วิธีเพิ่ม Google Map ในเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-06-13การเพิ่ม Google Maps ลงในไซต์ WordPress ของคุณนั้นง่ายมาก อาจฟังดูเป็นเรื่องทางเทคนิค แต่ฉันรับรองกับคุณว่าไม่ใช่ แม้ว่าคุณจะไม่มีความรู้ด้านการเขียนโปรแกรม คุณก็สามารถทำได้ในโอกาสเดียว การเพิ่ม Google Maps ลงในไซต์ของคุณจะใช้เวลาไม่ถึง 5 นาที บทช่วยสอนนี้จะแสดงให้คุณเห็นสามขั้นตอน ซึ่งคุณสามารถเลือกได้ว่าต้องการแบบไหน
ประโยชน์ของการเพิ่ม Google Maps ลงในเว็บไซต์ของคุณ
ผู้เข้าชมพึ่งพาเว็บไซต์มากขึ้นเมื่อพบแผนที่ขณะเยี่ยมชม นั่นเป็นเหตุผลที่ Google Maps เป็นส่วนสำคัญของเว็บไซต์สมัยใหม่ นอกจากนี้ยังรับรองความถูกต้องของเว็บไซต์ นั่นเป็นเหตุผลที่การรวมแผนที่เป็นสิ่งที่ดีสำหรับธุรกิจใดๆ ปลั๊กอินแผนที่ของ Google บางตัวสำหรับเว็บไซต์ WordPress สามารถลดความพยายามของคุณลงได้อย่างง่ายดาย และมีประโยชน์มากมายในการเพิ่มฟังก์ชันประเภทนี้ในเว็บไซต์ของคุณ เช่น:
- หากคุณทำธุรกิจในท้องถิ่น ผู้เยี่ยมชมสามารถค้นหาร้านค้าของคุณได้อย่างง่ายดาย นอกจากนี้ยังลดรอยเท้าดิจิทัลในหน่วยความจำของผู้เยี่ยมชม
- การมีตำแหน่งในเว็บไซต์ของคุณจะเพิ่มอำนาจโดเมนของเว็บไซต์ และเพิ่มความไว้วางใจของ Google ที่จะช่วยคุณในการทำ SEO ของคุณ
- เมื่อใช้ Google Maps คุณสามารถแสดงที่ตั้งธุรกิจของคุณได้หลายแห่งหากต้องการ
มีหลายวิธีในการเพิ่ม Google Maps ลงในเว็บไซต์ที่ใช้ WordPress ของคุณ เราได้ทดลองกับกระบวนการต่างๆ มากมาย และเลือกขั้นตอนที่ง่ายที่สุดสำหรับคุณ เหล่านี้คือ:
- การเพิ่ม Google Maps โดยใช้ Spectra
- การเพิ่ม Google Maps ใน WordPress โดยใช้ HTML ที่กำหนดเอง
- วิธีเพิ่ม OpenLayers Maps โดยใช้ปลั๊กอินที่จำเป็นสำหรับ WordPress (ไม่มี API)
นี่คือบทช่วยสอนทีละขั้นตอนเกี่ยวกับทั้งสามกระบวนการ ค้นหาสิ่งที่เหมาะสมที่สุดสำหรับคุณ!
1. วิธีเพิ่ม Google Maps ใน WordPress โดยใช้ Spectra
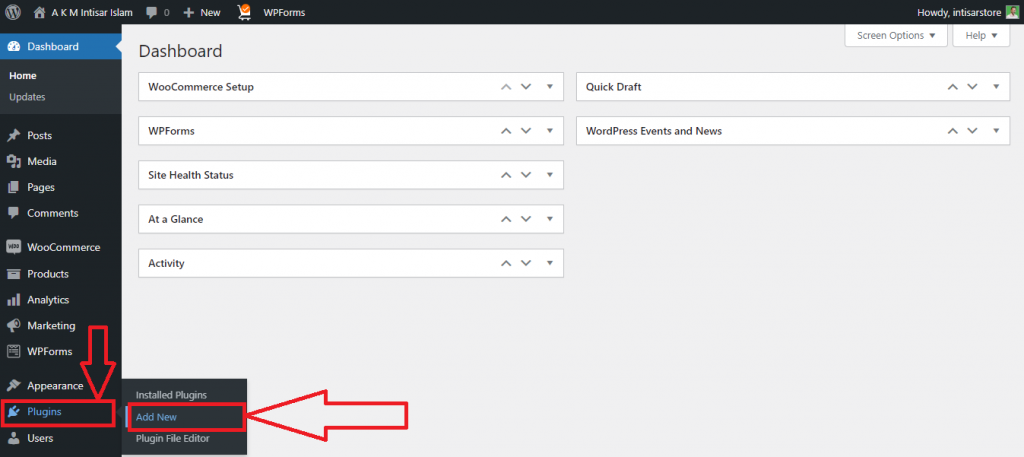
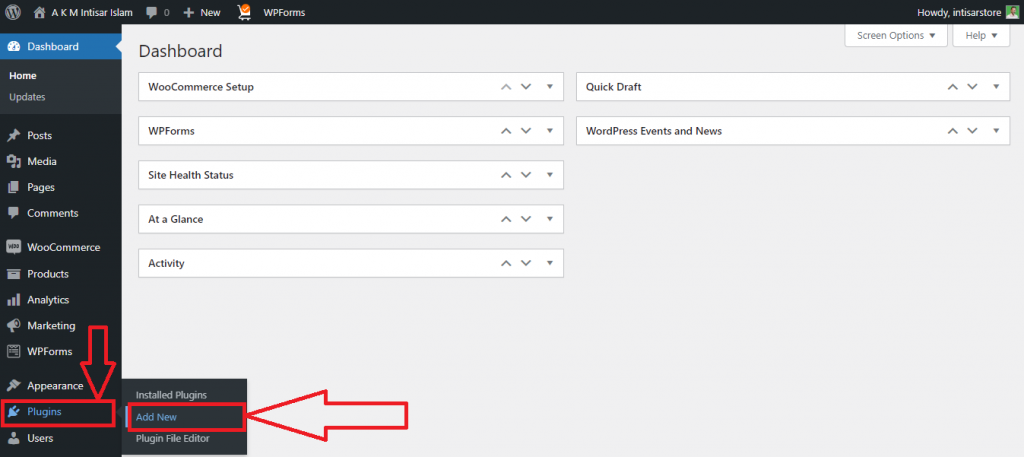
ขั้นตอนที่ 1: ไปที่ Dashboard และเลื่อนตัวชี้ไป ที่ Plugins สามตัวเลือกจะปรากฏขึ้น คลิกที่ Add New

