วิธีเพิ่มข้อความสำรองให้กับรูปภาพใน WordPress
เผยแพร่แล้ว: 2022-09-08การเพิ่มข้อความสำรองให้กับรูปภาพใน WordPress เป็นส่วนสำคัญในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับเครื่องมือค้นหา ข้อความสำรองใช้เพื่ออธิบายรูปภาพต่อเครื่องมือค้นหา และช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหาในเว็บไซต์ของคุณ มีหลายวิธีในการเพิ่มข้อความสำรองให้กับรูปภาพใน WordPress วิธีที่ง่ายที่สุดคือการใช้ไลบรารีสื่อ WordPress เมื่อคุณอัปโหลดรูปภาพไปยังไลบรารีสื่อ คุณสามารถป้อนข้อความอื่นในช่อง "คำอธิบาย" อีกวิธีในการเพิ่มข้อความสำรองให้กับรูปภาพคือการใช้ตัวแก้ไข WordPress เมื่อคุณแทรกรูปภาพลงในโพสต์หรือหน้า คุณสามารถคลิกที่รูปภาพแล้วป้อนข้อความอื่นในช่อง "Alternative Text" สุดท้าย คุณยังสามารถเพิ่มข้อความสำรองให้กับรูปภาพโดยใช้โค้ด HTML ในโค้ดสำหรับรูปภาพของคุณ คุณจะต้องเพิ่มแอตทริบิวต์ "alt" ตามด้วยข้อความอื่นที่คุณต้องการใช้ การเพิ่มข้อความสำรองให้กับรูปภาพเป็นส่วนสำคัญในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับเครื่องมือค้นหา ช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหาของเว็บไซต์ของคุณและสามารถปรับปรุงการจัดอันดับเว็บไซต์ของคุณในผลการค้นหา
เพิ่มข้อความแสดงแทนในเว็บไซต์และรูปภาพของคุณ สิ่งนี้จะปรากฏขึ้นในกรณีที่รูปภาพของคุณไม่ได้โหลดด้วยเหตุผลใดก็ตาม เมื่อคุณป้อนคำย่อ ทั้งเครื่องมือค้นหาและผู้ใช้จะเข้าใจสิ่งที่คุณพยายามจะสื่อ ยิ่งข้อความอธิบายมากเท่าใด ก็ยิ่งมีประโยชน์มากขึ้นเท่านั้น เพราะมีข้อมูลเพิ่มเติม ข้อความแสดงแทนที่มีประสิทธิภาพต้องเป็นคำอธิบายโดยไม่ยาวเกินไป และต้องมีองค์ประกอบเพียงองค์ประกอบเดียว เมื่อใช้ข้อความแสดงแทน คุณจะสามารถรวมคีย์เวิร์ดของโพสต์และใช้เมตริกที่ใช้โดยปลั๊กอิน WordPress เช่น Yoast SEO หากคุณใส่ข้อความในอีเมล เช่น ภาพหน้าจอ จะเป็นการกำกับดูแล
อาจเป็นรูปถ่ายหรือข้อความ มีการระบุไว้ใน แท็ก alt ใต้แท็ ก alt หากคุณยังไม่มีข้อความแสดงแทนใน Media Library คุณสามารถสร้างได้จาก Block Editor คุณจะต้องดำเนินการนี้เพื่ออัปโหลดรูปภาพ คุณจะสามารถเพิ่มประสิทธิภาพและทำให้ไซต์ของคุณเสถียรด้วยความช่วยเหลือของเซิร์ฟเวอร์ที่เชื่อถือได้และคุ้มค่า เช่น WP Engine ตามที่คุณต้องการ
แท็ก alt หรือที่เรียกว่าแอตทริบิวต์ alt หรือคำอธิบาย alt เป็นแอตทริบิวต์ HTML ที่ใช้กับแท็กรูปภาพเพื่อจัดเตรียม ข้อความทางเลือก ให้กับเครื่องมือค้นหา หากมีการเพิ่มรูปภาพลงในแท็ก alt ของร้านค้าอีคอมเมิร์ซ เช่น ภาพถ่ายสินค้า ร้านค้าอาจสามารถจัดอันดับให้สูงขึ้นในผลลัพธ์ของเครื่องมือค้นหา
ฉันจะเพิ่มแท็ก Alt ให้กับรูปภาพได้อย่างไร
 เครดิต: www.sliderrevolution.com
เครดิต: www.sliderrevolution.comแท็ก alt คือโค้ด HTML ส่วนหนึ่งที่ให้คุณใส่คำอธิบายข้อความสำหรับรูปภาพบนเว็บไซต์ของคุณได้ แท็ก alt ถูกใช้โดยโปรแกรมอ่านหน้าจอเพื่อให้คำอธิบายภาพสำหรับผู้ที่มีความบกพร่องทางสายตา นอกจากนี้ยังใช้โดยเครื่องมือค้นหาเพื่อช่วยระบุเนื้อหาของเว็บไซต์ของคุณ ในการเพิ่มแท็ก alt ให้กับรูปภาพ คุณจะต้องแก้ไขโค้ด HTML สำหรับเว็บไซต์ของคุณ ค้นหาโค้ดสำหรับรูปภาพที่คุณต้องการเพิ่มแท็ก alt และเพิ่มโค้ดต่อไปนี้รอบๆ รูปภาพ: แทนที่ "YOURIMAGE.jpg" ด้วย URL ของรูปภาพ และแทนที่ "YOUR TEXT DESCRIPTION" ด้วยคำอธิบายสั้นๆ ของ ภาพ.
