วิธีเพิ่มตัวเลื่อนข้อความใน WordPress (คำแนะนำทีละขั้นตอน)
เผยแพร่แล้ว: 2023-03-20
แถบเลื่อนข้อความประกอบด้วยชุดของพาดหัวและข้อความที่นำเสนอในโหมดเลื่อน แต่ละข้อความจะแสดงเป็นระยะเวลาหนึ่งก่อนที่ข้อความถัดไปจะปรากฏขึ้นบนหน้าจอ
เจ้าของเว็บไซต์ใช้ตัวเลื่อนข้อความด้วยเหตุผลหลายประการ อาจเป็นการดึงความสนใจไปที่ข้อความสำคัญ เช่น ข้อเสนอส่วนลด การเปิดตัวผลิตภัณฑ์ใหม่ กิจกรรมที่กำลังจะมาถึง และอื่นๆ
ที่นี่เราจะแสดงวิธีเพิ่มตัวเลื่อนข้อความใน WordPress พร้อมคำแนะนำทีละขั้นตอน
วิธีเพิ่มตัวเลื่อนข้อความใน WordPress
เช่นเดียวกับทุกสิ่ง คุณสามารถใช้ปลั๊กอินเพื่อเพิ่มตัวเลื่อนข้อความใน WordPress Smart Slider 3 เป็นหนึ่งในโซลูชั่นที่มีอยู่ ช่วยให้คุณสร้างแถบเลื่อนข้อความตั้งแต่เริ่มต้นหรือใช้เทมเพลต เราจะกล่าวถึงสองวิธีนี้ในบทช่วยสอนนี้