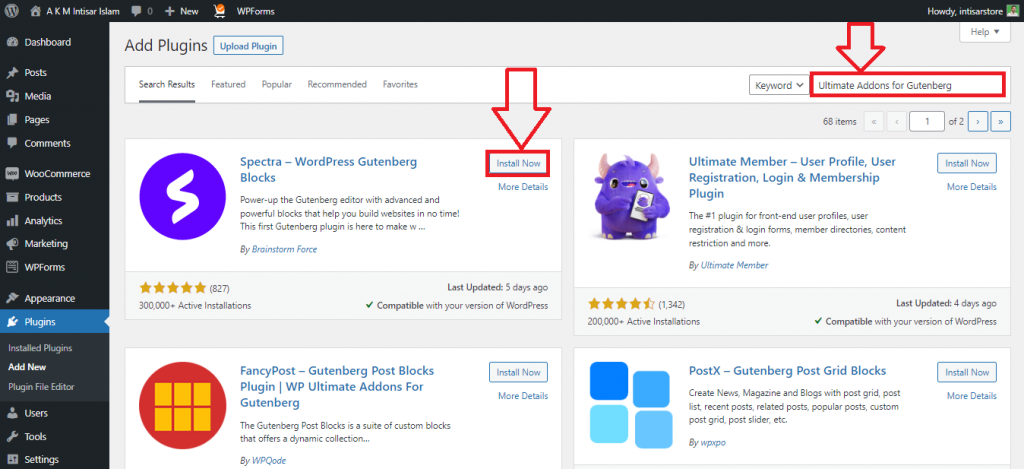
ขั้นตอนที่ 2: คุณจะพบหน้าปลั๊กอินใหม่ คลิกที่ช่องค้นหาและพิมพ์ Specta หรือ Ultimate Addons for Gutenberg ติดตั้งอันแรก จากนั้น เปิดใช้ งาน

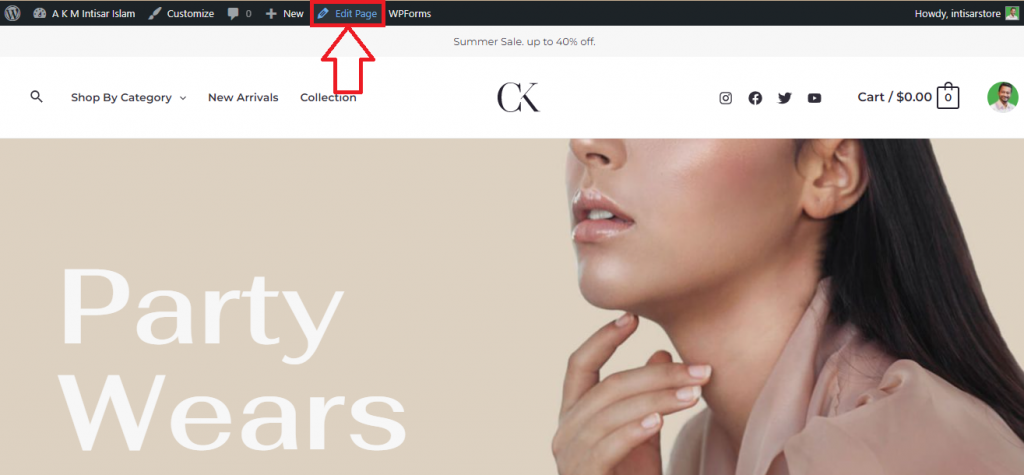
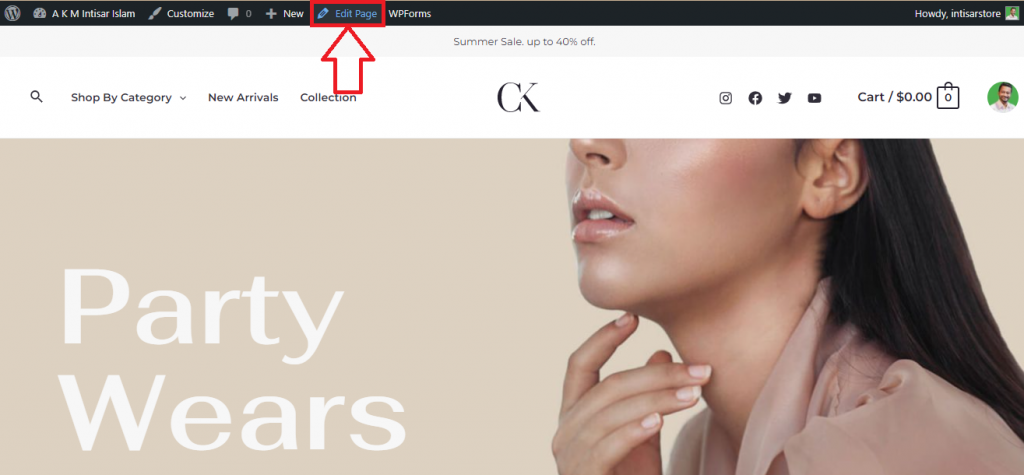
ขั้นตอนที่ 3: ไปที่เว็บไซต์หลักและคลิกที่ แก้ไข หน้า

