วิธีเพิ่มเมนู Mega บนไซต์ WordPress ของคุณ (ทีละขั้นตอน)
เผยแพร่แล้ว: 2023-03-01คุณต้องการเพิ่มเมนูขนาดใหญ่บนไซต์ WordPress ของคุณหรือไม่?
เมนูขนาดใหญ่ช่วยให้คุณจัดเรียงลิงก์หลายสิบหรือหลายร้อยลิงก์เป็นคอลัมน์และแถวที่เป็นมิตรต่อผู้ใช้ จากนั้นคุณสามารถเพิ่มเนื้อหาที่หลากหลาย เช่น รูปภาพและวิดีโอ เพื่อทำให้เมนูขนาดใหญ่ของคุณมีประโยชน์มากยิ่งขึ้น
ในบทความนี้ เราจะแสดงวิธีเพิ่มเมนูขนาดใหญ่ในเว็บไซต์ WordPress ของคุณทีละขั้นตอน

ทำไมต้องเพิ่มเมนู Mega บนไซต์ WordPress ของคุณ?
WordPress มาพร้อมกับตัวสร้างแบบลากและวางที่คุณสามารถใช้เพื่อสร้างเมนูแบบเลื่อนลง เมนูส่วนหัว และอื่นๆ มีแม้แต่ปลั๊กอินที่ให้คุณสร้างเมนูการนำทางแบบกำหนดเองในธีม WordPress
หากไซต์ของคุณมีเนื้อหาจำนวนมาก คุณอาจต้องสร้างเมนูขนาดใหญ่แทน เมนูขนาดใหญ่เหล่านี้ช่วยให้คุณสามารถเพิ่มดร็อปดาวน์แบบหลายคอลัมน์ในการนำทาง WordPress
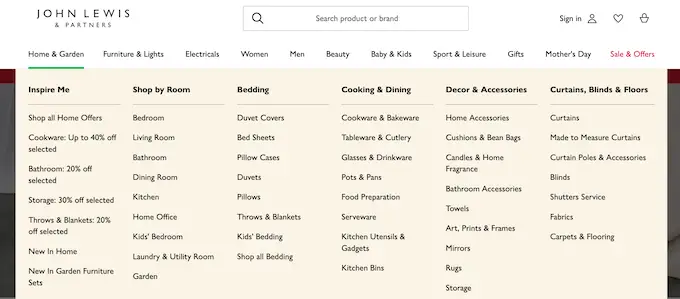
คุณสามารถใช้เมนูขนาดใหญ่เพื่อจัดระเบียบเนื้อหาของคุณภายใต้หัวข้อและหัวข้อย่อยต่างๆ เพื่อให้ผู้เยี่ยมชมสามารถค้นหาหน้าเว็บที่ต้องการได้ ตัวอย่างเช่น หากคุณสร้างตลาดออนไลน์ คุณอาจจัดเรียงหมวดหมู่ผลิตภัณฑ์และหมวดหมู่ย่อยทั้งหมดของคุณในเมนูขนาดใหญ่

ซึ่งช่วยให้ผู้ซื้อค้นหาหมวดหมู่ผลิตภัณฑ์ที่ต้องการและทำการซื้อได้
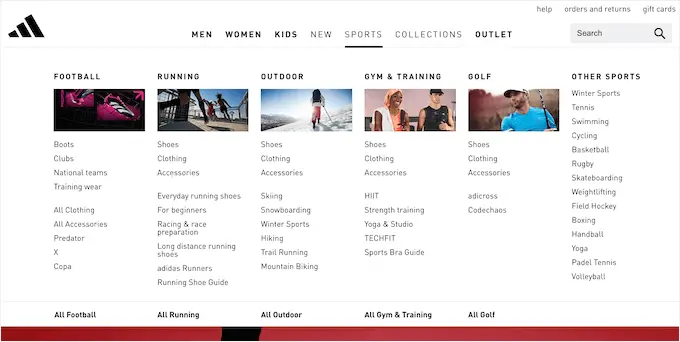
เมนูขนาดใหญ่ยังสามารถแสดงเนื้อหามากมายแก่ผู้เข้าชม เช่น วิดีโอ ข้อความ การค้นหา และโพสต์ล่าสุด
เว็บไซต์จำนวนมากใช้รูปภาพเช่นกันเพราะทำให้เมนูขนาดใหญ่ง่ายต่อการสแกน แม้ว่าคุณจะแสดงรายการเมนูเป็นสิบๆ รายการ การแบ่งรายการออกเป็นคอลัมน์แล้วเพิ่มรูปภาพที่เกี่ยวข้องสามารถช่วยให้ผู้เข้าชมพบเนื้อหาที่ต้องการได้ในเวลาไม่กี่วินาที

ที่กล่าวว่า มาดูกันว่าคุณจะเพิ่มเมนูขนาดใหญ่ไปยังเว็บไซต์ WordPress ของคุณได้อย่างไร
วิธีที่ง่ายที่สุดในการเพิ่มเมนูขนาดใหญ่บนไซต์ WordPress ของคุณคือการใช้ Max Mega Menu ปลั๊กอินนี้ช่วยให้คุณเพิ่มเนื้อหาที่หลากหลายลงในเมนูขนาดใหญ่ของคุณ รวมถึงรูปภาพ ข้อความ แกลเลอรี และอื่นๆ
ด้วยวิธีนี้ คุณสามารถสร้างเมนูที่น่าสนใจและเป็นประโยชน์มากขึ้น

คุณยังสามารถจัดรูปแบบทุกส่วนของเมนูขนาดใหญ่ได้ด้วยการเพิ่มสีต่างๆ เปลี่ยนขนาดตัวอักษร และใช้ไอคอนต่างๆ
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เปิดใช้งานเมนู Mega บนเว็บไซต์ WordPress ของคุณ
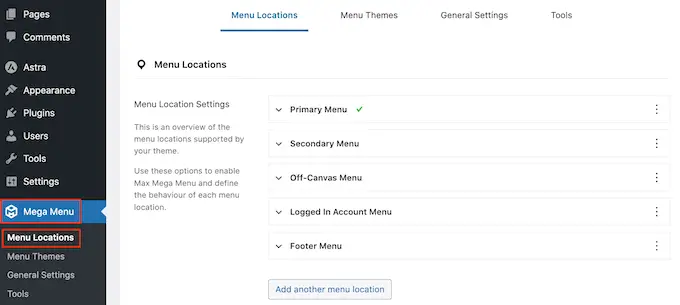
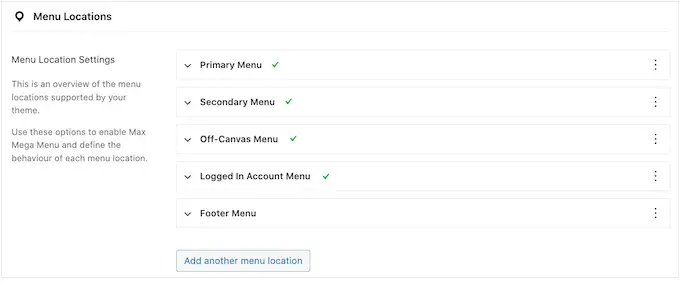
เมื่อเปิดใช้งาน ให้ไปที่ เมนูขนาดใหญ่ » ตำแหน่งเมนู เพื่อดูพื้นที่ต่างๆ ทั้งหมดที่คุณสามารถเพิ่มเมนูขนาดใหญ่ได้
คุณอาจเห็นตัวเลือกต่างๆ ขึ้นอยู่กับธีม WordPress ของคุณ

