วิธีเพิ่มแถบเลื่อนไปยังไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-25หากคุณต้องการเพิ่ม แถบเลื่อน ในไซต์ WordPress ของคุณ คุณสามารถทำได้หลายวิธี วิธีหนึ่งคือการเพิ่มปลั๊กอินเช่น Scrollbar สำหรับ WordPress ปลั๊กอินนี้จะเพิ่มแถบเลื่อนในเว็บไซต์ของคุณโดยอัตโนมัติ อีกวิธีในการเพิ่มแถบเลื่อนไปยังไซต์ WordPress ของคุณคือการเพิ่มโค้ดลงในธีมของคุณ คุณสามารถเพิ่มโค้ดนี้ลงในไฟล์ functions.php ของธีมของคุณได้ การเพิ่มแถบเลื่อนในไซต์ WordPress อาจเป็นวิธีที่ดีในการทำให้ไซต์ของคุณใช้งานง่ายขึ้น นอกจากนี้ยังสามารถช่วยให้คุณปรับปรุงการใช้งานเว็บไซต์ของคุณได้อีกด้วย
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีเพิ่มแถบเลื่อนแบบกำหนดเองในเว็บไซต์ WordPress ของคุณโดยใช้ปลั๊กอินหรือโค้ด CSS ที่กำหนดเอง วิธีเพิ่มแถบเลื่อนที่กำหนดเองใน WordPress | คู่มือฉบับสมบูรณ์จะแนะนำคุณตลอดขั้นตอนการสร้างแถบเลื่อนแบบกำหนดเองสำหรับไซต์ WordPress ของคุณ การใช้ปลั๊กอินเป็นวิธีที่มีประสิทธิภาพและง่ายที่สุดในการเพิ่มแถบเลื่อนที่กำหนดเองลงในเว็บไซต์ของคุณ หากคุณต้องการให้เว็บไซต์ของคุณมีน้ำหนักเบา คุณอาจพิจารณาเพิ่ม CSS ที่กำหนดเอง แทนที่จะใช้แนวทางที่เป็นมิตรกับนักพัฒนามากขึ้น ในทางกลับกัน การปรับแต่งแถบเลื่อนของเว็บไซต์ของคุณไม่ใช่การตั้งค่าเริ่มต้น ทีมงานของเราจะพิจารณาปลั๊กอินที่ดีที่สุดสำหรับการเพิ่มแถบเลื่อนแบบกำหนดเองไปยังเว็บไซต์ WordPress การใช้ปลั๊กอิน Advanced Scroll เป็นวิธีที่ง่ายและประหยัดที่สุดในการเพิ่มองค์ประกอบการเลื่อนในเว็บไซต์ของคุณ
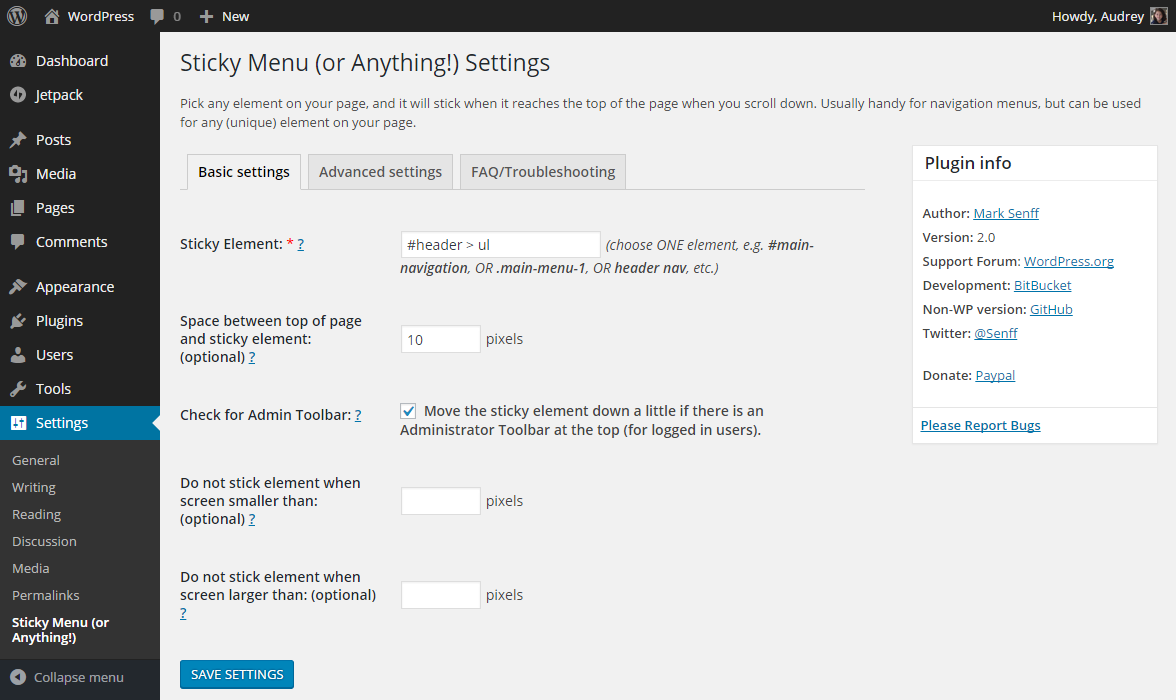
ต้องติดตั้งและเปิดใช้งานปลั๊กอินบนแดชบอร์ด WordPress การกำหนดค่าหลักของปลั๊กอินสามารถแก้ไขได้เมื่อเปิดใช้งาน โดยค่าเริ่มต้น คุณสามารถเปลี่ยนสี ความเร็ว และการจัดตำแหน่งของแถบเลื่อนได้ ปลั๊กอิน Custom Scrollbar เป็นปลั๊กอิน WordPress ที่ช่วยให้คุณสามารถเพิ่มแถบเลื่อนที่กำหนดเองลงในไซต์ของคุณได้ เป็นปลั๊กอินที่เบาและทรงพลังที่ให้คุณรวมแถบเลื่อนแบบกำหนดเองได้ คลิกที่ลักษณะที่ปรากฏเพื่อดูการตั้งค่าหลักของปลั๊กอิน ในการขยายสเปรดชีตการตั้งค่า ให้ใช้ไอคอนนี้ ซึ่งดูเหมือนจะอยู่ใกล้กับช่อง Name the Scrollbar
