วิธีเพิ่มแถบค้นหาในเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-10-18การเพิ่มแถบค้นหาลงในเว็บไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์ผู้ใช้และช่วยให้ผู้เยี่ยมชมพบเนื้อหาที่ต้องการ มีหลายวิธีในการเพิ่มแถบค้นหาในเว็บไซต์ WordPress รวมถึงการใช้ปลั๊กอินหรือเพิ่มบาร์โค้ดค้นหาลงในไฟล์ header.php ของธีมของคุณ หากคุณกำลังใช้ปลั๊กอิน มีตัวเลือกต่างๆ ให้เลือก ตัวเลือกหนึ่งที่ได้รับความนิยมคือ ปลั๊กอิน WP Advanced Search ในการเพิ่มบาร์โค้ดการค้นหาลงในไฟล์ header.php คุณจะต้องแก้ไขไฟล์ธีมของคุณ หากคุณไม่สะดวกใจที่จะทำเช่นนี้ คุณสามารถจ้างนักพัฒนา WordPress เพื่อช่วยเหลือคุณได้เสมอ เมื่อคุณเพิ่มแถบค้นหาลงในเว็บไซต์ของคุณแล้ว อย่าลืมทดสอบเพื่อให้แน่ใจว่าทำงานได้อย่างถูกต้อง
โดยทำตามขั้นตอนเหล่านี้ คุณสามารถสร้างแถบ ค้นหาที่กำหนดเอง ใน WordPress ที่ทำให้มองเห็นเนื้อหาได้มากขึ้น วิธีที่ง่ายที่สุดวิธีหนึ่งในการทำให้เนื้อหาของคุณค้นพบได้คือการเพิ่มแถบค้นหาที่กำหนดเองใน WordPress ยิ่งผู้เข้าชมใช้เวลากับเว็บไซต์ของคุณมากเท่าไร พวกเขาก็จะยิ่งมีส่วนร่วมมากขึ้นเท่านั้น และคุณก็จะได้เงินกลับมาจากการลงทุนมากขึ้นเท่านั้น ตอนนี้คุณสามารถแสดงแถบค้นหาในเว็บไซต์ WordPress ได้อย่างมีประสิทธิภาพมากขึ้นด้วย Ivory Search คุณสามารถเพิ่มลงในไซต์ของคุณโดยใช้รหัสย่อหรือใช้ในส่วนอื่นโดยใช้วิดเจ็ต ขั้นตอนแรกคือการติดตั้งและเปิดใช้งาน Ivory Search โดยคลิกที่ลิงก์ลักษณะที่ปรากฏในหน้าปลั๊กอิน คุณสามารถทำได้
ต้องใช้ แบบฟอร์มการค้นหา และปลั๊กอิน ผู้เข้าชมควรจะสามารถค้นหาเนื้อหาบนเว็บไซต์ใด ๆ ที่มีแบบฟอร์มการค้นหา สามารถใช้รหัสย่อกับหน้าใดก็ได้ ประเภทโพสต์ วิดเจ็ตใดๆ และประเภทโพสต์ที่กำหนดเอง คุณสามารถใช้วิดเจ็ตในลักษณะเดียวกับที่เราทำในแบบฟอร์มการค้นหาเริ่มต้นของเรา ในการดำเนินการดังกล่าว ให้ไปที่ ลักษณะที่ปรากฏ จากนั้น วิดเจ็ต หากต้องการแทรกแบบฟอร์มการค้นหา ให้เปิด Ivory Search แล้วคลิก Add Widget
ฉันจะแสดงแถบค้นหาใน WordPress ได้อย่างไร

หากต้องการแสดงแถบค้นหาใน WordPress ให้ไปที่ส่วนวิดเจ็ตในเครื่องมือปรับแต่ง WordPress และเพิ่ม วิดเจ็ตการค้นหา ในแถบด้านข้างหรือพื้นที่วิดเจ็ตอื่นๆ
