้หากต้องการรับการตอบกลับการส่งแบบฟอร์มของคุณ ถัดไป คุณต้องไปที่แท็บเทมเพลตอีเมลและเลือกเทมเพลตสำหรับอีเมลของคุณ คุณสามารถเลือกเทมเพลตที่ออกแบบไว้ล่วงหน้าหรือสร้างเทมเพลตแบบกำหนดเองก็ได้ เมื่อคุณมีแม่แบบของคุณพร้อมแล้ว ให้คลิกที่ปุ่มส่ง การตั้งค่าอีเมลของคุณเสร็จสมบูรณ์แล้ว และคุณควรเริ่มรับการส่งแบบฟอร์มไปยังที่อยู่อีเมลของคุณ
เป็นส่วนประกอบของกลุ่มองค์ประกอบแบบฟอร์มของ Jupiter X Core และแสดงถึงองค์ประกอบที่มีประโยชน์ใหม่ใน Elementor เมื่อคุณลากและวางวิดเจ็ตแบบฟอร์มลงในเลย์เอาต์ของคุณ คุณจะได้รับแผงใหม่ทางด้านซ้ายของ Elementor ที่มีการตั้งค่าเฉพาะองค์ประกอบ ในส่วนอีเมล คุณต้องเลือกการตั้งค่าที่เหมาะสม หากฟิลด์นี้ว่างเปล่า การตอบกลับจะถูกส่งไปยังผู้ส่ง คุณยังสามารถเปลี่ยนแปลงได้หากต้องการรวมที่อยู่อีเมลอื่น เราทำให้การส่งอีเมลส่วนบุคคลเป็นเรื่องง่ายด้วย Gromwatik (ฟรีมากถึง 10,000 อีเมลต่อเดือน)
ตัวสร้างแบบฟอร์มติดต่อ
ตัวสร้างแบบฟอร์มการติดต่อเป็นเครื่องมือที่ช่วยให้คุณสามารถสร้างและจัดการแบบฟอร์มที่ผู้เยี่ยมชมสามารถใช้เพื่อติดต่อคุณได้ นี่อาจเป็นวิธีที่ยอดเยี่ยมในการจัดการคำถามของลูกค้า คำติชม หรือแม้แต่โอกาสในการขาย
คุณสามารถประหยัดเวลาในตัวสร้างแบบฟอร์มการติดต่อและปรับแต่งแบบฟอร์มของคุณได้โดยเพียงแค่พิมพ์รายละเอียดที่จำเป็น คุณสามารถสร้างแบบฟอร์มประเภทใดก็ได้ คุณสามารถใช้รหัสย่อเพื่อแสดงแบบฟอร์มที่กำหนดเองของคุณได้ทุกที่ที่มีการเชื่อมต่ออินเทอร์เน็ต แบบฟอร์มการติดต่อนั้นง่ายต่อการกรอกและปรากฏบนหน้าใดๆ รวมถึงหน้าสินค้า คอลเลกชัน หน้าตะกร้าสินค้า และหน้าแรก เป็น แบบฟอร์มการติดต่อที่มีประสิทธิภาพ ที่สามารถช่วยคุณในการแก้ไขปัญหานี้ ซึ่งถือเป็นเครื่องมือที่เหมาะสำหรับการพัฒนารูปแบบต่างๆ ด้วยความช่วยเหลือนี้ คุณจะสามารถปรับแต่งแบบฟอร์มของคุณให้ตรงกับความต้องการของผู้ใช้ของคุณได้ คะแนนโดยรวมของแอปขึ้นอยู่กับสถานะปัจจุบัน ผู้ใช้จะเห็นรีวิวแอปทั้งหมดและรีวิวล่าสุดที่จัดลำดับความสำคัญ
