วิธีเพิ่ม Favicon ให้กับไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-08favicon คือรูปภาพขนาด 16×16 ขนาดเล็กที่แสดงในแถบตำแหน่งของเบราว์เซอร์และเมนูบุ๊กมาร์กเมื่อไซต์ของคุณถูกเรียกขึ้นมา เป็นความคิดที่ดีที่จะมี favicon สำหรับเว็บไซต์ของคุณเพราะจะช่วยให้โดดเด่นจากที่อื่นและทำให้น่าจดจำยิ่งขึ้น การเพิ่ม favicon ให้กับไซต์ WordPress ของคุณเป็นกระบวนการที่ค่อนข้างง่าย สิ่งที่คุณต้องมีคือ ไฟล์ favicon ที่มีขนาด 16×16 พิกเซลและอยู่ในรูปแบบ .ico คุณสามารถสร้างไฟล์นี้ด้วยตนเองโดยใช้โปรแกรมแก้ไขรูปภาพ เช่น Photoshop หรือดาวน์โหลดตัวสร้าง favicon ฟรี เช่น Faviconer เมื่อคุณมีไฟล์ favicon พร้อมแล้ว คุณต้องอัปโหลดไปยังไซต์ WordPress ของคุณ วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการใช้เครื่องมือ Media Uploader ที่มีอยู่ใน WordPress เพียงไปที่แท็บสื่อในพื้นที่ผู้ดูแลระบบ WordPress ของคุณและคลิกที่ปุ่ม "เพิ่มใหม่" จากนั้นคลิกที่ปุ่ม "เลือกไฟล์" และเลือกไฟล์ favicon จากคอมพิวเตอร์ของคุณ เมื่ออัปโหลดแล้ว คุณต้องไปที่หน้า ลักษณะที่ปรากฏ » ตัวเลือกธีม แล้วคลิกปุ่ม "อัปโหลด Favicon" เลือกไฟล์ favicon ของคุณจากรายการและคลิกที่ปุ่ม "บันทึกการเปลี่ยนแปลง" นั่นคือทั้งหมดที่มีให้! ตอนนี้ favicon ของคุณจะแสดงในแถบตำแหน่งของเบราว์เซอร์และเมนูบุ๊กมาร์กเมื่อใดก็ตามที่มีคนเยี่ยมชมไซต์ WordPress ของคุณ
ไอคอนสี่เหลี่ยมจัตุรัสที่แสดงถึงเว็บไซต์ของคุณเรียกว่าไอคอน Fav เมื่อชื่อเว็บไซต์ปรากฏขึ้น โดยปกติ URL จะรวมอยู่ในแท็บของเบราว์เซอร์ นอกจากนี้ยังสามารถพบไอคอน favicon ในประวัติของเบราว์เซอร์ บุ๊กมาร์ก และตำแหน่งใดๆ ที่คุณต้องการให้มีภาพประจำตัวในเว็บไซต์ของคุณ ในหลักสูตรนี้ เราจะแนะนำวิธีการเพิ่ม favicon ของ WordPress ลงในเว็บไซต์ WordPress ของคุณ WordPress เป็นหนึ่งในระบบจัดการเนื้อหา (CMS) ที่ได้รับความนิยมมากที่สุดในตลาด เนื่องจากโลโก้ของบริษัทของคุณมีขนาดเท่ากับสี่เหลี่ยมจัตุรัส WordPress แนะนำให้ใช้ 512×480 เป็นขนาดเริ่มต้นของคุณ หากคุณต้องการสร้างรูปภาพ 480480 ที่มีขนาด 512 พิกเซล x 512 พิกเซลพอดี คุณสามารถทำได้โดยใช้ Adobe Photoshop หรือซอฟต์แวร์ตัวสร้าง favicon ออนไลน์
