วิธีเพิ่มโลโก้ลงในแถบเมนูใน WordPress
เผยแพร่แล้ว: 2022-09-11สมมติว่าคุณต้องการคำแนะนำเกี่ยวกับวิธีการเพิ่มโลโก้ลงในแถบเมนูใน WordPress: การเพิ่มโลโก้ลงในไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการทำให้เป็นส่วนตัวมากขึ้นและโดดเด่นกว่าคนอื่นๆ แม้ว่าจะมีหลายวิธีในการทำเช่นนี้ วิธีที่ง่ายที่สุดวิธีหนึ่งคือเพียงแค่เพิ่มลงในแถบเมนู ต่อไปนี้คือวิธีการเพิ่มโลโก้ลงในแถบเมนูใน WordPress: 1. ไปที่หน้า ลักษณะที่ปรากฏ > เมนู ในแผงการดูแลระบบ WordPress ของคุณ 2. คลิกที่แท็บ 'ตัวเลือกหน้าจอ' ที่ด้านบนของหน้า 3. ตรวจสอบให้แน่ใจว่าได้ทำเครื่องหมายที่ 'ช่องทำเครื่องหมาย' ถัดจาก 'โลโก้' 4. คลิกที่ปุ่ม 'บันทึกเมนู' 5. ตอนนี้คุณสามารถอัปโหลดภาพโลโก้ของคุณโดยคลิกที่ปุ่ม 'เลือกภาพ' 6. เมื่อคุณเลือกรูปภาพของคุณแล้ว ให้คลิกที่ปุ่ม 'บันทึกเมนู' อีกครั้ง และนั่นแหล่ะ! โลโก้ของคุณจะปรากฏในแถบเมนูบนไซต์ WordPress ของคุณ
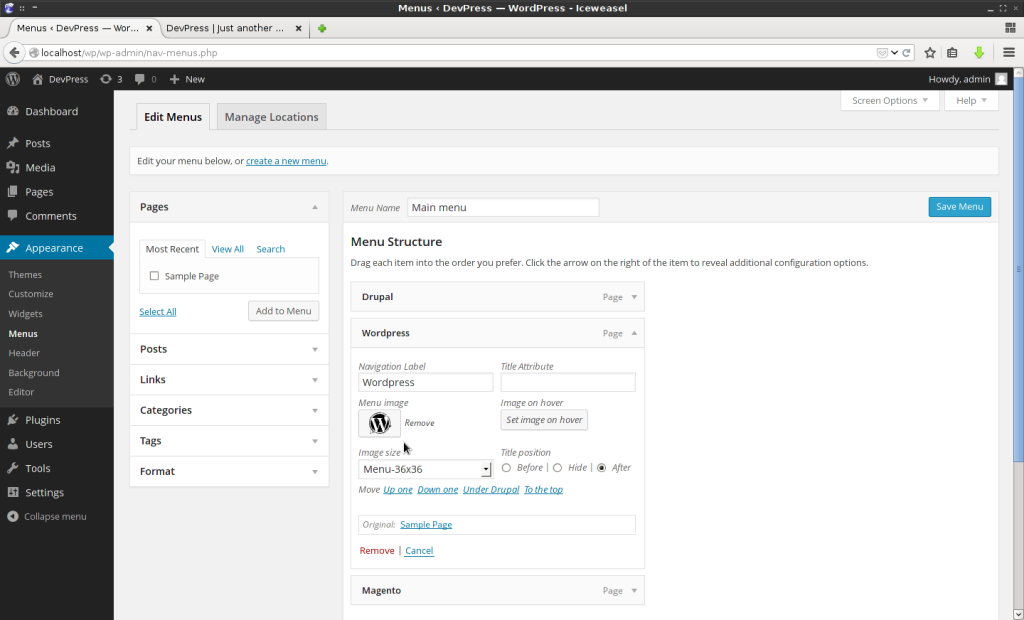
Max Mega Menu Pro ยังมีฟังก์ชันที่ช่วยให้คุณแทนที่รายการเมนูที่มีอยู่ด้วยอย่างอื่น เช่น โลโก้ ช่องค้นหา รหัสสั้น หรือโค้ด HTML ทันทีที่โลโก้ปรากฏขึ้น ให้วางรายการเมนูในตำแหน่งที่คุณต้องการให้ปรากฏ จากนั้นวางเมาส์เหนือรายการใหม่และเลือก 'โลโก้' เพื่อแทนที่ ในการตั้งค่าในตัว คุณสามารถเลือกโลโก้จากไลบรารีสื่อของคุณและกำหนดความกว้างและความสูงได้ โลโก้จะแสดงเป็นรายการเมนูปกติในเมนูมือถือในอนาคต หากคุณต้องการให้โลโก้ปรากฏในแถบสลับมือถือของคุณ ก่อนอื่นให้ซ่อนไว้บนมือถือ จากนั้น คุณจะต้องเพิ่มบล็อกโลโก้ลงในแถบสลับมือถือของคุณ หากขนาดภาพต้นฉบับมีอย่างน้อยสองเท่าของขนาดการแสดงผลสูงสุดที่กำหนดค่าไว้ Max Mega Menu จะแสดงโลโก้เรตินาโดยอัตโนมัติ
ฉันจะเพิ่มไอคอนในเมนู WordPress โดยไม่ต้องใช้ปลั๊กอินได้อย่างไร
 เครดิต: WPMU DEV
เครดิต: WPMU DEVเปิดแดชบอร์ดผู้ดูแลระบบโดยเลือกลักษณะที่ปรากฏจากเมนูด้านซ้ายและเลือกเมนู ในหน้าจอใหม่ ให้คลิกตัวเลือกหน้าจอที่มุมบนขวา จากนั้นทำเครื่องหมายที่ช่อง "แสดงคลาส CSS ในรายการเมนู" สำหรับเมนูที่คุณต้องการวางไอคอน CSS โดยไม่มีปลั๊กอิน
