วิธีเพิ่มรหัสย่อในเมนู WordPress
เผยแพร่แล้ว: 2022-09-25การเพิ่มรหัสย่อลงใน เมนู WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มฟังก์ชันที่กำหนดเองให้กับเว็บไซต์ของคุณ ด้วยการใช้รหัสย่อ คุณสามารถฝังโค้ดบางส่วนลงในบทความหรือหน้า WordPress โดยไม่ต้องแก้ไขโค้ดด้วยตนเอง ในบทความนี้เราจะแสดงวิธีเพิ่มรหัสย่อในเมนู WordPress อย่างง่ายดาย
รหัสย่อไปยังเมนู WordPress เป็นวิธีที่รวดเร็วในการทำที่อธิบายไว้ใน Thewebhub การเพิ่มรหัสย่อ WordPress ลงในเมนู WordPress ช่วยให้คุณสามารถเพิ่มฟังก์ชันการทำงานเพิ่มเติมให้กับเว็บไซต์ของคุณได้ ตัวอย่าง โค้ดสั้นๆ ที่ คุณใส่ได้คือแบบฟอร์มติดต่อหรือฟีดโซเชียลมีเดียในเมนู รหัสย่อมักใช้ในเนื้อหาบนเว็บไซต์หรือในโพสต์ คุณสามารถเพิ่มฟังก์ชันการทำงานใหม่ให้กับบทความและเพจของ WordPress ได้โดยใช้รหัสย่อ ในคำเดียว รหัสย่อมักจะอยู่ในวงเล็บเหลี่ยม ปัจจุบัน WordPress ไม่รองรับรหัสย่อตามเว็บไซต์
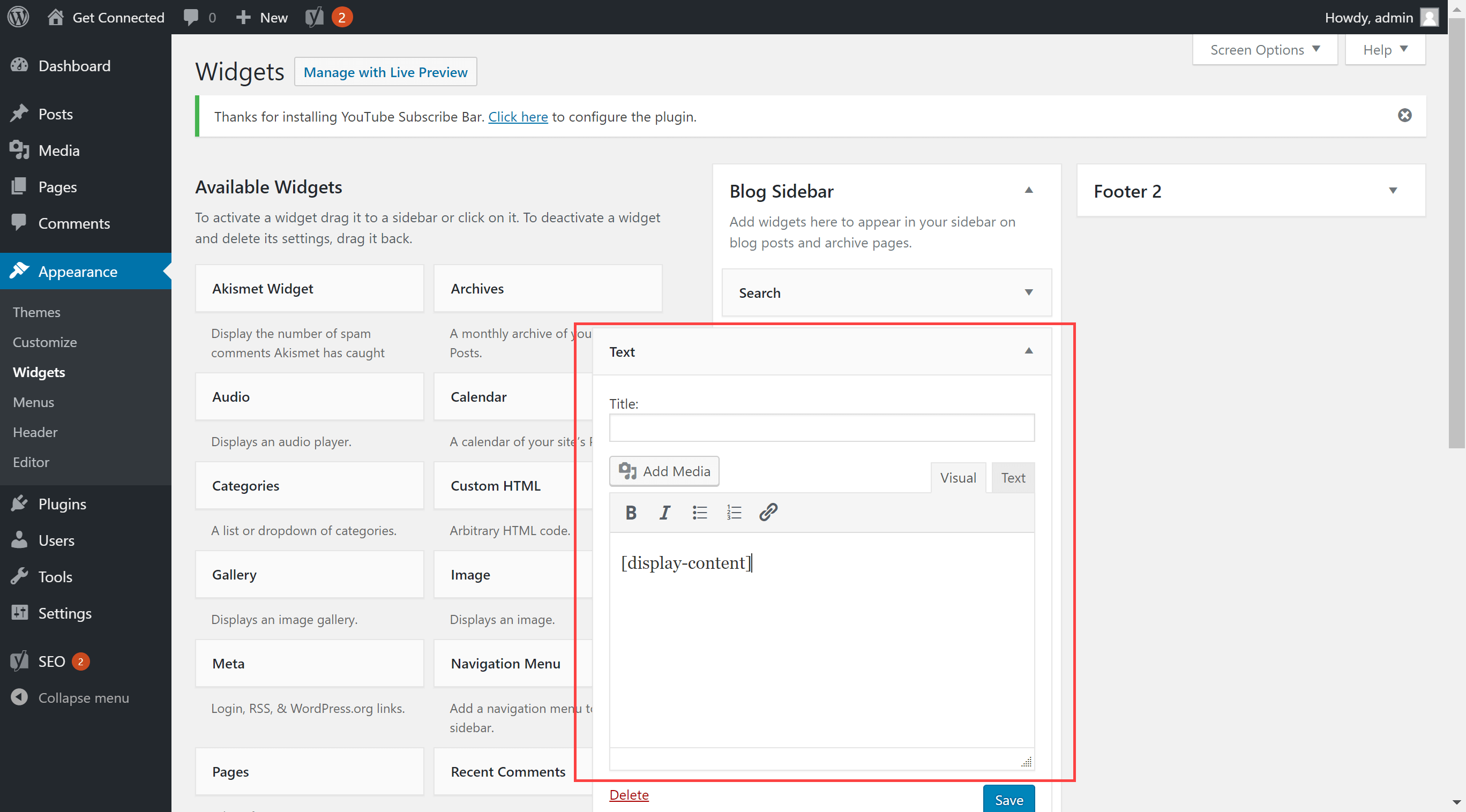