เว็บไซต์ของคุณเรียกว่าแบบอักษรในเว็บเบราว์เซอร์ของคุณ เนื่องจากรายละเอียดเล็กๆ น้อยๆ นี้สามารถสร้างหรือทำลายแบรนด์ได้ จึงอาจเป็นปัจจัยสำคัญในการเพิ่มการจดจำแบรนด์และการโต้ตอบกับผู้ใช้บนเว็บไซต์ของคุณ คุณสามารถเพิ่ม favicon ของ WordPress ได้ด้วยตนเองหรือผ่านปลั๊กอิน ทางที่ดีควรทดสอบก่อนในไซต์การพัฒนาในพื้นที่ของคุณก่อนที่จะเผยแพร่
ไอคอนเบราว์เซอร์ หรือที่เรียกว่าไอคอนโปรด คือรูปภาพของเว็บไซต์เฉพาะ เมื่อคุณบุ๊กมาร์กหน้าเว็บ โดยปกติแล้วฟังก์ชันบุ๊กมาร์กจะถูกใช้ ใช้เพื่อระบุเว็บไซต์ด้วยสายตาในแถบ URL บนแท็บ และที่อื่นๆ รวมถึงที่อื่นๆ
คุณสามารถใช้รูปภาพใดก็ได้ที่คุณต้องการสำหรับไอคอน Fav แต่อย่าลืมว่ารูปภาพที่เรียบง่ายและมีคอนทราสต์สูงอาจดีที่สุดเพราะไอคอน Fav มีขนาดเล็ก หรือคุณสามารถสร้าง favicon ที่กำหนดเอง ผ่านไซต์ต่างๆ เช่น favicon.cc favicon คือรูปภาพขนาดเล็กที่ปรากฏขึ้นที่มุมซ้ายบนของหน้าต่างเบราว์เซอร์ของหน้าเว็บ
ฉันจะเพิ่ม Favicon ในเว็บไซต์ของฉันได้อย่างไร
 เครดิต: Pinterest
เครดิต: Pinterestคุณสามารถบันทึกรูปภาพของ favicon ไปยังไดเร็กทอรี root ของเซิร์ฟเวอร์ของคุณ หรือสร้างโฟลเดอร์ชื่อ images ในไดเร็กทอรีรากที่เรียกว่า images และบันทึกรูปภาพของคุณที่นั่น ในกรณีส่วนใหญ่ รูปภาพ favicon จะเรียกว่า favicon.ico
แท็บเบราว์เซอร์ของคุณแสดงชื่อเมตาที่ตามด้วยโลโก้เว็บไซต์ของคุณ ตัวเลือกแรกคือการใช้ GIF ตามด้วยตัวเลือกอื่นเพื่อเพิ่ม favicon ให้กับเว็บไซต์ของคุณ คงจะดีถ้าเบราว์เซอร์ของคุณสร้างไอคอนหรืออัปโหลดเป็นไฟล์ a.png หรือ.ico ได้จากตัวจัดการไฟล์ของโฮสต์ เป็นสิ่งสำคัญที่คุณต้องใส่ favicon ไว้ในเว็บไซต์ของคุณ เพราะจะทำให้ไซต์ของคุณแตกต่างจากคนอื่นๆ การอัปโหลดไฟล์ a.png คุณสามารถเพิ่มลงในรถเข็นของคุณได้ คุณสามารถใช้รูปภาพ or.ico เพื่อสร้างไฟล์ public_html ที่ตั้งชื่อตาม รูปภาพ or.ico สามารถอัปโหลดรูปภาพปกติ (JPG, BMP, gif เป็นต้น) รวมถึงไฟล์ header.php ที่อัปเดตซึ่งอยู่ในโฟลเดอร์ธีมของคุณในปัจจุบัน
วิธีเพิ่ม Favicon ให้กับเว็บไซต์ของคุณ
เป็นความคิดที่ดีที่จะเพิ่ม favicon ลงในเว็บไซต์ของคุณเพื่อให้มองเห็นได้และเป็นมืออาชีพมากขึ้น วิธีที่พบบ่อยที่สุดในการเพิ่มกราฟิโตคือการอัปโหลดไฟล์ a.png หรือคุณสามารถสร้างไฟล์สำหรับตัวคุณเอง ไอคอนของเว็บไซต์ยังสามารถพบได้ในแท็บประวัติและบุ๊กมาร์ก ตลอดจนในผลการค้นหา หากคุณสร้างเว็บไซต์แล้ว คุณจะต้องใส่ไอคอน Fav
WordPress Favicon ตั้งอยู่ที่ไหน?
