วิธีเพิ่มรูปขนาดย่อในโพสต์ WordPress
เผยแพร่แล้ว: 2022-09-11หากคุณต้องการเพิ่มภาพขนาดย่อในโพสต์ WordPress มีบางสิ่งที่คุณต้องทำ ขั้นแรก คุณต้องค้นหาหรือสร้างภาพที่คุณต้องการใช้เป็นภาพขนาดย่อ เมื่อคุณมีรูปภาพแล้ว คุณต้องอัปโหลดไปยังไซต์ WordPress ของคุณ เมื่ออัปโหลดรูปภาพแล้ว คุณต้องแก้ไขโพสต์ที่คุณต้องการเพิ่มภาพขนาดย่อ ในเครื่องมือแก้ไขโพสต์ คุณจะเห็นส่วนที่เรียกว่า "รูปภาพเด่น" คลิกลิงก์ " ตั้งค่ารูปภาพเด่น " และเลือกรูปภาพที่คุณเพิ่งอัปโหลด เมื่อเลือกรูปภาพแล้ว ให้คลิกที่ปุ่ม "เผยแพร่" หรือ "อัปเดต" เพื่อบันทึกการเปลี่ยนแปลงของคุณ
โพสต์ภาพขนาดย่อเป็นภาพกราฟิกและข้อความที่ตัดตอนมาสั้นๆ ที่ปรากฏบนเว็บไซต์ เมื่อผู้ใช้คลิกที่ลิงค์หรือรูปภาพ พวกเขาจะเห็นบทความฉบับเต็ม รูปภาพเด่นของโพสต์ใช้เพื่อดูตัวอย่างโพสต์ใน WordPress ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างภาพขนาดย่อของโพสต์ใน WordPress เมื่อเปิดใช้งานปลั๊กอินนี้ โพสต์ของคุณจะแสดงรูปภาพ Flickr ตามชื่อโดยอัตโนมัติ ด้วยเหตุนี้ รูปภาพเด่นเหล่านี้จะถูกนำมาใช้เพื่อสร้างภาพขนาดย่อของโพสต์สำหรับ WordPress คุณสามารถครอบตัดและปรับขนาดรูปภาพในตัวแก้ไขตามความละเอียดที่ WordPress ใช้
ขั้นตอนแรกคือการดาวน์โหลดและติดตั้งปลั๊กอินรูปขนาดย่อของบทความที่เกี่ยวข้องสำหรับ WordPress ในส่วนการตั้งค่าของ WordPress จะมีคุณลักษณะใหม่ที่เรียกว่า Thumbs ของโพสต์ที่เกี่ยวข้อง ขั้นตอนที่สามคือการปรับเปลี่ยนการแสดงผลของโพสต์ เมื่อคุณทำการเปลี่ยนแปลงในเพจหรือโพสต์ของคุณ คุณสามารถเลือกได้ว่าจะแสดงความสัมพันธ์หรือไม่ ใน