วิธีเพิ่มแอนิเมชั่นการโหลดไปยังไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-25การเพิ่มแอนิเมชั่นการโหลดไปยังเว็บไซต์ WordPress ของคุณสามารถช่วยทำให้ไซต์ของคุณตอบสนองได้ดีขึ้นและปรับปรุงประสบการณ์ผู้ใช้โดยรวม คุณสามารถเพิ่มแอนิเมชั่นการโหลดไปยังไซต์ WordPress ของคุณได้หลายวิธี ทางเลือกหนึ่งคือการใช้ปลั๊กอินเช่น WP Loader ปลั๊กอินนี้จะเพิ่มแอนิเมชั่นการโหลดลงในไซต์ของคุณโดยอัตโนมัติ อีกทางเลือกหนึ่งคือการเพิ่มแอนิเมชั่นการโหลดไปยังไซต์ WordPress ของคุณด้วยตนเอง ซึ่งสามารถทำได้โดยการเพิ่มโค้ดสองสามบรรทัดลงในไฟล์ header.php ของเว็บไซต์ของคุณ คุณสามารถเพิ่มแอนิเมชั่นการโหลดไปยังไซต์ WordPress ของคุณได้หลายวิธี อีกทางเลือกหนึ่งคือการเพิ่มแอนิเมชั่นการโหลดไปยังไซต์ WordPress ของคุณด้วยตนเอง
คุณสามารถปรับแต่งเอ ฟเฟกต์แอนิเมชั่นหน้าจอการโหลด ใน WordPress ซึ่งเป็นหนึ่งในคุณสมบัติที่มีให้บนแพลตฟอร์ม เมื่อใช้ปลั๊กอิน WP Smart Preloader คุณสามารถสร้างแอนิเมชั่นการโหลดที่สามารถนำไปใช้กับเว็บไซต์ของคุณได้ นอกจากนี้ ผลิตภัณฑ์ยังรองรับความสามารถในการปรับแต่งแอนิเมชั่นเริ่มต้นด้วย CSS แบบกำหนดเอง คุณสามารถสร้างแอนิเมชั่นการโหลดแบบกำหนดเองสำหรับเว็บไซต์ของคุณด้วย WP Smart Preloader มีรูปภาพที่โหลดไว้ล่วงหน้าหกรูป แต่คุณสามารถสร้างรูปภาพของคุณเองได้โดยใช้โค้ดที่กำหนดเอง หากคุณต้องการเรียนรู้ CSS ฟรี W3Schools มีบทช่วยสอนที่ยอดเยี่ยม เมื่อพูดถึงการโหลดแอนิเมชั่น แพลตฟอร์ม WordPress รองรับปลั๊กอินที่หลากหลาย
Preloader Matrix เช่นเดียวกับหน้าจอโหลดและแอนิเมชั่นที่คุณสามารถปรับแต่งได้ ก็เป็นตัวเลือกที่ยอดเยี่ยมเช่นกัน ปลั๊กอินใช้การออกแบบที่มีน้ำหนักเบา ซึ่งหมายความว่าปริมาณข้อมูลที่คุณสร้างมีน้อย คุณสามารถปรับแต่งหน้าการโหลดให้ตรงกับความต้องการเฉพาะของคุณได้ ผู้ใช้สามารถเลือกแอนิเมชั่นมากกว่า 40 แบบด้วยปลั๊กอิน และพวกเขาสามารถปรับแต่งแต่ละแอนิเมชั่นได้โดยใช้ตัวเลือกที่หลากหลาย หากต้องการควบคุมระยะเวลาในการโหลดหน้าจอ คุณยังสามารถตั้งค่าให้เป็นเวลาที่กำหนดได้อีกด้วย นักพัฒนาบางคนอาจเชื่อว่านี่เป็นวิธีทำให้เวลาในการโหลดเร็วขึ้น
ฉันจะเพิ่มตัวโหลดลงในไซต์ WordPress ของฉันโดยไม่มีปลั๊กอินได้อย่างไร
 เครดิต: useyourpassion.com
