วิธีเพิ่มแถบเลื่อนในส่วนหัว WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-25การเพิ่มแถบเลื่อนไปที่ส่วนหัวของ WordPress เป็นวิธีที่ยอดเยี่ยมในการแสดงเนื้อหาที่สำคัญที่สุดของคุณในแบบที่สะดุดตาและมีส่วนร่วม มีหลายวิธีในการเพิ่มตัวเลื่อนไปที่ส่วนหัวของคุณ และวิธีการที่คุณเลือกจะขึ้นอยู่กับธีมและฟังก์ชันที่คุณต้องการ หากธีมของคุณมีคุณลักษณะตัวเลื่อนอยู่แล้ว คุณสามารถเปิดใช้งานและเพิ่มสไลด์ของคุณได้ ธีมยอดนิยมมากมาย เช่น Divi และ Genesis มีฟังก์ชันตัวเลื่อนในตัว หากธีมของคุณไม่มีแถบเลื่อนในตัว คุณสามารถเพิ่มได้โดยใช้ปลั๊กอิน มีปลั๊กอินตัวเลื่อนที่ยอดเยี่ยมมากมายสำหรับ WordPress เช่น Meta Slider, Smart Slider 3 และ Slider Revolution เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินตัวเลื่อนแล้ว คุณจะต้องเพิ่มสไลด์ของคุณ ปลั๊กอินตัวเลื่อนส่วนใหญ่จะให้คุณเพิ่มสไลด์ผ่านตัวแก้ไข WordPress เพียงสร้างโพสต์หรือหน้าใหม่ แล้วเพิ่มสไลด์ของคุณโดยใช้รหัสย่อหรืออินเทอร์เฟซของปลั๊กอิน เมื่อเพิ่มสไลด์แล้ว คุณสามารถกำหนดการตั้งค่าตัวเลื่อนได้ ซึ่งจะรวมถึงการเลือกขนาด สไตล์ และการเปลี่ยนตัวเลื่อนของคุณ ปลั๊กอินตัวเลื่อนส่วนใหญ่ยังให้คุณเพิ่มคำอธิบายภาพและลิงก์ไปยังสไลด์ของคุณได้ เมื่อคุณกำหนดการตั้งค่าตัวเลื่อนแล้ว คุณสามารถเพิ่มไปที่ส่วนหัวของคุณได้ ซึ่งสามารถทำได้โดยการเพิ่มรหัสย่อของตัวเลื่อนในไฟล์ header.php หรือโดยใช้ปลั๊กอิน เช่น สคริปต์ส่วนหัวและส่วนท้าย
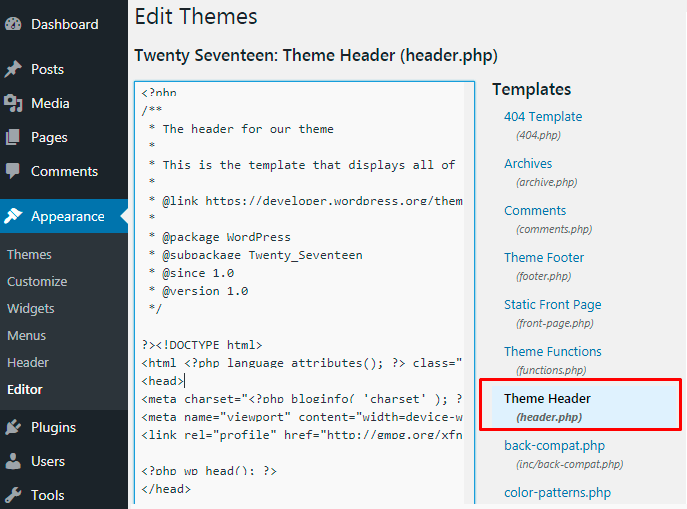
Meta Slider เป็นปลั๊กอิน WordPress ฟรีที่สามารถติดตั้งได้โดยตรงจากไดเรกทอรีปลั๊กอินของ WordPress ต้องวางโค้ด 'Template Include' ในธีมของคุณ (คุณสามารถหาได้ในส่วน 'การใช้งาน' ใต้การตั้งค่าสไลด์โชว์) ใน ลักษณะที่ปรากฏ เลือก ตัวแก้ไข คุณควรเปลี่ยนชื่อไฟล์ 'header.php' (หรือคล้ายกัน) เหมาะที่จะวางไว้ในตำแหน่งที่เหมาะสม (เช่น ใต้โลโก้) ก่อนที่คุณจะสามารถใช้ปลั๊กอิน Soliloquy Slider คุณต้องติดตั้งและเปิดใช้งานก่อน หากคุณเปิดใช้งานปลั๊กอิน ไอคอน Meta Slider จะปรากฏในแถบด้านข้างของแดชบอร์ด หากคุณต้องการตรวจสอบว่าเว็บไซต์ของคุณอัปเดตด้วย Google Analytics หรือ Google Webmasters โดยใช้เมตาแท็ก คุณสามารถทำได้โดยแก้ไขไฟล์ส่วนหัวของเว็บไซต์ด้วยตนเอง