ส่วนภาพขนาดย่อ ให้ เลือกพื้นที่ที่คุณต้องการให้ภาพขนาดย่อของคุณปรากฏ ขั้นตอนที่สามคือการเลือกรูปแบบของภาพขนาดย่อ ซึ่งอาจเป็นสี ขนาดตัวอักษร หรือความยาวข้อความที่ตัดตอนมา ปลั๊กอินนี้ควรรวมเข้ากับบทความและหน้าของคุณโดยมีรหัสย่อ
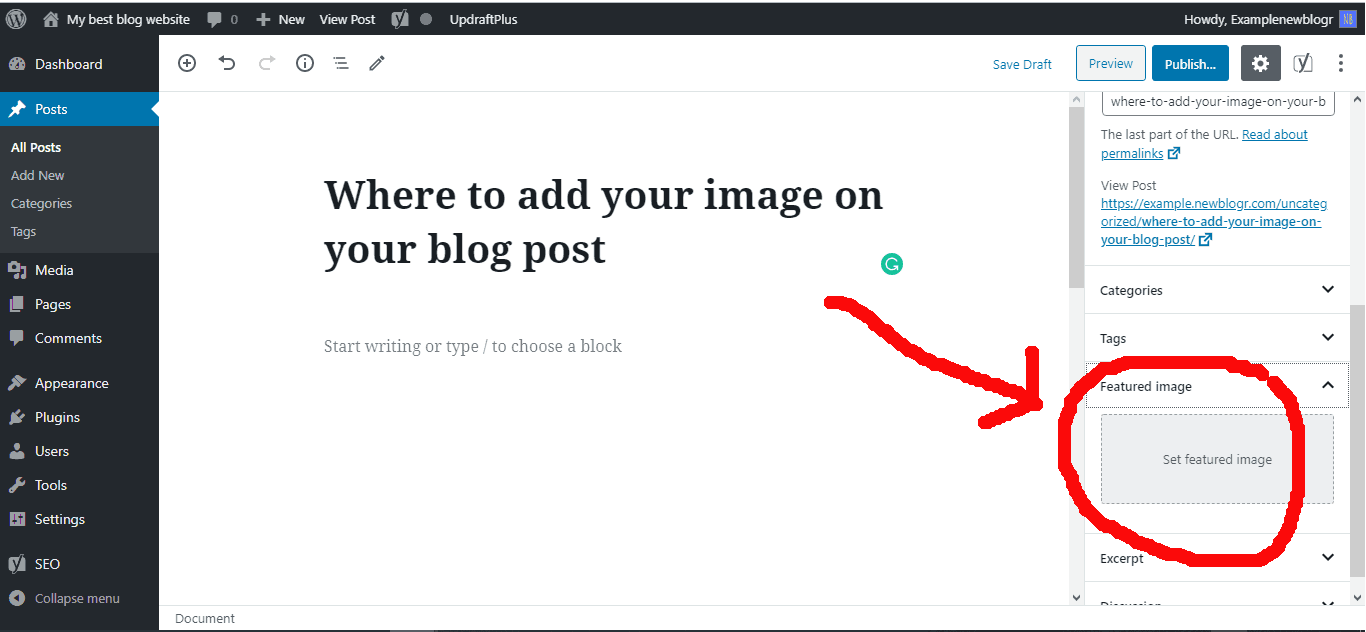
ฉันจะเพิ่มรูปภาพเด่นใน WordPress ได้อย่างไร
 เครดิต: newblog.com
เครดิต: newblog.comการแก้ไขหรือสร้างบล็อกโพสต์ใหม่จะทำให้คุณสามารถใส่รูปภาพเด่นในโพสต์ WordPress ได้ แท็บรูปภาพเด่นสามารถพบได้ในคอลัมน์ด้านขวาของตัวแก้ไขเนื้อหา คุณต้องคลิกที่แท็บ 'ตั้งค่ารูปภาพเด่น' เพื่อดูป๊อปอัปตัวอัปโหลดสื่อของ WordPress
การใช้รูปภาพบนเว็บไซต์หรือโพสต์ในบล็อกของคุณทำให้น่าสนใจยิ่งขึ้น คุณสามารถเพิ่มคุณภาพของภาพในบล็อกหรือเว็บไซต์ของคุณได้โดยใช้ภาพเด่นที่ยอดเยี่ยม ไม่มีภาพเด่นใด ๆ ในแดชบอร์ด? บทแนะนำนี้จะแนะนำคุณตลอดขั้นตอนการเพิ่มรูปภาพเด่นในไซต์ WordPress ของคุณ เนื่องจาก WordPress.org เป็นหนึ่งในชุมชนออนไลน์ที่ใหญ่ที่สุด จึงไม่น่าแปลกใจเลยที่นักพัฒนาที่รอบคอบที่สุดบางคนได้รวมคุณลักษณะนี้ไว้ในธีมของพวกเขา คุณต้องใช้รหัสต่อไปนี้เพื่อแก้ไขโครงสร้างฟังก์ชันในไฟล์ functions.php ของธีมเพื่อเพิ่มคุณสมบัติ ทันทีที่คุณทำขั้นตอนนี้เสร็จสิ้น ส่วนรูปภาพเด่นของธีมของคุณจะพร้อมใช้งาน
บนคอมพิวเตอร์ของคุณ เลือกรูปภาพที่จะใช้สำหรับไซต์ แถบความคืบหน้าที่คุณเห็นจะแสดงการอัปโหลดรูปภาพของคุณ เมื่อคลิกที่ภาพ คุณสามารถเลือกภาพที่คุณต้องการใช้เป็นภาพเด่นได้ อัปเดตโพสต์หรือเพจของคุณให้มีรูปภาพเด่น
รูปภาพเด่นในธีม WordPress บางตัวคืออะไร?