วิธีที่ 1: สร้างแถบเลื่อนข้อความตั้งแต่เริ่มต้น
กระบวนการนี้จะใช้เวลาเล็กน้อยเนื่องจากคุณต้องดำเนินการทุกอย่างตั้งแต่เริ่มต้น แต่ก็จะเพลิดเพลินเช่นกัน
ขั้นตอนที่ 01: ติดตั้งและเปิดใช้งานปลั๊กอิน Smart Slider 3
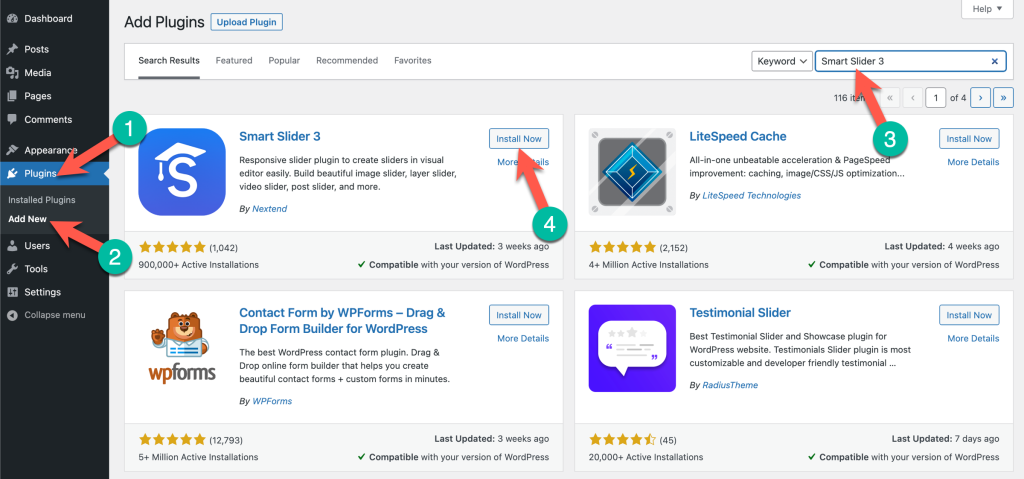
ก่อนอื่นให้ไปที่แดชบอร์ด WordPress และไปที่ปลั๊กอิน ( 1 ) > เพิ่มใหม่ ( 2 ) จากนั้นพิมพ์ 'Smart Slider 3' ในช่องค้นหา ( 3 ) คุณจะเห็นปลั๊กอินปรากฏที่ด้านบนของผลลัพธ์ ติดตั้งและเปิดใช้งานปลั๊กอิน ( 4 )

ขั้นตอนที่ 02: ไปที่แดชบอร์ดของ Smart Slider 3
คุณจะเห็นปลั๊กอินปรากฏบนแถบเมนูผู้ดูแลระบบหลังจากที่คุณเปิดใช้งาน ไปที่ Smart Slider > Dashboard
( หมายเหตุ: เวอร์ชันฟรีให้คุณสร้างและฝังแถบเลื่อนพื้นฐานบนเว็บไซต์ของคุณ หากต้องการตัวเลือกที่น่าตื่นเต้นกว่านี้ คุณต้องอัปเกรดเป็นเวอร์ชันพรีเมียม)