ส่วนประกอบของแถบเลื่อนสามารถกำหนดค่าได้ในการตั้งค่าสีที่แตกต่างกันสี่แบบ คุณสามารถเพิ่ม CSS ที่กำหนดเองลงในเว็บไซต์ของคุณเพื่อปรับแต่งสไตล์ได้ นอกเหนือจาก CSS ที่มีอยู่แล้ว ทำงานบนเบราว์เซอร์เดสก์ท็อปโดยใช้เอ็นจิ้นการเรนเดอร์ WebKit เช่น Google Chrome, Safari, Opera และอื่นๆ อีกมากมาย อุปกรณ์ที่ใช้ Firefox หรือ Edge เวอร์ชันต่างๆ จะไม่ได้รับผลกระทบ การเพิ่มหรือเปลี่ยนสีของแถบเลื่อนและพื้นหลังเป็นเรื่องง่าย ด้วยความช่วยเหลือของปลั๊กอิน WordPress คุณสามารถเพิ่มการเลื่อนแบบกำหนดเองไปยังเว็บไซต์ของคุณได้อย่างง่ายดายและมีประสิทธิภาพ คุณสามารถเพิ่มโค้ด CSS ที่กำหนดเองที่อีกด้านหนึ่งของหน้าจอได้
แสดงความคิดเห็นระบบปฏิบัติการที่คุณต้องการด้านล่าง คุณเป็นสมาชิกของปลั๊กอินหรือทีม CSS ที่กำหนดเองหรือไม่? เรายินดีเป็นอย่างยิ่งหากคุณสามารถแจ้งให้เราทราบ
คุณเพียงแค่ต้องตั้งค่า overflow:hidden ไปที่ตัวเลือกเนื้อความเพื่อลบแถบเลื่อน
ต้องตั้งค่าคุณสมบัติ overflow-x หากคุณต้องการสร้างกล่องเลื่อนด้วยการเลื่อนแนวนอน คุณต้องใช้ overflow-x:scroll หากคุณต้องการเลื่อน หากเนื้อหาของคอนเทนเนอร์กว้างเกินไป เบราว์เซอร์ของคุณจะแสดงแถบเลื่อนบนแกน x (แนวนอน)
หากคุณใช้ width: 100% แทน จะไม่มีปัญหา เนื่องจากไม่มีความกว้างของแถบเลื่อน เปอร์เซ็นต์จึงจะพอดีโดยอัตโนมัติ หากคุณไม่สามารถหรือไม่ต้องการให้องค์ประกอบเลื่อนได้ หากคุณกำลังตั้งค่าความกว้างขององค์ประกอบอื่น ให้เพิ่ม overflow-x: hidden หรือ overflow: hidden ไปยังองค์ประกอบโดยรอบเพื่อป้องกันไม่ให้องค์ประกอบเลื่อน
ฉันจะเพิ่มแถบเลื่อนแนวนอนใน WordPress ได้อย่างไร
 เครดิต: Stack Overflow
เครดิต: Stack Overflowเลื่อนลงไปที่แท็บการตั้งค่าหลักแล้วเลือกตัวเลือกการเลื่อนแนวนอน เมื่อกด "เปิดใช้งาน" บนปุ่มตัวเลือก คุณจะได้รับการตั้งค่า Horizontal Scroll ที่มีรายละเอียดมากขึ้น