 เครดิต: www.greengeeks.com
เครดิต: www.greengeeks.comจากนั้น ภายใต้ ลักษณะที่ปรากฏ ให้เลือกพื้นที่ที่เหมาะสม คุณสามารถปรับแต่งแท็บ 'ข้อมูลประจำตัวของไซต์' ส่วนข้อมูลประจำตัวของไซต์ของเครื่องมือปรับแต่งธีม WordPress ช่วยให้คุณสามารถเปลี่ยนชื่อไซต์ คำอธิบาย และคุณต้องการให้ปรากฏในส่วนหัวของไซต์หรือไม่
ตัวย่อที่ใช้บ่อยที่สุดคือ filicon ซึ่งย่อมาจาก ไอคอนรายการโปรด ไอคอนคือไฟล์ที่ปรากฏถัดจากเว็บไซต์ของคุณในกรณีนี้ ด้วยการคลิกเมาส์ไม่กี่ครั้ง คุณสามารถอัปโหลด favicon ของคุณ คุณสามารถเพิ่ม favicon ผ่านไคลเอนต์ FTP ได้หาก WordPress เวอร์ชันเก่ากว่า 4.3 หรือหากธีมของคุณไม่รองรับ ผู้เยี่ยมชมของคุณสามารถระบุเว็บไซต์ของคุณได้อย่างง่ายดายโดยใช้ไอคอน Fav ที่ออกแบบมาอย่างดี และเว็บไซต์ที่ออกแบบมาอย่างดีสามารถช่วยเพิ่มการจดจำแบรนด์ได้ รูปแบบแฟนตาซีที่พบบ่อยที่สุดคือโลโก้แบรนด์จำลองขนาดเล็ก อย่างไรก็ตาม คุณมีอิสระในการออกแบบของคุณเอง คุณอาจต้องอัปเดตไฟล์ header.php เพื่อให้ favicon ของคุณปรากฏบนเบราว์เซอร์ทั้งหมด
ฉันจะเปลี่ยน Favicon ใน WordPress 2021 ได้อย่างไร
 เครดิต: herothemes.com
เครดิต: herothemes.comคุณสามารถใช้ตัวปรับแต่ง WordPress ได้ คุณสามารถใช้เครื่องมือปรับแต่งเพื่อเพิ่มไอคอนของไซต์ให้กับธีมของคุณได้ตราบเท่าที่มันสนับสนุนการตั้งค่านี้ คุณสามารถเปลี่ยน ไอคอนไซต์ ได้อย่างง่ายดายโดยไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง ในแดชบอร์ดของไซต์ของคุณ และคลิก เอกลักษณ์ของไซต์ > ไอคอนไซต์ หากคุณต้องการอัปโหลด favicon ไปยังธีมของคุณ คุณสามารถทำได้โดยคลิกที่หน้าตัวเลือกธีม

