วิธีเพิ่มหน้าไปยังเมนูใน WordPress
เผยแพร่แล้ว: 2022-09-08สมมติว่าคุณต้องการคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการเพิ่มหน้าไปยังเมนูใน WordPress: 1. เข้าสู่บัญชี WordPress ของคุณ หากคุณไม่แน่ใจว่าต้องทำอย่างไร โปรดปรึกษาโฮสต์เว็บหรือเอกสารประกอบของ WordPress 2. เมื่อคุณเข้าสู่ระบบ คุณจะเข้าสู่หน้าแดชบอร์ด จากที่นี่ ให้วางเมาส์เหนือแท็บ "ลักษณะที่ปรากฏ" ในแถบด้านข้างทางซ้าย เมนูแบบเลื่อนลงจะปรากฏขึ้น 3. คลิกที่ "เมนู" ในเมนูแบบเลื่อนลง คุณจะถูกนำไปที่หน้าจอตัวสร้างเมนู 4. บนหน้าจอตัวสร้างเมนู คุณจะเห็นรายการของหน้าทางด้านซ้ายและเมนูว่างทางด้านขวา 5. ในการเพิ่มหน้าในเมนูของคุณ ให้คลิกที่ช่องทำเครื่องหมายถัดจากหน้าที่คุณต้องการเพิ่ม จากนั้นคลิกที่ปุ่ม "เพิ่มในเมนู" 6. หน้าที่คุณเลือกจะปรากฏในเมนูทางด้านขวา 7. ในการจัดลำดับของหน้าในเมนูของคุณใหม่ เพียงคลิกที่หน้าและลากขึ้นหรือลงไปยังตำแหน่งที่ต้องการ 8. เมื่อคุณพอใจกับลำดับของหน้าเว็บของคุณแล้ว ให้คลิกที่ปุ่ม " บันทึกเมนู " และนั่นแหล่ะ! คุณได้เพิ่มหน้าในเมนูของคุณใน WordPress สำเร็จแล้ว
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างหน้า WordPress และเพิ่มไปยังเมนูการนำทางของเว็บไซต์ของคุณ แม้จะมีความยาวของโพสต์ แต่ก็ไม่จำเป็นต้องกังวลเพราะค่อนข้างง่าย เมื่อคุณเชี่ยวชาญแล้วสักสองสามครั้ง คุณควรจะเชี่ยวชาญได้ง่ายๆ หากคุณมีธีมที่กำหนดเอง คุณอาจสังเกตเห็นว่าหน้าใหม่ปรากฏในเมนูการนำทาง แต่สิ่งนี้จะขึ้นอยู่กับวิธีการกำหนดค่าธีม หากคุณยังไม่มี คุณจะต้องกำหนดค่าเมนู WordPress สำหรับธีมของคุณ หากคุณมีเมนูอยู่แล้ว คุณไม่จำเป็นต้องเพิ่มหน้าเข้าไป แถบด้านข้างด้านซ้ายมีพื้นที่หลากหลายซึ่งคุณสามารถเพิ่มรายการเมนูได้
คุณจะเห็นรายการของเพจที่สร้างขึ้นล่าสุด หากคุณเลือกที่ด้านบนของหน้าจอ โดยคลิกที่ปุ่มเพิ่มใน เมนู คุณสามารถเพิ่มลงในเมนูได้ คุณสามารถเลือกสถานที่ในธีมของคุณตามคำสั่งนี้
ฉันจะเพิ่มหน้าในเมนูของฉันได้อย่างไร Elementor WordPress?
