วิธีเพิ่มเอฟเฟกต์เรืองแสงให้กับเว็บกราฟิก
เผยแพร่แล้ว: 2023-02-11เมื่อพูดถึงการเพิ่มเอฟเฟ็กต์พิเศษให้กับ เว็บกราฟิก หนึ่งในตัวเลือกที่ได้รับความนิยมมากที่สุดคือการเพิ่มเอฟเฟ็กต์ "เรืองแสง" ซึ่งสามารถทำให้องค์ประกอบใดๆ บนหน้าโดดเด่นได้ วิธีที่ง่ายที่สุดในการเพิ่มเอฟเฟกต์เรืองแสงคือการใช้คุณสมบัติ "ตัวกรอง" ของ CSS3 คุณสมบัตินี้ได้รับการสนับสนุนในเบราว์เซอร์สมัยใหม่ทั้งหมด และช่วยให้คุณสามารถเพิ่มเอฟเฟกต์พิเศษทุกประเภทให้กับองค์ประกอบได้ หากต้องการเพิ่มเอฟเฟกต์เรืองแสงให้กับองค์ประกอบ คุณเพียงแค่เพิ่มคุณสมบัติ "ตัวกรอง" ให้กับสไตล์ CSS ขององค์ประกอบ คุณสมบัติ "ตัวกรอง" ใช้ค่าต่างๆ กันหลายค่า แต่ค่าที่เราต้องการใช้สำหรับเอฟเฟกต์เรืองแสงคือค่า "url" ค่านี้อนุญาตให้คุณระบุไฟล์ตัวกรองภายนอก ซึ่งมีกฎตัวกรองที่จะใช้กับองค์ประกอบ มีหลายวิธีในการสร้างไฟล์ตัวกรอง แต่วิธีที่ง่ายที่สุดคือการใช้เครื่องมือออนไลน์เช่นนี้ เพียงเลือกตัวกรอง "เรืองแสง" จากรายการตัวเลือก จากนั้นคลิกปุ่ม "สร้างตัวกรอง" สิ่งนี้จะสร้างไฟล์ตัวกรองที่คุณต้องการเพิ่มในเพจของคุณ เมื่อคุณมีไฟล์ตัวกรองแล้ว คุณต้องเพิ่มลงในเพจของคุณ วิธีที่ง่ายที่สุดคือใช้แอตทริบิวต์ "style" ขององค์ประกอบที่คุณต้องการใช้ตัวกรอง ตัวอย่างเช่น หากคุณต้องการใช้ตัวกรองกับองค์ประกอบการแบ่งที่มีรหัสเป็น "หลัก" คุณจะใช้รหัสต่อไปนี้: รหัสนี้จะใช้ตัวกรองกับองค์ประกอบการแบ่งที่มีรหัสเป็น "หลัก" คุณยังสามารถใช้ตัวกรองกับหลายองค์ประกอบโดยคั่นรหัสด้วยเครื่องหมายจุลภาค ตัวอย่างเช่น โค้ดต่อไปนี้จะใช้ตัวกรองกับทั้งองค์ประกอบการแบ่ง "หลัก" และ "แถบด้านข้าง": เมื่อคุณเพิ่มไฟล์ตัวกรองและโค้ด CSS ลงในหน้าของคุณแล้ว คุณจะต้องโหลดหน้าซ้ำเพื่อดูผลกระทบ
เนื้อหาและแท็กของเทมเพลต HTML5 พื้นฐานคือสิ่งที่คุณเห็นในตัวแก้ไข HTML สถานที่สำหรับเพิ่มชั้นเรียนที่นี่ซึ่งอาจส่งผลกระทบต่อเอกสารทั้งหมดคืออันนี้ วิธีปฏิบัติในการแก้ไขคำนำหน้าผู้ขายเป็นคุณสมบัติและค่าที่ต้องใช้งานได้เป็นเรื่องปกติในอุตสาหกรรมซอฟต์แวร์ คุณสามารถเขียนสคริปต์ได้จากทุกที่บนอินเทอร์เน็ต รวมถึงอินเทอร์เน็ตด้วย เราจะเพิ่มทันทีที่คุณใส่ URL ที่นี่ ตามลำดับที่คุณระบุไว้ เมื่อเราได้รับลิงก์ที่มีส่วนขยายสำหรับตัวประมวลผลล่วงหน้า เราจะดำเนินการก่อนนำไปใช้
เราสามารถเปลี่ยนสี Svg ได้หรือไม่?
