วิธีเพิ่มวิดเจ็ตส่วนท้ายใน WordPress
เผยแพร่แล้ว: 2022-09-11ในการเพิ่มวิดเจ็ตส่วนท้ายใน WordPress คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Jetpack ก่อน เมื่อคุณทำเสร็จแล้ว คุณจะต้องไปที่เมนูวิดเจ็ตและเพิ่มวิดเจ็ต HTML ที่กำหนดเองลงในพื้นที่ส่วนท้าย ถัดไป คุณจะต้องเพิ่มโค้ดต่อไปนี้ในวิดเจ็ต: Footer Widget นี่คือพื้นที่วิดเจ็ตส่วนท้ายที่คุณสามารถเพิ่มข้อความหรือโค้ด HTML ได้ นั่นคือทั้งหมดที่มีให้! ตอนนี้คุณสามารถไปข้างหน้าและเพิ่มเนื้อหาของคุณเองไปยังพื้นที่วิดเจ็ตส่วนท้าย
ฉันจะเพิ่มส่วนท้ายใน WordPress ได้อย่างไร
 เครดิต: wpallclub.com
เครดิต: wpallclub.comคุณสามารถเพิ่มส่วนท้ายลงในไซต์ WordPress ได้หลายวิธี วิธีหนึ่งคือเพียงแค่เพิ่มวิดเจ็ตข้อความลงในพื้นที่ส่วนท้ายของคุณและป้อนข้อความที่คุณต้องการแสดง อีกวิธีหนึ่งคือการใช้ปลั๊กอินเช่น WordPress Footer Putter ซึ่งจะช่วยให้คุณสามารถเพิ่มส่วนท้ายในไซต์ของคุณได้อย่างง่ายดาย
ในการออกแบบเว็บ ส่วนท้ายคือส่วนล่างของหน้า ซึ่งมักจะมีข้อมูลสำคัญอยู่ หากคุณใช้ธีม WordPress แบบพรีเมียม ส่วนท้ายจะมีโครงสร้างเป็นของตัวเอง แต่คุณไม่จำเป็นต้องทำเช่นนั้น พื้นที่ส่วนท้ายอาจได้รับวิดเจ็ต ซึ่งหมายความว่ามีหลายคอลัมน์สำหรับเลือกวิดเจ็ต โดยไปที่ลักษณะที่ปรากฏและเลือกปรับแต่ง คุณสามารถเพิ่มวิดเจ็ตที่ส่วนท้ายของไซต์ WordPress ของคุณได้ ลากเพื่อจัดเรียงส่วนวิดเจ็ตใหม่ในส่วนท้าย แล้ววางเพื่อย้ายส่วนเหล่านั้นไปรอบๆ อาจมีส่วนท้ายหลายส่วนในบางธีมและมีเพียงส่วนท้ายเท่านั้น โดยไม่คำนึงถึงหน้า ส่วนท้ายมักจะเหมือนกันในไซต์ WordPress ใดๆ
จำเป็นอย่างยิ่งที่จะต้องใส่ส่วนท้ายในเว็บไซต์ใดๆ ระบบนำทางไซต์ที่เหมาะสมจำเป็นต้องเพิ่มลิงก์การนำทางไปยังส่วนท้าย คุณสามารถใช้ปุ่มคำกระตุ้นการตัดสินใจ (CTA) เพื่อกระตุ้นให้ผู้เยี่ยมชมดำเนินการขั้นตอนต่อไปสู่เป้าหมายของคุณ หากคุณต้องการทำเช่นนี้ คุณอาจต้องการใช้วิดเจ็ตโซเชียลมีเดีย
WordPress Head มีปลั๊กอินที่ใช้งานง่ายซึ่งช่วยให้คุณแทรก โค้ดส่วนท้าย ลงในไซต์ WordPress ของคุณได้อย่างง่ายดาย คุณสามารถเปลี่ยนรหัสส่วนท้ายได้โดยคลิกที่ลิงก์การตั้งค่าที่ปลั๊กอินให้มา คุณสามารถสร้างเทมเพลตที่สามารถใช้เพิ่มโค้ดส่วนท้ายในไซต์ WordPress ของคุณได้ ตอนนี้คุณสามารถเผยแพร่การออกแบบของคุณหลังจากที่ทำเสร็จแล้ว
ทำไมส่วนท้ายของฉันไม่แสดงใน WordPress?
