วิธีเพิ่มโลโก้ในเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-05หากคุณต้องการเพิ่มโลโก้ลงใน ไซต์ WordPress ของคุณ คุณสามารถทำได้หลายวิธี วิธีหนึ่งคือเพียงแค่เพิ่มรูปภาพในส่วนหัวของคุณ อีกวิธีหนึ่งคือการใช้ปลั๊กอิน เช่น WP-Logo เพื่อเพิ่มโลโก้ในไซต์ของคุณ หรือคุณสามารถใช้ธีมที่มีตัวเลือกในการเพิ่มโลโก้
ฉันจะเพิ่มโลโก้ใน เว็บไซต์ WordPress ได้ อย่างไร ธีมที่คุณเลือกจะเป็นตัวกำหนดว่าหน้าตาเป็นอย่างไร โดยส่วนใหญ่ คุณจะพบแท็บทางด้านซ้ายของแดชบอร์ด WordPress ของคุณ บางธีมแนะนำขนาดสำหรับโลโก้และส่วนหัวของคุณ แต่คุณสามารถครอบตัดหรือปล่อยไว้ตามเดิมได้ ข้อความเติมสามารถปรากฏในบางธีมในขณะที่คุณอัปโหลดภาพของคุณ หลังจากที่คุณอัปโหลดรูปภาพแล้ว คุณสามารถวางหรือเปลี่ยนแปลงรูปภาพได้ ในการอัปโหลด ฉันแนะนำให้ใช้โปรแกรมแก้ไขรูปภาพ
วิธีที่ดีที่สุดในการได้โลโก้ตรงตำแหน่งที่คุณต้องการคือการแก้ไขโค้ด หากคุณเป็นนักออกแบบเว็บไซต์ คุณจะได้รับประโยชน์จากการเปลี่ยนแปลงโลโก้ WordPress มีปลั๊กอินมากมายที่สามารถช่วยคุณในการค้นหาวิธีแก้ปัญหา แต่มีปลั๊กอินที่ใช้งานง่าย เบา และมีประสิทธิภาพในเวลาเดียวกัน หากคุณไม่มีประสบการณ์ที่จำเป็นกับการออกแบบโลโก้ นี่คือแนวคิดบางประการ คุณจะต้องให้ข้อมูลพื้นฐานเกี่ยวกับบริษัทของคุณ เช่น ชื่อและอุตสาหกรรม นอกจากรูปแบบโลโก้และคำแนะนำที่หลากหลายแล้ว เครื่องมือนี้จะแสดงโลโก้ต่างๆ มากมาย ตัวเลือกการปรับแต่งที่ใช้ได้หลังจากที่คุณเลือกการออกแบบจะช่วยให้คุณเปลี่ยนสไตล์ ฟอนต์ ข้อความ และอื่นๆ
ส่วนลด 25% สำหรับการสั่งซื้อทั้งหมดที่ Tailor Brands สามารถรับได้โดยใช้รหัสคูปอง WPKUBE Designapp ให้คุณสร้างโลโก้ของคุณเองด้วยอินเทอร์เฟซแบบกราฟิกที่เรียบง่าย และองค์ประกอบที่มีประโยชน์ เช่น รูปร่างและไอคอน คุณลักษณะการปรับแต่งของ MarkMaker ช่วยให้คุณสามารถใส่หัวใจของคุณเองลงในโลโก้สไตล์ใดก็ได้ที่คุณชอบ
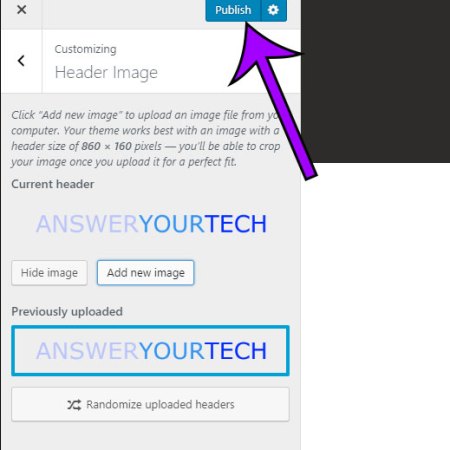
วิธีเพิ่มโลโก้ในส่วนหัวของ WordPress
 เครดิต: answeryourtech.com
เครดิต: answeryourtech.comคุณสามารถเพิ่มโลโก้ในส่วนหัวของ WordPress ได้หลายวิธี วิธีหนึ่งคือเพียงอัปโหลดภาพโลโก้ของคุณไปยังไลบรารีสื่อ WordPress แล้วเพิ่มลงในส่วนหัวของคุณ อีกวิธีหนึ่งคือการใช้ปลั๊กอิน WordPress เช่น WP Header Image เพื่อเพิ่มโลโก้ในส่วนหัวของคุณ