ในการเริ่มต้น คุณจะต้องเปิดใช้งานเมนูขนาดใหญ่ในทุกตำแหน่งที่คุณต้องการใช้
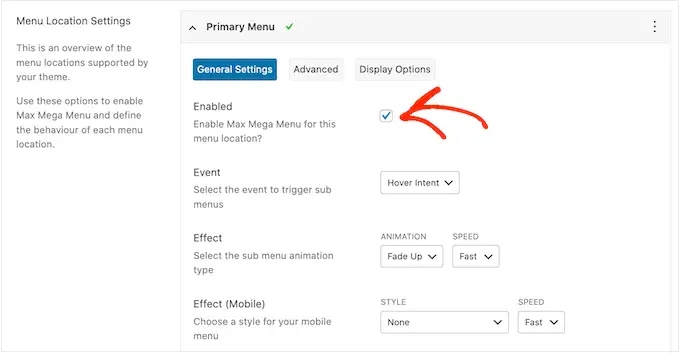
ในการทำเช่นนี้ เพียงคลิกเพื่อขยายสถานที่ จากนั้นทำเครื่องหมายที่ช่อง 'เปิดใช้งาน'

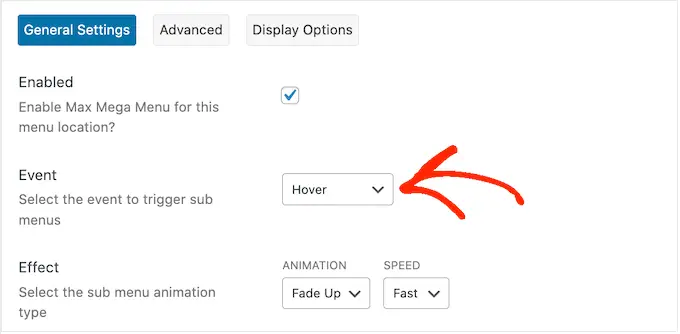
หลังจากนั้น คุณสามารถเปลี่ยน 'กิจกรรม' ที่จะเปิดเมนูขนาดใหญ่
การตั้งค่าเริ่มต้นคือ 'เจตนาเลื่อน' ซึ่งหมายความว่าผู้เข้าชมจะต้องวางเมาส์เหนือเมนูขนาดใหญ่เป็นเวลาสองสามวินาที วิธีนี้ใช้ได้ดีกับเว็บไซต์ WordPress ส่วนใหญ่ แต่คุณสามารถเปิดเมนูแบบเลื่อนลง 'เอฟเฟกต์' แล้วเลือก 'โฮเวอร์' หรือ 'คลิก' แทนได้
หากคุณเลือก 'คลิก' ผู้เข้าชมจะต้องคลิกเพื่อสำรวจเมนูขนาดใหญ่ วิธีนี้มีประโยชน์หากคุณกังวลว่าผู้เข้าชมอาจเปิดเมนูโดยไม่ได้ตั้งใจ ซึ่งอาจทำให้หงุดหงิดได้
ในขณะเดียวกัน 'โฮเวอร์' จะเปิดเมนูขนาดใหญ่ของคุณทันทีที่ผู้เยี่ยมชมเลื่อนเมาส์ไปเหนือเมนูนั้น สิ่งนี้สามารถกระตุ้นให้ผู้เข้าชมสำรวจส่วนต่างๆ ของไซต์ของคุณ ดังนั้นคุณอาจต้องการใช้ 'วางเมาส์เหนือ' บนหน้า Landing Page หรือหน้าแรกของเว็บไซต์ของคุณ

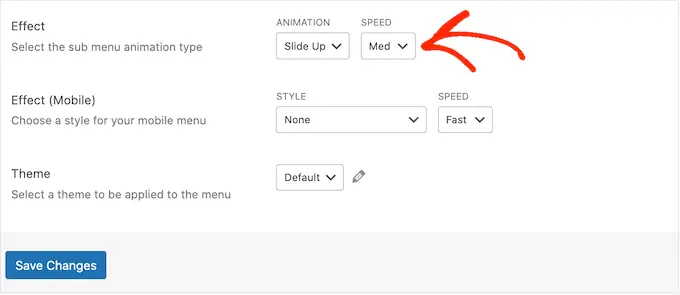
หลังจากตัดสินใจแล้ว คุณสามารถเปลี่ยนวิธีการเปิดเมนูโดยใช้การตั้งค่า 'เอฟเฟกต์'
Max Mega Menu มีแอนิเมชั่นต่าง ๆ ที่คุณสามารถลองได้ รวมถึงการเฟดและเลื่อนขึ้น คุณยังสามารถเปลี่ยนความเร็วของภาพเคลื่อนไหวได้อีกด้วย คุณสามารถสร้างเมนูขนาดใหญ่ที่ดึงดูดความสนใจของผู้เยี่ยมชมได้ด้วยการลองใช้แอนิเมชั่นต่างๆ

หากคุณไม่ต้องการใช้แอนิเมชั่นใดๆ เพียงเปิดดรอปดาวน์อันแรกแล้วเลือก 'ไม่มี'
ตามค่าเริ่มต้น เมนู Mega จะไม่ใช้ภาพเคลื่อนไหวบนอุปกรณ์มือถือเพื่อป้องกันปัญหาด้านประสิทธิภาพ หากคุณต้องการสร้างแอนิเมชั่นที่ไม่ซ้ำใครสำหรับผู้เข้าชมบนมือถือ คุณสามารถใช้การตั้งค่าในส่วน 'เอฟเฟ็กต์ (มือถือ)'
หากคุณต้องการทดสอบเมนูขนาดใหญ่บนมือถือ ให้ดูคู่มือของเราเกี่ยวกับวิธีดูไซต์ WordPress เวอร์ชันมือถือจากเดสก์ท็อป
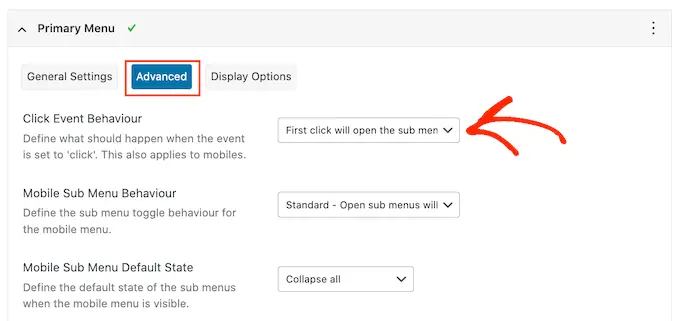
นอกจากนี้ หากคุณตั้งค่าดร็อปดาวน์ 'กิจกรรม' เป็น 'คลิก' ตรวจสอบให้แน่ใจว่าคุณได้เลือกแท็บ 'ขั้นสูง' ถัดไป
ที่นี่ คุณสามารถใช้ 'พฤติกรรมเหตุการณ์การคลิก' เพื่อกำหนดว่าจะเกิดอะไรขึ้นเมื่อผู้เยี่ยมชมคลิกเมนูขนาดใหญ่ของคุณ ตัวอย่างเช่น การคลิกครั้งที่สองอาจปิดเมนูหรือเปิดลิงก์ใหม่