กล่าวอีกนัยหนึ่งในขณะที่เปิดใช้งาน fullPage สำหรับไซต์ WordPress ของคุณ หน้าว่างที่ไม่เกี่ยวกับธีมจะถูกโหลด ด้วยเหตุนี้ ส่วนหัวหรือส่วนท้ายของคุณจึงไม่ปรากฏบนไซต์ของคุณ ขึ้นอยู่กับคุณว่าจะแสดงส่วนหัวและส่วนท้ายของคุณอีกครั้งหรือไม่หลังจากปิดใช้งานตัวเลือก 'เปิดใช้งานเทมเพลตหน้าว่าง'
วิดเจ็ตส่วนท้ายใน WordPress คืออะไร?
 เครดิต: wpastra.com
เครดิต: wpastra.comวิดเจ็ต ส่วนท้ายคือส่วนท้ายของเว็บไซต์ WordPress ซึ่งผู้ใช้สามารถเพิ่มเนื้อหาหรือฟังก์ชันการทำงานได้ ซึ่งอาจรวมถึงปฏิทิน โพสต์ล่าสุด ลิงก์โซเชียลมีเดีย หรือข้อมูลติดต่อ โดยทั่วไปวิดเจ็ตส่วนท้ายจะได้รับการจัดการในแผงการดูแลระบบ WordPress ภายใต้ ลักษณะที่ปรากฏ > วิดเจ็ต
ธีม WordPress จำนวนมากมีคุณสมบัติวิดเจ็ตส่วนท้าย โดยทั่วไปจะใช้คอลัมน์ตั้งแต่สามคอลัมน์ขึ้นไปเพื่อแยกส่วน แต่ละคอลัมน์มีพื้นที่สำหรับการใช้วิดเจ็ต การใช้เทคนิค Flexible Footer Widgets คอลัมน์วิดเจ็ตส่วนท้ายของธีมจะถูกย้ายไปครึ่งหนึ่งโดยอัตโนมัติแทนที่จะเป็นสามส่วน เมื่อใช้ธีมวิดเจ็ตส่วนท้ายที่ยืดหยุ่น เราจะปรับความกว้างของคอลัมน์ตามจำนวนพื้นที่วิดเจ็ตที่ใช้งานอยู่ เทคนิคที่ Lea Verou อธิบายไว้ช่วยให้เราสามารถกำหนดสไตล์ความกว้างที่คาดหวังได้ใน CSS ล้วนๆ ฉันแปลกใจที่มันเป็นเทคนิคที่ฉันไม่เคยเจอมาก่อน ตัวเลือกนี้เป็นอีกวิธีหนึ่งที่ผู้ใช้ธีมจะมีความยืดหยุ่นมากขึ้นโดยมีตัวเลือกน้อยลง เช่นเดียวกับในบทแนะนำเกี่ยวกับการจัดวางคอลัมน์อัตโนมัติของเรา
ฉันจะแสดงวิดเจ็ตในส่วนท้ายได้อย่างไร
 เครดิต: help.wprentals.org
เครดิต: help.wprentals.orgเพื่อแสดงวิดเจ็ตในส่วนท้าย คุณจะต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของคุณ: add_action( 'widgets_init', 'my_register_sidebars' ); ฟังก์ชั่น my_register_sidebars () { register_sidebar (อาร์เรย์ ( 'name' => 'Footer Widget Area', 'id' => 'footer-widget-area', 'description' => 'ปรากฏในส่วนท้ายของไซต์', ' before_widget' => ”, 'after_widget' => ”, 'before_title' => ”, 'after_title' => ”, ) ); } การดำเนินการนี้จะลงทะเบียนแถบด้านข้างใหม่ที่เรียกว่า "Footer Widget Area" ซึ่งคุณสามารถเพิ่มวิดเจ็ตได้จากหน้า Appearance > Widgets ในผู้ดูแลระบบ WordPress
ฟังก์ชันวิดเจ็ต WordPress จะรวมอยู่ในบทช่วยสอนนี้ ช่วยให้คุณสามารถแสดง วิดเจ็ต WordPress มาตรฐาน (เช่น เมนู หมวดหมู่ หรือการค้นหา) ภายในเทมเพลตของคุณ ในการเริ่มต้น เราต้องสร้างแถบด้านข้างแบบกำหนดเองก่อน ซึ่งจะปรากฏในส่วนท้าย.php นอกจากการห่อวิดเจ็ตใน HTML แล้ว เราระบุชื่อและ HTML ของวิดเจ็ตด้วย หากคุณกำลังใช้ธีมลูก คุณสามารถสร้างธีมของคุณเองได้โดยการคัดลอกผู้ปกครองหรือใช้ธีมที่คุณได้รับ หากแถบด้านข้างทำงานอยู่ ก่อนอื่นเราต้องยืนยันว่ากำลังใช้ is_active_sidebar ในส่วน div.site-info ถ้าใช่ ให้แสดงผลเป็นไฟล์ไดนามิก คุณสามารถใช้วิธีนี้เพื่อเพิ่มแถบด้านข้างนอกเหนือจากที่คุณมีอยู่แล้ว
ฉันจะแสดงวิดเจ็ตในส่วนท้ายได้อย่างไร
ขั้นตอนต่อไปนี้จะช่วยคุณได้: คลิก Theme Customizer > Footer > Layout แล้วเลือกเค้าโครงคอลัมน์ให้เป็น single-full-width ตอนนี้ เพิ่มรหัสย่อของคุณลงในวิดเจ็ต HTML ที่กำหนดเอง ซึ่งคุณสามารถใช้เพื่อแสดงส่วนท้ายได้ เราได้ตัดสินใจว่าไม่เป็นความจริงที่มีความกว้างเต็มความกว้าง
วิดเจ็ตส่วนท้ายคืออะไร?