แท็ก Alt และชื่อแอตทริบิวต์เป็นอีกวิธีหนึ่งในการอธิบายรูปภาพ ด้วยวิธีนี้จะเป็นตัวแทนของภาพหรือความหมายของภาพ แท็ก ALT ในเครื่องมือค้นหาช่วยพวกเขาในการจัดทำดัชนีเนื้อหาของหน้าเว็บอย่างถูกต้องโดยการเชื่อมโยงภาพเข้ากับมัน อย่าใช้แท็ก ALT เพื่อเพิ่มประสิทธิภาพผลลัพธ์ของเครื่องมือค้นหา แต่ให้ใส่คำหลัก เนื่องจากคุณอาจดูเหมือนเป็นสแปม การใส่คำสำคัญที่แท็ก ALT ของคุณจะส่งผลเสียต่อการจัดอันดับของเครื่องมือค้นหาของคุณแทนที่จะช่วยพวกเขา หากข้อความภายในแท็ก ALT เกี่ยวข้องกับรูปภาพและเนื้อหาของหน้า ก็จะปรากฏให้เห็น
รูปแบบรูปภาพ > เค้าโครง & ไอคอนคุณสมบัติ
เมื่อคุณคลิกขวาที่รูปภาพในเบราว์เซอร์ คุณจะเห็นไอคอน Format Picture ถัดจากแท็บ Layout เลือก ตัวเลือกข้อความ แสดงแทนเพื่อกลับไปยังข้อความต้นฉบับ หลังจากนั้น คุณสามารถป้อนข้อความใดก็ได้ที่คุณต้องการอธิบายรูปภาพ
Alt Text สำหรับรูปภาพใน WordPress คืออะไร?
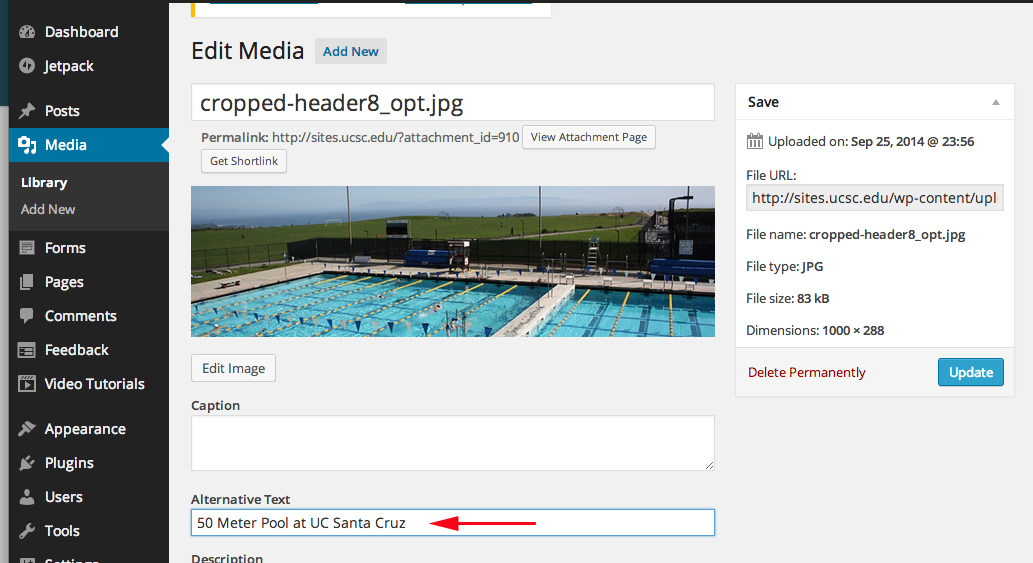
 เครดิต: ucsc.edu
เครดิต: ucsc.eduข้อความแสดง แทนย่อมาจาก "ข้อความทางเลือก" และใช้ภายในโค้ด HTML เพื่ออธิบายลักษณะที่ปรากฏและฟังก์ชันของรูปภาพบนหน้าเว็บ เมื่อเบราว์เซอร์ของผู้ใช้ไม่สามารถโหลดรูปภาพได้ ข้อความแสดงแทนจะแสดงแทน โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหายังใช้ข้อความแสดงแทนเมื่อสร้างดัชนีหน้า เนื่องจากโปรแกรมรวบรวมข้อมูลไม่สามารถ "ดู" รูปภาพได้ พวกเขาจึงอาศัยข้อความแสดงแทนในการพิจารณาว่ารูปภาพกำลังแสดงอะไร และความเกี่ยวข้องกับเนื้อหาที่เหลือของหน้าอย่างไร
คุณสามารถเพิ่มข้อความแสดงแทนและชื่อรูปภาพให้กับรูปภาพ WordPress ของคุณได้ แอตทริบิวต์นี้ถูกเพิ่มลงใน HTML ของแท็กรูปภาพโดยค่าเริ่มต้น และแสดงถึงข้อความสำรอง เมื่อคุณคลิกที่ภาพด้วยเคอร์เซอร์ของเมาส์ มันจะแสดงกล่องป๊อปอัปขนาดเล็กที่มีชื่อเรื่อง คุณสามารถเพิ่มข้อความแสดงแทนลงในรูปภาพได้โดยคลิกที่สื่อ คุณสามารถแก้ไขไลบรารีได้โดยคลิกที่รูปภาพ หากคุณใส่ข้อความแสดงแทนสำหรับรูปภาพแล้ว การดำเนินการนี้จะไม่มีผลกับรูปภาพ หากคุณยังคงใช้ตัวแก้ไข WordPress แบบคลาสสิก คุณสามารถเพิ่มข้อความแสดงแทนรูปภาพเมื่อคุณเพิ่มรูปภาพ
การแก้ไขแอตทริบิวต์ชื่อรูปภาพในตัวแก้ไขบล็อกนั้นยากกว่าการแก้ไขในตัวแก้ไข เมื่อคุณอัปโหลดรูปภาพตามปกติ รูปภาพจะถูกคัดลอกและวางลงในโค้ด HTML ของบล็อก เมื่อคุณป้อนชื่อ คุณจะเห็นข้อความแสดงข้อผิดพลาดที่ระบุว่า "บล็อกนี้มีเนื้อหาที่ไม่ถูกต้องหรือไม่คาดคิด" Google ใช้ข้อความแสดงแทนเป็นปัจจัยในการจัดอันดับรูปภาพเป็นอย่างมาก เทคโนโลยีนี้ยังใช้โดยโปรแกรมอ่านหน้าจอเพื่อทำให้ผู้พิการทางสายตาเข้าถึงเนื้อหาได้มากขึ้น เป็นความคิดที่ดีที่จะหลีกเลี่ยงการใส่คำหลักลงในแท็ก alt และชื่อ สื่อความหมายและมีประโยชน์ เพื่อให้ผู้เข้าชมทราบว่าพวกเขากำลังมองหาอะไร
Alt Text ใน WordPress คืออะไร?