รูปภาพหลักที่ใช้เขียนบล็อกโพสต์บน WordPress เป็นรูปภาพเด่น คุณจะพบได้ข้างหัวกระทู้แต่ละโพสต์ในหน้าแรกและบนโซเชียลมีเดีย
เคล็ดลับ 3 ข้อในการเลือกภาพเด่นที่สมบูรณ์แบบ
เมื่อเลือกรูปภาพเด่น ให้คำนึงถึงบางสิ่ง คุณควรพิจารณาเนื้อหาของเว็บไซต์ของคุณในแง่ของคุณภาพและความเป็นตัวแทน ประการที่สอง ควรดึงดูดสายตาและสอดคล้องกับน้ำเสียงและข้อความของโพสต์และเพจของคุณ นอกจากนี้เสิร์ชเอ็นจิ้นควรจะสามารถค้นหาได้ง่าย
การพิจารณาการใช้งานจริงของการมีภาพเด่นเป็นสิ่งสำคัญเช่นกัน เมื่อพูดถึงการสร้างภาพสำหรับไซต์ของคุณ การค้นหาภาพเดียวที่เหมาะกับทุกภาพอาจเป็นเรื่องยาก นอกจากนี้ หากคุณกำลังสร้างเว็บไซต์ด้วยโปรแกรมออกแบบกราฟิก อย่าลืมบันทึกรูปภาพเด่นเป็นไฟล์รูปภาพเพื่อใช้ในหน้าอื่น
การเพิ่มรูปภาพเด่นลงในไซต์ของคุณจะทำให้ดูใหม่และรู้สึกสดชื่น และยังช่วยเพิ่มการมองเห็นและศักยภาพในการทำ SEO หากคุณต้องการเพิ่มรูปภาพเด่นในโพสต์และเพจของคุณ อย่ากลัวที่จะทำตอนนี้!
ฉันจะสร้างภาพขนาดย่อสำหรับธีม WordPress ของฉันได้อย่างไร
 เครดิต: www.wildflowersandpixels.co.uk
เครดิต: www.wildflowersandpixels.co.ukการสร้าง ภาพขนาดย่อ PNG นั้นง่ายมาก: แทรกรูปภาพที่มีความกว้าง 880 พิกเซลและความสูง 660 พิกเซลที่แสดงภาพหน้าจอของธีมที่ทำงานอยู่ จับภาพหน้าจอของภาพนั้น โปรดอัปโหลดไฟล์ PNG ไปยังไดเร็กทอรีธีมของคุณก่อนที่จะแสดงในแดชบอร์ด WordPress
เมื่อคุณแก้ไขโพสต์หรือเพจ คุณอาจสังเกตเห็นกล่องรูปภาพที่ไฮไลต์ คุณสามารถอัปโหลดรูปภาพสำหรับบทความหรือเลือกรูปภาพที่เกี่ยวข้องได้ การเพิ่มการสนับสนุนภาพขนาดย่อให้กับโพสต์ทุกประเภทสามารถทำได้โดยการแทรกคำสั่งนี้หลังการเปิด <html:. คุณมีตัวเลือกในการอนุญาตภาพขนาดย่อสำหรับโพสต์เท่านั้นหรือเฉพาะหน้า กล่องรูปภาพเด่น ควรปรากฏในหน้าจอแก้ไขบทความ/หน้า WordPress ของคุณ ควรตรวจสอบฟังก์ชันนี้หากไม่มีอยู่ หรือเปิดใช้งานในตัวเลือกตัวเลือกหน้าจอ หรือในโค้ด functions.php ของคุณ ตอนนี้คุณสามารถกำหนดค่าลูป WordPress ให้ใช้คำสั่งภาพขนาดย่อหลักสามคำสั่ง เพื่อความเป็นธรรม การเพิ่มลิงก์และภาพขนาดย่อเริ่มต้นเป็นหนึ่งในการใช้งานที่ง่ายที่สุด