มีการตั้งค่าเพิ่มเติมที่คุณสามารถดูได้ แต่นี่น่าจะเพียงพอสำหรับบล็อกและเว็บไซต์ WordPress ส่วนใหญ่
เมื่อคุณพอใจกับวิธีการกำหนดค่าปลั๊กอินแล้ว ให้คลิกที่ 'บันทึกการเปลี่ยนแปลง'
หากต้องการเปิดใช้เมนูขนาดใหญ่สำหรับตำแหน่งอื่นๆ เพียงทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น

ปรับแต่งรูปลักษณ์ของเมนูขนาดใหญ่บนเว็บไซต์ของคุณ
ขั้นตอนต่อไปคือการกำหนดค่าว่าเมนูขนาดใหญ่จะมีลักษณะอย่างไรบนเว็บไซต์ของคุณ
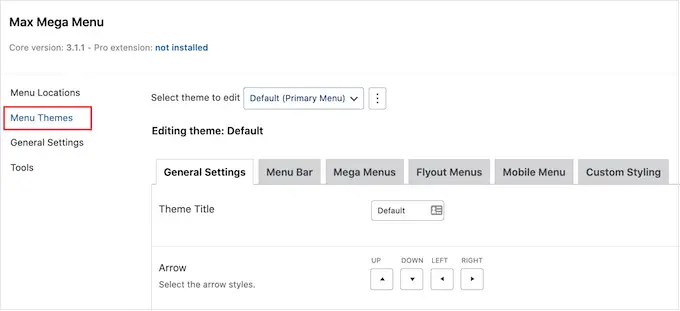
คุณสามารถทำได้โดยเลือกแท็บ 'ธีมเมนู' ทางด้านซ้ายของหน้าจอ

บนหน้าจอนี้ คุณสามารถเปลี่ยนทิศทางของไอคอนลูกศร ใช้ความสูงของเส้นอื่น และเพิ่มเงาได้
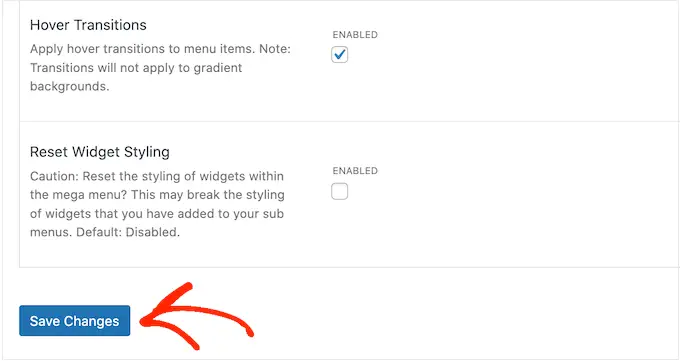
เมื่อคุณพอใจกับการตั้งค่าของคุณแล้ว อย่าลืมคลิกที่ 'บันทึกการเปลี่ยนแปลง'

หากคุณต้องการลบการเปลี่ยนแปลงเหล่านี้เมื่อใดก็ตาม ให้ทำเครื่องหมายที่ช่อง 'รีเซ็ตรูปแบบวิดเจ็ต' แล้วคลิก 'บันทึกการเปลี่ยนแปลง'
ถัดไป คุณสามารถปรับแต่งแถบเมนู ซึ่งเป็นแถบที่ผู้เข้าชมจะเห็นเมื่อเมนูอยู่ในสถานะยุบเป็นค่าเริ่มต้น

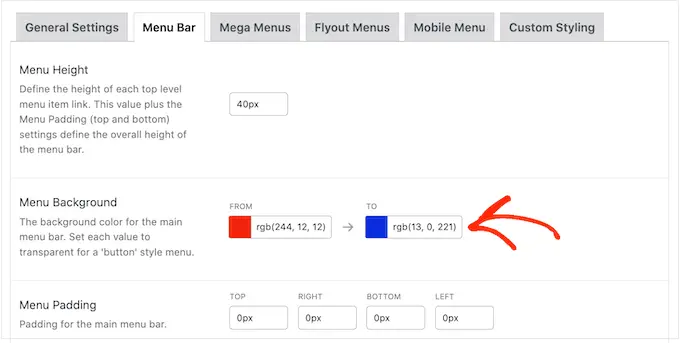
หากต้องการเปลี่ยนแปลง ให้คลิกแท็บ 'แถบเมนู' จากนั้นใช้การตั้งค่าเพื่อเปลี่ยนสีพื้นหลัง ช่องว่างภายใน รัศมีเส้นขอบ และอื่นๆ
คุณสามารถสร้างการไล่ระดับสีได้ด้วยการเลือกสีที่แตกต่างกันสองสีในส่วน 'พื้นหลังเมนู'

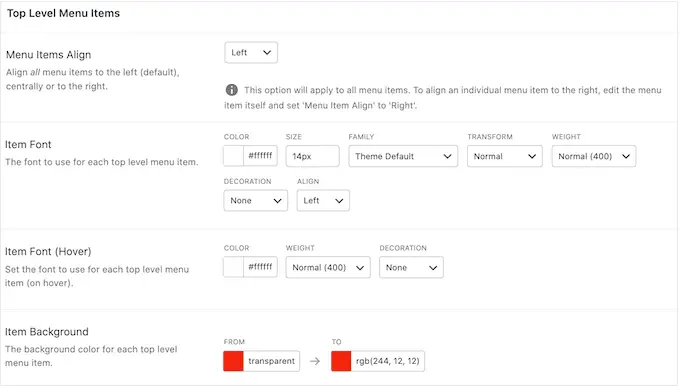
หากคุณเลื่อนลง คุณจะสามารถเปลี่ยนรูปลักษณ์ของเมนูระดับบนสุดได้
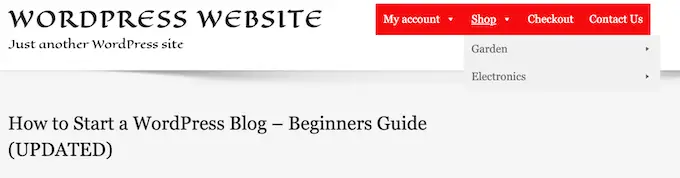
นี่คือแถวแรกของรายการ ซึ่งมองเห็นได้เมื่อเมนูขนาดใหญ่อยู่ในสถานะยุบ

เนื่องจากมีความสำคัญมาก คุณจึงควรทำให้รายการเมนูระดับบนสุดโดดเด่น
ตัวอย่างเช่น ในภาพต่อไปนี้ เรากำลังใช้สีพื้นหลังอื่น

