วิธีเพิ่มแบบฟอร์มในเว็บไซต์ WordPress ของคุณโดยใช้ Elementor
เผยแพร่แล้ว: 2022-09-11หากคุณต้องการเพิ่มแบบฟอร์มในไซต์ WordPress คุณสามารถทำได้โดยใช้ตัวสร้างหน้า Elementor Elementor เป็นปลั๊กอิน WordPress ที่ให้คุณสร้างเพจและโพสต์แบบกำหนดเองได้อย่างง่ายดายด้วยการลากและวาง เมื่อคุณติดตั้งและเปิดใช้งาน Elementor แล้ว คุณสามารถสร้างหน้าหรือโพสต์ใหม่ได้ จากนั้นคลิกที่ปุ่ม "เพิ่มองค์ประกอบ" เพื่อเพิ่มองค์ประกอบของแบบฟอร์มในหน้าของคุณ หากต้องการเพิ่มแบบฟอร์มในไซต์ WordPress โดยใช้ Elementor คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินก่อน เมื่อคุณทำเสร็จแล้ว คุณสามารถสร้างหน้าหรือโพสต์ใหม่ได้ จากนั้นคลิกที่ปุ่ม "เพิ่มองค์ประกอบ" เพื่อเพิ่มองค์ประกอบของแบบฟอร์มในหน้าของคุณ จากนั้นคุณสามารถใช้ช่องแบบฟอร์มต่างๆ เพื่อเพิ่มเนื้อหาในแบบฟอร์มของคุณ จากนั้นคลิกที่ปุ่ม "เผยแพร่" เพื่อให้แบบฟอร์มใช้งานได้บนไซต์ WordPress ของคุณ
เป้าหมายของบทช่วยสอนนี้คือการแสดงวิธีใช้ Elementor เพื่อสร้างแบบฟอร์มบนเว็บไซต์ของคุณ ขึ้นอยู่กับเวอร์ชันของ Elementor ที่คุณใช้ คุณสามารถทำได้ผ่านเวอร์ชันฟรีหรือเวอร์ชันโปร ในบทความนี้ เราจะแสดงวิธีเพิ่มฟอร์มใน Elementor โดยใช้ปลั๊กอิน WP Forms เป็นเครื่องมือที่ยอดเยี่ยมที่จะช่วยคุณสร้างแบบฟอร์มทุกประเภทและทำให้ปรากฏบนเว็บไซต์ของคุณ หากคุณซื้อ WP Forms เวอร์ชันโปร คุณจะสามารถเข้าถึงคุณลักษณะบางอย่างเหล่านี้ได้ มีเวอร์ชันฟรีให้ใช้งาน และการสาธิตด้านล่างจะสาธิตวิธีการทำงาน Elementor ช่วยให้คุณเพิ่มแบบฟอร์มไปยังเว็บไซต์ได้อย่างง่ายดายโดยใช้ตัวสร้างเพจ ในกรณีนี้ คุณจะต้องใช้ปลั๊กอินฟอร์ม WordPress ที่ยอดเยี่ยม หากคุณกำลังใช้เวอร์ชัน Pro ของ Elementor คุณสามารถสร้างแบบฟอร์มและกำหนดให้มีหลายคอลัมน์ได้หากจำเป็น
