วิธีเพิ่มเมนูใน WordPress Elementor
เผยแพร่แล้ว: 2022-09-25การเพิ่มเมนูใน WordPress Elementor นั้นง่ายมาก ในแผงการดูแลระบบ WordPress ให้ไปที่ ลักษณะที่ปรากฏ > เมนู ที่นี่คุณสามารถสร้างเมนูใหม่หรือแก้ไขเมนูที่มีอยู่ได้ ในการเพิ่มเมนูในไซต์ WordPress คุณต้องสร้างเมนูใหม่ก่อน ในการดำเนินการนี้ ให้คลิกที่ ลิงก์เมนู ในส่วนลักษณะที่ปรากฏของแผงการดูแลระบบ WordPress ถัดไป ตั้งชื่อเมนูของคุณแล้วคลิกปุ่มสร้างเมนู ตอนนี้คุณสามารถเริ่มเพิ่มรายการลงในเมนูของคุณได้ ในการดำเนินการนี้ เพียงคลิกปุ่มเพิ่มรายการ และเลือกหน้า โพสต์ หรือลิงก์ที่กำหนดเองที่คุณต้องการเพิ่มลงในเมนูของคุณ เมื่อคุณเพิ่มรายการทั้งหมดที่คุณต้องการแล้ว ให้คลิกที่ปุ่มบันทึกเมนูเพื่อบันทึกการเปลี่ยนแปลงของคุณ นั่นคือทั้งหมดที่มีให้! ตอนนี้คุณสามารถไปที่ไซต์ WordPress และดูเมนูใหม่ของคุณได้
เมนูเป็นหนึ่งในส่วนที่สำคัญที่สุดของเว็บไซต์ใดๆ คุณอาจสามารถรักษาความสนใจของผู้เยี่ยมชมได้ด้วยการทำให้เมนูการนำทางของคุณดูจืดชืดและน่าเบื่อ WordPress มีข้อได้เปรียบมากมายเหนือผู้สร้างเว็บไซต์รายอื่น แต่ก็มีข้อเสียอยู่บ้าง เช่น ความสามารถในการสร้างเมนูและสไตล์ที่กำหนดเอง เราต้องใช้ วิดเจ็ตเมนูขั้นสูง ของ PowerPack เพื่อเอาชนะข้อเสียเหล่านี้ หากต้องการเพิ่มวิดเจ็ตเมนูขั้นสูงในหน้า ให้เลือกจากรายการและใช้ Elementor เพื่อแก้ไข เมื่อคุณใช้วิดเจ็ต PowerPack Advanced Menu คุณสามารถกำหนดค่าให้แสดงเมนูการนำทางของคุณในแนวนอนหรือแนวตั้งได้ ด้วยคุณสมบัตินี้ คุณสามารถกำหนดค่าเบรกพอยต์สำหรับอุปกรณ์แต่ละประเภทได้