 เครดิต: powerpackelements.com
เครดิต: powerpackelements.comไปที่เพจเพื่อเริ่มต้น แท็บใหม่จะอยู่ทางด้านซ้ายของแดชบอร์ด คุณสามารถใช้ปุ่ม Elementor เพื่อเพิ่มหรือลบองค์ประกอบ เมื่อคุณคลิก เพิ่มใหม่ คุณต้องกำหนดโครงสร้างของส่วนก่อน แล้วจึงวางตำแหน่งเมนูภายในส่วนนั้น ต้องเลือกโครงสร้างส่วนที่ต้องเลือก
สามารถสร้างเมนูใน Elementor ได้ในไม่กี่ขั้นตอน คุณไม่จำเป็นต้องติดตั้งปลั๊กอินเพิ่มเติมเพื่อใช้งาน เคล็ดลับนี้จะมีประโยชน์มากหากคุณมีปัญหาในการจัดรูปแบบวิดเจ็ตเมนูหรือเพียงต้องการทำให้ดูดีขึ้น การสร้าง เมนูส่วนหัว เป็นขั้นตอนแรกในการเพิ่มโลโก้และองค์ประกอบอื่นๆ ป๊อปอัปสามารถเผยแพร่ได้ในสองขั้นตอน ขั้นตอนที่ 2 และขั้นตอนที่ 3 ขั้นตอนที่ 3: เพิ่มการดำเนินการที่จะส่งผลให้หน้าเมนูป๊อปอัปที่คุณสร้างไว้ก่อนหน้านี้ ขั้นตอนที่สี่คือการคลิกที่ไอคอนแท็กไดนามิก (ซึ่งดูเหมือนจะเป็นกองแพนเค้ก) เท่านี้เอง เท่าที่นึกออก
สร้างเมนูตอบสนองของ Elementor ได้อย่างไร
หากต้องการเพิ่มปุ่มลงในเมนู ให้คลิกแท็บขั้นสูง ควรลากวิดเจ็ตส่วนภายในอื่นใต้ปุ่มไปยังคอลัมน์แรก เลือกตัวเลือกความกว้างเต็มจากเมนูเค้าโครง
วิธีสร้าง Anchor เมนูใน Elemento
สร้าง Anchor Menu ใน Elementor โดยใช้ *br. เมื่อเลือกวิดเจ็ต คุณจะสามารถเข้าถึงแถบด้านข้างทางซ้ายได้ เลือกตัวเลือก Menu Anchor จากบานหน้าต่างวิดเจ็ตของรายการวิดเจ็ต ตั้งค่าคุณสมบัติต่อไปนี้โดยไปที่กล่องโต้ตอบตัวเลือกและเลือก *br ชื่อของ Anchor เมนู Anchor เมนูมีคำอธิบายด้านล่าง ในหน้า Menu Anchor จะอยู่ที่ด้านล่าง องค์ประกอบหลักของ Anchor เมนูคือองค์ประกอบ หาก Anchor เมนูไม่ได้อยู่ในองค์ประกอบหลัก ฟิลด์จะว่างเปล่า ในส่วนของรายละเอียด ตัวยึดเมนู ถูกจัดลำดับดังนี้ การเลื่อนเกิดขึ้นเมื่อ Anchor เมนูเลื่อนเมื่อเลื่อนหน้า หากต้องการใช้การเปลี่ยนแปลง ให้คลิกตกลง คุณสามารถเพิ่มรายการในเมนูของคุณด้วยการลากและวางโดยใช้อินเทอร์เฟซการลากและวาง ลากและวางรายการเมนูลงในวิดเจ็ต Menu Anchor จากบานหน้าต่างวิดเจ็ต แป้นพิมพ์ยังสามารถใช้เพื่อเข้าสู่ รายการเมนู หลังจากที่คุณทำเสร็จแล้ว ให้คลิกปุ่มบันทึกเมนูเพื่อบันทึกเมนูที่คุณเพิ่งสร้างขึ้น เมื่อสร้าง Menu Anchor ใน Elementor คุณสามารถระบุคุณสมบัติดังต่อไปนี้: *br A Menu Anchor คือชื่อ คุณสามารถเพิ่มรายการลงใน Menu Anchor ได้โดยการลากและวางโดยใช้อินเทอร์เฟซการลากและวาง วิธีนี้ใช้งานง่าย: ลากและวางรายการเมนูจากบานหน้าต่างวิดเจ็ตไปยังวิดเจ็ต Menu Anchor แป้นพิมพ์เป็นอีกตัวเลือกหนึ่งสำหรับการเข้าสู่รายการเมนู คุณสามารถบันทึกเมนูของคุณได้โดยคลิกปุ่มบันทึกเมนูเมื่อดำเนินการเสร็จ
วิธีเพิ่มหน้าลงในเมนูแบบเลื่อนลงใน WordPress
 เครดิต: themeimage.blogspot.com
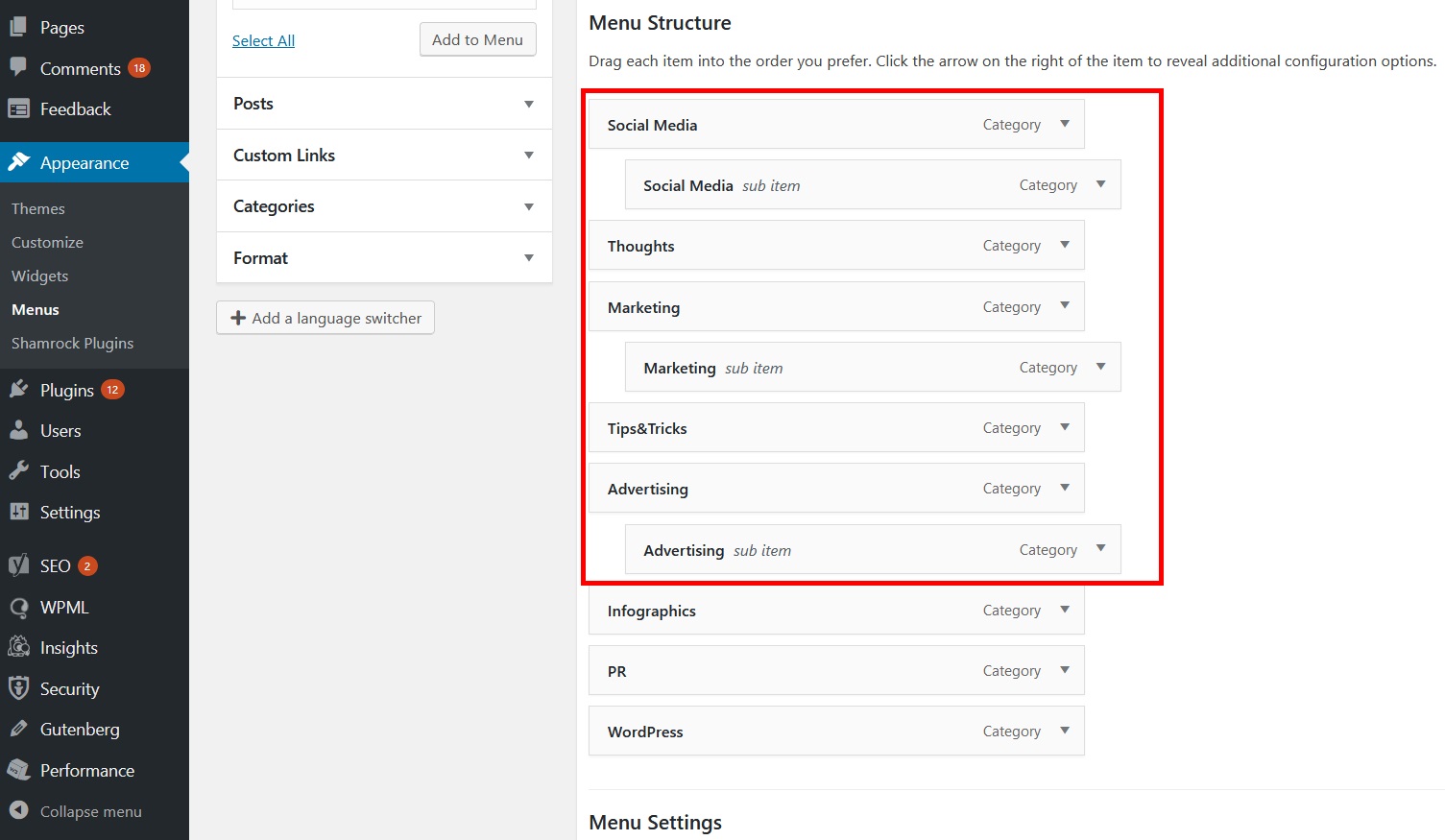
เครดิต: themeimage.blogspot.comเลือก ลักษณะที่ปรากฏ จากเมนูแบบเลื่อนลงเมนูบน WP Admin ในกรณีนี้ คุณสามารถเปลี่ยนลำดับการแสดงรายการได้โดยการลากหรือวาง ลากรายการหนึ่งไปทางขวาเพื่อซ้อนรายการอื่น จากนั้นลากกลับไปทางซ้ายหากคุณต้องการเลิกทำเช่นนี้
คุณควรจัดเตรียมแถบการนำทางหรือเมนูบนเว็บไซต์เพื่อให้ผู้ใช้ไปยังส่วนต่างๆ ได้ง่ายขึ้น ในหลาย ๆ ด้าน เมนูการนำทาง สามารถใช้เป็นชุดของตัวเลือกได้ เช่นเดียวกับสิ่งที่คุณอาจเคยเห็นขณะเรียกดูเว็บไซต์ต่างๆ ในบทแนะนำนี้ เราจะแสดงวิธีสร้างเมนูของคุณด้วยคุณสมบัติดั้งเดิมของ WordPress ทันทีที่คุณมีอย่างน้อยหนึ่งเมนู คุณสามารถเพิ่มรายการได้ หน้า โพสต์ และ URL ที่กำหนดเองสามารถรวมไว้ในรายการเหล่านี้ได้ นอกจากนี้ยังสามารถใช้คลาส CSS เพื่อเพิ่มสไตล์แบบกำหนดเองให้กับเมนูแบบเลื่อนลงของคุณได้ ทันทีที่มีการสร้างรายการเมนูใด ๆ อันเป็นผลมาจากวิธีนี้ รายการของเนื้อหาทั้งหมดที่อยู่ในหมวดหมู่นั้นจะแสดงขึ้น

ในขั้นตอนที่ 2 ตัวปรับแต่ง WordPress จะช่วยให้คุณดูตัวอย่างเมนูของคุณได้ ขั้นตอนที่สามคือการวางเมนูของคุณขึ้นบนเว็บ ขั้นตอนที่สี่คือการเพิ่ม ลบ หรือ จัดเรียงรายการเมนูใหม่ ขั้นตอนที่ห้าคือการเปิดใช้งานเมนูแบบเลื่อนลงแบบสดโดยคลิกปุ่มเพียงคลิกเดียว
วิธีเพิ่มเมนูในส่วนหัวของ WordPress
