วิธีเพิ่มหน้าแผนผังไซต์ HTML ใน WordPress (2 วิธี)
เผยแพร่แล้ว: 2023-03-10คุณต้องการเพิ่มหน้าแผนผังเว็บไซต์ HTML ใน WordPress หรือไม่?
ซึ่งแตกต่างจากแผนผังไซต์ XML ที่ส่งไปยังเครื่องมือค้นหาเพื่อการรวบรวมข้อมูลที่ดีขึ้น แผนผังไซต์ HTML จะแสดงรายการที่จัดระเบียบของหน้าเว็บและโพสต์ของคุณสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ
ในบทความนี้ เราจะแสดงวิธีเพิ่มหน้าแผนผังไซต์ HTML ใน WordPress

ความแตกต่างระหว่างแผนผังไซต์ XML และ HTML คืออะไร
แผนผังเว็บไซต์ XML คือไฟล์ที่แสดงเนื้อหาเว็บไซต์ของคุณในรูปแบบ XML สำหรับเครื่องมือค้นหา เช่น Google และอื่นๆ
คุณสามารถส่งแผนผังไซต์ XML ของคุณในเครื่องมือของผู้ดูแลเว็บเพื่อปรับปรุงและควบคุมวิธีที่เครื่องมือค้นหารวบรวมข้อมูลเว็บไซต์ของคุณ
ในทางกลับกัน แผนผังไซต์ HTML มีไว้สำหรับผู้เยี่ยมชมเว็บไซต์ของคุณจริง เป็นหน้าง่ายๆ ที่แสดงโพสต์และหน้าทั้งหมดของคุณอย่างเป็นระเบียบ
ตอนนี้คุณทราบความแตกต่างแล้ว มาดูวิธีเพิ่มหน้าแผนผังไซต์ HTML ลงใน WordPress โดยใช้ปลั๊กอิน WordPress สองตัวที่แตกต่างกัน คุณสามารถใช้ลิงค์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้
- เพิ่มหน้าแผนผังไซต์ HTML ใน WordPress ด้วย All in One SEO
- เพิ่มหน้าแผนผังไซต์ HTML ใน WordPress ด้วยแผนผังไซต์อย่างง่าย
วิธีที่ 1. เพิ่มหน้าแผนผังไซต์ HTML ใน WordPress ด้วย All in One SEO
เราแนะนำให้ใช้ปลั๊กอิน All in One SEO เพื่อเพิ่มหน้าแผนผังไซต์ HTML ใน WordPress เป็นปลั๊กอิน WordPress SEO ที่ดีที่สุดในตลาดที่ใช้โดยเว็บไซต์กว่า 3 ล้านแห่ง และช่วยให้คุณสร้างแผนผังไซต์ HTML ได้ด้วยการคลิกเพียงไม่กี่ครั้ง
หมายเหตุ: มีเวอร์ชันฟรีของ All in One SEO Lite ซึ่งรวมถึงคุณลักษณะแผนผังไซต์ HTML ด้านล่าง แต่เราจะใช้เวอร์ชันพรีเมียมในสกรีนช็อตของเรา เนื่องจากมีคุณสมบัติที่มีประสิทธิภาพ เช่น แผนผังไซต์อัจฉริยะ ตัวจัดการการเปลี่ยนเส้นทาง SEO schema และอื่นๆ .
สิ่งแรกที่คุณต้องทำคือติดตั้งปลั๊กอิน All in One SEO สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน วิซาร์ดการตั้งค่า AIOSEO จะเปิดขึ้น ซึ่งจะแนะนำคุณตลอดการตั้งค่าปลั๊กอินและตั้งค่า SEO ให้ถูกต้อง
เพียงคลิกปุ่ม 'เริ่มกันเลย' และทำตามขั้นตอน

