วิธีเพิ่มเค้าร่างให้กับไฟล์ต้นฉบับ SVG
เผยแพร่แล้ว: 2022-12-04การเพิ่มโครงร่างให้กับไฟล์ต้นฉบับ SVG สามารถทำได้โดยใช้โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ เช่น Adobe Illustrator, Inkscape หรือ CorelDRAW สามารถเพิ่มโครงร่างลงในไฟล์ได้โดยเลือกวัตถุ จากนั้นไปที่เมนู 'วัตถุ' และเลือก ' สร้างโครงร่าง ' ความกว้างของโครงร่างสามารถปรับได้โดยการเลือกวัตถุ จากนั้นไปที่เมนู 'วัตถุ' และเลือก 'เส้นโครงร่าง'
ด้วยการลากและวาง มุมมองเค้าร่างเอกสาร SVG ผู้แก้ไขสามารถดูและจัดการโครงสร้างลำดับชั้นของข้อมูล XML ในมุมมองเค้าร่าง แถวประกอบด้วยองค์ประกอบ XML หรือโหนด สามารถเลือกองค์ประกอบได้หลายวิธี แต่มีเพียงองค์ประกอบเดียวเท่านั้นที่ถูกเลือกเป็นเป้าหมายที่ทำงานอยู่ เมื่อคลิกที่สามเหลี่ยมแสดงผล คุณสามารถขยายหรือยุบองค์ประกอบและโหนดได้ เมื่อลากรายการไปยังมุมมองเค้าร่าง จุดแทรกจะปรากฏขึ้น ก่อนเลือกดร็อป คุณควรตรวจดูว่าเคอร์เซอร์อยู่ที่แถวและระดับการเยื้องที่เหมาะสมหรือไม่ เมื่อย้ายหลายองค์ประกอบในการลากและวาง ปุ่มตัวเลือกจะมีประโยชน์อย่างยิ่ง
คุณจะเพิ่มเส้นขอบให้กับ Svg ได้อย่างไร?

การเพิ่มเส้นขอบให้กับไฟล์ svg สามารถทำได้สองวิธี วิธีหนึ่งคือเปิดไฟล์ svg ในโปรแกรมแก้ไขข้อความและเพิ่มโค้ดต่อไปนี้ลงในไฟล์: ซึ่งจะเพิ่มขอบสีดำ 2 หน่วยให้กับไฟล์ svg อีกวิธีในการเพิ่มเส้นขอบให้กับไฟล์ svg คือการใช้โปรแกรมเช่น Inkscape ใน Inkscape ให้เปิดไฟล์ svg แล้วเลือกเครื่องมือ 'แก้ไขเส้นทางตามโหนด' จากนั้นคลิกที่แท็บ 'สีเส้นขีด' และเลือกตัวเลือก 'เส้นขีด' สุดท้าย คลิกที่ปุ่ม 'สมัคร'
