วิธีเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกในส่วนท้ายของ WordPress
เผยแพร่แล้ว: 2023-08-16หากคุณต้องการให้เนื้อหาของคุณได้รับการคุ้มครองตามกฎหมายลิขสิทธิ์ เป็นความคิดที่ดีที่จะสร้างส่วนท้ายที่ระบุอย่างชัดเจนว่าเว็บไซต์ของคุณถูกสร้างขึ้นเมื่อใด และรวมถึงเวลาที่เผยแพร่เนื้อหาล่าสุดด้วย คุณสามารถทำสิ่งนี้ได้อย่างง่ายดายโดยการเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกในส่วนท้ายของ WordPress
เหตุใดจึงต้องเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกในส่วนท้าย WordPress ของคุณ
การเพิ่มวันที่ลงในประกาศเกี่ยวกับลิขสิทธิ์ของคุณ ช่วยให้มั่นใจได้ว่าเนื้อหาของคุณได้รับการคุ้มครองโดยกฎหมายลิขสิทธิ์สำหรับปีนั้น (หรือช่วงปีที่เว็บไซต์ของคุณใช้งานอยู่) อย่างไรก็ตาม การแก้ไขวันที่ด้วยตนเองในแต่ละปีอาจใช้เวลานาน แถมยังลืมทำได้ง่ายๆ
นั่นเป็นเหตุผลว่าทำไมจึงเป็นความคิดที่ดีที่จะเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกในส่วนท้าย WordPress ของคุณ ด้วยวิธีนี้ ส่วนท้ายของคุณจะอัปเดตโดยอัตโนมัติ เพื่อให้มั่นใจว่าเนื้อหาของคุณจะถูกครอบคลุมอยู่เสมอ
นี่เป็นวิธีง่ายๆ ในการส่งสัญญาณไปยังเครื่องมือค้นหา (เช่น Google) ว่าเว็บไซต์ของคุณมีการใช้งานและสดใหม่ เนื่องจากเครื่องมือค้นหาจัดลำดับความสำคัญของเว็บไซต์ที่มีเนื้อหาที่เกี่ยวข้องและมีคุณค่า สิ่งนี้จึงสามารถเพิ่มอันดับการค้นหาของคุณทางอ้อมได้ ด้วยเหตุนี้ คุณสามารถมองเห็นได้ในหน้าผลลัพธ์และดึงดูดผู้เยี่ยมชมเนื้อหาของคุณมากขึ้น
