วิธีเพิ่มสารบัญในโพสต์หรือหน้า WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-08หากคุณต้องการเพิ่มสารบัญในบทความหรือหน้า WordPress ของคุณ คุณสามารถทำได้หลายวิธี วิธีหนึ่งคือการใช้ปลั๊กอิน เช่น Yoast SEO ซึ่งจะสร้างสารบัญให้คุณโดยอัตโนมัติตามหัวข้อในโพสต์ของคุณ อีกวิธีหนึ่งคือการสร้างสารบัญด้วยตนเองโดยใช้ HTML คุณสามารถทำได้โดยสร้างรายการส่วนต่างๆ ในโพสต์ของคุณ แล้วเพิ่มแท็ก anchor ลงในแต่ละส่วน ซึ่งจะทำให้ผู้อ่านคลิกที่ส่วนในสารบัญและถูกนำไปยังส่วนนั้นในโพสต์โดยตรง สุดท้าย คุณยังสามารถใช้ตัวแก้ไข WordPress เพื่อแทรกสารบัญลงในโพสต์ของคุณ เพียงวางเคอร์เซอร์ของคุณในตำแหน่งที่คุณต้องการให้สารบัญปรากฏขึ้นและคลิกที่ปุ่ม "แทรกสารบัญ" การดำเนินการนี้จะแทรกสารบัญพื้นฐานลงในโพสต์ของคุณ ซึ่งคุณสามารถปรับแต่งตามความชอบของคุณได้
คุณสามารถทำให้โพสต์ของคุณเป็นระเบียบมากขึ้นและผู้อ่านสามารถค้นหาส่วนต่างๆ ได้ง่ายขึ้นโดยใส่สารบัญ (TOC) ในแต่ละส่วน นอกจากนี้ TOC ยังสามารถเพิ่มประสิทธิภาพของ Search Engine Optimization (SEO) ของเว็บไซต์ของคุณได้ คุณสามารถรวมคำหลักในลิงก์ที่มีประโยชน์เหล่านี้ได้อย่างง่ายดาย เนื่องจากเป็นปัจจัยในการจัดอันดับที่สำคัญมาก ไซต์ WordPress สามารถมีสารบัญ (TOC) หากคุณต้องการสร้างสารบัญ คุณจะต้องติดตั้งปลั๊กอิน สามารถสร้าง TOC ได้ด้วยตนเองโดยใช้รหัสย่อและ HTML รูปแบบของสารบัญมีผลกระทบอย่างมากต่อประสบการณ์ของผู้เยี่ยมชม
WordPress มี TOC สองประเภท: ลอยตัวและคงที่ วิดเจ็ต TOC แบบลอยคือวิดเจ็ตที่ยังคงอยู่ที่ด้านข้างของเพจเมื่อผู้ใช้เลื่อนหน้าลง แม้จะคล้ายกับแถบด้านข้างของ TOC แต่จะไม่เลื่อนไปตามผู้ใช้ แต่จะคงที่
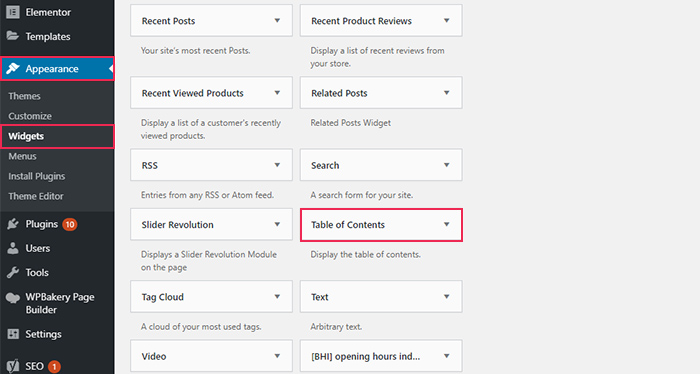
ในการแสดง TOC ในแถบด้านข้าง ให้ไปที่ ลักษณะที่ปรากฏ > วิดเจ็ต แล้วลากและวางวิดเจ็ต “TOC+” ไปยังพื้นที่วิดเจ็ตแถบด้านข้าง คุณทำเสร็จแล้วเมื่อคุณตัดสินใจบันทึกไฟล์ โพสต์และหน้าทั้งหมดที่ TOC ตรงตามเกณฑ์จะมีแถบด้านข้างปรากฏขึ้น ไม่ว่าในกรณีใด วิดเจ็ตแถบด้านข้างของบทความจะเลื่อนต่อไป
