วิธีเพิ่มตัวกรองให้กับกราฟิก SVG
เผยแพร่แล้ว: 2022-12-27การเพิ่มตัวกรองให้กับกราฟิก SVG สามารถทำได้ด้วยวิธีใดวิธีหนึ่งจากสองวิธี: แบบอินไลน์หรือโดยการอ้างอิง ตัวกรองแบบอินไลน์ถูกกำหนดไว้ในองค์ประกอบ SVG ดังนั้นจึงมีให้ใช้งานภายในองค์ประกอบนั้นเท่านั้น โดยตัวกรองอ้างอิงถูกกำหนดแยกจากองค์ประกอบ SVG และสามารถใช้โดยองค์ประกอบหลายรายการ ฟิลเตอร์ใช้เพื่อสร้างเอฟเฟ็กต์ เช่น ภาพเบลอ เงา และไฮไลท์ สามารถใช้กับองค์ประกอบกราฟิกใดๆ ก็ได้ รวมทั้งรูปภาพ รูปร่าง และข้อความ เมื่อใช้โดยตัวกรองอ้างอิง สิ่งสำคัญคือต้องแน่ใจว่าตัวกรองถูกกำหนดก่อนองค์ประกอบใดๆ ที่ใช้ตัวกรองนั้น ซึ่งทำได้โดยวางองค์ประกอบตัวกรองไว้ข้างหน้าองค์ประกอบที่ใช้ในโค้ด SVG หรือใช้กฎ CSS `filter: url(#filter-id);` บนองค์ประกอบที่ใช้ตัวกรอง
เนื้อหาของหน้ามาตรฐานสามารถเปลี่ยนเป็น ตัวกรอง SVG ได้ โดยพื้นฐานแล้ว CSS จะกำหนดว่า ID ตัวกรองควรเป็นอย่างไร จากนั้น ID นั้นจะถูกนำไปใช้กับรูปภาพ เนื่องจากโค้ดจะมองไม่เห็น จึงควรวางไว้ที่ด้านล่างก่อนแท็กปิดเนื้อหา ระบบจะใช้ตัวกรองกับบรรทัดแรกเพื่อจัดสไตล์ มีการเพิ่มช่องว่างภายในเพื่อให้ยึดแน่น และเปลี่ยนสีเพื่อให้อยู่ในตำแหน่งที่ถูกต้อง ข้อความในภาพเคลื่อนไหวนี้จะถูกปรับขนาดจากความกว้างแนวตั้งเป็นศูนย์เป็นความกว้างแนวตั้ง 5.5 โดยใช้ภาพเคลื่อนไหวเดียวกัน เมื่อข้อความเคลื่อนที่ไปตามกาลเวลา การกระจัดจะเปลี่ยนไป ทำให้เกิดระลอกคลื่น
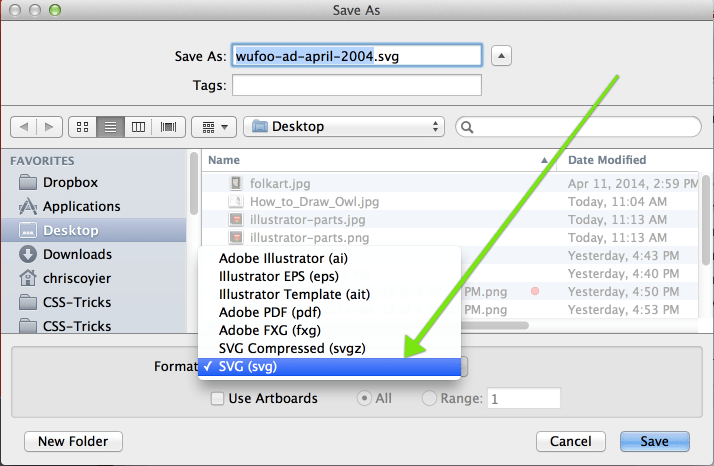
หลังจากบันทึกหน้านี้ คุณต้องเลือกไฟล์ 'design.css' เมื่อใช้ตัวกรอง เมนูจะเป็นเมนูคงที่ เพื่อให้ปรากฏบนหน้าจอเสมอ เมื่อเปิดเมนู จะถูกตั้งค่าให้มองไม่เห็น คุณจะสังเกตเห็นว่าเมนูเคลื่อนตัวออกจากกันขณะที่ของเหลวเหนียวๆ หยดแตกออกจากกัน