คุณสามารถเพิ่ม การรองรับรหัสย่อ ให้กับฟังก์ชันวิดเจ็ต ซึ่งได้รับการปรับปรุงในเวอร์ชัน 4.9 โดยทำตามขั้นตอนเหล่านี้ คุณสามารถทำให้เทมเพลตหน้า WordPress มีรหัสย่อได้ ลงชื่อเข้าใช้ไซต์ WordPress ของคุณเพื่อเริ่มต้น ต้องวางวิดเจ็ตนี้ในส่วนที่คุณต้องการเพิ่มทางลัด ในวิดเจ็ตข้อความ ให้บันทึกรหัสย่อของคุณ รหัสจะแสดงในแถบด้านข้างของคุณเมื่อคุณบันทึกวิดเจ็ต รหัสสั้นเป็นเครื่องมือง่ายๆ ในการเพิ่มเนื้อหาแบบไดนามิกไปยังบทความ หน้า และแถบด้านข้างของ WordPress
สามารถใช้รหัสย่อเพื่อเพิ่มเนื้อหาลงในปลั๊กอินและธีมต่างๆ เช่น แบบฟอร์มติดต่อ แกลเลอรีรูปภาพ แถบเลื่อน และอื่นๆ ในบทความนี้ เราจะแนะนำขั้นตอนที่จำเป็นในการเพิ่มรหัสย่อในไซต์ WordPress ของคุณ รหัสสั้น ซึ่งเป็นชุดโค้ดขนาดเล็ก ช่วยให้คุณทำงานต่างๆ ใน WordPress ได้ เมื่อคุณใช้รหัสย่อ คุณสามารถฝังวิดีโอ YouTube บนโพสต์หรือเพจ WordPress ได้ หากคุณต้องการใช้รหัสย่อในบทความหรือหน้า คุณสามารถลงทะเบียนกับ WordPress ได้
คุณสามารถเพิ่มรหัสย่อให้กับปุ่มใน WordPress ได้หรือไม่?