ธีมส่วนใหญ่อนุญาตให้คุณเพิ่มโลโก้ลงในเว็บไซต์ของคุณโดยใช้ตำแหน่งการอัปโหลดทั่วไป ในแต่ละธีมทั้งแปด พารามิเตอร์และตำแหน่งของโลโก้จะถูกกำหนด บทช่วยสอนด้านล่างนี้จะแนะนำคุณตลอดขั้นตอนการสร้างโลโก้สำหรับไซต์ Genesis โดยใช้ธีมย่อย Smart Passive Income Pro หากคุณไม่ทราบขนาดโลโก้ของเว็บไซต์ คุณจะต้องทำตามขั้นตอนแรกด้านล่าง ในธีมของคุณ เราหวังว่าคุณจะสามารถเห็นขนาดของโลโก้ได้อย่างชัดเจน ฉันจะติดตั้งและปรับแต่งธีมได้อย่างไร ฉันจะแนะนำคุณตลอดขั้นตอนการติดตั้งธีมของฉันบนเว็บไซต์นี้ในคู่มือนี้
โลโก้เว็บไซต์ WordPress
 เครดิต: logos-world.net
เครดิต: logos-world.netโลโก้เว็บไซต์ เป็นวิธีที่มีประสิทธิภาพในการสร้างแบรนด์เว็บไซต์ของคุณ สามารถช่วยให้ผู้เข้าชมจดจำไซต์ของคุณได้ และทำให้ไซต์ของคุณดูเป็นมืออาชีพมากขึ้น WordPress ทำให้ง่ายต่อการเพิ่มโลโก้ในเว็บไซต์ของคุณ คุณสามารถอัปโหลดโลโก้ไปยังไซต์ WordPress ได้โดยไปที่แดชบอร์ดและคลิกแท็บ "การตั้งค่า" จากนั้นคลิกที่แท็บ "ทั่วไป" และเลื่อนลงไปที่ส่วน "อัปโหลดโลโก้"

โลโก้มีความสำคัญต่อเอกลักษณ์ของบริษัทคุณ สามารถระบุธุรกิจของคุณได้ทุกที่ ไม่ว่าจะออนไลน์หรือออฟไลน์ ในบทความนี้ คุณจะได้เรียนรู้วิธีอัปเดตโลโก้เว็บไซต์ WordPress ของคุณอย่างง่ายดาย ฉันจะพูดถึงคำแนะนำในการสร้างโลโก้สำหรับธุรกิจของคุณในบทความนี้ อาจมีการขุดที่เกี่ยวข้อง แต่ตัวเลือกส่วนใหญ่ค่อนข้างง่ายในการค้นหา ตัวเลือกเหล่านี้แตกต่างกันไปตามผู้พัฒนาธีม หากคุณยังไม่พบตัวเลือกเหล่านี้ โปรดติดต่อนักพัฒนา และพวกเขาอาจจะสามารถช่วยคุณได้
โลโก้เว็บไซต์คืออะไร?
รูปแบบการออกแบบที่พบบ่อยที่สุดสำหรับหน้าเว็บคือการใช้โลโก้ที่มุมซ้ายบน เมื่อผู้ใช้เข้าสู่หน้าเว็บเป็นครั้งแรก โลโก้จะช่วยในการนำทางโดยช่วยระบุหน้าที่พวกเขากำลังเยี่ยมชม
ปลั๊กอินโลโก้ WordPress
 เครดิต: Envato
เครดิต: Envatoมีปลั๊กอินสองสามตัวที่คุณสามารถใช้เพิ่มโลโก้ WordPress ลงในเว็บไซต์ของคุณได้ หนึ่งในความนิยมมากที่สุดคือปลั๊กอินโลโก้ WordPress ปลั๊กอินนี้ช่วยให้คุณสามารถเพิ่มโลโก้ลงในไซต์ WordPress ของคุณได้อย่างง่ายดาย คุณสามารถอัปโหลดโลโก้ของคุณเองหรือเลือกจากโลโก้ที่สร้างไว้ล่วงหน้าได้หลากหลาย ปลั๊กอินยังช่วยให้คุณปรับแต่งขนาดโลโก้ สี และตำแหน่งได้อีกด้วย
คุณสามารถสร้างโลโก้ด้วย WordPress ได้หรือไม่?