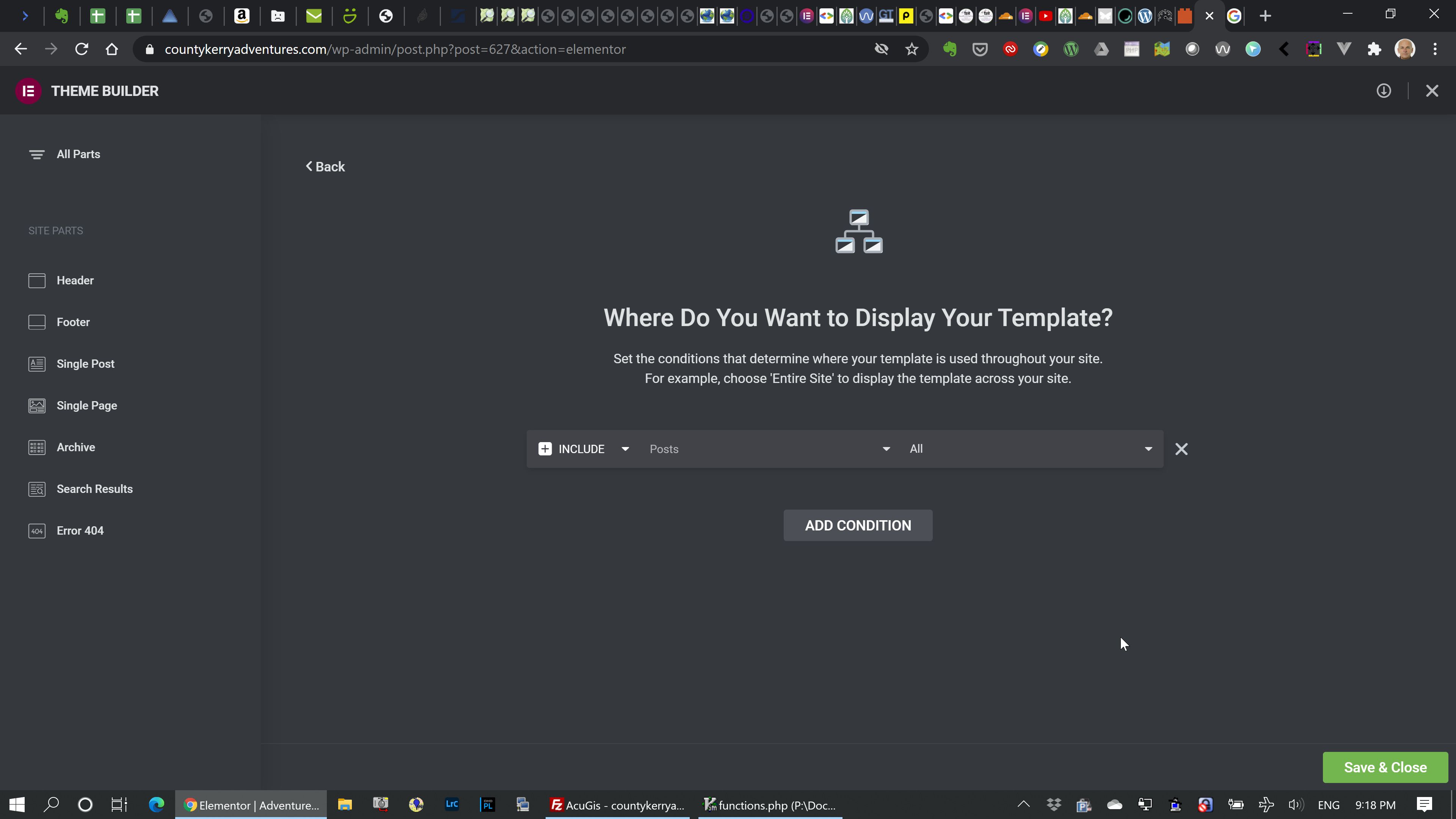
เมนูขั้นสูงของ PowerPack Advanced สำหรับ Elementor ทำให้ง่ายต่อการสร้างเมนู Off-Canvas โดยการเลือก Off Canvas: จากเมนูตอบสนอง คุณสามารถตั้งค่าเบรกพอยต์เป็น เสมอ ดังแสดงในรูปด้านล่าง ในศูนย์เพจของคุณ คุณจะสังเกตเห็นไอคอนแฮมเบอร์เกอร์ ไอคอน ไอคอน และป้ายกำกับจะแสดงในการแสดงปุ่มสลับ ขณะที่ป้ายกำกับจะแสดงบนปุ่มสลับเท่านั้น วิดเจ็ต PowerPack Advanced Menu เป็นวิธีที่ยอดเยี่ยมในการสร้างเมนูการนำทางที่โดดเด่นบนเว็บไซต์ของคุณ ไม่มีข้อกำหนดในการเข้ารหัสสำหรับการสร้างเมนูการนำทางที่ใช้งานได้อย่างสมบูรณ์ Elementor Addon จาก PowerPack มีวิดเจ็ต Elementor ที่ออกแบบมาอย่างสร้างสรรค์มากกว่า 60 รายการ คลิกที่นี่เพื่อดาวน์โหลดวิดเจ็ตเมนูขั้นสูงด้วย PowerPack
เลือกดร็อปดาวน์จากเมนูดร็อปดาวน์เลย์เอาต์ในส่วนเนื้อหาของ วิดเจ็ตเมนู การนำทาง บทความนี้มีประโยชน์หรือไม่
ฉันจะเพิ่มแถบเมนูใน WordPress Elementor ได้อย่างไร
 เครดิต: happyaddons.com
เครดิต: happyaddons.comนำทางไปยังหน้า คุณสามารถเพิ่มแท็บใหม่ลงในแดชบอร์ดได้โดยคลิกที่แท็บทางด้านซ้าย คลิกแก้ไขด้วย Elementor เพื่อเริ่มแก้ไข เลือก เพิ่มส่วน และกำหนดโครงสร้างเพื่อแสดงเมนูในส่วนนั้น เลือกโครงสร้างส่วนที่คุณต้องการใช้
คุณจะเพิ่มแถบด้านบนใน Elementor ได้อย่างไร?