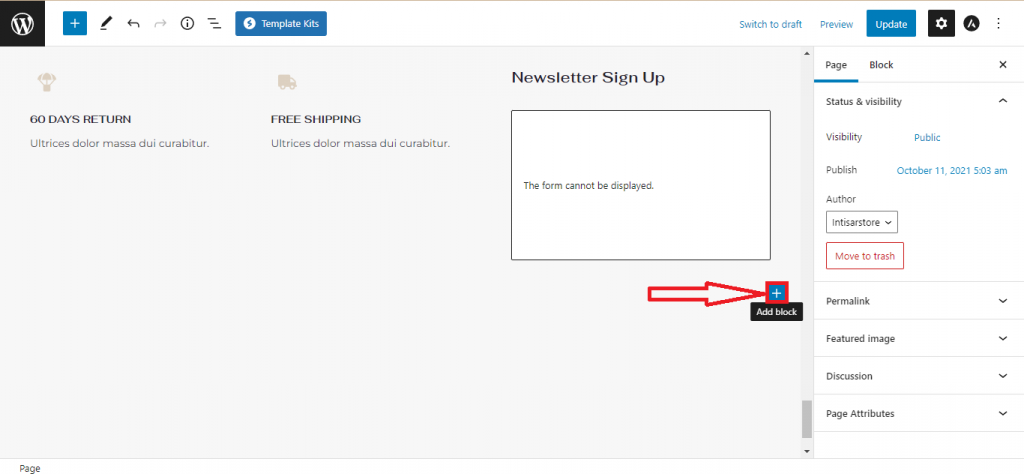
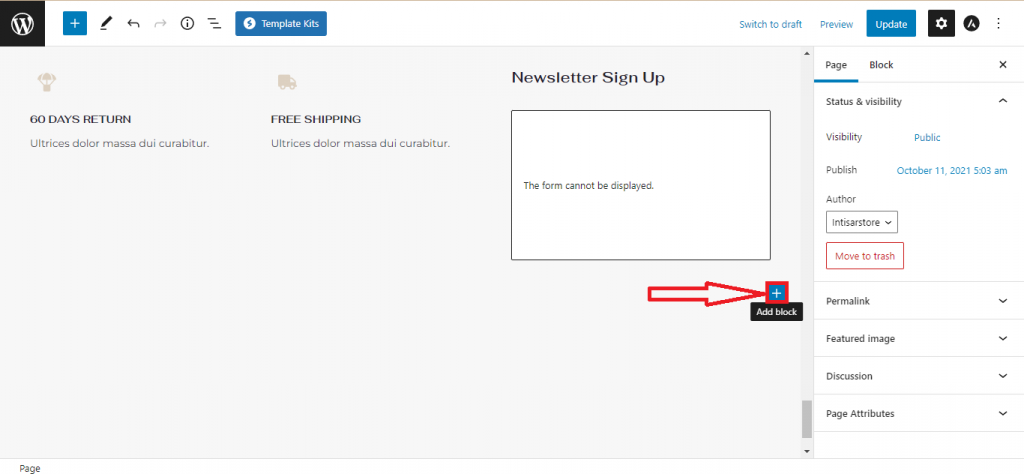
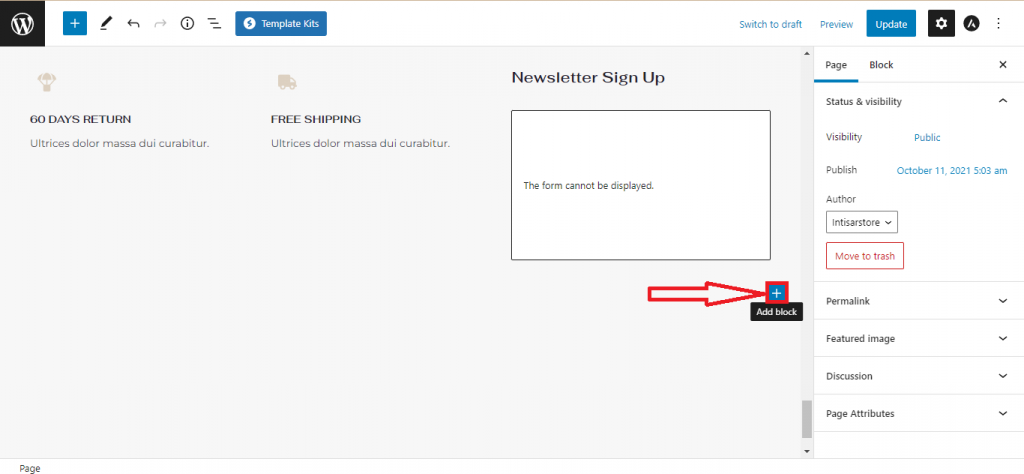
ขั้นตอนที่ 4: เลื่อนและค้นหาตำแหน่งที่เหมาะสมเพื่อตั้งค่าแผนที่ของคุณ คุณจะพบ ปุ่ม เพิ่มบล็อก คลิกที่ปุ่มนั้น

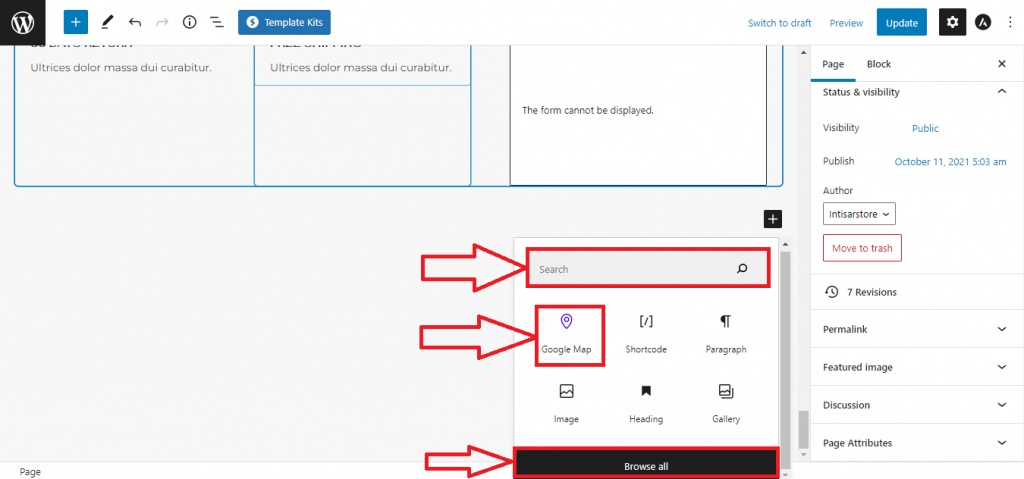
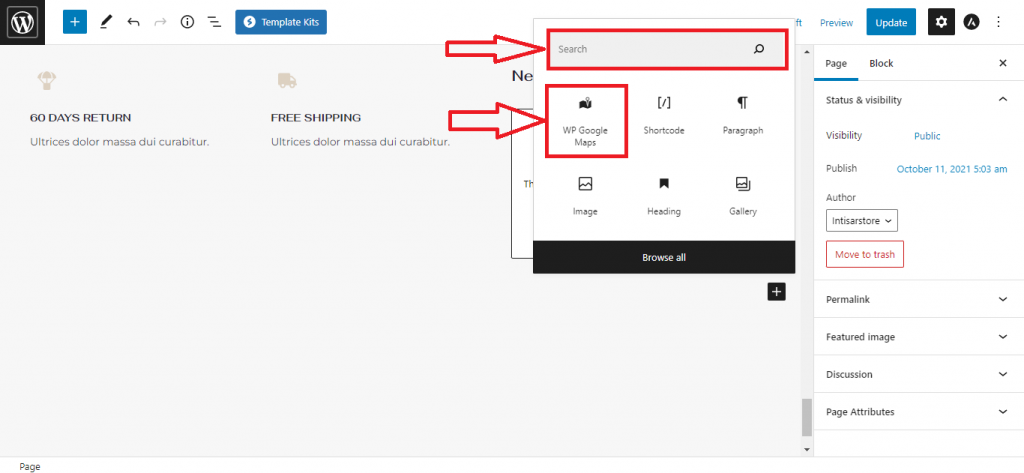
ขั้นตอนที่ 5: ป๊อปอัปจะปรากฏขึ้น คุณจะพบ ตัวเลือก Google Map ที่นั่น หากคุณไม่พบ ให้พิมพ์ Google Map ในช่องค้นหา แล้วเลือกรายการนั้น

