วิธีเพิ่มหน้า Landing Page ของ ConvertKit ในเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-14การเพิ่มหน้า Landing Page ของ ConvertKit ลงในไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการเพิ่มโอกาสในการขายและการแปลง มีหลายวิธีในการทำเช่นนี้ แต่เราขอแนะนำให้ใช้ปลั๊กอิน WordPress หน้า Landing Page ของ ConvertKit ปลั๊กอินนี้ทำให้ง่ายต่อการสร้างและปรับแต่งหน้า Landing Page ของคุณ โดยไม่ต้องเขียนโค้ดหรือออกแบบอะไรเลย นอกจากนี้ยังรวมเข้ากับ ConvertKit ได้อย่างราบรื่น คุณจึงเพิ่มแบบฟอร์มและติดตามการแปลงได้อย่างง่ายดาย ต่อไปนี้คือคำแนะนำทีละขั้นตอนในการเพิ่มหน้า Landing Page ของ ConvertKit ลงในไซต์ WordPress ของคุณ: 1. ติดตั้งและเปิดใช้งานปลั๊กอิน ConvertKit Landing Pages 2. สร้างหน้า Landing Page ใหม่ใน ConvertKit 3. ในผู้ดูแลระบบ WordPress ให้ไปที่การตั้งค่า > ConvertKit Landing Pages 4. ป้อนรหัสและข้อมูลลับของ ConvertKit API 5. เลือกหน้า Landing Page ที่คุณต้องการใช้บนเว็บไซต์ WordPress ของคุณ 6. บันทึกการเปลี่ยนแปลงของคุณ 7. เพิ่มหน้า Landing Page ในบทความหรือหน้า WordPress โดยใช้รหัสย่อ [convertkit_landing_page] แค่นั้นแหละ! ตอนนี้คุณสามารถเริ่มรวบรวมลูกค้าเป้าหมายและแปลงเป็นลูกค้าด้วยไซต์ WordPress ของคุณ
ขั้นตอนด้านล่างจะแนะนำวิธีการติดตั้งหน้า Landing Page ของ Convertkit บน WordPress หน้าการแปลงเหมาะสำหรับเว็บไซต์ WordPress ในหลากหลายวิธี รวมถึงการโฮสต์โดยตรง ในส่วนนี้ เราจะพูดถึงวิธีการผสานรวมทั้งสองอย่างง่ายดายและไม่ลำบาก เมื่อคุณสร้างหน้า Landing Page แล้ว คุณจะต้องเชื่อมต่อกับไซต์ WordPress ของเรา ต้องใช้สองขั้นตอนง่าย ๆ เพื่อดำเนินการตามขั้นตอนนี้ในส่วนแบ็คเอนด์ของเว็บไซต์ของเรา คุณเพียงแค่ต้องเลือกหน้า Landing Page จากเมนูแบบเลื่อนลง จากนั้นกดปุ่มเผยแพร่ที่มุมขวาบนของตัวแก้ไขหน้า หลังจากที่คุณได้เลือกหน้า Landing Page ที่ถูกต้องจากเมนูแบบเลื่อนลงและบันทึกและเผยแพร่แล้ว กระบวนการที่เหลือจะเริ่มขึ้น การสร้างหน้า Convertkit ใน WordPress โดยทั่วไปจะใช้เวลา 15 นาทีถึงหนึ่งชั่วโมงในการซิงค์อย่างสมบูรณ์