ฉันจะเพิ่มแถบเลื่อนแนวนอนใน WordPress ได้อย่างไร ตัวเลือกการเลื่อนแนวนอนสามารถพบได้ในแท็บการตั้งค่าหลักโดยเลื่อนลงมาและเลือกแท็บ คุณสามารถทำได้ด้วยสามตัวเลือกนี้ เลือกตัวเลือกสีเพื่อเปลี่ยน สีแถบเลื่อน ฉันจะเลื่อนในแนวนอนใน CSS ได้อย่างไร ฉันจะเพิ่มการเลื่อนแนวตั้งในบล็อก WordPress ของฉันได้อย่างไร หากต้องการควบคุมความสูงของบล็อก div ให้ตั้งค่าคุณสมบัติ css ความสูงสูงสุดเป็นค่า 15 พิกเซล
แกน x และ y สามารถใช้จัดตำแหน่ง แถบเลื่อนแนวนอน ได้ ฉันจะทำให้เว็บไซต์เลื่อนในแนวนอนได้อย่างไร ในการเริ่มต้น เราจะสร้างบล็อกเนื้อหาทีละชั้นก่อน
วิธีซ่อนแถบเลื่อนบนเว็บไซต์
ฉันจะซ่อนแถบเลื่อนในเว็บไซต์ของฉันได้อย่างไร
คุณสามารถซ่อนแถบเลื่อนของเว็บไซต์ได้โดยคลิกลูกศรชี้ลงเล็กๆ ทางด้านขวาของแถบเครื่องมือเบราว์เซอร์
ฉันจะสร้างเมนูเลื่อนใน WordPress ได้อย่างไร
 เครดิต: wpdownloadfree.com
เครดิต: wpdownloadfree.comไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ คุณอาจพบปลั๊กอินหรือธีมที่มีฟังก์ชันนี้อยู่แล้ว ทั้งนี้ขึ้นอยู่กับระดับความเชี่ยวชาญด้านการเข้ารหัสของคุณ หรือคุณอาจต้องเขียนโค้ดโซลูชันที่กำหนดเอง
เนื่องจากประเภทเมนูหน้าเดียว (เมนูเลื่อน) สามารถใช้กับโมดอลทางธุรกิจได้หลากหลาย WordPress จึงใช้เป็นค่าเริ่มต้นเสมอ เมื่อคุณคลิกที่รายการเมนูเกี่ยวกับในส่วนหัว คุณสามารถเลื่อนลงไปที่ส่วนเกี่ยวกับและคลิกที่รายการนั้น ภาพหน้าจอและวิดีโอเพิ่มเติมจะมีให้ในบทความนี้เมื่อเราพูดถึงกรณีนี้ ขั้นตอนสำหรับการสร้างเมนูแบบหน้าเดียวมีดังต่อไปนี้ ฉันจะติดตั้งธีม Elementor ได้อย่างไร สมมติว่าคุณมีไซต์ WordPress องค์ประกอบหนึ่งหน้า เนื่องจากส่วนนี้มีสามส่วนอยู่แล้ว คุณสามารถเพิ่มได้มากเท่าที่ต้องการโดยทำตามขั้นตอนเหล่านี้
คุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับ ThemeForest หรือไม่? คุณยังสามารถดูธีม WordPress อื่นๆ ของเราได้โดยคลิกที่นี่ หากคุณต้องการนำทางระหว่างส่วนต่างๆ ในหน้าเดียวกัน คุณจะต้องทำสองสิ่ง ด้วยการใช้ elementor คุณสามารถเริ่มกระบวนการแก้ไขเพจของคุณได้ ขั้นตอนที่สองคือการสร้างชื่อที่ไม่ซ้ำใน CSS ID หากคุณต้องการเซิร์ฟเวอร์ WordPress ราคาไม่แพง เชื่อถือได้ และรวดเร็ว เพียงคลิกที่ปุ่มและสั่งซื้อ