การค้นหาของ Google สามารถรวมเข้ากับแถบด้านข้าง ส่วนท้าย และพื้นที่พร้อมวิดเจ็ตอื่นๆ ได้โดยใช้ WordPress ช่องค้นหาของ WordPress เป็นตัวเลือกยอดนิยมสำหรับผู้ใช้ที่ต้องการเข้าถึงในเมนูการนำทาง ในคู่มือนี้ เราจะใช้ SearchWP Modal Search Form ฟรี คุณสามารถใช้กับธีมใดก็ได้และดูดี แถบค้นหาใหม่จะปรากฏในเมนูนำทางของบล็อก WordPress หากคุณเข้าชม เมื่อคุณคลิกช่องค้นหา ลักษณะที่ปรากฏของธีม WordPress ของคุณจะถูกนำมาพิจารณาด้วย เทคโนโลยี Ajax สามารถใช้เพื่อเพิ่มผลการค้นหาสดไปยังเครื่องมือค้นหา ผลการค้นหาของผู้เข้าชมจะปรากฏขึ้นขณะพิมพ์คำถาม
คืนค่าแถบเมนูในสามขั้นตอนง่าย ๆ
ขั้นตอนแรกในการกู้คืนแถบเมนูคือไปที่เมนูผู้ใช้และคลิกที่ไอคอนแถบเมนู คุณสามารถเพิ่มแถบเครื่องมือในโปรไฟล์ WordPress ของคุณได้โดยใช้ตัวเลือก 'แถบเครื่องมือ' ในแผงการดูแลระบบ WordPress ของคุณ หากคุณทำเครื่องหมายที่ช่องถัดจาก 'แสดงแถบเครื่องมือเมื่อดูไซต์ คุณต้องไม่ได้ทำเครื่องหมายที่ช่องถัดจาก 'แสดงแถบเครื่องมือ' เมื่อคลิกปุ่ม 'อัปเดตโปรไฟล์' ที่ด้านล่างของหน้า คุณสามารถบันทึกการตั้งค่าของคุณได้ โดยไปที่ลักษณะที่ปรากฏ คุณยังสามารถเลือกตัวเลือกลักษณะที่ปรากฏ ตัวเลือกนี้สามารถปรับแต่งได้ หากต้องการลบรายการที่คุณไม่ต้องการดู ให้ไปที่แผงผู้ดูแลระบบ WordPress แล้วเลือกรายการเมนู หากคุณต้องการอัปเดตโปรไฟล์และกู้คืนแถบเมนู ให้คลิกปุ่ม "เผยแพร่" ที่ด้านล่างของหน้า
วิธีเพิ่มแถบค้นหาในส่วนหัวของ WordPress

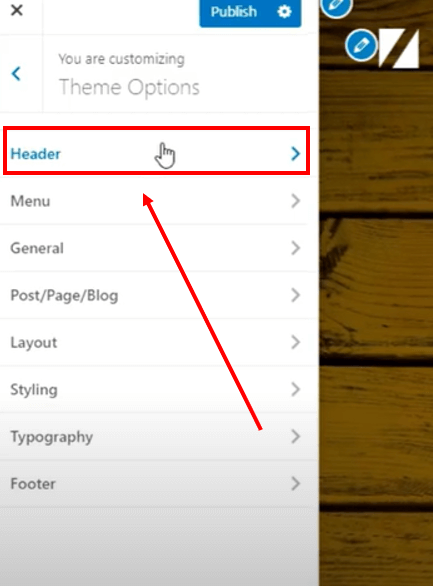
การเพิ่มแถบค้นหาในส่วนหัวของ WordPress เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงฟังก์ชันการค้นหาของไซต์ของคุณ มีหลายวิธีในการเพิ่มแถบค้นหาในส่วนหัวของคุณ แต่วิธีที่พบบ่อยที่สุดคือการใช้ปลั๊กอิน มีปลั๊กอินจำนวนมากที่จะช่วยให้คุณเพิ่มแถบค้นหาในส่วนหัวของ WordPress ได้ แต่เราขอแนะนำให้ใช้ปลั๊กอิน WPForms WPForms เป็นปลั๊กอินที่ทรงพลังที่ช่วยให้คุณสร้างแบบฟอร์มที่กำหนดเอง รวมถึงแบบฟอร์มการค้นหา เมื่อคุณติดตั้งและเปิดใช้งาน WPForms แล้ว คุณจะต้องสร้างแบบฟอร์มใหม่ ในการดำเนินการนี้ ให้คลิกที่ปุ่ม 'เพิ่มใหม่' ที่ด้านบนของแดชบอร์ด WPForms ในหน้าจอถัดไป คุณจะต้องเลือกเทมเพลตฟอร์ม 