วิธีเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกในส่วนท้ายของ WordPress
เผยแพร่แล้ว: 2023-06-13คุณต้องการเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกในส่วนท้ายของเว็บไซต์ WordPress ของคุณหรือไม่?
เว็บไซต์ที่มีวันที่ลิขสิทธิ์ล้าสมัยอาจดูไม่เป็นมืออาชีพ การเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกลงในส่วนท้ายของไซต์ของคุณแสดงให้ผู้เข้าชมเห็นว่าเว็บไซต์ของคุณเป็นปัจจุบันและได้รับการดูแลอย่างสม่ำเสมอ
ในบทความนี้ เราจะแสดงวิธีเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกในส่วนท้ายของ WordPress

เหตุใดจึงต้องเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกในส่วนท้ายของ WordPress
วันที่ลิขสิทธิ์โดยทั่วไปจะครอบคลุมถึงปีปัจจุบันหรือช่วงปีที่เนื้อหา การออกแบบ และโค้ดของเว็บไซต์ WordPress ของคุณได้รับการคุ้มครองโดยกฎหมายลิขสิทธิ์
วันที่ลิขสิทธิ์บนเว็บไซต์ของคุณควรเป็นปัจจุบัน แต่การอัปเดตด้วยตนเองต้องใช้เวลา และคุณอาจลืมดำเนินการ
วันที่ลิขสิทธิ์แบบไดนามิกสามารถช่วยได้ จะอัปเดตโดยอัตโนมัติเพื่อให้แน่ใจว่าวันที่นั้นถูกต้องและเป็นไปตามกฎหมายลิขสิทธิ์ของประเทศต่างๆ
นอกจากนี้ยังช่วยปกป้องเนื้อหาของคุณจากการละเมิดลิขสิทธิ์และการลอกเลียนแบบ
นอกจากนี้ วันที่ลิขสิทธิ์ที่อัปเดตยังส่งสัญญาณให้เครื่องมือค้นหาทราบว่าเว็บไซต์ของคุณได้รับการดูแลและเปิดใช้งานอย่างดี สิ่งนี้สามารถช่วยปรับปรุงการจัดอันดับของเครื่องมือค้นหาของเว็บไซต์ของคุณและดึงดูดการเข้าชมไซต์ของคุณมากขึ้น
ในบทความนี้ เราจะแสดงวิธีเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกในส่วนท้ายของ WordPress คุณสามารถใช้ลิงค์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้:
- วิธีที่ 1: เพิ่มวันที่ลิขสิทธิ์แบบไดนามิกโดยใช้ WPCode (แนะนำ)
- วิธีที่ 2: เพิ่มวันที่ลิขสิทธิ์แบบไดนามิกลงในส่วนท้ายของ WordPress โดยใช้ตัวอัปเดตปีลิขสิทธิ์อัตโนมัติ
วิธีที่ 1: เพิ่มวันที่ลิขสิทธิ์แบบไดนามิกโดยใช้ WPCode (แนะนำ)
หากคุณต้องการสร้างวันที่ลิขสิทธิ์แบบไดนามิกที่ครอบคลุมทุกปีตั้งแต่เริ่มต้นบล็อก WordPress จนถึงปีปัจจุบัน วิธีนี้เหมาะสำหรับคุณ ทำงานโดยใช้วันที่เผยแพร่ของโพสต์ที่เก่าที่สุดและโพสต์ที่ใหม่ที่สุดของคุณ
หากต้องการเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกลงในส่วนท้ายของ WordPress บทช่วยสอนจำนวนมากจะบอกให้คุณเพิ่มโค้ดที่กำหนดเองในไฟล์ functions.php ของธีมของคุณ อย่างไรก็ตาม ข้อผิดพลาดที่เล็กที่สุดขณะพิมพ์โค้ดอาจทำให้เว็บไซต์ของคุณเสียหายได้
นั่นเป็นเหตุผลที่เราแนะนำให้ใช้ WPCode ซึ่งเป็นปลั๊กอินตัวอย่างโค้ด WordPress ที่ดีที่สุดในตลาด เป็นวิธีที่ง่ายและปลอดภัยที่สุดในการเพิ่มโค้ดลงในเว็บไซต์ของคุณ
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode สำหรับคำแนะนำเพิ่มเติม คุณอาจต้องการดูบทช่วยสอนของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: คุณสามารถใช้ปลั๊กอิน WPCode ฟรีสำหรับบทช่วยสอนนี้ อย่างไรก็ตาม การอัปเกรดเป็นเวอร์ชัน Pro จะทำให้คุณเข้าถึงคลังข้อมูลโค้ดบนคลาวด์ ตรรกะเงื่อนไขอัจฉริยะ และอื่นๆ อีกมากมาย
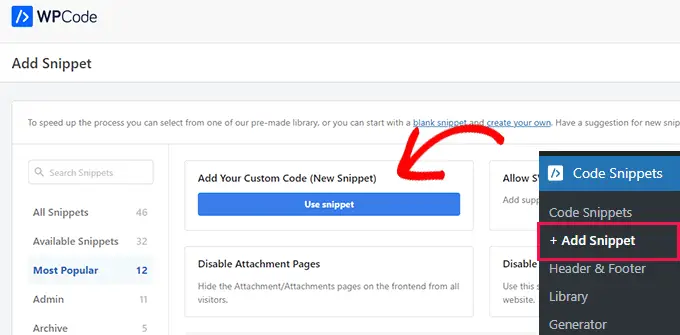
เมื่อเปิดใช้งาน เพียงไปที่หน้า Code Snippets » + Add Snippet จากแถบด้านข้างของผู้ดูแลระบบ WordPress
จากที่นี่ ไปที่ตัวเลือก 'เพิ่มรหัสที่กำหนดเองของคุณ (ตัวอย่างข้อมูลใหม่)' และคลิกที่ปุ่ม 'ใช้ข้อมูลโค้ด' ที่อยู่ข้างใต้