ได้ เราสามารถเปลี่ยนสีของ svg ได้โดยเพิ่มแอตทริบิวต์ “fill” ให้กับองค์ประกอบ svg จากนั้นตั้งค่าของแอตทริบิวต์ “fill” เป็นสีที่เราต้องการ
Svg Viewbox คืออะไร?

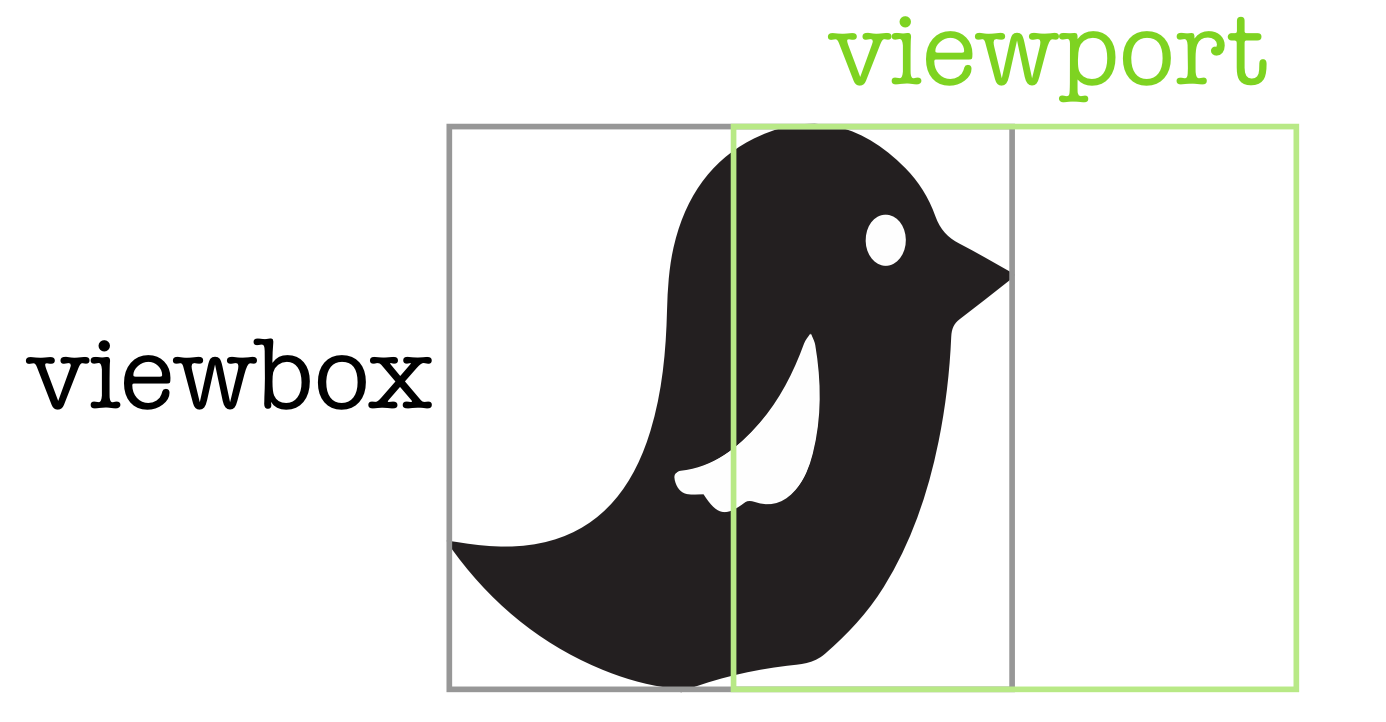
ช่องมองภาพ SVG เป็นแอตทริบิวต์ขององค์ประกอบ SVG ที่กำหนดระบบพิกัดสำหรับเนื้อหาขององค์ประกอบ อนุญาตให้คุณระบุว่ากราฟิกชุดใดชุดหนึ่งยืดออกเพื่อให้พอดีกับองค์ประกอบคอนเทนเนอร์เฉพาะ
เมื่อเราใช้คุณลักษณะนี้ เราสามารถเติม SVG ของเราลงในคอนเทนเนอร์ใดก็ได้ เช่น สมมติว่าเรามีภาพนกอยู่ในคอนเทนเนอร์ หากตั้งค่า viewBox ถูกต้อง ขนาดคอนเทนเนอร์จะถูกปรับขนาดตามขนาด ในทางกลับกัน viewBox จะซ่อนส่วนของรูปภาพที่มีประโยชน์มากกว่าสำหรับภาพเคลื่อนไหว viewBox เป็นเครื่องมือที่มีประโยชน์มากที่เราสามารถใช้ครอบตัดรูปภาพของเราได้ ในการสร้างภาพเคลื่อนไหวบนก้อนเมฆ เราจะใช้มันเพื่อเคลื่อนผ่านท้องฟ้า เราจะต้องเปลี่ยนค่า min-x ของ viewBox เพื่อทำให้สิ่งนี้เคลื่อนไหว เนื่องจากลักษณะที่ครอบงำของ ReserveRatioAspect ฉันจึงลบออกจากบทความนี้
Svg โฮเวอร์เอฟเฟ็กต์
เมื่อใช้กราฟิกแบบเวกเตอร์แบบปรับขนาดได้ (SVG) สำหรับกราฟิกบนเว็บ การเพิ่มเอฟเฟ็กต์โฮเวอร์มักจะมีประโยชน์ เช่น การเปลี่ยนสีขององค์ประกอบบนเมาส์โอเวอร์ แม้ว่าจะสามารถทำได้ด้วย CSS แบบอินไลน์ แต่การใช้สไตล์ชีตภายนอกจะสะดวกกว่า
โปรแกรมแก้ไข HTML ใน CodePen จะจัดเก็บสิ่งที่คุณเขียนภายในแท็ก <head> ของเทมเพลต HTML5 พื้นฐาน สามารถใช้ CSS เพื่อใช้กับปากกาของคุณจากไฟล์สไตล์ใดก็ได้บนอินเทอร์เน็ต เป็นเรื่องปกติที่จะใช้คำนำหน้าผู้ขายกับคุณสมบัติและค่าที่จำเป็นในการดำเนินการ ปากกาของคุณสามารถแปลงเป็นสคริปต์ได้จากทุกที่บนอินเทอร์เน็ต คุณสามารถป้อน URL ลงในฟิลด์ และ URL นั้นจะถูกเพิ่มตามลำดับที่คุณป้อน ก่อนที่เราจะสมัคร เราจะตรวจสอบว่าสคริปต์ที่คุณลิงก์เชื่อมโยงกับตัวประมวลผลล่วงหน้าหรือไม่