ฉันจะเพิ่มแบบฟอร์ม Convertkit ใน WordPress ได้อย่างไร
 เครดิต: solopreneurmentor.com
เครดิต: solopreneurmentor.comการเพิ่มฟอร์ม ConvertKit ให้กับ WordPress เป็นขั้นตอนง่ายๆ ขั้นแรก คุณจะต้องสร้างแบบฟอร์มใน ConvertKit ในการดำเนินการนี้ ให้เข้าสู่ระบบ บัญชี ConvertKit ของคุณและคลิกที่แท็บ "แบบฟอร์ม" จากนั้นคลิกที่ปุ่ม "สร้างแบบฟอร์ม" ถัดไป ตั้งชื่อแบบฟอร์มของคุณและเลือกว่าต้องการให้แบบฟอร์มเลือกเข้าร่วมครั้งเดียวหรือสองครั้ง จากนั้น เพิ่มฟิลด์ที่คุณต้องการรวมในแบบฟอร์มของคุณ และคลิกที่ปุ่ม "บันทึก" เมื่อสร้างแบบฟอร์มแล้ว คุณจะต้องรับโค้ดสำหรับฝัง ในการดำเนินการนี้ ให้คลิกที่แท็บ "ฝัง" แล้วคัดลอกโค้ดที่ปรากฏในช่อง "โค้ดฝังตัว" สุดท้าย ให้วางโค้ดลงในโพสต์หรือหน้า WordPress ที่คุณต้องการให้แบบฟอร์มปรากฏ
ผู้สร้างแบรนด์ได้รับการสอนวิธีเพิ่ม Convertkit Forms ไปยัง WordPress เมื่อคุณคลิกลิงก์แบบฟอร์มในแดชบอร์ดหลัก คุณจะเข้าสู่หน้าแบบฟอร์ม Convertkit ส่วนหัวของแบบฟอร์มและหน้า Landing Page อยู่ที่ด้านบนของหน้า บทความต่อไปนี้จะกล่าวถึงตัวเลือกของหน้าจอการสร้างแบบฟอร์มทั้งหมด จะเป็นความคิดที่ดีที่จะดูส่วนที่ฝังอยู่ในแบบฟอร์มของคุณ หากคุณใช้แบบฟอร์มอินไลน์ หากต้องการฝังแบบฟอร์มของคุณลงในหน้าหรือบทความ WordPress ของคุณโดยตรง ตรวจสอบให้แน่ใจว่าคุณได้ฝังโค้ดสำหรับฝังไว้ในบัญชี Convertkit ของคุณ เราจะอธิบายวิธีทั่วไปสองวิธีในการผสานรวมแบบฟอร์มด้านล่าง
ด้วยการ รวม Convertkit คุณสามารถรวมแบบฟอร์มส่วนใหญ่บนเว็บไซต์ WordPress ของคุณได้อย่างง่ายดายและปลอดภัย หากต้องการผสานรวมแบบฟอร์ม คุณต้องเปิดโพสต์ภายในโปรแกรมแก้ไขคำและเขียนโพสต์บนหน้าก่อน หลังจากเปิดโพสต์ คุณจะสามารถเลื่อนลงไปที่ด้านล่างของตัวแก้ไข WordPress สำหรับ Convertkit