วิธีเพิ่มรูปภาพในโฮมเพจ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-05การเพิ่มรูปภาพลงในโฮมเพจ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการปรับแต่งไซต์ของคุณและทำให้ดูน่าสนใจยิ่งขึ้น คุณสามารถเพิ่มรูปภาพในโฮมเพจของคุณได้หลายวิธี และวิธีการที่คุณใช้จะขึ้นอยู่กับตำแหน่งของรูปภาพและวิธีที่คุณต้องการให้รูปภาพปรากฏบนโฮมเพจของคุณ หากคุณมีรูปภาพที่คุณอัปโหลดไปยังไซต์ WordPress ของคุณ คุณสามารถเพิ่มรูปภาพนั้นในหน้าแรกของคุณได้โดยเพียงแค่แทรกรูปภาพลงในพื้นที่เนื้อหาของโฮมเพจของคุณ ในการดำเนินการนี้ ให้คลิกที่ปุ่ม "เพิ่มสื่อ" ซึ่งอยู่เหนือตัวแก้ไขเนื้อหาในหน้าแรกของคุณ ซึ่งจะเป็นการเปิดไลบรารีสื่อ ซึ่งคุณสามารถเลือกรูปภาพที่คุณต้องการแทรกได้ เมื่อคุณเลือกรูปภาพแล้ว ให้คลิกที่ปุ่ม "แทรกลงในโพสต์" หากรูปภาพที่คุณต้องการเพิ่มในโฮมเพจของคุณอยู่ในเว็บไซต์อื่น คุณสามารถใช้ปุ่ม "เพิ่มสื่อ" เพื่อแทรกรูปภาพลงในโฮมเพจของคุณ ในการดำเนินการนี้ ให้คลิกที่ปุ่ม "เพิ่มสื่อ" จากนั้นคลิกที่แท็บ "จาก URL" ป้อน URL ของรูปภาพที่คุณต้องการแทรก จากนั้นคลิกที่ปุ่ม "แทรกลงในโพสต์" คุณยังสามารถเพิ่มรูปภาพในโฮมเพจของคุณโดยใช้วิดเจ็ต มีวิดเจ็ตมากมายที่คุณสามารถใช้เพื่อเพิ่มรูปภาพในโฮมเพจของคุณ และคุณสามารถค้นหาวิดเจ็ตที่เหมาะกับความต้องการของคุณโดยการค้นหา "วิดเจ็ตรูปภาพ" ในไดเร็กทอรีปลั๊กอินของ WordPress เมื่อคุณพบวิดเจ็ตที่ต้องการแล้ว ให้ลากและวางลงในแถบด้านข้างของหน้าแรกของคุณ
เว็บไซต์ WordPress.com ของคุณจะดูดีขึ้นด้วยรูปภาพ วิธีที่คุณสามารถใส่รูปภาพบนเว็บไซต์ของคุณได้หลายวิธี ภาพจาก Pexels Free Photo Library หากคุณใช้ Media Block คุณสามารถแทรกรูปภาพหรือวิดีโอลงในช่องข้อความได้ สามารถใช้เพื่อซ้อนสื่อและข้อความบนอุปกรณ์มือถือได้หลายวิธี บล็อกแกลเลอรีแบบเรียงต่อกันซึ่งมีสี่สไตล์ที่แตกต่างกัน สามารถใช้กับมุมโค้งมนได้
ฉันจะแก้ไขหน้าแรกของฉันใน WordPress ได้อย่างไร
 เครดิต: linuxhint.com
เครดิต: linuxhint.comในการแก้ไขโฮมเพจของคุณใน WordPress คุณจะต้องเข้าถึงแดชบอร์ดผู้ดูแลระบบ WordPress เมื่อคุณเข้าสู่ระบบ คุณจะต้องไปที่ส่วน "หน้า" และค้นหาหน้าที่ตั้งค่าเป็นหน้าแรกของคุณในปัจจุบัน จากที่นี่ คุณสามารถแก้ไขเพจได้เหมือนกับที่คุณทำกับเพจอื่นๆ ใน WordPress เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว อย่าลืมคลิกปุ่ม "อัปเดต" เพื่อบันทึกการเปลี่ยนแปลงของคุณ