ฉันจะรับ URL รูปย่อใน WordPress ได้อย่างไร
URL ภาพขนาดย่อของโพสต์ จะแสดงขึ้นทันทีที่คุณเพิ่มลงในเทมเพลตธีม โปรดดูคู่มือ WordPress ของเราสำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีสร้างโค้ดที่กำหนดเอง หากคุณต้องการแสดงเฉพาะภาพขนาดย่อของโพสต์ คุณสามารถวางโค้ดลงในเทมเพลตที่คุณกำลังทำงานอยู่ในลูปของ WordPress ได้
ฉันจะเปิดใช้งานภาพขนาดย่อในโพสต์ WordPress ได้อย่างไร
ตั้งแต่ WordPress เวอร์ชัน 2.9 คุณสามารถเพิ่มภาพขนาดย่อของโพสต์ในหน้าแรกของคุณได้อย่างง่ายดายด้วยการอัปเดตธีม WordPress อย่างง่าย สามารถเปิดและปิดฟังก์ชันได้ตลอดเวลา โปรดใช้นามสกุล php: add_theme_support('post-nails'); และนามสกุล php: add_theme_support('post-nails')

วิธีปิดรูปภาพเด่นใน WordPress
หากคุณต้องการปิดใช้งานรูปภาพเด่นในธีมของคุณหรือทำการเปลี่ยนแปลง คุณสามารถทำได้โดยปิดใช้งานเอาต์พุต ตัวเลือก "แสดงรูปภาพเด่นสำหรับโพสต์" ถูกปิดใช้งานในการตั้งค่า
ฉันจะเปลี่ยนรูปขนาดย่อบนบล็อก WordPress ของฉันได้อย่างไร
หน้าหรือโพสต์สามารถแก้ไขได้จากแดชบอร์ดของคุณโดยคลิกที่พวกเขา ทางด้านขวาของหน้าจอ มีโมดูลที่เรียกว่ารูปภาพเด่น โดยการเลือกตั้งค่ารูปภาพเด่น คุณสามารถเลือกรูปภาพจากไลบรารีสื่อของไซต์, Google Photos, Pexels Free Photos หรือ Openverse
ความสำคัญของการสร้างภาพขนาดย่อที่ดี
หากคุณต้องการโปรโมตเนื้อหาของคุณ คุณควรใช้ภาพขนาดย่อ ซึ่งดึงดูดผู้ดูมายังวิดีโอของคุณและช่วยคุณทำการตลาดเนื้อหาของคุณ แม้ว่าจะมีปัจจัยหลายอย่างที่ต้องพิจารณาเมื่อสร้างภาพขนาดย่อ แต่ขนาดและอัตราส่วนควรเป็นจุดสนใจหลัก เริ่มต้นด้วยการพิจารณาขนาด 1280 x 720 พิกเซล ด้วยขนาดนี้ ภาพขนาดย่อของคุณจะมีพื้นที่กว้างขึ้น แต่ก็ยังมีขนาดกะทัดรัดพอที่จะใช้ในเครื่องเล่นวิดีโอส่วนใหญ่ เพื่อให้แน่ใจว่าภาพขนาดย่อของคุณมีความกว้างอย่างน้อย 640 พิกเซล ตรวจสอบให้แน่ใจว่าคุณกำลังใช้โปรแกรมเล่นวิดีโอ เช่น YouTube เนื่องจากเป็นขนาดของภาพขนาดย่อ เมื่อพูดถึงขนาดไฟล์ โปรดทราบว่าผู้ดูส่วนใหญ่จะเห็นภาพขนาดย่อเพียงไม่กี่วินาที ในตอนท้าย รักษาขนาดภาพย่อให้เล็กพอที่จะพอดีกับพื้นที่ที่มีอยู่ กฎทั่วไปที่ดีคือการกำหนดให้มีขนาดไม่เกิน 50 KB คุณควรจำไว้ว่าคุณสามารถรวมไฟล์ประเภทต่างๆ ไว้ในภาพขนาดย่อของคุณได้ มีอีกสองวิธีในการสร้าง ภาพขนาดย่อที่ดีขึ้นและสร้างสรรค์ มากขึ้น: PNG และ GIF