โดยไปที่ Elementor > การตั้งค่า > การทดสอบ คุณสามารถเปิดหรือปิดแถบด้านบนของผู้ดูแลระบบได้
เพิ่มแถบด้านบนของส่วนหัวในบล็อกของคุณเพื่อให้ดูเป็นมืออาชีพมากขึ้น
บล็อกของคุณจะดูเป็นมืออาชีพและเป็นระเบียบมากขึ้นด้วยแถบส่วนหัว และบล็อกของคุณจะถูกจัดระเบียบ ง่ายต่อการเพิ่มและปรับแต่ง ช่วยให้คุณสร้างส่วนหัวที่เข้ากับสไตล์บล็อกของคุณได้อย่างสมบูรณ์แบบ
แถบด้านบนของส่วนหัวสามารถเปิดใช้งานได้โดยไปที่แดชบอร์ดของ WordPress แล้วเลือกปรับแต่ง ใต้ตัวเลือกเนื้อหาด้านซ้าย/เนื้อหาด้านขวา คุณสามารถเลือกข้อความ/HTML จากนั้นในส่วนวิดเจ็ต คุณสามารถเลือกเมนู/วิดเจ็ตได้ หากต้องการบันทึกการเปลี่ยนแปลง ให้เลือกส่วนหัวที่คุณต้องการใช้จากเมนูดรอปดาวน์
เมื่อคุณเพิ่มแถบส่วนหัวแล้ว บล็อกของคุณจะปรากฏขึ้น เมื่อคลิกส่วนหัวที่ต้องการ คุณจะลากไปที่ด้านบนสุดของบล็อกในตำแหน่งที่ต้องการให้ปรากฏได้ คุณยังสามารถปรับขนาดชิ้นส่วนและย้ายได้ตามต้องการ
คุณสามารถเพิ่มและปรับแต่งแถบส่วนหัวในบล็อกของคุณได้อย่างง่ายดาย ทำให้บล็อกดูสวยงามและเป็นมืออาชีพ
ฉันจะเพิ่มเมนูแบบเลื่อนลงใน WordPress Elementor ได้อย่างไร
ไปที่แดชบอร์ดแล้วไปที่ลักษณะที่ปรากฏ ตอนนี้คุณต้องสร้างเมนูหากคุณยังไม่ได้ทำ ป้อนชื่อเมนูของคุณแล้วกดปุ่มสร้างเมนูเพื่อเริ่มต้น คุณยังสามารถกำหนดค่าหมายเลขหน้าและตำแหน่งที่หน้าจะปรากฏได้
Elementor ทำให้การเพิ่มเมนูย่อยเป็นเรื่องง่าย
คุณสามารถเพิ่มเมนูย่อยไปยัง Elementor ได้อย่างง่ายดายโดยเลือกจากเมนูแบบเลื่อนลง คุณสามารถลากและวางรายการเมนูของคุณไปยังตำแหน่งที่ต้องการเพื่อจัดเรียงใหม่ได้ ลากและวางรายการตามลำดับที่คุณต้องการให้ปรากฏ เมื่อสร้างเมนูย่อย ให้วางไว้ใต้รายการที่คุณต้องการให้เป็นพาเรนต์และลากไปทางขวา คุณยังสามารถเปลี่ยนลำดับของรายการเมนูได้ด้วยการลากหรือวางโดยการลาก
ฉันจะเพิ่มเมนูใน WordPress ได้อย่างไร
 เครดิต: blog.hostonnet.com
เครดิต: blog.hostonnet.comคุณสามารถเพิ่มเมนูใน WordPress ได้หลายวิธี วิธีหนึ่งคือการใช้ตัว แก้ไขเมนู ในตัว สามารถพบได้ในเมนูลักษณะที่ปรากฏ อีกวิธีหนึ่งคือการใช้ปลั๊กอิน มีปลั๊กอินต่างๆ มากมายที่คุณสามารถใช้สร้างเมนูได้