คุณจะเพิ่มตัวเลื่อนในส่วนหัวได้อย่างไร
 เครดิต: supsystic.com
เครดิต: supsystic.comคุณสามารถเพิ่มตัวเลื่อนไปที่ส่วนหัวได้หลายวิธี วิธีหนึ่งคือการใช้ปลั๊กอินเช่น Slider Revolution หรือ Master Slider ปลั๊กอินเหล่านี้จะช่วยให้คุณสร้างแถบเลื่อนและเพิ่มลงในส่วนหัวของคุณได้ อีกวิธีหนึ่งคือใช้ธีมที่มีแถบเลื่อนในตัว วิธีนี้จะช่วยให้คุณเพิ่มแถบเลื่อนไปที่ส่วนหัวได้โดยไม่ต้องติดตั้งปลั๊กอิน
เป็นปลั๊กอินหลักที่มาพร้อมกับธีม X และ Pro และช่วยให้คุณสามารถเพิ่มแถบเลื่อนไปยังเว็บไซต์ได้ แถบเลื่อนมาพร้อมกับตัวเลือกและการตั้งค่าที่หลากหลาย คุณสามารถเพิ่มตัวเลื่อนไปที่ส่วนหัวของแต่ละหน้าบนเว็บไซต์ได้โดยไปที่หน้าจอแก้ไขของหน้าที่เป็นปัญหาและป้อนลงใน ช่องตัวเลื่อน หากคุณต้องการให้การเลื่อนไปที่ไอคอนด้านล่างปรากฏที่ด้านบนของตัวเลื่อน ให้เปิดใช้งาน Scroll Bottom Anchor เมื่อคุณคลิกที่ไอคอน หน้าจะเลื่อนผ่านแถบเลื่อนและแสดงเนื้อหาเว็บไซต์ที่เหลือ อีกทางเลือกหนึ่งคือใช้จุดยึดด้านล่างแบบเลื่อนหรือพื้นหลังวิดีโอเป็นพื้นหลังวิดีโอของ Revolution Slider
ฉันจะเพิ่ม Media Slider ใน WordPress ได้อย่างไร
 เครดิต: www.gowp.com
เครดิต: www.gowp.comคุณสามารถเปิดใช้งาน Media Slider ได้โดยไปที่เมนูปลั๊กอิน หากต้องการอัปโหลดสไลด์ ให้ไปที่หน้าเพิ่มตัวเลื่อนสื่อ คุณสามารถเผยแพร่ตัวเลื่อนและคัดลอกรหัสย่อของตัวเลื่อนสื่อจากด้านล่างของการตั้งค่าตัวเลื่อน รวมทั้งฝังลงในวิดเจ็ตหน้า/โพสต์/ข้อความ สถานการณ์ได้รับการแก้ไข
แสดงให้เห็นว่าเวลาในการโหลดหน้าลดลงเมื่อใช้ตัวเลื่อน ในบทช่วยสอนนี้ เราจะแสดงวิธีใช้ แถบเลื่อนมัลติมีเดีย สำหรับเว็บไซต์ของคุณ คุณสามารถเพิ่มตัวเลื่อนไปยังไซต์ของคุณได้หลายวิธี รวมถึงวิดีโอ รูปภาพ ปุ่ม และอื่นๆ ที่คุณคิดออก ปลั๊กอินตัวเลื่อนเป็นสิ่งที่จำเป็นในการเพิ่มลงในไซต์ของคุณ หากคุณใช้เวอร์ชันฟรีของ Soliloquy คุณสามารถสร้างธีมตัวเลื่อน เปลี่ยนขนาดของแถบเลื่อนของคุณ และเปลี่ยนความเร็วและระยะเวลาในการเปลี่ยนได้ คุณมีตัวเลือกในแท็บเบ็ดเตล็ดเพื่อเปิดใช้งานการสนับสนุน RTL (ภาษาที่อ่านจากขวาไปซ้าย เช่น ภาษาอาหรับ) เพิ่ม CSS ส่งออก/นำเข้าสไลด์ และอื่นๆ เมื่อไฟล์ทั้งหมดได้รับการแก้ไขอย่างถูกต้องแล้ว ให้คลิกปุ่ม เผยแพร่ เพื่อเผยแพร่ แถบเลื่อนบนโพสต์ของคุณเปิดใช้งานแล้ว

ตัวเลื่อนสื่อคืออะไร?
