วิธีเพิ่มวิดเจ็ต WordPress ลงในส่วนหัวของเว็บไซต์ของคุณ (2 วิธี)
เผยแพร่แล้ว: 2022-01-27คุณต้องการเพิ่มวิดเจ็ต WordPress ในพื้นที่ส่วนหัวของเว็บไซต์ของคุณหรือไม่?
วิดเจ็ตช่วยให้คุณเพิ่มบล็อกเนื้อหาในส่วนเฉพาะของธีมของคุณได้อย่างง่ายดาย แต่ไม่ใช่ทุกธีมที่มีพื้นที่วิดเจ็ตส่วนหัว
ในบทความนี้ เราจะแสดงวิธีเพิ่มวิดเจ็ต WordPress ให้กับส่วนหัวของเว็บไซต์ของคุณอย่างง่ายดาย

ทำไมต้องเพิ่มวิดเจ็ตส่วนหัวในเว็บไซต์ WordPress ของคุณ?
ส่วนหัวของเว็บไซต์ของคุณเป็นสิ่งแรกที่ผู้เยี่ยมชมจะเห็นเมื่อเยี่ยมชมเว็บไซต์ WordPress ของคุณ การเพิ่มวิดเจ็ต WordPress ลงในส่วนหัวทำให้คุณสามารถเพิ่มประสิทธิภาพพื้นที่นี้เพื่อช่วยดึงดูดความสนใจของผู้อ่านได้
ส่วนหัวของเว็บไซต์ส่วนใหญ่จะรวมโลโก้ที่กำหนดเองและเมนูนำทางเพื่อช่วยให้ผู้เยี่ยมชมเข้าถึงไซต์ของคุณได้
คุณยังสามารถเพิ่มวิดเจ็ตส่วนหัวด้านบนหรือด้านล่างพื้นที่นี้เพื่อแสดงเนื้อหาที่เป็นประโยชน์ โฆษณาแบนเนอร์ ข้อเสนอแบบจำกัดเวลา แบบฟอร์มบรรทัดเดียว และอื่นๆ
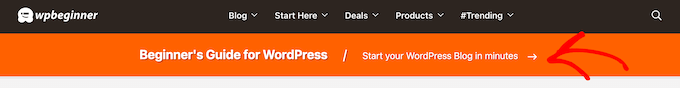
ที่ WPBeginner เรามีการเรียกร้องให้ดำเนินการที่ส่วนหัวด้านล่างเมนูการนำทางโดยตรง

ธีม WordPress ส่วนใหญ่มีพื้นที่พร้อมวิดเจ็ตในแถบด้านข้างและส่วนท้ายของไซต์ แต่ไม่ใช่ทุกธีมจะเพิ่มพื้นที่พร้อมวิดเจ็ตในส่วนหัว
แต่ก่อนอื่น มาดูวิธีเพิ่มวิดเจ็ต WordPress ให้กับส่วนหัวของเว็บไซต์ของคุณในธีมที่มีอยู่ เพียงใช้ลิงก์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้โดยตรง
ธีม WordPress ที่ดีที่สุดจำนวนมากรวมถึงพื้นที่วิดเจ็ตส่วนหัวที่คุณสามารถปรับแต่งได้ตามใจชอบ
ขั้นแรก คุณจะต้องดูว่าธีม WordPress ปัจจุบันของคุณรองรับพื้นที่วิดเจ็ต WordPress ในส่วนหัวหรือไม่
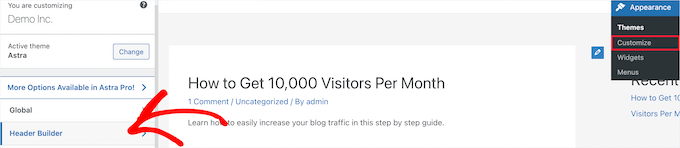
คุณสามารถค้นหาได้โดยไปที่เครื่องมือปรับแต่งธีมของ WordPress หรือพื้นที่วิดเจ็ตของแผงการดูแลระบบ WordPress ของคุณ ในการดำเนินการนี้ ให้ไปที่ ลักษณะที่ ปรากฏ » ปรับแต่ง และดูว่ามีตัวเลือกให้แก้ไขส่วนหัวหรือไม่
ในตัวอย่างนี้ ธีม Astra ฟรีมีตัวเลือกที่เรียกว่า 'ตัวสร้างส่วนหัว' เราจะแสดงวิธีใช้คุณลักษณะนี้ใน Astra แต่โปรดทราบว่าคุณลักษณะนี้จะดูแตกต่างกันไปตามธีมที่คุณใช้