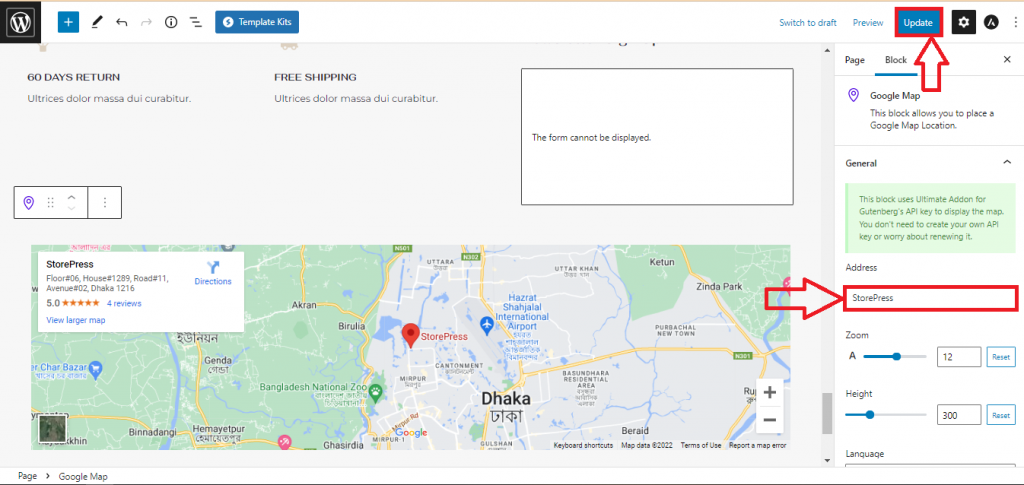
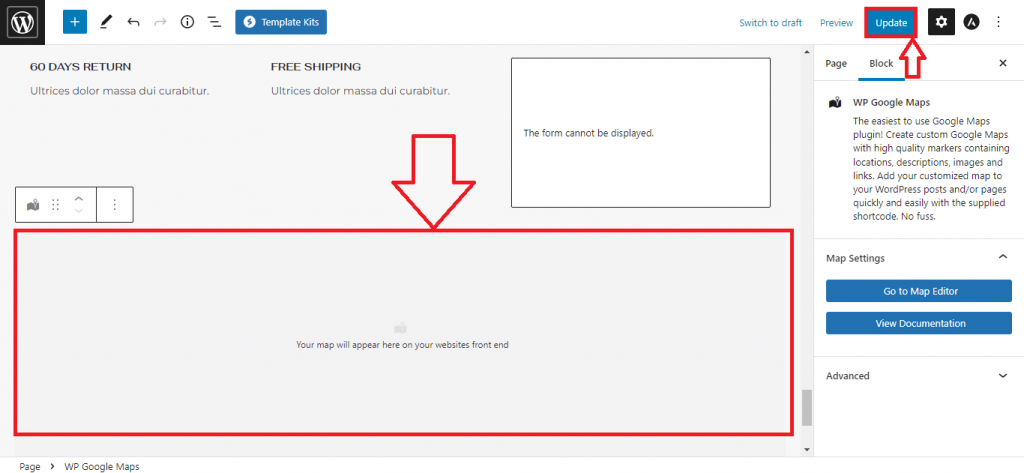
ขั้นตอนที่ 6: แผนที่ของคุณจะถูกเพิ่ม คลิกช่อง ป้อนข้อมูลใต้ที่อยู่ แล้วพิมพ์ตำแหน่งที่คุณต้องการเพิ่ม หลังจากเพิ่มตำแหน่งแล้วให้คลิกที่ ปุ่ม อัปเดต

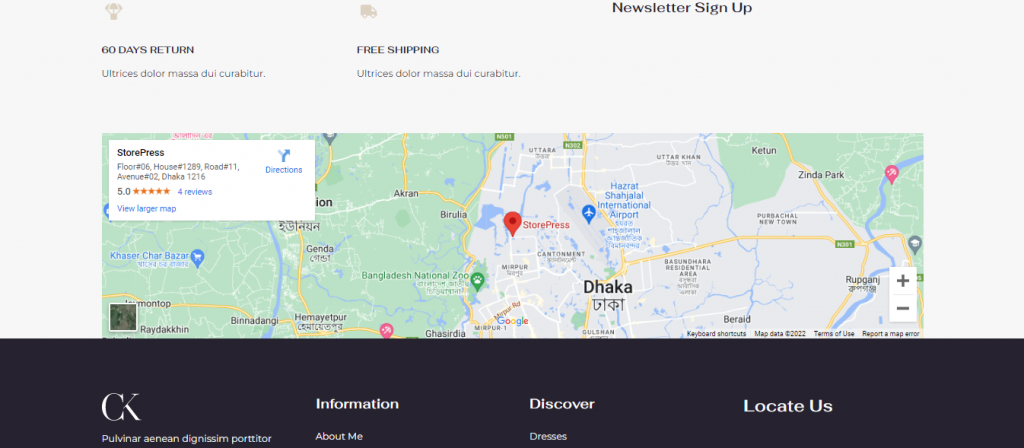
ดูตัวอย่างสุดท้าย
แผนที่ของคุณจะได้รับการอัปเดตและจะมีลักษณะดังนี้

2. วิธีเพิ่ม Google Maps ใน WordPress โดยใช้ HTML ที่กำหนดเอง
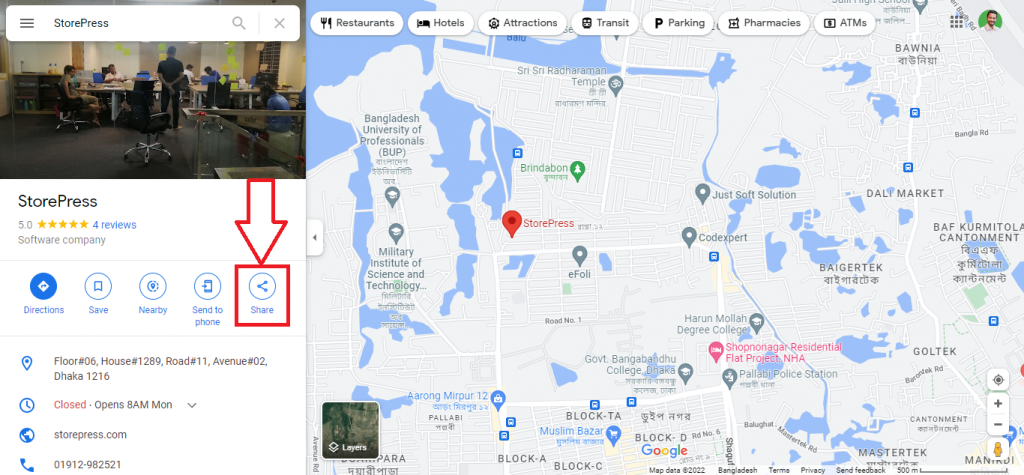
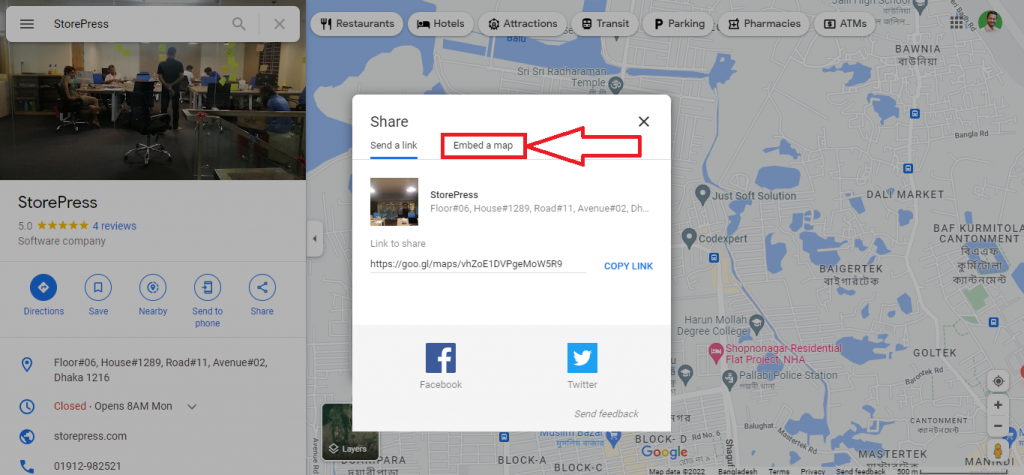
ขั้นตอนที่ 1: ไปที่ Google Maps และค้นหาตำแหน่งที่คุณต้องการเพิ่ม หลังจากพบแล้วให้คลิกที่ ปุ่ม แชร์