'ค้นหา' ซึ่งจะเติมข้อมูลในช่องแบบฟอร์มล่วงหน้าพร้อมช่องค้นหาที่จำเป็น เมื่อคุณเลือกเทมเพลตฟอร์ม 'ค้นหา' แล้ว คุณจะต้องกำหนดค่าฟิลด์ของฟอร์ม สำหรับฟิลด์ 'แบบฟอร์มการค้นหา' คุณจะต้องเลือกปุ่ม 'ค้นหา' สุดท้าย คุณจะต้องเพิ่มแบบฟอร์มในส่วนหัวของ WordPress ในการดำเนินการนี้ ไปที่แท็บ 'ลักษณะที่ปรากฏ' และคลิกที่ตัวเลือก 'ส่วนหัว' ในส่วน "ส่วนหัว" คุณจะเห็นปุ่ม "เพิ่มแบบฟอร์ม" คลิกที่ปุ่มนี้และเลือกแบบฟอร์มที่คุณเพิ่งสร้างขึ้น ส่วนหัว WordPress ของคุณจะมีแถบค้นหาที่ผู้เยี่ยมชมสามารถใช้เพื่อค้นหาเว็บไซต์ของคุณ
แถบค้นหาเป็นส่วนสำคัญของเว็บไซต์ของคุณ ผู้เข้าชมจะสามารถค้นหาสิ่งที่พวกเขากำลังมองหาได้ง่ายขึ้นหากพวกเขาใช้คุณลักษณะนี้ คุณสามารถเพิ่มแถบค้นหาได้หลายวิธี แต่คุณต้องเขียนโค้ดด้วยตนเองหรือใช้ปลั๊กอินหากต้องการให้เพิ่มลงในส่วนหัว แถบค้นหาของ WordPress มีตัวเลือกจำนวนจำกัด หากไซต์ของคุณมีขนาดใหญ่และต้องการประสบการณ์การค้นหาที่ดีขึ้น ให้ไปกับปลั๊กอิน ขั้นตอนแรกคือการดาวน์โหลดและติดตั้งไดเร็กทอรีปลั๊กอิน WordPress ซึ่งรวมถึงปลั๊กอิน Ivory Search Ivory Search จะปรากฏขึ้นหลังจากที่คุณคลิกที่มัน จากที่นี่ คุณสามารถเลือกเมนูด้วยแถบค้นหา
แถบค้นหา WordPress PHP
แถบค้นหาของ WordPress เป็นวิธีที่ยอดเยี่ยมในการค้นหาข้อมูลบนอินเทอร์เน็ต สามารถใช้เพื่อค้นหาโพสต์ เพจ และแม้แต่ปลั๊กอิน คุณยังสามารถใช้เพื่อค้นหาข้อความเฉพาะบนเว็บไซต์
ปลั๊กอิน WordPress Search Bar
มี ปลั๊กอินสำหรับแถบค้นหาของ WordPress มากมาย แต่ละรายการมีชุดคุณลักษณะของตัวเอง ดังนั้นการเลือกคุณลักษณะที่ตรงกับความต้องการเฉพาะของคุณจึงเป็นสิ่งสำคัญ ปลั๊กอินบางตัวได้รับการออกแบบมาเพื่อเพิ่มแถบค้นหาในไซต์ของคุณ ในขณะที่บางปลั๊กอินได้รับการออกแบบมาเพื่อปรับปรุงฟังก์ชันการค้นหาของไซต์ของคุณ ปลั๊กอินบางตัวนั้นฟรี ในขณะที่ตัวอื่นๆ จะได้รับเงิน เลือกปลั๊กอินที่เข้ากันได้กับ WordPress รุ่นของคุณและมีบทวิจารณ์ที่ดี
รหัสย่อแถบค้นหาของ WordPress