อาจต้องใช้เส้นขอบคู่สำหรับรูปทรงเรขาคณิตแบบสุ่มที่คุณถูกขอให้เพิ่ม ฉันจะทำต่อไปเพราะมันไม่ง่าย แต่ฉันจะหาวิธีทำ เนื่องจากตัวกรองไม่ได้ใช้โดยตรงกับรูปร่าง แต่ละรูปร่างจำเป็นต้องมีไฟล์ <svg> ของตัวเอง ด้วยความช่วยเหลือของแอตทริบิวต์ตัวกรอง SV เราสามารถสร้างตัวกรองและนำไปใช้กับรูปร่างได้ เส้นขอบเป็นแบบพิกเซล แต่ผลลัพธ์ดีกว่าการใช้เงา เป็นโซลูชันที่น่าสนใจที่ค้นพบในรายชื่ออีเมล www.svg โดย Doug Schepers ซึ่งใช้ SVG เพื่อสร้างรูปภาพ
กราฟิก Svg: วิธีเพิ่มเส้นขอบ
เมื่อใช้แท็ก rect> คุณสามารถเพิ่มเส้นขอบให้กับภาพ SVG คุณสามารถใช้เส้นขีดของเส้นตรง> เพื่อสร้างเส้นขอบของตัวอักษร นี่คือคำตอบที่ถูกต้องเมื่อพูดถึง svg:image ในบางกรณี เบราว์เซอร์จะพยายามทำให้เส้นขอบของกราฟิก svg เรียบขึ้น ซึ่งอาจเกิดจากหลายปัจจัย แต่มักเกิดจากวิธีที่ svgs โต้ตอบกัน เส้นขอบถูกเพิ่มลงในแบบฟอร์มโดยใช้แอตทริบิวต์สไตล์อินไลน์ ขั้นแรก คุณต้องป้อนโค้ด Html ในโปรแกรมแก้ไขข้อความใดๆ หรือเปิดไฟล์ Html ที่มีอยู่ในโปรแกรมแก้ไขข้อความที่คุณต้องการใช้สำหรับเพิ่มเส้นขอบในบรรทัดให้กับ URL หลังจากนั้น วางเคอร์เซอร์ไว้ด้านในแท็กเปิดของข้อความที่คุณต้องการเพิ่มเส้นขอบ สามารถใช้แอตทริบิวต์ border-style เพื่อกำหนดสไตล์เส้นขอบได้ ค่าทึบสามารถเป็นทึบ จุด เส้นประ สองเท่า ร่อง สัน การแทรก จุดเริ่มต้น และไม่มีเลย