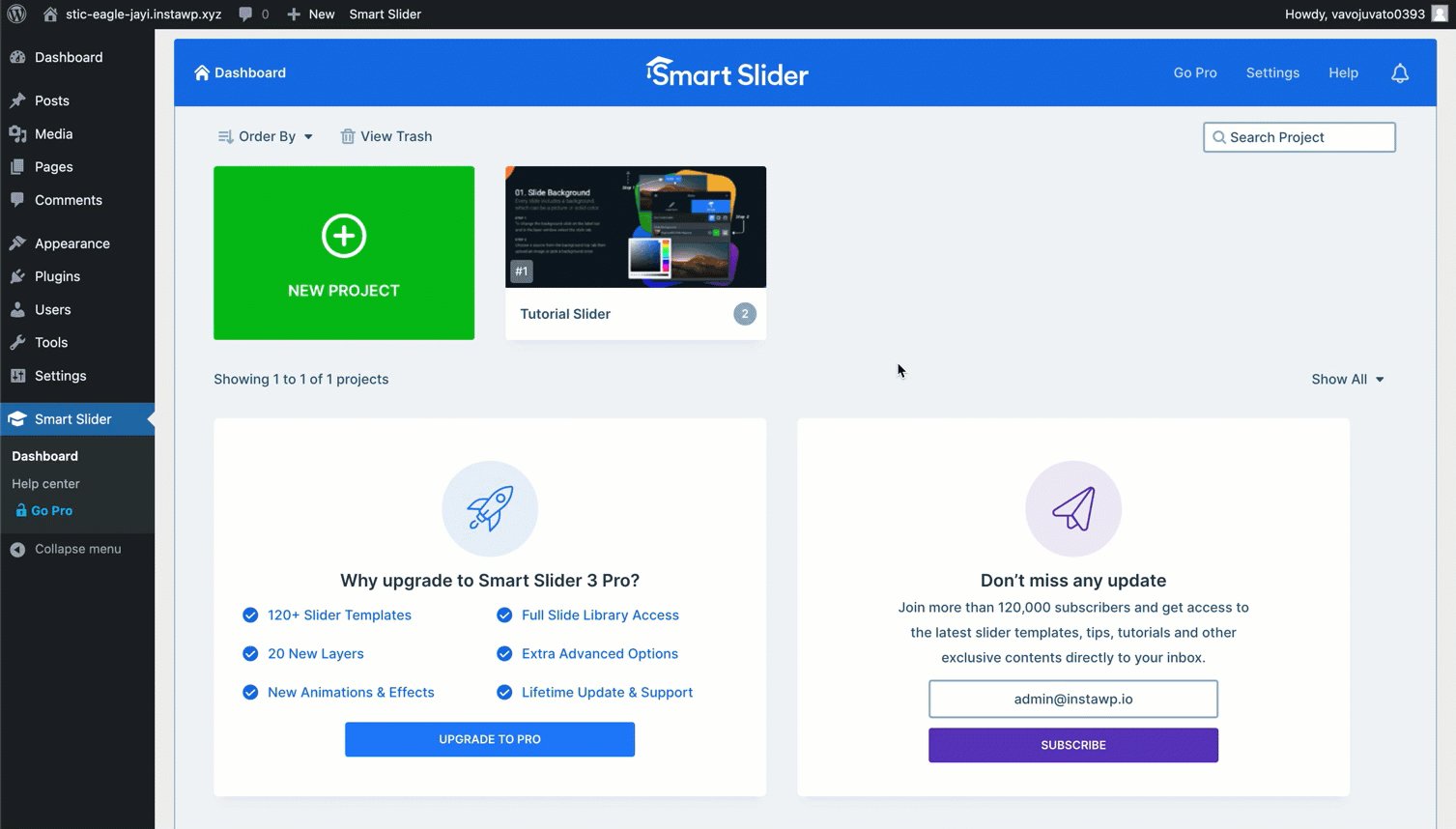
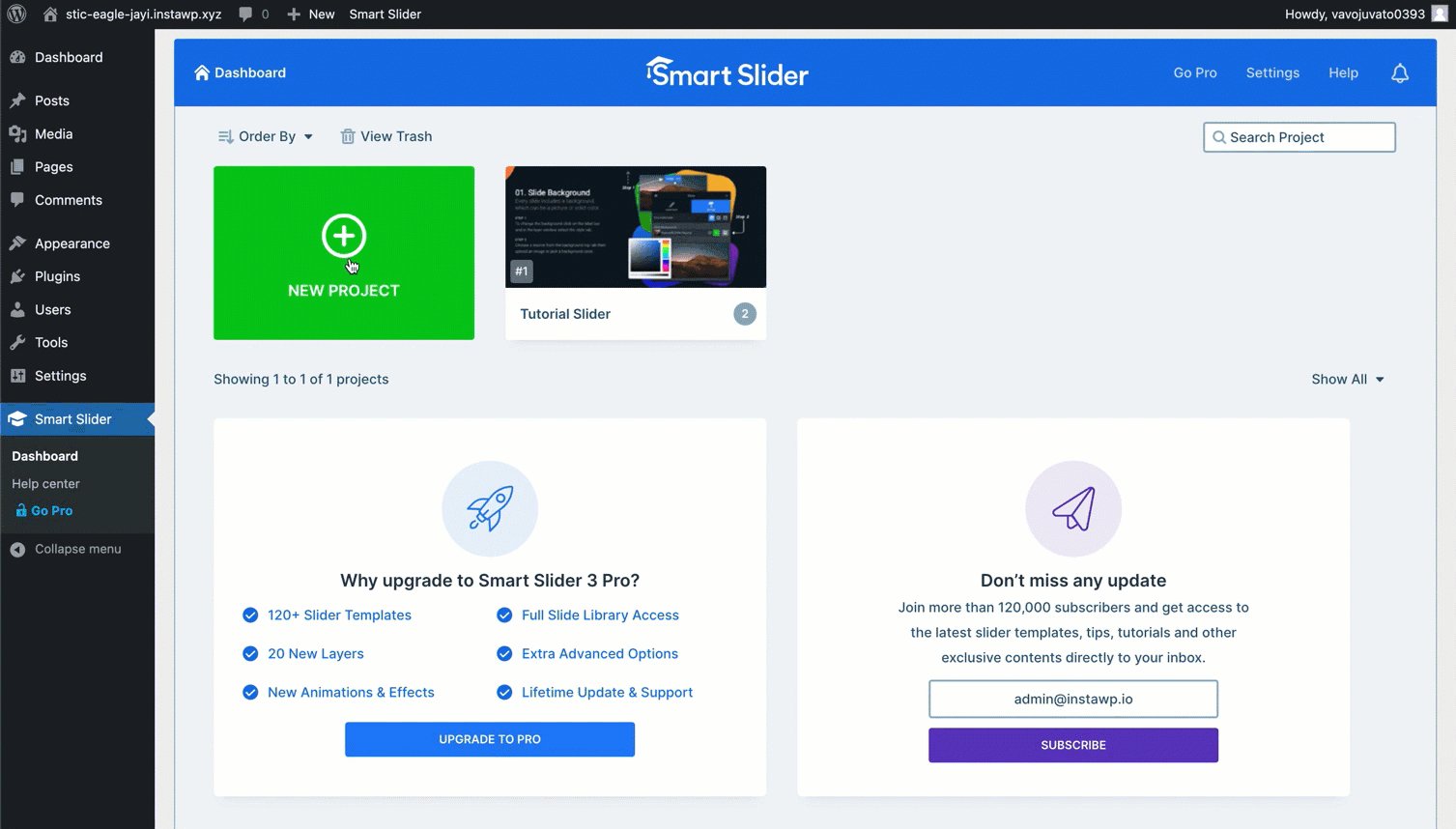
ขั้นตอนที่ 03: สร้างโครงการใหม่ใน Smart Slider 3
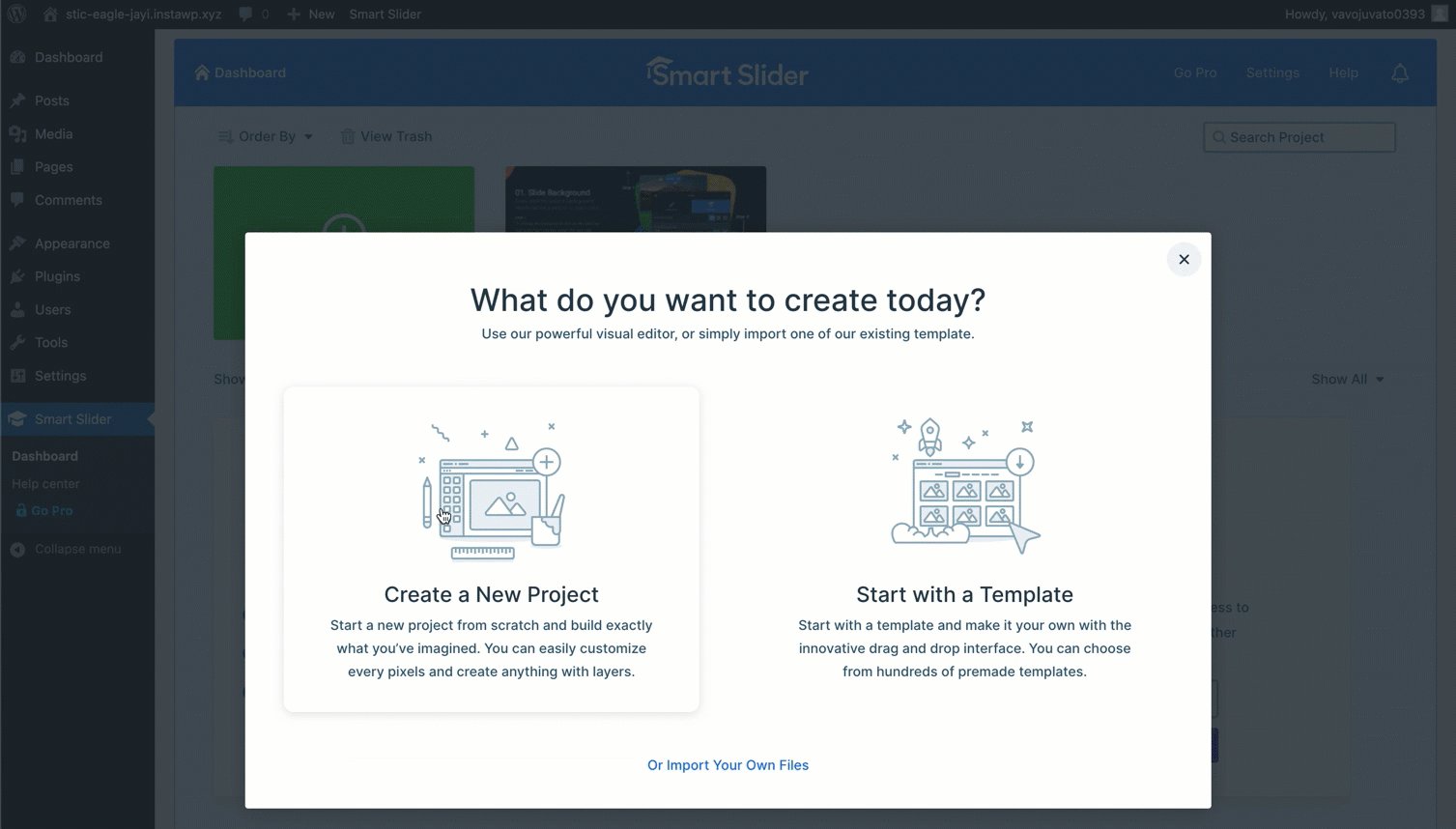
คลิกที่ โครงการใหม่ มันจะให้คุณสองตัวเลือก: สร้างโครงการใหม่ และ เริ่มต้นด้วยเทมเพลต
สร้างโครงการใหม่ จะช่วยให้คุณสร้างแถบเลื่อนทั้งหมดตั้งแต่เริ่มต้น เริ่มต้นด้วยเทมเพลต จะมีเทมเพลตสำเร็จรูปจำนวนมากเพื่อช่วยคุณประหยัดเวลาอันมีค่า
คุณสามารถเลือกใครก็ได้ที่คุณต้องการ แต่ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างตัวเลื่อนข้อความตั้งแต่เริ่มต้น ดังนั้นเราจะไปกับตัวเลือก สร้างโครงการใหม่

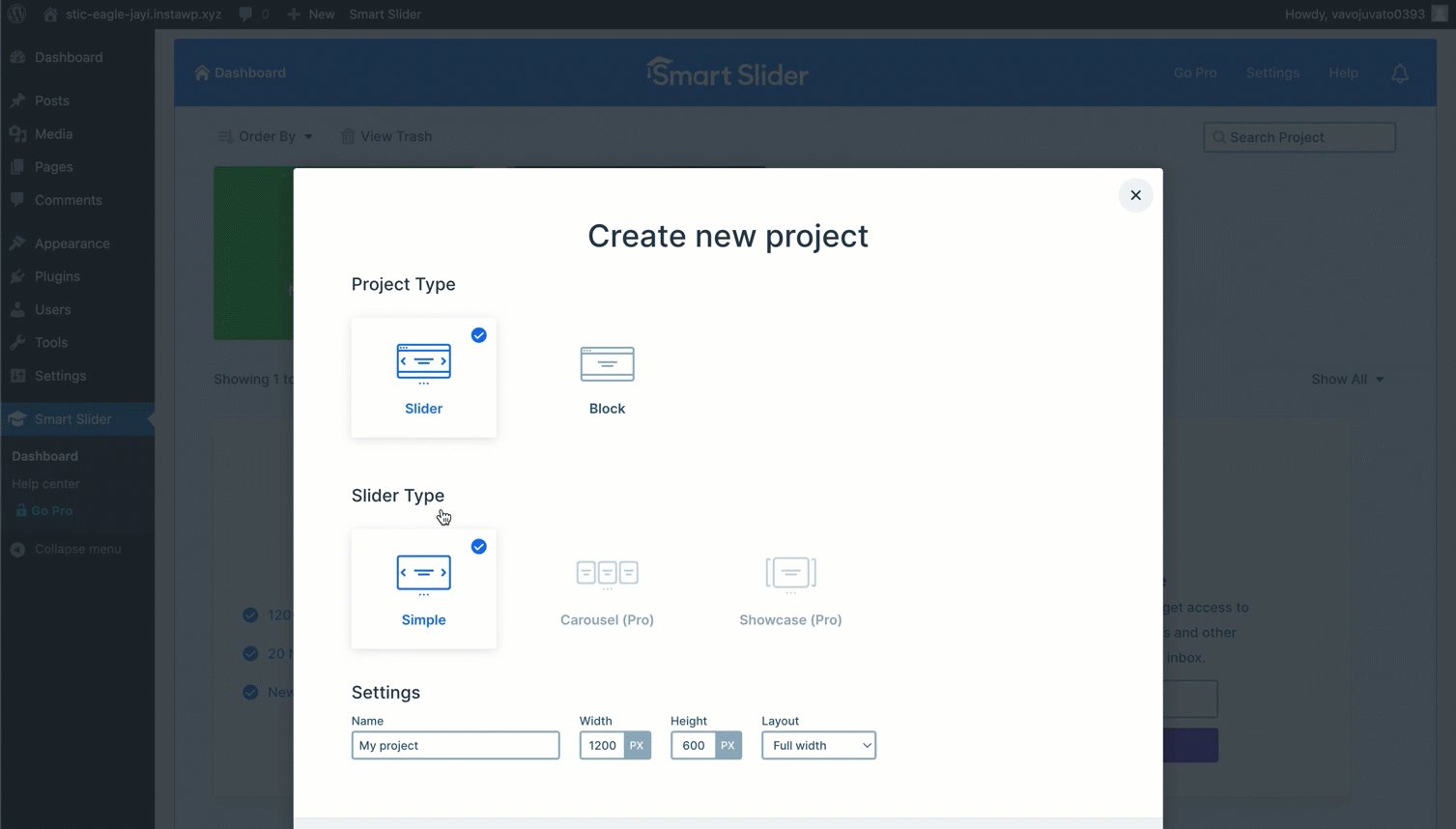
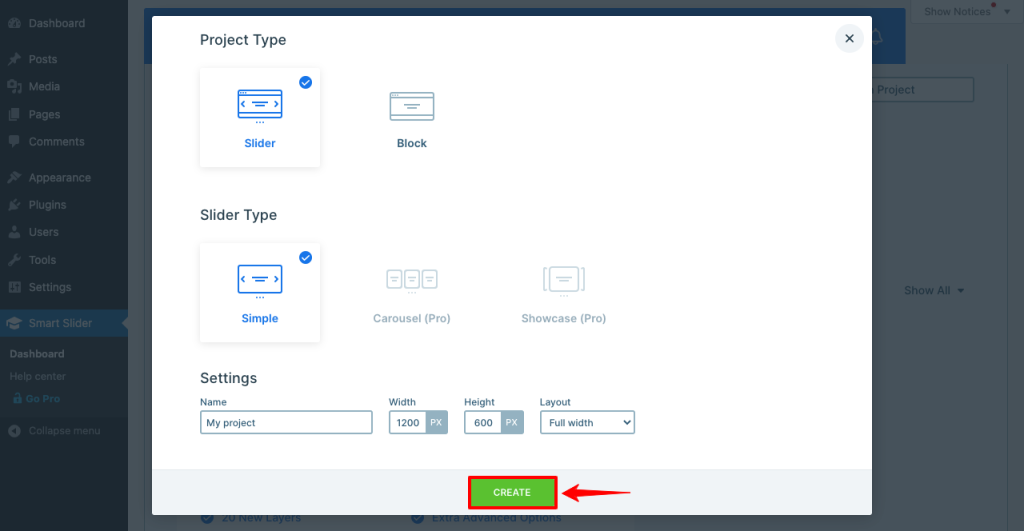
ป๊อปอัปจะปรากฏขึ้นบนหน้าจอของคุณ คุณสามารถตั้งชื่อและตั้งค่าเค้าโครงตัวเลื่อนได้ กำหนดค่าตามที่คุณเลือก กดปุ่ม CREATE ในตอนท้าย