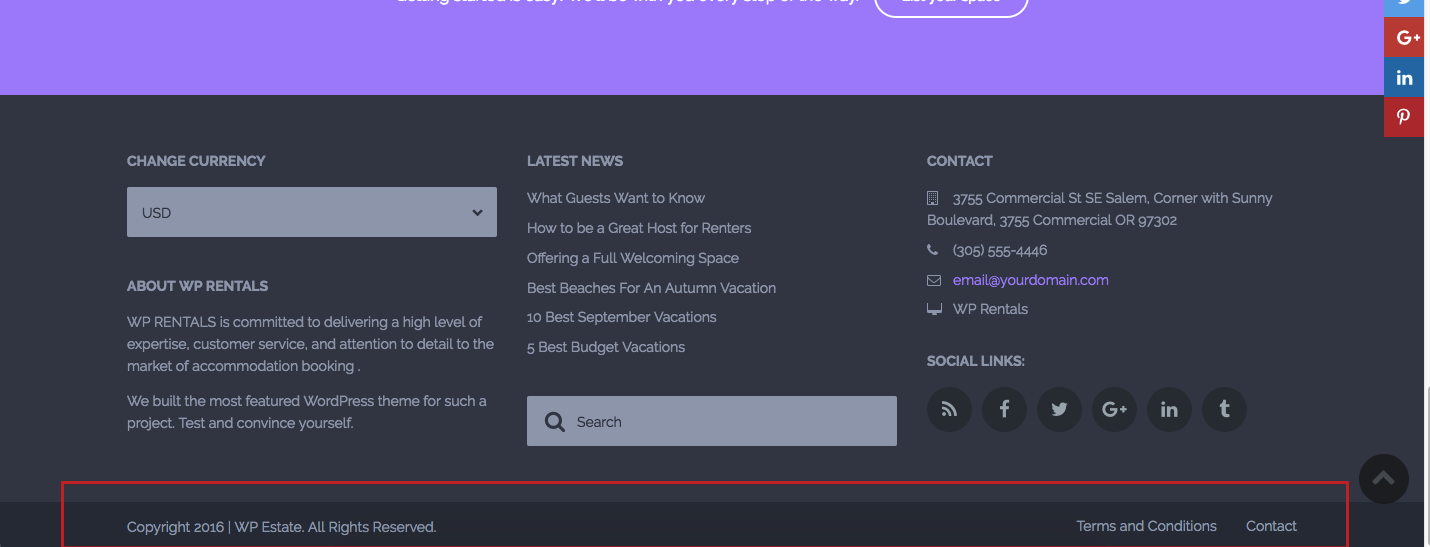
วิดเจ็ตส่วนท้ายเป็นคุณลักษณะที่พบได้ทั่วไปในธีม WordPress พื้นที่วิดเจ็ตส่วนใหญ่แบ่งออกเป็นสามคอลัมน์ขึ้นไป โดยแต่ละคอลัมน์มีพื้นที่วิดเจ็ตของตัวเอง ในการสาธิตด้านล่าง มีสามคอลัมน์วิดเจ็ตส่วนท้าย
สามารถเพิ่มวิดเจ็ตในส่วนท้ายของธีมได้หรือไม่
การเพิ่มพื้นที่วิดเจ็ตในธีมของคุณ คุณต้องรวมไว้ในส่วนท้ายของธีมของคุณ ในการเริ่มต้น ฉันจะอธิบายโค้ดที่จำเป็นสำหรับการแทรก ไฟล์ส่วนท้าย ของคุณเป็นขั้นตอน โดยเพิ่มการตรวจสอบเพิ่มเติม
ฉันจะลบวิดเจ็ตออกจากส่วนท้ายได้อย่างไร
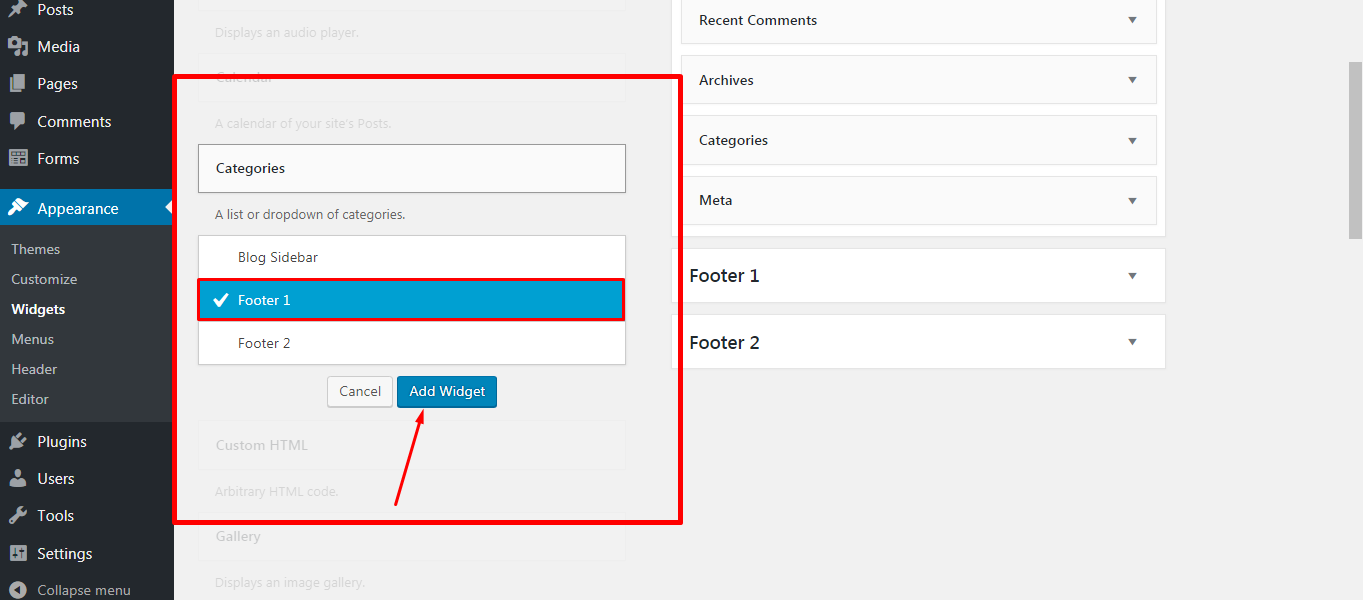
ขั้นตอนต่อไปนี้จะแสดงวิธีการลบพื้นที่วิดเจ็ตส่วนท้ายออกจากแดชบอร์ด WordPress ของคุณ: ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > ส่วนท้าย > วิดเจ็ตส่วนท้าย บนแดชบอร์ด WordPress ของคุณ เมื่อไปที่เมนูการตั้งค่า คุณสามารถปิดใช้ งาน Enable Footer Widget หากต้องการเผยแพร่ ให้คลิกปุ่มเผยแพร่
WordPress ลบพื้นที่วิดเจ็ตส่วนท้าย
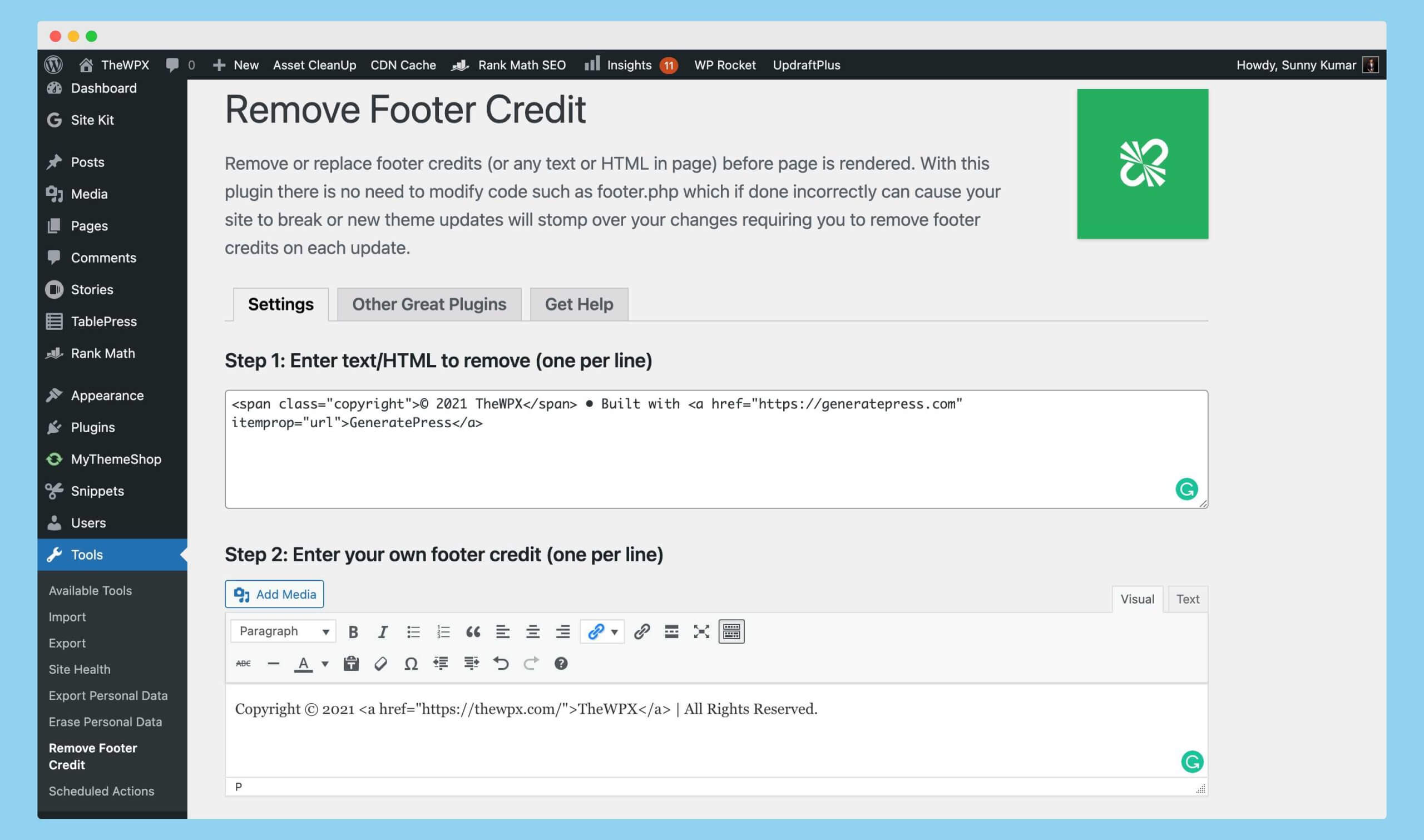
 เครดิต: thewpx.com
เครดิต: thewpx.comหากต้องการลบพื้นที่วิดเจ็ตส่วนท้ายใน WordPress คุณจะต้องเข้าถึงไฟล์ธีมและทำการเปลี่ยนแปลงโค้ดบางส่วน คุณอาจต้องแก้ไขไฟล์ footer.php หรือ functions.php ทั้งนี้ขึ้นอยู่กับธีมของคุณ เมื่อคุณพบไฟล์ที่เหมาะสมแล้ว คุณจะต้องลบโค้ดที่เรียกใช้วิดเจ็ตส่วนท้าย เมื่อคุณบันทึกการเปลี่ยนแปลงแล้ว พื้นที่วิดเจ็ตส่วนท้ายจะถูกลบออกจากไซต์ WordPress ของคุณ
วิธีแก้ไขส่วนท้ายใน WordPress