แถบค้นหาเป็นวิธีที่ยอดเยี่ยมในการช่วยให้ผู้เยี่ยมชมของคุณพบสิ่งที่พวกเขากำลังมองหาบนไซต์ WordPress ของคุณ มีหลายวิธีในการเพิ่มแถบค้นหาในไซต์ของคุณ แต่วิธีที่ง่ายที่สุดคือการใช้รหัสย่อ ในการใช้รหัสย่อของ แถบค้นหา เพียงเพิ่มรหัสต่อไปนี้ในโพสต์หรือหน้าใดๆ บนไซต์ของคุณ: [ค้นหา] สิ่งนี้จะเพิ่มแถบค้นหาในโพสต์หรือหน้าที่คุณเพิ่มรหัสย่อ คุณยังสามารถใช้รหัสย่อของแถบค้นหาเพื่อเพิ่มแถบค้นหาในแถบด้านข้างหรือพื้นที่วิดเจ็ตอื่นๆ บนไซต์ของคุณได้

การเพิ่มแถบค้นหาในโพสต์หรือหน้าทำได้ง่ายดายโดยใช้รหัสย่อ สองวิธีที่พบบ่อยที่สุดในการเพิ่มแถบค้นหาไปยังไซต์ WordPress ของคุณคือการใช้รหัสย่อและอัปโหลดแบบฟอร์มโดยตรง วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอิน เช่น SearchWP ด้วยปลั๊กอินนี้ คุณสามารถตั้งค่าแถบค้นหาบนทุกหน้าของเว็บไซต์ของคุณได้อย่างง่ายดาย คุณสามารถเพิ่มรหัสย่อในโพสต์หรือหน้าใดๆ บนไซต์ของคุณด้วย ปลั๊กอิน SearchWP ตอนนี้เราต้องสร้างหน้าใหม่เพื่อรวมช่องค้นหา เมื่อคลิกที่หน้า คุณสามารถเข้าถึงได้
ในแดชบอร์ด WordPress ของคุณ ให้ป้อน URL ใหม่ หากคุณต้องการเพิ่มบล็อก HTML ที่กำหนดเอง ให้คลิกที่บล็อกแล้วเลือกบล็อกจากเมนูแบบเลื่อนลง โค้ดต่อไปนี้ควรถูกคัดลอกและวางลงในบล็อก HTML ที่กำหนดเอง ในรหัสนี้ คุณจะพบช่องค้นหาของเบราว์เซอร์ของคุณ รหัสย่อ SearchWP ช่วยให้คุณเพิ่มแถบค้นหาด้วยรหัสย่อเฉพาะได้อย่างรวดเร็ว การสร้างธีมลูกเป็นขั้นตอนแรกในการสร้างธีมสำหรับไซต์ของคุณ คุณสามารถเปลี่ยนแปลงโค้ดธีมของ WordPress ได้โดยไม่สูญหาย
วิธีที่สองคือการเปลี่ยนรหัสธีม ในขั้นตอนแรก สร้างและเปิดใช้งานธีม WordPress ลูกของคุณ ขั้นตอนที่สองคือการเพิ่มไฟล์ functions.php ไปที่แผงด้านขวา ขั้นตอนที่สามคือการสร้างหน้าใหม่ที่เราสามารถแสดงแถบค้นหาโดยใช้รหัสย่อ ทดสอบแถบค้นหาใหม่โดยคลิกปุ่มเผยแพร่ที่ด้านบนของหน้า
ค้นหาแบบกำหนดเองใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
วิธีหนึ่งในการสร้างการค้นหาแบบกำหนดเองใน WordPress โดยไม่ต้องใช้ปลั๊กอินคือการใช้ ไฟล์ searchform.php ไฟล์นี้สามารถพบได้ในโฟลเดอร์ธีมของ WordPress ในการสร้างการค้นหาแบบกำหนดเองใน WordPress โดยไม่ต้องใช้ปลั๊กอิน ให้แก้ไขไฟล์ searchform.php และเพิ่มรหัสต่อไปนี้: รหัสนี้จะสร้างแบบฟอร์มการค้นหาแบบกำหนดเองที่สามารถใช้ได้ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