ในการสร้างแบบฟอร์มทั่วทั้งไซต์ ให้ไปที่เมนูการตั้งค่าในแดชบอร์ด WordPress ของคุณ เลือกแบบฟอร์มที่คุณต้องการให้ปรากฏในโพสต์และหน้าทั้งหมดจากรายการดรอปดาวน์ หากแบบฟอร์มไม่ปรากฏขึ้น ให้คลิกบันทึกการเปลี่ยนแปลง จากนั้นตรวจสอบเว็บไซต์ของคุณเพื่อให้แน่ใจว่าอยู่ที่นั่น
การวางฟอร์ม Convertkit ลงใน WordPress
หากคุณได้คัดลอกโค้ดสำหรับฝังไว้ ให้วางไว้ในพื้นที่ 'ปลั๊กอิน' ของ WordPress ใต้ส่วนหัว 'WordPress'
แบบฟอร์ม ConvertKit สามารถลากและวางลงในเว็บไซต์ WordPress ของคุณได้
สร้างชุดแปลงหน้า Landing Page
 เครดิต: YouTube
เครดิต: YouTube แลนดิ้งเพจเป็นเครื่องมือที่ทรงพลังที่ควรมีในคลังแสงทางการตลาดของคุณ ด้วยการสร้างหน้า Landing Page โดยเฉพาะสำหรับ ConvertKit คุณสามารถเพิ่มอัตราการแปลงและดึงดูดผู้คนให้ลงชื่อสมัครใช้รายชื่ออีเมลของคุณมากขึ้น ต่อไปนี้คือเคล็ดลับบางประการในการสร้างหน้า Landing Page ที่มี Conversion สูงสำหรับ ConvertKit:
1. ทำให้หน้า Landing Page ของคุณเรียบง่ายและตรงประเด็น เป้าหมายคือการทำให้ผู้คนลงชื่อสมัครใช้รายชื่ออีเมลของคุณ ดังนั้นทำให้พวกเขาทำได้ง่าย ใส่คำกระตุ้นการตัดสินใจ (CTA) ที่ชัดเจนและระบุให้ชัดเจนว่าต้องทำอะไร
2. ใช้สำเนาโน้มน้าวใจคนให้สมัคร CTA ของคุณควรแข็งแกร่งและน่าสนใจ และสำเนาหน้า Landing Page ควรเสริมว่าเหตุใดการลงชื่อสมัครใช้รายชื่ออีเมลจึงเป็นความคิดที่ดี
3. รวมของแถมหรือสิ่งจูงใจ การเสนอบางอย่างฟรีเป็นวิธีที่ยอดเยี่ยมในการดึงดูดให้ผู้คนลงชื่อสมัครใช้รายชื่ออีเมลของคุณ คุณสามารถเสนอ ebook รายงานหรือหลักสูตรฟรี
4. ใช้รูปภาพคุณภาพสูง ผู้คนเป็นสิ่งมีชีวิตที่มองเห็นได้ ดังนั้นการใช้รูปภาพคุณภาพสูงบนหน้า Landing Page ของคุณสามารถช่วยโน้มน้าวให้พวกเขาลงชื่อสมัครใช้
5. ใช้หลักฐานทางสังคม หากคุณมีคำรับรองหรือหลักฐานทางสังคม (เช่นการรับรองจากคนดัง) อย่าลืมรวมไว้ในหน้า Landing Page ของคุณ นี้สามารถช่วยเพิ่มอัตราการแปลงของคุณ