URL รูปขนาดย่อของโพสต์ WordPress
 เครดิต: johnmorrisonline.com
เครดิต: johnmorrisonline.comURL รูปขนาดย่อของโพสต์ WordPress คือ URL ที่เชื่อมโยงกับโพสต์ WordPress สามารถใช้ URL นี้เพื่อลิงก์ไปยังโพสต์ที่เป็นปัญหา หรือเพื่อเข้าถึง ภาพขนาดย่อ ของโพสต์
ในบทความนี้ เราจะแสดงวิธีค้นหา ภาพขนาดย่อของ URL ของโพสต์ ใน WordPress ซึ่งอาจเป็นประโยชน์หากคุณกำลังพัฒนาธีม WordPress ใหม่หรือธีมย่อย หากต้องการรับ URL ภาพขนาดย่อของโพสต์ คุณต้องเขียนโค้ดลงในเทมเพลตธีมที่ปรับแต่งก่อน บทความนี้จะอธิบายขั้นตอนต่างๆ ที่คุณต้องทำเพื่อให้งานนี้สำเร็จ หากต้องการแสดงภาพขนาดย่อของโพสต์ในเทมเพลตของคุณ เพียงวางโค้ดนี้ลงใน: โดยจะแสดง URL ของรูปภาพที่เป็นปัญหาพร้อมคำอธิบาย นอกจากการปรับแต่งขนาดแล้ว คุณยังสามารถเลือกภาพที่จะแชร์ได้ ไม่ว่าในกรณีใด ตรวจสอบให้แน่ใจว่าได้สร้างภาพขนาดย่อขึ้นใหม่ในขนาดภาพที่กำหนดเอง
วิธีเพิ่มรูปภาพเด่นในประเภทโพสต์ที่กำหนดเอง WordPress
ในการเพิ่มรูปภาพเด่นให้กับประเภทโพสต์ที่กำหนดเองใน WordPress คุณจะต้องไปที่หน้า 'แก้ไขโพสต์' สำหรับโพสต์ที่เป็นปัญหาก่อน เมื่อถึงที่นั่น ให้ค้นหาส่วน 'รูปภาพเด่น' ในแถบด้านข้างทางขวามือ และคลิกลิงก์ 'ตั้งค่ารูปภาพเด่น' จากที่นี่ คุณสามารถอัปโหลดรูปภาพใหม่หรือเลือกจากไลบรารีสื่อของคุณ เมื่อคุณเลือกรูปภาพแล้ว ให้คลิกที่ปุ่ม 'ตั้งค่ารูปภาพเด่น' เพื่อยืนยันการเลือกของคุณ
โพสต์หรือเพจสามารถกำหนดให้กับรูปภาพใดรูปหนึ่งได้โดยใช้ฟีเจอร์ของ WordPress ที่เรียกว่า Post Thumbnails หรือ Featured Image หากคุณเป็นผู้ใช้ใหม่ของ WordPress และประสบปัญหาในการแสดงภาพบนบล็อก/ไซต์ของคุณ คู่มือนี้เหมาะสำหรับคุณ ธีม WordPress ทั้งหมดใช้ฟังก์ชันการปรับขนาดรูปภาพ WordPress มาตรฐาน ซึ่งช่วยให้คุณครอบตัดรูปภาพตามขนาดของธีมที่คุณต้องการอัปโหลด ธีมบางธีม เช่น Total Theme ระดับพรีเมียมของเรา มีฟังก์ชันการปรับขนาดในตัวที่ปรับให้เหมาะสมและช่วยให้ควบคุมผู้ใช้ได้ดียิ่งขึ้น หากคุณต้องการเรียนรู้วิธีสร้างขนาดที่กำหนดเองภายในธีมของคุณ คุณอาจต้องการใช้ฟังก์ชันหลัก add_image_size