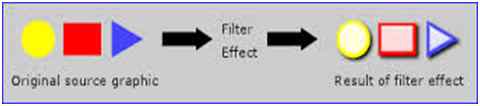
World Wide Web Consortium (W3C) กำหนดมาตรฐาน XML SVG เป็นรูปแบบ XML มาตรฐานเปิดสำหรับกราฟิกเวกเตอร์สองมิติ เอ ฟเฟ็กต์ตัวกรอง ใช้เพื่อแก้ไขบิตแมปของกราฟิกแบบเวกเตอร์โดยการใช้ชุดการทำงานของกราฟิกกับกราฟิกต้นฉบับ ตัวกรองประกอบด้วยองค์ประกอบตัวกรอง ซึ่งเป็นเอฟเฟ็กต์ตัวกรอง
Illustrator จะวางจำหน่ายในวันที่ 13 กรกฎาคม 2022 ข้อดีหลักอย่างหนึ่งของการใช้ Scalable Vector Graphics (SVG) เหนือรูปแบบภาพประเภทอื่นๆ คือ สามารถปรับขนาดได้อย่างไม่จำกัด ซึ่งหมายความว่าคุณภาพจะไม่ลดลงไม่ว่าจะมีขนาดหรือขนาดใดก็ตาม ประเภทของภาพ แม้ว่ารูปภาพจะเป็นรูปแบบที่พบมากที่สุด แต่ SVG ก็ใช้ในรูปแบบอื่นๆ ที่หลากหลาย
คุณสามารถใส่ Svg ในเนื้อหา Css ได้หรือไม่?

ได้ คุณสามารถใส่ SVG ในเนื้อหา CSS ได้ สามารถทำได้โดยใช้คุณสมบัติเนื้อหา CSS คุณสมบัติเนื้อหาใช้เพื่อแทรกเนื้อหาลงในองค์ประกอบ สามารถทำได้โดยใช้ฟังก์ชัน url() ฟังก์ชัน url() รับ URL เป็นอาร์กิวเมนต์ URL สามารถเป็น URL สัมพัทธ์หรือ URL สัมบูรณ์
ข้อดีอีกอย่างของ SVG คือสามารถใช้สร้างเอฟเฟ็กต์ UI แบบเคลื่อนไหวได้ สามารถสร้างแอนิเมชั่นง่ายๆ ด้วย SVG ในขณะที่แอนิเมชั่นที่ซับซ้อนสามารถใช้เพื่อสร้างประสบการณ์การใช้งานที่น่าดึงดูดใจ หากคุณต้องการเปลี่ยนลักษณะที่ ภาพ SVG ของคุณปรากฏในเบราว์เซอร์ คุณต้องปฏิบัติตามขั้นตอนใดขั้นตอนหนึ่งจากสามขั้นตอนข้างต้น คุณสามารถเปลี่ยนขนาดรูปภาพโดยไม่ต้องโหลดลงในโปรแกรมดูรูปภาพโดยใช้วิธีการแบบอินไลน์ เช่น object/iframe/svg/iframe
Svg Filters Illustrator คืออะไร?