ควรให้ความสำคัญสูงสุดในการสร้างเมนูที่มีการจัดระเบียบอย่างดีให้เป็นหนึ่งในรายการสิ่งที่ต้องทำของคุณ นอกจากนี้ เมนูที่ออกแบบมาอย่างดียังช่วยปรับปรุงประสบการณ์ผู้ใช้ ซึ่งคุณอาจเดาได้ว่าจะนำไปสู่การแปลง ไซต์ที่ไม่ได้ออกแบบมาอย่างเหมาะสมไม่สามารถประกอบขึ้นจากการออกแบบที่ดีที่สุดได้ คุณสามารถประหยัดเวลาได้โดยใช้ Visual Composer เพื่อสร้างและจัดการเมนูเว็บไซต์ของคุณ เค้าโครงที่ไม่ซ้ำกับองค์ประกอบเนื้อหามากกว่า 500 รายการ เทมเพลตตัวออกแบบ และคุณสมบัติอื่นๆ สามารถสร้างได้ด้วยส่วนขยายตามเนื้อหา เช่น ธีม เลือกจาก องค์ประกอบเมนู พร้อมใช้ที่หลากหลาย (เมนูพื้นฐานและเมนูแซนด์วิช ตลอดจนเมนูแถบด้านข้างเพื่อการออกแบบที่ไม่ซ้ำใคร)
เมนูการนำทาง Elementor ไม่ทำงาน
 เครดิต: toolset.com
เครดิต: toolset.comหาก เมนูการนำทาง Elementor ของคุณใช้งานไม่ได้ อาจเป็นเพราะสาเหตุหลายประการ ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณได้อัปเดต Elementor เป็นเวอร์ชันล่าสุดแล้ว ถัดไป ตรวจสอบว่าเมนูการนำทางของคุณถูกตั้งค่าเป็น "ส่วนหัว" หรือ "ส่วนท้าย" ในการตั้งค่า Elementor หากตั้งค่าเป็น "ส่วนหัว" ให้ลองตั้งค่าเป็น "ส่วนท้าย" และในทางกลับกัน สุดท้าย หากทุกอย่างล้มเหลว ให้ลองรีเซ็ตการตั้งค่า Elementor ของคุณ

ในบทช่วยสอนนี้ ฉันจะแสดงวิธีแก้ไขปัญหาและระบุสาเหตุที่ elementor ทำงานไม่ถูกต้อง เมนูการนำทางไม่ทำงาน ในฟอรัมของ Elementor หนึ่งในคำถามที่พบบ่อยที่สุดคือ: “ฉันจะแก้ไขปัญหาได้อย่างไร” คุณสามารถรวม JS และ CSS กับ HTTP/2 ได้หากคุณใช้ HTTP/1.1 แต่โดยทั่วไป HTTP/2 จะมีเสถียรภาพมากกว่า จำนวนโค้ด CSS ที่โหลดบนหน้าเว็บโดยค่าเริ่มต้นจะลดลงหากคุณเลือกโหมดการโหลด CSS ที่ปรับปรุงแล้ว เมื่อเปิดใช้งาน โค้ด CSS จะถูกโหลดแบบอินไลน์หรือในไฟล์เฉพาะ ขึ้นอยู่กับความต้องการของระบบ หากยังคงมีปัญหาอยู่ ให้ปิดใช้งานการโหลดเนื้อหาที่ปรับปรุงแล้วและการทดสอบการโหลด CSS ที่ปรับปรุงแล้ว การแคชสามารถสร้างความแตกต่างอย่างมากในประสิทธิภาพของเว็บไซต์ของคุณ แต่ถ้าคุณกำหนดค่าไม่ถูกต้อง อาจทำให้เกิดปัญหามากกว่าที่จะแก้ไขได้
วิธีสร้างเมนูใน WordPress
การสร้างเมนูใน WordPress เป็นขั้นตอนง่ายๆ ขั้นแรก ลงชื่อเข้าใช้แผงผู้ดูแลระบบ WordPress ของคุณ จากนั้นไปที่ส่วน "ลักษณะที่ปรากฏ" และคลิกที่ลิงก์ "เมนู" ที่นี่คุณจะสามารถสร้างเมนูใหม่หรือแก้ไขเมนูที่มีอยู่ได้ ในการสร้างเมนูใหม่ เพียงแค่ตั้งชื่อและคลิกที่ปุ่ม "สร้างเมนู" จากนั้น เพิ่มรายการที่คุณต้องการรวมในเมนูของคุณ และคลิกที่ปุ่ม "บันทึกเมนู"