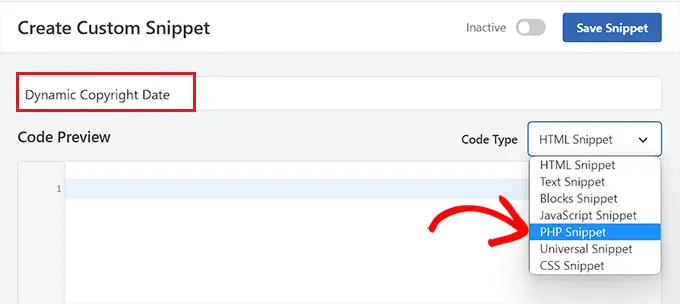
ซึ่งจะนำคุณไปยังหน้า 'สร้างข้อมูลโค้ดที่กำหนดเอง' ซึ่งคุณสามารถเริ่มต้นด้วยการพิมพ์ชื่อสำหรับข้อมูลโค้ดของคุณ
โปรดทราบว่าชื่อนี้จะไม่ปรากฏที่ส่วนหน้าและใช้เพื่อจุดประสงค์ในการระบุตัวตนเท่านั้น
หลังจากนั้น คุณต้องเลือก 'PHP Snippet' เป็นประเภทรหัสจากเมนูแบบเลื่อนลงที่มุมขวา

เมื่อคุณทำเสร็จแล้ว เพียงคัดลอกและวางโค้ดต่อไปนี้ลงในช่อง 'แสดงตัวอย่างโค้ด':
if ( ! function_exists( 'wpb_copyright' ) )
function wpb_copyright()
// Cache the output so we don't have to run the query on every page load.
$output = get_transient( 'wpb_copyright_text' );
if ( false !== $output )
// Return the cached output.
return $output;
global $wpdb;
$copyright_dates = $wpdb->get_results(
"SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status="publish""
);
$output="";
if ( $copyright_dates )
$output=" " . $copyright_dates[0]->firstdate;
if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate )
$output .= '-' . $copyright_dates[0]->lastdate;
// Set the value as a transient so we only run the query 1x per day.
set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS );
return $output;
echo wpb_copyright();
เมื่อเปิดใช้งาน รหัสนี้จะดึงข้อมูลโดยอัตโนมัติและแสดงวันที่ลิขสิทธิ์ของคุณตามโพสต์ที่เก่าที่สุดและใหม่ที่สุดในเว็บไซต์ของคุณ
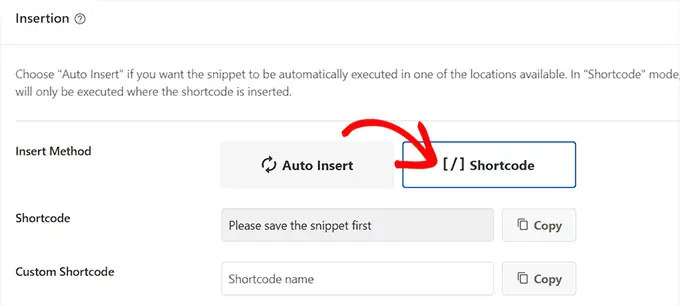
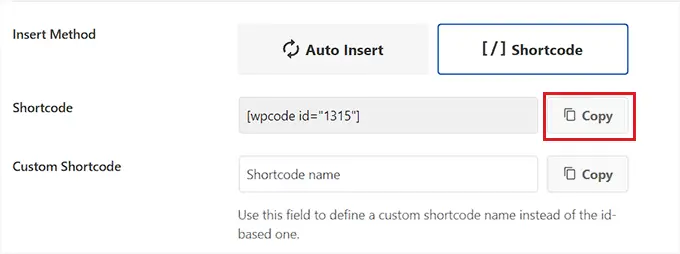
จากนั้น เลื่อนลงไปที่ส่วน 'การแทรก' และเลือกวิธี 'รหัสย่อ'
เราใช้วิธีนี้เพราะเราต้องการเพิ่มโค้ดในส่วนท้ายของ WordPress โดยเฉพาะ