ขั้นตอนที่ 04: กำหนดค่า Slider โดยใช้ตัวเลือกต่างๆ
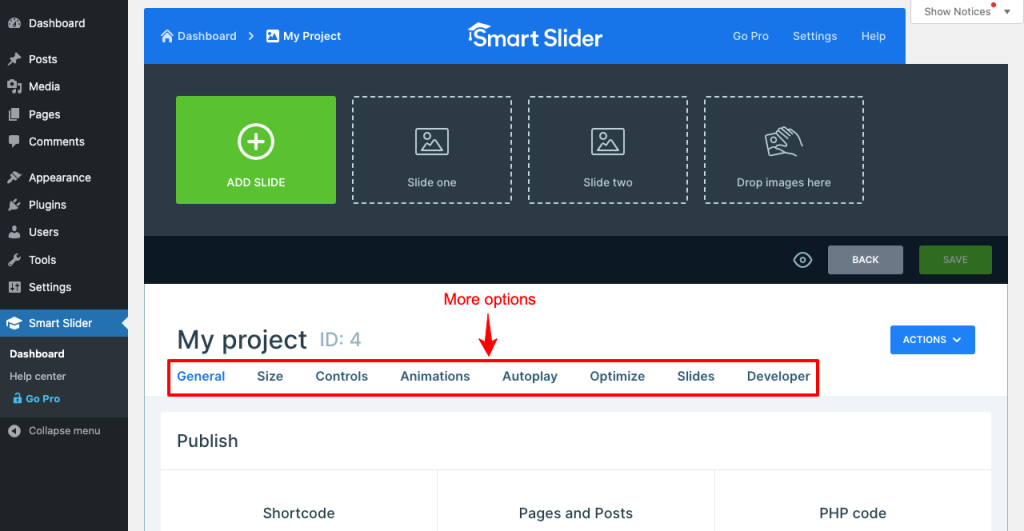
คุณจะพบตัวเลือกเพิ่มเติมในหน้าใหม่เพื่อปรับแต่งสมาร์ทสไลด์ของคุณเพิ่มเติม
- แท็บทั่วไป จะให้รหัสย่อที่คุณจะใช้เพื่อเผยแพร่สมาร์ทสไลด์บนหน้าที่คุณต้องการ
- แท็บขนาด จะช่วยให้คุณสามารถกำหนดเลย์เอาต์สไลเดอร์อัจฉริยะใหม่และเปิดใช้งานบนเดสก์ท็อป แท็บเล็ต และอุปกรณ์พกพา
- แท็บการควบคุม ให้คุณเลือกระหว่างตัวชี้ลูกศรประเภทต่างๆ ที่ผู้ใช้สามารถใช้เพื่อสลับแถบเลื่อนที่ส่วนหน้า
- คุณสามารถตั้งค่าประเภทแอนิเมชั่นที่ต้องการและกำหนดระยะเวลาได้จาก แท็บแอนิเมชั่น
- เมื่อคุณเปิดใช้งาน การเล่นอัตโนมัติ แถบเลื่อนจะเลื่อนโดยอัตโนมัติโดยที่ผู้ใช้ไม่ต้องสัมผัส
- คุณสามารถเลือกประเภทการโหลดและเปิดใช้งานการมองเห็นการเล่นได้จาก แท็บเพิ่มประสิทธิภาพ