คุณไม่จำเป็นต้องเป็นโปรแกรมเมอร์หรือผู้เชี่ยวชาญเพื่อสร้างและจัดการเมนูแบบกำหนดเอง เพื่อแสดงขั้นตอนทั้งหมดที่คุณต้องทำ ฉันใช้ธีมเริ่มต้นของ WordPress ชื่อ Twenty Fifteen สามารถสร้างเมนูย่อยได้ ซึ่งเป็นส่วนเสริมของเมนูมาตรฐาน เพียงลากรายการเมนูเดียวกันไปทางขวาของอีกเมนูหนึ่ง หากคุณต้องการไปทางขวาของอีกเมนูหนึ่ง ธีม WordPress บางส่วนไม่รองรับ หลายเมนู หากคุณวางแผนที่จะใช้มากกว่าสองเมนู คุณควรตรวจสอบให้แน่ใจว่าการตั้งค่าของธีมเป็นปัจจุบัน ในบางธีม คุณสามารถสร้างเมนูแบบกำหนดเองที่คล้ายกับที่พบในส่วนท้ายและแถบด้านบนมากกว่าเมนูเริ่มต้น
ไม่มีกฎเกณฑ์ที่กำหนดไว้ที่นี่ ดังนั้นคุณต้องทดลอง คุณสามารถสร้างเมนูโซเชียลได้ง่ายๆ ด้วยวิธีเดียวกับที่คุณสามารถสร้างเมนูปกติได้ ชื่อลิงก์ต้องมี URL (URL ของลิงก์ในเมนู) รวมทั้งข้อความลิงก์ (ข้อความของลิงก์) เลือกแท็บ Custom Links เพื่อเพิ่มลิงก์โซเชียลมีเดีย บันทึกหน้าเสมอก่อนที่จะดูตัวอย่างหรือออกจากหน้า และทำได้โดยคลิกบันทึกเมนู
วิธีสร้างเมนูที่กำหนดเองใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
การสร้าง เมนูแบบกำหนดเอง ใน WordPress โดยไม่ต้องใช้ปลั๊กอินทำได้ง่ายเพียงแค่ไปที่ ลักษณะที่ปรากฏ > เมนู แล้วเลือก กำหนดเอง ไปที่แท็บ "เมนูรอง" เลือก "เมนูกำหนดเองของฉัน" สำหรับตำแหน่งนั้น จากนั้นกดปุ่ม "สร้างเมนู" ถัดไป เพิ่มบางรายการลงในเมนู (เช่น รายการเมนู 1 รายการเมนู 2 รายการเมนู 3) และบันทึก
Elementor Mega Menu
เมนู Mega Elementor เป็นเมนูที่ช่วยให้คุณสามารถสร้างและจัดการเมนูขนาดใหญ่และซับซ้อนได้อย่างง่ายดาย ด้วยเมนู Mega Elementor คุณสามารถเพิ่ม ลบ และเปลี่ยนรายการเมนูได้อย่างง่ายดายโดยไม่ต้องแก้ไขโค้ดใดๆ เมนู Mega Elementor นั้นปรับแต่งได้สูงเช่นกัน ดังนั้นคุณสามารถเปลี่ยนรูปลักษณ์ของเมนูให้เข้ากับแบรนด์ของคุณได้อย่างง่ายดาย
เมนู Mega เป็นคุณสมบัติที่ทรงพลังอย่างยิ่งใน WordPress ที่ให้คุณสร้างเมนูที่ขยายได้ตามหมวดหมู่หรือประเภทเนื้อหา ความสามารถในการแสดงเมนูเว็บไซต์อย่างเป็นระเบียบด้วยเมนูเด่นเป็นคุณสมบัติที่ยอดเยี่ยมที่ใช้งานง่ายและเข้าใจง่าย ด้วยการกำหนดค่าโมดูล ElementsKit Mega Menu บนแดชบอร์ด WordPress ของคุณ คุณสามารถสร้างเมนู WordPress mega ได้
คำแนะนำทีละขั้นตอนในการเพิ่มเมนูเมกะแบบกำหนดเองไปยังไซต์ WordPress ของคุณ