ในการแก้ไขส่วนท้ายใน WordPress คุณจะต้องเข้าถึง Theme Editor เมื่อต้องการทำเช่นนี้ ไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข เมื่ออยู่ใน Theme Editor ให้ค้นหา ไฟล์ footer.php ทางด้านขวามือ คลิกที่ไฟล์นี้เพื่อแก้ไข เมื่อแก้ไขไฟล์ footer.php คุณสามารถเปลี่ยนแปลงโค้ด HTML และ CSS ได้ เมื่อคุณทำการเปลี่ยนแปลงแล้ว ให้คลิกที่ปุ่ม อัปเดตไฟล์ เพื่อบันทึกการเปลี่ยนแปลงของคุณ

ส่วนท้ายคือส่วนของเว็บไซต์ที่ด้านล่างของหน้า ข้อมูลเพิ่มเติมเกี่ยวกับไซต์แสดงอยู่ตลอดจนลิงก์ไปยังหน้าต่างๆ ที่อาจช่วยเหลือผู้ใช้ ในไฟล์ footer.php ของธีม WordPress มีตัวแก้ไข HTML หรือ CSS ที่สร้าง เนื้อหาส่วนท้าย คุณยังสามารถใช้ตัวปรับแต่ง WordPress หรือวิดเจ็ตเพื่อเปลี่ยนส่วนท้ายของไซต์ WordPress ของคุณได้ เมื่อวางเมาส์เหนือ Appearance คุณจะสามารถเข้าถึงพื้นที่วิดเจ็ตจากแดชบอร์ด WordPress ของคุณได้ สิ่งสำคัญคือต้องจำไว้ว่าธีมที่คุณใช้มีพื้นที่ส่วนท้ายแตกต่างจากที่แสดงด้านบน ผู้ใช้ยังสามารถแก้ไขลักษณะที่ปรากฏของส่วนท้ายโดยใช้คุณสมบัติตัวปรับแต่งในตัว
มีวิธีแก้ไขหรือลบข้อความ “ขับเคลื่อนโดย WordPress” ออกจากส่วนท้ายของคุณ หากต้องการจัดเรียงบล็อกใหม่ในส่วนท้าย ให้คลิกไอคอนรายการที่มุมซ้ายบนของหน้าจอ หากคุณแก้ไขไฟล์ PHP ของธีม WordPress ด้วยตนเอง คุณสามารถเพิ่มสคริปต์ที่กำหนดเองได้ อย่างไรก็ตาม คุณจะต้องมีประสบการณ์ด้านการพัฒนาและออกแบบเว็บมาก่อน นอกเหนือจาก HTML, CSS, JavaScript และ JavaScript ปลั๊กอินแทรกส่วนหัวและส่วนท้ายช่วยให้คุณสามารถแทรกโค้ดและสคริปต์โดยไม่ต้องแก้ไขไฟล์ของธีม ปลั๊กอินนี้มีอินเทอร์เฟซที่เรียบง่าย ทำให้ผู้ใช้ใหม่ใช้งานได้ง่าย คุณสามารถใช้เพื่อสร้างโค้ด CSS, HTML และ JavaScript ที่กำหนดเองจากบริการใดก็ได้ เช่น Google AdSense และ Twitter