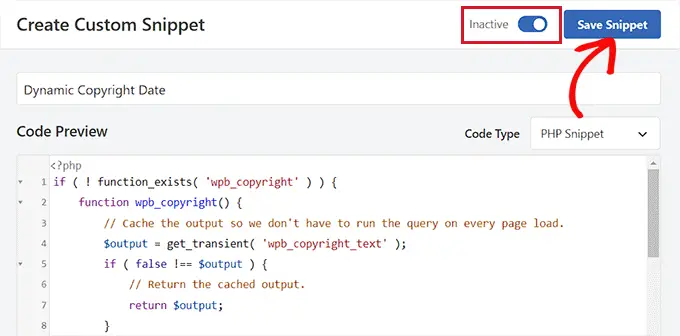
สุดท้าย เลื่อนกลับไปด้านบนและสลับสวิตช์ 'ไม่ใช้งาน' เป็น 'ใช้งาน'
เมื่อคุณทำเสร็จแล้ว เพียงคลิกปุ่ม 'บันทึกตัวอย่าง' เพื่อจัดเก็บการตั้งค่าของคุณ

ตอนนี้ คุณต้องเลื่อนกลับไปที่ส่วน 'การแทรก' และคัดลอกรหัสย่อโดยคลิกที่ปุ่ม 'คัดลอก' ถัดจากนั้น
โปรดทราบว่าคุณจะไม่สามารถคัดลอกรหัสย่อได้จนกว่าคุณจะเปิดใช้งานและบันทึกข้อมูลโค้ด

เพิ่มวันที่ลิขสิทธิ์แบบไดนามิกลงในส่วนท้ายของ WordPress โดยใช้วิดเจ็ต

ตอนนี้คุณต้องเพิ่มรหัสย่อลงในส่วนท้ายของ WordPress วิธีนี้เหมาะสำหรับคุณหากคุณใช้ธีมคลาสสิกโดยไม่มีโปรแกรมแก้ไขไซต์แบบเต็ม
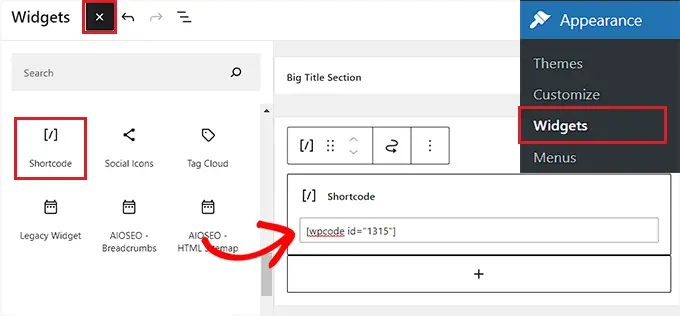
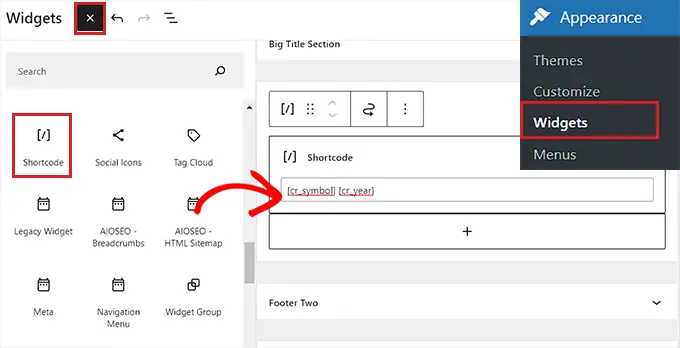
เมื่อคุณคัดลอกรหัสย่อแล้ว ให้ไปที่หน้า ลักษณะที่ปรากฏ » วิดเจ็ต จากแถบด้านข้างของผู้ดูแลระบบ WordPress
จากที่นี่ เลื่อนลงไปที่แท็บ 'ส่วนท้าย' และขยาย
สำหรับบทช่วยสอนนี้ เราใช้ธีม Hestia Pro หน้าวิดเจ็ตของคุณอาจดูแตกต่างออกไปเล็กน้อย ทั้งนี้ขึ้นอยู่กับธีมที่คุณใช้
ถัดไป คุณต้องคลิกที่ปุ่ม '+' ที่มุมบนซ้ายของหน้าจอ และมองหาบล็อกรหัสย่อ
เมื่อพบแล้ว เพียงเพิ่มบล็อกลงในแท็บ 'ส่วนท้าย' แล้ววางรหัสย่อ WPCode ลงไป