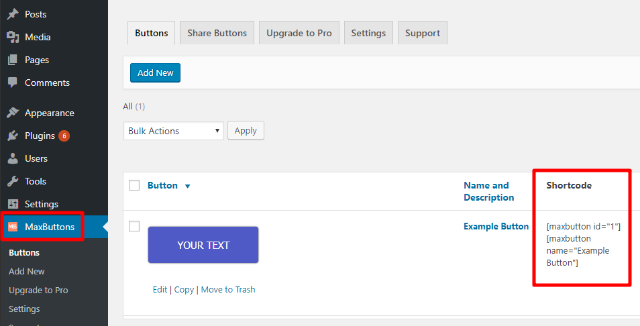
 เครดิต: maxbuttons.com
เครดิต: maxbuttons.comรหัสย่อเป็นส่วนย่อยของรหัสอย่างง่ายที่รวมอยู่ในวงเล็บเหลี่ยมที่สามารถใช้เพื่อเพิ่มฟังก์ชันการทำงานให้กับบทความและหน้าของ WordPress คุณสามารถใช้รหัสย่อของปุ่ม WordPress โดยพิมพ์ลงในเครื่องมือแก้ไขบทความ จากนั้น WordPress จะแสดงรหัสและแสดงบนเว็บไซต์ของคุณ
ปุ่มรหัสย่อเป็นวิธีที่ง่ายและสะดวกมากในการแทรกปุ่มที่มีสไตล์และดึงดูดความสนใจลงในเนื้อหา WordPress คุณสามารถสร้างปุ่มรหัสย่อบน WordPress ได้สองวิธี เราจะสอนวิธีทำโดยใช้โค้ดของคุณเอง ตามด้วยปลั๊กอินสำหรับวิธีที่เป็นมิตรกับผู้เริ่มต้นใช้งานมากขึ้น MaxButtons เป็นปลั๊กอิน WordPress ฟรีที่ช่วยให้คุณสามารถสร้างปุ่มรหัสย่อได้ตั้งแต่หนึ่งปุ่มขึ้นไป โดยไม่ต้องใช้ทักษะการเขียนโค้ดใดๆ ไม่ต้องใช้โค้ดอย่างสมบูรณ์และใช้งานง่ายในตัวแก้ไขปุ่ม ปลั๊กอิน MaxButtons สามารถดาวน์โหลดและเปิดใช้งานได้ ตอนนี้คุณสามารถทำตามบทช่วยสอนด้านล่าง
จะช่วยประหยัดทั้งเวลาและเงินโดยให้คุณบันทึก CSS ที่กำหนดเองและสร้างปุ่มได้หลายประเภทพร้อมกัน คุณสามารถรับรหัสย่อของปุ่มได้โดยใช้ปุ่มเพิ่มปุ่มใหม่ใน WordPress คุณยังสามารถป้อนรหัสย่อด้วยตนเองโดยทำตาม URL และรูปแบบข้อความเดียวกันโดยข้ามอินเทอร์เฟซปุ่มเพิ่ม
เพิ่มรหัสย่อในเทมเพลต WordPress
 เครดิต: Template Monster
เครดิต: Template Monsterการเพิ่มรหัสย่อใน WordPress เป็นเรื่องง่าย เพียงเพิ่มรหัสย่อ [รหัสย่อ] ในตำแหน่งที่ต้องการในไฟล์เทมเพลตของคุณ
การเพิ่มรหัสย่อไปยังไซต์ WordPress ของคุณ
PHP do_shortcode ([SHORT_CODE]:?