คอลัมน์ตารางเมกะส่วนท้าย ซึ่งทำงานร่วมกับปลั๊กอินเช่น คอลัมน์ตารางเมกะส่วนท้าย จะแสดงวิดเจ็ตในตารางแนวนอนเพื่อช่วยจัดระเบียบเนื้อหาส่วนท้ายของคุณในคอลัมน์ วิดเจ็ตสามารถลากไปที่ด้านล่างของคอลัมน์เพื่อให้สามารถแสดงเนื้อหาของส่วนท้ายในมุมมองกริด คุณยังสามารถเพิ่มตัวเลือกสี หลายกริด และตัวแก้ไข CSS แบบกำหนดเองให้กับแพ็คเกจได้ในราคา $119 ต่อปี
วิธีเพิ่มเมนูส่วนท้ายใน WordPress
สมมติว่าคุณต้องการเมนูในส่วนท้ายของไซต์ WordPress ของคุณ: 1. ลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณ 2. ในแถบด้านข้างทางซ้าย วางเมาส์เหนือลิงก์ "ลักษณะที่ปรากฏ" และคลิกลิงก์ "เมนู" ที่ปรากฏขึ้น 3. ในหน้า "เมนู" เลือกลิงก์ "สร้างเมนูใหม่" 4. ป้อนชื่อเมนูของคุณในฟิลด์ "ชื่อเมนู" และคลิกปุ่ม "สร้างเมนู" 5. เพิ่มลิงก์ที่คุณต้องการในเมนูของคุณโดยเลือกแท็บ "หน้า" "ลิงก์" หรือ "หมวดหมู่" และเลือกรายการที่คุณต้องการเพิ่ม 6. เมื่อคุณเพิ่มลิงก์ที่ต้องการทั้งหมดลงในเมนูแล้ว ให้คลิกปุ่ม "บันทึกเมนู" 7. หากต้องการเพิ่มเมนูของคุณในส่วนท้าย ให้คลิกที่แท็บ "จัดการสถานที่" 8. ใต้ส่วน " เมนูส่วนท้าย ” ให้เลือกชื่อของเมนูที่คุณสร้างจากดรอปดาวน์ "เลือกเมนู" 9. คลิกปุ่ม “บันทึกการเปลี่ยนแปลง”
ฉันจะเพิ่มส่วนท้ายในบล็อกหรือเว็บไซต์ WordPress ได้อย่างไร เมนูส่วนท้ายมีประโยชน์ในการเพิ่มลิงก์ แผนผังเว็บไซต์ และการกลับไปยังปุ่มบนสุด และอื่นๆ เราจะแนะนำคุณเกี่ยวกับการเพิ่มและแก้ไขเมนูส่วนท้ายใน WordPress ในบทช่วยสอนต่อไปนี้