ฉันจะเพิ่มสารบัญลงในแถบด้านข้างใน WordPress ได้อย่างไร
 เครดิต: qodeinteractive.com
เครดิต: qodeinteractive.comการเพิ่มสารบัญลงในแถบด้านข้างใน WordPress เป็นกระบวนการสองขั้นตอน ขั้นแรก คุณต้องสร้างเมนูแบบกำหนดเองและเพิ่มลงในแถบด้านข้าง ประการที่สอง คุณต้องเพิ่มวิดเจ็ตในแถบด้านข้างซึ่งจะแสดงสารบัญ
บล็อกของ Big Bob แบ่งปันเคล็ดลับในการเพิ่มสารบัญในแถบด้านข้างของคุณด้วย WordPress ไม่จำเป็นต้องเพิ่มสารบัญใน WordPress โดยใช้ปลั๊กอิน ตารางจะไม่ได้รับผลกระทบจากการอัปเดตปลั๊กอินหากคุณสร้างขึ้นเอง การเพิ่ม html และ css ลงในตารางของคุณก็เพียงพอแล้วสำหรับความเข้ากันได้ในระยะยาว หลังจากที่คุณสร้างบล็อก HTML ที่กำหนดเองแล้ว ให้แทรกโค้ดต่อไปนี้ลงในส่วนเนื้อหา คุณต้องไม่มีชื่อในใบสมัคร ตรวจสอบให้แน่ใจว่าได้กำหนดจำนวนขององค์ประกอบรายการตามความจำเป็น และชื่อของหน้ามีองค์ประกอบ "เนื้อหาของหน้า" เฉพาะเมื่อคุณป้อนเนื้อหาของสารบัญของคุณเท่านั้นที่จะแสดงเนื้อหานั้น
วิธีเพิ่มสารบัญใน WordPress Elementor
 เครดิต: Elementor
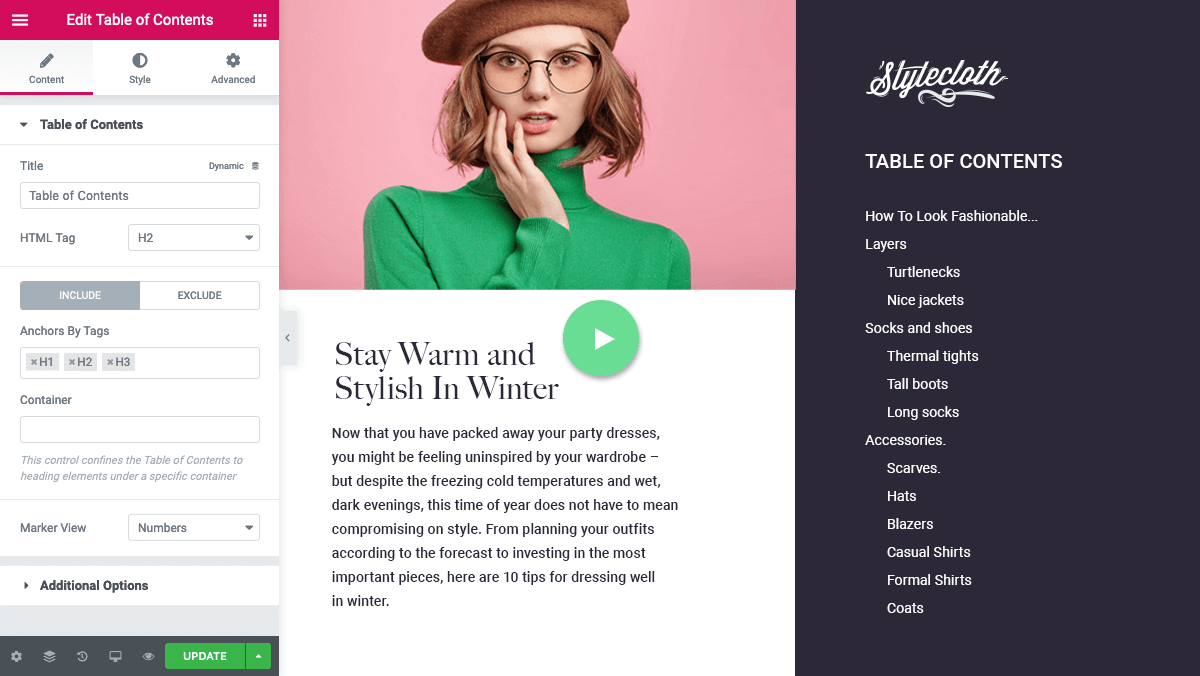
เครดิต: Elementorการเพิ่มสารบัญใน WordPress Elementor เป็นกระบวนการง่ายๆ ขั้นแรก สร้างบทความหรือหน้า WordPress ใหม่ จากนั้นลากและวาง องค์ประกอบสารบัญ ลงในเค้าโครงของคุณ ถัดไป เพิ่มหัวเรื่องและหัวเรื่องย่อยของคุณลงในตาราง สุดท้าย คลิกที่ปุ่ม เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลงของคุณ
เพิ่มสารบัญลงในเว็บไซต์ของคุณโดยใช้ วิดเจ็ต Elementor Table of Contents ขึ้นอยู่กับลำดับชั้นของแท็กหัวเรื่องในเนื้อหาของคุณ วิดเจ็ตจะสร้างเนื้อหาโดยอัตโนมัติ เมื่อผู้เยี่ยมชมคลิกที่ลิงก์ จะทำหน้าที่เป็นจุดยึดและนำพวกเขาไปยังส่วนนั้นของหน้า ใช้วิดเจ็ตสารบัญใน Elementor Theme Builder เพื่อเพิ่มสารบัญไปยังเนื้อหา ในแท็บเนื้อหา คุณสามารถเปลี่ยนเนื้อหาของวิดเจ็ตได้ ป้อนสารบัญลงในแท็บรวม จากนั้นเลือกเนื้อหาที่จะรวมหรือแยกออก คุณสามารถใช้แท็บยกเว้นในโพสต์เพื่อลบหัวเรื่องที่ต้องการได้โดยเลือกตัวเลือก CSS