การเพิ่มไอคอนในเมนูการนำทางทำให้คุณสามารถให้เบาะแสเกี่ยวกับเนื้อหาแก่ผู้เยี่ยมชมได้ในขณะเดียวกันก็เพิ่มการออกแบบที่ดี เมื่อพูดถึงเมนู WordPress คุณสามารถทำให้โต้ตอบได้มากขึ้นโดยใช้ไอคอนรูปภาพแทนข้อความธรรมดา อย่างไรก็ตาม คุณต้องเพิ่มแบบอักษรก่อนเพื่อดำเนินการนี้ น่าแปลกใจที่ WordPress มีไอคอนที่ยอดเยี่ยมมากมาย วิธีที่ง่ายที่สุดในการติดตั้งและใช้งาน Better Font Awesome คือการเปิดใช้งานก่อน ซึ่งหมายความว่าคลาส CSS สำหรับแต่ละไอคอน รวมถึงรายการเมนูการนำทางแต่ละรายการ ไม่จำเป็นต้องคัดลอกจากฟิลด์หนึ่งไปยังอีกฟิลด์หนึ่ง ไอคอนยังสามารถเปลี่ยนแปลงได้ทั้งในรูปแบบและขนาด
วิธีเพิ่มเมนูและไอคอนในไซต์ WordPress ของคุณ
WordPress เป็นระบบจัดการเนื้อหาที่ได้รับการยกย่องซึ่งช่วยให้คุณสร้างเว็บไซต์หรือบล็อกใหม่ตั้งแต่ต้น หรือเพื่ออัปเดตเว็บไซต์ที่มีอยู่ แอพนี้ฟรีและใช้งานง่าย และมีปลั๊กอินมากมายที่จะช่วยให้คุณบรรลุเป้าหมาย เป้าหมายของบทช่วยสอนนี้คือการแนะนำคุณตลอดขั้นตอนการเพิ่มเมนูและไอคอนไปยังเว็บไซต์ WordPress ของคุณ ในการเพิ่มเมนู WordPress คุณต้องเลือกรายการเมนูที่คุณสร้างขึ้นก่อน ไอคอนสามารถพบได้โดยคลิกที่ไอคอน ในหน้าจอแรก ให้เลือกลิงก์ หากคุณคลิกที่รายการนั้น คุณสามารถเพิ่มไอคอนไปยังรายการเมนูเฉพาะโดยไปที่ส่วนที่ปรากฏ คุณสามารถเปิดไอคอนได้: เมื่อคุณพบไอคอนที่ต้องการใช้แล้ว ให้คลิกที่ไอคอนนั้น คุณจะถูกนำไปที่ลิงค์ ต้องพบแท็บ 'ไอคอน' ของการตั้งค่า Mega Menu ถัดจากชื่อรายการเมนู คุณจะสามารถเรียกดูรายการประเภทไอคอนที่มีได้โดยคลิกที่ไอคอนประเภทไอคอนที่ด้านบนของหน้า โดยการเลือก 'ไอคอนที่กำหนดเอง' คุณสามารถระบุไอคอนได้ คุณสามารถเลือกรูปภาพจากไลบรารีสื่อของคุณเพื่อใช้เป็นไอคอนได้โดยคลิก 'เลือกไอคอน' เลือกไอคอนที่คุณต้องการใช้ จากนั้นคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อบันทึกการเปลี่ยนแปลง สุดท้าย ต้องเพิ่มรายการเมนูในไซต์ WordPress ของคุณ ให้เข้าสู่ระบบเว็บไซต์ WordPress ของคุณแล้วคลิกรายการเมนู "ลักษณะที่ปรากฏ" หากต้องการเพิ่มเมนูลงในไซต์ของคุณ ให้คลิกที่รายการเมนูย่อย 'เมนู' แล้วคลิกชื่อ 'เมนูรอง' สุดท้าย เพิ่มสองสามรายการในเมนู (เช่น รายการเมนู 1 รายการเมนู 2 และรายการเมนู 3) และบันทึก โปรดติดต่อทีมสนับสนุนของ WordPress หากคุณมีคำถามใดๆ เกี่ยวกับปลั๊กอิน