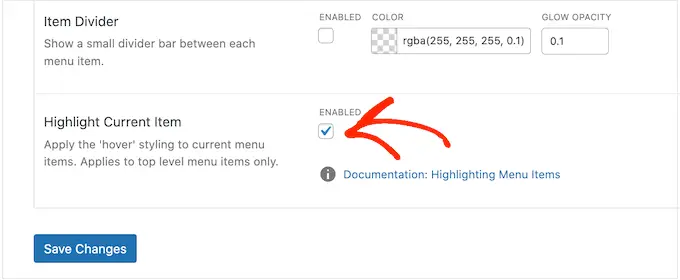
ในส่วน 'Hover State' คุณสามารถเน้นรายการเมนูระดับบนสุดที่เลือกอยู่ในปัจจุบัน
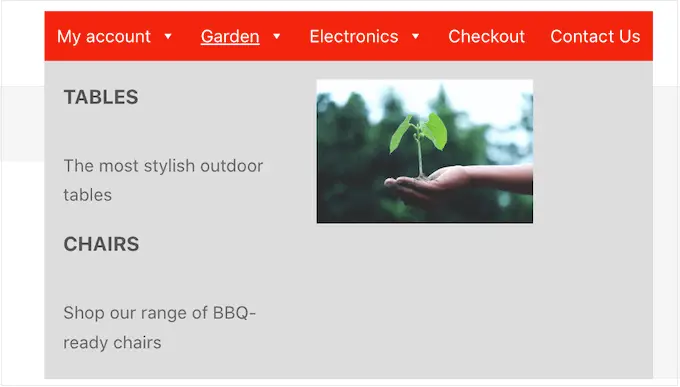
ตัวอย่างเช่น ในภาพต่อไปนี้ เรากำลังใช้เอฟเฟกต์ขีดเส้นใต้

สิ่งนี้สามารถช่วยให้ผู้เข้าชมเห็นว่าพวกเขาอยู่ที่ไหนในเมนู ซึ่งทำให้มีประโยชน์อย่างยิ่งสำหรับไซต์ที่ต้องการเมนูขนาดใหญ่ขนาดใหญ่
หากคุณเพิ่มสถานะโฮเวอร์ ให้เลื่อนไปที่ด้านล่างของหน้าจอแล้วทำเครื่องหมายที่ช่อง 'เน้นรายการปัจจุบัน'

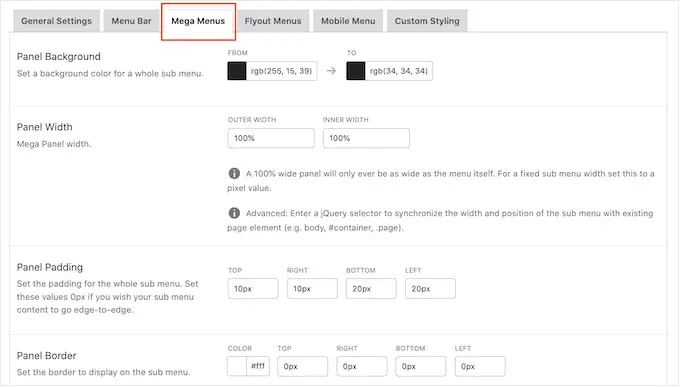
หลังจากนั้น คุณสามารถเปลี่ยนรูปลักษณ์ของเมนูย่อยได้
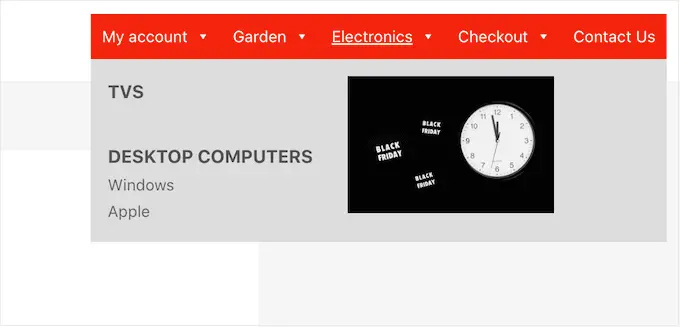
นี่คือเมนูที่ปรากฏภายใต้พาเรนต์ระดับบนสุด ดังที่คุณเห็นในภาพต่อไปนี้

หากต้องการปรับแต่งเมนูย่อย ให้คลิกที่แท็บ 'เมนูหลัก'
ตอนนี้คุณสามารถใช้การตั้งค่าเหล่านี้เพื่อเปลี่ยนสีพื้นหลังของเมนูย่อย เพิ่มรัศมีเพื่อสร้างมุมโค้ง เพิ่มช่องว่างภายใน และอื่นๆ

คุณเพิ่มเนื้อหาในเมนูขนาดใหญ่โดยใช้วิดเจ็ต ตัวอย่างเช่น คุณอาจเพิ่มวิดเจ็ตแกลเลอรีและแสดงผลิตภัณฑ์ WooCommerce ยอดนิยมของคุณ หรือฝังแท็กคลาวด์ไว้ในเมนูขนาดใหญ่ วิดเจ็ตเหล่านี้สามารถให้ข้อมูลเพิ่มเติมหรือกระตุ้นให้ผู้เยี่ยมชมคลิกที่รายการเมนูบางรายการ
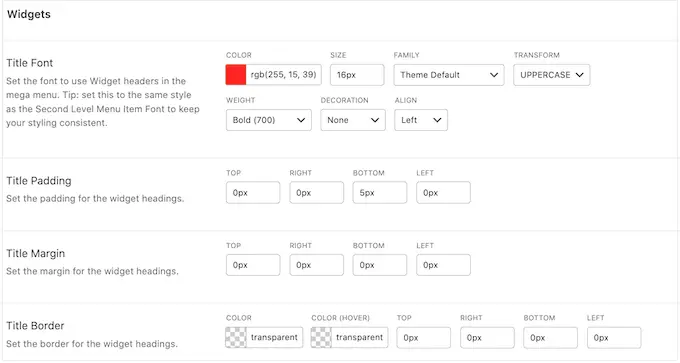
คุณสามารถปรับแต่งรูปลักษณ์ของวิดเจ็ตเหล่านี้ได้โดยเลื่อนไปที่ส่วน 'วิดเจ็ต' ตัวอย่างเช่น คุณอาจเปลี่ยนสีของชื่อวิดเจ็ต เพิ่มขนาดฟอนต์ เพิ่มช่องว่างภายใน และปรับการจัดตำแหน่ง