ตัวกรอง SVG ใช้เพื่อเพิ่มเอฟเฟกต์พิเศษให้กับภาพประกอบเวกเตอร์ เอฟเฟ็กต์ทั่วไป ได้แก่ การเบลอ การลงสี และการลงเงา ตัวกรอง SVG เขียนด้วย XML และสามารถนำไปใช้กับกราฟิกแบบเวกเตอร์ รวมถึงที่สร้างใน Illustrator
ตัวกรองส่วนใหญ่ใน SVG เช่น เอฟเฟ็กต์ ไม่สามารถแก้ไขได้ทันที เมื่อคุณใช้ ตัวกรอง SVG จะดูเหมือนว่าอยู่ในกลุ่มเดียวกับเอฟเฟกต์ที่ไม่ใช่ SVG ในไม่ช้า คุณจะสามารถนำเข้าและสร้างตัวกรอง SVG ของคุณเองได้ เอฟเฟ็กต์และตัวกรอง svg มีผลกระทบโดยตรงต่อพฤติกรรมของวัตถุ เอฟเฟกต์เธียเตอร์ไม่สามารถตั้งโปรแกรมได้ เมื่อคุณใช้ฟิลเตอร์ SVG แทนเอฟเฟกต์แรสเตอร์กับอาร์ตเวิร์ก คุณไม่ต้องกังวลว่าฟิลเตอร์จะลดขนาดลงเมื่อปรับขนาดในเบราว์เซอร์ ในแผงลักษณะที่ปรากฏ ยังมีตัวเลือกในการลบตัวกรอง SVG
Svg สามารถแก้ไขใน Illustrator ได้หรือไม่
แม้ว่าจะแก้ไข ไฟล์ SVG ใน Illustrator ได้ แต่ก็มีข้อจำกัดบางประการ ไฟล์ SVG ไม่สามารถแก้ไขทีละไฟล์ได้ และคุณสมบัติการแก้ไขบางอย่างอาจทำงานไม่ถูกต้อง เป็นต้น เพื่อยืนยันว่าได้เลือกเส้นทางทั้งสองแล้ว ให้ทำเครื่องหมายในช่องโต้ตอบเส้นทางเข้าร่วม
ไฟล์ Svg: วิธีที่หลากหลายในการสร้างภาพประกอบ
ผู้คนมักใช้ไฟล์ sva เพื่อสร้างภาพประกอบสำหรับเว็บไซต์ ผลิตภัณฑ์การพิมพ์ หรือแม้แต่แอปบนอุปกรณ์เคลื่อนที่ Photoshop และ Inkscape เป็นรูปแบบไฟล์ที่ใช้กันอย่างแพร่หลาย แต่โปรแกรม Illustrator ซึ่งเป็นแอปพลิเคชันแบบเวกเตอร์นั้นเป็นมิตรกับผู้ใช้มากกว่าเมื่อต้องแก้ไข นอกจากนี้ยังสามารถส่งออกไฟล์ SVG เป็น PDF หรือรูปภาพ ทำให้แชร์หรือจัดเก็บได้ง่ายขึ้น
ตัวอย่างตัวกรอง Svg

มีตัวกรองหลายประเภทใน svg ได้แก่ เบลอ เงาตกกระทบ และเรืองแสง ตัวกรองแต่ละตัวมีจุดประสงค์เฉพาะของตัวเอง และสามารถนำไปใช้กับองค์ประกอบเพื่อสร้างเอฟเฟกต์ที่ต้องการได้ ตัวอย่างเช่น สามารถใช้ฟิล เตอร์เบลอ เพื่อสร้างลุคที่นุ่มนวลชวนฝัน ในขณะที่ฟิลเตอร์ดร็อปเงาสามารถเพิ่มความลึกและมิติให้กับภาพได้

ในบทความชุดแรก บทความนี้จะอธิบายถึงประเภทของเอฟเฟ็กต์ฟิลเตอร์ที่มีอยู่ในภาษาการเขียนโปรแกรมซอฟต์แวร์ที่เรียกว่า "SVG" และวิธีการใช้งาน คุณสามารถสร้างเอฟเฟ็กต์สไตล์ Photoshop ในเบราว์เซอร์ได้โดยใช้โค้ดไม่กี่บรรทัดโดยใช้ฟิลเตอร์ SVG เป็นไปได้ที่จะใช้เอฟเฟ็กต์ในเบราว์เซอร์ต่างๆ ขึ้นอยู่กับการสนับสนุนของเบราว์เซอร์สำหรับตัวกรองพื้นฐานแต่ละตัว อาจมีความแตกต่างในการสนับสนุนเบราว์เซอร์สำหรับองค์ประกอบ HTML และ SVG เมื่อใช้ตัวกรอง SVG องค์ประกอบตัวกรองคือคอนเทนเนอร์สำหรับการทำงานของตัวกรองหลายตัวที่รวมกันเพื่อสร้างเอ ฟเฟกต์ตัวกรอง ในแต่ละองค์ประกอบ ตัวกรองจะถูกสร้างขึ้นเป็นรายการย่อยของตัวเอง ตัวกรองดั้งเดิมดำเนินการกราฟิกพื้นฐานเดียวบนอินพุตและสร้างผลลัพธ์กราฟิก