หากคุณคลิก ระบบจะนำคุณไปยังหน้าจอเพื่อแก้ไขส่วนหัวและเพิ่มวิดเจ็ต
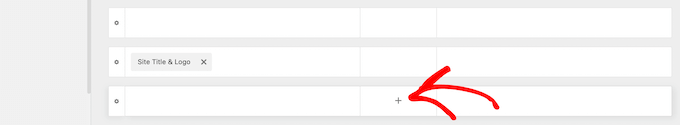
ที่ด้านล่างของหน้าจอ คุณสามารถปรับแต่งส่วนหัวได้อย่างสมบูรณ์พร้อมกับพื้นที่ด้านบนและด้านล่างของส่วนหัว เพียงวางเมาส์เหนือพื้นที่ว่างใดพื้นที่หนึ่งแล้วคลิกไอคอน 'บวก'

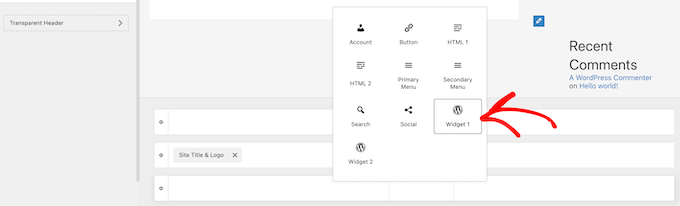
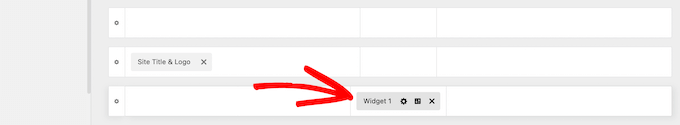
ซึ่งจะแสดงเมนูป๊อปอัปซึ่งคุณสามารถเลือก 'Widget 1'
มีตัวเลือกเพิ่มเติมให้เลือก แต่คุณจะต้องเลือกหนึ่งในตัวเลือก 'วิดเจ็ต' เพื่อให้ส่วนหัวพร้อมวิดเจ็ต

หากต้องการเพิ่มพื้นที่วิดเจ็ตในส่วนหัว ให้คลิกช่อง "วิดเจ็ต 1" ที่อยู่ในส่วนเครื่องมือปรับแต่งส่วนหัว
ซึ่งจะแสดงตัวเลือกในการเพิ่มวิดเจ็ต

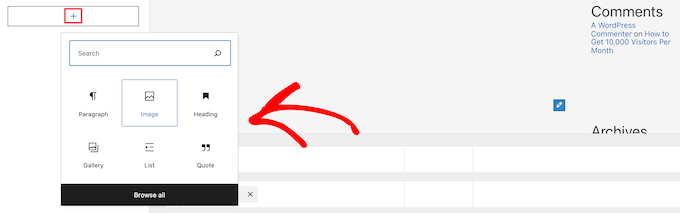
ถัดไป คลิกไอคอนเพิ่มบล็อก 'บวก' ในเมนูด้านซ้ายมือ
ซึ่งจะแสดงป๊อปอัปซึ่งคุณสามารถเลือกวิดเจ็ตเพื่อเพิ่มไปยังส่วนหัวของคุณได้

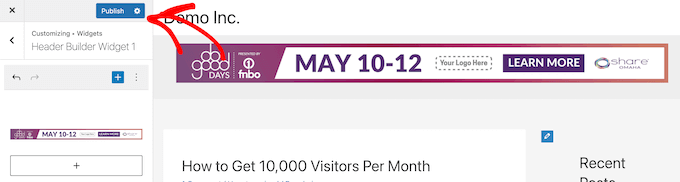
คุณสามารถปรับแต่งส่วนหัวของคุณต่อไปและเพิ่มวิดเจ็ตได้มากเท่าที่คุณต้องการ
เมื่อเสร็จแล้ว อย่าลืมคลิกปุ่ม 'เผยแพร่' เพื่อบันทึกการเปลี่ยนแปลงของคุณ

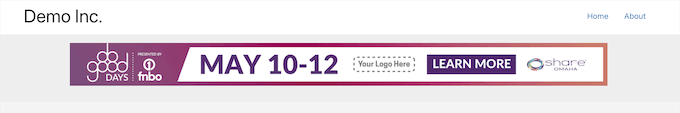
ตอนนี้คุณสามารถดูพื้นที่ส่วนหัวของคุณด้วยวิดเจ็ตหรือวิดเจ็ตที่คุณเพิ่ม

