วิธีเพิ่มแท็บใหม่ใน WordPress
เผยแพร่แล้ว: 2022-09-11การเพิ่ม แท็บใหม่ ใน WordPress เป็นกระบวนการง่ายๆ ที่สามารถทำได้ภายในเวลาเพียงไม่กี่นาที มีสองวิธีในการเพิ่มแท็บใหม่ใน WordPress วิธีแรกคือการใช้ตัวแก้ไข WordPress และวิธีที่สองคือการใช้ปลั๊กอิน คุณสามารถใช้ตัวแก้ไข WordPress เพื่อเพิ่มแท็บใหม่โดยเพิ่มหน้าใหม่แล้วกำหนดให้กับตำแหน่งที่ต้องการ ในการดำเนินการนี้ ให้สร้างหน้าใหม่ จากนั้นคลิกที่ปุ่ม "เพิ่มใหม่" ถัดไป ป้อนชื่อหน้าแล้วคลิกปุ่ม "เผยแพร่" เมื่อเผยแพร่หน้าแล้ว จะปรากฏในส่วน "หน้า" ของแผงการดูแลระบบ WordPress จากที่นี่ คุณสามารถลากและวางหน้าไปยังตำแหน่งที่ต้องการได้ วิธีที่สองในการเพิ่มแท็บใหม่ใน WordPress คือการใช้ปลั๊กอิน มีปลั๊กอินจำนวนมากที่สามารถใช้เพื่อเพิ่มแท็บใหม่ได้ เพียงค้นหา "เพิ่มแท็บใหม่" ในไดเร็กทอรีปลั๊กอิน WordPress และติดตั้งปลั๊กอินที่คุณต้องการ เมื่อติดตั้งปลั๊กอินแล้ว คุณจะต้องเปิดใช้งาน ในการดำเนินการนี้ เพียงไปที่หน้า "ปลั๊กอิน" ในแผงผู้ดูแลระบบ WordPress และคลิกลิงก์ "เปิดใช้งาน" ถัดจากปลั๊กอิน เมื่อเปิดใช้งานปลั๊กอิน คุณจะสามารถเพิ่มแท็บใหม่ได้โดยไปที่แท็บ "ลักษณะที่ปรากฏ" และเลือก "วิดเจ็ต" จากที่นี่ คุณสามารถลากและวางวิดเจ็ตไปยังตำแหน่งที่ต้องการได้
แท็บมีอยู่ทั่วไปในหลายเว็บไซต์ โดยเฉพาะไซต์อีคอมเมิร์ซ อย่างไรก็ตาม พวกมันไม่เหมือนกับหีบเพลงซึ่งขยายออกไปเพื่อเปิดเผยข้อมูลเพิ่มเติม แท็บช่วยให้แยกแยะข้อมูลได้ง่ายขึ้น โดยไม่บังคับให้ผู้ใช้เลื่อนดูหน้าเป็นล้านครั้ง นี่คือวิธีที่เราแสดงวิธีเพิ่มแท็บในหน้าและบทความ WordPress ของคุณ ตัวอย่างเช่น Premium Page Builder ของ Bakery ช่วยให้คุณสร้างธีมที่กำหนดเองได้อย่างสมบูรณ์ คุณสามารถใช้แท็บที่มีอยู่ในเบราว์เซอร์ของคุณ สิ่งเดียวที่คุณต้องทำคือแทรก องค์ประกอบแท็บ ในหน้าของคุณ จากนั้นแก้ไขชื่อ เนื้อหา และรูปแบบ