ขั้นตอนที่ 2: ป๊อปอัปจะปรากฏขึ้น คลิกที่ ฝังแผนที่

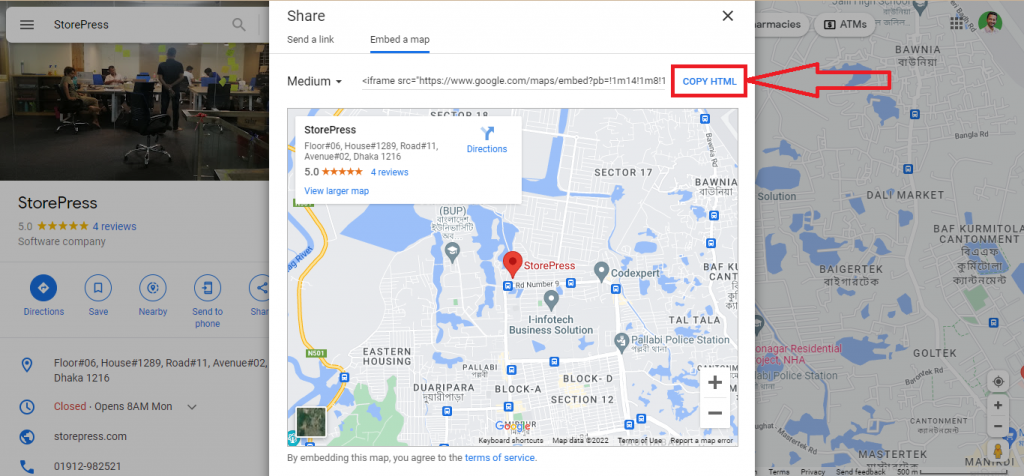
ขั้นตอนที่ 3: จากนั้นคลิกที่ COPY HTML โค้ด HTML จะถูกคัดลอกไปยังคลิปบอร์ดของคุณ

ขั้นตอนที่ 4: ไปที่ไซต์และคลิกที่ แก้ไข หน้า

ขั้นตอนที่ 5: เลื่อนและค้นหาตำแหน่งที่เหมาะสมเพื่อตั้งค่าแผนที่ของคุณ คุณจะพบ ปุ่ม เพิ่มบล็อก คลิกที่ปุ่มนั้น

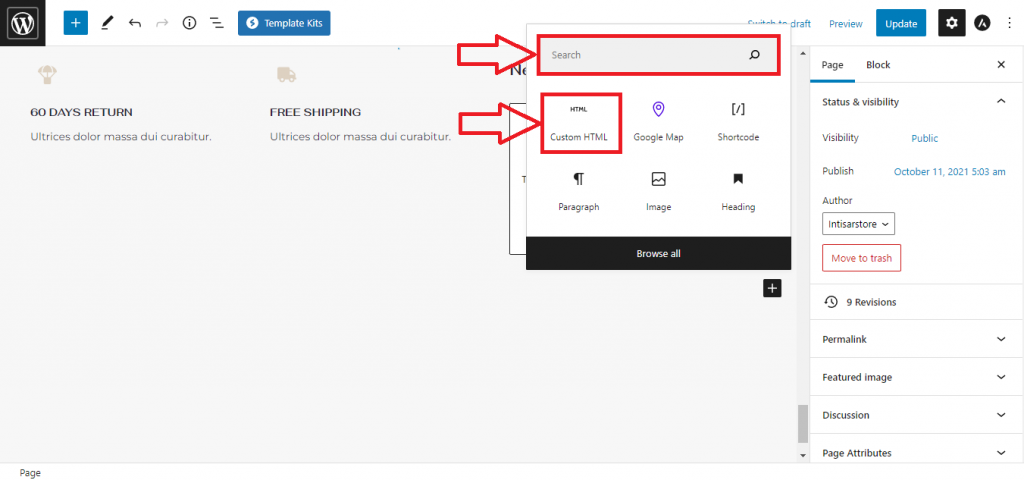
ขั้นตอนที่ 6: ป๊อปอัปจะปรากฏขึ้น คุณจะพบ ตัวเลือก HTML ที่กำหนดเอง หากคุณไม่พบ ให้พิมพ์ Custom HTML แล้วป้อน จากนั้นเลือกสิ่งนั้น

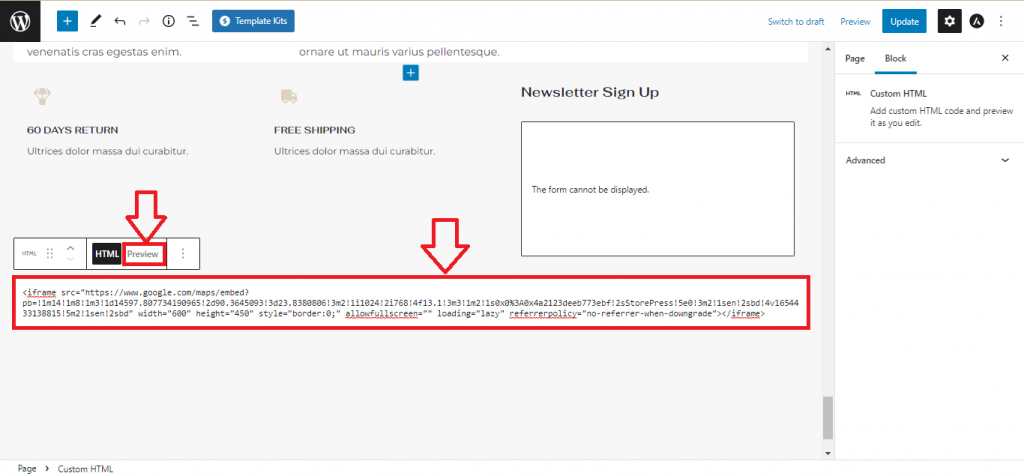
ขั้นตอนที่ 7: คลิกที่ช่องและวางรหัสที่คุณคัดลอก หากต้องการดูตัวอย่างก่อนอัปเดต ให้คลิกที่ แสดง ตัวอย่าง