หลังจากนั้น คุณจะเข้าสู่แดชบอร์ดผู้ดูแลระบบ WordPress ซึ่งคุณจะมีตัวเลือกเมนูใหม่ที่เรียกว่า 'All in One SEO'
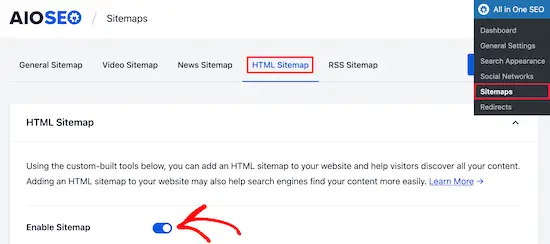
จากนั้น คุณต้องไปที่ All in One SEO » Sitemaps คลิกที่ตัวเลือกเมนู 'HTML Sitemap' และตรวจสอบให้แน่ใจว่าปุ่มสลับ 'Enable Sitemap' เปิดอยู่

จากนั้น คุณสามารถเลือกวิธีแสดงแผนผังไซต์ HTML ของคุณ
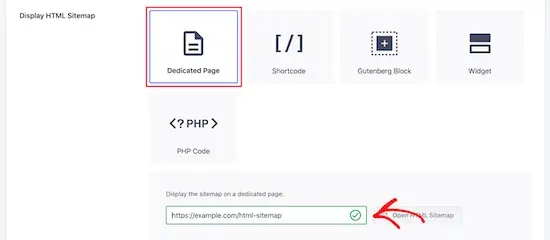
สำหรับบทช่วยสอนนี้ เราจะเลือกตัวเลือก 'หน้าเฉพาะ' แต่คุณสามารถเพิ่มเป็นรหัสย่อ บล็อก วิดเจ็ต และอื่นๆ ได้ด้วย
จากนั้น ป้อน URL ของหน้าที่คุณต้องการให้แผนผังไซต์ HTML แสดง ปลั๊กอินจะสร้างหน้าใหม่ให้คุณโดยอัตโนมัติ

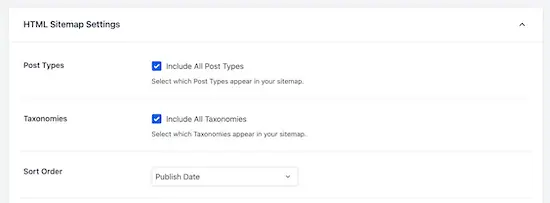
เมื่อเสร็จแล้ว ให้เลื่อนลงไปที่ส่วน 'การตั้งค่าแผนผังเว็บไซต์ HTML'
ที่นี่คุณสามารถกำหนดวิธีการแสดงแผนผังไซต์ HTML ของคุณ คุณสามารถควบคุมสิ่งที่โพสต์และหน้าที่จะแสดง อนุกรมวิธาน เช่น หมวดหมู่และแท็ก ลำดับการจัดเรียง และอื่นๆ

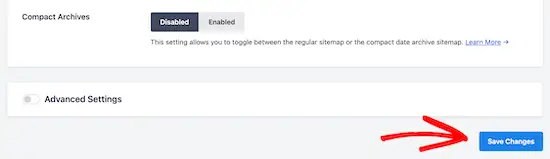
คุณยังสามารถเปิด 'Compact Archives' เพื่อแสดงแผนผังเว็บไซต์ HTML ในรูปแบบไฟล์เก็บถาวรวันที่แบบกระชับ
ซึ่งคล้ายกับวิธีที่เราแสดงไฟล์เก็บถาวรแบบกะทัดรัดในหน้า 404 ของเราที่นี่ที่ WPBeginner
หลังจากที่คุณปรับแต่งการตั้งค่าแผนผังไซต์ HTML ของคุณเสร็จแล้ว อย่าลืมคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง'

ตอนนี้ผู้เยี่ยมชมสามารถดูแผนผังไซต์ HTML ของคุณและไปยังส่วนต่างๆ ของเว็บไซต์ของคุณได้ง่ายขึ้น
หากคุณเลือกตัวเลือก 'หน้าเฉพาะ' ด้านบน คุณสามารถเข้าชมหน้านั้นได้โดยคลิกปุ่ม 'เปิดแผนผังเว็บไซต์ HTML'

วิธีที่ 2 เพิ่มหน้าแผนผังไซต์ HTML ใน WordPress ด้วยแผนผังไซต์อย่างง่าย
Simple Sitemap เป็นปลั๊กอินฟรีที่ให้คุณเพิ่มแผนผังเว็บไซต์ HTML ลงในเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน Simple Sitemap สำหรับรายละเอียดเพิ่มเติม โปรดดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
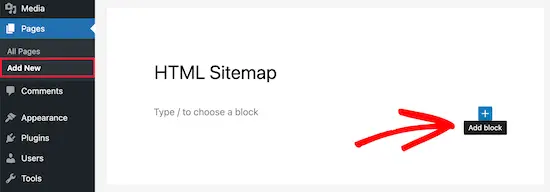
เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณสามารถเปิดหน้าที่มีอยู่ หรือสร้างหน้าแผนผังไซต์ HTML ใหม่โดยไปที่ หน้า » เพิ่มใหม่
การเพิ่มแผนผังไซต์ HTML ด้วยแผนผังไซต์อย่างง่ายโดยใช้บล็อก
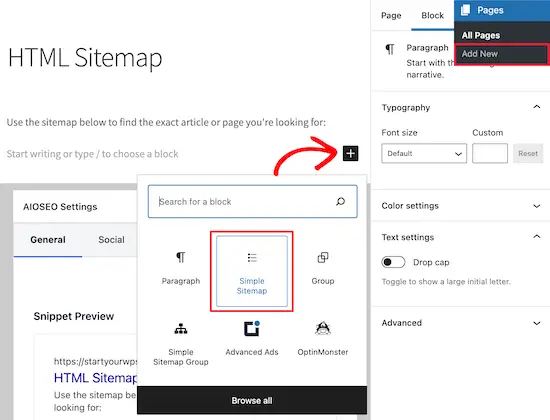
ปลั๊กอินนี้ได้เพิ่มบล็อก Gutenberg ใหม่ที่คุณสามารถใช้เพื่อเพิ่มหน้าแผนผังเว็บไซต์ HTML

สิ่งที่คุณต้องทำคือคลิกไอคอน 'บวก' จากนั้นเลือกตัวเลือก 'แผนผังไซต์อย่างง่าย'

บล็อกอื่นที่มาพร้อมกับปลั๊กอินนี้คือ 'กลุ่มแผนผังไซต์แบบง่าย' ที่สร้างแผนผังไซต์แบบแยกย่อย แต่เราจะใช้บล็อก 'Simple Sitemap' สำหรับบทช่วยสอนนี้
เมื่อคุณเพิ่มบล็อกแล้ว บล็อกจะสร้างแผนผังไซต์ HTML ของคุณโดยอัตโนมัติ
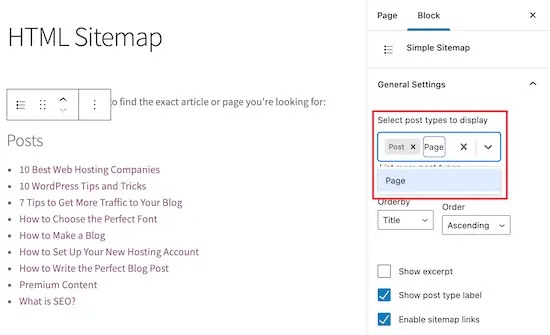
ในเมนูด้านขวา คุณมีตัวเลือกการปรับแต่งที่คุณสามารถเลือกแสดง 'โพสต์' หรือ 'เพจ' หรือทั้งสองอย่างพร้อมกัน
ในช่องใต้ 'เลือกประเภทโพสต์ที่จะแสดง' เพียงป้อน 'โพสต์' หรือ 'เพจ' เพื่อเลือกสิ่งที่คุณต้องการแสดง

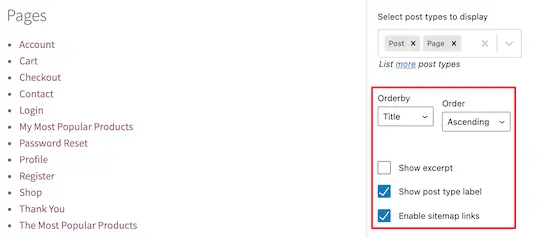
ถัดไป คุณสามารถเปลี่ยนวิธีแสดงรายการได้โดยเปลี่ยนเมนูแบบเลื่อนลง 'Orderby' หรือ 'Order'
คุณยังสามารถแสดงข้อความที่ตัดตอนมาสำหรับเพจหรือโพสต์ในรายการ และเปิดหรือปิดลิงก์ อย่างไรก็ตาม เราจะคงการตั้งค่าปลั๊กอินเริ่มต้นเพื่อให้แผนผังไซต์ HTML ของเราเรียบง่ายและเรียกดูได้ง่าย