วิธีสร้างสารบัญใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
มีหลายวิธีในการสร้างสารบัญใน WordPress โดยไม่ต้องใช้ปลั๊กอิน วิธีหนึ่งคือเพียงแค่สร้างรายการหัวข้อที่คุณต้องการรวมไว้ในสารบัญ แล้วเชื่อมโยงหัวข้อเหล่านั้นกับหน้าหรือโพสต์ที่เหมาะสมบนไซต์ของคุณ อีกวิธีหนึ่งคือการใช้วิดเจ็ตข้อความและแทรกสารบัญของคุณลงในวิดเจ็ตนั้น สุดท้าย คุณยังสามารถสร้างสารบัญด้วยมือโดยใช้ HTML และ CSS
ด้วยการอัปเดตล่าสุดของ WordPress พวกเราหลายคนได้ย้ายจาก Classic Editor เป็น Gutenberg Editor ในแง่ของประสบการณ์ผู้ใช้ สารบัญเป็นตัวเลือกที่ดีใน WordPress ในทำนองเดียวกัน การใช้ TOC บนเว็บไซต์ของคุณสามารถช่วยให้ผู้ใช้นำทางไปยังพื้นที่เนื้อหาที่กำลังมองหา Google อาจแสดงลิงก์ข้ามไปยังหลายลิงก์ใน SERP ในการจัดรูปแบบสารบัญ ก่อนอื่นเราต้องสร้างชื่อคลาสสำหรับบล็อกกลุ่มทั้งหมด รวมถึงส่วนหัวของ TOC และบล็อกรายการ Chris Ferdinandi พัฒนาภาษาสคริปต์ที่มีน้ำหนักเบาซึ่งทำให้การเลื่อนของ anchor links เป็นไปอย่างราบรื่น หากคุณใช้ส่วนหัวแบบติดหนึบ คุณสามารถเปิดใช้งานออฟเซ็ตได้ แต่สามารถลบออกจากโค้ดได้หากคุณใช้ส่วนหัวที่ไม่ใช่ส่วนต่อท้าย คุณสามารถใช้ปลั๊กอินเพื่อสร้างสารบัญหรือทำเองก็ได้ ลิงก์ในผลการค้นหาของ Google Search Engine ที่ข้ามไปหากคุณใช้สารบัญที่มีลิงก์สมอจะปรากฏขึ้น หากคุณไม่ต้องการใช้ปลั๊กอิน ตรวจสอบให้แน่ใจว่าคุณได้รวมสารบัญด้วยตนเอง
ฉันจะแทรกสารบัญในตัวแก้ไขบล็อก WordPress ได้อย่างไร
เมื่อคุณทำงานใน Block Editor ให้คลิกเครื่องหมายบวกและมองหา Table of Contents เพื่อเพิ่มสารบัญลงในเพจหรือโพสต์ บล็อกจะสร้างตารางโดยอัตโนมัติตามหัวข้อของโพสต์ของคุณ แต่มีตัวเลือกอื่นๆ ให้เลือกมากมาย
สารบัญ ปลั๊กอิน WordPress
มีปลั๊กอินสารบัญมากมายสำหรับ WordPress บางส่วนฟรีและบางส่วนได้รับเงิน ปลั๊กอินสารบัญ จะมีประโยชน์มากในการจัดระเบียบโพสต์บล็อกและหน้าของคุณ นอกจากนี้ยังสามารถช่วยให้ผู้อ่านสำรวจเว็บไซต์ของคุณได้ง่ายขึ้นอีกด้วย