ฉันจะตั้งค่าแบบฟอร์ม Elementor ได้อย่างไร
 เครดิต: squareinternet.co
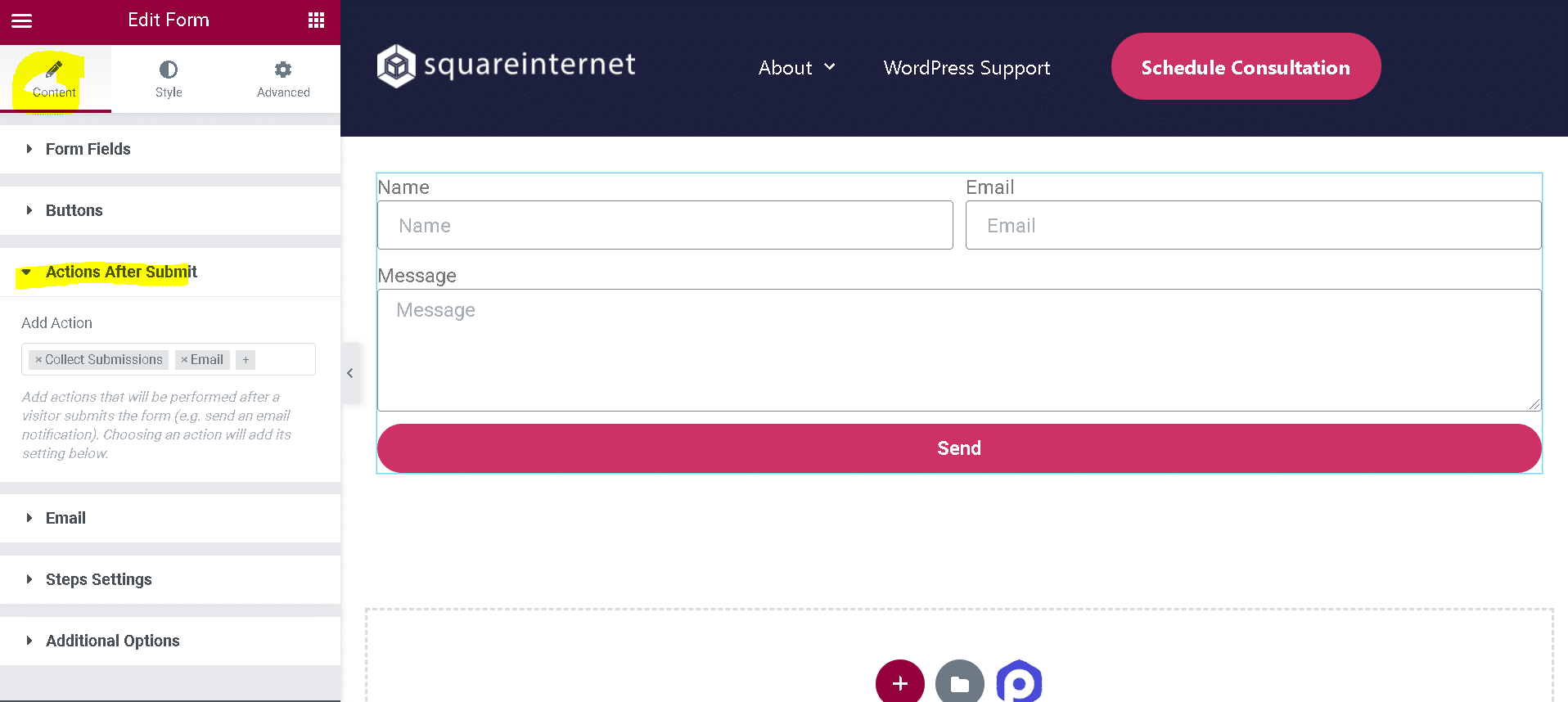
เครดิต: squareinternet.coคุณสามารถตั้งค่าฟอร์ม Elementor ได้หลายวิธี วิธีหนึ่งคือการใช้ Elementor Form Builder ซึ่งช่วยให้คุณสร้างแบบฟอร์มที่กำหนดเองโดยใช้ฟิลด์แบบฟอร์มต่างๆ อีกวิธีหนึ่งคือการใช้ปลั๊กอินแบบฟอร์มของบุคคลที่สาม เช่น Gravity Forms หรือ Contact Form 7 สุดท้าย คุณยังสามารถใช้ WordPress form builder
หากคุณต้องการกลยุทธ์ที่ตรงไปตรงมา รูปแบบ Elementor คือทางออกที่ดีที่สุดของคุณ ด้วยตัวสร้างเพจนี้ คุณสามารถสร้างแบบฟอร์มที่น่าสนใจและใช้งานง่ายได้หลากหลาย ในบทช่วยสอนนี้ เราจะพูดถึงสิ่งที่คุณควรทำในกรณีนี้ รวมถึงเคล็ดลับในการแก้ปัญหาที่เป็นประโยชน์ หลังจากที่คุณสร้างแบบฟอร์มการติดต่อแล้ว คุณสามารถเปลี่ยนแปลงการตั้งค่าบางอย่างได้ เมื่อคลิกที่วิดเจ็ต คุณสามารถปรับแต่งข้อความและแก้ไขฟิลด์แบบฟอร์มพื้นฐานได้ ขั้นตอนต่อไปคือการกำหนดการตั้งค่าการส่งแบบฟอร์มของคุณ โปรดป้อนที่อยู่อีเมลของคุณในช่องถึง เช่น เพื่อให้เราสามารถติดต่อคุณเกี่ยวกับผลลัพธ์ได้
ด้วยตัวสร้างเพจ Elementor คุณสามารถสร้างรูปแบบที่หลากหลายสำหรับเว็บไซต์ WordPress ตอนนี้มันขึ้นอยู่กับคุณแล้วที่จะจัดรูปแบบแบบฟอร์มการติดต่อของคุณเพื่อสะท้อนถึงแบรนด์ของคุณ คุณสามารถปรับระยะห่างและช่องว่างภายใน ตลอดจนสี ขนาด ป้าย และปุ่ม ปุ่ม เผยแพร่ อยู่ที่ด้านล่างซ้ายของหน้า และช่วยให้คุณสามารถบันทึกและเผยแพร่แบบฟอร์มของคุณได้ แบบฟอร์มติดต่อของ Elementor ออกแบบมาสำหรับธุรกิจบางประเภท เช่น เอเจนซี่ ร้านอาหาร ร้านเสริมสวย และอื่นๆ แม้ว่าจะมีเวอร์ชันฟรีให้ใช้ แต่เราขอแนะนำให้ซื้อสิทธิ์ใช้งานแบบพรีเมียม หากคุณต้องการเพิ่มมูลค่าให้ชุดเครื่องมืออันมีค่านี้ให้เกิดประโยชน์สูงสุด ต้องใช้ ปลั๊กอินแบบฟอร์ม WordPress เช่น WPForms หรือ Formidable Forms ในวิธีนี้เพื่อจับคู่ตัวสร้างเพจ