3 เคล็ดลับในการสร้างเอฟเฟ็กต์ Css Hover
เมื่อสร้างเอฟเฟ็กต์โฮเวอร์ CSS สิ่งสำคัญคือต้องพิจารณาปัจจัยหลายประการ หากต้องการสลับสี ก่อนอื่นคุณต้องกำหนดเป้าหมายคลาส .icon ใน CSS ซึ่งต้องตั้งค่าเป็นคุณสมบัติการเติม SVG คุณสามารถเพิ่มสถานะโฮเวอร์ที่มีสีลงใน SVG ได้อย่างง่ายดาย คุณจะต้องกำหนดสถานะโฮเวอร์ของคุณใน CSS ของคุณในขั้นตอนที่สอง คุณสามารถกำหนดสถานะต่างๆ ได้โดยใช้:hover และ:active pseudoclasses หากต้องการระบุสีเติมขององค์ประกอบ ให้วางเมาส์เหนือเพื่อตั้งค่าสีเป็นสีพื้นหลัง ขณะที่ใช้งานอยู่ให้ตั้งค่าสีเป็นสีปัจจุบัน สุดท้าย คุณต้องระบุ เอฟเฟกต์การเปลี่ยนแปลง ที่คุณต้องการใช้ใน CSS ของคุณ คุณสมบัติการเปลี่ยนสามารถใช้เพื่อจำลองการเลื่อนหรือพลิก

วิธีเปลี่ยนสีรูปภาพ Svg เมื่อโฮเวอร์โดยใช้ Css
ตั้งค่าคุณสมบัติการเติมสำหรับคลาสไอคอน SVG ใน CSS เพื่อเปลี่ยนสีระหว่าง การเปลี่ยนสถานะโฮเวอร์ จากนั้นกำหนดเป้าหมายคลาสไอคอนใน CSS หากคุณใช้ SVG นี่เป็นวิธีที่สะดวกที่สุดในการใช้สถานะโฮเวอร์แบบสี
ในโพสต์นี้ เราจะพูดถึงวิธีแก้ปัญหา How To Change Svg Image Color On Hover using Css programming puzzle ตรงกันข้ามกับความเชื่อทั่วไปที่ว่ามีเพียงวิธีเดียวเท่านั้นที่ดีกว่าเสมอ มีกลยุทธ์มากมายในการหาทางออก หลังจากนั้น คุณสามารถเปลี่ยนสีโดยใช้ CSS โดยเปลี่ยนคุณสมบัติสีขององค์ประกอบหรือคุณสมบัติขององค์ประกอบหลัก เมื่อคุณใช้ SVG แบบอินไลน์ องค์ประกอบทั้งหมดภายในรูปภาพจะถูกลดหลั่นตามการเติมที่คุณตั้งค่า เราสามารถเปลี่ยนสีของรูปภาพใน CSS ได้โดยการรวมฟังก์ชันความทึบและเงาลงในคุณสมบัติฟิลเตอร์ เพื่อให้ได้วิธีแก้ปัญหาที่ง่ายที่สุด ให้แยก CSS จาก SVG และใช้ในสไตล์ชีตของคุณ
วิธีเปลี่ยนสี Svg