ฉันจะเปลี่ยนไอคอนเมนูใน WordPress ได้อย่างไร
 เครดิต: www.tricksntech.com
เครดิต: www.tricksntech.comในการเปลี่ยน ไอคอนเมนู ใน WordPress คุณจะต้องเข้าถึงแผงผู้ดูแลระบบ WordPress และไปที่หน้า ลักษณะที่ปรากฏ > เมนู จากที่นี่ คุณจะสามารถเปลี่ยนไอคอนเมนูได้โดยคลิกที่ไอคอนถัดจากรายการเมนูที่คุณต้องการเปลี่ยน
ไอคอนเมนูเป็นวิธีง่ายๆ แต่มีประสิทธิภาพในการทำให้เว็บไซต์ของคุณดูเป็นมืออาชีพมากขึ้นและเตือนผู้ใช้ให้กลับมาดูในภายหลัง ปลั๊กอินไอคอนเมนูฟรีโดย Themeisle ทำให้ง่ายต่อการรวมไอคอนเมนู WordPress คุณไม่ต้องกังวลกับการตั้งค่าที่ซับซ้อนหรือกำหนดรหัสการออกแบบเมนูเองเพราะเราไม่ต้องการมัน ปลั๊กอิน Menu Icons by Themeisle เพิ่มไอคอนเมนูให้กับเมนู WordPress โดยทั่วไป ปลั๊กอินรองรับเฉพาะ Dashicons แต่ถ้าคุณต้องการ คุณสามารถเพิ่มไอคอนเพิ่มเติมได้ ขั้นตอนที่สำคัญที่สุดคือต้องแน่ใจว่าตำแหน่งที่แสดงถูกกำหนดให้กับเมนูนั้น ซึ่งมักจะอยู่ในเมนูหลัก ตรวจสอบเพื่อดูว่าไอคอนปรากฏในการนำทางของไซต์ของคุณหรือไม่
เมนูลักษณะที่ปรากฏของแดชบอร์ดประกอบด้วยเมนู หากต้องการเปลี่ยนไอคอน ให้ไปที่ เมนู ไอคอน การตั้งค่า คอลเลกชั่นไอคอนและแหล่งที่มาในเมนูของคุณสามารถเปิดได้ หากคุณต้องการเปลี่ยนชุดไอคอน ให้เลือกช่องที่ระบุว่า 'เลือกตัวเลือก' หากคุณต้องการเพิ่มไอคอนใหม่ ให้เลือกรายการเมนูจากรายการดรอปดาวน์ คุณสามารถเลือกรายการนี้ได้โดยคลิกที่รายการ เลือกรายการเมนูที่คุณต้องการในส่วนลักษณะที่ปรากฏ ไอคอน รูปภาพ และไอคอน sva สามารถใช้งานได้ง่ายโดยใช้ปลั๊กอิน Menu Icons by Themeisle คุณอาจต้องอัปโหลดรูปภาพขนาดเล็กมาก (5050 px เป็นจุดเริ่มต้นที่ดี) ทั้งนี้ขึ้นอยู่กับธีมของคุณ

การเพิ่มไอคอนในเมนู WordPress ของคุณ
คุณสามารถเพิ่มไอคอนเมนู WordPress ได้โดยเลือกรายการเมนูที่คุณมีอยู่แล้ว ไอคอนควรอยู่ที่มุมล่างขวาของหน้าจอ คุณต้องเลือกลิงค์ เมื่อคลิกลิงก์ดังกล่าว คุณจะเปลี่ยนไอคอนสำหรับรายการเมนูนั้นๆ ได้