สคริปต์ PHP ที่ปกติแล้วใช้ในการส่งอีเมลถูกปิดใช้งานโดยโฮสต์บางราย ติดต่อผู้ให้บริการโฮสต์ของคุณและขอให้พวกเขาเปิดใช้งานฟังก์ชัน send_mail เพื่อแก้ไขปัญหานี้ คุณยังสามารถใช้เซิร์ฟเวอร์ Simple Mail Transfer Protocol (SMTP) เป็นทางเลือกแทน เซิร์ฟเวอร์อีเมลการตลาดเป็นบริการที่ส่งอีเมลของคุณไปยังกล่องจดหมายของลูกค้า
วิธีแก้ไขแบบฟอร์มการติดต่อ Elementor
Elementor เป็นเครื่องมือที่ยอดเยี่ยมในการสร้างแบบฟอร์มการติดต่อเพราะใช้งานง่ายมาก ลากวิดเจ็ตแบบฟอร์มไปยังเพจของคุณจากแผงตัวแก้ไข และใช้ตัวควบคุมเพื่อสร้างฟอร์มที่สวยงามและตอบสนองบนเว็บไซต์ของคุณ หากแบบฟอร์มติดต่อ Elementor ของคุณใช้งานไม่ได้ อีเมลของเว็บไซต์ของคุณอาจถือเป็นสแปม เมื่อคุณส่งอีเมลจากแบบฟอร์ม Elementor ฟังก์ชัน WP_mail() จะถูกใช้ เมื่อใช้วิธีนี้ คุณจะส่งอีเมลไปยังผู้ให้บริการโฮสต์ได้โดยไม่ต้องรับรองความถูกต้อง หากคุณอัปโหลดไฟล์ ไฟล์เหล่านั้นจะถูกบันทึกไว้ในไดเร็กทอรีเฉพาะที่เรียกว่า 'uploads/elementor/forms/' ในการตั้งค่า Elementor คุณสามารถเปลี่ยนตำแหน่งของแบบฟอร์มไปยังไดเร็กทอรีนี้ได้ แต่โดยทั่วไปแล้วจะอยู่ในไดเร็กทอรีนี้ตามค่าเริ่มต้น ด้วย Elementor นักออกแบบเว็บไซต์สามารถสร้างเว็บไซต์ที่สวยงามและสมบูรณ์แบบด้วยพิกเซล นอกเหนือจากการใช้ชุดเครื่องมือเต็มรูปแบบ แพ็คเกจนี้ประกอบด้วย Elementor Theme Builder , แบบฟอร์มที่กำหนดเอง, ฟังก์ชัน WooCommerce และแน่นอน แบบฟอร์ม
Elementor มีแบบฟอร์มหรือไม่?