วิธีใช้รหัสย่อใน WordPress Php
 เครดิต: hostpapasupport.com
เครดิต: hostpapasupport.comเพื่อที่จะใช้ชอร์ตโค้ดใน WordPress PHP คุณจะต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของคุณ: function my_shortcode () { // do something } add_shortcode( 'my_shortcode', 'my_shortcode' ); เมื่อคุณเพิ่มโค้ดลงในไฟล์ functions.php ของคุณแล้ว คุณสามารถใช้ชอร์ตโค้ดในเนื้อหาของคุณโดยเพิ่มโค้ดต่อไปนี้: [my_shortcode]
วิธีค้นหารหัสย่อใน WordPress
หากต้องการค้นหารหัสย่อใน WordPress คุณสามารถใช้ขั้นตอนต่อไปนี้:
1. ลงชื่อเข้าใช้ไซต์ WordPress ของคุณและไปที่แดชบอร์ด
2. ในแถบด้านข้างทางซ้ายมือ ให้คลิกที่โพสต์
3. ค้นหาโพสต์ที่มีรหัสย่อที่คุณต้องการแล้วคลิกเพื่อแก้ไข
4. คลิกที่แท็บ Text ที่ด้านบนของหน้าจอแก้ไข
5. ค้นหารหัสย่อ โดยจะอยู่ในวงเล็บเหลี่ยม (เช่น [shortcode])
6. เมื่อคุณพบรหัสย่อแล้ว คุณสามารถคัดลอกและวางลงในตำแหน่งที่ต้องการบนไซต์ของคุณได้
รหัสย่อเป็นเครื่องมือที่มีประสิทธิภาพที่สามารถใช้ใน WordPress ใช้งานง่ายเพื่อบรรลุฟังก์ชันปลั๊กอินโดยแสดงโค้ด บางครั้งคุณจำเป็นต้องลบรหัสย่อหรือค้นหาแยกต่างหาก คุณอาจถูกบังคับให้ทำเช่นนี้เพราะคุณไม่รู้ว่าจะเริ่มต้นจากตรงไหน ปลั๊กอินการค้นหาและแทนที่เป็นปลั๊กอินที่เรียบง่าย น้ำหนักเบา ตรงประเด็น ซึ่งเหมาะสำหรับธุรกิจ หลังจากที่คุณติดตั้งและเปิดใช้งาน คุณจะสามารถค้นหารหัสย่อในฐานข้อมูลเนื้อหาของไซต์ของคุณได้อย่างง่ายดาย การทำเช่นนี้จะช่วยประหยัดเวลาได้มาก และทำให้ตัวเองอุ่นใจได้เมื่อรู้ว่ารหัสย่อที่ เกี่ยวข้อง ทั้งหมดได้ถูกแทนที่หรือลบไปแล้ว
ปลั๊กอินค้นหาและแทนที่ทำให้ง่ายต่อการค้นหาและแทนที่เนื้อหาทุกประเภทในโพสต์หรือหน้า หากต้องการติดตั้งและเปิดใช้งานปลั๊กอิน ให้ไปที่หน้าปลั๊กอินของแดชบอร์ดผู้ดูแลระบบ WordPress เมื่อคุณมาถึงหน้าหลักแล้ว คลิกที่นี่เพื่อตรวจสอบ คุณสามารถกรอกข้อมูลในช่องค้นหาโดยป้อนรหัสย่อที่คุณต้องการแทนที่ ค้นหาและแทนที่เป็นเครื่องมือที่ยอดเยี่ยมในการค้นหาและแทนที่รหัส ย่อของ WordPress ภายในฟิลด์ แทนที่ด้วย คุณสามารถเลือกคำหรือรหัสย่ออื่นที่จะแทนที่ได้ คุณสามารถดำเนินการได้โดยกดปุ่ม Go หลังจากเลือก จากช่องค้นหา รหัสย่อบนเว็บไซต์ของคุณจะถูกลบออกโดยอัตโนมัติ