คุณสามารถเพิ่มเส้นขอบให้กับองค์ประกอบ Svg ได้หรือไม่?

ได้ คุณสามารถเพิ่มเส้นขอบให้กับ องค์ประกอบ svg คุณสามารถทำได้โดยใช้คุณสมบัติ 'เส้นขีด'
ลดความซับซ้อนของเส้นขอบและพื้นหลังสำหรับ Svgs
เส้นขอบระหว่าง svg และรูปภาพสามารถเพิ่มผลกระทบทางภาพของรูปภาพได้อย่างมาก เราสามารถกำหนดเส้นขอบรอบวงกลมได้โดยเพิ่มเส้นขีดและความกว้างให้กับองค์ประกอบ นอกจากนี้ยังสามารถตั้งค่าภาพพื้นหลังสำหรับ องค์ประกอบ svg ทั้งหมด โดยใช้คุณสมบัติภาพพื้นหลัง
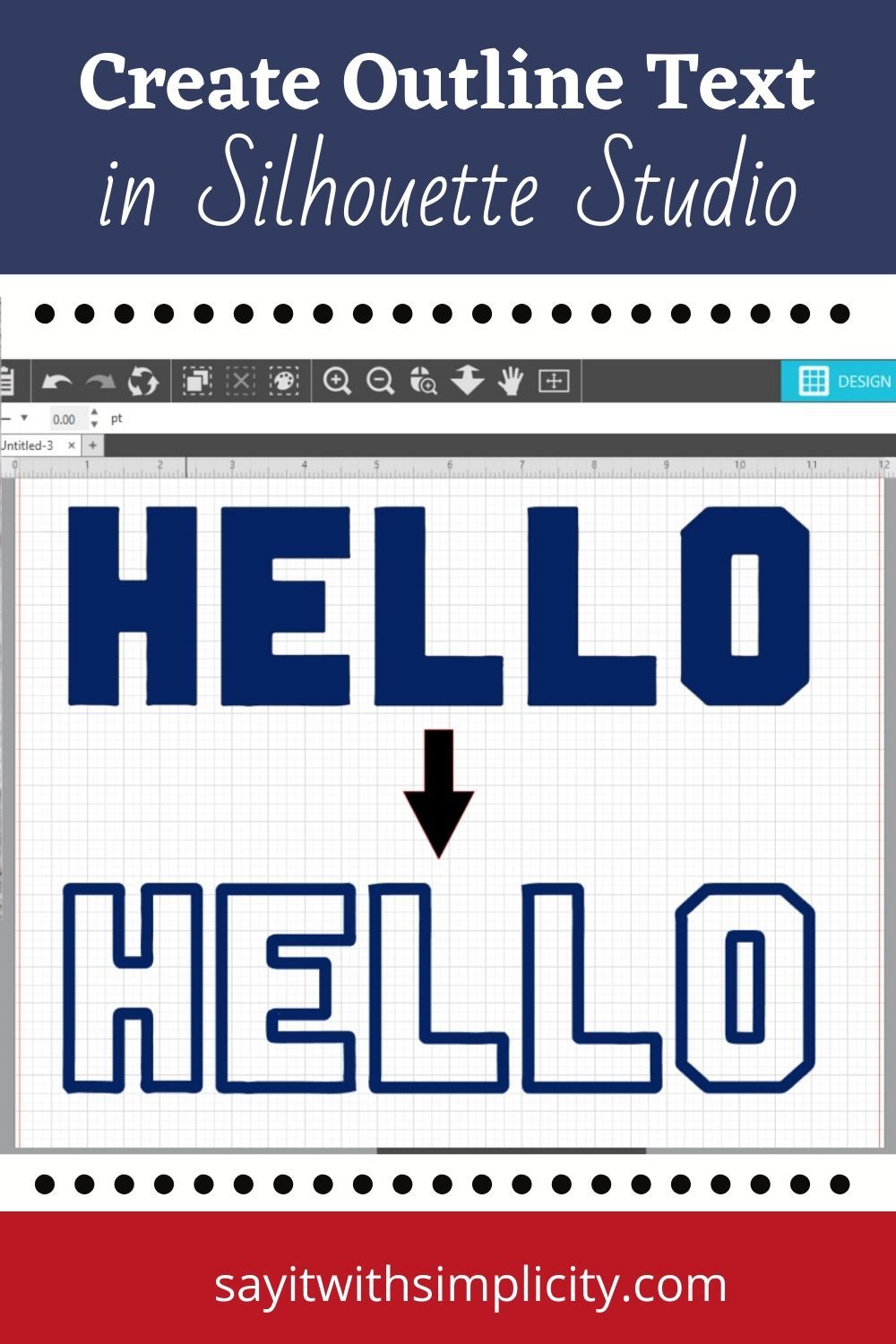
คุณร่างข้อความใน Svg อย่างไร

ไม่มีวิธีเริ่มต้นในการร่างข้อความใน svg อย่างไรก็ตาม มีหลายวิธีที่คุณสามารถทำได้ วิธีหนึ่งคือการใช้แอตทริบิวต์ "เส้นขีด" บนองค์ประกอบ "ข้อความ" สิ่งนี้จะทำให้เบราว์เซอร์วาดเส้นรอบขอบของข้อความ อีกวิธีหนึ่งคือการใช้แอตทริบิวต์ "เติม" กับค่า "url" ซึ่งจะทำให้เบราว์เซอร์เติมข้อความด้วยภาพที่ URL ชี้ไป
จังหวะการระบายสีทำงานได้อย่างมหัศจรรย์สำหรับฉันในแผนภูมิ D3 นี้ที่ฉันกำลังทำอยู่ สิ่งนี้ทำได้โดยการรวมเข้ากับตัวกรองซึ่งอาจเป็นส่วนผสมของสัณฐานวิทยาและเพศหญิง คุณอาจต้องปรับขนาดแคนวาสตามคุณสมบัติ x/y/width/height ในทางกลับกัน หากคุณไม่ป้องกันจุดตัดหรือภาพเบลอแบบเกาส์เซียนที่ขอบด้วยค่าความสูงขนาดใหญ่ คุณอาจไม่สังเกตเห็น
ทำไม Svg ของฉันถึงมีเส้นขอบ?