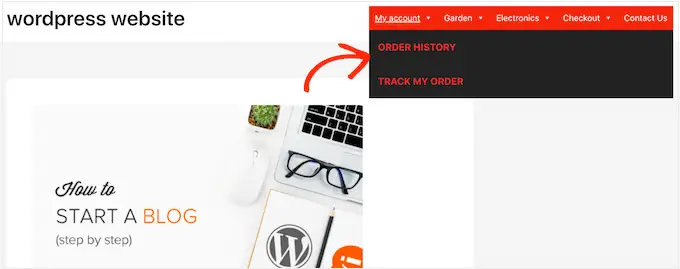
บนหน้าจอนี้ คุณยังสามารถปรับแต่งลักษณะของรายการเมนูระดับสองและรายการเมนูระดับสามบนเว็บไซต์ของคุณ นี่คือลูกของรายการเมนูระดับบนสุด
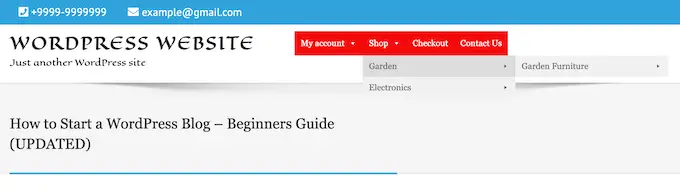
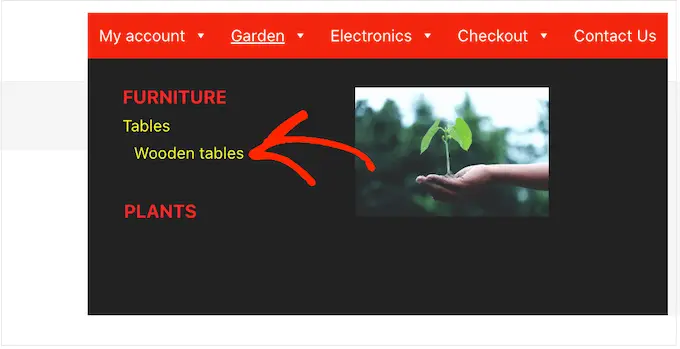
เมื่อสร้างเมนูของคุณ คุณสามารถเพิ่มสี่ระดับหรือมากกว่านั้นเพื่อสร้างเมนูขนาดใหญ่ที่ซ้อนกัน หากคุณทำเช่นนี้ WordPress จะใช้รูปแบบระดับที่สามสำหรับระดับถัดไปทั้งหมด
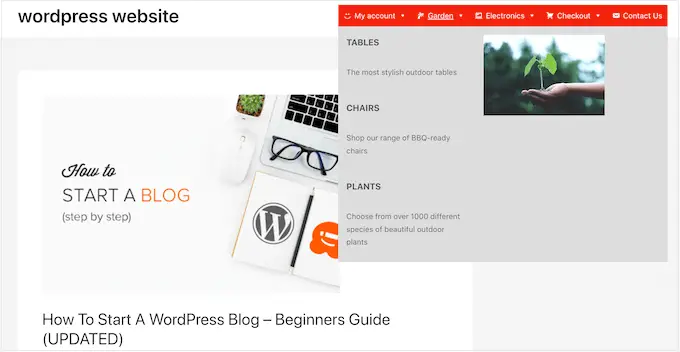
คุณสามารถดูการทำงานนี้ได้ในภาพต่อไปนี้ ระดับที่สองมีข้อความสีแดง และทั้งระดับที่สามและสี่ใช้ข้อความสีเหลืองเหมือนกัน


เมื่อคุณพอใจกับการตั้งค่าเมนูแล้ว อย่าลืมคลิกที่ 'บันทึกการเปลี่ยนแปลง'
เมื่อคุณปรับแต่งเมนูขนาดใหญ่โดยใช้ Max Mega Menu เสร็จแล้ว ก็ถึงเวลาเพิ่มลงในเว็บไซต์ของคุณ
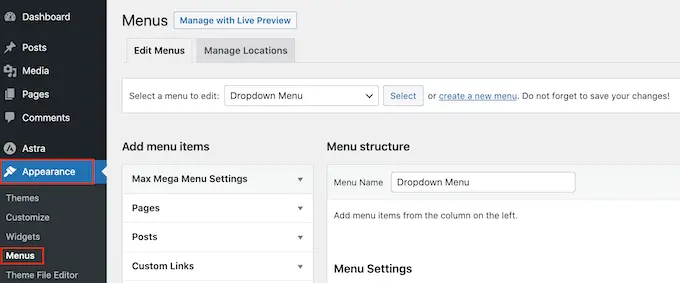
เพียงตรงไปที่ ลักษณะที่ปรากฏ » เมนู

หากคุณต้องการเปลี่ยนเมนูที่มีอยู่ให้เป็นเมนูขนาดใหญ่ ให้เปิดเมนูแบบเลื่อนลง 'เลือกเมนูเพื่อแก้ไข' และเลือกจากรายการ โปรดทราบว่าเมนูที่คุณเลือกจะต้องถูกกำหนดให้กับตำแหน่งที่คุณเปิดใช้คุณสมบัติเมนูเมกะ
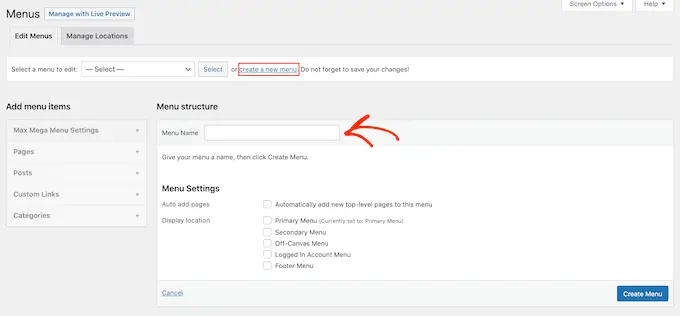
หากคุณต้องการเริ่มต้นใหม่ ให้คลิกที่ 'สร้างเมนูใหม่' จากนั้นพิมพ์ชื่อสำหรับเมนูขนาดใหญ่ใหม่ของคุณ

จากนั้น คุณสามารถเลือกตำแหน่งที่คุณต้องการใช้ และคลิกที่ 'สร้างเมนู' อีกครั้ง นี่จะต้องเป็นตำแหน่งที่คุณเปิดใช้งานเมนูขนาดใหญ่
เพิ่มเนื้อหาในเมนู WordPress ของคุณ
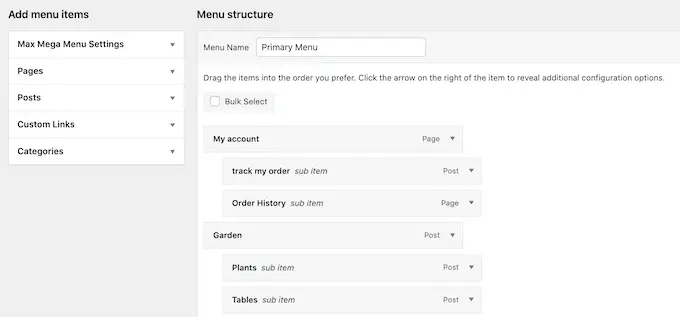
หลังจากนั้น ให้เพิ่มหน้า โพสต์ และเนื้อหาอื่นๆ ทั้งหมดที่คุณต้องการรวมไว้ในเมนู สำหรับคำแนะนำทีละขั้นตอน โปรดดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีเพิ่มเมนูการนำทางใน WordPress
ถัดไป คุณจะต้องจัดเรียงรายการของคุณเป็นพาเรนต์และเมนูย่อย หากต้องการสร้างเมนูย่อย ให้ลากรายการด้านล่างพาเรนต์ จากนั้นลากไปทางขวาเล็กน้อยก่อนปล่อย

หากต้องการสร้างหลายระดับ เพียงลากรายการต่างๆ ไปทางขวาเรื่อยๆ เพื่อให้ปรากฏเป็นเยื้องใต้อีกรายการหนึ่ง สิ่งนี้คล้ายกับการสร้างเมนูแบบเลื่อนลงใน WordPress
ไม่ว่าคุณกำลังสร้างเมนูใหม่หรืออัปเดตเมนูเก่า ณ จุดนี้คุณจะมีรายการทั้งหมดที่คุณต้องการรวมไว้ในเมนูขนาดใหญ่
เปิดใช้งานคุณสมบัติเมนูเมกะ
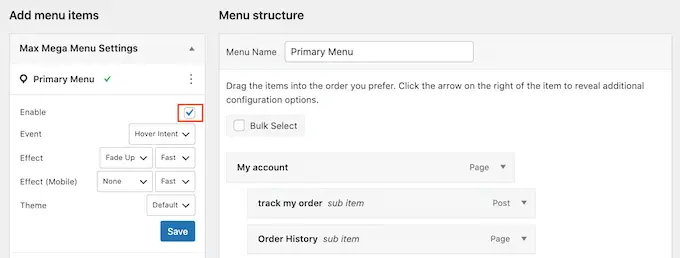
เมื่อเสร็จแล้ว ให้คลิกเพื่อขยาย 'การตั้งค่าเมนู Max Mega' และทำเครื่องหมายที่ช่องถัดจาก 'เปิดใช้งาน'