โดยทำตามเคล็ดลับเหล่านี้ คุณสามารถสร้างหน้า Landing Page ที่มี Conversion สูง ซึ่งจะช่วยให้มีคนสมัครใช้รายชื่ออีเมลของคุณมากขึ้น
ตัวอย่างเช่น หน้า Landing Page เป็นหน้าเว็บแยกต่างหากที่แตกต่างจากเว็บไซต์ปกติของคุณ ในการเชื่อมต่อกับผู้เยี่ยมชมและขายสินค้าหรือบริการครั้งละหนึ่งรายการ เป็นวิธีที่มีประสิทธิภาพในการทำเช่นนั้น หน้า Landing Page ที่ออกแบบมาอย่างดีสามารถช่วยให้คุณขยายบริษัทได้โดยการเพิ่มยอดขายและสมาชิก จากการศึกษาของมหาวิทยาลัยมิชิแกน พบว่า 67% ของธุรกิจที่มีชื่อเสียงใช้หน้า Landing Page เพื่อสร้างโอกาสในการขาย สร้างสามหมวดหมู่ที่กำหนดว่าคุณเป็นใครในฐานะบริษัทและสิ่งที่คุณทำ เข้าสู่ระบบที่อยู่อีเมลและรหัสผ่านของคุณไปยังไซต์โดยใส่อีเมลและรหัสผ่านของคุณ คุณสามารถเพิ่มฐานสมาชิกได้โดยการสร้างเนื้อหาที่ส่งเสริมผลิตภัณฑ์ของคุณ
หน้า Landing Page ที่ดีมีอิทธิพลต่อวิธีที่ผู้เยี่ยมชมมองเห็นไซต์และกระตุ้นให้พวกเขาดำเนินการ หน้า Landing Page จะแสดงข้อมูลเกี่ยวกับธุรกิจของคุณ เป็นสิ่งสำคัญที่พวกเขาจะต้องสมบูรณ์แบบที่สุดเท่าที่จะเป็นไปได้เพื่อที่จะได้ดีที่สุดเท่าที่จะทำได้ ลูกค้าจะสนใจบริการของคุณโดยหน้า Landing Page ที่ออกแบบมาอย่างดี หากคุณมีหน้า Landing Page ที่เหมาะกับการค้นหาและใช้คำหลักที่ Google จะเห็นว่ามีประโยชน์ คุณสามารถปรับปรุงอันดับการค้นหาของคุณได้ ด้วย ConvertKit คุณสามารถใช้ประโยชน์จากกลยุทธ์ทางการตลาดอื่นๆ เพื่อขยายธุรกิจของคุณ ใช้ ConvertKit เพื่อเข้าถึงและมีส่วนร่วมกับกลุ่มเป้าหมายของคุณ หน้า Landing Page ที่เป็นมิตรกับ SEO หน้า Landing Page ที่ออกแบบมาอย่างดี และประสบการณ์ผู้ใช้ในตัวเป็นวิธีที่ดีที่สุดในการสร้างหน้า Landing Page ที่เป็นมิตรกับ SEO ด้วยความช่วยเหลือของ ConvertKit คุณสามารถเรียนรู้วิธีเพิ่มความพยายามทางการตลาดดิจิทัลของคุณให้สูงสุดและสร้างธุรกิจที่ทำกำไรได้

วิธีสร้างหน้า Landing Page บน Convertkit
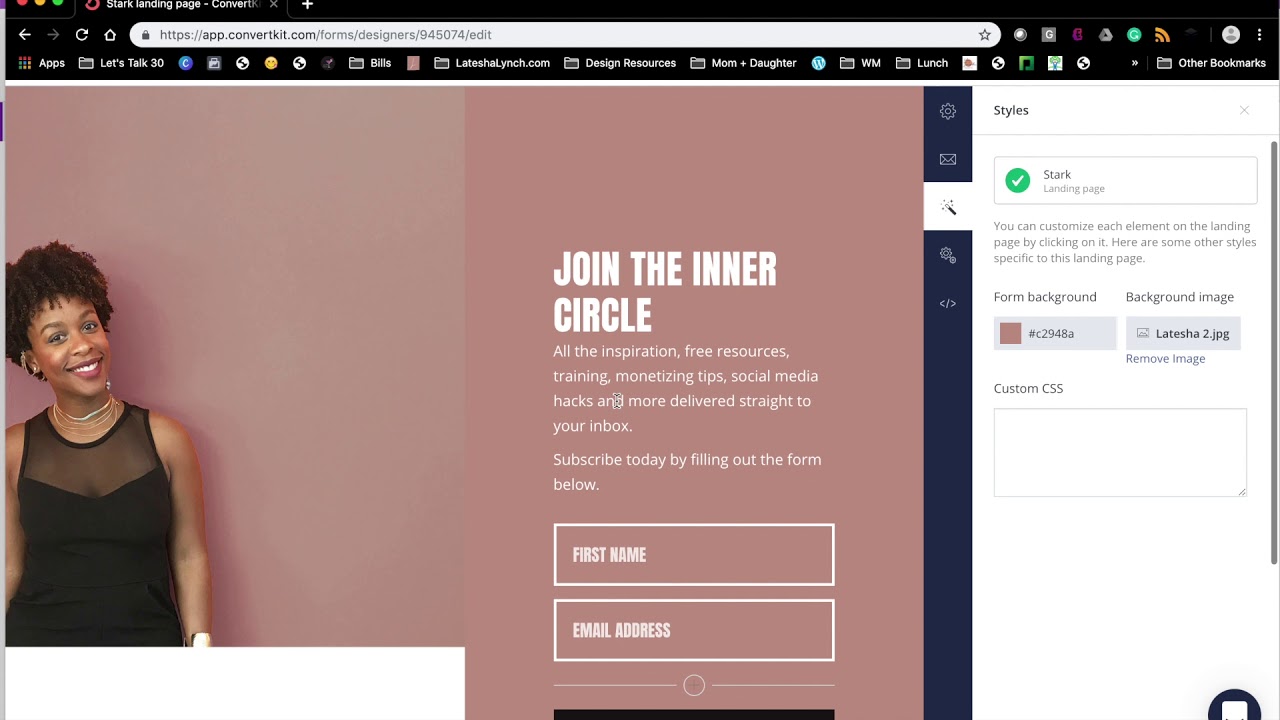