การเพิ่มเมนูในส่วนหัวของ WordPress เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงการนำทางของไซต์ของคุณ มีสองวิธีง่ายๆ ในการทำเช่นนี้:
1. ใช้ปลั๊กอิน: มีปลั๊กอินดีๆ มากมายที่จะช่วยให้คุณเพิ่มเมนูในส่วนหัวได้อย่างง่ายดาย เพียงติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นทำตามคำแนะนำเพื่อเพิ่มเมนูของคุณ
2. เพิ่มเมนูด้วยตนเอง: หากคุณพอใจกับโค้ด คุณสามารถเพิ่มเมนูไปที่ส่วนหัวได้โดยเพิ่มโค้ดต่อไปนี้ในไฟล์ header.php:
- บ้าน
- เกี่ยวกับ
- ติดต่อ
แทนที่ฟังก์ชัน home_url() ด้วย URL ของหน้าแรกของคุณ และหน้า about และ contact ด้วย URL ของหน้าที่คุณต้องการเชื่อมโยง
การใช้เมนูส่วนหัวของ WordPress เป็นเทมเพลต คุณสามารถเพิ่มปุ่มได้ การเพิ่มปุ่มลงในเมนูการนำทางส่วนหัวสามารถทำให้เกิดคำกระตุ้นการตัดสินใจที่ชัดเจนยิ่งขึ้น บล็อกปุ่ม ซึ่งเป็นคุณสมบัติเสริม ช่วยให้ผู้ใช้ WordPress สามารถเพิ่มปุ่มในบทความและเพจของ WordPress ได้ แฮ็คนี้จะแปลงลิงค์ใด ๆ ในเมนูนำทาง WordPress ของคุณให้เป็นปุ่มที่ใช้งานง่าย ภายใต้ ลักษณะที่ปรากฏ คุณจะพบเมนูสำหรับสร้างบัญชี ตัวปรับแต่ง WordPress สามารถปรับแต่งให้เหมาะกับความต้องการเฉพาะของคุณได้ ตอนนี้ คุณจะพบหน้าตัวอย่างแบบสดของเว็บไซต์ของคุณในคอลัมน์ด้านขวา เช่นเดียวกับรายการการตั้งค่าธีมในคอลัมน์ด้านซ้าย
คลิกที่แท็บ CSS เพิ่มเติมเพื่อขยาย เมื่อคุณคลิกแล้ว คุณจะเห็นช่องที่คุณสามารถเพิ่มโค้ด CSS ที่กำหนดเองได้ เมื่อใช้เคล็ดลับนี้ คุณจะไม่เพียงแต่เพิ่มปุ่มลงในเมนูส่วนหัวของคุณเท่านั้น แต่คุณยังสามารถเน้นลิงก์ใดๆ ใน เมนูการนำทาง ของ WordPress ได้อีกด้วย เปลี่ยนสีพื้นหลัง สีข้อความลิงก์ และสีเส้นขอบ จากนั้นสามารถบันทึกการเปลี่ยนแปลงได้โดยคลิกปุ่มเผยแพร่