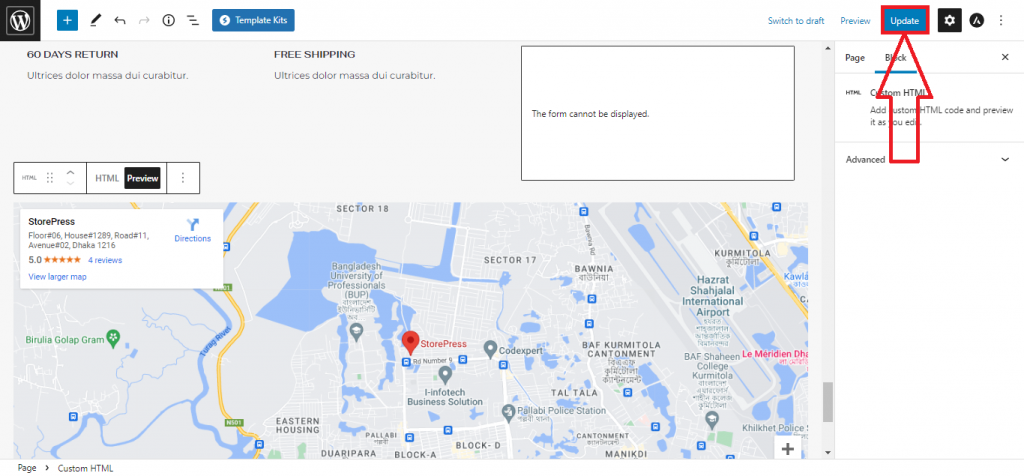
ขั้นตอนที่ 8: คุณสามารถดูแผนที่ได้ทันที หากไม่เป็นไร คุณสามารถคลิกที่ ปุ่ม อัปเดต


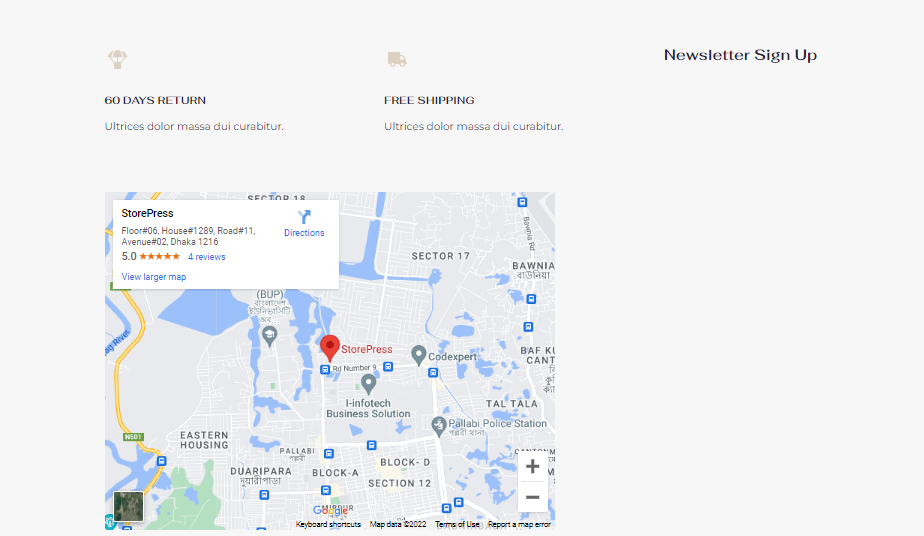
การ แสดงตัวอย่างครั้งสุดท้าย: นี่จะเป็นแผนที่สุดท้ายที่คุณจะดูบนเว็บไซต์ของคุณ

3. วิธีเพิ่ม OpenLayers Maps ใน WordPress โดยใช้ Plugin (ไม่มี API)
ขั้นตอนที่ 1: ไปที่ Dashboard และเลื่อนตัวชี้ไป ที่ Plugins คุณจะพบ 3 ตัวเลือก เลือก เพิ่ม ใหม่

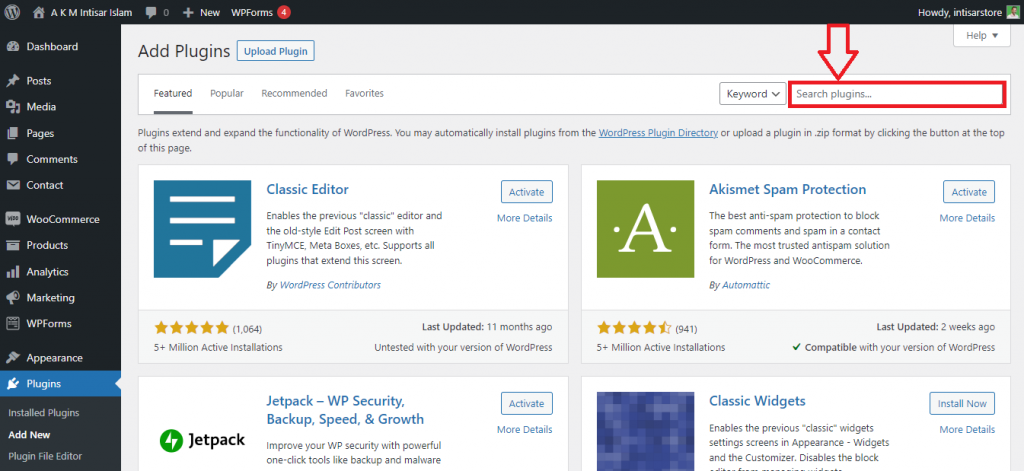
ขั้นตอนที่ 2: หน้าต่างใหม่จะปรากฏขึ้น คลิกที่ช่องค้นหาปลั๊กอินและพิมพ์ “ WP Google Maps ”

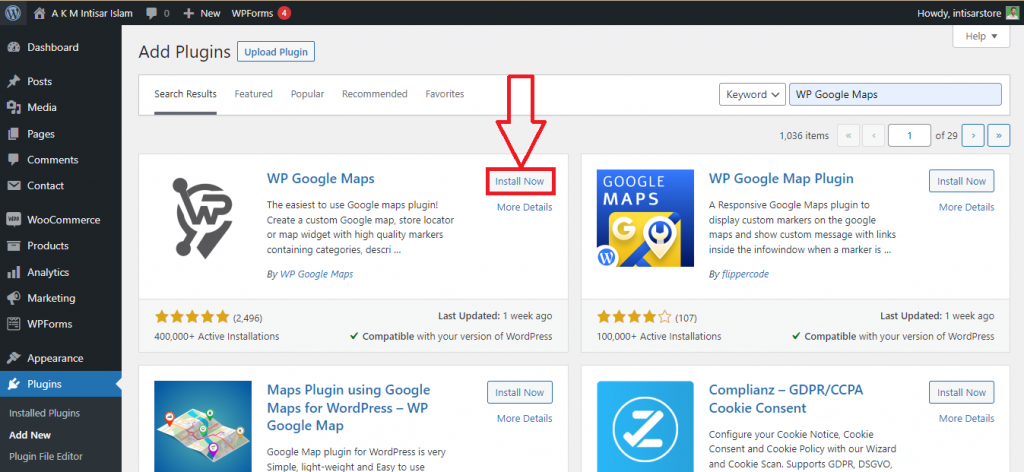
ขั้นตอนที่ 3: คุณจะพบผลการค้นหา คลิกที่ ติดตั้ง ทันที บนปลั๊กอินตัวแรก และหลังจากติดตั้งสำเร็จ ให้ เปิดใช้ งาน