วิธีสร้างรหัสย่อใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
การสร้างรหัสย่อใน WordPress โดยไม่ต้องใช้ปลั๊กอินนั้นค่อนข้างง่าย สิ่งที่คุณต้องทำคือเพิ่มโค้ดสองสามบรรทัดลงในไฟล์ functions.php ของคุณ
ขั้นแรก คุณต้องสร้างฟังก์ชันที่จะส่งออกเนื้อหาที่ต้องการ ตัวอย่างเช่น สมมติว่าคุณต้องการสร้างรหัสย่อที่แสดงข้อความธรรมดา หน้าที่ของคุณจะมีลักษณะดังนี้:
ฟังก์ชัน my_shortcode() {
echo 'นี่คือรหัสย่อของฉัน!';
}
ถัดไป คุณต้องลงทะเบียนรหัสย่อของคุณกับ WordPress คุณสามารถทำได้โดยเพิ่มบรรทัดโค้ดต่อไปนี้ในไฟล์ functions.php ของคุณ:
add_shortcode('my_shortcode', 'my_shortcode');
ตอนนี้คุณสามารถใช้ชอร์ตโค้ดได้ทุกที่บนไซต์ของคุณโดยเพียงแค่พิมพ์ [my_shortcode]
ในบทช่วยสอนนี้ ฉันจะแสดงวิธีสร้างรหัสย่อ WordPress แบบง่ายสำหรับการสมัครรับข้อมูล ช่วยให้คุณเปลี่ยนฟังก์ชันการทำงานใดๆ ที่คุณต้องการได้ตามที่เห็นสมควร โดยทั่วไป รหัสคือชุดของอักขระที่สามารถแทรกลงในโพสต์หรือหน้าเพื่อแทนที่เนื้อหาที่ผู้ใช้กำลังดูอยู่ ในบทเรียนนี้ ฉันจะแสดงวิธีใช้รหัสย่อเพื่อไปยังที่ที่ถูกต้อง หากต้องการประกาศค่าของพารามิเตอร์พิเศษเป็น null ให้เพิ่มฟังก์ชัน ตอนนี้ ฟังก์ชัน do_shortcode จะถูกใช้เพื่อดึงเนื้อหา หากคุณไม่ต้องการปรับแต่งไฟล์ functions.php ของคุณ คุณสามารถสร้างปลั๊กอินได้
รหัสย่อเมนู Max Mega
Max Mega Menu เป็นปลั๊กอิน WordPress ที่ให้คุณสร้างเมนูที่กำหนดเองพร้อมเมนูย่อยแบบเลื่อนลง ปลั๊กอินนี้มาพร้อมกับรหัสย่อที่คุณสามารถใช้เพื่อแทรกเมนูลงในโพสต์หรือหน้าใดๆ บนไซต์ของคุณ

มันจะแปลงเมนูและเมนูที่มีอยู่ของคุณให้เป็นเมนูเมกะโดยอัตโนมัติ ในการเริ่มต้นกระบวนการติดตั้ง ให้เข้าสู่ระบบ WordPress จากนั้นไปที่ Plugins สร้าง รายการเมนูที่กำหนดเอง โดยทำตามโค้ดใน functions.php#profile_link ด้วยเหตุนี้ คุณจะสามารถเพิ่มรหัสย่อของคุณเองได้ เมนูเมก้าเป็นเมนูที่ขยายได้ซึ่งแสดงตัวเลือกหลายตัวในรูปแบบดรอปดาวน์สองมิติ การออกแบบเทมเพลต WordPress เหล่านี้มีตัวเลือกมากมาย รวมถึงการแสดงหน้าระดับล่างในลักษณะที่ชัดเจนและอ่านง่าย คุณต้องส่ง 11 อินพุตต่อรายการในเมนูของคุณ ส่งผลให้เซิร์ฟเวอร์จำกัด 1,000 รายการ