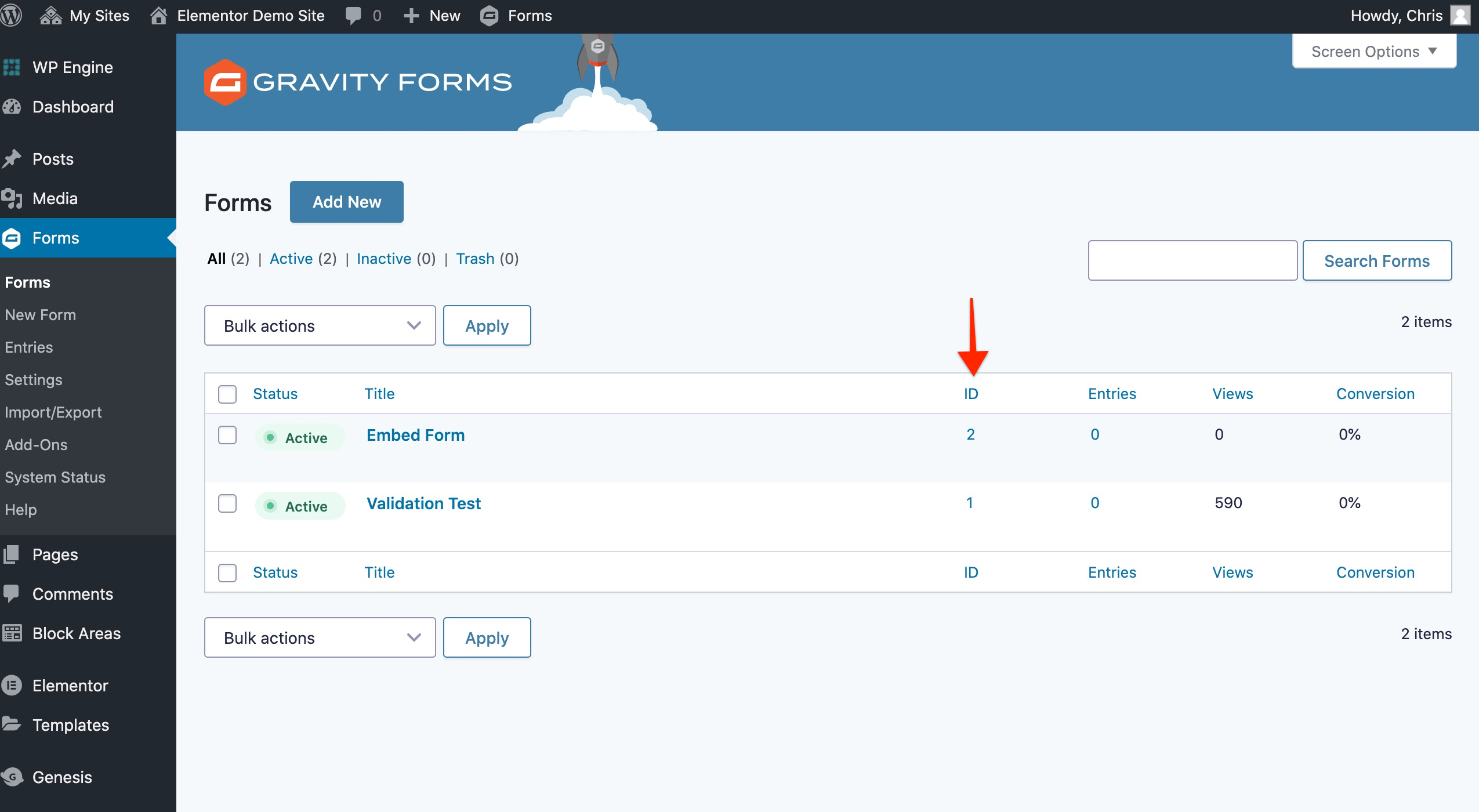
 เครดิต: Gravityranger.com
เครดิต: Gravityranger.comด้วยเครื่องมือสร้างฟอร์มของ Elementor คุณสามารถสร้างแบบฟอร์มได้ไม่จำกัดสำหรับเว็บไซต์ WordPress ของคุณ Elementor Pro มีเครื่องมือทั้งหมดที่นักออกแบบเว็บไซต์ต้องการเพื่อสร้างเว็บไซต์ระดับมืออาชีพที่สมบูรณ์แบบด้วยพิกเซล Elementor มีฟีเจอร์มากมายในแพ็คเกจนี้ รวมถึง Theme Builder ชั้นนำของอุตสาหกรรม แบบฟอร์มที่กำหนดเอง และ ตัวเลือก FORMS
แบบฟอร์ม Elementor WordPress
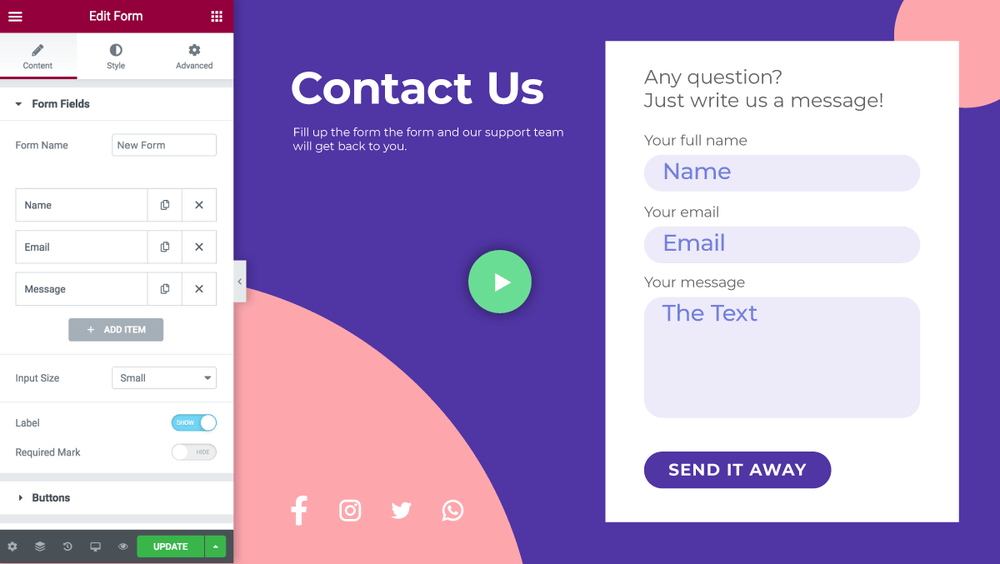
 เครดิต: Elementor
เครดิต: ElementorElementor เป็นปลั๊กอิน WordPress ที่ช่วยให้คุณสามารถสร้างแบบฟอร์มที่กำหนดเองสำหรับเว็บไซต์ของคุณ คุณสามารถใช้ Elementor เพื่อสร้างแบบฟอร์มการติดต่อ แบบฟอร์มการสมัครรับข้อมูล และแบบฟอร์มประเภทอื่นๆ แบบฟอร์ม Elementor นั้นสร้างและจัดการได้ง่าย และมีฟีเจอร์หลากหลายที่คุณสามารถใช้เพื่อปรับแต่งแบบฟอร์มของคุณ
ฟิลด์แบบฟอร์มองค์ประกอบ
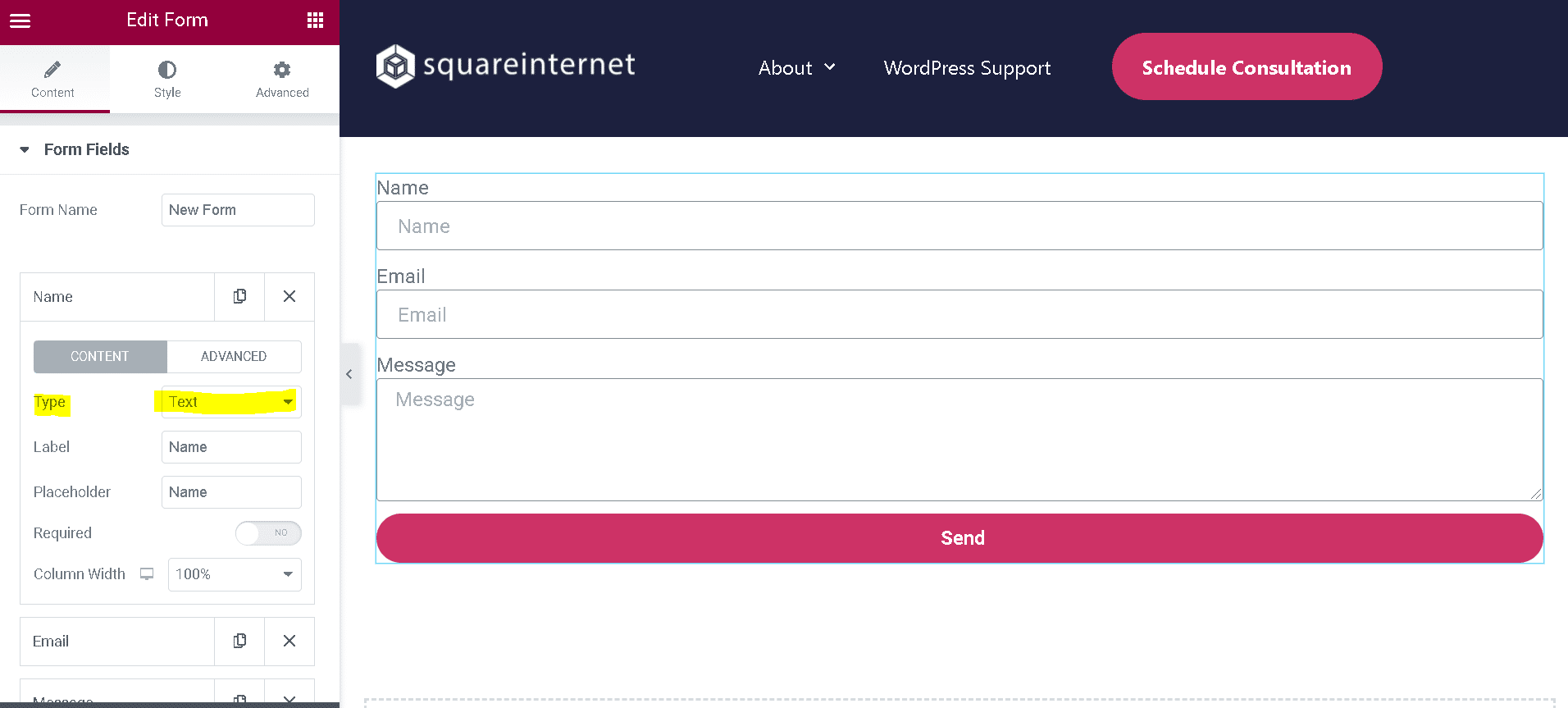
 เครดิต: squareinternet.co
เครดิต: squareinternet.coฟิลด์แบบฟอร์มของ Elementor เป็นฟิลด์ที่ปรับแต่งได้และใช้งานง่ายที่สุดบางส่วน ด้วย Elementor คุณสามารถสร้างฟิลด์ที่กำหนดเอง ซึ่งรวมถึงฟิลด์ข้อความ ฟิลด์อีเมล ฟิลด์ตัวเลข และอื่นๆ คุณยังสามารถปรับแต่งรูปลักษณ์ของฟิลด์ในฟอร์มของคุณ รวมถึงฟอนต์ ขนาด และสีได้อีกด้วย