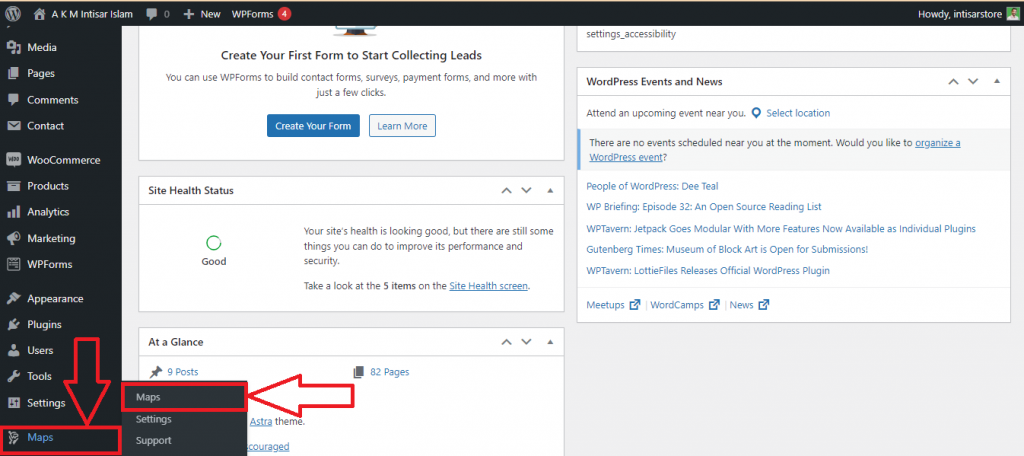
ขั้นตอนที่ 4: ไปที่ แดชบอร์ด อีกครั้ง วางตัวชี้เมาส์ไว้ บน แผนที่ หลายตัวเลือกจะปรากฏขึ้น ให้ คลิกที่ แผนที่

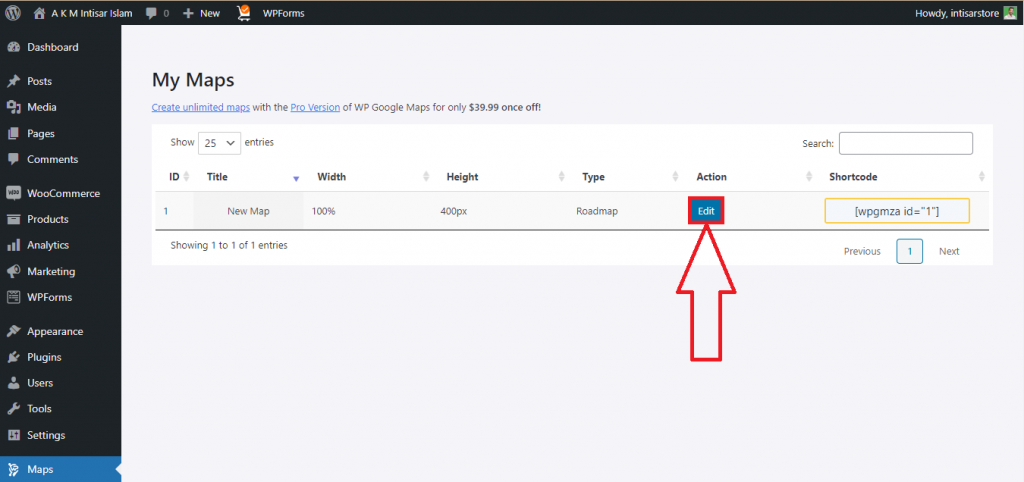
ขั้นตอนที่ 6: หน้าต่างใหม่จะปรากฏขึ้น คุณจะพบแผนที่เริ่มต้น ที่ ชื่อว่า แผนที่ใหม่ คลิกที่ ปุ่ม แก้ไข ของส่วนนั้น

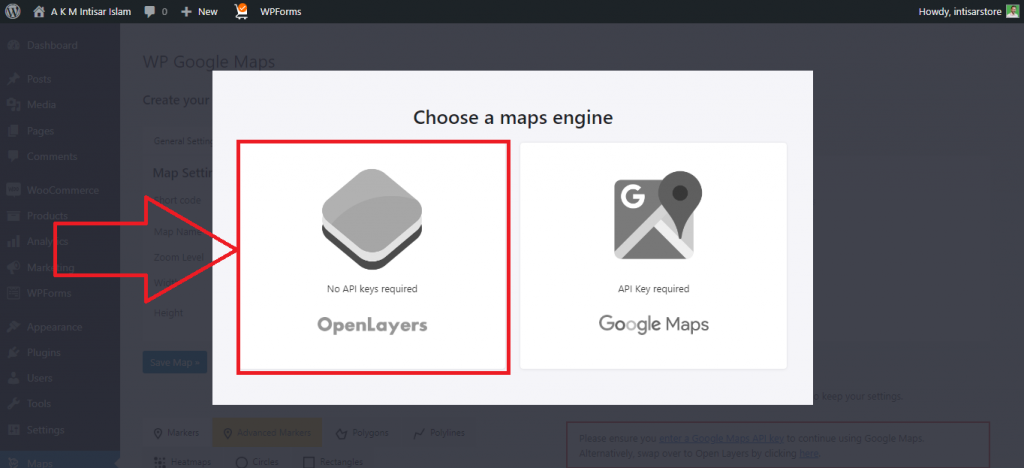
ขั้นตอนที่ 7: จากนั้นสองตัวเลือกจะปรากฏขึ้น หนึ่งคือ OpenLayers และอีกอันคือ Google Maps เพื่อหลีกเลี่ยง API คุณต้องคลิก ที่ OpenLayers

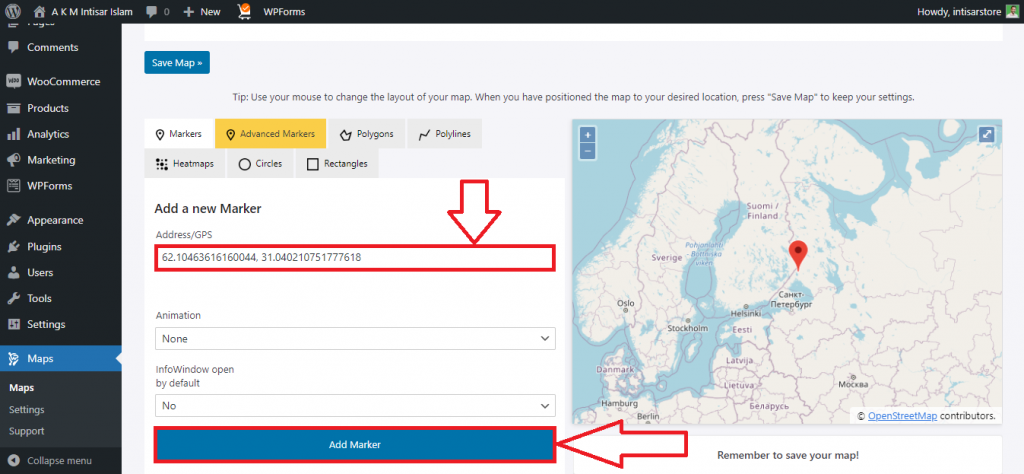
ขั้นตอนที่ 8: หน้าต่างใหม่จะปรากฏขึ้น คุณจะพบช่องป้อนข้อมูลชื่อ Address/ GPS ใส่พิกัดหรือชื่อสถานที่ในช่องป้อนข้อมูล หลังจากนั้น ให้คลิกที่ ปุ่ม Add Marker