คุณจะสร้างหน้า Landing Page สำหรับ ConvertKit ได้อย่างไร ในหน้าแรกของ ConvertKit คุณสามารถสร้างหน้า Landing Page ใหม่ได้ ภาพนี้สามารถพบได้ใน ConvertKit เมื่อคุณเลือกหน้า Landing Page ในหน้า "Landing Pages" แล้ว ให้คลิกปุ่ม "สร้างใหม่" จากนั้น คุณสามารถกรองเทมเพลตตามหมวดหมู่ เช่น ebook และจดหมายข่าว หรือเลื่อนดูทั้งหมดโดยคลิกที่ส่วนที่ต้องการ ฉันจะสร้างหน้า Landing Page ใน ConvertKit ได้อย่างไร คุณสามารถดูตัวอย่างหน้า Landing Page ได้โดยคลิกปุ่มแสดงตัวอย่าง เป็นความคิดที่ดีเสมอที่จะตรวจทานและแก้ไขหน้าของคุณก่อนที่จะเผยแพร่ หากไม่มีการแก้ไข แสดงว่าเพจของคุณพร้อมสำหรับการเผยแพร่ จากนั้น หลังจากคลิกปุ่มเผยแพร่ ให้คลิกบนแพลตฟอร์มที่คุณต้องการใช้โพสต์หน้า Landing Page ของ ConvertKit ฉันจะสร้าง ไซต์การแปลงที่ มีตัวเลือกการแปลงในหน้าได้อย่างไร หากต้องการเปิดใช้งานปลั๊กอิน ให้ไปที่หน้าของปลั๊กอินแล้วคลิกปุ่ม API (อยู่ในการตั้งค่าบัญชี ConvertKit ของคุณ) ควรสร้างหน้าใหม่ใน WordPress การตั้งค่าหน้า WordPress ช่วยให้คุณสามารถแทนที่หน้านี้ด้วยหน้า Landing Page ของ ConvertKit โดยคลิกที่เมนูแบบเลื่อนลง คุณสามารถเลือกหน้า Landing Page ของคุณได้
ปลั๊กอิน WordPress Convertkit
หากคุณเป็นผู้ใช้ WordPress มีโอกาสดีที่คุณจะคุ้นเคยกับ ConvertKit เป็นเครื่องมือการตลาดผ่านอีเมลยอดนิยมที่ช่วยให้คุณสามารถสร้างและจัดการรายชื่ออีเมลของคุณได้อย่างง่ายดาย นอกจากนี้ยังมีปลั๊กอิน WordPress ที่ให้คุณเชื่อมต่อ ConvertKit กับไซต์ WordPress ของคุณได้อย่างง่ายดาย ด้วยปลั๊กอินนี้ คุณสามารถเพิ่มแบบฟอร์มและแบบฟอร์มการเลือกเข้าร่วมในไซต์ WordPress ของคุณ และจัดการสมาชิกของคุณได้ทั้งหมดจากภายในแดชบอร์ด WordPress ของคุณ หากคุณกำลังมองหาวิธีง่ายๆ ในการเริ่มต้นใช้งาน ConvertKit หรือหากคุณเป็น ผู้ใช้ ConvertKit อยู่แล้วและต้องการใช้ประโยชน์สูงสุดจากมัน ปลั๊กอิน ConvertKit WordPress เป็นตัวเลือกที่ยอดเยี่ยม
Convertkit เป็นปลั๊กอินหรือไม่?