ไม่ได้ใช้ Astra?
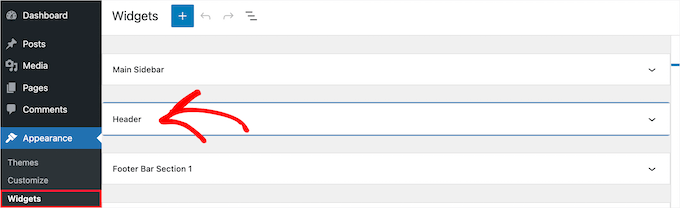
อีกวิธีหนึ่งในการดูว่าธีมของคุณมีวิดเจ็ตส่วนหัวของ WordPress หรือไม่โดยไปที่ Appearance » Widgets ในแผงการดูแลระบบ WordPress ของคุณ
จากนั้น ดูว่ามีส่วนวิดเจ็ตที่ระบุว่า "ส่วนหัว" หรืออะไรที่คล้ายกันหรือไม่

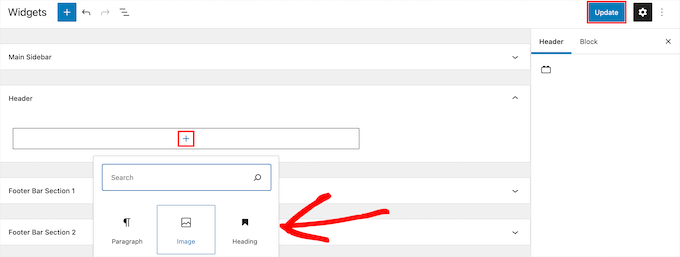
หากมี เพียงคลิกไอคอนเพิ่มบล็อก 'บวก' เพื่อเปิดเมนูวิดเจ็ต

จากนั้นคุณสามารถเพิ่มวิดเจ็ตใดก็ได้ที่คุณชอบโดยคลิกที่มัน

ตรวจสอบให้แน่ใจว่าคุณคลิกปุ่ม 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลงของคุณไปยังพื้นที่วิดเจ็ตส่วนหัว
หากธีม WordPress ของคุณไม่มีพื้นที่วิดเจ็ต WordPress ในส่วนหัว คุณจะต้องเพิ่มด้วยตนเองโดยเพิ่มโค้ดใน WordPress
หากคุณไม่เคยทำเช่นนี้มาก่อน โปรดดูคำแนะนำเกี่ยวกับวิธีคัดลอกและวางโค้ดใน WordPress
จากนั้น คุณสามารถเพิ่มข้อมูลโค้ดต่อไปนี้ลงในไฟล์ functions.php ของคุณในปลั๊กอินเฉพาะไซต์ หรือโดยใช้ปลั๊กอินข้อมูลโค้ด
function wpb_widgets_init()
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
add_action( 'widgets_init', 'wpb_widgets_init' );
รหัสนี้ลงทะเบียนแถบด้านข้างใหม่หรือพื้นที่พร้อมวิดเจ็ตสำหรับธีมของคุณ
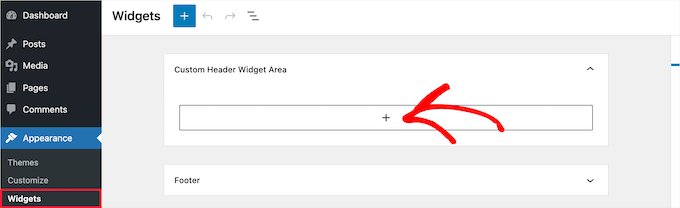
หากคุณไปที่ Appearance » Widgets คุณจะเห็นพื้นที่วิดเจ็ตใหม่ที่ระบุว่า 'Custom Header Widget Area'

ตอนนี้คุณสามารถเพิ่มวิดเจ็ตของคุณไปยังพื้นที่ใหม่นี้ได้ สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการเพิ่มและใช้วิดเจ็ตใน WordPress
อย่างไรก็ตาม วิดเจ็ตส่วนหัวของคุณจะไม่แสดงบนเว็บไซต์ของคุณในขณะนี้ เราจะแสดงให้คุณเห็นว่าต้องทำอย่างไรต่อไป
การแสดงวิดเจ็ตส่วนหัวที่กำหนดเองของคุณใน WordPress
เมื่อคุณได้สร้างพื้นที่วิดเจ็ตส่วนหัวแล้ว คุณต้องบอก WordPress ว่าจะแสดงส่วนใดบนเว็บไซต์ของคุณ
ในการดำเนินการนี้ คุณต้องแก้ไขไฟล์ header.php ของธีมของคุณ จากนั้น คุณต้องเพิ่มรหัสต่อไปนี้ที่คุณต้องการให้วิดเจ็ตแสดง
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
รหัสนี้จะเพิ่มพื้นที่วิดเจ็ตที่คุณสร้างไว้ก่อนหน้านี้ไปยังพื้นที่ส่วนหัวของเว็บไซต์ของคุณ
ตอนนี้คุณสามารถเยี่ยมชมบล็อก WordPress ของคุณเพื่อดูพื้นที่วิดเจ็ตส่วนหัวของคุณได้