สุดท้าย คลิกปุ่ม 'อัปเดต' ที่ด้านบนเพื่อบันทึกการเปลี่ยนแปลงของคุณ
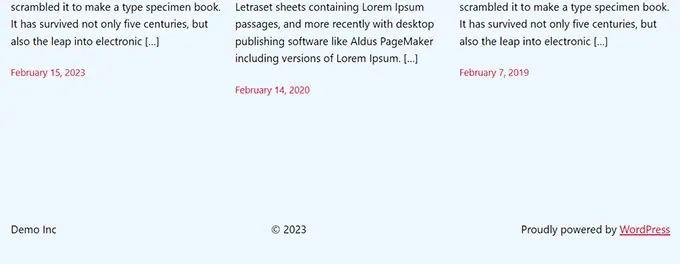
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูวันที่ลิขสิทธิ์แบบไดนามิกที่ใช้งานจริง

เพิ่มวันที่ลิขสิทธิ์แบบไดนามิกในธีมแบบบล็อก
หากคุณใช้ธีมแบบบล็อกบนเว็บไซต์ WordPress ของคุณ คุณสามารถใช้วิธีนี้เพื่อเพิ่มรหัสย่อลิขสิทธิ์ลงในส่วนท้ายได้
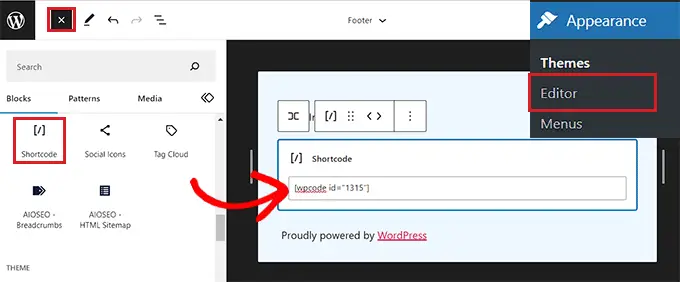
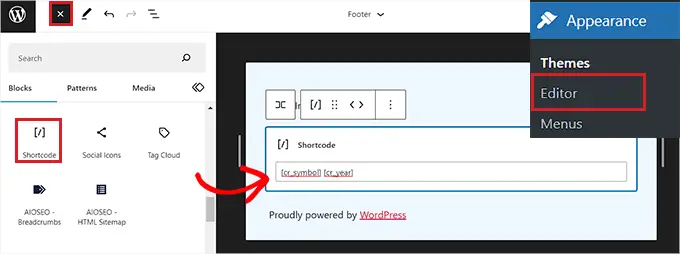
ขั้นแรก คุณต้องไปที่หน้า ลักษณะภายนอก » ตัวแก้ไข จากแถบด้านข้างของผู้ดูแลระบบ WordPress การดำเนินการนี้จะเปิดตัวแก้ไขไซต์แบบเต็มบนหน้าจอของคุณ
จากที่นี่ เลือกส่วนท้ายกระดาษ จากนั้นคลิกที่ปุ่ม '+' ที่มุมซ้ายบนของหน้าจอ
ถัดไป เพียงค้นหาและเพิ่มบล็อกรหัสย่อในพื้นที่ที่คุณต้องการในส่วนท้าย
เมื่อคุณทำเสร็จแล้ว ให้วางรหัสย่อของวันที่ลิขสิทธิ์แบบไดนามิกลงในบล็อก

สุดท้าย อย่าลืมคลิกปุ่ม 'บันทึก' ที่ด้านบนเพื่อจัดเก็บการตั้งค่าของคุณ
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูวันที่ลิขสิทธิ์แบบไดนามิกที่ใช้งานจริง