เทมเพลตส่วนท้ายของ WordPress
เทมเพลตส่วนท้าย ของ WordPress เป็นไฟล์ที่บอก WordPress ถึงวิธีแสดงส่วนท้ายสำหรับธีมเฉพาะ เทมเพลตส่วนท้ายมักจะมีประกาศเกี่ยวกับลิขสิทธิ์และข้อมูลอื่นๆ ที่ควรแสดงที่ด้านล่างของทุกหน้าบนเว็บไซต์
ส่วนท้ายของเว็บไซต์อยู่ที่ด้านล่างหรือส่วนท้าย ซึ่งอาจรวมถึงคำชี้แจงลิขสิทธิ์ ลิงก์โซเชียลมีเดีย ข้อมูลติดต่อ และลิงก์เพิ่มเติมอื่นๆ เช่น นโยบายความเป็นส่วนตัว คำปฏิเสธความรับผิดชอบ หรือแม้แต่แผนที่ Google ฉันจะแก้ไขส่วนท้ายบน WordPress ได้อย่างไร ส่วนท้ายเว็บไซต์ WordPress ของคุณจะปรากฏขึ้นเมื่อคุณกำหนดค่าในส่วน "เกี่ยวกับ" ส่วนท้ายเป็นจุดติดต่อหลักสำหรับเว็บไซต์ของคุณ และประกอบด้วยองค์ประกอบทั้งหมดที่คุณต้องรวมไว้ในไซต์ของคุณ เช่น ลิงก์โซเชียลมีเดีย ลิงก์จดหมายข่าว ลิงก์ส่วนบุคคล ที่อยู่ ลิขสิทธิ์ และลิงก์โดย ไลน์. สามารถเข้าถึงและแก้ไขส่วนท้ายได้โดยใช้ธีมอื่น หากคุณกำลังใช้ธีม Astra คุณสามารถเปลี่ยนส่วนท้ายได้โดยใช้เครื่องมือปรับแต่ง WordPress
ต้องมีแท็ก anchor เพื่อวางลิงก์ คุณมีตัวเลือกในการปรับแต่งการนำทางและส่วนท้ายของเว็บไซต์ของคุณโดยไม่ต้องปฏิบัติตามโค้ดบรรทัดเดียว ด้วย Visual Footer Builder ใหม่ คุณสามารถเปลี่ยนแปลงส่วนท้ายของคุณได้อย่างรวดเร็วและง่ายดายในหลายเว็บไซต์ เมื่อคุณทำการเปลี่ยนแปลงข้อความบนเว็บไซต์ของคุณ คุณสามารถดูตัวอย่างได้ว่าข้อความจะปรากฏในส่วนท้ายอย่างไร หลังจากที่คุณติดตั้งธีมลูกแล้ว คุณสามารถเริ่มใช้งานได้ คุณสามารถเลือกชื่อสำหรับธีมย่อยได้ Mychildtheme เป็นชื่อที่คุณสามารถเลือกได้ และจะเป็นชื่อใดก็ได้ที่คุณต้องการ