fficon หรือรูปภาพขนาดเล็กที่ปรากฏถัดจากชื่อเรื่องของหน้า จะแสดงในแท็บเบราว์เซอร์ ต้องเพิ่ม favicon ลงในเว็บไซต์ของคุณเพื่อให้ปรากฏในแท็บเบราว์เซอร์ของคุณ GIF, PNG, JPEG และ ICO เป็นรูปแบบไฟล์ที่ใช้บ่อยที่สุดสำหรับไอคอน Fav ไฟล์ทั้งหมดจะถูกสร้างขึ้นโดยอัตโนมัติและเพิ่มลงในแท็ก >head> ในทุกหน้าของเว็บไซต์ของคุณ หลังจากที่คุณระบุภาพ favicon ที่ต้องการ หากคุณใช้ธีมบล็อก คุณอาจไม่สามารถเข้าถึงเครื่องมือปรับแต่งได้ อย่างไรก็ตาม เครื่องมือปรับแต่งนี้ยังคงใช้งานได้ผ่าน URL ผู้ดูแลระบบนี้: /wp-includes/customize.php การตั้งค่าไอคอนเว็บไซต์สามารถเข้าถึงได้โดยไปที่ลักษณะที่ปรากฏ ในหน้าผู้ดูแลระบบ WordPress มีข้อเสนอให้รวม คุณลักษณะไอคอนไซต์ ในส่วนการตั้งค่าทั่วไปเพื่อให้สามารถใช้งานได้นอกเครื่องมือปรับแต่ง คุณจะมีวิธีแบบรวมศูนย์ในการจัดการ favicon ของเว็บไซต์ของคุณ
วิธีล้างแคชของเบราว์เซอร์
ต่อไปนี้เป็นขั้นตอนในการล้างแคช เลือก เครื่องมือ > ตัวเลือกอินเทอร์เน็ต จากเมนูดรอปดาวน์ใน Internet Explorer หากต้องการล้างส่วนประวัติ ให้ไปที่แท็บทั่วไป แล้วคลิกปุ่มล้าง โดยการเลือกเครื่องมือ คุณสามารถโหลดแคช Firefox ใหม่ได้ ไปที่การตั้งค่า Chrome และคลิกที่การตั้งค่าขั้นสูง เมื่อคลิกปุ่มรีเฟรช คุณสามารถรีเฟรชเนื้อหาได้ ในการตั้งค่า ไปที่ส่วนทั่วไปแล้วเลือกเนื้อหาและการแต่ง คุณสามารถล้างแคชได้โดยคลิกปุ่มล้างใต้ส่วนแคช หากไซต์ WordPress ของคุณมี โลโก้หรือรูปภาพที่กำหนดเอง คุณสามารถใช้คุณลักษณะการอัปโหลดเพื่อเพิ่มรูปภาพหรือโลโก้ได้
ปลั๊กอิน WordPress Favicon
favicon คือรูปภาพขนาด 16×16 ขนาดเล็กที่แสดงในแถบตำแหน่งของเบราว์เซอร์และเมนูบุ๊กมาร์กเมื่อไซต์ของคุณถูกเรียกขึ้นมา ปลั๊กอิน Favicon WordPress ช่วยให้คุณสามารถอัปโหลด favicon ไปยังไซต์ WordPress ของคุณได้อย่างง่ายดาย