เมื่อคุณคลิกที่รายการเมนูเกี่ยวกับ แถบเลื่อนจะปรากฏขึ้น เพื่อให้คุณสามารถเลื่อนดูส่วนต่างๆ ของหน้าได้
CSS สามารถใช้เพื่อเปิดหรือปิดกลไกการเลื่อนนี้ได้ เมื่อเราตั้งค่าโอเวอร์โฟลว์เป็นซ่อน เราจะป้องกันไม่ให้เบราว์เซอร์แสดงแถบเลื่อน ผู้ใช้จะถูกบังคับให้เลื่อนหน้าขึ้นเพื่อดูทั้งหน้า
CSS ยังสามารถใช้เพื่อควบคุมความสูงของเอกสารได้หลายวิธี เบราว์เซอร์สามารถทำให้เป็นความสูงของหน้าต่างได้ 100% เมื่อตั้งค่าความสูงเป็น 100% ของความกว้างของเอกสาร ส่งผลให้ผู้ใช้ไม่ต้องเลื่อนดูเอกสารเพื่อดูเนื้อหาไม่ว่าจะมีเนื้อหามากน้อยเพียงใด
ฉันจะสร้างหน้าเลื่อนใน WordPress ได้อย่างไร
คุณต้องเข้าสู่ระบบแผงควบคุม WordPress ของคุณก่อน เลือก "เพิ่มใหม่" โดยคลิกลิงก์ "ปลั๊กอิน" ในการนำทางคอลัมน์ด้านซ้าย ป้อน "เลื่อนหน้าไปที่ id" ในช่อง "ค้นหาปลั๊กอิน ... " ในช่อง "ค้นหาปลั๊กอิน ... พบปลั๊กอินแล้ว และตอนนี้คุณสามารถติดตั้งได้โดยคลิกปุ่ม "ติดตั้งทันที"

แถบเลื่อนที่กำหนดเองของ WordPress
แถบเลื่อนเริ่มต้นใน WordPress ใช้งานได้ แต่ไม่สวยมาก มีสองสามวิธีในการเปลี่ยนแถบเลื่อนใน WordPress แต่วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอิน มีปลั๊กอินสองสามตัวที่นำเสนอแถบเลื่อนแบบกำหนดเองสำหรับ WordPress แต่เราแนะนำให้ใช้ Simple Custom CSS เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ ลักษณะที่ปรากฏ > CSS ที่กำหนดเอง และเพิ่มรหัสต่อไปนี้: ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: สิ่งที่ใส่เข้าไป 0 0 6px rgba (0,0,0,0.3); สีพื้นหลัง: #F5F5F5; } ::-webkit-scrollbar-thumb { -webkit-box-shadow: สิ่งที่ใส่เข้าไป 0 0 6px rgba (0,0,0,0.3); สีพื้นหลัง: #555; } รหัสนี้จะเปลี่ยนความกว้างของแถบเลื่อน สีของแทร็ก และสีของนิ้วหัวแม่มือ คุณสามารถเปลี่ยนสีเป็นอะไรก็ได้ที่คุณต้องการ และคุณยังสามารถเปลี่ยนความกว้างของแถบเลื่อนได้อีกด้วย หากคุณต้องการแถบเลื่อนที่กว้างขึ้น คุณสามารถเปลี่ยนขนาด 12px เป็น 15px หรือ 20px ได้