ในการดาวน์โหลดธีมลูกของคุณ ก่อนอื่นคุณต้องคลิกที่ปุ่ม 'สร้าง' แต่เราแนะนำให้คลิกตัวเลือก 'ตัวเลือกขั้นสูง' แทน เมื่อเลือกตัวเลือกขั้นสูง คุณจะปรับแต่งฟิลด์ที่ปรากฏบนหน้าปกของธีม (เช่น ผู้แต่ง URL ผู้แต่ง ชื่อโฟลเดอร์ และภาพหน้าจอ) รวมถึงฟิลด์ที่ปรากฏใต้แท็บตัวเลือกขั้นสูง เมื่อใช้เครื่องมือปรับแต่ง คุณจะปรับเปลี่ยนสีของส่วนท้ายของ WordPress เพิ่มรูปภาพพื้นหลัง และเปลี่ยนแบบอักษรได้ โดยการแก้ไขไฟล์ '.html' ใน WordPress คุณสามารถเปลี่ยนส่วนท้ายได้ เราไม่แนะนำตัวเลือกในการทำเช่นนั้น นี่เป็นเพราะบางสิ่งบางอย่าง คุณสามารถเพิ่มโค้ดลงในส่วนท้ายของเว็บไซต์ WordPress ได้หลายวิธี
เลย์เอาต์ที่กำหนดเองแบบใดแบบหนึ่งที่มีให้ใน Astra Pro จะได้รับการคุ้มครอง Google ไม่ชอบการซ่อนเนื้อหาและอาจส่งผลให้เกิดผลลัพธ์ SEO เชิงลบ เช่น การจัดอันดับคำหลักที่ไม่ดี หรือในบางกรณีไม่มีการจัดอันดับเลย ส่วนท้ายมีประโยชน์บนเว็บไซต์เพราะสามารถใช้เพื่อย้ายไปรอบๆ หน้าได้ คำชี้แจงลิขสิทธิ์ ไอคอนโซเชียลมีเดีย ลิงก์เมนู ที่อยู่ และองค์ประกอบอื่นๆ ที่คุณใส่ไว้ในส่วนท้ายของคุณทั้งหมดอยู่ที่นั่น ส่วนท้ายของเว็บไซต์อาจถูกลบหากขับเคลื่อนโดย WordPress ต่อไปนี้คือตัวอย่างวิธีการเพิ่มรูปภาพไปยังส่วนท้าย ลักษณะที่ปรากฏเป็นที่ที่ควรไปหากคุณต้องการอัปเดตการติดตั้ง WordPress เช่น WordPress 5, 8