การแก้ไขผลการค้นหาในไซต์ของคุณทำให้คุณสามารถเพิ่มจำนวนการดูหน้าเว็บ เพิ่มยอดขาย และช่วยเหลือผู้เยี่ยมชมของคุณในการค้นหาสิ่งที่พวกเขากำลังมองหาได้รวดเร็วยิ่งขึ้น ในบทความนี้ เราจะแสดงวิธีสร้างการค้นหาแบบกำหนดเองใน WordPress โดยไม่ต้องติดตั้งปลั๊กอิน มีข้อเสียมากมายในการสร้างการค้นหาที่กำหนดเองโดยไม่ต้องใช้ปลั๊กอิน ในการทำเช่นนั้น คุณต้องมีความรู้กว้างขวางเกี่ยวกับ WordPress และประสบการณ์การเขียนโค้ดที่กว้างขวาง คุณสามารถใช้ปลั๊กอินอย่าง SearchWP เพื่อปรับแต่งการค้นหาบนเว็บไซต์ WordPress ของคุณได้ ด้วย SearchWP คุณสามารถจำกัดการค้นหาของ WordPress ไว้ที่ประเภทเนื้อหาเฉพาะและจำกัดการจับคู่ SearchWP ใช้ร่วมกับแท็กและฟังก์ชันฟิลด์ที่กำหนดเองเพื่อค้นหาตามแท็กและฟิลด์ที่กำหนดเอง เหนือสิ่งอื่นใด
คุณสามารถสร้างเครื่องมือค้นหาได้ไม่จำกัดจำนวนโดยใช้ SearchWP และเชื่อมโยงไปยังแบบฟอร์มการค้นหาแต่ละรายการในเว็บไซต์ของคุณ นอกจากนี้ WordPress ยังพิจารณาคุณลักษณะของโพสต์และการจัดหมวดหมู่เมื่อค้นหาข้อมูล นอกจากนี้ยังมีทางลัดใหม่ที่เรียกว่า Any Meta Key ที่ให้คุณรวมช่องค้นหาเป็นหนึ่งเดียว อนุญาตให้ค้นหาหมวดหมู่โพสต์เฉพาะหรือลบหมวดหมู่เฉพาะออกจากการค้นหา ตามค่าเริ่มต้น WordPress จะไม่สนใจแอตทริบิวต์ของโพสต์ เช่น ชื่อ เนื้อหา ทาก และข้อความที่ตัดตอนมา หลังจากที่คุณจัดการแอตทริบิวต์แหล่งที่มาของการค้นหา Posts แล้ว ให้คลิกเสร็จสิ้นเพื่อบันทึก ทดสอบการค้นหาใหม่บนคอมพิวเตอร์ของคุณเพื่อให้แน่ใจว่าทำงานได้อย่างถูกต้องตามการตั้งค่าของคุณ
จากนั้น คุณจะสร้างเว็บไซต์ของคุณใหม่ด้วยการตั้งค่าใหม่ที่คุณบันทึกไว้ในเครื่องมือค้นหาของคุณ ในการปรับแต่งเครื่องมือค้นหาของคุณ คุณจะต้องเปลี่ยนแปลงธีมของคุณ ในการทำสิ่งนี้ให้สำเร็จ คุณสามารถสร้างธีมย่อยตามธีมที่คุณใช้บนไซต์ของคุณ เป็นไปได้ที่จะอัปเดตธีมหลักของคุณโดยไม่สูญเสียการเปลี่ยนแปลงที่คุณทำ ในการเริ่มต้น ให้ไปที่ Appearance Theme Files Editor ในแดชบอร์ด WordPress ต้องพบไฟล์ functions.php ในแผงด้านขวา จากนั้น คุณต้องทำตามคำแนะนำด้านล่างขึ้นอยู่กับว่าคุณต้องการปรับแต่งอะไร