คำแนะนำต่อไปนี้จะแนะนำคุณเกี่ยวกับวิธีสร้างองค์ประกอบ WordPress ของคุณเอง การใช้ปลั๊กอิน Scrollbar แบบกำหนดเอง คุณสามารถเพิ่ม แถบเลื่อนหลายแถบ ลงในเว็บไซต์ของคุณได้ ในการเริ่มต้น ให้ตั้งชื่อสำหรับแถบเลื่อนของคุณ ในเบราว์เซอร์ Chrome ของคุณ คุณสามารถเข้าถึง id หรือคลาสขององค์ประกอบใดก็ได้โดยคลิกขวาที่มัน คุณสามารถเพิ่มแถบเลื่อนแบบกำหนดเองไปยังองค์ประกอบใดๆ บนไซต์ WordPress ของคุณโดยคลิกที่ปุ่มเพิ่ม ในส่วนตัวเลือกเป้าหมาย คุณสามารถเลือกความสูงและความกว้างของพื้นที่ที่กำหนดเองได้ นอกจากนี้ยังมีวิธีการเพิ่มธีมให้กับแถบเลื่อนอีกด้วย คุณสามารถบันทึกการตั้งค่าของคุณได้โดยคลิกปุ่มบันทึกการเปลี่ยนแปลงเมื่อคุณทำเสร็จแล้ว
การกำหนดค่าขั้นตอนเลื่อนเมาส์
ในการเลือกขั้นตอนการเลื่อนเมาส์ ให้เลื่อนตัวเลื่อน
เลือกองค์ประกอบเป้าหมายโดยใช้ตัวเลือก
วิธีลบแถบเลื่อนใน WordPress
สมมติว่าคุณต้องการลบแถบเลื่อนออกจากไซต์ WordPress ของคุณ คุณสามารถทำได้โดยทำตามขั้นตอนเหล่านี้:
1. ลงชื่อเข้าใช้ไซต์ WordPress ของคุณและไปที่แดชบอร์ด
2. ในแถบด้านข้างทางซ้ายมือ ให้คลิกที่ลิงก์ ลักษณะที่ปรากฏ
3. ในหน้าลักษณะที่ปรากฏ ให้คลิกที่ลิงก์ปรับแต่ง
4. ในอินเทอร์เฟซของ Customizer ให้คลิกที่ลิงก์ Static Front Page
5. ในหน้าการตั้งค่าหน้าแรกแบบคงที่ ให้เลือกตัวเลือกหน้าแบบคงที่
6. ในเมนูดรอปดาวน์ หน้าแรก เลือกเพจที่คุณต้องการใช้เป็นหน้าแรกของคุณ
7. ในเมนูแบบเลื่อนลงของหน้าโพสต์ ให้เลือกหน้าที่คุณต้องการใช้เป็นหน้าบล็อกของคุณ
8. คลิกที่ปุ่ม บันทึกและเผยแพร่ เพื่อบันทึกการเปลี่ยนแปลงของคุณ
แค่นั้นแหละ! คุณลบแถบเลื่อนออกจากไซต์ WordPress สำเร็จแล้ว
วิธีเพิ่มแถบเลื่อนใน Elementor