ด้วย ปลั๊กอิน ConvertKit คุณสามารถรวมแบบฟอร์ม ConvertKit เข้ากับเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย เพียงเลือกแบบฟอร์มที่จะแสดงใต้โพสต์แต่ละประเภท (เช่น โพสต์ และประเภทโพสต์สาธารณะอื่นๆ เช่น ผลิตภัณฑ์ WooCommerce)
แบบฟอร์ม Convertkit ไม่แสดงบน WordPress
หากคุณไม่พบแบบฟอร์ม ConvertKit หรือหน้า Landing Page ในเมนูดรอปดาวน์ คุณอาจต้องรีเซ็ตการเชื่อมต่อ API นี่เป็นกระบวนการที่ง่ายมากในการปฏิบัติตาม โดยไปที่การตั้งค่าปลั๊กอิน ConvertKit (บนแถบด้านข้างของ WordPress) ConvertKit
วิธีแก้ปัญหาสำหรับรูปแบบ ConvertKit ที่ไม่ปรากฏในปลั๊กอิน WordPress คืออะไร นี่คือเคล็ดลับบางประการเกี่ยวกับวิธีการดำเนินการต่อไป ฉันจะแน่ใจได้อย่างไรว่าการเลือกเข้าร่วมของฉันได้รับการตั้งค่าอย่างเหมาะสม คุณเพียงแค่ต้องมองขึ้น ตัวเลือกแบบฟอร์มสามารถแสดงในบทความและเครื่องมือแก้ไขหน้าของ WordPress ตามที่ระบุไว้ในเมนูดรอปดาวน์ของแบบฟอร์มด้านล่าง หน้า Landing Page ใช้พื้นที่ส่วนใหญ่ของหน้า ซึ่งต่างจากแบบฟอร์มที่ฝังอยู่ภายในโพสต์หรือหน้า หากมองไม่เห็นฟอร์ม ConvertKit หรือหน้า Landing Page ในเมนูดรอปดาวน์ คุณอาจต้องรีเซ็ตการเชื่อมต่อ API ปลั๊กอิน ConvertKit สามารถเข้าถึงได้ผ่านทางหน้าการตั้งค่า WordPress (ในแถบด้านข้างของ WordPress) หน้าการตั้งค่าของปลั๊กอินมีส่วนสำหรับ 'API Secret' และ 'API Key'
การสร้างแบบฟอร์ม Mailmunch
ก่อนส่งแบบฟอร์ม คุณจะต้องให้ข้อมูลบางอย่าง เช่น รูปแบบแบบฟอร์มที่คุณต้องการ คุณต้องระบุชื่อ ฟิลด์ และประเภทการส่งของแบบฟอร์มเพื่อให้สมบูรณ์ หลังจากนั้น คุณต้องเลือกเค้าโครงของแบบฟอร์ม หน้าเดียว เต็ม หรือกริดสามารถเข้าถึงได้ผ่านสามตัวเลือกนี้ หลังจากที่คุณเลือกเค้าโครงแล้ว คุณต้องรวมเนื้อหาของแบบฟอร์มของคุณ ฟอร์มมีปุ่มที่สามารถคลิกได้ และฟอร์มมีป้ายกำกับที่สามารถติดป้ายกำกับได้ คุณต้องเพิ่ม URL ของแบบฟอร์มหลังจากที่คุณตั้งค่าเสร็จแล้ว ก่อนที่คุณจะส่งแบบฟอร์มได้ คุณต้องระบุกฎการตรวจสอบก่อน การส่งแบบฟอร์มจะใช้เวลาสักครู่เมื่อคุณทำตามขั้นตอนทั้งหมดเสร็จแล้ว
โปรดติดต่อเราที่ [email protected] หากคุณประสบปัญหาในการกรอกหรือสร้างแบบฟอร์ม โปรดติดต่อเราหากต้องการความช่วยเหลือ
WordPress Landing Page
หน้า Landing Page ของ WordPress คือหน้าที่ให้ข้อมูลเกี่ยวกับแพลตฟอร์ม WordPress แก่ผู้ใช้ หน้า Landing Page คือหน้าเว็บที่ออกแบบมาเพื่อเพิ่มยอดขายหรือสร้างโอกาสในการขายให้กับธุรกิจมากขึ้น หน้าคือตำแหน่งเฉพาะในเว็บไซต์ของคุณซึ่งผู้คนสามารถลงจอด ดู และดำเนินการได้ เช่น การซื้อผลิตภัณฑ์ สมัครรับข้อมูลเว็บไซต์ หรือดูวิดีโอ