หลังจากเปิดใช้งานปลั๊กอินบนไซต์ของคุณแล้ว ให้ไปที่เมนูลักษณะที่ปรากฏ เมื่อคุณคลิกปุ่ม "ไอคอน: เลือก" บนแท็บแก้ไขแต่ละรายการ คุณจะเห็นบรรทัดข้อความเพิ่มเติม หลังจากเลือกไอคอนแล้ว ป๊อปอัปจะปรากฏขึ้น เพื่อให้คุณเลือกไอคอนและกำหนดขนาด ตำแหน่ง และการตั้งค่าอื่นๆ ได้ จากนั้นคุณสามารถบันทึกเมนูได้โดยกดปุ่ม Select
วิธีเพิ่มโลโก้ในส่วนหัวของ WordPress
คุณสามารถเพิ่มโลโก้ในส่วนหัวของ WordPress ได้หลายวิธี วิธีหนึ่งคือเพียงอัปโหลดภาพโลโก้ของคุณไปยังไลบรารีสื่อ WordPress แล้วเพิ่มลงในส่วนหัวของคุณโดยใช้ WordPress Customizer อีกวิธีหนึ่งคือการใช้ปลั๊กอิน WordPress เช่น WP Header Image หรือ Custom Headers เพื่อเพิ่มโลโก้ในส่วนหัวของคุณ
ธีมส่วนใหญ่อนุญาตให้คุณเพิ่มโลโก้บนเว็บไซต์ของคุณผ่านตำแหน่งทั่วไปบนหน้า พารามิเตอร์และตำแหน่งของโลโก้จะแตกต่างกันไปตามแต่ละธีม แต่ส่วนใหญ่จะปรากฏในส่วนหัวของเว็บไซต์ ในบทช่วยสอนด้านล่าง เราจะแสดงวิธีเพิ่มโลโก้ในบัญชี WordPress ของคุณโดยใช้เครื่องมือปรับแต่ง WordPress สองสามขั้นตอนแรกด้านล่างมักจะจำเป็นหากคุณไม่ทราบขนาดของโลโก้สำหรับธีมของไซต์ของคุณ ฉันจะติดตั้งธีม WordPress ได้อย่างไร หน้านี้จะนำคุณไปสู่ขั้นตอนการติดตั้งธีมของฉันบนเว็บไซต์นี้
วิธีเพิ่มไอคอนรูปภาพด้วยเมนูนำทางใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
การเพิ่มไอคอนรูปภาพลงในเมนูการนำทางของ WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มบุคลิกให้กับไซต์ของคุณ มีหลายวิธีในการทำเช่นนี้ แต่เราจะแสดงวิธีการที่ง่ายที่สุดวิธีหนึ่งให้คุณ ขั้นแรก คุณจะต้องสร้าง รายการเมนูใหม่ และเพิ่มลงในเมนูของคุณ ในการดำเนินการนี้ ไปที่ส่วน "ลักษณะที่ปรากฏ" ของแดชบอร์ด WordPress ของคุณและคลิกที่ "เมนู" จากนั้นคลิกที่ปุ่ม "เพิ่มรายการ" และเลือก "ลิงก์ที่กำหนดเอง" จากเมนูแบบเลื่อนลง ในช่อง "URL" ให้ป้อน URL ของรูปภาพที่คุณต้องการใช้เป็นไอคอน ในช่อง "ลิงก์ข้อความ" คุณสามารถป้อนข้อความใดก็ได้ที่คุณต้องการใช้สำหรับรายการเมนูของคุณ สุดท้ายให้คลิกที่ปุ่ม "เพิ่มในเมนู" ไอคอนรูปภาพใหม่ของคุณจะปรากฏในเมนูการนำทางของคุณ!