เมื่อผู้ใช้เยี่ยมชมเว็บไซต์ของคุณ พวกเขาจะเห็นหน้าแรก ช่วงความสนใจเฉลี่ยบนเว็บไซต์ของคุณในปัจจุบันคือ 8.25 วินาที ดังนั้นหน้าแรกของคุณจะต้องดึงดูดความสนใจของผู้ใช้หากพวกเขาตั้งใจที่จะอยู่ต่อ ในบทช่วยสอนนี้ เราจะพูดถึงวิธีแก้ไขหน้าแรกของ WordPress สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการแก้ไขและปรับแต่งโฮมเพจของคุณ ไปที่ส่วนการแก้ไขโฮมเพจของคุณสำหรับผู้เริ่มต้น โปรดดูการติดตั้ง WordPress ของคุณสำหรับไฟล์ index.php ที่เรากำลังแก้ไข เพียงไปที่เพจเพื่อแก้ไขเนื้อหาของเพจของคุณ แล้วเปลี่ยนเนื้อหาที่นั่น WordPress จะแสดงตัวเลือกการแก้ไขต่างๆ ที่มุมซ้ายบนของหน้าจอ และมีไอคอนสีน้ำเงินอยู่ทางด้านขวา
หากต้องการเพิ่มบล็อกให้กับเพจของคุณ ให้คลิกไอคอน + จากนั้นแก้ไขระหว่างทาง และสุดท้ายลบออกหากคุณไม่ชอบสิ่งที่คุณเห็น มีธีม WordPress ที่หลากหลายพร้อมตัวเลือกการปรับแต่งเอง Elementor เป็นปลั๊กอิน WordPress ที่ให้คุณสมบัติเพิ่มเติมแก่เว็บไซต์ WordPress ธีมทั้งหมดสามารถแก้ไขได้โดยใช้ Elementor แต่คุณต้องเลือกธีมที่พร้อมใช้งาน Elementor ก่อน คุณจะมีตัวเลือกการแก้ไขมากมายในตัวแก้ไข Elementor ด้วยอินเทอร์เฟซแบบลากและวาง เทมเพลตที่คุณเห็นที่นี่จะเป็นแบบมาตรฐาน และไฟล์ชื่อ singular.php จะถูกสร้างขึ้น (เหมือนที่เราทำก่อนหน้านี้) คุณยังสามารถเปลี่ยนแปลงเทมเพลตหน้าแรกของคุณได้ เลือกเทมเพลตจากเมนูดรอปดาวน์ในแอตทริบิวต์ของหน้า > ส่วนเทมเพลต
วิธีแก้ไขโฮมเพจ WordPress ของคุณ
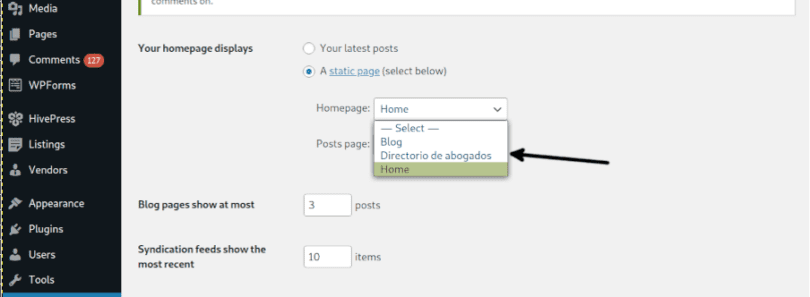
WordPress เป็นระบบจัดการเนื้อหายอดนิยม (CMS) ที่อนุญาตให้ผู้ใช้สร้างและจัดการเว็บไซต์ของตนเองได้อย่างง่ายดาย หากต้องการแก้ไขส่วนต่างๆ ของหน้าแรก เพียงคลิกไอคอนดินสอสีน้ำเงินที่อยู่ข้างๆ ที่นี่ เราสามารถเปลี่ยนรูปภาพ ข้อความ และปุ่มที่ด้านบนของหน้าแรกได้ เมื่อคุณทำการเปลี่ยนแปลงใดๆ การแก้ไขของคุณจะปรากฏในส่วนแสดงตัวอย่างในเว็บไซต์ของคุณ เว็บไซต์ของคุณจะไม่ได้รับการอัปเดตด้วยการเปลี่ยนแปลงเหล่านี้จนกว่าจะเผยแพร่ต่อสาธารณะ บน โฮมเพจ ของเว็บไซต์มีองค์ประกอบที่สำคัญอยู่ ผู้เข้าชมจะถูกดึงดูดไปยังหน้าหลักของเว็บไซต์นี้ เนื่องจากเป็นสิ่งแรกที่พวกเขาเห็น หากคุณต้องการเปลี่ยนหน้าแรก ก่อนอื่นคุณต้องไปที่แผงการดูแลระบบ ซึ่งจะแสดงหน้าคงที่ คุณสามารถจัดการเพจในลักษณะนี้โดยไม่ต้องกังวลกับการอัปเดตแบบสด คำแนะนำของเราจะช่วยคุณได้หากคุณไม่แน่ใจว่าต้องทำอย่างไร ในขณะเดียวกัน อย่าลืมอ่านบทความอันมีค่าอื่นๆ ของเราเกี่ยวกับการติดตั้งเว็บไซต์ WordPress เช่น วิธีตั้งค่าบล็อก WordPress และวิธีตั้งค่าบัญชี Google Analytics