Media Slider Element ซึ่งเป็นเวอร์ชันที่ง่ายกว่าของ Avada Slider Element ช่วยให้คุณสามารถแสดงรูปภาพและวิดีโอได้หลายรายการในส่วนใด ๆ ของไซต์ของคุณ
เราสามารถเพิ่ม Carousel ใน WordPress ได้หรือไม่?
ไปที่แดชบอร์ด WordPress เมนูด้านซ้าย แล้วคลิก Wonder Carousel – New Carousel คุณสามารถเพิ่มบทความใน WordPress ได้โดยเลือกปุ่ม "เพิ่มบทความ WordPress" จากแท็บ "รูปภาพ" ของเครื่องมือแก้ไขภาพหมุน หากต้องการเพิ่มโพสต์ ให้ไปที่กล่องโต้ตอบ "เพิ่มโพสต์" เลือกตัวเลือก "โพสต์ล่าสุด" หรือ "หมวดหมู่" จากเมนูแบบเลื่อนลง
วิธีเพิ่ม Meta Slider ในโฮมเพจ WordPress
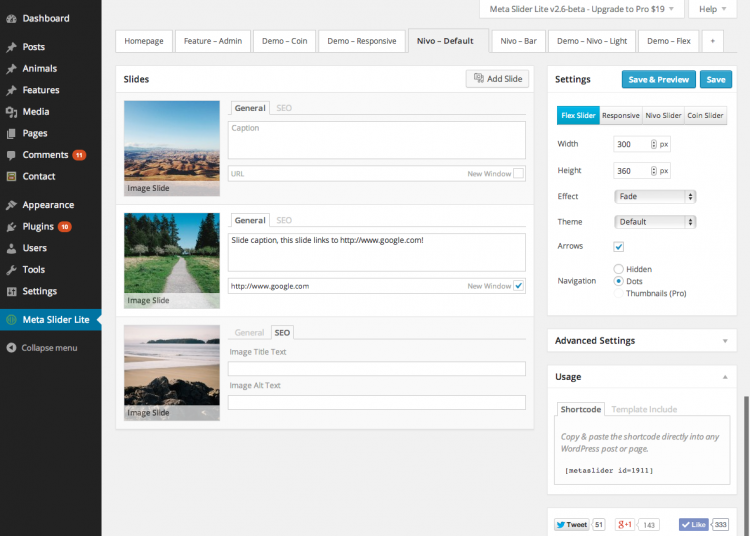
การเพิ่มตัวเลื่อนเมตาลงในโฮมเพจ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการแสดงเนื้อหาที่ดีที่สุดของคุณและดึงดูดผู้เข้าชมให้มีส่วนร่วมกับไซต์ของคุณ มีหลายวิธีในการเพิ่มตัวเลื่อนเมตาในโฮมเพจของคุณ แต่วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอิน มีปลั๊กอิน WordPress มากมายสำหรับตัวเลื่อนเมตา แต่เราขอแนะนำให้ใช้ปลั๊กอิน Meta Slider ปลั๊กอินนี้ใช้งานง่ายและมาพร้อมกับคุณสมบัติที่หลากหลายเพื่อปรับแต่งแถบเลื่อนของคุณ เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอิน Meta Slider แล้ว คุณสามารถเริ่มสร้างตัวเลื่อนของคุณได้ ขั้นแรก คุณจะต้องเพิ่มรูปภาพลงในแถบเลื่อนของคุณ คุณสามารถทำได้โดยคลิกที่ปุ่ม "เพิ่มรูปภาพ" ในอินเทอร์เฟซของปลั๊กอิน หลังจากที่คุณเพิ่มรูปภาพแล้ว คุณสามารถเริ่มกำหนดการตั้งค่าตัวเลื่อนของคุณได้ ปลั๊กอิน Meta Slider มีตัวเลือกมากมายให้คุณเลือก คุณจึงปรับแต่งแถบเลื่อนให้เข้ากับการออกแบบเว็บไซต์ของคุณได้ เมื่อคุณกำหนดการตั้งค่าตัวเลื่อนแล้ว คุณสามารถเพิ่มตัวเลื่อนไปที่หน้าแรกได้ ในการดำเนินการนี้ คุณจะต้องแก้ไขเทมเพลตหน้าแรกและเพิ่มโค้ดต่อไปนี้ อย่าลืมแทนที่ "123" ด้วย ID ของแถบเลื่อนของคุณ เมื่อคุณเพิ่มโค้ดนี้ลงในเทมเพลตของคุณแล้ว คุณสามารถบันทึกการเปลี่ยนแปลงและดูตัวอย่างหน้าแรกของคุณเพื่อดูการทำงานของ แถบเลื่อนใหม่ ได้
เมื่อผู้เยี่ยมชมโฮมเพจของไซต์ WordPress มาถึงด้วยเบราว์เซอร์ พวกเขาจะถูกนำเสนอด้วยสไลด์โชว์ ด้วยแถบเลื่อน คุณสามารถเน้นเนื้อหาของคุณและทำให้ดูดีได้ง่ายในขณะที่ยังคงเป็นมิตรกับผู้ใช้ ผู้ใช้สามารถสร้างเนื้อหาสไลด์โชว์และ/หรือสื่อได้อย่างง่ายดายโดยใช้ Meta Slider Meta Slider เป็นเครื่องมือที่ยอดเยี่ยมสำหรับผู้ใช้ WordPress เพราะช่วยให้พวกเขาทำการเพิ่มประสิทธิภาพในระดับเพิ่มเติมในขณะเดียวกันก็ช่วยส่งเสริมลักษณะโดยรวมและความรู้สึกของไซต์ของพวกเขา คลิกที่ ไอคอน Add Slider ที่ปรากฏเหนือช่องเนื้อหา (ซึ่งถูกเพิ่มระหว่างการติดตั้งปลั๊กอิน) และเลือกแถบเลื่อนที่คุณต้องการให้แสดงจากเมนูดรอปดาวน์ ลากและวางกล่อง Meta Sidebar ไปยังพื้นที่แสดงเนื้อหาที่ต้องการจากด้านล่างของหน้าจอ
วิธีเพิ่ม Slider ให้กับไซต์ WordPress ของคุณ
ปลั๊กอิน MetaSlider เป็นวิธีง่ายๆ ในการเพิ่มตัวเลื่อนไปยังไซต์ WordPress ของคุณ คุณสามารถทำได้โดยไปที่ลักษณะที่ปรากฏ ควรวางวิดเจ็ต Soliloquy ในพื้นที่วิดเจ็ตที่คุณต้องการให้วาง ลากและวางวิดเจ็ตจากแบ็กเอนด์ ในการเพิ่มแถบเลื่อนวิดเจ็ตแถบด้านข้างในรายการของคุณ ให้ไปที่แถบเลื่อนวิดเจ็ตแถบด้านข้าง MetaSlider เป็นปลั๊กอิน WordPress ที่ได้รับความนิยมมากที่สุดสำหรับการเพิ่มตัวเลื่อนและภาพหมุนที่ตอบสนองไปยังเว็บไซต์ และมีการใช้งานโดยเว็บไซต์กว่า 800,000 แห่ง ทำให้เป็นปลั๊กอิน WordPress ที่ได้รับความนิยมมากที่สุดเพื่อการนี้