ในบทความนี้ เราจะแสดงวิธีการติดตั้งไอคอนรูปภาพและเมนูการนำทางโดยไม่ต้องใช้ปลั๊กอิน WordPress สร้างฟิลด์ที่กำหนดเองได้ง่ายขึ้นใน เมนู WordPress ด้วย WordPress เวอร์ชัน 5.4 เมื่อเราสร้างฟิลด์ที่กำหนดเอง เราจะใช้เบ็ดการดำเนินการ Wp_nav_menu_item_custom_fields หากคุณต้องการใช้คลาส CSS คุณสามารถใช้ nav_menu_nav_class hook สามารถใช้คลาสนี้ในกล่องที่กำหนดเอง (ถ้ามี) หรือสไตล์ของธีม รหัสนี้มีตัวอย่างเพียงไม่กี่ตัวอย่าง หากคุณต้องการใช้งานอย่างมืออาชีพ คุณควรเรียนรู้วิธีใช้งานก่อน ฉันหวังว่าคุณจะเคยได้ยินวิธีเพิ่มไอคอนรูปภาพด้วยเมนูนำทางใน WordPress แล้ว
วิธีอัปโหลดไอคอนจากคอมพิวเตอร์ของคุณ
คุณสามารถอัปโหลดไอคอนจากไฟล์ หากต้องการเพิ่มไอคอน ให้ไปที่คอมพิวเตอร์ของคุณและคลิกที่ไอคอน โดยคลิกที่มัน คุณจะได้รับ ภาพเมนู ไปที่แท็บอัปโหลดไฟล์ คุณต้องไปที่โฟลเดอร์ที่คุณต้องการอัปโหลดรูปภาพก่อน ต้องเลือกไฟล์ที่จะใช้ กระบวนการอัปโหลดจะเริ่มขึ้นหลังจากที่คุณคลิกที่ปุ่ม 'อัปโหลด'
เพิ่มไอคอนในเมนู WordPress โดยไม่ต้องใช้ปลั๊กอิน
การเพิ่มไอคอนในเมนู WordPress โดยไม่ต้องใช้ปลั๊กอินเป็นเรื่องง่าย สิ่งที่คุณต้องทำคือเพิ่มโค้ดเล็กน้อยลงในไฟล์ functions.php ของคุณ นี่คือวิธี:
1. เพิ่มรหัสต่อไปนี้ในไฟล์ functions.php ของคุณ:
ฟังก์ชั่น my_new_menu_item() {
add_menu_item( 'รายการเมนูใหม่ของฉัน', 'dashicons-admin-site', 'http://example.com/' );
}
add_action( 'admin_menu', 'my_new_menu_item' );
2. แค่นั้นแหละ! ตอนนี้คุณควรเห็นรายการเมนูใหม่ของคุณในเมนูผู้ดูแลระบบ WordPress
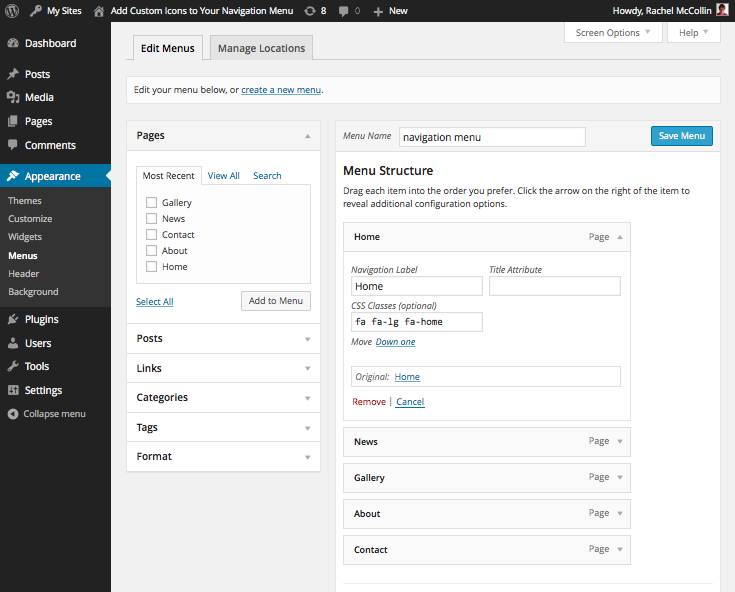