แทนที่จะใส่ 'วิดเจ็ตรูปภาพ' ในส่วนท้ายของคุณ ให้เพิ่มวิดเจ็ต 'WPForms' ก่อนที่คุณจะสามารถใช้วิดเจ็ต WPForms คุณต้องติดตั้งปลั๊กอินและสร้างแบบฟอร์มการติดต่อก่อน ตัวเลือกแรกคือการวาง Google Map ไว้ในส่วนท้ายของเว็บไซต์ WordPress ใช้วิธีการฝังแผนที่ ฝังรหัสภายในแผนที่ ตัวเลือกที่สองคือการติดตั้งปลั๊กอิน Google Maps เช่น Maps Widget สำหรับ Google Maps คุณสามารถแก้ไขส่วนท้ายใน WordPress ได้อย่างง่ายดายโดยใช้ตัวแก้ไข WYSIWYG หรือไฟล์ PHP สองสามไฟล์
พื้นที่ส่วนท้ายของธีม WordPress
ธีม WordPress ส่วนใหญ่มีพื้นที่ส่วนท้ายที่มีลิขสิทธิ์และข้อมูลอื่นๆ เกี่ยวกับไซต์ โดยทั่วไปแล้ว ส่วนท้ายจะอยู่ที่ด้านล่างของหน้า ใต้พื้นที่เนื้อหา
ส่วนท้ายของเว็บไซต์ของคุณจะอยู่ที่ด้านล่างของทุกหน้า จึงเป็นเว็บไซต์ที่ดีสำหรับเนื้อหาเกี่ยวกับอสังหาริมทรัพย์ เครื่องมือนี้สามารถใช้เพื่อเชื่อมโยงไปยังหน้าที่ไม่ได้อยู่ในเมนูหลัก คุณยังสามารถรวมข้อมูลเกี่ยวกับนโยบายความเป็นส่วนตัวและลิงก์ที่เป็นประโยชน์อื่นๆ ได้ในส่วนการติดต่อ วิดเจ็ตเป็นตัวอย่างของเครื่องมือที่สามารถเพิ่มลงในส่วนท้ายของเว็บไซต์ของคุณได้ นอกจากนี้ยังมีการลากและวางวิดเจ็ตในตัวแก้ไขบล็อก หากคุณต้องการลบวิดเจ็ตออกจากส่วนท้าย ให้ไปที่ตัวเลือกการกำหนดค่าแล้วคลิกลิงก์ ลบ
คุณสามารถเลือกหมวดหมู่หรือประเภทของเพจ เช่น ข้อมูลบริษัท หรือ เกี่ยวกับเรา แล้วเพิ่มหน้านั้นในเมนูของคุณ เว็บไซต์ที่ขับเคลื่อนด้วย WordPress.com ของคุณสามารถปรับแต่งส่วนท้ายได้อย่างง่ายดาย สามารถสร้างวิดเจ็ตได้ สามารถลากและวางบล็อคจากตัวแก้ไข และสามารถเปลี่ยนเครดิตส่วนท้ายได้ คุณสามารถเพิ่มข้อความของคุณเองรวมถึงสไตล์ที่กำหนดเองลงในไซต์ได้