การใช้โปรแกรมอ่านหน้าจอ หน้า WordPress สามารถดูได้โดยผู้ที่ตาบอดหรือมีความบกพร่องทางสายตาโดยการเพิ่มคำอธิบายที่เรียกว่าข้อความแสดงแทน ฟิลด์ข้อความแสดง แทนในบานหน้าต่างรายละเอียดไฟล์แนบของหน้าสื่อเป็นที่ที่คุณสามารถเพิ่มข้อความแสดงแทนในรูปภาพของคุณหลังจากที่อัปโหลดใน WordPress แล้ว
ฉันจะเพิ่มข้อความแสดงแทนให้กับรูปภาพใน Elementor ได้อย่างไร
 เครดิต: abhijitrawool.com
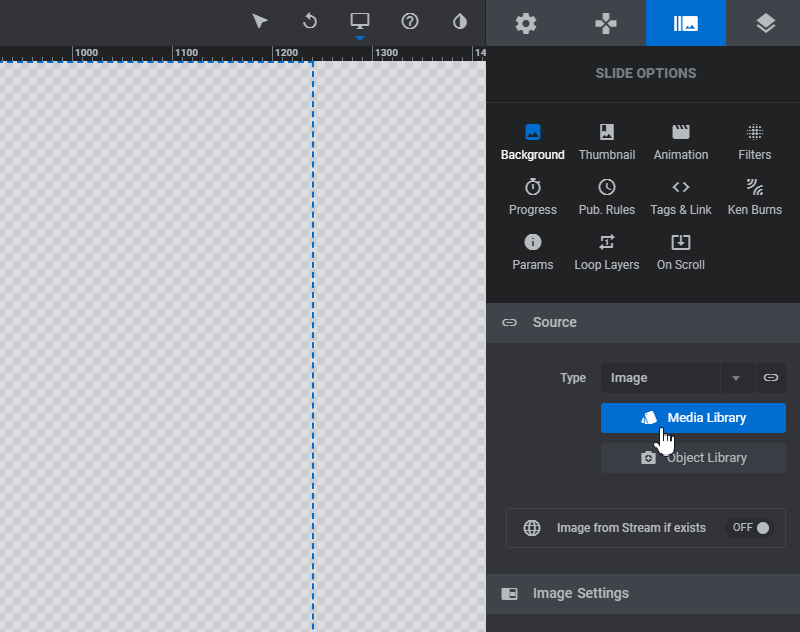
เครดิต: abhijitrawool.comเมื่อคุณคลิกที่รูปภาพที่คุณต้องการใส่ข้อความแสดงแทน กล่องรูปภาพจะปรากฏในตัวแก้ไของค์ประกอบหรือ หลังจากที่คุณคลิกที่รูปภาพจาก Image Box รูปภาพนั้นจะปรากฏในไลบรารีสื่อที่เป็นของ คุณสามารถดูตัวเลือกข้อความแสดงแทนได้โดยคลิกที่ตัวเลือกนั้นที่ด้านขวามือของหน้าต่าง
บทความนี้จะแนะนำคุณตลอดขั้นตอนในการเพิ่มข้อความแสดงแทนให้กับรูปภาพในขั้นตอนของ Elementor มีการอธิบายพื้นฐานของเทคโนโลยีสมาร์ทโฟนใน Step และ Mobile Legends สำหรับข้อความแสดงแทนรูปภาพอัตโนมัติจำนวนมากของเว็บ (แอตทริบิวต์ Alt tag Alt) การปรับให้เหมาะสมจะถูกนำมาใช้ สามารถเรียกป๊อปอัป Elementor ได้โดยคลิกที่ลิงก์คลิก Jared Ritchey ขั้นตอนด้านล่างจะแสดงวิธีเพิ่มชื่อรูปภาพและข้อความแสดงแทนลงในวิดีโอ YouTube ของคุณใน WordPress วิธีที่ง่ายที่สุดในการตั้งชื่อสื่อและแท็ก alt ใน WordPress (อ่านเพิ่มเติม) หากคุณมีปัญหาในการโหลดการแก้ไขด้วย elementor ต่อไปนี้เป็นวิธีแก้ไข (อ่านเพิ่มเติม)
ลิงค์ให้บริการโดย Linkin.com Web Showit และ Elementor มาในรูปทรงและขนาดที่หลากหลาย เรียนรู้วิธีใช้ Elementor Pro เพื่อสร้างเว็บไซต์ WordPress (ทีละขั้นตอนในปี 2022) และปลั๊กอิน WordPress ที่ดีที่สุด (2022) สำหรับจุดประสงค์นั้นคืออะไร นอกจากนี้ คุณจะได้เรียนรู้วิธีเพิ่มประสิทธิภาพข้อความแสดงแทนและข้อความชื่อใน WordPress ตลอดจนวิธีปรับปรุงการเพิ่มประสิทธิภาพกลไกค้นหาของคุณ ตั้งแต่เริ่มต้น การเรียนรู้วิธีสร้างเว็บไซต์ WordPress เป็นสิ่งสำคัญ เคล็ดลับในการเพิ่มข้อความแสดงแทนให้กับรูปภาพ: 9 วิธีการที่ได้รับการพิสูจน์แล้ว สามารถดู WP Hive ได้อย่างเป็นระบบ
ข้อมูลนี้จัดทำโดย anbhijiwooltra.com Elementor Pro เวอร์ชัน 3 7 พร้อมให้ดาวน์โหลดแล้ว ฉบับที่สิบเก้าของเบต้า 4 มีองค์ประกอบ ใน Web Daily Digits ของสัปดาห์นี้ เราจะพูดถึงวิธีใช้ Elementor เพื่อทำให้ไซต์ WordPress ของคุณน่าดึงดูดยิ่งขึ้น รวมถึงวิธีการแปลรูปภาพทั้งภาษาอังกฤษและสเปน
วิธีเพิ่มข้อความแสดงแทนให้กับรูปภาพ Html
การใช้แท็ก [ALT=”value going here”] ในแท็ก *img> คุณสามารถเพิ่มค่าให้กับ HTML ของคุณเพื่อระบุ ค่าข้อความ alt