ในกล่องนี้ คุณยังสามารถลบล้างการตั้งค่าเมนู mega ที่เป็นค่าเริ่มต้นได้อีกด้วย สิ่งนี้ช่วยให้คุณสร้างเมนูขนาดใหญ่ที่ไม่ซ้ำใครสำหรับพื้นที่ต่างๆ ของไซต์ของคุณ ดังนั้นโปรดทำการเปลี่ยนแปลงใดๆ ต่อไป
หลังจากนั้น คลิกที่ 'บันทึก'
สร้างเค้าโครงเมนู Mega
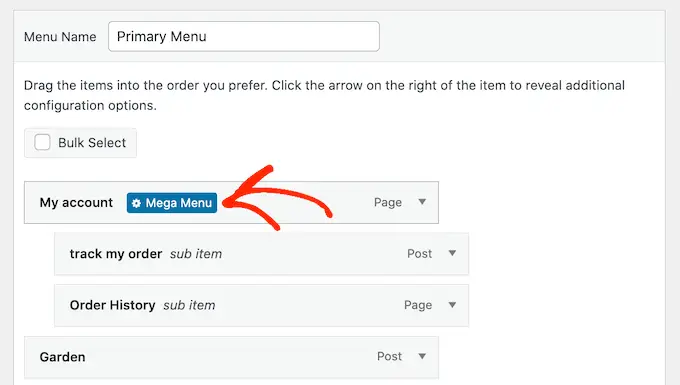
ตอนนี้ เลื่อนเมาส์ไปเหนือรายการระดับบนสุดรายการแรก แล้วคุณจะเห็นปุ่ม 'Mega Menu' ใหม่ ไปข้างหน้าและคลิกปุ่ม

ตอนนี้คุณจะเห็นการตั้งค่าทั้งหมดสำหรับรายการระดับบนสุดนี้
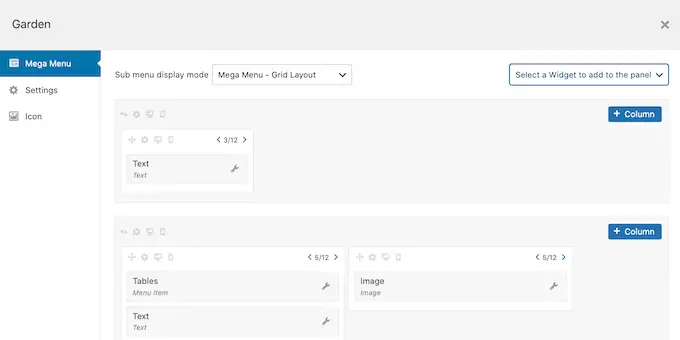
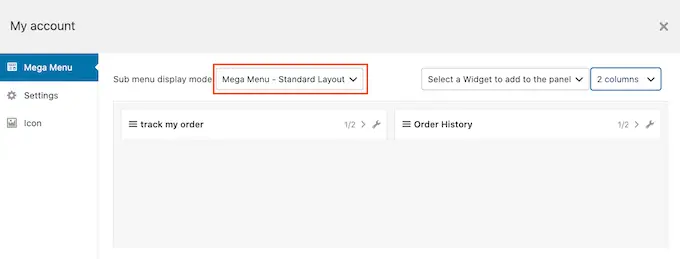
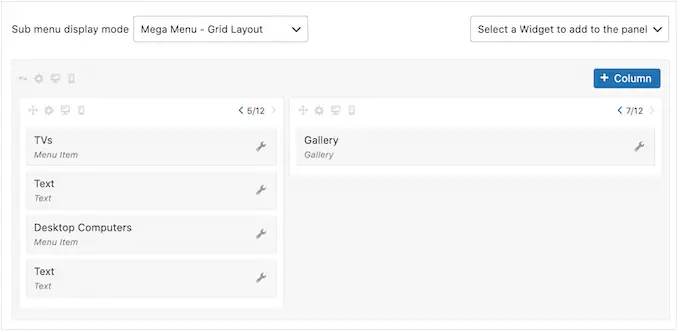
ตามค่าเริ่มต้น Max Mega Menu จะใช้รูปแบบเมนูลอย โดยที่เมนูย่อย 'เมนูลอย' จากด้านข้าง หากต้องการสร้างเมนูขนาดใหญ่แทน ให้เปิดเมนูแบบเลื่อนลง 'โหมดการแสดงเมนูย่อย' และเลือก 'เค้าโครงมาตรฐาน' หรือ 'เค้าโครงตาราง'
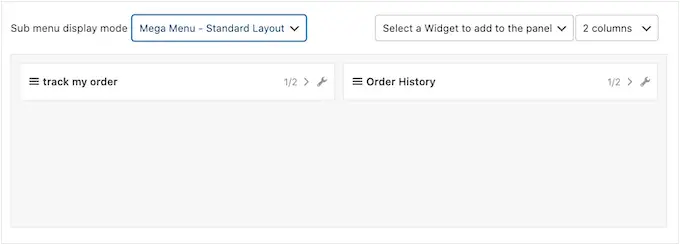
รูปแบบมาตรฐานแสดงเมนูย่อยทั้งหมดในคอลัมน์

ในขณะเดียวกัน เค้าโครงกริดช่วยให้คุณจัดระเบียบรายการเมนูย่อยเป็นคอลัมน์และแถวได้
เหมาะอย่างยิ่งหากคุณต้องการแสดงเนื้อหาจำนวนมาก หรือมีเค้าโครงที่เฉพาะเจาะจงอยู่ในใจ

หลังจากเลือกเค้าโครงมาตรฐานหรือกริดแล้ว คุณจะเห็นเมนูย่อยทั้งหมดที่กำหนดให้กับพาเรนต์นี้
ตอนนี้ คุณสามารถดำเนินการต่อและเปลี่ยนวิธีจัดเรียงรายการเหล่านี้ในเมนูขนาดใหญ่ได้

หากคุณใช้เค้าโครงมาตรฐาน คุณสามารถเปลี่ยนจำนวนคอลัมน์ได้โดยใช้เมนูแบบเลื่อนลงที่มุมขวาบน
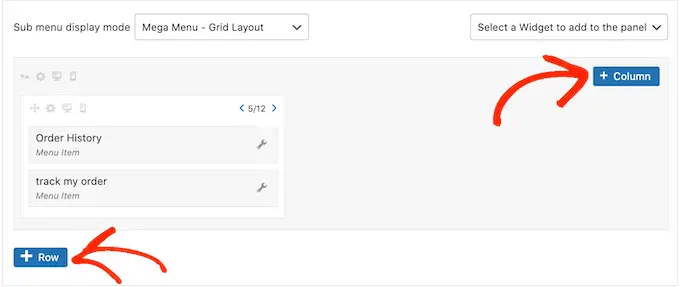
หากคุณใช้เค้าโครงตาราง คุณสามารถเพิ่มคอลัมน์และแถวโดยใช้ปุ่ม '+คอลัมน์' และ '+แถว'