ในช่วงกลางของไซต์ คุณอาจไม่เห็นไฟล์ที่เรียกว่า "famavit" แม้แต่ไฟล์เดียว สร้างไอคอน Fav สำหรับเบราว์เซอร์เดสก์ท็อป, iPhone/iPad, อุปกรณ์ Android, แท็บเล็ต Windows 8 หรืออุปกรณ์อื่นๆ สร้างไอคอนที่ทำงานได้ดีบนแพลตฟอร์มหลักทั้งหมดในเวลาไม่กี่วินาที ปลั๊กอินนี้สร้างขึ้นโดยใช้ RealFaviconGenerator ซึ่งคุณต้องใช้เมื่อสร้าง favicon ไม่จำเป็นต้องรอนาน ในเวลาเพียงไม่กี่วินาที คุณสามารถสร้าง favicon ของคุณเองร่วมกับ: สำหรับรายการทั้งหมดของ faucets ที่เข้ากันได้ โปรดดูที่ http://realfavicongenerator.net/favicon_compatibility.html คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับข้อกำหนดในการให้บริการและนโยบายความเป็นส่วนตัวได้โดยไปที่เว็บไซต์ของบริษัท
วิธีเปลี่ยน Favicon ของคุณใน WordPress
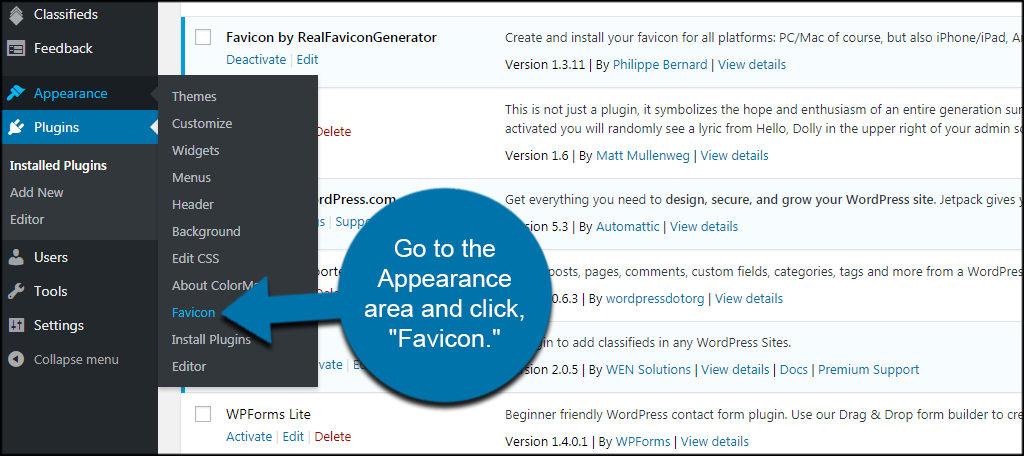
เจ้าของเว็บไซต์จำนวนมากไม่คุ้นเคยกับคำว่า "favicon" ไอคอนขนาดเล็ก ที่ปรากฏบนแดชบอร์ด WordPress.com ในแท็บเบราว์เซอร์ของผู้เยี่ยมชมไซต์ของคุณ และเป็นไอคอนแอปบุ๊กมาร์กและหน้าจอหลักเมื่อบันทึกลงในเบราว์เซอร์มือถือหรือเว็บเบราว์เซอร์ favicon เป็นวิธีที่ยอดเยี่ยมในการสร้างแบรนด์เว็บไซต์ของคุณ และช่วยให้ผู้เยี่ยมชมจดจำและจดจำเนื้อหาของคุณได้อย่างง่ายดาย เปลี่ยน favicon ของโปรไฟล์ WordPress.com ของคุณโดยไปที่เมนูลักษณะที่ปรากฏและเลือกจัดการการตั้งค่า หลังจากที่คุณเลือก Site Identity แล้ว คุณจะต้องเลือกไอคอนที่ต้องการใช้ หรือคุณสามารถอัปโหลดรูปภาพใหม่จากไลบรารีสื่อของคุณหรือเลือกจากไลบรารี เมื่อคุณใช้ Favicons ไซต์ของคุณจะมีลักษณะและทำงานเหมือนเมื่อก่อนและผู้เยี่ยมชมจะพบได้ง่ายขึ้น
วิธีการเปลี่ยน Favicon WordPress Elementor