หน้า Landing Page คือหน้าที่ออกแบบมาเพื่อเพิ่มยอดขายหรือสร้างโอกาสในการขายสำหรับธุรกิจ เครื่องมือเหล่านี้ใช้ในแคมเปญการตลาดแบบชำระเงินที่หลากหลาย รวมถึงโซเชียลมีเดียและการตลาดผ่านอีเมล ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างหน้า Landing Page ใน WordPress ในเวลาไม่กี่นาที ด้วย SeedProd คุณสามารถสร้างหน้า Landing Page ที่สวยงามซึ่งจัดตามประเภทแคมเปญได้ หน้าตัวอย่างแบบสดของหน้าของคุณจะแสดงในแถบเครื่องมือด้านซ้าย และส่วนต่อประสานตัวสร้างแบบลากและวางจะดูแลส่วนที่เหลือ ได้รับการออกแบบมาให้มีน้ำหนักเบา รวดเร็ว และเป็นมิตรกับ SEO คุณยังสามารถสร้างหน้า Landing Page ของผลิตภัณฑ์และหน้า Landing Page ของอีคอมเมิร์ซด้วย SeedProd นอกเหนือจาก WooCommerce
ด้วย SeedProd คุณสามารถเชื่อมโยงแลนดิ้งเพจของคุณกับบริการการตลาดผ่านอีเมลยอดนิยม เช่น Constant Contact และ Mailchimp ได้อย่างง่ายดาย เครื่องมือสร้างหน้า WordPress ยอดนิยมอีกตัวหนึ่งคือ Beaver Builder ซึ่งเป็นตัวสร้างเว็บไซต์แบบลากและวาง วิธีนี้ช่วยให้คุณสร้างหน้า Landing Page หน้าเร็วๆ นี้ หน้าผลิตภัณฑ์ แคมเปญโฆษณาที่กำหนดเป้าหมายตามภูมิศาสตร์ และส่วนขยายเว็บไซต์ที่กำหนดเองอื่นๆ โดยใช้ชื่อโดเมนของตนเอง Beaver Builder สามารถใช้ได้กับธีม WordPress ที่ได้รับความนิยมสูงสุด หน้า Landing Page ของธีมเหล่านี้จำนวนมากมาพร้อมกับปลั๊กอินที่อนุญาตให้เชื่อมโยงกับตัวสร้างเพจ หากคุณยังไม่มี คุณสามารถสร้างโดยใช้ธีมย่อย สามารถเข้าถึงอินเทอร์เฟซ Beaver Builder ได้โดยคลิกที่ปุ่ม 'Launch Beaver Builder' ในเครื่องมือแก้ไขโพสต์
ทีมงานที่สร้าง Elegant Themes ได้สร้าง Divi ซึ่งเป็นปลั๊กอินสำหรับสร้างเพจ WordPress ธีมมาพร้อมกับการสนับสนุนตัวสร้างเพจ และคุณสามารถใช้มันเป็นตัวสร้างเพจแบบสแตนด์อโลนได้เช่นกัน คุณอาจใช้เทมเพลตหน้า Landing Page เป็นส่วนหนึ่งของชุดเค้าโครงได้ Divi ใช้ส่วน แถว และโมดูลเพื่อสร้างเค้าโครง เมื่อคุณแก้ไขเสร็จแล้ว ให้คลิกปุ่มเผยแพร่ที่มุมล่างขวาของหน้าจอ ตอนนี้จะนำคุณไปยังหน้า Landing Page ที่คุณร้องขอ หากต้องการแก้ไขต่อ ให้เลือกตัวเลือก 'เปิดใช้งาน Visual Editor' จากแถบเครื่องมือที่ด้านบน
การสร้างหน้า Landing Page ใน WordPress
ทำได้ง่ายๆ เพียงคลิกที่นี่เพื่อสร้างหน้า Landing Page ใน WordPress บนแท็บเพิ่มหน้าใหม่ใน WordPress ให้ไปที่เมนูเทมเพลตแบบเลื่อนลงและเลือกหน้า Landing Page คุณสามารถเผยแพร่ได้โดยคลิกปุ่มเผยแพร่
เมื่อสร้างหน้า Landing Page ใน WordPress มีหลายปัจจัยที่ต้องคำนึงถึง ตรวจสอบให้แน่ใจว่าข้อความของคุณกระชับและเน้นประเด็น สิ่งที่สองที่คุณควรคำนึงถึงคือการออกแบบที่ปรากฏต่อคุณอย่างไร คุณต้องการให้แน่ใจว่าเนื้อหานั้นมีค่าและมีประโยชน์ สุดท้าย รวมแบบฟอร์มการติดต่อและลิงก์ติดตามเพื่อให้คุณสามารถติดตามความสำเร็จของหน้าได้