- ตั้งค่าการออกแบบพื้นหลังสไลด์จาก แท็บสไลด์
- แท็บนักพัฒนา สงวนไว้สำหรับนักพัฒนาเท่านั้น คุณควรหลีกเลี่ยงหากคุณเป็นผู้ใช้ทั่วไป
กำหนดค่าตามความต้องการของคุณ

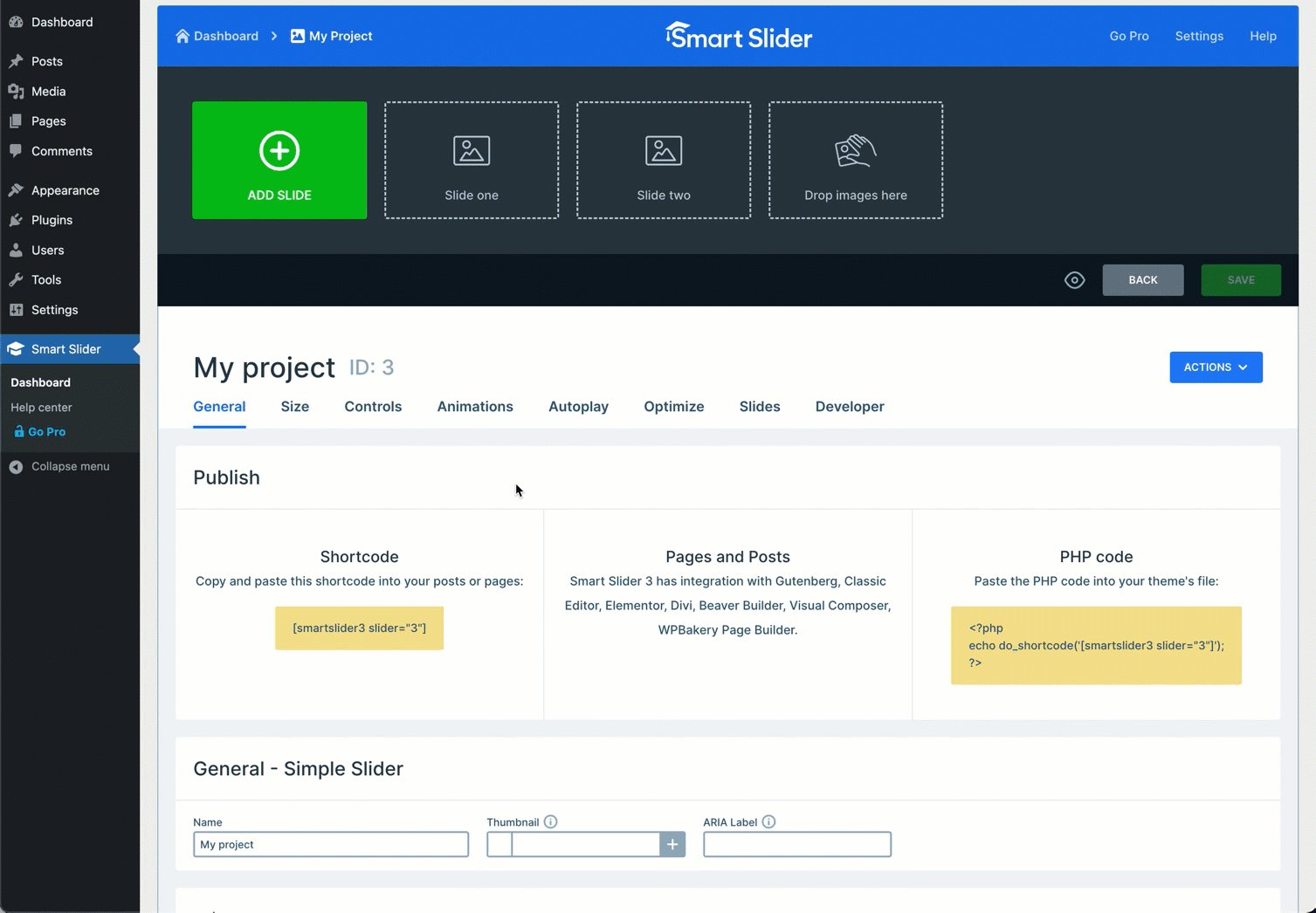
ขั้นตอนที่ 05: เพิ่มสไลด์และสร้างมัน
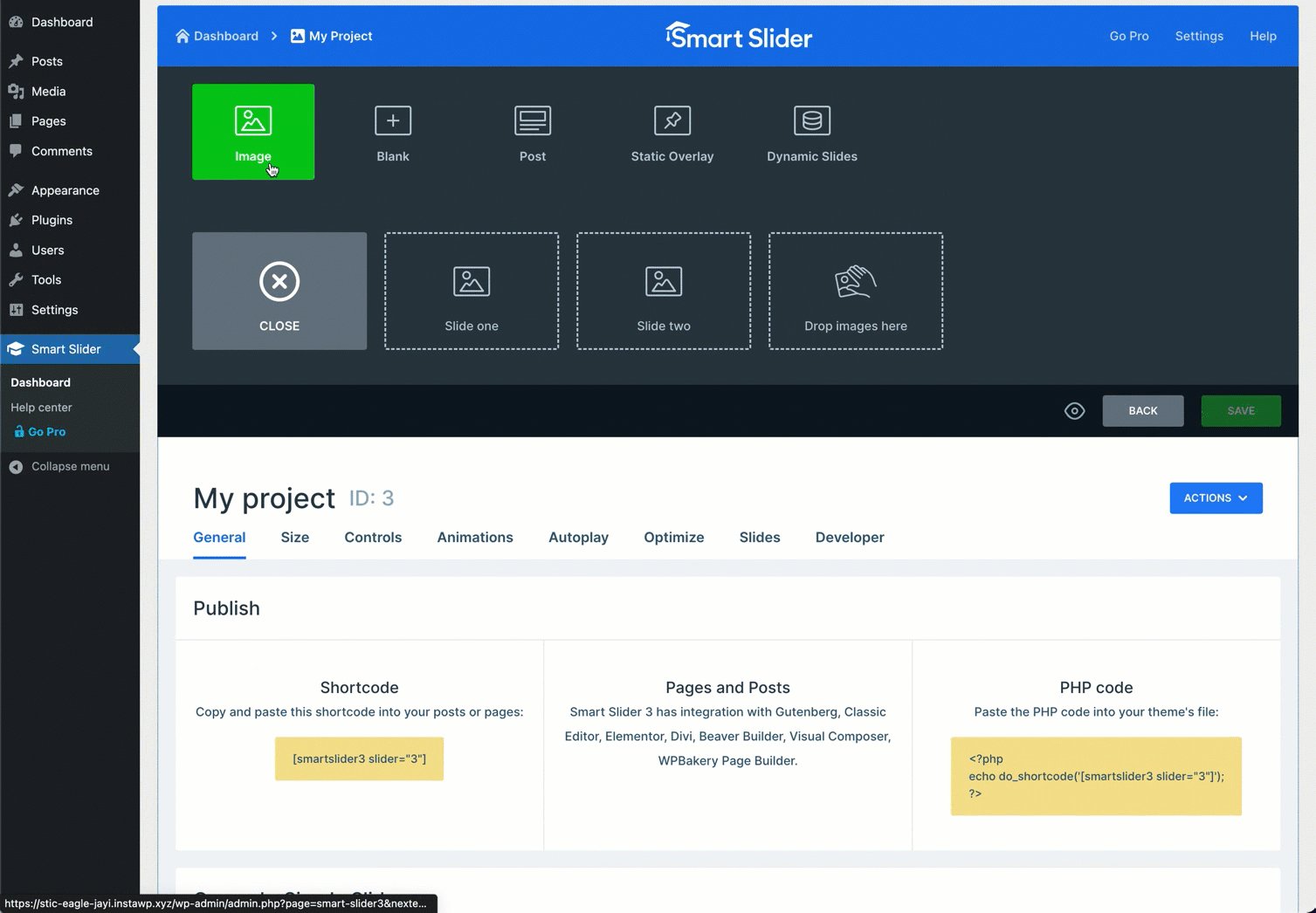
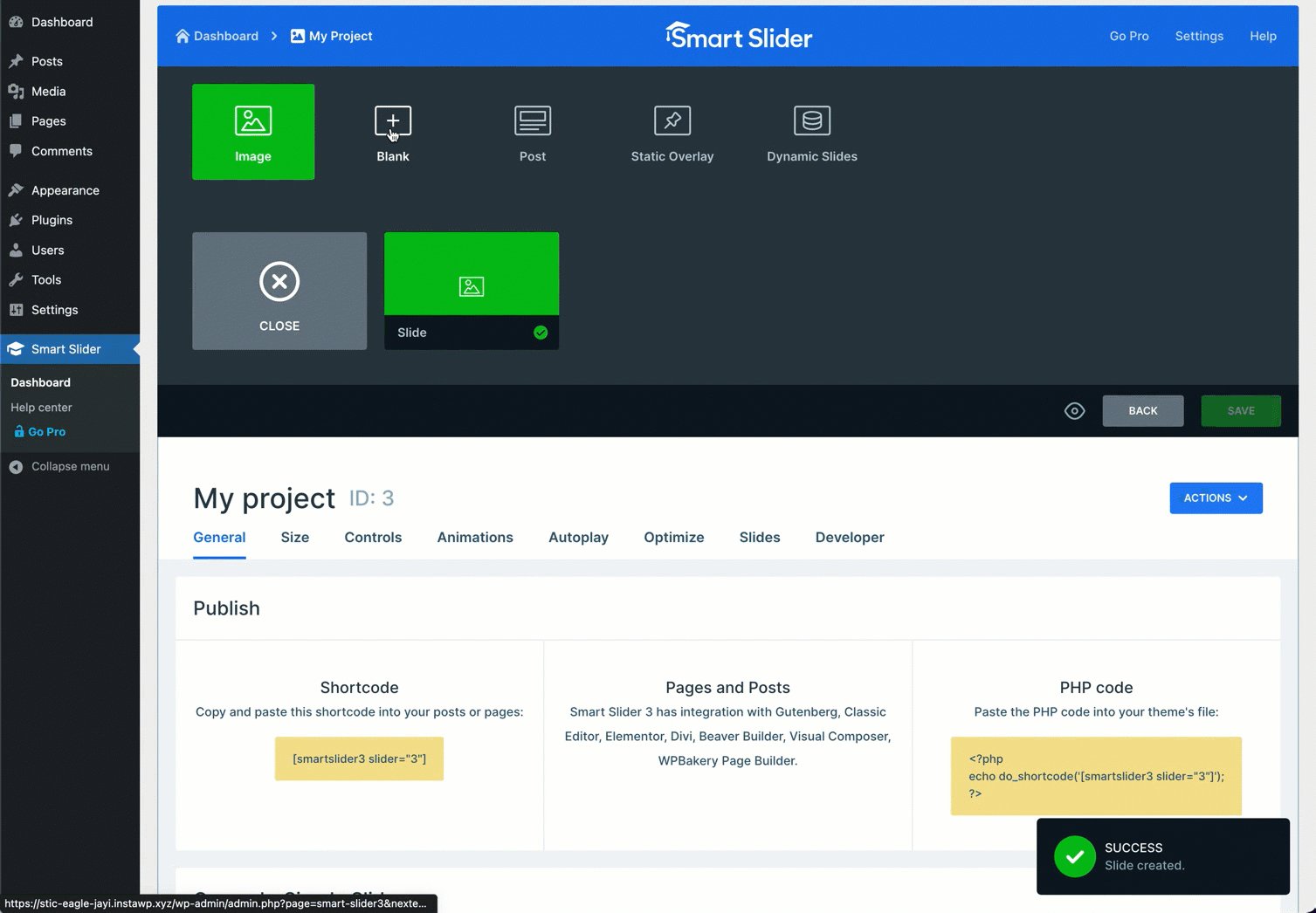
จากนั้นคลิกที่ เพิ่มสไลด์ เลือกตัวเลือก ว่าง คุณจะเห็น สไลด์ ใหม่ปรากฏขึ้นถัดจากปิด คลิกที่สไลด์ใหม่นี้ มันจะพาคุณไปที่ผืนผ้าใบ
เนื่องจากคุณจะสร้าง Text Slider คุณต้องเลือกตัวเลือก Blank

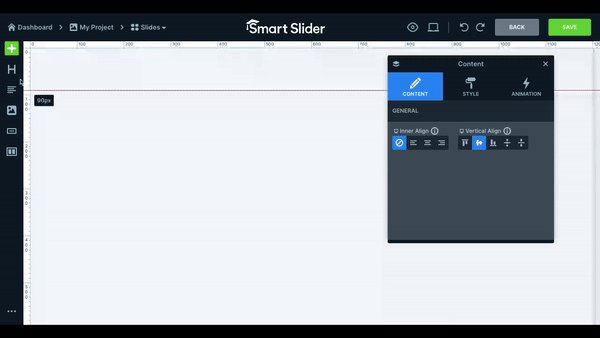
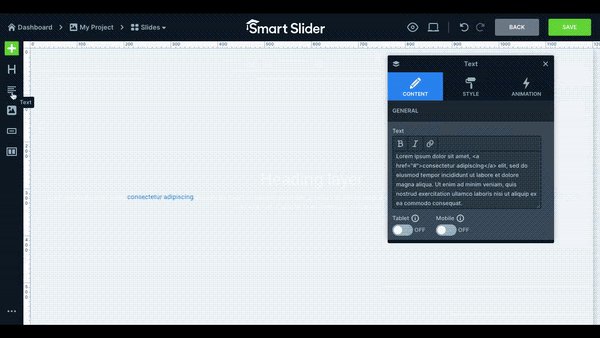
คลิกที่ไอคอนข้อความ (ส่วนหัวและข้อความ) จากแถบด้านข้างขวา คุณจะเห็นพวกเขาปรากฏบนผืนผ้าใบ
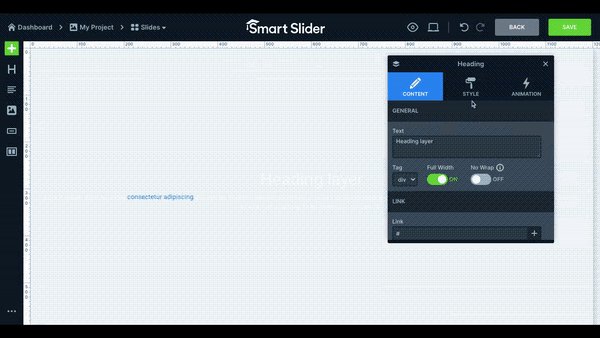