คุณสามารถควบคุมแท็บต่างๆ ที่คุณสร้างได้ที่นี่ แท็บ ปลั๊กอิน WordPress ที่ยอดเยี่ยม ช่วยให้คุณสร้างแท็บที่สวยงามเพียงแท็บเดียว คุณจะสามารถสร้างแท็บที่สวยงามได้ด้วย Tab Responsive Builder เนื่องจากมีเครื่องมือที่จำเป็นทั้งหมด แท็บปลั๊กอิน WordPress มีให้บริการฟรี แต่คุณสามารถอัปเกรดเป็นเวอร์ชันพรีเมียมสำหรับการออกแบบเพิ่มเติมอีก 19 แบบได้ตลอดเวลา ลากและวางแท็บเพื่อจัดเรียงใหม่ตามความต้องการของคุณ แท็บ WordPress มาพร้อมกับตัวเลือกการปรับแต่งมากมาย คุณจะมีตัวเลือกมากมายหากต้องการใช้เพื่อจัดรูปแบบแท็บให้เข้ากับอารมณ์ของคุณ วิธีทั่วไปในการเพิ่มแท็บของคุณในหน้าหรือโพสต์ของ WordPress คือการใช้คุณลักษณะเพิ่มแท็บของคุณ เมื่อคลิกปุ่ม อัปเดตการตั้งค่าเริ่มต้น คุณสามารถกำหนดการตั้งค่าแบบกำหนดเองของคุณเป็นการตั้งค่าเริ่มต้นสำหรับแท็บใหม่ทั้งหมด
ฉันจะเพิ่มแท็บอื่นใน WordPress ได้อย่างไร
 เครดิต: www.greengeeks.com
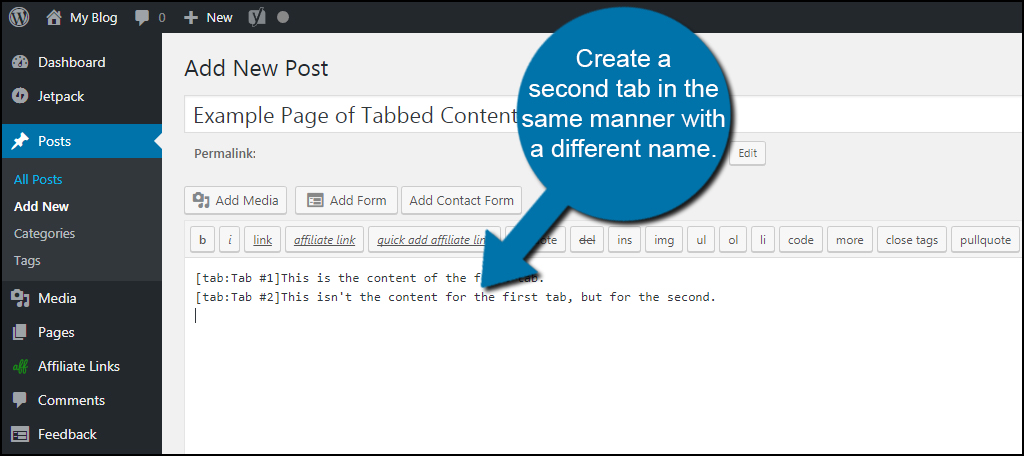
เครดิต: www.greengeeks.comในการเพิ่มแท็บอื่นใน WordPress คุณจะต้องสร้างหน้าหรือโพสต์ใหม่ก่อน เมื่อคุณทำเสร็จแล้ว คุณจะต้องไปที่แท็บ "เพิ่มใหม่" ในแผงการดูแลระบบ WordPress จากที่นี่ คุณจะสามารถเพิ่มแท็บใหม่ได้โดยการลากและวางลงในตำแหน่งที่ต้องการ
แท็บ HTML ตามชื่อหมายถึงเป็นโฟลเดอร์ไฟล์แบบแท็บที่สามารถเข้าถึงได้ผ่านเว็บเบราว์เซอร์ เมื่อหยิบแท็บใดแท็บหนึ่งขึ้นมา คุณจะสามารถเข้าถึงเนื้อหาใดๆ ที่คุณต้องการได้ คุณสามารถเพิ่มแท็บในไซต์ WordPress ของคุณได้สี่วิธี ความชอบของฉันคือการใช้ Gutenberg Tabs Blocks หากคุณไม่มีสิทธิ์เข้าถึงปลั๊กอินบล็อก Gutenberg คุณสามารถใช้ตัวสร้างแท็บได้ รหัสย่อเป็นวิธีแก้ปัญหาที่ยอดเยี่ยมสำหรับผู้ที่ติดอยู่ในยุคของตัวแก้ไขบล็อกที่ล้าสมัย เมื่อคุณใช้ แท็บตัวสร้างหน้า คุณจะสามารถควบคุมการออกแบบของคุณได้อย่างเต็มที่