วิธีเพิ่มรูปภาพเด่นในโพสต์
คุณสามารถเพิ่มรูปภาพเด่นในโพสต์ใดก็ได้ในหมวดหมู่โดยคลิกลิงก์หมวดหมู่ที่ด้านบนของหน้าแก้ไขหมวดหมู่ แล้วเลือก เพิ่มรูปภาพเด่น การใช้ดรอปดาวน์รูปแบบโพสต์จะช่วยให้คุณตัดสินใจได้ว่ารูปแบบโพสต์ใดเหมาะสมที่สุดสำหรับการเพิ่มรูปภาพเด่น สามารถป้อนฟิลด์รูปภาพเด่น และสามารถคลิกปุ่มอัปเดตเพื่ออัปเดตรูปภาพได้
ไม่แสดงภาพขนาดย่อของ WordPress
โชคดีที่ทั้งสองสถานการณ์สามารถแก้ไขได้อย่างง่ายดาย ส่วนตัวเลือกหน้าจอของแดชบอร์ด WordPress สามารถพบได้ที่นี่ เมื่อเลือกตัวเลือก รูปภาพเด่น รายการโพสต์และหน้าของคุณจะรวมคอลัมน์รูปภาพเด่น ตอนนี้คุณควรจะสามารถเข้าถึงแท็บรูปภาพเด่นในตัวแก้ไขเนื้อหาของคุณได้
เนื่องจากปลั๊กอินไม่พบภาพเด่นที่เชื่อมโยงกับโพสต์ยอดนิยมของคุณ ภาพขนาดย่อจึงไม่ปรากฏ สาเหตุที่เป็นไปได้มากที่สุดสำหรับปัญหาของคุณคือคุณกำลังประสบปัญหากับสิ่งนี้ มีการเปลี่ยนแปลงอะไรในเว็บไซต์ของคุณเมื่อเร็วๆ นี้ โปรดไปที่การตั้งค่า > โพสต์ยอดนิยม เพื่อดูภาพหน้าจอของหน้าจอแก้ไขข้อบกพร่องของคุณ ฉันจะตรวจสอบสิทธิ์ของไฟล์เพื่อดูว่า WPWP กำลังสร้างภาพขนาดย่อหลังจากย้ายจากเซิร์ฟเวอร์ก่อนหน้าของคุณไปยังเซิร์ฟเวอร์ใหม่หรือไม่ หากคุณตั้งค่ารูปภาพเด่นสำหรับแต่ละโพสต์แต่ไม่แสดงหลังจากการโยกย้าย ฉันจะตรวจสอบการอนุญาต สามารถสร้างโฟลเดอร์ใน WordPress ที่เรียกว่า WordPress-popular-posts ได้โดยใช้ปลั๊กอินนี้ ตรวจสอบว่าโฟลเดอร์นั้นเขียนได้ด้วย PHP และมีไฟล์ PHP ที่ถูกต้อง
รูปภาพไม่แสดงขึ้น? ตรวจสอบธีมของคุณ!
หากคุณกำลังใช้ธีมที่กำหนดเอง ตรวจสอบให้แน่ใจว่ารูปภาพที่คุณใช้สำหรับโพสต์และเพจของคุณเป็นรูปภาพที่ถูกต้อง ตรวจดูว่าธีมเริ่มต้นของคุณมีอิมเมจที่ติดตั้งหรือไม่และควรอยู่ที่ใด ขึ้นอยู่กับธีมที่คุณเลือก บางคนใช้รูปภาพในไฟล์ธีม ในขณะที่คนอื่นใช้รูปภาพในไฟล์ปลั๊กอิน ค้นหาไฟล์ _thumbnail.jpg ซึ่งจะบอกคุณว่ารูปภาพอยู่ที่ไหน หากรูปภาพไม่ปรากฏในไลบรารีสื่อของคุณ และคุณไม่แน่ใจว่าคุณมีสิทธิ์หรือไม่ โปรดติดต่อโฮสต์ของคุณ