โมดูล Easy Table of Contents สามารถใช้เพื่อเพิ่มสารบัญ (TOC) ให้กับโพสต์ หน้า และประเภทโพสต์ที่กำหนดเองได้ ผู้ใช้ AMP จะสามารถรับการสนับสนุนได้อย่างเต็มที่ มันสร้าง TOC และกำหนดค่าโดยอัตโนมัติเป็น AMP ที่เข้ากันได้กับการตั้งค่าที่มีอยู่ของคุณ Easy Table Contents คือส่วนต่อจากปลั๊กอิน Table of Contents Plus ที่ยอดเยี่ยมของ Michael Tran เมื่อคุณเลือกหนึ่งในตัวเลือกหัวเรื่อง n จากเมนูดรอปดาวน์รูปแบบใน WordPres Visual Post Editor แท็กส่วนหัวเหล่านี้จะปรากฏขึ้นและจะถูกแทรกลงในโพสต์ รายการสารบัญจะถูกสร้างขึ้นโดยแต่ละส่วนหัวที่ปรากฏบนหน้า สามารถสร้างสารบัญที่ซ้อนกันได้ ซึ่งสามรายการแรกจะมาพร้อมกับรายการย่อยที่ซ้อนอยู่ข้างใต้

Easy Table of Contents ซึ่งเป็นซอฟต์แวร์ฟรีสามารถดาวน์โหลดได้ โปรแกรมนี้ใช้งานง่าย และฉันไม่ต้องการความรู้มากนักเพื่อใช้งาน สารบัญสามารถพบได้ในเอกสารประกอบ เนื่องจากการอัปเดตครั้งล่าสุด จึงถูกลบออกจากที่เก็บปลั๊กอิน
สารบัญง่าย WordPress
ปลั๊กอิน WordPress สารบัญอย่างง่ายทำให้ง่ายต่อการสร้างและแทรกสารบัญลงใน บทความและหน้า WordPress ของ คุณ ปลั๊กอินจะสร้างสารบัญโดยอัตโนมัติจากหัวเรื่องในเนื้อหาของคุณ และอนุญาตให้คุณแทรกลงในโพสต์หรือหน้าของคุณด้วยรหัสย่อ คุณยังสามารถปรับแต่งลักษณะที่ปรากฏของสารบัญของคุณ และตั้งค่าให้อัปเดตโดยอัตโนมัติเมื่อคุณแก้ไขเนื้อหาของคุณ
คุณสามารถเพิ่มสารบัญ (TOC) เพื่อให้เนื้อหาของคุณเข้าใจและเข้าถึงได้ง่ายขึ้นสำหรับผู้อ่าน สารบัญ Plus ได้รับการจัดอันดับ 4.5 ดาวจาก 5 และมีการติดตั้งที่ใช้งานอยู่กว่า 300,000 รายการ มีปลั๊กอินมากมายสำหรับ TOC บน WordPress แต่บางปลั๊กอินมีราคาแพงกว่าตัวอื่นๆ สารบัญอย่างง่ายจะสร้าง TOC โดยอัตโนมัติทุกครั้งที่คุณเพิ่มโพสต์ หน้า หรือโพสต์ที่กำหนดเองใหม่ นอกจากนี้ ผู้ใช้สามารถปรับแต่งปลั๊กอินได้หลากหลายวิธี หากคุณต้องการยกเว้นส่วนหัว คุณสามารถทำได้โดย สลับเปิดและปิด TOC ตามต้องการ เกมดังกล่าวไม่มีการติดตั้งมากเท่ากับสองเวอร์ชันก่อนหน้า แต่ได้รับคะแนนระดับห้าดาว
