วิธีเพิ่มตารางใน WordPress Elementor
เผยแพร่แล้ว: 2022-09-26หากคุณต้องการเพิ่มตารางใน WordPress Elementor คุณต้องทำตามขั้นตอนเหล่านี้: ขั้นแรกให้เปิดตัวแก้ไข WordPress และสร้างโพสต์หรือหน้าใหม่ จากนั้นคลิกที่ปุ่ม "เพิ่มตาราง" ในแถบเครื่องมือ ป๊อปอัปจะปรากฏขึ้นพร้อมกับ ตัวเลือกตาราง ในช่อง "แถว" ให้ป้อนจำนวนแถวที่คุณต้องการในตาราง ในช่อง "คอลัมน์" ให้ป้อนจำนวนคอลัมน์ที่คุณต้องการในตาราง จากนั้นคลิกที่ปุ่ม "แทรก" ตารางของคุณจะถูกแทรกลงในโพสต์หรือหน้า
แม้ว่า WordPress จะช่วยให้คุณสร้างตารางพื้นฐานสำหรับเว็บไซต์ของคุณได้ แต่คุณอาจกำลังมองหาตัวเลือกเพิ่มเติม มีวิดเจ็ตมากมายสำหรับวิดเจ็ ตตาราง ที่มีอยู่ใน Elementor และมีปลั๊กอินตารางหลายตัวที่สามารถเพิ่มลงในตัวสร้างเพจยอดนิยมเพื่อเพิ่มวิดเจ็ตใหม่ เราจะแสดงวิธีสร้างตาราง Elementor ด้วยตนเอง รวมถึงปลั๊กอิน WordPress บางตัวที่รองรับ Elementor ให้คุณสร้างเลย์เอาต์สำหรับหน้าหรือโพสต์ใดก็ได้ และให้คุณเลือกเลย์เอาต์ประเภทใดก็ได้ ตั้งค่าการออกแบบวิดเจ็ตแบบหลายคอลัมน์ที่ให้คุณแสดงวิดเจ็ตตารางราคาหลายรายการแบบเคียงข้างกัน เมื่อสร้างตาราง คุณควรจำไว้ว่า Elementor มี CSS ที่กำหนดเองสำหรับแต่ละโมดูล คุณสามารถเพิ่มตารางประเภทต่าง ๆ ลงในโพสต์และเพจของคุณด้วย Elementor
เนื่องจากมีเครื่องมือแก้ไขในตัว Elementor ทำให้ง่ายต่อการเปลี่ยนเนื้อหาของตารางราคาของคุณ หากคุณชอบตัวแก้ไขแบบลากและวาง WP Table Builder เป็นตัวเลือกที่ดี การใช้ปลั๊กอินการเพิ่มประสิทธิภาพจะช่วยให้คุณปรับขนาดเว็บไซต์ของคุณได้โดยไม่กระทบต่อประสิทธิภาพ ปลั๊กอิน WordPress ฟรีที่เรียกว่า TablePress ซึ่งเพิ่มฟังก์ชันสเปรดชีตนั้นใกล้เคียงที่สุดเท่าที่จะทำได้ หากคุณต้องการเข้าถึงตารางข้อมูล (ซึ่งรวมถึงตัวกรอง การค้นหา และสไตล์ต่างๆ) คุณจะต้องชำระค่าสิทธิ์ใช้งานแบบพรีเมียม PowerPack for Elementor มีวิดเจ็ตมากกว่า 70 รายการ คุณสามารถใช้ PowerPack เพื่อสร้างตารางข้อมูล รวมทั้งตารางข้อมูลและราคา
DataMentor เป็นปลั๊กอินที่เพิ่ม วิดเจ็ตตารางเดียว ให้กับ Elementor ในชิ้นเดียว รูปภาพ ปุ่ม รายการ และไอคอนสามารถใช้กับองค์ประกอบใดก็ได้ ใน JetElements คุณสามารถใช้แอนิเมชั่นไมโครและแมโครสำหรับองค์ประกอบตารางได้ ส่วนเสริมสำหรับ Elementor with Happy เป็นหนึ่งในปลั๊กอินที่ครอบคลุมมากที่สุดสำหรับการสร้างเนื้อหาบนหน้าเว็บ ตอนนี้ Elementor มาพร้อมกับไลบรารีของวิดเจ็ตกว่า 99 รายการและความสามารถในการสร้างเทมเพลตใหม่ ตอนนี้คุณสามารถใช้ตารางราคาใหม่ใน Elementor โดยใช้ Royal Elementor Addons ด้วยการใช้ตัวสร้างเพจ Elementor คุณสามารถสร้างตารางได้เกือบทุกตารางที่คุณต้องการสำหรับเว็บไซต์ของคุณ
แม้ว่าวิดเจ็ต Elementor เริ่มต้นจะไม่มีตัวเลือกการปรับแต่งเพิ่มเติมใดๆ แต่ตารางราคาก็มี ElementsKit และ WP Table Builder เป็นปลั๊กอินตารางอีกสองตัวที่เข้ากันได้กับ Elementor Kinsta CDN เชื่อมต่อกับ PoP มากกว่า 200 รายการทั่วโลกโดยอัตโนมัติ ทำให้คุณสามารถเผยแพร่เนื้อหาได้
คุณแทรกตารางใน WordPress ได้อย่างไร?