ตัวอย่างเช่น feGaussianBlur แบบดั้งเดิมถูกนำมาใช้เพื่อใช้เอฟเฟกต์ Gaussian Blur กับกราฟิกต้นฉบับ แอตทริบิวต์ของผลลัพธ์ใช้เพื่ออธิบายผลลัพธ์ของการดำเนินการ เอฟเฟ็กต์ตัวกรองสามารถใช้อินพุตที่สองได้หากตั้งค่าแอตทริบิวต์ in2 เป็นจริง โดยทั่วไปแล้วตัวกรองจะถูกนำไปใช้โดยใช้อินพุตหลายประเภท ที่สำคัญที่สุดคือค่า บางครั้งคุณอาจต้องเลือกกราฟิกต้นฉบับเป็นกราฟิกเดียวที่ใช้ช่องอัลฟ่า ตามค่าเริ่มต้น ตัวกรองจะขยายความกว้างและความสูงของกล่องขอบในทุกทิศทาง 10% ทั่วทั้งภูมิภาค ตัวกรองสามารถขยายได้โดยแก้ไขแอตทริบิวต์ x, y, ความกว้าง และความสูงขององค์ประกอบตัวกรอง
คุณสามารถแสดงภาพขอบเขตของขอบเขตฟิลเตอร์ของคุณโดยการเติมสีให้กับมัน ซึ่งคุณสามารถทำได้ในภาพใดก็ได้ที่คุณต้องการ ในฟิลเตอร์ SVG คุณใช้ feMerge ดั้งเดิมเพื่อรวมเลเยอร์ขององค์ประกอบหรือเอฟเฟ็กต์ ดั้งเดิมใช้โหนดสองโหนดขึ้นไปเพื่อรวมเลเยอร์ แต่ละโหนดมีแอตทริบิวต์ของตนเองซึ่งแสดงถึงเลเยอร์ต่างๆ ที่เราต้องการเพิ่มเข้าไป นอกจากนี้ feFlood ดั้งเดิมยังยอมรับแอตทริบิวต์ความทึบของน้ำท่วม ซึ่งช่วยให้คุณสร้างชั้นสีของน้ำท่วมทึบได้ คุณสามารถสร้างเงาแบบง่ายๆ โดยใช้ฟังก์ชันตัวกรอง CSS drop-shadow() เงาตกกระทบมักจะประกอบด้วยชั้นสีเทาอ่อนด้านหลัง (หรือด้านล่าง) องค์ประกอบที่มีรูปแบบ (หรือรูปร่าง) เหมือนกันกับที่อยู่ภายใน
เนื่องจากเราต้องการการเบลอแบบสม่ำเสมอสำหรับเงาตกกระทบ เราจะเริ่มด้วยวิธีแรกนี้ จากผลของโค้ดที่ตามมา ข้อความต่อไปนี้จึงปรากฏขึ้น: การใช้ feComposite primitive นั้นง่ายเหมือนการกำหนดแอตทริบิวต์ของตัวดำเนินการ ซึ่งระบุว่าเราต้องการใช้การดำเนินการแบบผสมใด ในการชดเชยเลเยอร์ใน sVG เราใช้ feOffset ดั้งเดิม เพื่อให้แน่ใจว่าเงาตกกระทบจะไม่บังภาพต้นฉบับ เราจะใช้ feMerge เพื่อรวมทั้งสองเข้าด้วยกัน ในส่วนก่อนหน้านี้ เราได้รวมข้อความและสีเข้าด้วยกัน เราได้เรียนรู้วิธีใช้สีกับเงาตกกระทบโดยใช้ feFlood ในการสาธิตครั้งก่อน อีกวิธีหนึ่งคือการใช้เงาแบบเลื่อนเพื่อให้มองเห็นได้ชัดเจนยิ่งขึ้น