วิธีตั้งค่าฟิลด์ Honeypot เพื่อดักจับบอทสแปม
ก่อนที่คุณจะสามารถเปลี่ยนค่าฟิลด์ Honeypot คุณต้องตั้งค่าของมันก่อน ในฟิลด์ Value คุณต้องป้อน URL ของหน้าที่บอทจะกรอก ฟิลด์ที่ซ่อนอยู่ของวิดเจ็ตต้องมีชื่อที่เหมือนกับฟิลด์ Honeypot ค่าของฟิลด์ Honeypot บนหน้าจะสอดคล้องกับค่าที่จะปรากฏในฟิลด์ Honeypot ของวิดเจ็ต
ด้วยการคัดลอกและวางค่าสำหรับฟิลด์ปุ่มลงในวิดเจ็ต คุณยังสามารถเพิ่มฟิลด์ปุ่มได้อีกด้วย ฟิลด์ปุ่มจะถูกตั้งค่าเป็นฟิลด์ Honeypot สำหรับทริกเกอร์ ฟิลด์ปุ่มจะเปิดใช้งานทันทีที่กรอกแบบฟอร์มด้วยฟิลด์ Honeypot และตั้งค่าฟิลด์ค่าแล้ว แบบฟอร์มจะถูกส่งทันทีที่ป้อนค่าในช่อง Honeypot
แบบฟอร์มติดต่อ Elementor
คุณสามารถเพิ่มแบบฟอร์มการติดต่อไปยังไซต์ WordPress ของคุณได้อย่างง่ายดายโดยใช้ตัวสร้างหน้า Elementor เพียงลากและวางวิดเจ็ตแบบฟอร์มผู้ติดต่อลงในเพจของคุณ แล้วแก้ไขฟิลด์ของฟอร์มให้เหมาะกับความต้องการของคุณ คุณยังสามารถปรับแต่งสไตล์ของแบบฟอร์มให้เข้ากับการออกแบบเว็บไซต์ของคุณได้อีกด้วย
ผู้เข้าชมจะสามารถสื่อสารกับคุณได้แม้ว่าพวกเขาจะไม่ทราบที่อยู่อีเมลของคุณหากคุณสร้างแบบฟอร์มการติดต่อ ปลั๊กอิน WPForms เป็นวิธีที่ง่ายที่สุดในการสร้างแบบฟอร์มการติดต่อ Elementor เนื่องจากมันรวมเข้ากับตัวสร้างเพจ Elementor แอพนี้จึงเหมาะสำหรับเว็บไซต์ Elementor บทแนะนำนี้จะอธิบายขั้นตอนการสร้างแบบฟอร์มติดต่อโดยใช้ปลั๊กอินนี้และ Elementor