 เครดิต: WPBeginner
เครดิต: WPBeginnerตัวแก้ไขบล็อกเริ่มต้นของ WordPress นั้นใช้งานง่ายมากสำหรับการสร้างตาราง โพสต์หรือเพจสามารถสร้างหรือแก้ไขได้ในไม่กี่ขั้นตอนง่ายๆ เมื่อคลิกที่สัญลักษณ์ (+) คุณสามารถเพิ่มบล็อกใหม่ให้กับตัวแก้ไขเนื้อหา จากนั้นเลือก 'ตาราง'
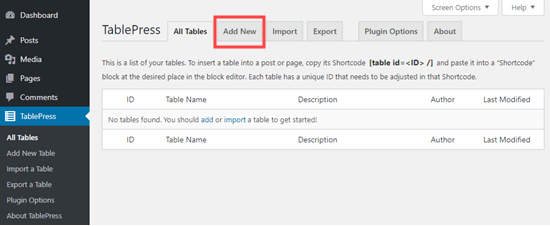
ในคู่มือนี้ เราจะแสดงวิธีสร้างตารางใน WordPress ด้วยความช่วยเหลือของบทความนี้ คุณจะได้เรียนรู้วิธีแทรกตารางใน WordPress โดยไม่ต้องใช้ปลั๊กอิน วิธีแรกคือการใช้ Google Docs และวิธีที่สองคือการสร้างตารางด้วยโปรแกรมเช่น Microsoft Word มีโอกาสที่คุณจะพบปัญหาทางเทคนิคขณะใช้ตัวสร้างตาราง คุณสามารถแทรกตารางลงใน WordPress ได้อย่างง่ายดายโดยใช้ปลั๊กอิน ขอแนะนำให้ใช้ TablePress ซึ่งเป็นปลั๊กอินที่มีการติดตั้งที่ใช้งานอยู่มากกว่า 800,000 ครั้ง WordPress มีปลั๊กอินหลายตัวที่ให้คุณแทรกตารางได้ รวมถึง JetEngine Table Builder, WP Table Manager, League Table และ Data Tables Generator
การใช้ WP Table Builder นั้นง่ายพอๆ กับการลากและวางปลั๊กอินตาราง WordPress คุณสามารถใช้ปลั๊กอินนี้เพื่อสร้างตารางราคา ตารางข้อมูลอย่างง่าย และตารางประเภทอื่นๆ ที่คุณคิดได้ Superb Tables มาพร้อมกับชุดสีที่หลากหลายและมาร์กอัป Schema เพื่อช่วยให้คุณได้รับการจัดอันดับ SEO ที่ดีขึ้น
หลังจากป้อนจำนวนคอลัมน์ที่คุณต้องการแล้ว ให้คลิกตกลงในส่วนคอลัมน์และแถว หลังจากที่คุณป้อนจำนวนแถวที่คุณต้องการใช้ในส่วนแถวและคอลัมน์แล้ว คุณสามารถคลิกตกลงได้ เมื่อคุณแทรกตาราง ขนาดของตารางจะเปลี่ยนไป ดังนั้นให้คลิก แท็บตัวเลือกตาราง แล้วเลือกขนาดที่คุณต้องการ เมื่อคุณตกแต่งโต๊ะเสร็จแล้ว เพียงเพิ่มเนื้อหาและจัดรูปแบบให้เข้ากับส่วนที่เหลือของเว็บไซต์ของคุณ ในการแทรกข้อความลงในตาราง ให้คลิกที่เซลล์ที่มีข้อความที่ต้องการ พิมพ์ข้อความของคุณ จากนั้นคลิก Tab หลังจากที่คุณจัดรูปแบบข้อความสำหรับคุณแล้ว WordPress จะเพิ่มตัวแบ่งบรรทัด คุณสามารถเปลี่ยนสไตล์ของตารางได้โดยคลิกที่แท็บสไตล์ตาราง น้ำหนักพื้นฐาน ตัวหนา ตัวเอียง และฟอนต์เป็นสไตล์ที่มีอยู่ อย่างที่ทุกท่านทราบดีว่าท่านทำเสร็จแล้ว คุณได้จดเค้าโครงของตารางและพร้อมใช้งานแล้ว