ขั้นตอนที่สามคือการเลือกรายการเมนูที่ปรากฏขึ้น หากคุณต้องการรวมเมนูเด่นในรายการเมนูใดรายการหนึ่ง ให้เลือกเมนูที่ปรากฏที่นี่ เมนูย่อยสำหรับรายการนี้สามารถเพิ่มได้ ขั้นตอนต่อไปคือการใส่รายการเมนูในเมนูเมกะโดยคลิกที่ลูกศรสีเขียว ในการดำเนินการดังกล่าว คุณต้องรวมเมนูย่อย หากคุณต้องการเพิ่มเมนูย่อยให้กับรายการเมนูนี้ในป๊อปอัปนี้ คุณสามารถทำได้ จากนั้นคลิกลูกศรสีเขียวถัดจากเมนูย่อยเพื่อเพิ่มไปยังเมนูเด่น ขั้นตอนที่ห้าคือการติดป้ายกำกับข้อความ คุณสามารถเพิ่มป้ายข้อความไปยังรายการเมนูเด่นหลังจากนั้น เมนูเมกะสามารถขยายได้โดยการเพิ่มรูปภาพเช่นกัน ด้วยการใช้ JetMenu ซึ่งเป็นปลั๊กอินเมนู mega ที่ทรงพลังและใช้งานง่าย คุณสามารถสร้างเมนู mega แบบกำหนดเองสำหรับเว็บไซต์ WordPress ได้อย่างง่ายดายและรวดเร็ว เมื่อเปิดใช้งานเมนูเมก้า เมนูนั้นจะปรากฏเป็นตำแหน่งเมนูส่วนหัวและสามารถปรับแต่งได้ด้วย Elementor Theme Builder นอกจากนี้ วิดเจ็ตเมนูเด่นสามารถกำหนดค่าสำหรับไซต์ WordPress ใดก็ได้เพื่อแสดงเมนูเด่น
เมนูย่อย Elementor Vertical Menu
เมนูย่อย เมนูแนวตั้ง Elementor เป็นวิธีที่ยอดเยี่ยมในการจัดระเบียบการนำทางของเว็บไซต์ของคุณ ด้วยการสร้างเมนูแนวตั้ง คุณสามารถเพิ่มเมนูย่อยเพื่อช่วยให้ผู้เยี่ยมชมพบข้อมูลที่ต้องการได้อย่างง่ายดาย นี่เป็นวิธีที่ยอดเยี่ยมในการจัดระเบียบการนำทางของเว็บไซต์ของคุณและใช้งานง่าย
ปลั๊กอิน JetMenu ของ Elementor ซึ่งเป็นปลั๊กอินที่มีประสิทธิภาพ สามารถใช้สร้างเมนูขนาดใหญ่ได้ ขั้นตอนนี้สามารถทำได้โดยทำตามขั้นตอนง่ายๆ ไม่กี่ขั้นตอน ขั้นตอนหลักคือการเลือกรายการ ตามด้วยตัวเลือกในการใช้ JetMenu คุณสามารถเปลี่ยนตำแหน่งและความกว้างของเมนูแนวนอนได้เมื่อคลิก มีตัวเลือกเมนูใน JetMenu มากกว่าที่คุณคิด เช่น มุมมอง Mega สำหรับมือถือ เมนูแบบเลื่อนลง และเมนูหลายคอลัมน์ บนเว็บไซต์มีการตั้งค่าสไตล์จำนวนหนึ่งที่สามารถเปลี่ยนแปลงและปรับแต่งได้ ต้องกดปุ่มบันทึก/อัปเดตเมื่อสิ้นสุดกระบวนการ ลองดูที่ผลลัพธ์
Elementor เมนูที่แตกต่างสำหรับมือถือ
Elementor ให้คุณสร้างเมนูต่างๆ สำหรับอุปกรณ์มือถือ สิ่งนี้มีประโยชน์หากคุณต้องการสร้างเมนูที่ปรับให้เหมาะกับอุปกรณ์มือถือ คุณสามารถสร้างเมนูที่ง่ายต่อการนำทางบนอุปกรณ์มือถือ หรือคุณสามารถสร้างเมนูที่ออกแบบมาเฉพาะสำหรับอุปกรณ์มือถือ
วิดเจ็ตเมนูขั้นสูงของ Powerpack
วิดเจ็ตเมนูขั้นสูงของ powerpack เป็นวิธีที่ยอดเยี่ยมในการเพิ่มคุณสมบัติพิเศษให้กับเว็บไซต์ของคุณ ด้วยวิดเจ็ตนี้ คุณสามารถเพิ่มช่องค้นหา ไอคอนโซเชียลมีเดีย และคุณสมบัติอื่นๆ ที่หลากหลายในเมนูของคุณ วิดเจ็ตนี้เหมาะสำหรับผู้ที่ต้องการเพิ่มฟังก์ชันพิเศษเล็กน้อยให้กับเว็บไซต์ของตน