เนื่องจากอินเทอร์เฟซผู้ใช้ของ WPForms นั้นใช้งานง่าย ทุกคนสามารถเริ่มต้นได้อย่างรวดเร็ว รายการเมนูการแจ้งเตือนทางด้านซ้ายของตัวสร้างแบบฟอร์มสามารถใช้เพื่อดูการแจ้งเตือนได้ ที่ด้านขวาของหน้า คุณจะพบฟิลด์ทั้งหมดที่สามารถเพิ่มลงในแบบฟอร์มการติดต่อของคุณได้
นอกจากการลากฟิลด์ขึ้นและลง คุณยังสามารถย้ายฟิลด์เหล่านั้นไปรอบๆ ในแบบฟอร์มของคุณได้ ขั้นตอนที่สี่คือการรวมหน้าติดต่อเราบนเว็บไซต์ Elementor ของคุณ ขั้นตอนที่ห้าคือการสร้างแบบฟอร์มการติดต่อสำหรับ Elementor โดยใช้เครื่องมือสร้างแบบฟอร์ม ขั้นตอนที่หกคือการตั้งค่าหน้าติดต่อเราสำหรับ Elementor ของคุณ เมื่อคลิกปุ่มเผยแพร่สีเขียวที่ด้านล่างของหน้าจอ สิ่งที่คุณต้องทำคือเผยแพร่เอกสาร การใช้ปลั๊กอินนี้ทำให้คุณสามารถเปลี่ยนสีของข้อความ การเรียงพิมพ์ และสีพื้นหลังได้อย่างง่ายดาย นอกจากนี้ยังง่ายต่อการเชื่อมโยงบริการการตลาดผ่านอีเมลที่คุณชื่นชอบกับแบบฟอร์มของคุณ แบบฟอร์มการติดต่อเป็นส่วนที่ง่ายที่สุดของ WordPress ที่ใช้ตอนนี้ด้วยปลั๊กอิน
รหัสย่อแบบฟอร์ม Elementor
รหัสย่อ แบบฟอร์ม Elementor เป็นวิธีที่ยอดเยี่ยมในการเพิ่มแบบฟอร์มลงในเว็บไซต์ของคุณโดยไม่ต้องเขียนโค้ดด้วยตนเอง ใช้งานง่ายและสามารถเพิ่มลงในหน้าหรือโพสต์บนไซต์ของคุณได้ เพียงเพิ่มรหัสย่อลงในเนื้อหาของคุณ แล้วแบบฟอร์มจะแสดงขึ้น คุณสามารถเพิ่มฟิลด์ได้มากเท่าที่คุณต้องการและรวมถึงปุ่มส่ง