เมื่อสมาชิกไม่สามารถดูภาพของคุณได้ ให้ใช้ข้อความแสดงแทนเพื่ออธิบายภาพในแคมเปญของคุณ กรณีนี้อาจเกิดขึ้นได้หากภาพแคมเปญของคุณถูกปิดใช้งานในโปรแกรมรับส่งเมลหรือหากคุณใช้โปรแกรมอ่านหน้าจอเพื่ออ่านอีเมลของคุณ โดยเฉพาะโปรแกรมอ่านหน้าจอใช้ช่องข้อความแบบย่อ หากรูปภาพของคุณไม่ปรากฏในกล่องจดหมายของสมาชิก อาจเป็นเพราะโปรแกรมรับส่งเมลกำลังบล็อกรูปภาพเหล่านั้น เนื่องจากไคลเอนต์อีเมลส่วนใหญ่ใช้ค่าเริ่มต้นในการแสดงรูปภาพ สมาชิกจึงต้องเปิดใช้งานด้วยตนเอง เมื่อผู้ติดตามของคุณถูกบล็อกรูปภาพ พวกเขาจะเห็นข้อความแสดงแทนของคุณด้วย
รูปภาพและวิดีโอคุณภาพลดลง
สามารถดูรูปภาพได้ที่: https://br. รูปภาพมีขนาดใหญ่เกินไปที่จะแสดงบนหน้านี้
สำหรับข้อมูลเพิ่มเติม โปรดไปที่ URL ต่อไปนี้: *br/ วิดีโอนี้ดูเหมือนจะมีคุณภาพต่ำกว่า
วิธีค้นหาแท็ก Alt บนรูปภาพ
เพียงชี้เมาส์ไปที่ภาพและคลิกขวาเพื่อดูในเมนูด่วน ตรวจสอบ ของเบราว์เซอร์ ChromeTM (หรือใช้ Ctrl-Shift-I บนแป้นพิมพ์) โค้ด HTML ที่ไฮไลต์องค์ประกอบจะเปิดบานหน้าต่างใหม่ที่ด้านล่างของหน้าจอ หลังจากที่คุณเห็นภาพแล้ว คุณสามารถดูข้อความแสดงแทนและคุณลักษณะอื่นๆ ได้
เป็นเครื่องมือฟรีที่สามารถช่วยคุณค้นหาสาเหตุที่ แท็ก alt ของหน้า ปรากฏแตกต่างออกไปในเว็บไซต์ของคุณ เมื่อมีการจัดทำดัชนีเพจ โปรแกรมรวบรวมข้อมูลเว็บจะอ่านแอตทริบิวต์ alt สำหรับคำอธิบายรูปภาพที่ประกอบด้วยคำหลายคำ เนื้อหาของแท็กจะแสดงแทนรูปภาพหากผู้ใช้ปิดใช้งานฟังก์ชันสนับสนุนกราฟิกในเบราว์เซอร์ เสิร์ชเอ็นจิ้นไม่สามารถระบุเอกลักษณ์เฉพาะตัวของภาพกราฟิกได้ แม้ว่าจะมีการตรวจสอบเอกลักษณ์ของภาพก็ตาม รูปภาพหรือภาพถ่ายควรรวมอยู่ในคำอธิบายที่เหมาะสมที่สุด เป็นความคิดที่ดีที่จะเพิ่มคีย์เสริมและเพิ่มแอตทริบิวต์ชื่อ
อัปเดตแอตทริบิวต์ Alt แท็กรูปภาพ
แท็กรูปภาพช่วยปรับปรุงการเข้าถึงของเว็บไซต์โดยการจัดเตรียม ข้อความแสดงแทน สำหรับโปรแกรมอ่านหน้าจอ สามารถใช้แอตทริบิวต์ alt เพื่อระบุข้อความแสดงแทนสำหรับรูปภาพได้ เมื่อรูปภาพไม่แสดง ข้อความแสดงแทนจะแสดงแทน
เป็นปลั๊กอินข้อความแสดงแทนที่ช่วยให้คุณสามารถแก้ไขข้อความแสดงแทนของคุณได้ แท็ก alt ที่ว่างเปล่าทั้งหมดจะต้องต่อท้ายหน้าที่เกี่ยวข้อง และต้องสร้างแท็กใหม่ตามไฟล์แนบ การใช้งานคุณลักษณะนี้ได้ดีที่สุดถ้าคุณมีชื่อไฟล์อย่างถูกต้องหรือได้อัปโหลดภาพทั้งหมดของคุณลงในไลบรารี จะค้นหารูปภาพที่ไม่มีแอตทริบิวต์ข้อความแสดงแทนในไลบรารี เมื่อผู้ใช้ยืนยันว่าได้เปิดใช้งานแอตทริบิวต์ Image Tag Alt แล้ว Appsero SDK จะรวบรวมข้อมูลบางอย่างเกี่ยวกับกิจกรรมของเขา/เธอ หน้านี้จะพยายามทำให้เครื่องมือค้นหาตีความภาพเหล่านั้นได้ง่ายที่สุด เมื่อมีการอัปเดตปลั๊กอิน จะสร้างไฟล์ที่มีรายการรูปภาพทั้งหมดที่พบว่าไม่มีแอตทริบิวต์ข้อความแสดงแทน