เครดิต: useyourpassion.comคุณสามารถเพิ่มตัวโหลดลงในไซต์ WordPress ของคุณได้หลายวิธีโดยไม่ต้องใช้ปลั๊กอิน วิธีหนึ่งคือเพียงเพิ่มโค้ดลงในไฟล์ functions.php ของธีมของคุณ คุณยังสามารถใช้สคริปต์ที่กำหนดเองหรือใช้บริการของบริษัทอื่นได้
ฉันจะเพิ่มแอนิเมชั่นลงในเมนู WordPress ได้อย่างไร
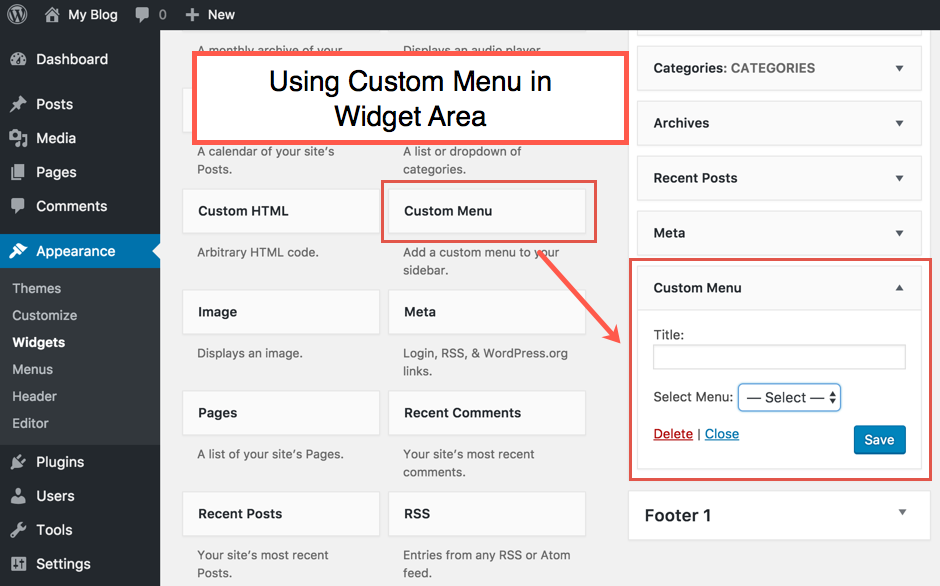
 เครดิต: www.webnots.com
เครดิต: www.webnots.comหากต้องการใช้ธีม ให้ไปที่แดชบอร์ด WordPress > WP Mega Menu Pro > ธีม โดยการเลือกธีมที่คุณต้องการ คุณสามารถกำหนดค่าได้ ด้วยเมนู WP Mega คุณสามารถสร้างธีมและใช้แอนิเมชั่นภายในได้
นี่เป็นวิธีที่ง่ายมากในการเพิ่ม แอนิเมชั่นเมนู WordPress ให้กับเว็บไซต์ของคุณ เหตุผลก็คือทำให้ผู้ใช้โต้ตอบกับอินเทอร์เฟซและปรับปรุงการโต้ตอบได้ง่ายขึ้น ผู้ใช้ตอบสนองต่อสิ่งดึงดูดใจในทันทีด้วยการดึงความสนใจ WP Mega Menu สามารถติดตั้งได้ทั้งแบบฟรีและแบบเสียเงิน หากต้องการดาวน์โหลดปลั๊กอินเมนู WordPress รุ่นฟรี ให้ไปที่ลิงค์นี้:. ปลั๊กอิน WP Mega Menu เป็นปลั๊กอินเมนู WordPress ที่ยอดเยี่ยม คุณสามารถสร้างเมนูของคุณเองและเพิ่มแอนิเมชั่นด้วยปลั๊กอินนี้
แอนิเมชั่นเมนู WordPress ของคุณจะเคลื่อนไหวในเจ็ดสไตล์ที่แตกต่างกัน สร้างเมนูตามสไตล์แอนิเมชั่นที่คุณมีอยู่แล้วในใจ การใช้เมนู WP Mega คุณสามารถเปลี่ยนรูปแบบแอนิเมชั่นของเมนู WordPress ของคุณได้ ซึ่งจะช่วยให้คุณสามารถดูว่าไซต์ที่ใช้งานจริงของคุณจะมีลักษณะอย่างไรพร้อม ตัวเลือกแอนิเมชั่น ทั้งหมด เป็นวิธีที่ยอดเยี่ยมในการนำผู้ใช้ไปยังเมนูของคุณโดยที่ยังคงประสบการณ์ของพวกเขาให้เรียบง่ายที่สุด คุณใช้เมนู WordPress อะไร? โปรดแจ้งให้เราทราบหากคุณมีข้อเสนอแนะใดๆ
แอนิเมชั่นการโหลดเว็บไซต์
ปัญหาทั่วไปอย่างหนึ่งที่อาจเกิดขึ้นขณะโหลดเว็บไซต์คือภาพเคลื่อนไหวการโหลด นี่คือวงล้อหมุนเล็ก ๆ หรือแถบความคืบหน้าที่แสดงเพื่อระบุว่าไซต์ยังคงโหลดอยู่ นี่อาจเป็นปัญหาสำหรับผู้ใช้หากใช้เวลานานเกินไปในการโหลดแอนิเมชั่น หรือหากไม่โหลดเลย มีบางสิ่งที่สามารถทำได้เพื่อช่วยปรับปรุงแอนิเมชั่นการโหลดบนเว็บไซต์ หนึ่งคือเพื่อให้แน่ใจว่าแอนิเมชั่นได้รับการปรับให้เหมาะสมกับขนาดและความละเอียดของหน้าจอของผู้ใช้ อีกประการหนึ่งคือเพื่อให้แน่ใจว่าภาพเคลื่อนไหวถูกวางในตำแหน่งที่จะไม่ทำให้องค์ประกอบอื่น ๆ ในหน้าบล็อกบล็อก