หากคุณต้องการใส่แท็กโพสต์และหมวดหมู่ในไซต์ของคุณโดยไม่ต้องใช้ปลั๊กอิน คุณต้องคัดลอกและวางโค้ดในไฟล์ functions.php ของธีมของคุณ หลังจากคุณแก้ไขเสร็จแล้ว ให้กดปุ่ม อัปเดตไฟล์ เพื่อบันทึกการเปลี่ยนแปลง คุณสามารถเปิดใช้งานการค้นหาตามชื่อผู้แต่งรวมถึงเนื้อหาความคิดเห็น ผู้เข้าชมจะสามารถค้นหาตามเนื้อหาความคิดเห็นและชื่อผู้แต่งได้แล้ว
แถบค้นหา WordPress
แถบค้นหาของ WordPress เป็นเครื่องมือที่มีประโยชน์อย่างเหลือเชื่อที่ช่วยให้คุณสามารถค้นหาอะไรก็ได้ในเว็บไซต์ของคุณ ไม่ว่าคุณจะกำลังมองหาโพสต์หรือเพจเฉพาะ หรือเพียงแค่ต้องการค้นหาสิ่งที่คุณรู้ว่าอยู่ในไซต์ของคุณแต่จำไม่ได้ว่าอยู่ที่ใด แถบค้นหาสามารถช่วยคุณได้ เพียงพิมพ์สิ่งที่คุณกำลังมองหาและกด Enter แล้ว WordPress จะพยายามค้นหาให้ดีที่สุด
คุณสามารถสร้างแถบค้นหาบนไซต์ WordPress ของคุณได้หลายวิธี ฟังก์ชันการค้นหาเป็นส่วนประกอบของกลยุทธ์การออกแบบเว็บไซต์ที่ช่วยให้ผู้ใช้ค้นหาเนื้อหาบนเว็บไซต์ได้อย่างรวดเร็ว จากการวิจัยพบว่า หากเว็บไซต์มีคุณลักษณะการค้นหา ผู้เยี่ยมชม 59 เปอร์เซ็นต์จะใช้มัน ผู้เข้าชมสามารถค้นหาข้อมูลหรือผลิตภัณฑ์ได้ทันทีโดยใช้แถบค้นหา คุณจะพบว่าการมีคุณลักษณะนี้ในเว็บไซต์ของคุณช่วยให้พวกเขาตัดสินใจได้อย่างมีข้อมูลมากขึ้น และพวกเขาจะใช้เวลากับมันนานขึ้น คุณสามารถสร้างแถบค้นหาสำหรับไซต์ WordPress ของคุณได้โดยใช้ขั้นตอนด้านล่าง ด้วย Elementor คุณสามารถสร้างเว็บไซต์ในฝันของคุณได้ในไม่กี่นาทีโดยใช้เทมเพลต บล็อก และวิดเจ็ตที่ออกแบบไว้ล่วงหน้า 400 แบบ
เมื่อใช้ Elementor เราจะแสดงวิธีสร้างแถบค้นหาใน WordPress หลังจากติดตั้งวิดเจ็ต คุณจะสังเกตเห็นแถบค้นหาเหมือนด้านล่าง ในบทความนี้ เราจะพูดถึงสี่วิธีในการเพิ่มแถบค้นหาในเว็บไซต์ WordPress ช่องค้นหาสามารถแก้ไขได้ เพิ่มช่องใหม่จากแดชบอร์ด หรือคุณสามารถออกแบบด้วย Elementor คุณจะสามารถปรับปรุงการนำทางเว็บไซต์ของคุณและแปลงโอกาสในการขายเป็นลูกค้าได้มากขึ้นโดยใช้ช่องค้นหาของ WordPress
WordPress มีฟังก์ชั่นการค้นหาหรือไม่?
ฟังก์ชันการค้นหาเริ่มต้นใน WordPress ได้รับการปรับปรุงและปรับปรุงด้วยการอัปเดตแต่ละครั้ง คุณสามารถรวมคุณลักษณะการค้นหาในบล็อกของคุณได้อย่างง่ายดายเพื่อให้ผู้ใช้ค้นหาเนื้อหาที่ต้องการได้อย่างง่ายดาย อย่างไรก็ตาม หากคุณไม่ได้เปลี่ยนแปลงอะไรในฟังก์ชัน ผลการค้นหาจะรวมทุกอย่างที่เกี่ยวข้องกับข้อความค้นหา