เมื่อคุณปรับแต่งหน้าแผนผังไซต์ HTML เสร็จแล้ว ให้คลิก 'เผยแพร่' หรือ 'บันทึก' หากคุณกำลังอัปเดตหน้าที่เก่ากว่า
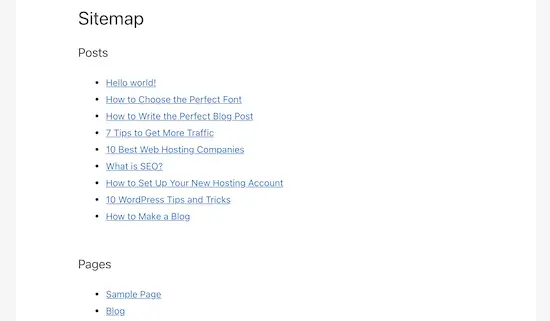
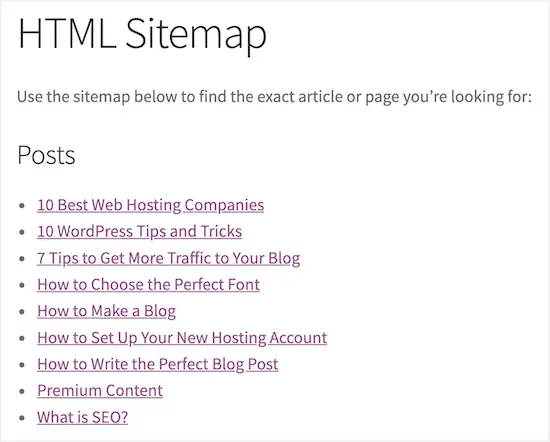
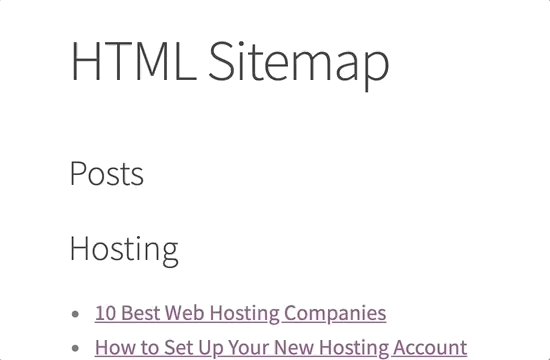
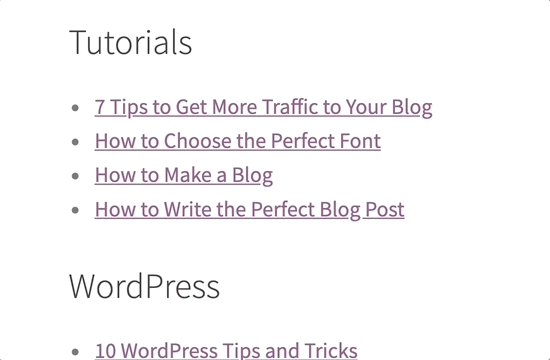
เมื่อผู้เยี่ยมชมของคุณไปที่แผนผังเว็บไซต์ HTML ของคุณ พวกเขาจะเห็นหน้าการนำทางที่มีลักษณะคล้ายกับหน้าด้านล่าง

การเพิ่มแผนผังไซต์ HTML ด้วยแผนผังไซต์อย่างง่ายโดยใช้ รหัสย่อ
อีกวิธีในการเพิ่มแผนผังไซต์ HTML ลงใน WordPress คือการใช้รหัสย่อ ซึ่งช่วยให้คุณควบคุมตำแหน่งของแผนผังเว็บไซต์ HTML ได้มากขึ้น และใช้ได้กับผู้ที่ใช้โปรแกรมแก้ไขแบบคลาสสิก
เพียงสร้างเพจใหม่โดยไปที่ Pages » Add New จากนั้นตั้งชื่อเพจใหม่ของคุณ