ตอนนี้คุณรู้แล้วว่าเหตุใดจึงเป็นความคิดที่ดีที่จะเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกในส่วนท้าย WordPress ของคุณ มาดูวิธีง่ายๆ สองวิธีกัน
- ใช้ปลั๊กอินเช่น Auto Copyright Year Updater
- ใช้ข้อมูลโค้ด PHP แบบกำหนดเองเป็นรหัสย่อ
1. ใช้ปลั๊กอินเช่น Auto Copyright Year Updater
วิธีที่ง่ายที่สุดในการเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกในส่วนท้ายของ WordPress คือการใช้ปลั๊กอิน การอัปเดตปีลิขสิทธิ์อัตโนมัติเป็นตัวเลือกที่ยอดเยี่ยมเนื่องจากปีจะอัปเดตโดยอัตโนมัติ นอกจากนี้ คุณจะเพิ่มประกาศเกี่ยวกับลิขสิทธิ์โดยใช้รหัสย่อเพื่อให้สามารถไปที่ใดก็ได้บนเว็บไซต์ของคุณ
กระบวนการจะดูแตกต่างออกไปเล็กน้อย ขึ้นอยู่กับว่าคุณใช้ธีม คลาสสิก เช่น Neve หรือธีม บล็อก เช่น Neve FSE เราจะแสดงวิธีดำเนินการกับทั้งสองอย่าง
วิธีสร้างส่วนท้ายลิขสิทธิ์ WordPress ด้วยธีมคลาสสิก
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอินในแดชบอร์ด WordPress ของคุณ จากนั้นไปที่ ลักษณะที่ปรากฏ > วิดเจ็ต และขยายแท็บส่วน ท้าย
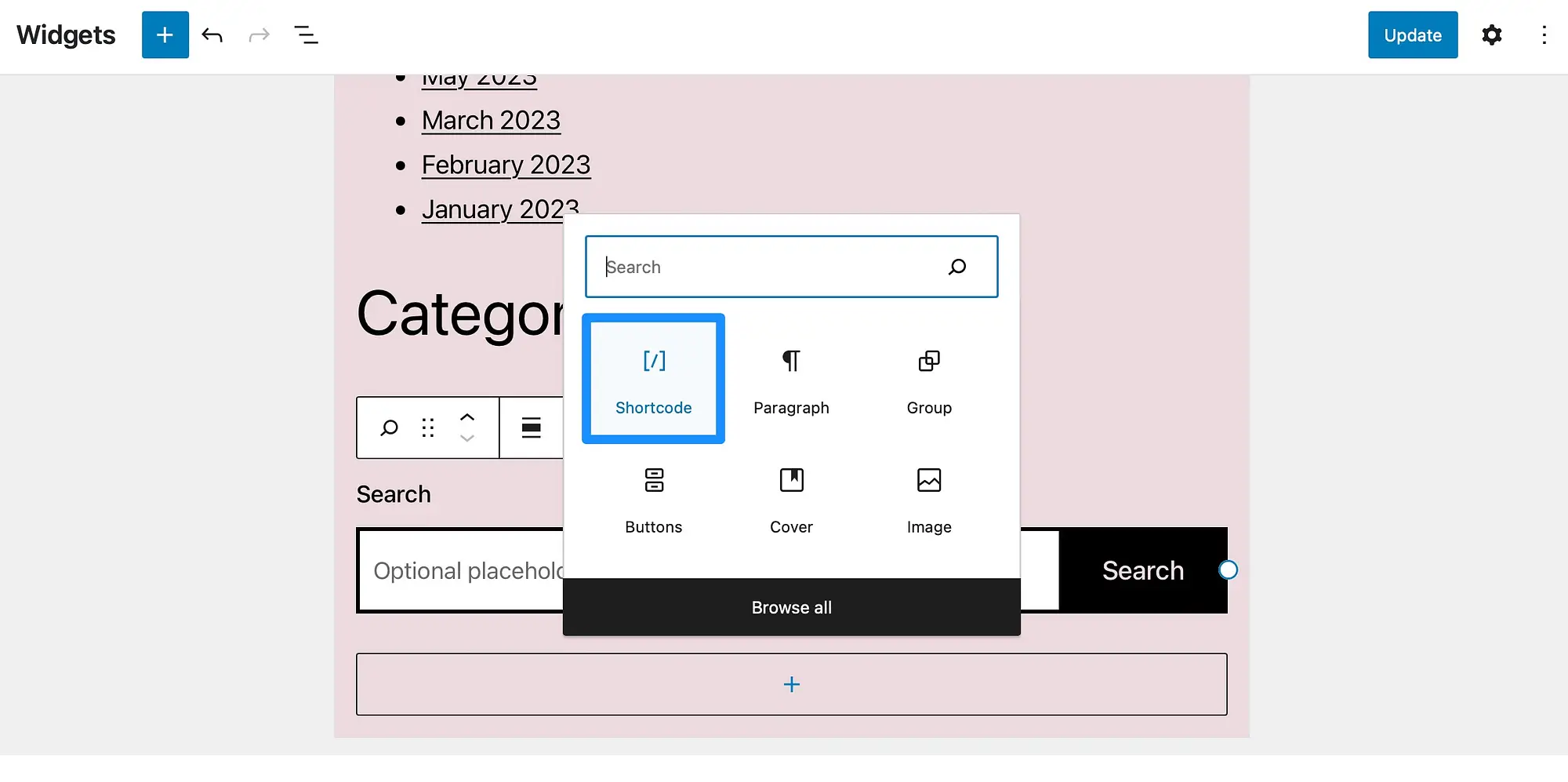
คลิกที่ไอคอน + เพื่อเพิ่มวิดเจ็ตใหม่และเลือกบล็อก รหัสย่อ :