เมื่อคุณพอใจกับเลย์เอาต์แล้ว คุณสามารถจัดเรียงรายการเมนูย่อยเป็นคอลัมน์และแถวต่างๆ ได้โดยใช้การลากและวาง
หลังจากนั้น ก็ถึงเวลาเปลี่ยนพื้นที่แต่ละรายการในคอลัมน์ Max Mega Menu แสดงขนาดปัจจุบันเป็นเศษส่วนของความกว้างทั้งหมดที่มีอยู่
ตัวอย่างเช่น ในภาพต่อไปนี้ ทั้งสองคอลัมน์ใช้พื้นที่ว่างครึ่งหนึ่ง

หากต้องการทำให้รายการใหญ่ขึ้นหรือเล็กลง เพียงคลิกที่ปุ่มลูกศรเพื่อเพิ่มหรือลดเศษส่วน
สร้างเมนู Mega ที่เหมาะกับมือถือ (เฉพาะเค้าโครงตารางเท่านั้น)
ตามค่าเริ่มต้น Max Mega Menu จะแสดงเนื้อหาเดียวกันบนเดสก์ท็อปและอุปกรณ์พกพา นี่อาจเป็นปัญหากับเค้าโครงกริด เนื่องจากสมาร์ทโฟนและแท็บเล็ตมักมีหน้าจอขนาดเล็ก และการเลื่อนในแนวนอนอาจทำได้ยาก
หากคุณใช้เค้าโครงกริด คุณสามารถสร้างเมนูขนาดใหญ่ต่างๆ สำหรับอุปกรณ์เคลื่อนที่ได้ ตัวอย่างเช่น คุณอาจใช้คอลัมน์น้อยลงเพื่อให้ผู้ใช้ไม่ต้องเลื่อนในแนวนอน
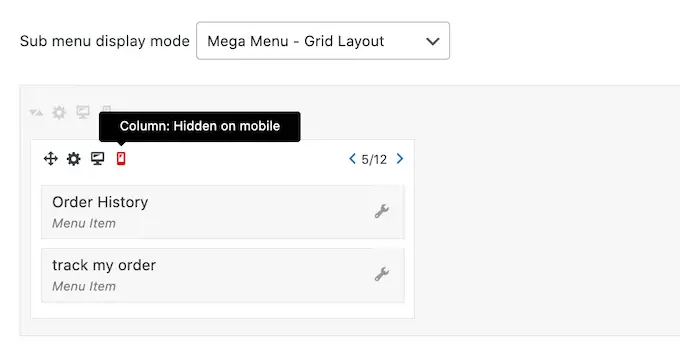
คุณสามารถซ่อนทั้งคอลัมน์หรือแถวได้โดยใช้ไอคอน 'ซ่อนบนมือถือ' ซึ่งดูเหมือนโทรศัพท์มือถือขนาดเล็ก

เพียงสลับเปิดและปิดไอคอน เพื่อซ่อนและแสดงเนื้อหาต่างๆ บนเดสก์ท็อปและอุปกรณ์เคลื่อนที่
เพิ่มเนื้อหาที่หลากหลายด้วยวิดเจ็ตเมนู Mega
เมื่อทำเสร็จแล้ว คุณสามารถเริ่มเพิ่มวิดเจ็ตในเมนูขนาดใหญ่ได้ สิ่งนี้ทำให้คุณสามารถแสดงเนื้อหาเพิ่มเติมในเมนูย่อย เช่น แกลเลอรี WordPress, ข้อความ, วิดีโอ, ความคิดเห็นล่าสุด และอื่นๆ
ตัวอย่างเช่น คุณอาจใช้รูปภาพเพื่อส่งเสริมการขายในร้านค้าออนไลน์ของคุณ หรือเน้นผลิตภัณฑ์ล่าสุดของคุณ

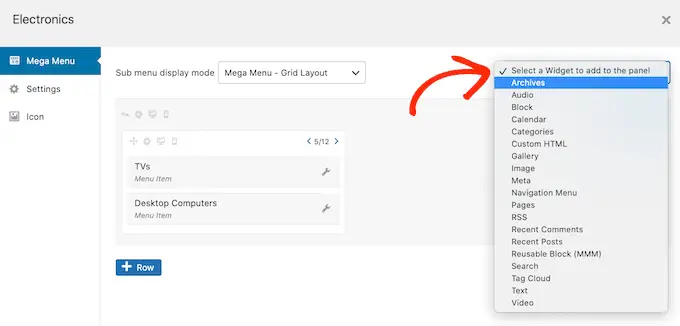
ในการเพิ่มวิดเจ็ต เพียงคลิกเพื่อเปิด 'เลือกวิดเจ็ต….' หล่นลง.
ตอนนี้คุณสามารถเลือกวิดเจ็ตจากรายการได้แล้ว

WordPress จะเพิ่มวิดเจ็ตลงในคอลัมน์หรือแถวโดยอัตโนมัติ แต่คุณสามารถย้ายไปยังตำแหน่งใหม่ได้โดยใช้การลากและวาง
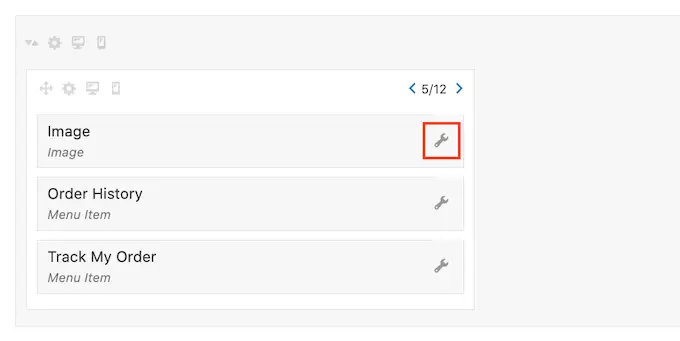
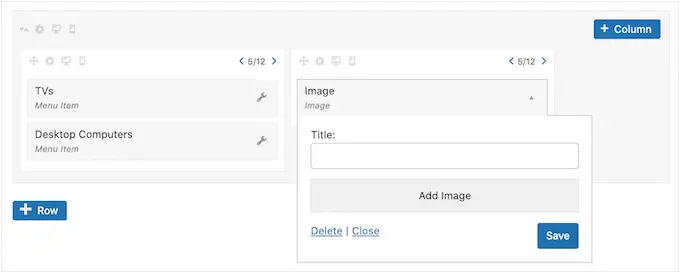
หากต้องการกำหนดค่าวิดเจ็ต ให้คลิกไอคอนเครื่องมือเล็กๆ ของวิดเจ็ต

ซึ่งจะเปิดป๊อปอัปที่คุณสามารถเพิ่มเนื้อหาลงในวิดเจ็ตและเปลี่ยนการตั้งค่าได้
คุณจะเห็นตัวเลือกต่างๆ ขึ้นอยู่กับประเภทของวิดเจ็ตที่คุณกำลังสร้าง

