วิธีเพิ่มรายการแบบหล่นลงใน WordPress
เผยแพร่แล้ว: 2022-09-14การเพิ่มรายการดรอปดาวน์ใน WordPress เป็นกระบวนการง่ายๆ ที่สามารถทำได้โดยทำตามขั้นตอนไม่กี่ขั้นตอน ขั้นแรก คุณจะต้องสร้างรายการที่คุณต้องการให้ปรากฏในเมนูแบบเลื่อนลง ถัดไป คุณจะต้องสร้างเมนูที่กำหนดเองใน WordPress และเพิ่มรายการในเมนู สุดท้าย คุณจะต้องเพิ่มเมนูที่กำหนดเองลงใน ไซต์ WordPress ของคุณ
สองวิธีในการสร้างรายการดรอปดาวน์บนไซต์ WordPress นั้นง่ายและตรงไปตรงมา หากต้องการสร้างรายการแบบเลื่อนลงสำหรับแต่ละโพสต์ ให้ใช้รหัสหรือผู้ดูแลระบบ หากคุณต้องการแสดงบทความทั้งหมดของคุณ ให้ลบ – และแทนที่ด้วยหมายเลข 10 แพลตฟอร์ม WordPress ทำให้การสร้าง เมนูดรอปดาวน์ เป็นเรื่องง่าย เมื่อคุณลากเพจไปยังเพจที่คุณต้องการให้เป็นเมนูย่อย เพจนั้นจะกลายเป็นเมนูย่อยทันทีที่คุณทำเช่นนั้น สามารถเปลี่ยนเมนูในผู้ดูแลระบบ WordPress ได้ คุณยังย้ายสถานที่หรือยกเลิกการเผยแพร่ได้หากต้องการ
รายการดรอปดาวน์ในหน้า WordPress
 เครดิต: blog.hostonnet.com
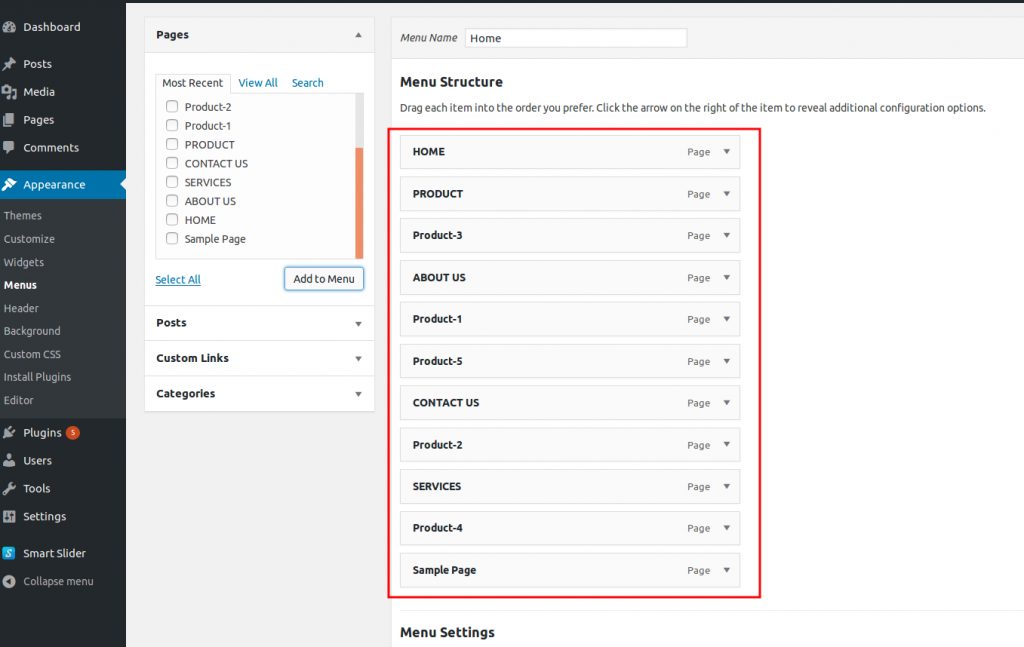
เครดิต: blog.hostonnet.comการเพิ่มรายการดรอปดาวน์ในหน้า WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มเนื้อหาและข้อมูลเพิ่มเติมสำหรับผู้อ่านของคุณ หากต้องการเพิ่มรายการดรอปดาวน์ เพียงคลิกที่ปุ่ม “เพิ่มรายการดรอปดาวน์” ในตัว แก้ไข WordPress รายการดรอปดาวน์เป็นวิธีที่ยอดเยี่ยมในการเพิ่มเนื้อหาและข้อมูลเพิ่มเติมไปยังหน้า WordPress ของคุณ ใช้งานง่ายและเป็นวิธีที่ยอดเยี่ยมในการเพิ่มเนื้อหาเพิ่มเติมสำหรับผู้อ่านของคุณ
ปลั๊กอินรายการแบบหล่นลงของ WordPress
 เครดิต: wparchives.com