ป้อนรหัสย่อต่อไปนี้: [cr_year]
คุณอาจต้องการเพิ่มสัญลักษณ์ลิขสิทธิ์ในส่วนท้ายของ WordPress ในกรณีนี้ คุณจะต้องเพิ่มรหัสย่อต่อไปนี้ลงในบล็อก: [cr_symbol]
คลิกที่ อัปเดต เพื่อบันทึกการเปลี่ยนแปลงของคุณ จากนั้น เปิดไซต์ของคุณในแท็บใหม่เพื่อดูส่วนท้ายลิขสิทธิ์ WordPress ของคุณ:

แม้ว่าวิธีนี้จะเป็นวิธีที่ดีที่สุดในการสร้างประกาศเกี่ยวกับลิขสิทธิ์ WordPress ด้วยธีมคลาสสิก แต่ส่วนถัดไปจะแสดงให้คุณเห็นว่าต้องทำอย่างไรกับธีมบล็อก
วิธีสร้างส่วนท้ายลิขสิทธิ์ WordPress ด้วยธีมบล็อก
หากคุณใช้ธีมบล็อก ขั้นตอนในการเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกในส่วนท้ายของคุณโดยใช้ปลั๊กอิน Auto Copyright Year Updater จะแตกต่างออกไปเล็กน้อย ขั้นแรก ให้ติดตั้งและเปิดใช้งานปลั๊กอินตามปกติ
แต่คุณจะต้องเปิด Full Site Editor (FSE) โดยไปที่ Appearance > Editor ภายในแดชบอร์ดของคุณ เลือก ชิ้นส่วนเทมเพลต > ส่วนท้าย :

คลิกที่ไอคอน + เพื่อเพิ่มบล็อกใหม่และเลือก รหัสย่อ ที่นี่ ให้เพิ่มรหัสย่อต่อไปนี้เพื่อเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกในส่วนท้าย WordPress ของคุณ: [cr_year]
คุณอาจต้องการเพิ่มสัญลักษณ์ลิขสิทธิ์โดยใช้รหัสย่อต่อไปนี้: [cr_symbol]
ตอนนี้คลิกที่ บันทึก จากนั้น ดูตัวอย่างการเปลี่ยนแปลงที่ส่วนหน้าของไซต์ของคุณ:

และนั่นมัน ณ จุดนี้ คุณได้เพิ่มวันที่แบบไดนามิกในส่วนท้ายลิขสิทธิ์ WordPress ของคุณในธีมบล็อก
2. ใช้ข้อมูลโค้ด PHP ที่กำหนดเองเป็นรหัสย่อ (โดยใช้ข้อมูลโค้ด)
ความหายนะของการใช้ปลั๊กอินเพื่อเพิ่มวันที่แบบไดนามิกในส่วนท้ายลิขสิทธิ์ WordPress ของคุณคือแสดงเฉพาะปีปัจจุบันเท่านั้น อย่างไรก็ตาม คุณสามารถเพิ่มวันที่แบบไดนามิกที่ครอบคลุมทุกปีนับตั้งแต่คุณเริ่มเว็บไซต์ของคุณ (จนถึงปีปัจจุบัน) ในการดำเนินการนี้ โค้ดจะต้องขึ้นอยู่กับวันที่ของโพสต์เก่าที่สุดของคุณ
โดยทั่วไปวิธีนี้ต้องการให้คุณแก้ไขไฟล์ function.php ของคุณ อย่างไรก็ตาม สิ่งนี้อาจมีความเสี่ยง (โดยเฉพาะสำหรับผู้เริ่มต้น) เนื่องจากข้อผิดพลาดเพียงเล็กน้อยก็อาจทำให้เว็บไซต์ของคุณเสียหายได้ ดังนั้นจึงปลอดภัยกว่าถ้าใช้ปลั๊กอิน เช่น Code Snippets เพื่อเพิ่มและแก้ไขโค้ด
ในการเริ่มต้น คุณจะต้องติดตั้งและเปิดใช้งาน Code Snippets จากแดชบอร์ด WordPress ของคุณ จากนั้นไปที่ Snippets > Add New
ที่นี่ ตั้งชื่อโค้ดของคุณให้น่าจดจำ และตรวจสอบให้แน่ใจว่าได้เลือกแท็บ Functions PHP :