เมื่อเมนูของคุณพร้อมแล้ว ให้คลิกปุ่ม "สร้างเมนู" ในช่อง "ตำแหน่ง" ให้พิมพ์ชื่อเมนูที่คุณสร้างในขั้นตอนก่อนหน้า คุณจะต้องป้อนชื่อของเมนูในช่อง "ชื่อ" คุณสามารถป้อนคำอธิบายสั้น ๆ ของเมนูของคุณในช่อง "การทดแทน" ช่อง "รายการเมนู 1" สามารถเติมข้อความเพื่อเริ่มเมนูของคุณได้ ในช่อง "รายการเมนู 2" ให้ป้อนข้อความที่คุณต้องการให้แสดงสำหรับรายการเมนูที่สอง ป้อนข้อความที่คุณต้องการให้รายการเมนูที่สามของคุณแสดงในฟิลด์ "รายการเมนู 3" เมื่อคลิกบันทึก คุณสามารถบันทึกข้อมูลของคุณได้ เมนูผู้ดูแลระบบ WordPress ใหม่มีเมนูรองใหม่
วิธีแก้ไขเมนูใน WordPress
คุณต้องไปที่ลักษณะที่ปรากฏก่อน รายการหน้าที่มีอยู่ทั้งหมดสามารถพบได้ในเมนู สามารถใช้ลูกศรแบบเลื่อนลงถัดจาก รายการเมนู ที่ต้องการเพื่อแก้ไขเมนูได้ หลังจากที่คุณลากชื่อแล้ว คุณสามารถเปลี่ยนลำดับของเมนูได้
ขั้นตอนด้านล่างจะนำคุณไปสู่กระบวนการแก้ไขหรือเปลี่ยนแถบนำทางเมนูของคุณใน WordPress ไปที่ ลักษณะที่ปรากฏ แล้วเลือก เมนู ในแดชบอร์ด WordPress ของคุณ คุณยังสามารถเพิ่ม รายการเมนู ใหม่ จัดเรียงรายการที่มีอยู่ใหม่ และเปลี่ยนป้ายปุ่มการนำทางโดยใช้ตัวแก้ไขรายการเมนู เนื่องจากอินเทอร์เฟซนี้เป็นแบบลากแล้ววาง คุณจึงสามารถจัดเรียงเมนูของคุณใหม่ได้ง่ายๆ โดยการลากและวางรายการ โพสต์/วิดีโอด้านล่างสร้างขึ้นใน WordPress เวอร์ชัน 4.01 ในปี 2014 กระบวนการนี้น่าจะยังคงเหมือนเดิมในเดือนกันยายน 2021 ธีม WordPress บางธีมอาจแสดงตัวเลือกเมนูในรูปแบบที่แตกต่างกันเล็กน้อย หากต้องการบันทึกรายการเมนูที่คุณเพิ่ม แก้ไข หรือจัดเรียงใหม่ ให้คลิกขวาที่ปุ่ม 'บันทึกเมนู'
WordPress ทำให้ง่ายต่อการเพิ่มเมนู คุณสามารถเปลี่ยนการตั้งค่าเริ่มต้นได้ที่ Appearance ในหน้าเมนู ให้คลิกปุ่ม สร้างเมนู เพียงแค่เลือกหมวดหมู่ โพสต์ และหน้าจากเมนูที่กำหนดเอง คุณก็สามารถเพิ่มหมวดหมู่ โพสต์ และเพจของเว็บไซต์ของคุณได้ทันที เพียงวางรายการเมนูคลาส CSS ในแต่ละรายการเมนูของคุณเพื่อให้สามารถเปลี่ยนแปลงได้
ฉันจะเพิ่มรายการลงในเมนูใน WordPress ได้อย่างไร
ภายใต้การเลือกเมนู คุณสามารถสร้าง เมนูใหม่ หรือเลือกเมนูที่คุณต้องการแก้ไข หลังจากทำเครื่องหมายที่ช่องสำหรับหน้าที่จะเพิ่มแล้ว ให้กดปุ่ม Add to Menu หน้าสามารถลากและวางเพื่อให้เหมาะกับความต้องการของคุณ เมื่อเสร็จแล้ว คุณสามารถบันทึกเมนูของคุณได้