Max Mega Menu: ปลั๊กอินการจัดการเมนูที่สมบูรณ์
Max Mega Menu มีคุณสมบัติมากมายที่ใช้งานง่ายและเข้าใจง่าย เช่น:
ในเมนูจะแสดงตัวเลือกทั้งหมด ตารางเป็นแบบสัมผัสได้อย่างสมบูรณ์และช่วยให้คุณใช้นิ้วเพื่อย้ายไปมา ลากและวางเพื่อจัดเรียงรายการเมนูใหม่
รายการเมนูจะเปิดใช้งานและปิดใช้งานโดยอัตโนมัติเมื่อโหลดหน้าเว็บโดยใช้ปุ่ม *br คุณสามารถปรับแต่งเมนูของคุณด้วยธีมที่หลากหลายและปรับเปลี่ยนสีได้อย่างง่ายดาย โดยทั่วไปแล้ว ความเข้ากันได้ข้ามเบราว์เซอร์นั้นยอดเยี่ยม คุณสามารถเปิดใช้งาน Max Mega Menu ได้ในการตั้งค่าเมนู Max Mega คุณสามารถเข้าถึงตำแหน่งของธีมได้โดยคลิกที่ปุ่ม 'br' ในการสร้างเมนูเมก้าในตำแหน่งธีมของคุณ คุณต้องเปิดใช้งาน Max Mega Menu สำหรับตำแหน่งธีมของคุณก่อน ที่ด้านล่างของหน้า เลือกลิงก์ 'สร้างเมนูใหม่' จากนั้นตรวจสอบให้แน่ใจว่าเมนูใหม่ของคุณถูกตั้งค่าเป็นตำแหน่งของธีม ภายใต้ “การตั้งค่าเมนูเมกะสูงสุด” คุณสามารถเปลี่ยนการตั้งค่าสำหรับเมนูเมก้า เมื่อคลิก "บันทึก" คุณสามารถเปิดใช้งานช่องทำเครื่องหมายเพื่อเปิดใช้งานได้
เมนู Max Mega คืออะไร?
Max Mega Menu เป็นปลั๊กอินการจัดการเมนูแบบสมบูรณ์ที่ให้คุณปรับแต่งและควบคุมเมนูที่มีอยู่ได้ด้วยคลิกเดียว ทำให้ใช้งานง่าย เข้าถึงได้ และสัมผัสได้ง่าย
Max Mega Menu เป็นโปรแกรมที่ใช้งานง่ายและใช้งานง่าย พร้อมด้วยคุณสมบัติที่ทำให้ใช้งานง่าย
คุณยังสามารถดูรายการเมนูทั้งหมดที่แสดง ด้วยกริดเดียว สัมผัสเดียวก็ใช้ได้ สามารถใช้ลากและวางเพื่อจัดเรียงรายการเมนูใหม่ได้
เมื่อคุณเยี่ยมชมเว็บไซต์ การโหลดหน้าจะเปิดใช้งานและปิดใช้งานรายการเมนูโดยอัตโนมัติ เมนูนี้สามารถปรับแต่งได้อย่างเต็มที่ พร้อมธีมที่หลากหลายสำหรับการปรับแต่ง ฟังก์ชันการทำงานของเว็บไซต์สามารถใช้งานร่วมกับเบราว์เซอร์ต่างๆ ได้
ตัวอย่างรหัสย่อของ WordPress