คุณสามารถเปลี่ยนสีของ SVG ได้โดยใช้แอตทริบิวต์เติมในโปรแกรมแก้ไขข้อความ ในรายการคุณสมบัติการเติม มีช่องทำเครื่องหมายที่มีข้อความว่า CurrentColor ใช้ SVG เป็นตัวอย่างโดยตั้งค่าสีเป็นรหัสฐานสิบหกที่คุณต้องการใช้
Svg โฮเวอร์ไม่ทำงาน
มีสาเหตุหลายประการที่ทำให้การเลื่อนเมาส์บน SVG ของคุณไม่ทำงาน ก่อนอื่น ให้ตรวจสอบว่าคุณได้รวมแอตทริบิวต์เนมสเปซที่จำเป็นหรือไม่ หากไม่มีแอตทริบิวต์นี้ เอฟเฟ็กต์โฮเวอร์จะไม่ทำงาน ถัดไป ตรวจสอบให้แน่ใจว่าวางองค์ประกอบโฮเวอร์ไว้หลังเนื้อหา SVG ในโค้ดของคุณ หากไม่เป็นเช่นนั้น ก็จะไม่สามารถรับเหตุการณ์โฮเวอร์ได้ สุดท้าย ตรวจสอบให้แน่ใจว่าองค์ประกอบโฮเวอร์ของคุณมีสไตล์ด้วย คุณสมบัติ CSS ที่ถูกต้อง
บทความนี้จะแสดงวิธีค้นหาสีที่จะใช้บนโฮเวอร์บอร์ดโดยใช้ภาษาคอมพิวเตอร์ เพื่อช่วยคุณแก้ปัญหาที่เหมือนกันนี้ เราจะพูดถึงวิธีอื่นที่จะอธิบายโดยละเอียดยิ่งขึ้นในตัวอย่างโค้ดต่อไปนี้ ใน React คุณสามารถเปลี่ยนสีของ SVG ได้ ตั้งค่าแอตทริบิวต์เติมและเส้นขีดบน SVG เพื่อไม่ให้ขัดแย้งกัน ไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ประกอบด้วยข้อความ XML ที่ระบุรูปแบบของกราฟิก คุณสามารถเปลี่ยนสีของโปรแกรมแก้ไขข้อความได้โดยป้อนรหัสสีลงในรหัส HEX สามารถระบุทั้งแอตทริบิวต์เติมและเส้นขีดในไฟล์ SVG และใช้เป็นแอตทริบิวต์การนำเสนอโดยใช้ แอตทริบิวต์สไตล์ (คุณสมบัติเติมและเส้นขีด)
เลื่อนเส้นทาง Svg
เส้นทาง SVG ใช้เพื่อสร้างรูปร่างต่างๆ รวมถึงเส้น เส้นโค้ง และรูปหลายเหลี่ยม เมื่อผู้ใช้วางเมาส์เหนือเส้นทาง SVG เคอร์เซอร์จะเปลี่ยนเป็นไอคอนรูปมือ ซึ่งแสดงว่าสามารถคลิกเส้นทางได้