ไม่มีปลั๊กอินบล็อกเดียวที่สามารถใช้สร้างบล็อกได้ทุกประเภท ผู้ใช้สามารถสร้าง TOC ได้โดยตรงจากส่วนหัวอย่างรวดเร็วโดยคลิกปุ่มสองสามปุ่ม ข้อวิจารณ์อย่างหนึ่งของแอพนี้คือมันเข้ากันได้กับตัวแก้ไข Gutenberg เท่านั้น เป็นไปได้ว่าคุณจะต้องอัปเกรด WordPress Classical Editor หากคุณยังคงใช้งานอยู่ Rich Table of Contents ได้รับคะแนน 4.5 ดาว แม้ว่าจะมีการติดตั้ง 9,000 ครั้ง ได้ฟรีและให้คุณดูตัวอย่าง TOC ของคุณตามที่ปรากฏในแบบเรียลไทม์ หากคุณมีการตั้งค่าขั้นสูง คุณสามารถยกเลิกการเลือกช่องที่อนุญาตให้คุณยกเว้นรหัสโพสต์และหน้า หรือปิดใช้งาน CSS ของปลั๊กอิน
WordPress สารบัญแถบด้านข้าง
แถบด้านข้างสารบัญ ของ WordPress เป็นวิธีที่ยอดเยี่ยมในการจัดระเบียบเนื้อหาและนำทางได้ง่าย เมื่อใช้แถบด้านข้างนี้ คุณสามารถสร้างสารบัญสำหรับโพสต์และเพจของคุณ ทำให้ผู้อ่านของคุณสามารถค้นหาสิ่งที่ต้องการได้อย่างง่ายดาย คุณยังสามารถใช้แถบด้านข้างเพื่อสร้างรายการโพสต์ที่เกี่ยวข้อง ซึ่งจะเป็นประโยชน์สำหรับผู้อ่านของคุณ
ขั้นตอนด้านล่างจะแนะนำวิธีการสร้างสารบัญในแถบด้านข้างของ WordPress สารบัญกลายเป็นแนวทางปฏิบัติที่ดีที่สุดบนเว็บเนื่องจากเนื้อหาบนเว็บมีความยาวและความซับซ้อนเพิ่มขึ้น เมตริกในหน้า เช่น เวลาบนไซต์และอัตราตีกลับ สามารถปรับปรุงได้หากคุณใช้งาน ซึ่งง่ายต่อการนำไปใช้ใน WordPress ธีม WordPress ส่วนใหญ่มีแถบด้านข้างที่ด้านล่างของโพสต์บล็อก สำหรับผู้ใช้มือถือ สารบัญที่ด้านบนของหน้าควรมีประโยชน์มากกว่า ในการทำสิ่งนี้ให้สำเร็จ คุณควรใช้ปลั๊กอินที่มีรหัสย่อที่สามารถใช้เป็นวิดเจ็ตบนแถบด้านข้าง หากคุณมีปลั๊กอินสารบัญ LuckyWP ติดตั้งอยู่ในไซต์ของคุณ คุณสามารถเพิ่มวิดเจ็ตในแถบด้านข้างได้อย่างง่ายดายด้วยรหัสย่อและวิดเจ็ตอย่างง่าย