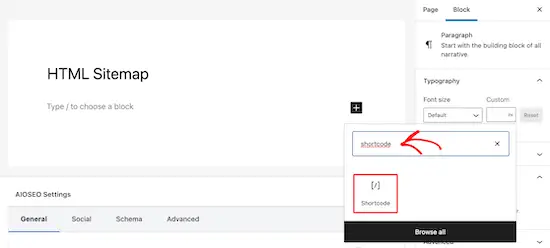
หลังจากนั้น คลิกไอคอน 'บวก' เพื่อเพิ่มบล็อกใหม่ไปยังเพจของคุณ
จากนั้นพิมพ์ 'รหัสย่อ' ในช่องค้นหาและเลือกบล็อก 'รหัสย่อ'

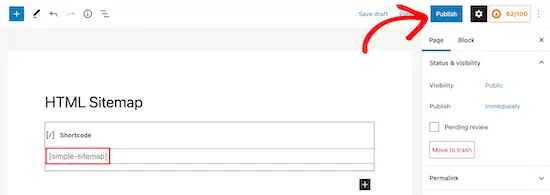
หลังจากนั้น เพียงคัดลอกและวางหนึ่งในรหัสย่อต่อไปนี้ลงในโปรแกรมแก้ไขข้อความ รหัสย่อตัวแรกจะแสดงโพสต์ของคุณตามหมวดหมู่ และรหัสย่อที่สองจะแสดงหน้าของคุณ
[simple-sitemap-group]
[simple-sitemap]

เมื่อคุณทำเสร็จแล้ว ให้คลิก 'เผยแพร่' หรือ 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
หากคุณต้องการความช่วยเหลือเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มรหัสย่อใน WordPress
นี่คือวิธีที่ปลั๊กอินจะแสดงแผนผังไซต์ของคุณต่อผู้เยี่ยมชมเว็บไซต์ของคุณ

การสร้างแผนผังไซต์ HTML ด้วยแผนผังไซต์อย่างง่ายสำหรับหน้ายอดนิยมเท่านั้น
เจ้าของเว็บไซต์จำนวนมากใช้ WordPress เป็น CMS โดยเผยแพร่เนื้อหาหลักเป็นเพจแทนที่จะเป็นโพสต์ สำหรับรายละเอียดเพิ่มเติม โปรดดูความแตกต่างระหว่างโพสต์และเพจใน WordPress
ในกรณีนี้ คุณต้องการให้แผนผังไซต์ HTML ของคุณแสดงหน้าตามลำดับชั้นที่เหมาะสม
นี่คือวิธีที่คุณสามารถเพิ่ม HTML Sitemap ที่มีเฉพาะหน้า
เพียงเพิ่มรหัสย่อนี้ในหน้าที่คุณต้องการแสดงแผนผังไซต์ HTML ของคุณ ทำตามขั้นตอนเดียวกันด้านบนเพื่อเพิ่มรหัสย่อไปยังหน้า WordPress ใหม่
นี่คือวิธีที่จะแสดงแผนผังไซต์ HTML ของคุณพร้อมหน้า WordPress ทั้งหมดของคุณที่แสดงรายการตามลำดับชั้น

นอกจากนี้ยังรวมถึงเพจหลักและเพจย่อยของคุณที่แสดงรายการแบบซ้อนกัน สำหรับรายละเอียดเพิ่มเติม โปรดดูคู่มือของเราเกี่ยวกับวิธีสร้างเพจย่อยใน WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มหน้าแผนผังไซต์ HTML ใน WordPress นอกจากนี้ คุณยังอาจต้องการดูแอปหมายเลขโทรศัพท์สำหรับธุรกิจเสมือนจริงที่คัดสรรโดยผู้เชี่ยวชาญของเรา และคำแนะนำจากผู้เชี่ยวชาญของเราเกี่ยวกับวิธีเลือกแพลตฟอร์มบล็อกที่ดีที่สุด
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