การเพิ่ม Favicon ใน WordPress ด้วย Elementor นั้นง่ายมาก สิ่งที่คุณต้องทำคือ: 1. เปิด Elementor แล้วคลิก ไอคอนแฮมเบอร์เกอร์ ที่มุมบนซ้าย 2. คลิกที่ห้องสมุดของฉัน 3. คลิกปุ่มเพิ่มใหม่ที่ด้านบน 4. ตั้งชื่อเทมเพลตของคุณแล้วคลิกปุ่มอัปโหลด 5. เลือกไฟล์ที่คุณต้องการใช้เป็น favicon แล้วคลิกปุ่ม Open 6. คลิกปุ่มแทรก 7. คลิกปุ่มเผยแพร่
เมื่อแท็บเบราว์เซอร์แสดงชื่อเว็บไซต์ของคุณ จะแสดงภาพขนาดเล็กที่เรียกว่า favicon ถัดจากชื่อ รูปภาพ favicon ช่วยให้ผู้ใช้มองเห็นและระบุเว็บไซต์ของคุณได้ คุณจะได้เรียนรู้วิธีเพิ่มหรือเปลี่ยน ไอคอน WordPress ด้วยบทช่วยสอนนี้ หากต้องการเพิ่ม favicon ลงในเว็บไซต์ของคุณ คุณต้องติดตั้งและเปิดใช้งาน RealFaviconGenerator ก่อน ปลั๊กอินสร้างไอคอนทั้งหมดที่จำเป็นสำหรับการแสดงบนเบราว์เซอร์เดสก์ท็อป, iPhone/iPads, อุปกรณ์ Android, อุปกรณ์ Windows และอุปกรณ์อื่นๆ หากคุณเลือกรูปภาพ คุณต้องมีขนาดไม่เกิน 70*70 พิกเซลหลังจากติดตั้งปลั๊กอิน หากโฮสต์เว็บของคุณใช้โปรโตคอล FTP คุณสามารถอัปโหลดไฟล์ที่มีไอคอน Fav ได้
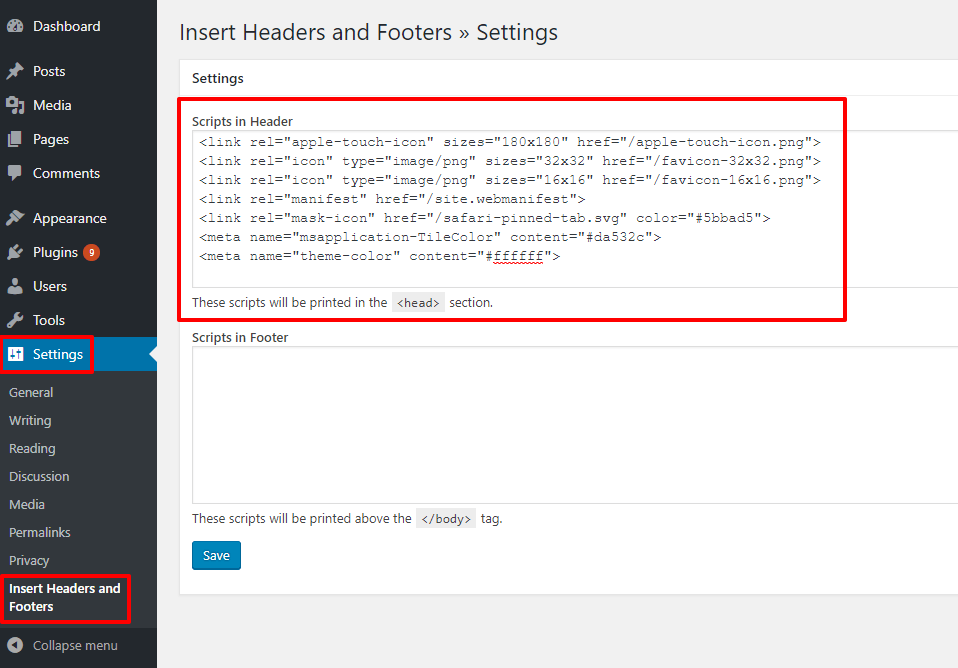
อัปโหลดภาพ favicon ของคุณเองไปยัง RealFaviconGenerator จากนั้นคลิกอัปโหลดเพื่อสร้างแพ็คเกจ หากเราจำเป็นต้องเพิ่มโค้ดนี้ในอนาคต เราจะต้องใช้โค้ดในส่วนที่เราได้สร้างไว้แล้ว คุณสามารถแทรกโค้ดลงในสคริปต์ในกล่องส่วนหัวของการตั้งค่าปลั๊กอิน หากคุณกำลังใช้ Elementor คุณสามารถเปลี่ยน favicon โดยใช้ตัวแก้ไข Elementor ขอแนะนำให้คุณใช้ปลั๊กอินเพื่อแทรกโค้ดลงในส่วนหัวเพื่อไม่ให้ favicon ของคุณหายไปหากคุณเปลี่ยนธีมในภายหลัง หากคุณต้องการเพิ่มการสนับสนุนสำหรับอุปกรณ์หลายเครื่อง คุณสามารถใช้ปลั๊กอินหรืออัปโหลดผ่านแผงการดูแลระบบ WordPress ได้