เครดิต: wparchives.comมีปลั๊กอินรายการดรอปดาวน์ของ WordPress ที่แตกต่างกันสองสามรายการ โดยแต่ละตัวมีคุณสมบัติเฉพาะของตัวเอง ตัวเลือกหนึ่งที่ได้รับความนิยมคือปลั๊กอินเมนูแบบเลื่อนลง ซึ่งช่วยให้คุณสร้าง เมนูแบบกำหนดเอง พร้อมตัวเลือกแบบเลื่อนลงเพื่อให้ง่ายต่อการนำทาง อีกตัวเลือกที่ยอดเยี่ยมคือ WP Dropdown List Plugin ซึ่งให้วิธีง่ายๆ ในการสร้างและจัดการรายการดรอปดาวน์ในไซต์ WordPress ของคุณ
ใช้เมนูแบบเลื่อนลงเพื่อจัดระเบียบลิงก์ของไซต์ของคุณและช่วยให้ผู้ใช้ไปยังส่วนต่างๆ ของเนื้อหาได้ง่ายขึ้น เมนูแบบเลื่อนลงบนไซต์ของคุณเป็นความคิดที่ดีด้วยเหตุผลหลายประการ ทั้งสำหรับคุณและผู้เยี่ยมชมไซต์ของคุณ ในบทช่วยสอนนี้ เราจะพิจารณาหกปลั๊กอินที่ดีที่สุดในตลาดเพื่อช่วยคุณเลือกปลั๊กอินที่ดีที่สุดสำหรับไซต์ของคุณ WP Mega Menu เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างเมนูแบบเลื่อนลงบนเว็บไซต์ของคุณ ไม่จำเป็นต้องเรียนรู้การเขียนโค้ดสำหรับ Responsive Menu เพราะมี ตัวเลือกการปรับแต่ง มากกว่า 150 แบบ คุณสามารถมีเมนูสำหรับเว็บไซต์ของคุณได้โดยใช้ Superfly ซึ่งเป็นปลั๊กอินเมนูที่มีคุณสมบัติครบถ้วน คุณสามารถใช้ตัวแก้ไข Rich-text เพื่อจัดรูปแบบเนื้อหาที่กำหนดเองด้วยรหัสย่อ
ด้วย HTML รหัสย่อ และวิดเจ็ต คุณสามารถเพิ่มรูปภาพและสร้างเมนูที่กำหนดเองได้อย่างง่ายดาย ปลั๊กอินนี้มาโดยไม่ต้องเขียนโค้ดเพื่อเพิ่มเมนูแบบเลื่อนลงในเว็บไซต์ของคุณ คุณยังสามารถเปลี่ยนแบบอักษรและสีพื้นหลัง ขนาดของส่วนหัว ระยะห่าง และการตั้งค่าอื่นๆ ได้หลากหลาย UberMenu พร้อมให้คุณใช้งานแล้ว คุณสามารถสร้างเมนู mega แบบเลื่อนลงบนเว็บไซต์ของคุณโดยการแปลงเมนูที่มีอยู่โดยอัตโนมัติ ซอฟต์แวร์นี้ทำให้ผู้ใช้สามารถนำทางไปยังลิงก์ทั้งหมดของเว็บไซต์ของคุณได้อย่างง่ายดายในเวลาเดียวกัน คุณสามารถสร้างเมนูของคุณได้โดยจัดเป็นคอลัมน์และแถวโดยใช้ Grid Layout Builder หรือโดยการแสดง วิดเจ็ต WordPress บนเมนูของคุณ เริ่มใช้ Max Mega Menu วันนี้
WordPress รายการแบบหล่นลงของโพสต์