เปลี่ยนข้อความแสดงแทนของรูปภาพ
หากต้องการแก้ไขรูปภาพ ให้ใช้แท็ก HTML img> เมื่อเปลี่ยนข้อความแสดงแทนของรูปภาพบนเว็บไซต์ คุณสามารถทำได้โดยคลิกที่ “br” คุณต้องเปิดเอกสารที่จะใช้รูปภาพก่อน เมื่อคุณมาถึงหน้า คุณจะเข้าสู่หน้าที่มีรูปภาพ ข้อความแสดงแทนใหม่ จะปรากฏขึ้นหลังจากที่คุณพิมพ์ลงในแอตทริบิวต์ alt ของแท็กรูปภาพ บันทึกเอกสารแล้ว

ตัวอย่างข้อความแสดงแทนรูปภาพ
ข้อความแสดงแทนรูปภาพ หรือที่เรียกว่า "แท็ก alt" หรือ " คำอธิบาย alt " คือข้อความที่เกี่ยวข้องกับรูปภาพที่อธิบายรูปภาพ ข้อความจะแสดงแทนรูปภาพหากไม่สามารถแสดงรูปภาพได้ด้วยเหตุผลบางประการ นอกจากนี้ยังใช้โดยเครื่องมือค้นหาเพื่อช่วยจัดทำดัชนีภาพ ตัวอย่างข้อความแสดงแทนรูปภาพบางส่วน ได้แก่ - ภาพถ่ายสุนัขอาจมีข้อความแสดงแทนว่า "Golden Retriever" - รูปภาพของกรรไกรคู่หนึ่งอาจมีข้อความแสดงแทนว่า "กรรไกร" -รูปภาพของภูเขาอาจมีข้อความแสดงแทนว่า “ภูเขา เอเวอร์เรส”
แอตทริบิวต์ alt ที่ดีสำหรับรูปภาพทั้งหมดของคุณช่วยเพิ่มความสามารถในการใช้งานไซต์ของคุณ และส่งผลให้อันดับของเสิร์ชเอ็นจิ้นสูงขึ้นทั้งในการค้นหารูปภาพและการค้นหาเว็บ สิ่งสำคัญที่สุดที่ต้องจำเมื่อกำหนดค่ารูปภาพสำหรับ SEO คือข้อความแสดงแทน เครื่องมือค้นหาใช้เพื่อ 'อธิบาย' รูปภาพแก่ผู้ใช้ที่ไม่สามารถมองเห็นได้ หากคุณต้องการให้รูปภาพของคุณอยู่ในอันดับสูง คุณควร: จำนวนผู้ที่ค้นหารูปภาพบน Google มากกว่าจำนวนผู้ที่ค้นหารูปภาพบนไซต์ ต้องใช้ข้อความแสดงแทนสำหรับการโหลดแบบ Lazy Loading คุณเขียนข้อความแสดงแทนอย่างถูกต้องได้อย่างไร ต่อไปนี้คือเทคนิคบางประการในการเขียน ข้อความแสดงแทนที่ดี สำหรับรูปภาพ ซึ่งจะช่วยเครื่องมือค้นหาแต่ไม่มีการใส่คีย์เวิร์ดใดๆ
ตรวจสอบให้แน่ใจว่ารูปภาพที่คุณใช้มีความเกี่ยวข้องกับเนื้อหาของคุณ คำหลักไม่ใช่ตัวเลือกแรกที่ดีที่สุดเสมอไป แทน ความหมายที่เกี่ยวข้องกันมักจะดีกว่า หากคุณต้องการใส่โลโก้หรือปุ่มบนปุ่มของคุณ ตรวจสอบให้แน่ใจว่าได้ใส่ข้อความแสดงแทนของคุณ เนื่องจากรูปภาพเป็นที่สนใจของโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหา ข้อความแสดงแทนจึงไม่ควรมีคำซ้ำ ข้อความที่มีความสัมพันธ์ต่ำเป็นองค์ประกอบที่สำคัญที่สุดในการค้นหารูปภาพ นอกเหนือจากข้อความแสดงแทน คุณสามารถใช้เพื่อปรับปรุงการนำทางของเว็บไซต์ของคุณสำหรับผู้ใช้ที่มีความบกพร่องทางสายตา ความยาวของข้อความแสดงแทนไม่ควรเกินสองสามคำ เป็นคำอธิบาย แต่มีความยาวมากกว่า 120 อักขระ เป็นเทคนิคการเพิ่มประสิทธิภาพกลไกค้นหาที่ระบุคำหลักที่ใช้ในผลการค้นหาของเครื่องมือค้นหาได้อย่างถูกต้อง
ตัวอย่างของข้อความแสดงแทนคืออะไร?