เมื่อใช้ปลั๊กอินแท็บแบบสแตนด์อโลน คุณจะไม่สามารถสร้างแท็บภายในโพสต์หรือหน้าที่คุณกำลังแก้ไขได้ ในตัว แก้ไขแท็บ ของปลั๊กอิน คุณสามารถสร้างการตั้งค่าโพสต์ที่กำหนดเองสำหรับเลย์เอาต์ 'แท็บ' แต่ละรายการ ฉันจะเพิ่มแท็บในรหัสย่อเฉพาะได้อย่างไร ไม่มีรหัสย่อเดียวในรหัสย่อของแท็บ แต่มีรหัสย่อที่ซ้อนกันอยู่จำนวนหนึ่งแทน ขั้นตอนแรกคือการแบ่งรหัสย่อออกเป็นกลุ่มตรรกะ เนื่องจากคุณไม่มีตัวควบคุมการจัดรูปแบบภาพ คุณจึงสามารถจัดรูปแบบรหัสย่อได้ง่ายกว่าแท็บบล็อก ในตัวสร้างเพจบางตัว วิดเจ็ตในบางกรณีมีจำกัดจนคุณสามารถเข้าถึงได้เพียงบางส่วนเท่านั้น
มีแฮ็คที่จะแทรกรหัสย่อลงใน วิดเจ็ตแท็บ (แต่อันนี้ไม่ง่ายและต้องฝึกฝนมาก) สามารถใช้ส่วนขยาย elementor ที่มีวิดเจ็ตแท็บที่ซ้อนกันได้ ฉันไม่แนะนำให้ใช้ปลั๊กอินแท็บแบบสแตนด์อโลนเนื่องจากไม่มีกรณีการใช้งานที่ชัดเจน

วิธีเพิ่มแท็บเมนูใหม่ใน WordPress
 เครดิต: Template Monster
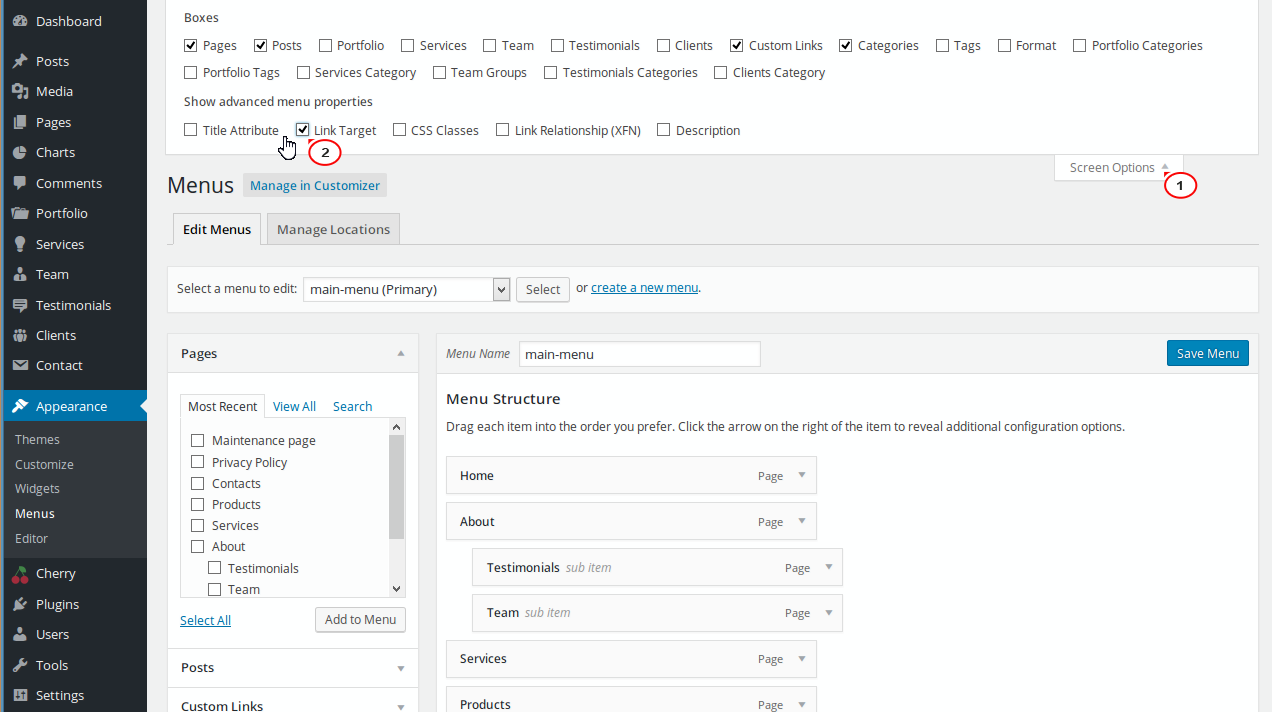
เครดิต: Template Monsterเมื่อเลือกเมนู คุณจะปรับแต่งส่วนลักษณะที่ปรากฏของ WordPress ได้ หากคุณยังไม่มีเมนู ให้เลือกสร้างเมนูใหม่เพื่อเริ่มต้น คุณมีตัวเลือกในการตั้งชื่อเมนูและตำแหน่งที่ปรากฏ รวมถึงตำแหน่งที่ปรากฏ
รายการสิ่งที่ต้องทำควรมีเมนูที่มีการจัดระเบียบอย่างดี เมนูที่ออกแบบมาอย่างดียังช่วยปรับปรุงประสบการณ์การใช้งานของผู้ใช้ และอาจแปลงในภายหลังตามที่คุณคาดหวัง เป็นไปไม่ได้ที่จะสร้างเว็บไซต์ที่ออกแบบมาไม่ดี Visual Composer ช่วยให้สร้างและจัดการเมนูเว็บไซต์ได้ง่ายขึ้น ด้วยองค์ประกอบเนื้อหา เทมเพลตของนักออกแบบ และปลั๊กอินมากกว่า 500 รายการ คุณสามารถสร้างเลย์เอาต์ที่สวยงามได้อย่างง่ายดาย มีองค์ประกอบเมนูพร้อมใช้มากมาย (เมนูพื้นฐานและเมนูแซนด์วิช ตลอดจนเมนูแถบด้านข้างเพื่อให้ดูมีเอกลักษณ์มากขึ้น)