เมื่อทำตามคำแนะนำนี้ คุณสามารถเพิ่มไอคอนลงในเมนูการนำทางของไซต์ได้โดยไม่ต้องใช้ปลั๊กอินหรือรูปภาพ ในบทความนี้ เราจะใช้ไลบรารีไอคอน Font Awesome ซึ่งคุณสามารถเพิ่มผ่านปลั๊กอินได้ แต่ไม่จำเป็น เพราะมันรวมอยู่ในไฟล์ฟังก์ชันของธีมแล้ว ในการทำสิ่งนี้ให้สำเร็จ เพียงแค่สร้างธีมลูกสำหรับธีมที่มีอยู่ ซึ่งหมายความว่าคุณสามารถทำการเปลี่ยนแปลงใดๆ ที่คุณต้องการโดยไม่ต้องแก้ไขอะไรเลย ในตอนท้ายของบทช่วยสอนนี้ เราจะได้เรียนรู้วิธีใช้คลาสเพื่อแสดงไอคอน หากคุณยังไม่ได้สร้างเมนูการนำทาง คุณควรสร้างเมนูนำทางขึ้นมาทันทีและวางไว้ในส่วน 'การนำทางหลัก' ของธีมของคุณ แต่ละรายการในเมนู WordPress ของคุณสามารถกำหนดคลาส CSS ได้ แต่คุณไม่เห็นฟิลด์ในขณะที่สร้างเพราะไม่สามารถมองเห็นได้โดยค่าเริ่มต้น หากคุณกำลังพัฒนาธีมของคุณเอง คุณอาจต้องใช้คลาสหรือ ID ที่แตกต่างกัน ขึ้นอยู่กับวิธีการเขียนโค้ดธีมของคุณ
ความกว้างสูงสุดขององค์ประกอบที่มีแต่ละรายการจะต้องเพิ่มขึ้นเป็น 100% สำหรับแต่ละรายการในเมนู สามารถระบุคลาสที่จะกำหนดเป้าหมายได้โดยใช้ตัวตรวจสอบเว็บในเบราว์เซอร์ของคุณ ในโพสต์นี้ คุณจะได้เรียนรู้วิธีใช้ไลบรารี Font Awesome เพื่อเพิ่มไอคอนในรายการเมนูของคุณ การเพิ่มสิ่งนี้ที่นี่จะช่วยให้คุณสร้างสไตล์ชีตของคุณได้ คลาสนี้ปรับเปลี่ยนแบบอักษรและขนาดของลิงก์ในรายการเมนูใดๆ ที่มีคลาส fa และ fa-lg ส่งผลให้เมนูปรากฏตามที่ควรจะเป็น เมื่อเมนูการนำทางเสร็จสมบูรณ์ ตอนนี้ฉันสามารถมีสมาธิกับการทำงานได้แล้ว
ฉันจะสร้างเมนูที่กำหนดเองใน WordPress โดยไม่ต้องใช้ปลั๊กอินได้อย่างไร
ในการสร้างเมนูใหม่ ให้ไปที่ ลักษณะที่ปรากฏ > เมนู แล้วเลือก ใหม่ เลือก "เมนูกำหนดเองของฉัน" สำหรับตำแหน่ง จากนั้นเลือก "เมนูรอง" จากนั้นเลือก " สร้างเมนู " จากนั้น เพิ่มบางรายการลงในเมนู (เช่น รายการเมนู 1 รายการเมนู 2 และรายการเมนู 3) และบันทึกเมนู