ตัวอย่างเช่น หากคุณเพิ่มวิดเจ็ตรูปภาพ คุณสามารถคลิกที่ 'เพิ่มรูปภาพ' และเลือกรูปภาพจากไลบรารีสื่อหรืออัปโหลดไฟล์จากคอมพิวเตอร์ของคุณ
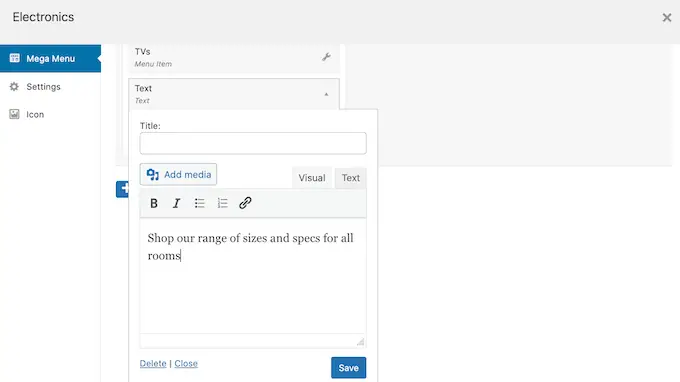
หากคุณเพิ่มวิดเจ็ต 'ข้อความ' คุณจะเห็นเครื่องมือแก้ไขขนาดเล็กที่คุณสามารถพิมพ์ข้อความของคุณได้

วิดเจ็ตทั้งหมดมีช่อง 'ชื่อ' ซึ่งคุณสามารถเพิ่มข้อความที่จะแสดงเหนือวิดเจ็ต
เมื่อคุณทำเสร็จแล้ว คลิก 'บันทึก' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ จากนั้นเลือก 'ปิด' หากต้องการเพิ่มวิดเจ็ตในเมนูขนาดใหญ่ ให้ทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น

ตรวจสอบการตั้งค่าเมนู Mega เริ่มต้น
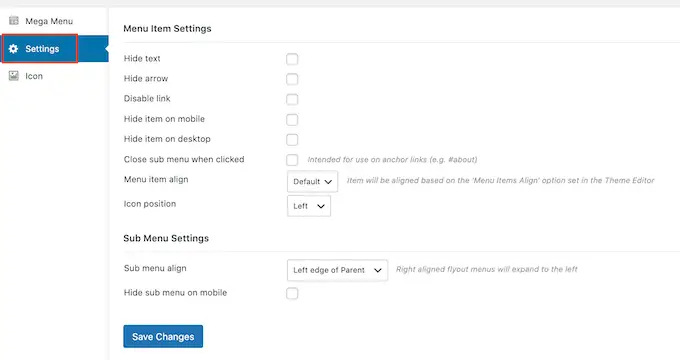
ถัดไป เพียงคลิกที่แท็บ 'การตั้งค่า'
ที่นี่ คุณสามารถใช้ช่องทำเครื่องหมายเพื่อซ่อนหรือแสดงเนื้อหาต่างๆ ในเมนูย่อย

คุณยังสามารถซ่อนหรือแสดงเมนูย่อยบนอุปกรณ์พกพาและเดสก์ท็อป และเปลี่ยนการจัดตำแหน่งเพื่อให้เมนูย่อยเปิดไปทางซ้ายหรือขวาของพาเรนต์ระดับบนสุด
หากคุณเปลี่ยนแปลงการตั้งค่าเริ่มต้น อย่าลืมคลิกที่ 'บันทึกการเปลี่ยนแปลง'
เพิ่มไอคอนรูปภาพใน WordPress Mega Menu
ไอคอนรูปภาพช่วยให้ผู้เข้าชมเข้าใจว่ารายการเมนูเกี่ยวกับอะไร โดยไม่ต้องอ่านป้ายนำทางด้วยซ้ำ สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับเมนูขนาดใหญ่ที่ผู้เยี่ยมชมอาจต้องการสแกนเนื้อหาอย่างรวดเร็วแทนที่จะอ่านป้ายนำทางแต่ละรายการ

คุณสามารถใช้ไอคอนเพื่อทำให้เนื้อหาที่สำคัญที่สุดโดดเด่น ตัวอย่างเช่น คุณอาจกระตุ้นให้ผู้เข้าชมดำเนินการซื้อให้เสร็จสิ้นโดยเพิ่มไอคอนรถเข็นในเมนู 'ชำระเงิน'
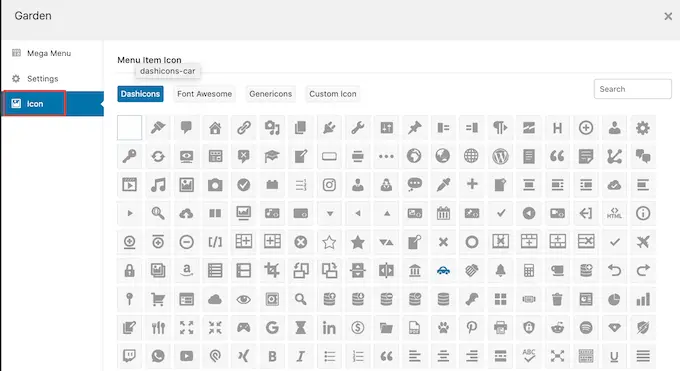
หากต้องการเพิ่มไอคอนรูปภาพในเมนูนำทาง ให้คลิกแท็บ 'ไอคอน'

ตอนนี้คุณสามารถเลือก dashicon ใดก็ได้จากไลบรารีในตัว หากคุณอัปเกรดเป็น Max Mega Menu pro คุณจะสามารถเข้าถึงฟอนต์ไอคอนอื่นๆ, Genericons และ FontAwesome หรือคุณสามารถเลือกไฟล์จากไลบรารีสื่อ WordPress ของคุณ
เสร็จสิ้นการกำหนดค่าเมนู Mega บนไซต์ WordPress ของคุณ
หลังจากดำเนินการตามการตั้งค่าเหล่านี้ทั้งหมดแล้ว คุณสามารถปิดหน้าต่างป๊อปอัปเพื่อกลับไปยังหน้าหลัก ลักษณะที่ปรากฏ » เมนู
ตอนนี้คุณทำขั้นตอนนี้ซ้ำกับพาเรนต์ระดับบนสุดแต่ละรายได้แล้ว
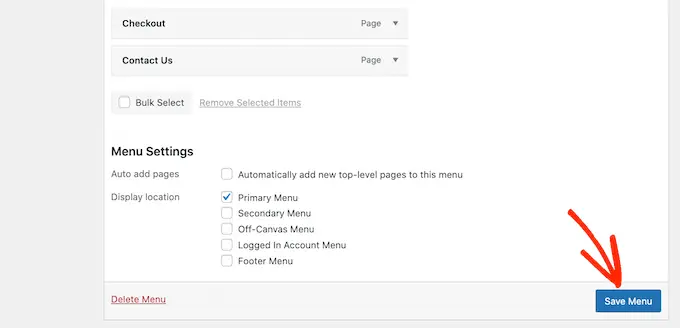
เมื่อคุณพอใจกับวิธีการตั้งค่าเมนูขนาดใหญ่แล้ว ให้คลิกที่ปุ่มบันทึกเมนูเพื่อให้ใช้งานได้

ตอนนี้เพียงไปที่เว็บไซต์ของคุณเพื่อดูเมนูขนาดใหญ่ที่ใช้งานจริง
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มเมนูขนาดใหญ่บนไซต์ WordPress ของคุณ คุณยังสามารถอ่านคำแนะนำของเราเกี่ยวกับเครื่องมือสร้างหน้า WordPress แบบลากและวางที่ดีที่สุด และวิธีเพิ่มปริมาณการเข้าชมบล็อกของคุณ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