หากมีการใช้รูปภาพเป็นลิงก์ ข้อความแสดงแทนควรอธิบายถึงสิ่งที่เกิดขึ้นเมื่อมีการคลิกรูปภาพ (แทนที่จะเป็นสิ่งที่ดูเหมือน) ตัวอย่างเช่น ข้อความแสดงแทนสำหรับเครื่องหมายคำถามที่ลิงก์ไปยังหน้าความช่วยเหลือควรเป็น "ติดต่อฝ่ายสนับสนุน" แทนที่จะเป็น "เครื่องหมายคำถาม"
ความสำคัญของข้อความแสดงแทน
ตัวอย่างเช่น หากเอกสารมีกราฟ ข้อความแสดงแทนสามารถอธิบายว่ากราฟนั้นเกี่ยวกับอะไรหรือมีข้อมูลอะไรบ้างในกราฟ เอกสารที่มีข้อความแสดงแทนอาจอธิบายคุณลักษณะของบุคคลหรือกล่าวถึงข้อมูลที่เกี่ยวข้อง เช่น ชื่อของบุคคลนั้น
ผู้ที่ไม่เห็นรูปถ่ายหรือกราฟิกที่มีข้อความแสดงแทนจะได้รับข้อมูลเกี่ยวกับฟังก์ชันและลักษณะที่ปรากฏ ในกรณีของกราฟ ข้อความแสดงแทนสามารถให้ข้อมูลเกี่ยวกับจุดประสงค์หรืออธิบายจุดข้อมูลที่สำคัญบางอย่างได้
ฉันจะเพิ่มข้อความแสดงแทนในรูปภาพได้อย่างไร
ถ้าคุณต้องการเพิ่มข้อความแสดงแทนให้กับรูปภาพ รูปร่าง แผนภูมิ หรือกราฟิก SmartArt ให้คลิกขวาที่รูปภาพนั้นแล้วเลือกจัดรูปแบบรูปภาพจากเมนูบริบท เลือกไอคอนเค้าโครงและคุณสมบัติในแผงรูปแบบรูปภาพ ตัวเลือกข้อความแสดงแทนจะพร้อมใช้งาน คุณต้องใส่ชื่อเรื่องของวัตถุ ตามด้วยคำอธิบาย
วิธีเพิ่มข้อความแสดงแทนให้กับรูปภาพใน Internet Explore
เมื่อใช้ Internet ExplorerTM ให้คลิกขวาที่รูปภาพและเลือก Properties จากเมนูด่วน คุณสมบัติของรูปภาพจะแสดงในหน้าต่างใหม่ เลือกเพิ่มจากแท็บข้อความแสดงแทน คุณสามารถเลือกข้อความแสดงแทนให้ปรากฏในกล่องข้อความโดยคลิกที่ข้อความที่คุณต้องการ
Alt ของรูปภาพคืออะไร?
คุณลักษณะข้อความ หรือที่เรียกว่าแท็ก ALT สามารถใช้เพื่อเพิ่มคำอื่นๆ ให้กับรูปภาพได้ แท็กใช้เพื่ออธิบายภาพหรือวิธีการแสดง ประโยชน์หลักของแท็ก ALT ประการหนึ่งคือสามารถใช้โดยผู้ใช้ที่มีความบกพร่องทางสายตาซึ่งใช้โปรแกรมอ่านหน้าจอขณะท่องเว็บ
เมื่อต้องการใช้ข้อความแสดงแทนสำหรับรูปภาพ
โดยทั่วไปคุณควรใส่แท็ก alt สำหรับรูปภาพทั้งหมดของคุณ เพื่อให้ง่ายต่อการค้นหาและทำความเข้าใจโดยโปรแกรมอ่านหน้าจอ คุณจะไม่เพียงแต่สามารถจัดหาเว็บไซต์ที่เข้าถึงได้มากขึ้นเท่านั้น แต่คุณยังสามารถปรับปรุง SEO ของคุณได้ด้วย
บางภาพอาจต้องใช้ข้อความแสดงแทน แต่ไม่ใช่ทั้งหมด หากสามารถระบุรูปภาพได้ง่าย คุณไม่จำเป็นต้องใช้ข้อความแสดงแทน นอกจากนี้ หากใช้รูปภาพเป็นภาพขนาดย่อหรือเป็นส่วนเล็กๆ ของรูปภาพขนาดใหญ่ ก็ไม่จำเป็นต้องใช้ข้อความแสดงแทน
หากจำเป็นต้องใช้ข้อความแสดงแทนสำหรับรูปภาพ เป็นการดีที่สุดที่จะปรึกษาผู้เชี่ยวชาญด้านการช่วยสำหรับการเข้าถึงเพื่อพิจารณาว่าจำเป็นหรือไม่ หรือสามารถใช้วิธีการอื่นเพื่อทำให้รูปภาพของคุณเข้าใจง่าย
ข้อความแสดงแทนรูปภาพ WordPress ไม่แสดง
รูปภาพควรกลับไปที่หน้า และแคชควรว่างเปล่า หากคุณไม่เห็นแท็ก alt ในโค้ด HTML ของคุณ ไม่มีทางที่จะเพิ่มแท็ก alt ใหม่ให้กับธีม WordPress; คุณต้องเขียนทับแท็กว่างที่มีอยู่แทน หลังจากนั้น ให้ล้างแคชของไซต์ของคุณเพื่อให้แน่ใจว่าเนื้อหาล่าสุดสามารถมองเห็นได้