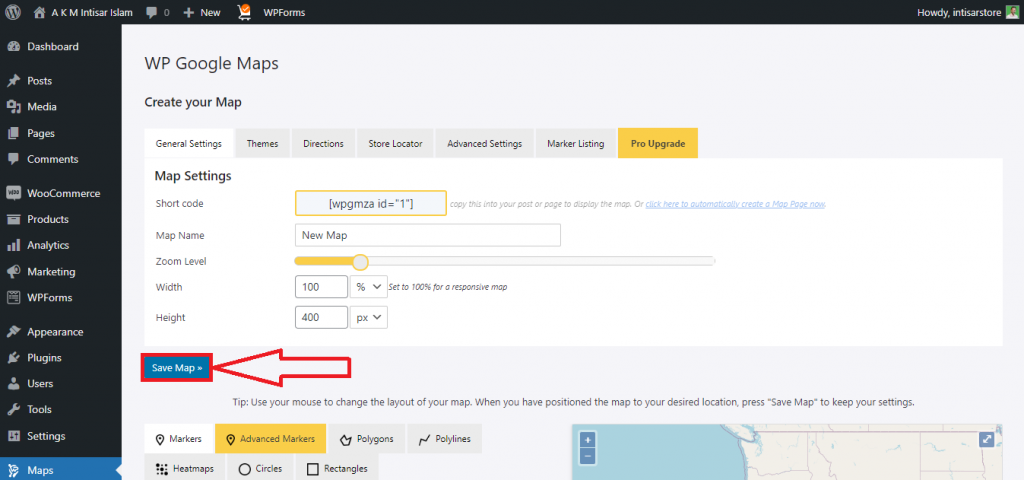
ขั้นตอนที่ 9: เลื่อนขึ้น แล้ว คุณจะพบปุ่มชื่อ บันทึกแผนที่ คลิกเพื่อบันทึก

ขั้นตอนที่ 10: ไปที่ไซต์และคลิกที่ แก้ไข หน้า

ขั้นตอนที่ 11: เลื่อนและค้นหาตำแหน่งที่เหมาะสมเพื่อตั้งค่าแผนที่ของคุณ คุณจะพบ ปุ่ม เพิ่มบล็อก คลิกที่ปุ่มนั้น

ขั้นตอนที่ 12: ป๊อปอัปจะปรากฏขึ้น คุณจะพบ ตัวเลือก WP Google Map หากคุณไม่พบสิ่งนั้น ให้พิมพ์ WP Google Map จากนั้นเลือกสิ่งนั้น

ขั้นตอนที่ 13: แผนที่ของคุณจะถูกเพิ่ม คลิก ปุ่ม อัป เดตเพื่ออัปเดตไซต์ของคุณ

ดูตัวอย่างสุดท้าย

บทสรุป
คุณสามารถใช้วิธีการเหล่านี้เพื่อเพิ่มแผนที่ให้กับธีมฟรีของ WooCommerce WordPress ในหมู่พวกเขา อันแรกใช้ง่ายที่สุด อันที่สองใช้พื้นที่หน่วยความจำน้อยที่สุด และอันที่สามมีการปรับแต่งมากมาย
ลองใช้วิธีแรกหากคุณเป็นมือใหม่และต้องการใช้เส้นทางที่สั้นที่สุด ขอแนะนำให้ใช้อันที่สองหากคุณต้องการให้ไซต์ของคุณทำงานได้อย่างรวดเร็ว สุดท้ายนี้ คุณสามารถพิจารณาสิ่งสุดท้ายได้หากต้องการปรับแต่งเพิ่มเติมสำหรับแผนที่ของคุณ
เลือกวิธีการใดก็ได้ตามความต้องการของคุณ และเริ่มรวมแผนที่กับไซต์ของคุณ หากปลั๊กอินที่คุณใช้สร้างปัญหา คุณสามารถลอง ใช้ปลั๊กอิน Google map สำหรับธุรกิจของคุณ กระบวนการบูรณาการมีความคล้ายคลึงกันมาก คุณจึงสามารถใช้งานได้ง่ายเมื่อต้องการ
เราหวังว่าคุณจะเพิ่มแผนที่ลงในเว็บไซต์ของคุณได้สำเร็จ วางลิงก์ไปยังเว็บไซต์ของคุณ เพื่อให้เราเห็นว่าคุณได้เพิ่มแผนที่ดีเพียงใด นอกจากนี้ อย่าลังเลที่จะแสดงความคิดเห็นหากคุณประสบปัญหาใดๆ
คำถาม
มีตัวเลือกอื่นในการเพิ่ม Google Maps หรือไม่
ใช่ มีตัวเลือกมากมายสำหรับการเพิ่ม Google Maps แต่ไม่จำเป็นต้องผ่านทุกข้อ ใช้วิธีการใดก็ได้ที่เหมาะกับจุดประสงค์ของคุณและรู้สึกว่าคุณทำได้ง่าย
ฉันจะเพิ่ม Google Map โดยใช้ Google Map API ได้อย่างไร
สำหรับการใช้ Google Map API คุณต้องสร้างบัญชีบน Google Map จากนั้นคุณต้องให้ข้อมูลการชำระเงินเพื่อรับคีย์ API
ฉันสามารถควบคุมพื้นที่ที่ Google Map จะแสดงได้หรือไม่?
ใช่คุณสามารถ. เมื่อคุณตั้งค่าแผนที่ คุณสามารถควบคุมได้ว่าจะให้พื้นที่บนแผนที่เท่าใด คลิก ปุ่ม Alt และ เลื่อน เพื่อซูมเข้าและออก เมื่อใช้วิธีนี้ คุณจะกำหนดพื้นที่ที่ต้องการแสดงได้
จำเป็นต้องเพิ่ม Google Maps ในเว็บไซต์ของฉันหรือไม่
ไม่จำเป็นแต่ดีที่มี การมีแผนที่บนเว็บไซต์ของคุณมีประโยชน์หลายประการต่อธุรกิจของคุณ หากคุณต้องการขยายธุรกิจ สิ่งที่ต้องทำ คุณสามารถหลีกเลี่ยงการเพิ่มแผนที่ได้หากธุรกิจของคุณไม่มีที่ตั้งสำนักงานหรือไซต์นั้นสร้างด้วยธีมพอร์ตโฟลิโอที่ดีที่สุดสำหรับ WordPress เพื่อวัตถุประสงค์ส่วนตัวของคุณ