ใน CodePen ทุกสิ่งที่คุณเขียนในโปรแกรมแก้ไข HTML คือสิ่งที่ปรากฏในแท็ก <body> ของเทมเพลต HTML5 พื้นฐาน เป็นที่ที่ดีที่สุดในการค้นหาองค์ประกอบอื่นๆ เช่น แท็ก HTML CSS สามารถนำไปใช้กับปากกาของคุณจากสไตล์ชีตใดๆ ก็ตามที่คุณพบบนเว็บ คุณสามารถสร้างสคริปต์จากที่ใดก็ได้บนอินเทอร์เน็ตและใช้งานบนปากกาของคุณ URL ที่คุณระบุจะถูกเพิ่มตามลำดับที่วางบนหน้าจอ ก่อน JavaScript เมื่อเราเชื่อมโยงไปยังสคริปต์ที่มีนามสกุลไฟล์ตัวประมวลผลล่วงหน้า เราจะพยายามประมวลผลก่อน
การสาธิต Svg
xmlns=” http://www.w3.org/2000/svg”
xmlns:xlink: http://www.w3.org/1999/xlink/br> ความสูงของหน้าต่างคือ 200 ฟุต ใน viewBox นี้ ขนาดสูงสุดคือ 0 0 400 200
วิดีโอมีให้ในเวอร์ชันสาธิตหรือเวอร์ชันเต็ม ***br> /svg/
พื้นหลังปากกา Svg โฮเวอร์
ปากกาเป็นอุปกรณ์การเขียนที่ใช้หมึกกับกระดาษเพื่อเขียนหรือวาดภาพ ปากกามีสี ขนาด และรูปแบบต่างๆ กัน สามารถหาซื้อได้ตามร้านสะดวกซื้อทั่วไป
SVG (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้) เป็นรูปแบบไฟล์สำหรับอธิบายกราฟิกแบบเวกเตอร์สองมิติ ทั้งแบบคงที่และแบบเคลื่อนไหว ข้อกำหนด SVG เป็นมาตรฐานเปิดที่พัฒนาโดย World Wide Web Consortium (W3C) ตั้งแต่ปี 1999
เมื่อคุณวางเมาส์เหนือพื้นหลังปากกา SVG รูปภาพจะเปลี่ยนเพื่อแสดงสีหรือรูปแบบต่างๆ สามารถใช้เพื่อเพิ่มความน่าสนใจให้กับเว็บไซต์หรือเอกสาร หรือช่วยให้ค้นหาปากกาที่ต้องการได้ง่ายขึ้นเมื่อคุณต้องการ
ใน CodePen ทุกสิ่งที่คุณเขียนในโปรแกรมแก้ไข HTML คือสิ่งที่อยู่ภายในเนื้อหาและแท็กของเทมเพลต HTML5 มาตรฐาน มีคลาสที่อาจส่งผลต่อเอกสารทั้งหมดที่นี่ ดังนั้นหากคุณต้องการ ให้ทำที่นี่ CSS สามารถนำไปใช้กับปากกาของคุณได้จากทุกเว็บไซต์โดยใช้สไตล์ชีตที่เป็นมิตรกับ CSS มีหลายวิธีในการรวมสคริปต์ลงในปากกาของคุณจากทุกที่บนอินเทอร์เน็ต เมื่อคุณป้อน URL ที่นี่ เราจะเพิ่มตามลำดับที่คุณระบุ ก่อนที่จะเพิ่ม JavaScript ในปากกา ก่อนที่เราจะสมัคร เราจะพยายามประมวลผลสคริปต์ใดๆ ที่มีนามสกุลไฟล์ที่เป็นพรีโปรเซสเซอร์