การสร้างและจัดการเมนูใน WordPress
หากต้องการเพิ่มรายการเมนูใหม่ ให้เลือกจากรายการทางด้านซ้าย จากนั้นคลิกปุ่มเพิ่มในเมนู คุณสามารถใช้ปุ่ม ลบออกจากเมนู เพื่อลบรายการเมนูโดยการเลือกและคลิกปุ่ม ลบออกจากเมนู ปุ่มย้ายขึ้นหรือเลื่อนลงสามารถใช้เพื่อย้ายรายการเมนู เลือกชื่อเมนูที่ต้องการจากรายการทางด้านขวาและคลิกปุ่มสร้างเมนูหากคุณต้องการสร้างเมนูใหม่
ปลั๊กอิน WordPress แท็บที่กำหนดเอง
 เครดิต: webshoplogic.com
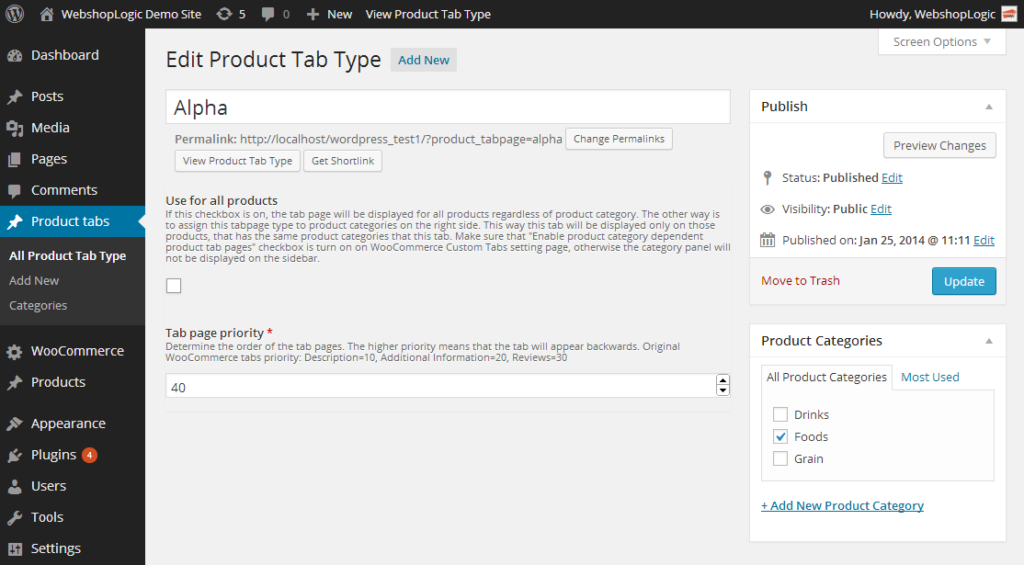
เครดิต: webshoplogic.comการเพิ่ม แท็บที่กำหนดเอง ลงในปลั๊กอิน WordPress ของคุณเป็นวิธีที่ดีในการดึงดูดผู้ใช้ของคุณและให้ข้อมูลเพิ่มเติมเกี่ยวกับปลั๊กอินของคุณ มีปลั๊กอินมากมายที่ให้คุณเพิ่มแท็บที่กำหนดเองได้ แต่เราขอแนะนำให้ใช้แท็บที่กำหนดเองสำหรับปลั๊กอิน WordPress ปลั๊กอินนี้ใช้งานง่ายและให้คุณเพิ่มแท็บที่กำหนดเองได้ไม่จำกัดจำนวน
วิธีเพิ่มแท็บลงในปลั๊กอิน WordPress
ปลั๊กอิน WordPress สามารถรวมแท็บได้โดยเลือกจาก เมนูแท็บ "เพิ่ม" จากนั้นคลิกที่แท็บ คุณจะต้องบันทึกการตั้งค่าเพื่อให้ผู้อื่นเห็นการตั้งค่าเหล่านี้เมื่อคุณเพิ่มแท็บแล้ว
แท็บโพสต์ใน WordPress
แท็บโพสต์ ใน WordPress ใช้เพื่อจัดการและสร้างโพสต์ แท็บนี้อยู่ในแถบด้านข้างทางซ้ายของแดชบอร์ด WordPress ใต้แท็บโพสต์ คุณจะพบตัวเลือกในการจัดการโพสต์ เช่น การแก้ไข การลบ และการดูโพสต์ของคุณ คุณยังสามารถสร้างโพสต์ใหม่ได้จากแท็บนี้ โดยคลิกที่ปุ่ม "เพิ่มใหม่"