ไม่ใช่ทุกโพสต์ใน WordPress ที่มีข้อความแสดงแทน ฉันจะใช้รูปภาพของฉันเป็นชื่อบทความใน WordPress ได้อย่างไร ฉันจะแนบรูปภาพใหม่โดยไม่แนบรูปภาพใหม่ได้อย่างไร เนื่องจากรูปภาพถูกเพิ่มในไซต์โดยไม่มีข้อความแสดงแทน เมื่อฉันสร้างข้อความแสดงแทนสำหรับรูปภาพ ฉันกำลังพยายามใช้คำอธิบายภาพ แต่จะแสดงทั้งคำอธิบายภาพและข้อความแสดงแทน Unset($fields['image_alt']) เป็นวิธีเดียวที่ฉันสามารถซ่อนข้อความแสดงแทนได้ เป็นเรื่องที่น่าหงุดหงิดที่จะตอบคำถามที่ถูกถามไปแล้วหรือว่าฉันโง่เกินกว่าจะเข้าใจ
ทำไมข้อความแสดงแทนไม่ปรากฏขึ้น
คุณจะไม่เห็นข้อความ ALT หากความยาวของข้อความไม่อยู่ภายในความกว้างของภาพ ดังนั้น ตรวจสอบให้แน่ใจว่าข้อความของคุณสั้นและเขียนได้ดี การกำหนดสไตล์ของข้อความ ALT จะมีผลต่อสิ่งนี้เช่นกัน
ความสำคัญของแอตทริบิวต์ Alt
นี่คือแอตทริบิวต์ HTML ที่มี ALT (alt) เมื่อไม่โหลดหน้า คุณสามารถใช้ แอตทริบิวต์ ALT เพื่อแสดงข้อความได้ หากคุณกำลังใส่คำอธิบายภาพหรือข้อมูลอื่นๆ นี่เป็นคุณลักษณะที่มีประโยชน์
ข้อความแสดงแทนสำหรับรูปภาพสินค้า
การเพิ่มข้อความแสดงแทนให้กับรูปภาพผลิตภัณฑ์เป็นวิธีที่ยอดเยี่ยมในการช่วยปรับปรุงการเข้าถึงเว็บไซต์ของคุณ ด้วยการให้คำอธิบายข้อความของรูปภาพ คุณสามารถช่วยผู้ที่มีความบกพร่องทางสายตาหรือใช้โปรแกรมอ่านหน้าจอให้เข้าใจสิ่งที่แสดงในรูปภาพได้ ซึ่งจะเป็นประโยชน์อย่างยิ่งเมื่อรูปภาพเป็นสินค้าที่ขายบนไซต์
แท็ก Alt เป็นองค์ประกอบสำคัญของรายการตรวจสอบการเพิ่มประสิทธิภาพกลไกค้นหาแต่ละรายการ แท็ก Alt ยังใช้เพื่อระบุประเภทของข้อความ เครื่องมือค้นหาและผู้เยี่ยมชมเว็บไซต์สามารถเข้าใจเนื้อหาของภาพได้ดีขึ้นโดยใช้สิ่งเหล่านี้ SEO กังวลว่าข้อความตัวเอียงจะไม่ปรากฏบนหน้าเว็บ มันถูกเก็บไว้ในโค้ด HTML และไม่สามารถเข้าถึงได้โดยคลิกที่มัน ข้อความแสดงแทนรูปภาพควรพูดว่าอย่างไร คำถามล้านดอลลาร์ยังไม่มีคำตอบ ต่อไปนี้คือเคล็ดลับเล็กๆ น้อยๆ ที่จะช่วยให้คุณเริ่มต้นได้ ตอนนี้เป็นการยากที่จะเข้าใจภาพที่บอทแสดง แท็ก alt ของผลิตภัณฑ์สามารถใช้เป็นสแตนด์อินได้ แต่ก็เป็นสัญญาณบ่งบอกอันดับของ Google ด้วย
ข้อความแสดงแทนสำหรับการเข้าถึงรูปภาพ
การเพิ่มข้อความแสดงแทนลงในรูปภาพเป็นหลักการพื้นฐานของการเข้าถึงเว็บ ช่วยให้ผู้พิการทางสายตาหรือผู้พิการทางสายตาเข้าใจสิ่งที่อยู่บนเว็บเพจได้ด้วยการจัดเตรียมข้อความที่เทียบเท่ากับรูปภาพ ข้อความแสดงแทนยังมีประโยชน์สำหรับผู้ที่มีปัญหาในการโหลดภาพเนื่องจากการเชื่อมต่ออินเทอร์เน็ตช้า
รูปภาพและกราฟิกช่วยปรับปรุงเนื้อหาสำหรับผู้คนที่หลากหลาย โดยเฉพาะอย่างยิ่งผู้ที่มีความบกพร่องทางการเรียนรู้หรือการเรียนรู้ เว็บไซต์ที่ใช้รูปภาพทางเลือกอาจเป็นมิตรกับ SEO มากกว่า นอกจากจะเป็นประโยชน์ต่อผู้ที่มีอินเทอร์เน็ตไม่ดีหรือไม่น่าเชื่อถือ ตลอดจนผู้ที่มีความบกพร่องทางสติปัญญา บทความนี้ให้ภาพรวมของแนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้แท็ก alt รูปภาพในเว็บไซต์ของคุณ เมื่อพูดถึงรูปภาพที่ไม่มีข้อมูลเฉพาะ จะใช้ "ข้อความแสดงแทน" ตัวอย่างเช่น ภาพของกษัตริย์เฮนรี่ที่ 8 แห่งอังกฤษ อาจเรียกได้ว่าเป็นพระเจ้าเฮนรีที่ 8 แห่งอังกฤษ ข้อความแสดงแทนค่า null จะถูกละเว้นโดยโปรแกรมอ่านหน้าจอหากพบ มิฉะนั้นจะถูกบดบังเมื่อดู หากคุณไม่สามารถหลีกเลี่ยงรูปภาพที่เป็นข้อความได้ ตัวเลือกที่ดีที่สุดคือใช้แอตทริบิวต์ alt เดียวกันกับรูปภาพ