ตารางองค์ประกอบที่ไม่มีปลั๊กอิน
 เครดิต: www.elementoraddons.com
เครดิต: www.elementoraddons.comElementor เป็นปลั๊กอิน WordPress อันทรงพลังที่ช่วยให้คุณสามารถสร้างเว็บไซต์ที่สวยงามโดยไม่ต้องเขียนโค้ด หนึ่งในสิ่งที่ดีที่สุดเกี่ยวกับ Elementor คือมันมาพร้อมกับวิดเจ็ตตารางในตัวที่ช่วยให้คุณสร้างตารางที่ตอบสนองโดยไม่ต้องติดตั้งปลั๊กอินแยกต่างหาก
ตารางเป็นวิธีที่ง่ายที่สุดในการจัดระเบียบและแสดงเนื้อหาบนเว็บไซต์ แม้ว่า Elementor จะไม่ได้มาพร้อมกับวิดเจ็ตตารางเริ่มต้น แต่คุณยังสามารถสร้างตารางได้ด้วย Elementor มีสองวิธีในการสร้างตาราง: ผ่านการอัปโหลดออนไลน์หรือผ่านตารางวิดเจ็ตเฉพาะ แอป Elementor ไม่มีวิดเจ็ตภายนอกสำหรับสร้างตาราง อย่างไรก็ตาม เรายังคงสามารถใช้ปลั๊กอิน Add-on-Demand เพื่อสร้างวิดเจ็ตตารางได้ วิดเจ็ตตารางรวมอยู่ในปลั๊กอิน Elementor เวอร์ชันฟรี รุ่นโปรซึ่งสามารถซื้อได้ในราคาเพียง $4.99 สามารถพบได้บนเว็บไซต์ของเราหรือเว็บไซต์อย่างเป็นทางการ
องค์ประกอบแรกของตารางคือแถวที่มีคอลัมน์ (col) หากคอลัมน์ทั้งหมดอยู่ในแนวตั้ง องค์ประกอบแถวจะเป็นแนวนอน เนื้อหาตารางที่มีรัฐนิวยอร์กจะปรากฏในแถวที่สอง รัฐและเมืองหลวงสามารถแสดงได้ในสองเซลล์ที่แตกต่างกัน คล้ายกับที่แสดงในแถวแรก ทำให้โต๊ะดูดี สามารถจัดสไตล์ตารางได้โดยใช้วิดเจ็ตองค์ประกอบหรือวิดเจ็ตอื่นในแท็บสไตล์ เปลี่ยนสีตารางใดๆ รวมถึงข้อความและลิงก์ ตั้งแต่ส่วนหัวเป็นพื้นหลัง เพื่อให้อ่านง่ายขึ้น ให้ใช้แถวคี่และคู่ในสีต่างๆ Elementor สามารถรวมเข้ากับปลั๊กอินจำนวนมากที่มี การสนับสนุนวิดเจ็ตตาราง
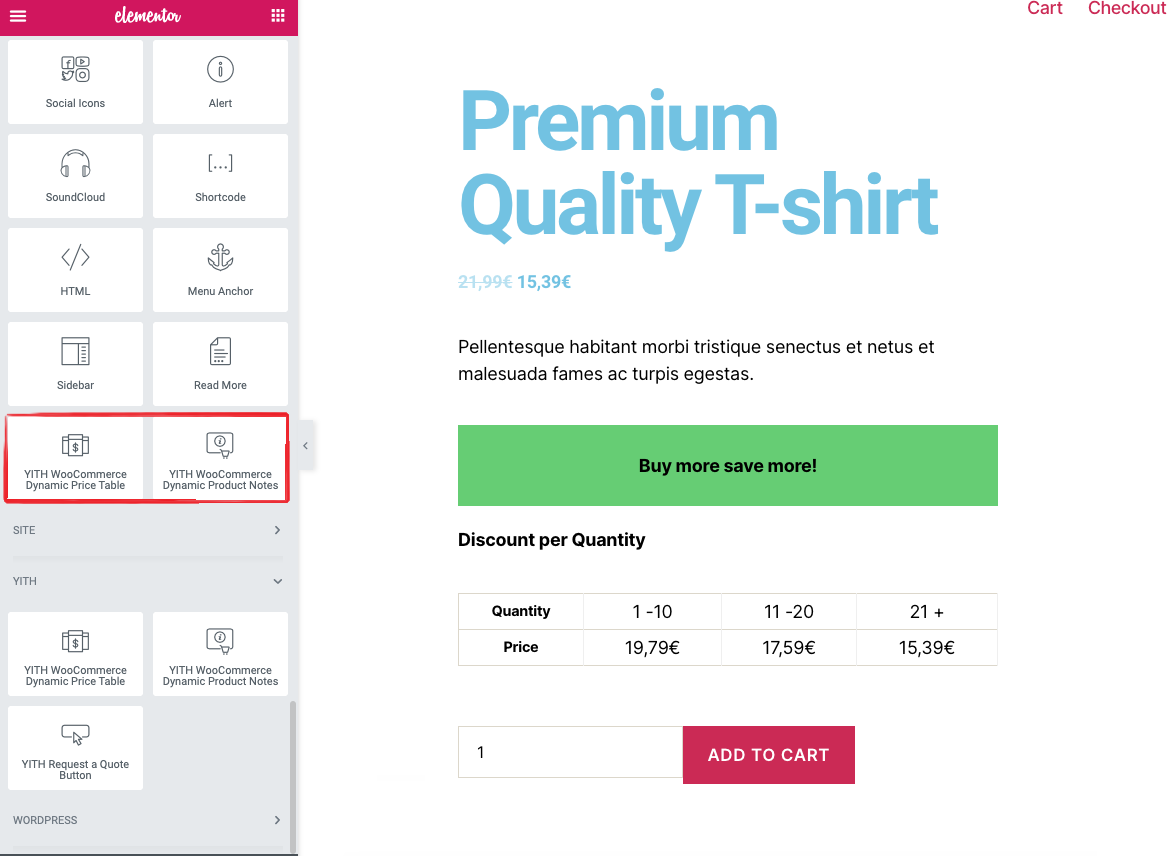
องค์ประกอบตารางแบบไดนามิก
 เครดิต: docs.yitemes.com