ตอนนี้ คัดลอกรหัสต่อไปนี้ลงในกล่อง รหัส :

add_shortcode( 'ti_dynamic_copy', function () if (!function_exists('ti_copyright')) function ti_copyright() //Check if we have the value cached, in which case we can fetch that instead $output = get_transient('ti_copyright_text'); if (false !== $output) return $output; //Fetching the dates of the first and last post's publication global $wpdb; $copyright_dates = $wpdb->get_results("SELECT YEAR(min(post_date_gmt)) AS firstpostdate, YEAR(max(post_date_gmt)) AS lastpostdate FROM $wpdb->posts WHERE post_status="publish""); $output=""; if ($copyright_dates) $output=" " . $copyright_dates[0]->firstpostdate . '-' . $copyright_dates[0]->lastpostdate; //Cache this value until tomorrow. set_transient('ti_copyright_text', $output, DAY_IN_SECONDS); return $output; return ti_copyright(); );เลื่อนลงและเลือกตำแหน่งที่คุณต้องการเรียกใช้โค้ด ตัวอย่างเช่น คุณสามารถเรียกใช้ข้อมูลโค้ดได้ทุกที่ บนส่วนหน้า หรือในพื้นที่ของผู้ดูแลระบบ สำหรับข้อมูลโค้ดเฉพาะนี้ ข้อมูลโค้ดจะต้องทำงานบนส่วนหน้าของไซต์ของคุณเท่านั้น

จากนั้นคลิกที่ บันทึกการเปลี่ยนแปลง และ เปิดใช้งาน
จากนั้นไปที่การกำหนดค่าส่วนท้ายของคุณ คุณจะพบส่วนนี้ในส่วนต่างๆ ของแดชบอร์ด WordPress ขึ้นอยู่กับว่าคุณใช้ธีมบล็อกที่เปิดใช้งาน FSE หรือธีมคลาสสิก
- สำหรับธีมบล็อก ให้ไปที่ Appearance → Editor
- สำหรับธีมคลาสสิก ให้ไปที่ Appearance → ปรับแต่ง
จากนั้น เพิ่มรหัสย่อต่อไปนี้ในตำแหน่งที่คุณต้องการให้ลิขสิทธิ์ส่วนท้ายที่กำหนดเองของคุณปรากฏ:
[ti_dynamic_copy]สิ่งที่คุณต้องทำตอนนี้คือไปที่ส่วนหน้าเพื่อดูวันที่ลิขสิทธิ์แบบไดนามิกในส่วนท้าย WordPress ของคุณ:

อย่างไรก็ตาม โปรดทราบว่าการแก้ไขไซต์ของคุณโดยใช้ข้อมูลโค้ดที่กำหนดเองอาจส่งผลให้ WordPress ของคุณหยุดทำงาน เป็นความคิดที่ดีเสมอที่จะสำรองข้อมูลไซต์ของคุณก่อนที่จะทำการแก้ไขใดๆ ในลักษณะนี้
บทสรุป
วิธีที่ง่ายที่สุดวิธีหนึ่งในการปกป้องไซต์ของคุณตามกฎหมายลิขสิทธิ์คือการแสดงประกาศที่ชัดเจนในส่วนท้ายของเว็บไซต์ของคุณ อย่างไรก็ตาม เป็นความคิดที่ดีที่จะเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกในส่วนท้าย WordPress ของคุณ เพื่อให้อัปเดตโดยอัตโนมัติในแต่ละปี
โดยสรุป ต่อไปนี้เป็นสองวิธีง่ายๆ ในการเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกในส่วนท้ายของ WordPress:
คุณมีคำถามเกี่ยวกับวิธีเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกในส่วนท้ายของ WordPress หรือไม่? แจ้งให้เราทราบในความคิดเห็นด้านล่าง!