แท็บช่วยให้คุณสามารถระบุรายละเอียดเพิ่มเติมในพื้นที่ที่มีขนาดเล็กลง หรือแบ่งเนื้อหาที่ใหญ่ขึ้นเพื่อการจัดระเบียบที่ดีขึ้น หากต้องการเพิ่มเนื้อหาแบบแท็บใน WordPress ให้สร้างหน้า Landing Page และเว็บไซต์โดยใช้ตัวสร้าง SeedProd โปรดดูคำแนะนำของเราสำหรับข้อมูลเพิ่มเติมเกี่ยวกับการติดตั้งปลั๊กอิน WordPress ต้องใช้แท็บที่ปรับเปลี่ยนตามอุปกรณ์เพื่อแทรกเนื้อหาแบบแท็บลงในโพสต์และหน้าของคุณ หากคุณไม่ต้องการใช้เครื่องมือสร้างหน้า Landing Page คุณสามารถทำได้ด้วยปลั๊กอิน WordPress เฉพาะ หลังจากนั้น คุณสามารถเพิ่มแท็บได้มากเท่าที่ต้องการโดยไปที่ Tabs Responsive * All Tabs และคัดลอกโค้ดในคอลัมน์ Tabs Shortcode ภายใต้ Responsive * All Tabs แต่ละแท็บจะได้รับชื่อและคำอธิบายใหม่ และคุณสามารถเปลี่ยนไอคอนและคำอธิบายแท็บได้ในลักษณะเดียวกับที่คุณเปลี่ยนชื่อ คุณยังมีตัวเลือกในการปรับแต่ง 'การตั้งค่าแท็บ' ซึ่งช่วยให้คุณสามารถเปลี่ยนตำแหน่งไอคอน ชื่อเรื่อง และเส้นขอบของแท็บได้
รหัสย่อแท็บ WordPress
รหัสย่อของ แท็บ WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มแท็บในเว็บไซต์ของคุณ รหัสย่อนี้ช่วยให้คุณเพิ่มแท็บได้มากถึงสี่แท็บ โดยแต่ละแท็บจะมีเนื้อหาเป็นของตัวเอง คุณสามารถใช้รหัสย่อนี้เพื่อสร้างพื้นที่เนื้อหาแบบแท็บบนเว็บไซต์ของคุณ ซึ่งเหมาะสำหรับการจัดระเบียบเนื้อหาของคุณในรูปแบบที่อ่านง่าย
วิธีเพิ่มแท็บในเว็บไซต์ WordPress ของคุณ
แท็บบนเว็บไซต์ WordPress นั้นง่ายต่อการเพิ่ม เมื่อลงชื่อเข้าใช้แดชบอร์ดผู้ดูแลระบบ WordPress และไปที่เมนูปลั๊กอิน คุณจะสามารถเข้าถึงการตั้งค่าได้ ปลั๊กอินแท็บจะสามารถพบและติดตั้งได้โดยการเลือกจากรายการปลั๊กอิน คุณพร้อมที่จะไปเมื่อเปิดใช้งานปลั๊กอินแล้ว คุณสามารถจัดระเบียบเนื้อหาของคุณได้ง่ายขึ้นโดยใช้แท็บใน WordPress สามารถเพิ่มลงในหน้าหรือโพสต์ใดก็ได้เพื่อแสดงเป็นแท็บแนวนอน การเพิ่ม ปุ่มแท็บ ในโพสต์และหน้าของคุณทำให้ผู้ใช้สามารถเรียกดูเนื้อหาได้ง่าย