ต่อไปนี้คือตัวอย่างวิธีการโหลดแอนิเมชั่นลงในเว็บไซต์และแอพ ในบางกรณี ผู้ใช้จะต้องรอสักครู่เพื่อให้ข้อมูลและหน้าเว็บทั้งหมดโหลดขึ้น ในการทำสิ่งนี้ให้สำเร็จ คุณสามารถใช้แอนิเมชั่นการโหลดหรือ gif ที่สะดุดตาเพื่ออัปโหลดไปยังไซต์ สิ่งที่ดีที่สุดคือสิ่งที่เรียบง่าย และกฎเดียวกันนี้ก็เป็นจริงสำหรับแอนิเมชั่นการโหลด CSS เอฟเฟกต์ละลายใน gif นี้ดึงดูดความสนใจของผู้ใช้ทันที และยังเพิ่มองค์ประกอบที่ผ่อนคลาย เช่น เส้นเรืองแสง คุณสามารถสร้างแอนิเมชั่นการโหลดแบบไดนามิกได้โดยใช้เอฟเฟกต์ 3D gif ที่โหลด เป็นภาพที่ไม่มีการบอกเล่าเรื่องราวและไร้เหตุผล

ด้วยเหตุนี้ เราจึงได้เลือกรูปภาพตัวโหลดล่วงหน้าที่แสดงไว้ที่นี่เพื่อจุดประสงค์นี้ ต่อไปนี้คือตัวเลือกคอลเล็กชันตัวสร้าง gif สำหรับสร้างแอนิเมชั่นการโหลดตามที่คุณต้องการ แอนิเมชั่นในคอลเลกชั่นนี้สร้างขึ้นด้วย CSS ล้วนๆ และสามารถรวมเข้ากับเว็บไซต์ต่างๆ ได้อย่างง่ายดาย เพื่อสร้างเอฟเฟกต์ที่น่าทึ่งและสะดุดตา ฉันใช้ไลบรารี ctx และ JavaScript ใช้ CSS เพื่อทำให้จุดเคลื่อนไหว และไม่จำเป็นต้องใช้ JavaScript หากเว็บไซต์ต้องการดูดีโดยไม่ต้องเสแสร้งก็สามารถใช้ลูกบอลสีดำที่โผล่ขึ้นมาจากที่ไหนเลยและหายไปได้ วงกลมหลากสีสันที่เคลื่อนไปทางซ้ายหรือขวาเป็นหนึ่งเดียว แล้วหมุนกลับและปรากฏขึ้นอีกครั้งในแต่ละทิศทาง ทำให้การโหลดสำหรับผู้เข้าชมไม่น่าสนใจมากนัก
WordPress Page Loading Animation Plugin
มีปลั๊กอินแอนิเมชั่นการโหลดหน้า WordPress มากมาย บางรายการฟรีในขณะที่บางรายการได้รับเงิน สิ่งที่คุณเลือกขึ้นอยู่กับความต้องการและความชอบของคุณ ปลั๊กอินยอดนิยมบางตัว ได้แก่ WP Loading Animation, Loading Animation สำหรับ WordPress และ Preloading Animation สำหรับ WordPress
Laser Loader – แถบความคืบหน้าอย่างมีสไตล์ การโหลดล่วงหน้า ประเภทไฟล์: $15 64 ประเภทไฟล์ Advanced Masonry Portfolio Builder ที่รวมอยู่ในรายการนี้จะรวมอยู่ด้านล่าง: การขาย: $183 Animate Lazy Load WordPress Preloading Pro วันที่ 23 ธันวาคม วันขายล่าสุด มีการรายงานยอดขาย มีรายงานยอดขาย 15 ดอลลาร์ 110 และ 27.28K ดอลลาร์
แอนิเมชั่นการโหลดที่ดีขึ้น
การโหลดภาพเคลื่อนไหวเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์หรือแอปของคุณ คุณสามารถช่วยลดความหงุดหงิดของผู้ใช้และปรับปรุงโฟลว์โดยรวมของเว็บไซต์หรือแอปของคุณได้ด้วยการให้สัญญาณภาพว่ามีบางอย่างกำลังเกิดขึ้น มีหลายวิธีในการสร้าง ภาพเคลื่อนไหวการโหลดที่ดีขึ้น ดังนั้น อย่าลืมทดลองและค้นหาแนวทางที่เหมาะสมสำหรับโครงการของคุณ