รายการโพสต์ของ WordPress แบบเลื่อนลงเป็นวิธีที่ยอดเยี่ยมในการแสดงรายการโพสต์ล่าสุดบนเว็บไซต์ของคุณ นี่อาจเป็นวิธีที่ยอดเยี่ยมในการทำให้เว็บไซต์ของคุณทันสมัยอยู่เสมอ และยังเป็นวิธีที่ยอดเยี่ยมในการโปรโมตเนื้อหาล่าสุดของคุณอีกด้วย

กระบวนการทีละขั้นตอนสำหรับการสร้างรายการแบบหล่นลงของโพสต์ใน WordPress ตามหมวดหมู่ WordPress มีฟังก์ชันในตัวที่สามารถใช้ทำสิ่งนี้ได้ เช่นเดียวกับปลั๊กอิน กล่าวคือ คุณสามารถแทรกเมนูที่ปรากฏด้านบนลงในเพจ/โพสต์ของคุณได้โดยตรงโดยใช้ปลั๊กอิน เช่น Exec PHP ฟังก์ชันในตัว เช่น WP_get_archives เป็นวิธีที่ยอดเยี่ยมในการสร้างเมนูดรอปดาวน์ นอกจากจะช่วยให้คุณสามารถจำกัดขอบเขตของเมนูดรอปดาวน์ให้เป็นหมวดหมู่เฉพาะได้ หากคุณต้องการเพิ่มฟังก์ชันเฉพาะให้กับ ปลั๊กอินรายการโพสต์แบบ เลื่อนลง ปลั๊กอินแบบเลื่อนลงของ Dagon Design สำหรับ WordPress เป็นตัวเลือกที่ยอดเยี่ยม
WordPress รายการแบบหล่นลงของหมวดหมู่
รายการหมวดหมู่แบบเลื่อนลงของ WordPress อาจเป็นวิธีที่ดีในการจัดระเบียบเนื้อหาของคุณ และทำให้ผู้อ่านของคุณค้นพบสิ่งที่พวกเขากำลังมองหาได้ง่ายขึ้น หากต้องการสร้างรายการแบบหล่นลงของหมวดหมู่ เพียงไปที่ส่วน "หมวดหมู่" ของแดชบอร์ด WordPress และเลือกปุ่ม "เพิ่มหมวดหมู่ใหม่"
ป้อนชื่อหมวดหมู่ของคุณแล้วคลิก 'เพิ่มหมวดหมู่ใหม่' หมวดหมู่ของคุณจะปรากฏในรายการแบบหล่นลงของหมวดหมู่ในบล็อกของคุณ
ฉันจะดรอปรายการในเมนูหลักได้อย่างไร ฉันต้องการแยกหมวดหมู่อื่นๆ ออกจากหมวดหมู่หลัก สิ่งนี้น่าจะเป็นไปได้หากคุณแก้ไขเมนูหลักและใช้ลักษณะที่ปรากฏ เรายินดีช่วยเหลือคุณหากคุณมีปัญหาใดๆ ดังนั้นโปรดแจ้งให้เราทราบ ฉันเพิ่งเริ่มใช้ธีมนี้ ดังนั้นจึงขอขอบคุณสำหรับคำแนะนำหรือความช่วยเหลือ รายการเมนู ของคุณดูเหมือนจะถูกเพิ่มเป็นรายการหลักแทนที่จะเป็นรายการย่อย หากเมนูของคุณดูเหมือนใช้งานไม่ได้ คุณช่วยแชร์ภาพหน้าจอได้ไหม
ข้อความแบบหล่นลง WordPress