วิธีเปลี่ยนรูปภาพโฮมเพจบน WordPress
ไปที่แดชบอร์ด WordPress ของคุณเพื่อเข้าถึง คุณสามารถอัปโหลดรูปภาพใหม่ได้โดยเปิดเพจหรือคลิกที่โพสต์ จากนั้นเมื่อคลิกปุ่มแทนที่ คุณจะเปลี่ยนรูปภาพที่ต้องการใช้ได้ ขั้นตอนต่อไปคือการอัปโหลดรูปภาพที่มีอยู่หรือเลือกรูปภาพที่จะรวมไว้ในแดชบอร์ด WordPress ของคุณจากส่วน Open Media Library
เมื่อฉันอ่าน OP ฉันคิดว่ามันหมายถึงรูปภาพเริ่มต้นขนาดใหญ่ที่มุมบนขวาของหน้าแรกคงที่ซึ่งควรจะใช้สำหรับเทมเพลตหน้าแรก หากคุณแทนที่รูปภาพนั้นด้วยรูปภาพของคุณเอง ให้ไปที่ไซต์ของฉัน > ปรับแต่ง เนื่องจากแสดงในรูปแบบที่แคบ รูปภาพส่วนหัวของ Gateway จึงถูกจำกัด หน้าแรกของเว็บไซต์ที่มีรูปภาพส่วนหัวมีขนาดเท่าใด มีวิธีทำให้ Gateway Theme คงที่แทนที่จะหมุนหรือไม่ เป็นการดีที่สุดที่จะเริ่มหัวข้อใหม่หากคุณไม่ต้องการเริ่มหัวข้อใหม่สำหรับคำขอการสนับสนุนของคุณ
วิธีการเปลี่ยนพื้นหลัง WordPress ของคุณ
หากคุณกำลังใช้ WordPress ให้ไปที่ ลักษณะที่ปรากฏ > พื้นหลัง และเลือกภาพพื้นหลังใหม่ หากคุณต้องการเปลี่ยนรูปภาพเริ่มต้นสำหรับหน้าหลักของบล็อก ให้ไปที่สื่อ แล้วเลือกโลโก้จากเมนูแบบเลื่อนลง

วิธีเพิ่มรูปภาพเด่นในหน้า WordPress
WordPress มีภาพคุณลักษณะที่สามารถแก้ไขหรือสร้างในโพสต์บล็อกใหม่ แท็บรูปภาพเด่นจะอยู่ในคอลัมน์ด้านขวาของตัวแก้ไขเนื้อหา คุณสามารถดูป๊อปอัปตัวอัปโหลดสื่อของ WordPress ได้โดยคลิกลิงก์ "ตั้งค่ารูปภาพเด่น" ในส่วน "ตั้งค่ารูปภาพเด่น"
คุณลักษณะรูปภาพเด่น สามารถใช้เพื่อแทรกรูปภาพเป็นองค์ประกอบภาพหลักของหน้าหรือโพสต์ของคุณ แหล่งที่มามักจะอยู่ที่ใดที่หนึ่งบนคอมพิวเตอร์ของคุณ ลิงก์บนอินเทอร์เน็ต หรือภายในส่วนสื่อของคุณ (คุณสามารถใช้ตัวเลือกเหล่านี้ร่วมกันได้) PixelRockstar ยังมีตัวเลือกในการเพิ่มรูปภาพไปยังไซต์โดยตรง หากคุณไม่พบคุณลักษณะนี้ในหน้าจอแก้ไขบทความหรือหน้าของคุณ คุณสามารถดูได้โดยคลิกปุ่มตัวเลือกหน้าจอที่มุมบนขวาของหน้าจอแก้ไข WordPress คุณสามารถใช้รูปภาพได้หลายวิธีทั้งนี้ขึ้นอยู่กับธีม ตรวจสอบว่ารูปภาพเด่นที่คุณเห็นถูกกำหนดโดยผู้พัฒนาธีมของคุณ