ในกรณีส่วนใหญ่ ผู้ใช้คาดหวังว่าผลิตภัณฑ์ดิจิทัลของตนจะตอบสนองต่อข้อมูลใหม่ได้อย่างรวดเร็ว นักออกแบบในสถานการณ์นี้มักใช้แถบความคืบหน้า ตัวบ่งชี้การโหลด อุปกรณ์พรีโหลด หรือสปินเนอร์ ตัวบ่งชี้ความคืบหน้าแสดงว่าระบบไม่ได้หยุดทำงานและยังคงทำงานเพื่อแก้ไขปัญหา ระบุระยะเวลาที่ผู้ใช้ไม่สามารถรอการตอบกลับได้ ย้อนกลับไปในปี 2550 การโหลดล่วงหน้ามีลักษณะดังนี้: คุณสามารถหาคำแนะนำในการสร้างแอนิเมชั่นการโหลดในช่วงสองปีที่ผ่านมา ได้แก่ Flash (2008) และ Fireworks (2007) ในปี 2010 CSS3 ถูกใช้บ่อยขึ้น ส่งผลให้ได้ผลลัพธ์เร็วขึ้น แอนิเมชั่นการโหลดอัจฉริยะ ช่วยให้คุณอธิบายสิ่งที่เกิดขึ้นภายใต้ประทุนได้อย่างมีเหตุผลมากขึ้น สามารถลดการรับรู้ของผู้ใช้ในการรอเวลาด้วยการแสดงแอนิเมชั่นที่น่าดึงดูดซึ่งทำให้ผู้ใช้ลืมตาได้
เมื่อคุณพบบางสิ่งที่จะดึงดูดความสนใจของผู้ใช้ในขณะที่พวกเขากำลังรอ เวลาทางจิตของคุณก็จะเร็วขึ้น แถบความคืบหน้า สปินเนอร์การโหลด และหน้าจอโครงกระดูกเป็นวิธีรับความคิดเห็นเกี่ยวกับการโหลดเนื้อหาทั้งหมด อินดิเคเตอร์ที่ไม่สิ้นสุดในแอปต้องการให้ผู้ใช้รอขณะอัปโหลดหรือดำเนินการตามกระบวนการ แต่อย่าระบุว่าจะใช้เวลานานแค่ไหน งานนี้ดำเนินการตามธรรมเนียมด้วยภาพเคลื่อนไหวแบบวนซ้ำ เมื่อโหลดอินเทอร์เฟซ หน้าจอโครงกระดูกจะทำให้กระบวนการโหลดช้าลง คำนี้ปรากฏครั้งแรกในบทความปี 2013 ของ Luke Wroblewski (รายละเอียดการออกแบบมือถือ: หลีกเลี่ยงเครื่องปั่นด้าย) หากคุณกำลังพัฒนา MVP (ผลิตภัณฑ์ที่ใช้งานได้ขั้นต่ำ) หรือการเปิดตัวครั้งแรกของโปรเจ็กต์ด้านข้าง การใช้แอนิเมชั่นการโหลดแบบธรรมดา ค่าเริ่มต้น หรือโอเพนซอร์สจะมีเหตุผลมากกว่า ตรงกันข้ามกับการใช้ตัวบ่งชี้การโหลดแบบกำหนดเอง ตัวบ่งชี้การโหลดของแอพที่ใช้ OS แทน OS แบบกำหนดเองมักจะทำให้ผู้ใช้บ่นเกี่ยวกับความเร็วของการเชื่อมต่ออินเทอร์เน็ตหรือประสิทธิภาพของอุปกรณ์
โหลดแอนิเมชั่นคืออะไร?
ผู้ใช้มั่นใจได้ว่าคำขอของตนได้รับการประมวลผลอย่างถูกต้องโดยระบบหากแสดงภาพเคลื่อนไหวการโหลด เมื่อผู้ใช้คลิกลิงก์หรือปุ่ม ภาพเคลื่อนไหวจะปรากฏขึ้นจนกว่ากระบวนการโหลดจะเสร็จสิ้น ตัวอย่างเช่น แอนิเมชั่นบางรายการมีแถบแสดงความคืบหน้าซึ่งระบุว่าจะใช้เวลานานเท่าใดในการโหลดข้อมูลหรือเนื้อหา