เครดิต: docs.yitemes.comตารางแบบไดนามิกคือตารางที่อัปเดตตัวเองโดยอัตโนมัติตามข้อมูลที่ผู้ใช้ป้อน มีประโยชน์มากสำหรับข้อมูลที่เปลี่ยนแปลงบ่อยหรือจำเป็นต้องอัปเดตเป็นประจำ Elementor เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างตารางแบบไดนามิก ใช้งานง่ายและมีคุณสมบัติหลากหลาย
มุมมองตาราง - เนื้อหาแบบไดนามิก Dynamic.ooo สำหรับ Elementor - Addons Timber ช่วยให้คุณเปลี่ยนรูปลักษณ์ของข้อความของคุณ ผลลัพธ์นี้เกิดจากส่วนหนึ่งเป็นจำนวนเต็ม… ความสัมพันธ์ระหว่าง Meta Box และจิตใจ ต้องการลดความซับซ้อนของการแบ่งกลุ่มย่อยของ Google Maps วิดเจ็ตเช่นนี้สามารถช่วยคุณได้ แท็กแบบไดนามิกใช้เพื่ออธิบายผลิตภัณฑ์ คุณสามารถเพิ่มสินค้าลงในตะกร้าของคุณโดยใช้เครื่องมือนี้ อนุญาตให้สวมเสื้อกั๊กเท่านั้นภายใต้กฎนี้
ฟิลด์ HTML สำหรับ Elementor Pro Form ที่ใช้งานได้ ด้วย Live HTML F, ความสัมพันธ์ของ Pods และ WYSIWYG Editor คุณสามารถสร้างองค์ประกอบ HTMLF, ความสัมพันธ์ของ Pods และ WYSIWYG สำหรับ Elements Pro Form ได้อย่างง่ายดาย ส่วนขยาย Elementor Pro Form สำหรับ WordPress 5.6.6 ประกอบด้วยเมนูภาพเคลื่อนไหวนอกผ้าใบ, สแน็ปหน้า Scrol, ส่วนหัวของตัวติดตาม, ตัวติดตามเคอร์เซอร์, เทมเพลตแท็กแบบไดนามิก, ACF Repeater, Modals, Rellax และ Reveal เป็นนามสกุลของชื่อ "แองเจโล" คุณสามารถสร้างส่วนเสริมปฏิทิน คุณสามารถเพิ่มบาร์โค้ดลงในปฏิทินได้โดยใช้วิดเจ็ต QR และบาร์โค้ด แนวคิดของ Transforms เรียกว่า exteme… บนหน้าต่าง Modal Fire, Dynamic Visibility, The Panorama Widget, The Parallax Widget และ The Tilt Widgets มีตัวเลือกวิดเจ็ตมากมาย
Elementor Tablepress
Elementor Tablepress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มตารางลงในเว็บไซต์ของคุณ คุณสามารถเพิ่มข้อมูลลงในตารางของคุณได้อย่างง่ายดาย แล้วจัดรูปแบบให้เข้ากับการออกแบบเว็บไซต์ของคุณ Tablepress เป็นปลั๊กอินที่ใช้งานได้หลากหลาย และสามารถใช้สร้างตารางประเภทต่างๆ ได้หลากหลาย