นี่คือแนวทางหากคุณต้องการสร้างเงาที่สว่างกว่าเงาสีดำหรือสีเทาไม่ว่าจะด้วยเหตุผลใดก็ตาม เราจะพูดถึงพื้นฐานของวิธีตั้งค่าและใช้ตัวกรองในบทความนี้ ในชุดนี้ ฉันจะหลีกเลี่ยงคำศัพท์ทางเทคนิคส่วนใหญ่เมื่อพูดถึงการดำเนินการกรอง คุณไม่จำเป็นต้องเป็นวิศวกรเครื่องกลเพื่อทำความเข้าใจรายละเอียดของสิ่งที่เกิดขึ้นภายใต้ประทุน ในบทความสุดท้าย ฉันจะพูดถึงแหล่งข้อมูลดีๆ สำหรับการศึกษาเพิ่มเติม
วิธีต่างๆ ในการเบลอ Svg
เมื่อสร้างเอฟเฟ็กต์เบลอโดยใช้ SVG คุณจะมีตัวเลือกบางอย่างให้เลือก ตัวเลือกแรกคือการใช้การไล่ระดับสี นี่เป็นเอฟเฟ็กต์เบลอพื้นฐานที่สุด และสามารถทำได้โดยใช้การไล่ระดับสีแบบธรรมดา ข้อเสียเพียงอย่างเดียวของการใช้การไล่ระดับสีคือการควบคุมเอฟเฟกต์เบลอได้ยาก
นี่เป็นอีกทางเลือกหนึ่ง ซึ่งก็คือการใช้ฟิลเตอร์ (*)feGaussianBlur มีประโยชน์หลากหลายกว่าตัวกรองการไล่ระดับสี และควบคุมเอฟเฟกต์เบลอได้ดีกว่า สามารถใช้แอตทริบิวต์ in=SourceGraphic, stdDeviation และตัวกรองขององค์ประกอบ rect> เพื่อควบคุมตัวกรองได้ทั้งหมด
ตัวเลือกสุดท้ายคือใช้ทั้งสองอย่าง คุณสามารถใช้การไล่ระดับสีเพื่อสร้างเอฟเฟ็กต์เบลอเริ่มต้น จากนั้นใช้ฟิลเตอร์ feGaussianBlur เพื่อปรับความเบลออย่างละเอียด ด้วยเหตุนี้ คุณจึงควบคุมลักษณะที่ปรากฏของภาพเบลอได้มากขึ้น ในขณะที่ยังคงความเรียบง่ายของการใช้การไล่ระดับสี
Svg กรอง Css
ตัวกรอง SVG ใช้เพื่อใช้เอฟเฟกต์พิเศษกับองค์ประกอบกราฟิก ตัวอย่างเช่น คุณสามารถใช้ฟิลเตอร์เพื่อเบลอรูปภาพหรือเพิ่มเงาตกกระทบได้ สามารถใช้ตัวกรองกับองค์ประกอบกราฟิก SVG ใดก็ได้ และสามารถเชื่อมโยงเข้าด้วยกันเพื่อสร้างเอฟเฟกต์ที่ซับซ้อนยิ่งขึ้น สามารถใช้ CSS เพื่อควบคุมลักษณะที่ปรากฏของตัวกรอง SVG
CSS มีตัวเลือกสำหรับตัวกรอง SVG แบบอินไลน์ ต่อไปนี้เป็นตัวอย่างของฟังก์ชันตัวกรองที่สามารถกำหนดได้ในการประกาศตัวกรองรายการเดียว ต้องใช้เวลาพอสมควรในการทำให้ตัวกรอง SVG ที่ซับซ้อนทำงานใน Safari (บางครั้งอาจไม่สามารถแสดงได้โดยไม่มีข้อผิดพลาด) ตัวกรองขั้นสูงควรได้รับการปฏิบัติด้วยความระมัดระวังเพื่อให้มีการปรับปรุงที่ก้าวหน้ายิ่งขึ้น ตัวกรองใน CSS ของคุณสามารถใช้เพื่อแทรก SVG ใน HTML หากคุณไม่ต้องการโหลดไฟล์ SVG ภายนอก ตัวกรองคลื่น นี้จาก yoksel.io/svg-filters เป็นเวอร์ชันที่แก้ไขแล้วของหนึ่งในไลบรารีที่ตั้งไว้ล่วงหน้าที่มีอยู่ในไซต์ ก่อนที่คุณจะปรับใช้ตัวกรอง SVG ที่ซับซ้อนกับองค์ประกอบทั้งหมดของคุณ ตรวจสอบให้แน่ใจว่าคุณได้ทดสอบตัวกรองเหล่านี้กับทุกเบราว์เซอร์เรียบร้อยแล้ว
ตัวกรอง Svg: วางเงา
ตัวกรองเงาตกกระทบ เป็นวิธีสร้างเงาตกกระทบสำหรับองค์ประกอบ ตัวกรองจะยอมรับพารามิเตอร์จำนวนหนึ่งที่กำหนดเงา เช่น สี ออฟเซ็ต และความเบลอ