ถัดไป คุณต้องจัดรูปแบบและปรับแต่ง
- เลือกส่วนหัวหรือข้อความก่อน
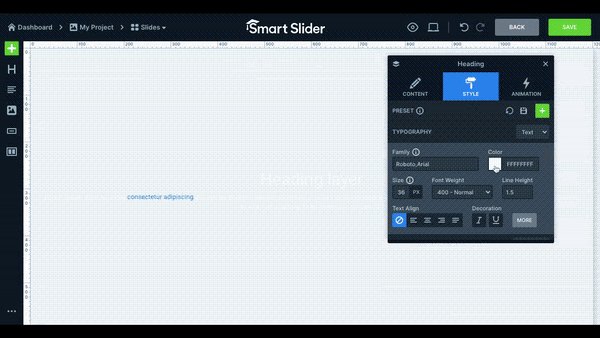
- ไปที่ แท็บสไตล์ จากตัวแก้ไขที่โผล่ขึ้นมา
- เลือกสีที่คุณต้องการใช้กับข้อความ
- เลื่อนแท็บนี้ลงและสำรวจตัวเลือกทั้งหมดที่มีอยู่ในเครื่องมือแก้ไขนี้
- คุณสามารถใช้สิ่งเหล่านี้เพื่อจัดตำแหน่ง กำหนดพื้นที่ เพิ่มเอฟเฟ็กต์ ซ่อนบนอุปกรณ์เฉพาะ เปลี่ยนฟอนต์ ทริกเกอร์แอนิเมชัน และอื่นๆ
- คุณสามารถเพิ่มรูปภาพได้โดยคลิกไอคอน รูปภาพ
- เมื่อเสร็จแล้ว ให้คลิกปุ่ม บันทึก

สไลด์แรกของคุณพร้อมแล้ว คุณสามารถสร้างสไลด์ได้มากเท่าที่คุณต้องการด้วยวิธีเดียวกัน
- ในการทำเช่นนี้ให้คลิกปุ่ม ย้อนกลับ ตาม GIF ด้านบน
- คลิกปุ่ม (+) เพิ่มสไลด์ อีกครั้งและทำสิ่งเดียวกับที่เราแสดงให้คุณเห็นด้านบน
ขั้นตอนที่ 06: เผยแพร่ Text Slider
- เมื่อคุณสร้างสไลด์ข้อความเสร็จแล้ว ให้กลับไปที่หน้าโครงการ Smart Slider