วิธีเพิ่มรูปภาพเด่นในโพสต์ใน WordPress
คุณสามารถเพิ่มรูปภาพเด่นในโพสต์ได้โดยคลิกปุ่ม *br ที่ด้านซ้ายของหน้าจอผู้ดูแลระบบ WordPress คุณจะพบแท็บ "โพสต์"
คุณสามารถดูรายละเอียดของโพสต์ที่คุณต้องการรวมไว้ได้โดยคลิกที่โพสต์
เลื่อนลงไปที่ส่วน 'ภาพขนาดย่อ' ของแท็บ 'สื่อ' และเลือก 'เพิ่มใหม่'
กรอกข้อมูลในฟิลด์ 'Thumbnail Size' ด้วยความกว้าง 350 พิกเซล และความสูง 150 พิกเซล
หลังจากที่คุณป้อน URL ของรูปภาพเด่นแล้ว ให้คลิกปุ่ม 'ลิงก์ไปยังโพสต์'
เมื่อคลิกปุ่ม 'อัปเดต' คุณสามารถทำการเปลี่ยนแปลงที่จำเป็นได้
หากต้องการเปลี่ยนลักษณะที่ปรากฏของรูปภาพเด่นในโพสต์และหน้า ให้ใช้ปุ่ม *br* แท็บ "ลักษณะที่ปรากฏ" จะอยู่ที่ด้านซ้ายมือของหน้าจอผู้ดูแลระบบ WordPress เลือกโพสต์หรือเพจที่คุณต้องการแก้ไขแล้วคลิกปุ่ม 'แก้ไข' คุณสามารถเปลี่ยนความสูงหรือความกว้างของนิ้วโป้งได้โดยเลือกตัวเลือก "เปลี่ยน" ในส่วน "ภาพขนาดย่อ" ของแท็บ "สื่อ"
วิธีแทรกรูปภาพใน WordPress ด้วยรหัส
การเพิ่มรูปภาพในบทความและหน้า WordPress ของคุณเป็นเรื่องง่าย ตัวแก้ไข WordPress ช่วยให้คุณสามารถเพิ่มรูปภาพในบทความและหน้าของคุณได้ด้วยการคลิกเพียงไม่กี่ครั้ง อย่างไรก็ตาม หากคุณต้องการเพิ่มรูปภาพในบทความและหน้าด้วยโค้ด คุณสามารถทำได้โดยทำตามขั้นตอนเหล่านี้: 1. เข้าสู่ไซต์ WordPress ของคุณและไปที่โพสต์หรือหน้าที่คุณต้องการเพิ่มรูปภาพ 2. ในตัวแก้ไข ให้คลิกที่ปุ่ม “ เพิ่มสื่อ ” 3. ในหน้าต่าง "แทรกสื่อ" ให้คลิกที่แท็บ "อัปโหลดไฟล์" 4. คลิกที่ปุ่ม "เลือกไฟล์" และเลือกภาพที่คุณต้องการอัปโหลดจากคอมพิวเตอร์ของคุณ 5. เมื่ออัปโหลดรูปภาพแล้ว คุณสามารถเพิ่มชื่อ คำอธิบาย และคำอธิบายได้ 6. คลิกที่ปุ่ม "แทรกลงในโพสต์" รูปภาพของคุณจะถูกแทรกลงในโพสต์หรือหน้าของคุณ
วิธีสร้างภาพขนาดย่อใน WordPress
ในการสร้างภาพขนาดย่อใน wordpress ให้ไปที่ไลบรารีสื่อของคุณและคลิกที่ภาพที่คุณต้องการใช้ ใต้รูปภาพ คุณจะเห็นลิงก์ที่ระบุว่า " แก้ไขรูปภาพ " คลิกที่นั้นและหน้าต่างป๊อปอัปจะปรากฏขึ้น ในส่วน "การตั้งค่าภาพขนาดย่อ" ให้เลือกตัวเลือก "ครอบตัด" จากนั้นคลิกปุ่ม "นำไปใช้" ตอนนี้คุณสามารถลากรูปภาพเพื่อครอบตัดให้ได้ขนาดที่คุณต้องการ เมื่อคุณพอใจกับภาพแล้ว ให้คลิกที่ปุ่ม "บันทึก"