รหัสย่อของ WordPress คือโค้ดชิ้นเล็กๆ ที่อยู่ในวงเล็บเหลี่ยม ซึ่งคุณสามารถแทรกลงในบทความหรือหน้าในไซต์ WordPress ของคุณได้ เมื่อคุณเผยแพร่โพสต์หรือเพจ รหัสย่อจะถูกแทนที่ด้วยเนื้อหาที่เกี่ยวข้อง
ตัวอย่างเช่น รหัสสั้น WordPress สำหรับวิดีโอ YouTube คือ [youtube] ในการใช้รหัสย่อนี้ คุณเพียงแค่ป้อน URL ของวิดีโอ YouTube ที่คุณต้องการฝังลงในโพสต์หรือเพจของคุณ ดังนี้:
[youtube]https://www.youtube.com/watch?v=dQw4w9WgXcQ[/youtube]
เมื่อคุณเผยแพร่โพสต์หรือเพจ รหัสย่อจะถูกแทนที่ด้วยวิดีโอ YouTube ที่ฝังไว้
รหัสย่อเป็นแท็กขนาดเล็กที่สามารถใช้เพื่อใช้งานคุณลักษณะเฉพาะบนบทความและหน้าของ WordPress ได้อย่างรวดเร็วและง่ายดาย มีการอธิบายไว้ในเวอร์ชัน 2.5 ว่าเป็นเครื่องมือที่ช่วยให้ผู้คนใช้งานฟังก์ชันต่างๆ ได้ง่ายขึ้น ไม่จำเป็นต้องใช้รหัสย่อเพื่อทราบวิธีการเขียนโค้ดหรือวิธีใช้งานแบ็กเอนด์ รหัส ย่อเริ่มต้น ใน WordPress สร้างขึ้นเพื่อใช้โดยไม่จำเป็นต้องใช้ส่วนขยายเพิ่มเติม รหัสย่อเป็นเพียงชุดของฟังก์ชัน ไม่ใช่รหัสลับ และรหัสย่อของ WordPress ได้รับการออกแบบมาเฉพาะสำหรับใช้ใน WordPress หากคุณพยายามเขียนรหัสย่อในโปรแกรมแก้ไขภาพ WordPress จะแสดงผลลัพธ์ของรหัสย่อ (หรือเพียงแค่ตัวยึดตำแหน่ง) ใช้วงเล็บคู่ถ้าคุณต้องการใช้รหัสย่อ
รหัสสำหรับวงเล็บเหลี่ยมสามารถใช้แทนได้ WordPress เวอร์ชัน 4.9 เปิดตัวเมื่อวันที่ 15 พฤศจิกายน 2017 มีคุณลักษณะใหม่ที่อนุญาตให้ใช้รหัสย่อใน Text Widgets โดยอัตโนมัติ คุณไม่ต้องละทิ้งรหัสย่อเพราะประหยัดเวลาและทำให้ชีวิตของคุณง่ายขึ้น หากคุณไม่มีรหัสย่อในวิดเจ็ต คุณจะต้องเปิดใช้งานฟังก์ชันนี้ด้วยตัวเอง ตัวอย่างเช่น หากคุณใช้ปลั๊กอิน Google Maps PRO 5 วินาที ซึ่งช่วยให้คุณสามารถสร้างแผนที่โดยไม่ต้องปักหมุดได้ง่ายๆ เพียงลากและวางปุ่ม คุณอาจต้องการใช้รหัสย่อใน Text Widget โดยตรง หากคุณกำลังเริ่มต้นบล็อก คุณอาจแปลกใจว่ารหัสย่อนั้น ซับซ้อน เพียงใด อินเทอร์เฟซที่ใช้งานง่ายของปลั๊กอินจะเป็นวิธีที่ดีที่สุดในการหลีกเลี่ยงรหัสย่อในกรณีส่วนใหญ่ อย่างไรก็ตาม เมื่อคุณมีส่วนร่วมในบล็อกมากขึ้น คุณจะเริ่มเห็นคุณค่าของรหัสย่อ
รหัสย่อ WordPress คืออะไร?