- เลื่อนหน้าลงเล็กน้อย
- คุณจะได้รับรหัสย่อ
- คัดลอกและวางบนโพสต์หรือหน้าใดก็ได้ที่คุณต้องการ
ขั้นตอนที่ 07: ดูตัวอย่าง Smart Slider
ไปที่โหมดดูตัวอย่างโพสต์หรือเพจ คุณจะเห็นแถบเลื่อนทำงานได้ดีอย่างสมบูรณ์
วิธีที่ 2: สร้างแถบเลื่อนข้อความโดยใช้เทมเพลต
การใช้เทมเพลตสามารถช่วยคุณประหยัดเวลาในการสร้างและเผยแพร่ตัวเลื่อนข้อความบนไซต์ WordPress ของคุณ กระบวนการนี้ง่าย มาทำกันเถอะ!
ขั้นตอนที่ 01: สร้างโครงการใหม่
ไปที่ Smart Slider > Dashboard คลิกที่ เพิ่มสไลด์
ขั้นตอนที่ 02: ไปที่ส่วนเทมเพลต
ป๊อปอัปจะเปิดขึ้น เลือกตัวเลือก เริ่มต้นด้วยเทมเพลต
ขั้นตอนที่ 03: นำเข้าเทมเพลต
เวอร์ชันฟรีจะอนุญาตให้คุณใช้เทมเพลตสำเร็จรูปเพียงห้าแบบเท่านั้น เลื่อนเคอร์เซอร์ไปที่รายการที่คุณชอบ คุณจะเห็นปุ่ม นำเข้า คลิกที่ปุ่ม นำเข้า