การเข้ารหัสเป็นรหัสขนาดเล็กชนิดหนึ่งที่สามารถใช้ทำหลายสิ่งหลายอย่างพร้อมกันได้ ง่ายต่อการฝังแบบฟอร์ม วิดีโอ หรือวัตถุอื่นๆ ลงในหน้าหรือโพสต์โดยไม่ต้องเขียนโค้ดใดๆ ในบทช่วยสอนนี้ เราจะสาธิตวิธีเพิ่มรหัสย่อใน WordPress โดยใช้ Elementor เราจะใช้วิดเจ็ต Shortcode ของ Elementor เพื่อฝังแบบฟอร์มการติดต่อ วิดเจ็ตนี้สามารถแสดงฟังก์ชันการทำงานอื่นๆ ได้หลากหลาย รวมถึงฟีด Twitter แกลเลอรี และ API ของเว็บไซต์ ในการใช้ Shortcode คุณต้องติดตั้ง Elementor Page Builder ก่อน โปรดแจ้งให้เราทราบว่าคุณใช้รหัสย่อบนเว็บไซต์ของคุณอย่างไรในความคิดเห็นด้านล่าง และโปรดแสดงความคิดเห็นให้น้อยที่สุด
Elementor Pro: เครื่องมือที่สมบูรณ์แบบสำหรับการเพิ่มแบบฟอร์มการติดต่อในเว็บไซต์ของคุณ
Elementor Pro ใช้เพื่อเพิ่มแบบฟอร์มการติดต่อในเว็บไซต์ของคุณ Elementor Pro เป็นเครื่องมือที่ยอดเยี่ยมในการเพิ่มแบบฟอร์มการติดต่อในเว็บไซต์ คุณสามารถสร้างฟอร์มที่สวยงามและตอบสนองได้ด้วย Elementor Pro ซึ่งทำให้ใช้งานง่าย ลากวิดเจ็ตแบบฟอร์มจากแผงตัวแก้ไขไปยังหน้าของคุณ แล้วคุณจะสามารถสร้างแบบฟอร์มที่เหมาะกับคุณได้
วิธีแก้ไขแบบฟอร์มการติดต่อใน Elementor
หากคุณต้องการแก้ไขแบบฟอร์มการติดต่อใน Elementor ก่อนอื่นตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานเวอร์ชัน Elementor Pro แล้ว จากนั้นไปที่ เทมเพลต > ตัวสร้างธีม > ฟอร์ม แล้วคลิกบนแบบฟอร์มติดต่อที่คุณต้องการแก้ไข ที่แผงด้านซ้าย คุณจะเห็น ส่วนช่องแบบฟอร์ม ที่คุณสามารถเพิ่ม แก้ไข หรือลบช่องแบบฟอร์มได้ เมื่อคุณแก้ไขแบบฟอร์มติดต่อเสร็จแล้ว ให้คลิกที่ปุ่มบันทึก