แทนที่จะนำข้อมูลไปใช้ รูปภาพที่ใช้งานได้จะช่วยเริ่มดำเนินการ ใช้ในองค์ประกอบแบบโต้ตอบที่หลากหลาย รวมถึงปุ่ม ลิงก์ และองค์ประกอบแบบโต้ตอบอื่นๆ ในข้อความแสดงแทนสำหรับรูปภาพ อย่าลืมพูดถึงการดำเนินการที่จะเกิดขึ้น (วัตถุประสงค์ของรูปภาพ)
ใช้ข้อความแสดงแทนเพื่อปรับปรุงการช่วยสำหรับการเข้าถึง
ผู้ทุพพลภาพสามารถนำทางได้ง่ายขึ้นหากใช้ข้อความแสดงแทน เนื่องจากสามารถใช้ข้อความแสดงแทนเพื่อช่วยให้ผู้ที่มีสายตาเลือนรางหรือคนตาบอดเข้าใจเอกสารได้ คนที่มีความบกพร่องทางการมองเห็นหรือตาบอดจึงอาจเข้าใจเอกสารได้ดีขึ้น หากใช้รูปภาพเป็นคุณลักษณะการตกแต่งเท่านั้น ควรนำรูปภาพนั้นออกจากเนื้อหาของหน้าและแทนที่ด้วยรูปภาพพื้นหลัง CSS
ข้อความแสดงแทนของรูปภาพ
ข้อความแสดงแทนของรูปภาพคือคำอธิบายสั้นๆ ของรูปภาพที่แสดงเมื่อไม่สามารถแสดงรูปภาพได้ ข้อความแสดงแทนควรสื่อความหมายและอธิบายวัตถุประสงค์ของรูปภาพ
เมื่อหน้าจอของผู้ใช้ไม่แสดงภาพที่ปรากฏในบริบทของลิงก์ข้อความแสดงแทน นี่เป็นสำเนาที่เป็นลายลักษณ์อักษรของภาพนั้น เครื่องมืออ่านหน้าจอจะสามารถให้คำอธิบายภาพแก่ผู้อ่านที่มีความบกพร่องทางสายตา และเครื่องมือค้นหาจะสามารถจัดอันดับเว็บไซต์ของคุณได้อย่างมีประสิทธิภาพมากขึ้นโดยใช้ข้อความนี้ เนื่องจากการคลิกที่รูปภาพ ระบบจัดการเนื้อหา (CMS) ส่วนใหญ่จึงสร้างโมดูล Rich Text หรือการเพิ่มประสิทธิภาพรูปภาพ เมื่อคุณคลิกที่รูปภาพใน WordPress แท็บการตั้งค่ารูปภาพจะแสดงในแถบด้านข้างโดยอัตโนมัติ คุณสามารถเพิ่มข้อความแสดงแทนในช่องว่างใต้รูปภาพ จากนั้นคลิก อัปเดต จากแถบเครื่องมือที่ด้านบนของหน้าจอ มีสามวิธีที่ ข้อความแสดง แทนอาจไม่ตรงตามเครื่องหมาย Google ใช้ข้อความแสดงแทนรูปภาพเพื่อช่วยในการทำความเข้าใจเรื่องของรูปภาพ
Google สามารถเข้าใจได้ดียิ่งขึ้นว่าหน้าเว็บเกี่ยวกับอะไรโดยใช้คุณลักษณะนี้ ข้อความสำหรับรูปภาพควรมีความเฉพาะเจาะจง แต่ยังแสดงถึงหัวข้อของหัวข้อของเว็บไซต์ด้วย เหตุใดข้อความแสดงแทนของรูปภาพจึงมีความสำคัญ การใช้ข้อความแสดงแทนทำให้มั่นใจได้ว่าผู้ใช้ทุกคน รวมถึงผู้ที่มีความบกพร่องทางสายตา สามารถเข้าถึงเนื้อหาภาพของคุณได้ นอกจากนี้ยังมอบประสบการณ์ที่เป็นมิตรต่อผู้ใช้มากขึ้นแก่ผู้ทุพพลภาพและผู้ที่ใช้การเชื่อมต่อแบนด์วิดท์ต่ำ ข้อความแสดงแทนของคุณจะปรากฏดีขึ้นหากคุณเข้าใจเหตุผลสี่ข้อนี้ ลิงก์ไปยัง Google รูปภาพหรือชุดรูปภาพที่มีรูปภาพของคุณสร้างขึ้นได้โดยใช้ข้อความแสดงแทนของรูปภาพ ชุดรูปภาพสามารถปรากฏในตำแหน่งทั่วไปเมื่อมีแถวแนวนอนของลิงก์รูปภาพปรากฏขึ้น การใช้รูปภาพมากขึ้นจะช่วยปรับปรุงกลยุทธ์ SEO ของคุณในระยะยาว