ขั้นตอนที่ 04: เผยแพร่ Text Slider
- คุณจะเห็นปรากฏในหน้าโครงการ
- ตอนนี้ก็ขึ้นอยู่กับคุณแล้วที่จะปรับแต่งตามขั้นตอนด้านบน
- เลื่อนหน้าลงเล็กน้อย
- คุณจะได้รับรหัสย่อ
- คัดลอกรหัสย่อและวางในโพสต์หรือเพจที่คุณต้องการ
- คุณจะเห็นแถบเลื่อนปรากฏขึ้นที่นั่น
ขั้นตอนที่ 05: เผยแพร่แถบเลื่อนข้อความ
ไปที่โหมดดูตัวอย่างโพสต์หรือเพจ คุณจะเห็นแถบเลื่อนทำงานได้ดีอย่างสมบูรณ์
บทสรุป
ก่อนจบการสนทนานี้ เราต้องการเตือนคุณว่ามีเว็บไซต์มากกว่า 1.7 พันล้านเว็บไซต์บนเว็บ คนส่วนใหญ่มักจะชอบเว็บไซต์ที่นำเสนอข้อมูลที่มีค่าในวิธีที่จับใจมากที่สุด
ไม่ต้องสงสัยเลยว่า ด้วย smart slider 3 คุณสามารถยกระดับการนำเสนอข้อความของคุณไปอีกขั้น แต่ในขณะเดียวกัน อย่าลืมดูแลคุณภาพข้อมูลของคุณด้วย เรายินดีเป็นอย่างยิ่งหากคุณพบว่าบทความนี้มีประโยชน์ในการตอบสนองภารกิจของคุณ