คุณสามารถติดสารบัญหากคุณต้องการให้ผู้เยี่ยมชมเลื่อนดูเนื้อหา ปลั๊กอิน WP Sticky Sidebar ช่วยคุณได้ ในเดือนพฤศจิกายน 2016 การเข้าชมเว็บบนอุปกรณ์เคลื่อนที่มีสัดส่วนมากกว่าครึ่งหนึ่งของการเข้าชมเว็บทั้งหมด เราไม่เห็นปีของมือถือ แต่เราเห็นเสือย่องเข้ามาหาเราเหมือนนักล่าล่องหน เนื่องจากการเข้าชมบนอุปกรณ์เคลื่อนที่มักจะแสดงที่ด้านล่างของสารบัญ คุณจึงสามารถซ่อนข้อมูลได้โดยตั้งค่าให้ซ่อนไว้ คนส่วนใหญ่ใช้วิดเจ็ตและรหัสย่อ แต่มีบางคนที่ชอบทำด้วยตนเองหรือใช้รหัส เพื่อสร้างสารบัญในไซต์ WordPress ของคุณโดยใช้ปลั๊กอินและโค้ด ตลอดจนรหัสย่อ รหัสของเราจัดทำโดย WebDeasy และปลอดภัย 100%
Toc+ Widget: วิธีง่ายๆ ในการเพิ่มสารบัญไปยัง Sideba . ของคุณ
วิดเจ็ต “TOC” สามารถลากและวางลงในพื้นที่วิดเจ็ตแถบด้านข้างได้โดยการเลื่อนลงไปที่พื้นที่วิดเจ็ตแถบด้านข้างแล้วลากและวางที่นั่น
จากนั้นคลิกปุ่ม "บันทึก" เพื่อทำการเปลี่ยนแปลงให้เสร็จสิ้น เพื่อให้เป็นไปตามเกณฑ์ โพสต์และเพจทั้งหมดที่ตรงตามเกณฑ์จะรวม TOC ไว้ที่แถบด้านข้าง
สารบัญ Shortcode WordPress
สารบัญจะแสดงอย่างสมบูรณ์โดยใช้ รหัสย่อของ TOC รหัสย่อ [toc] สามารถใช้สำหรับบทความหรือหน้าที่เฉพาะเจาะจง หรือเพื่อควบคุมตำแหน่งของสารบัญได้ดียิ่งขึ้น
ปลั๊กอินสารบัญช่วยให้คุณสามารถเพิ่มสารบัญ (TOC) ให้กับบทความ ปลั๊กอินสารบัญ ต้องมีคุณสมบัติดังต่อไปนี้: การปรับแต่งด้วยคลาสและ CSS, ช่องว่างภายใน, ระยะขอบ, พื้นหลัง, สีลิงค์ และฟอนต์ ในการแสวงหาโซลูชันปลั๊กอินของฉัน มีเพียงปลั๊กอินเดียวเท่านั้น สารบัญรหัสย่อ ที่ตรงตามข้อกำหนดของฉัน เป็นเรื่องดีที่สามารถปรับแต่งรหัสย่อสารบัญ (TOC) ของสารบัญ หัวเรื่องทั้งหมดในชั้นเรียนเฉพาะสามารถใช้สำหรับ TOC ได้ ในภาพหน้าจอด้านล่าง ฉันได้เพิ่มวิธีการใหม่ที่ชื่อว่า “tocview” ให้กับมุมมองข้อความของตัวแก้ไข WordPress ส่งผลให้มี >div> ใหม่ในมุมมองนั้น แท็กปิดของ div จะปรากฏที่ท้ายบทความ
นี่คือสิ่งที่ฉันต้องการ คุณสามารถป้อนส่วนหัวของชั้นเรียนหรือใช้เนื้อหารายการเริ่มต้น สารบัญมีลักษณะค่อนข้างสุภาพบนหน้า เราไม่รังเกียจสิ่งนั้น มันช่วยให้เราปรับแต่งมันด้วย CSS ซึ่งเราให้ความสำคัญอย่างมาก อย่างที่คุณเห็น ฉันใช้ CSS ต่อไปนี้เพื่อให้ได้รูปลักษณ์ในภาพหน้าจอที่สอง:. เราจะเห็นว่าตารางถูกปิดโดยคลาส shortcode-toc สามารถสร้างแต่ละชั้นของหัวเรื่องได้