คุณจะไม่มีปัญหาในการสร้างโลโก้ด้วยเครื่องมือ สร้างโลโก้ WordPress ของ Logo.com เพราะไม่จำเป็นต้องมีประสบการณ์ด้านการออกแบบ องค์ประกอบภาพแบรนด์ของเว็บไซต์ของคุณ เช่น โลโก้ ทำหน้าที่สำคัญในการที่ผู้คนรับรู้คุณ และพวกเขาเป็นหนึ่งในสิ่งแรกที่พวกเขาเห็นเมื่อมาถึง
วิธีเพิ่มโลโก้เว็บไซต์ใน Elementor
การเพิ่มโลโก้เว็บไซต์ใน Elementor นั้นง่ายมาก! เพียงคลิกที่ปุ่ม 'เพิ่มสื่อ' ในตัวแก้ไขเนื้อหา และเลือกภาพที่คุณต้องการใช้เป็นโลโก้ของคุณ เมื่อแทรกรูปภาพแล้ว คุณสามารถคลิกที่ปุ่ม 'เปลี่ยนรูปภาพ' ในแถบเครื่องมือเพื่อปรับการ ตั้งค่ารูปภาพ
องค์ประกอบโลโก้เว็บไซต์ เป็นส่วนประกอบของตัวสร้างเว็บไซต์ที่อนุญาตให้คุณรวมโลโก้เข้ากับส่วนใดๆ ของเว็บไซต์ของคุณ เมื่อใช้ Elementor คุณจะพบว่าองค์ประกอบนี้มีประโยชน์อย่างยิ่งในการสร้างส่วนหัวหรือส่วนท้ายที่กำหนดเอง องค์ประกอบโลโก้เว็บไซต์ช่วยให้คุณเปลี่ยนเวอร์ชันของโลโก้สำหรับอุปกรณ์ต่างๆ ได้ ทำให้คุณสามารถบันทึกเทมเพลตหรือเพจของคุณได้
โลโก้ที่กำหนดเอง
โลโก้ที่กำหนดเองคือโลโก้ที่ออกแบบมาสำหรับบริษัทหรือแบรนด์ของคุณโดยเฉพาะ ไม่ใช่โลโก้ทั่วไปที่ทุกคนสามารถใช้ได้ โลโก้ที่กำหนดเองทำขึ้นเพื่อเป็นตัวแทนของบริษัทหรือแบรนด์เฉพาะของคุณ และเพื่อให้เป็นที่รู้จักของลูกค้าหรือลูกค้าของคุณ
ตั้งแต่ปี 2008 99designs.com เป็นผู้นำใน การออกแบบโลโก้ เราขอให้ชุมชนผู้เชี่ยวชาญด้านการออกแบบทั่วโลกร่วมมือกันในแนวคิดใหม่ โลโก้ของเรามีเอกลักษณ์เฉพาะตัวเช่นเดียวกับบริษัท ตั้งแต่ทอร์คีย์ไปจนถึงโตเกียว เราจะค้นหาโลโก้ที่สมบูรณ์แบบของคุณผ่านการประกวดออกแบบ เอกลักษณ์ของแบรนด์ที่แข็งแกร่งต้องมีโลโก้ธุรกิจที่แข็งแกร่ง โลโก้ที่ดีเป็นสิ่งสำคัญในการแจ้งให้ลูกค้าทราบถึงสิ่งที่ทำให้คุณแตกต่างจากคู่แข่ง การทำเช่นนี้จะทำให้คุณสามารถแยกความแตกต่างระหว่างการซื้อครั้งเดียวและความสัมพันธ์ระยะยาวกับลูกค้าของคุณ