รหัสย่อตามที่ชื่อบอกเป็นนัยคือชุดของฟังก์ชันที่สามารถใช้เพื่อเพิ่มคุณลักษณะให้กับเว็บไซต์ของคุณซึ่งปกติแล้วจะยากต่อการเขียนโค้ดและจัดการ มีวงเล็บเหลี่ยมสองอันสำหรับเขียนชอร์ตโค้ด ฝังวิดีโอ YouTube สาธารณะในหน้าหรือโพสต์โดยใช้รหัสย่อ [YouTube]
ฉันจะค้นหารหัสย่อของ WordPress ได้ที่ไหน
คุณสามารถเพิ่มลงในวิดเจ็ตแถบด้านข้างได้โดยไปที่ Appearance / plugin/shortcodes เพิ่มวิดเจ็ตข้อความในส่วนที่คุณต้องการรวมทางลัด แล้วเพิ่มวิดเจ็ตในส่วนวิดเจ็ต คุณสามารถบันทึกรหัสย่อโดยวางลงในวิดเจ็ตข้อความ แถบด้านข้างของคุณจะช่วยให้คุณเห็นผลลัพธ์ของรหัสย่อจากส่วนหน้าของเว็บไซต์ของคุณ
รหัสย่อใน WordPress คืออะไร
รหัสย่อคือรหัสเฉพาะของ WordPress ที่ให้คุณทำสิ่งดีๆ ได้โดยใช้ความพยายามเพียงเล็กน้อย รหัสย่อสามารถฝังไฟล์หรือสร้างวัตถุที่ปกติต้องใช้รหัสที่ซับซ้อนและน่าเกลียดจำนวนมากในบรรทัดเดียว รหัสย่อ = ทางลัด คุณใช้รหัสย่อได้อย่างไร? หากคุณกำลังใช้โปรแกรมแก้ไขภาพของ WordPress คุณสามารถพิมพ์หรือวางรหัสย่อลงในพื้นที่เนื้อหาได้ รหัสย่อส่วนใหญ่จะใช้งานได้ทันที เมื่อคุณเขียนโพสต์หรือเพจ ให้มองหาไอคอน + ซึ่งจะเปิดเมนูแบบเลื่อนลงของรหัสย่อที่มีอยู่ทั้งหมด หากคุณไม่เห็นไอคอน + แสดงว่าอาจถูกซ่อนอยู่ คลิกที่ปุ่ม Toolbar Toggle ที่ด้านบนของตัวแก้ไขเพื่อเปิดเผย
รหัสย่อใน wordpress คืออะไร? รหัสย่อคือโค้ดชิ้นเล็กๆ ที่ทำหน้าที่เฉพาะบนเว็บไซต์ของคุณ สามารถใช้รหัสย่อเพื่อแสดงแกลเลอรี วิดีโอ หรือแม้แต่เพลย์ลิสต์ได้ ไม่ใช่เรื่องแปลกที่จะพบปลั๊กอินที่สร้างขึ้นใน WordPress โดยค่าเริ่มต้น รหัสย่อคืออะไร? จุดประสงค์ของมันคืออะไร? คุณใช้มันอย่างไร?
คุณสามารถคัดลอกและวางลงในเว็บไซต์ของคุณได้เช่นเดียวกับรหัสย่อใดๆ ปลั๊กอินเฉพาะสามารถใช้เพื่อเพิ่ม รหัสย่อใหม่ ได้หลายสิบรหัสเช่นกัน ตัวอย่างเช่น ปลั๊กอิน Intergeo Google Maps ของเรามีรหัสย่อที่คุณสามารถใช้เพื่อวางแผนที่ของคุณได้ทุกที่ที่คุณต้องการ เป็นไปได้ที่จะทำให้ไซต์ของคุณสร้างได้ง่ายขึ้นด้วยปลั๊กอินรหัสย่อที่ถูกต้อง บางไซต์อนุญาตให้ใช้หัวเรื่อง รายการ หรือเครื่องหมายคำพูดอย่างง่าย ฟังก์ชันขั้นสูงเพิ่มเติม เช่น ตัวเลื่อน ภาพหมุน และภาพเคลื่อนไหว มีอยู่ในโปรแกรมอื่นๆ บางโปรแกรม ต้องใช้รหัสสั้นสำหรับปลั๊กอินจำนวนมาก ดังนั้นจึงจำเป็นต้องเข้าใจวิธีใช้งาน
เพิ่มรหัสย่อหลายอัน WordPress
การเพิ่ม รหัสย่อหลาย อันใน WordPress นั้นค่อนข้างง่าย คุณเพียงแค่ต้องทำตามขั้นตอนง่ายๆ ขั้นแรก สร้างโพสต์หรือเพจใหม่ ประการที่สอง คลิกที่แท็บ "ข้อความ" การดำเนินการนี้จะนำตัวแก้ไข WordPress ขึ้นมา ประการที่สาม เพิ่มรหัสย่อของคุณในตำแหน่งที่เหมาะสม สุดท้ายให้คลิกที่ปุ่ม "เผยแพร่"