มีหลายวิธีในการเพิ่มข้อความแบบเลื่อนลงใน WordPress วิธีหนึ่งคือการใช้ปลั๊กอิน เช่น วิดเจ็ตข้อความขั้นสูง สิ่งนี้จะให้วิดเจ็ตที่คุณสามารถเพิ่มลงในแถบด้านข้างของคุณแล้วเพิ่มข้อความแบบเลื่อนลงลงไป อีกวิธีหนึ่งคือการใช้โปรแกรมแก้ไข HTML ในตัวแก้ไข HTML คุณสามารถเพิ่มกล่องข้อความแบบดรอปดาวน์ได้โดยใช้รหัสต่อไปนี้:
ตัวเลือกที่ 1
ตัวเลือก 2
เมนูการนำทางกำลังได้รับความสนใจ เป็นความคิดที่ดีที่จะเรียนรู้วิธีสร้างเมนูแบบเลื่อนลงก่อนที่คุณจะเริ่มเขียนโค้ดเมนูขั้นสูง คุณจะได้เรียนรู้พื้นฐานของเมนูขั้นสูงจากบทช่วยสอนนี้ โปรดทำตามขั้นตอนเหล่านี้เพื่อจบบทแนะนำนี้ ขั้นตอนแรกสู่การออกแบบเมนู WordPress คือการเรียนรู้พื้นฐาน ดูการ ทำงานของเมนู ในตัวของ WordPress หนังสือเล่มนี้จะสอนวิธีสร้างเมนูแบบเลื่อนลงสำหรับ WordPress
CSS สำหรับการแทรกรายการเมนูในหน้า WordPress แบบไดนามิก คุณสามารถใช้เมนูการนำทางเพื่อค้นหาโพสต์จากตาราง wp_posts ภายในฐานข้อมูลของคุณ แต่ละโพสต์มีข้อมูลเมตาของตัวเอง ซึ่งรวมถึงข้อความที่จะแสดง ตลอดจนเป้าหมายของลิงก์ ในกรณีนี้ รายการระดับที่สองควรซ่อนอยู่ในสไตล์ชีตของธีมของคุณ อย่างไรก็ตาม สิ่งนี้จะไม่ซ่อนองค์ประกอบที่ต้องการฟังก์ชันที่ซ้อนกันภายในองค์ประกอบอื่นภายในเมนู เช่น องค์ประกอบที่ด้านบนของเมนู คุณจะถูกผลักไปที่ด้านล่างของรายการแบบเลื่อนลง เพื่อให้ดูเหมือนลอยอยู่ด้านบนของเนื้อหา ควรมีลักษณะดังนี้
ในการแก้ไขปัญหานี้ เราจำเป็นต้องเพิ่มการจัดรูปแบบเค้าโครงให้กับองค์ประกอบ ul ul ในสไตล์ชีตของเรา ต้องวางรายการระดับบนสุดให้สัมพันธ์กับตำแหน่งของรายการระดับบนสุด คุณสามารถเพิ่มไฟล์ใหม่ชื่อ burger-menu.js ในธีม และคุณยังสามารถเพิ่มคลาสใหม่ที่เรียกว่าการสืบค้นสื่อ ผู้ใช้สามารถทำให้เมนูปรากฏขึ้นเมื่อแตะที่ไอคอนโดยการสร้างสคริปต์ เมื่อคุณสืบค้นสื่อ ให้แทรก CSS สำหรับเมนูภายในองค์ประกอบด้วยคลาสที่เราจะใช้เพื่อซ่อนมันบนหน้าจอที่ใหญ่ขึ้น