หากคุณต้องการเพิ่มแถบเลื่อนให้กับองค์ประกอบใน Elementor คุณสามารถทำได้โดยเพิ่ม CSS ต่อไปนี้ให้กับองค์ประกอบ: overflow: scroll; คุณยังสามารถเพิ่มแถบเลื่อนให้กับองค์ประกอบโดยการเพิ่ม HTML ต่อไปนี้ให้กับองค์ประกอบ: ... สีแถบเลื่อนที่กำหนดเอง นักพัฒนาเว็บบางคนต้องการเปลี่ยนสีของแถบเลื่อนเพื่อให้เข้ากับรูปลักษณ์ของไซต์ของตน ซึ่งสามารถทำได้โดยใช้ CSS เพื่อเปลี่ยนคุณสมบัติสีของแถบเลื่อน ในหัวข้อนี้ เราจะพูดถึงสีของแถบเลื่อน แถบเลื่อนจะอยู่ที่ด้านล่างของหน้าจอหรือด้านขวาสุด เมื่อใช้คุณสมบัตินี้ คุณสามารถเปลี่ยนสีของแทร็กเป็นสีนิ้วหัวแม่มือและสีของแทร็กเป็นสีปกติได้ เราจะพยายามจัดการแถบเลื่อนโดยใช้ Css และ Javascript ในส่วนที่จะมาถึง แถบเลื่อนที่กำหนดเองสามารถสร้างขึ้นได้ด้วยความช่วยเหลือของปลั๊กอิน jQuery และไลบรารี คุณสามารถกำหนดค่าคุณสมบัติเพื่อสร้างภาพที่สวยงามโดยอัตโนมัติตามค่าเริ่มต้น คุณสมบัติ '-webkit-scrollbar-thumb:hover' ซึ่งถูกเพิ่มลงในแถบหรือที่จับ ช่วยให้คุณสามารถกำหนดสีของแถบเลื่อนของคุณเมื่อวางเมาส์เหนือ ไลบรารี Javascript สามารถติดตั้งและนำเข้าไปยังโครงการของคุณได้ หรือคุณสามารถรวมไว้กับหน้า HTML (ถ้ามี) และไฟล์ CSS ได้โดยตรง ตัวอย่างต่อไปนี้จะใช้ตัวเลือกที่สอง ซึ่งจะรวมไลบรารี Javascript ลงในโปรแกรมโดยตรง คุณสามารถอ่านโค้ดแบบเต็มสำหรับ CSS ได้ที่ด้านล่างพร้อมกับผลลัพธ์ คุณสามารถเปลี่ยนสีของแถบเลื่อนได้หรือไม่ อย่างไรก็ตาม คุณสามารถเปลี่ยนสีของแถบเลื่อนใน Windows 10 โดยใช้ Registry Editor แต่ต้องทำในบริบทของรีจิสทรี คุณต้องเปลี่ยนค่าแถบเลื่อนเป็นสิ่งที่คุณต้องการ ค่าเริ่มต้นคือ 200 200 200 และ 212 208 200 วิธีการเปลี่ยนสีของแถบเลื่อนใน Flutte คุณสามารถเปลี่ยนสีของแถบเลื่อนได้โดยใช้วิดเจ็ต RawScrollbar ใน Flutter คุณสามารถเลือกสีใดก็ได้ที่คุณต้องการด้วย thumbColor สีไฮไลต์ในธีม MaterialApp จะใช้เพื่อไฮไลต์แถบเลื่อน คุณจะเพิ่มสีแถบเลื่อนใน Css ได้อย่างไรเมื่อใช้คุณสมบัติ CSS สีแถบเลื่อน แทร็กและสีนิ้วหัวแม่มือของแถบเลื่อนจะถูกกำหนด ไม่ว่าตำแหน่งการเลื่อนจะเป็นอย่างไร แทร็กจะเป็นพื้นหลังของแถบเลื่อน ซึ่งมักจะได้รับการแก้ไขโดยไม่คำนึงถึงตำแหน่งบนหน้าจอ นิ้วหัวแม่มือเป็นส่วนที่เคลื่อนไหวของแถบเลื่อนซึ่งมักจะลอยอยู่ด้านบนของแทร็ก นิ้วหัวแม่มือของแถบเลื่อน: โซลูชันการเลื่อนแบบบรรทัดเดียวของคุณนิ้วหัวแม่มือเลื่อนคืออะไร นิ้วหัวแม่มือของที่จับเลื่อนมีหน้าที่ลากแถบเลื่อนไปบนพื้นผิวของแถบเลื่อน คุณสามารถเลื่อนลงไปที่บรรทัดที่ต้องการในแต่ละครั้งด้วยแอพนี้ คุณสามารถใช้มันได้โดยการลากนิ้วหัวแม่มือของแถบเลื่อนขึ้นหรือลงโดยให้เคอร์เซอร์ของคุณชี้ไปที่มัน คุณสามารถจัดรูปแบบ A Scrollbar Css ได้หรือไม่ ณ ปี 2020 ผู้ใช้อินเทอร์เน็ต 54% ใช้เบราว์เซอร์ที่รองรับการจัดสไตล์ CSS Scrollbar เพื่อให้ครอบคลุม Blink และ WebKit รวมถึงเบราว์เซอร์ Firefox คุณจะต้องเขียนกฎ CSS สองชุด ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีใช้ CSS เพื่อปรับแต่งแถบเลื่อนในเบราว์เซอร์สมัยใหม่โดยใช้วิธีปรับแต่ง CSS การสร้างแถบเลื่อนใน Html การใช้โค้ด HTML ต่อไปนี้ คุณสามารถสร้างแถบเลื่อนแนวนอนได้: *br #br คุณสามารถป้อนค่านี้โดยเลือก "div" จากนั้นเลือก "br" แถบเลื่อน *br โปรดจำสิ่งต่อไปนี้ไว้: *br *div ฉันจะไปที่ */div ใน HTML คุณสามารถสร้างแถบเลื่อนแนวตั้งได้โดยใช้รหัสต่อไปนี้ ฉันชอบdiv, br, div โปรดเปิดใช้งานคุณลักษณะนี้โดยคลิก *div แถบเลื่อนสำหรับหน้าต่อไปนี้ ********************* div:div /br:br คลิกที่นี่เพื่อดูไฟล์ทั้งหมด หากคุณต้องการเพิ่มแถบเลื่อน คุณต้องเขียนโค้ดต่อไปนี้ใน CSS ก่อน แถบเลื่อน *br> ความสูงของหน้านี้คือ 100×100 ล้น: auto Scrollbar-button br> // สูง 20p ความกว้างของช่องว่างภายในคือ 0x4 ความกว้างของหน้านี้คือ 100px แถบเลื่อน = br> และนิ้วเลื่อน = br> ความสูง: 5px ความกว้างของหน้านี้คือ 50 ตัวอักษรฉันจะเปลี่ยนสีของแถบเลื่อนใน Chrome ได้อย่างไรหากต้องการเลือกสี ให้กดปุ่มคลิกซ้ายบนจานสีนิ้วหัวแม่มือของแถบเลื่อนแถบสีค้างไว้แล้วลากวงกลมเล็กๆ ไปที่นั่น คุณยังสามารถเปลี่ยนเฉดสีที่คุณเลือกได้ด้วยการลากแถบเลื่อนแถบ HSV ขึ้นและลง เมื่อใช้จานสีของแทร็กของแถบเลื่อน คุณสามารถเลือกสีของแถบแทร็กได้โดยการลากวงกลม