Contact Form 7 เป็นหนึ่งในเครื่องมือสร้างแบบฟอร์มการติดต่อที่ใช้กันอย่างแพร่หลายสำหรับ WordPress และเป็นหนึ่งในรูปแบบที่เก่าแก่และเป็นที่นิยมมากที่สุด ปลั๊กอินของ Contact Form 7 ไม่มีการผสานรวมกับ Elementor ในตัว Contactform 7 สามารถปรับให้เข้ากับความต้องการและสไตล์เฉพาะของคุณได้โดยใช้ปลั๊กอินและโปรแกรมเสริมของบริษัทอื่น เช่น PowerPack Addons สำหรับ Elementor จดบันทึกแบบฟอร์มการติดต่อ 7 แล้วคลิกเมนูแบบเลื่อนลง คุณสามารถเพิ่มหน้าใหม่หรือแก้ไขหน้าที่มีอยู่โดยใช้ตัว แก้ไข elementor คุณสามารถลากและวางวิดเจ็ตไปยังหน้าที่คุณเพิ่งสร้างขึ้น ด้วยการเพิ่มชื่อและคำอธิบาย แบบฟอร์มของคุณจึงน่าดึงดูดอย่างยิ่ง
คุณยังดูข้อความตรวจสอบความถูกต้องบนหน้าจอได้หากต้องการแสดงข้อผิดพลาด วิดเจ็ตเครื่องมือจัดรูปแบบ Contact Form 7 จาก PowerPack ให้คุณเพิ่มการกำหนดสไตล์แบบกำหนดเองให้กับปุ่มตัวเลือกและปุ่มช่องทำเครื่องหมาย รูปแบบของข้อผิดพลาดและการตรวจสอบความถูกต้องของข้อความสามารถเปลี่ยนแปลงได้โดยการเพิ่มแบบอักษร เปลี่ยนสีพื้นหลังและข้อความ และจัดเส้นขอบและระยะขอบ ด้วยโปรแกรมเสริม PowerPack Elementor คุณสามารถสร้างเทมเพลตวิดเจ็ตได้ 80+ รายการ รวมถึงเทมเพลตเพจและส่วนที่สร้างไว้ล่วงหน้ามากกว่า 200 รายการ