โพสต์ภาพขนาดย่อบนเว็บไซต์เป็นส่วนกราฟิกและข้อความขนาดเล็กของหน้า เมื่อผู้ใช้คลิกที่ลิงค์หรือรูปภาพ บทความขนาดเต็มจะปรากฏขึ้น WordPress ใช้รูปภาพเด่นในภาพขนาดย่อของโพสต์เพื่อให้ดูใหญ่ขึ้น บทแนะนำนี้จะแนะนำคุณตลอดขั้นตอนการสร้าง ภาพขนาดย่อของโพสต์ ใน WordPress ชื่อโพสต์ของคุณกำหนดว่าคุณจะสามารถดาวน์โหลดรูปภาพจาก Flickr ด้วยการติดตั้งปลั๊กอินนี้ได้หรือไม่ คุณสามารถสร้างภาพขนาดย่อของโพสต์ได้โดยคลิกที่รูปภาพเด่นใน WordPress WordPress อนุญาตให้คุณครอบตัดและปรับขนาดรูปภาพในตัวแก้ไขตามการตั้งค่าความละเอียด
ต้องดาวน์โหลดและกำหนดค่าปลั๊กอินรูปขนาดย่อของโพสต์ที่เกี่ยวข้องเพื่อให้สามารถใช้งานได้ ปลั๊กอินนี้จะรวมคุณลักษณะใหม่ในพื้นที่การตั้งค่า WordPress ที่เรียกว่า Thumbs ของโพสต์ที่เกี่ยวข้อง ในขั้นตอนที่สาม ให้เลือกตัวเลือกการแสดงผลทั่วไปที่คุณต้องการ ในหน้าจอนี้ คุณสามารถเปลี่ยนวิธีการแสดงโพสต์ได้ คุณสามารถเลือกแหล่งที่มาของภาพขนาดย่อได้ใน แท็บภาพขนาดย่อ ของเบราว์เซอร์ ขั้นตอนที่สามคือการเลือกรูปแบบของภาพขนาดย่อ ซึ่งอาจเป็นสี ขนาดตัวอักษร หรือความยาวข้อความที่ตัดตอนมา
บล็อกรูปภาพ
บล็อกรูปภาพ คือบล็อกที่มีรูปภาพ สามารถแทรกรูปภาพลงในบล็อกรูปภาพจากไฟล์ที่จัดเก็บไว้ในคอมพิวเตอร์ของคุณ หรือจาก URL รูปภาพสามารถจัดชิดซ้าย ขวา หรือกึ่งกลางของบล็อก
เลือกบล็อกรูปภาพโดยคลิกปุ่มเพิ่มบล็อก สามารถปรับเปลี่ยนขนาดและขนาดของรูปภาพได้หลากหลาย รวมถึงการเพิ่มหรือลบขนาดความสูงและความกว้าง หากต้องการจัดแนวรูปภาพภายในย่อหน้า ให้แทรกรูปภาพไว้เหนือบล็อกย่อหน้าเป้าหมาย ด้วยคุณสมบัติใหม่นี้ คุณสามารถเพิ่มฟิลเตอร์ให้กับรูปภาพของคุณเพื่อแทนที่สีทั้งหมดได้ เอฟเฟกต์ดูโอโทนตามชื่อของมันนั้นคล้ายกับฟิลเตอร์ขาวดำ แทนที่จะให้เงาและไฮไลท์เป็นขาวดำ คุณเลือกเฉดสีของคุณเอง คัดลอก คัดลอก สามารถใช้เพื่อคัดลอกบล็อกเฉพาะ จากนั้นคุณสามารถวางบล็อกไว้ที่ใดก็ได้ที่คุณต้องการในตัวแก้ไข ฟีเจอร์ Add to Reusable Blocks ให้คุณเพิ่มบล็อกที่เลือกในรายการบล็อกที่นำกลับมาใช้ใหม่ได้ ช่วยให้คุณนำไปใช้ในหน้าหรือโพสต์อื่นๆ ได้
โดยการแก้ไขเป็น HTML คุณสามารถเปลี่ยนโค้ด HTML ของบล็อกการฝังได้ ใน Twenty Twenty Twenty การ ตั้งค่ารูปภาพ จะถูกกำหนดให้กับทุกบล็อก ช่วยให้คุณสามารถปัดเศษรูปภาพของคุณด้วยเส้นขอบหรือกรอบ นอกจากนี้ แท็บขั้นสูงยังให้คุณเพิ่มคลาส CSS ให้กับบล็อกของคุณ ทำให้คุณสามารถเขียน CSS แบบกำหนดเองและจัดรูปแบบตามที่เห็นสมควร