วิธีที่ 2: เพิ่มวันที่ลิขสิทธิ์แบบไดนามิกลงในส่วนท้ายของ WordPress โดยใช้ตัวอัปเดตปีลิขสิทธิ์อัตโนมัติ
หากคุณไม่ต้องการใช้โค้ดบนเว็บไซต์ของคุณ วิธีนี้เหมาะสำหรับคุณ
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Auto Copyright Year Updater สำหรับรายละเอียด คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน ปลั๊กอินจะดึงข้อมูลสำหรับวันที่ลิขสิทธิ์ของคุณโดยอัตโนมัติ โปรดทราบว่าปลั๊กอินจะแสดงเฉพาะปีปัจจุบันและไม่แสดงช่วงปีที่มีการใช้ไซต์
หากต้องการแสดงวันที่ลิขสิทธิ์ คุณจะต้องเพิ่มรหัสย่อที่ส่วนท้ายของเว็บไซต์
เพิ่มวันที่ลิขสิทธิ์แบบไดนามิกในธีมคลาสสิก
หากคุณใช้ธีมคลาสสิกที่ไม่ได้ใช้เครื่องมือแก้ไขเว็บไซต์แบบเต็ม วิธีนี้เหมาะสำหรับคุณ
ก่อนอื่นคุณต้องไปที่หน้า ลักษณะภายนอก»วิดเจ็ต จากแถบด้านข้างของผู้ดูแลระบบ WordPress เมื่อคุณอยู่ที่นั่น ให้เลื่อนลงไปที่แท็บ 'ส่วนท้าย' และขยาย
สำหรับบทช่วยสอนนี้ เราใช้ธีม Hestia Pro ดังนั้นวิดเจ็ตของคุณอาจดูแตกต่างออกไปเล็กน้อย ขึ้นอยู่กับธีมที่คุณใช้
จากนั้น คลิกที่ปุ่ม '+' ที่มุมซ้ายบนของหน้าจอ และค้นหาบล็อกรหัสย่อ
เพียงเพิ่มบล็อกลงในแท็บ 'ส่วนท้าย' จากนั้นคัดลอกและวางรหัสย่อต่อไปนี้เพื่อแสดงวันที่ลิขสิทธิ์:
[cr_ปี]

หากคุณต้องการเพิ่มสัญลักษณ์ลิขสิทธิ์พร้อมกับวันที่ คุณควรเพิ่มรหัสย่อต่อไปนี้ด้วย
[cr_สัญลักษณ์]
สุดท้าย คลิกปุ่ม 'อัปเดต' ที่ด้านบนเพื่อบันทึกการเปลี่ยนแปลงของคุณ
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูวันที่ลิขสิทธิ์แบบไดนามิกที่ใช้งานจริง

เพิ่มวันที่ลิขสิทธิ์แบบไดนามิกในธีมแบบบล็อก
หากคุณใช้ธีมแบบบล็อกกับโปรแกรมแก้ไขเว็บไซต์แบบเต็ม คุณสามารถแทรกรหัสย่อของลิขสิทธิ์ไดนามิกด้วยวิธีนี้ได้
คุณต้องไปที่หน้า ลักษณะที่ปรากฏ»ตัวแก้ไข จากแถบด้านข้างของผู้ดูแลระบบ WordPress
เมื่อคุณอยู่ที่นั่น ให้เลือกส่วน 'ส่วนท้าย' จากนั้นคลิกที่ปุ่ม '+' ที่มุมซ้ายบนของหน้าจอ จากนั้น ค้นหาและเพิ่มบล็อกรหัสย่อ
หลังจากนั้น ให้เพิ่มรหัสย่อต่อไปนี้ลงในบล็อกเพื่อแสดงวันที่ลิขสิทธิ์บนเว็บไซต์ของคุณ:
[cr_ปี]

หากคุณต้องการเพิ่มสัญลักษณ์ลิขสิทธิ์พร้อมกับวันที่ ให้คัดลอกและวางรหัสย่อต่อไปนี้ลงในบล็อกด้วย:
[cr_สัญลักษณ์]
สุดท้าย คลิกปุ่ม 'บันทึก' ที่ด้านบนเพื่อจัดเก็บการตั้งค่าของคุณ
ตอนนี้ คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูวันที่ลิขสิทธิ์แบบไดนามิกที่ใช้งานจริง

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกในส่วนท้ายของ WordPress คุณอาจต้องการดูบทช่วยสอนของเราเกี่ยวกับวิธีใช้ตัววิเคราะห์พาดหัวใน WordPress เพื่อปรับปรุงชื่อ SEO และตัวเลือกอันดับต้น ๆ ของเราสำหรับปลั๊กอิน WordPress ที่ดีที่สุดเพื่อพัฒนาไซต์ของคุณ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
โพสต์ วิธีเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกในส่วนท้ายของ WordPress ปรากฏตัวครั้งแรกบน WPBeginner