จัดรูปแบบพื้นที่วิดเจ็ตส่วนหัว WordPress ของคุณโดยใช้ CSS
คุณอาจต้องเพิ่ม CSS ใน WordPress เพื่อควบคุมวิธีการแสดงพื้นที่วิดเจ็ตส่วนหัวและแต่ละวิดเจ็ตภายใน ทั้งนี้ขึ้นอยู่กับธีมของคุณ หากคุณไม่รู้จัก CSS คุณสามารถใช้ปลั๊กอินเช่น CSS Hero แทนได้
หากต้องการเรียนรู้เพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีเพิ่ม CSS ที่กำหนดเองลงในไซต์ WordPress ของคุณอย่างง่ายดาย
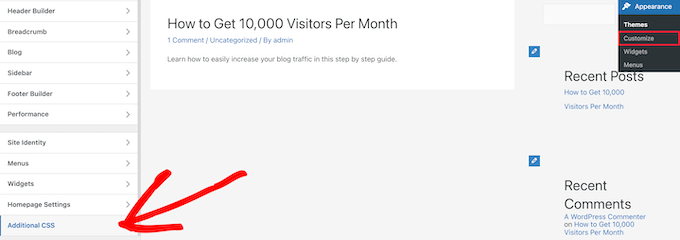
ถัดไป ไปที่ ลักษณะที่ ปรากฏ » ปรับแต่ง ในแผงการดูแลระบบ WordPress ของคุณ
การดำเนินการนี้จะแสดงแผงเครื่องมือปรับแต่งธีมของ WordPress คุณต้องคลิกที่แท็บ ' CSS เพิ่มเติม'

ซึ่งช่วยให้คุณสามารถเพิ่ม CSS เพิ่มเติมลงในธีมของคุณได้โดยตรง และดูการเปลี่ยนแปลงแบบเรียลไทม์
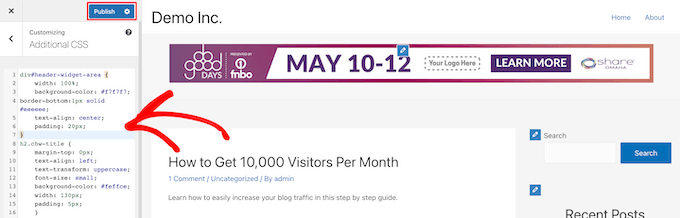
นี่คือตัวอย่างโค้ด CSS บางส่วนที่จะช่วยคุณในการเริ่มต้น:
div#header-widget-area
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
h2.chw-title
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
เพียงเพิ่มโค้ด CSS ลงในช่อง " CSS เพิ่มเติม"

เมื่อคุณเพิ่ม CSS เสร็จแล้ว อย่าลืมคลิกปุ่ม 'เผยแพร่' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
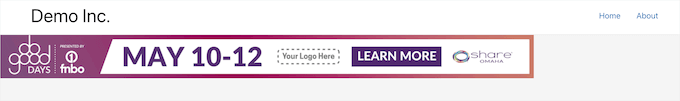
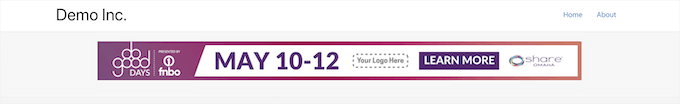
นี่คือลักษณะของวิดเจ็ตส่วนหัวที่กำหนดเองเมื่อมีการเปลี่ยนแปลง CSS

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มวิดเจ็ต WordPress ในส่วนหัวของเว็บไซต์ของคุณ คุณอาจต้องการดูคำแนะนำในการเลือกโฮสติ้ง WordPress ที่ดีที่สุดและซอฟต์แวร์แชทสดที่ดีที่สุดสำหรับธุรกิจขนาดเล็กโดยผู้เชี่ยวชาญ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