สาเหตุหนึ่งที่เป็นไปได้ที่ SVG ของคุณอาจมีเส้นขอบคือคุณได้ตั้งค่าคุณสมบัติ "เส้นขีด" เป็นค่าอื่นที่ไม่ใช่ "ไม่มี" ค่าเริ่มต้นสำหรับคุณสมบัติ "เส้นขีด" คือ "สีดำ" ซึ่งจะส่งผลให้ SVG ของคุณใช้เส้นขอบสีดำขนาด 1px
วิธีเปลี่ยนสีโครงร่างใน Photoshop
สามารถใช้คุณสมบัติ Stroke เพื่อเก็บโครงร่างในขณะที่เปลี่ยนสีได้ ตราบใดที่คุณระบุสีของเส้น ก็สามารถเป็นสีใดก็ได้
เส้นทางโครงร่าง Svg
เส้นทางเค้าร่าง svg เป็นเส้นทางที่ใช้สร้างเค้าร่างของรูปร่าง โดยทั่วไปจะใช้เพื่อสร้างโครงร่างของรูปร่างที่จะเติมสี
เครื่องมือสร้างโครงร่าง Svg
มีหลายวิธีในการสร้างโครงร่างสำหรับไฟล์ svg วิธีหนึ่งคือการใช้โปรแกรมแก้ไขเวกเตอร์เช่น Adobe Illustrator เพื่อสร้างโครงร่าง อีกวิธีคือใช้เว็บไซต์ เช่น http://www.svg-outline.com/
ส่วนนี้มีตัวสร้างพื้นหลังที่ยอดเยี่ยมมากมายที่สามารถใช้สร้างพื้นหลัง SVG Tabbied เป็นโปรแกรมขนาดเล็กที่สร้างเส้นขยุกขยิกเรขาคณิตจากไฟล์ที่ตั้งไว้ล่วงหน้า JustCode ได้สร้างตัวกรอง SVG สำหรับเอฟเฟกต์พื้นฐานและซับซ้อน SVG Color Matrix Mixer โดย Rik Schennink เป็น Visualizer ที่ทรงพลังสำหรับการสร้างฟิลเตอร์เมทริกซ์สีที่ซับซ้อน คุณลักษณะ HeroPatterns สร้างรูปแบบซ้ำที่สามารถใช้เพื่อสร้างภาพพื้นหลัง ไทล์ หรือพื้นผิว การใช้ Squircley Generator คุณสามารถสร้างรูปทรงอินทรีย์สำหรับภาพประเภทใดก็ได้ Haikei เป็นเครื่องมือที่ทำงานได้อย่างสมบูรณ์พร้อมตัวสร้างที่หลากหลาย รวมถึง SVG และ PNG ที่สามารถใช้กับตัวสร้างชนิดใดก็ได้
เครื่องกำเนิดคุมิโกะสร้างรูปแบบโดยใช้ชิ้นส่วน slotting เข้าด้วยกันเป็นตาข่าย การบิดงอ การบิดงอ และการบิดเบี้ยวของข้อความเป็นอีกวิธีที่ได้รับความนิยมในการเล่น สามารถใช้ SVG Path Visualizer เพื่อแสดงภาพวิธีการวาดภาพประกอบบนหน้าจอได้อย่างรวดเร็วและง่ายดาย เครื่องมือนี้ช่วยให้เข้าใจความมหัศจรรย์ที่เกิดขึ้นบนหน้าจอได้ง่ายขึ้นโดยการป้อนข้อมูลเส้นทาง SVG หากคุณต้องการวิธีการครอบตัดที่ละเอียดยิ่งขึ้น SVG Cropper ของ Maks Surguy เป็นทางเลือกที่ยอดเยี่ยม เป็นหนึ่งในเครื่องมือออนไลน์ที่เรียบง่ายที่สุดที่พร้อมใช้งานแบบออฟไลน์ และสามารถใช้เป็น aPWA จากแถบ URL เพื่อสร้างอิมเมจ CSS คุณสามารถสร้างไอคอน SV หรือ PNG ขึ้นอยู่กับลักษณะที่คุณต้องการ
spreact ช่วยให้คุณสามารถวางไฟล์ลงใน SVG ซึ่งเครื่องมือจะแปลงเป็น Sprite ปรับแต่ง SVG และสร้าง Sprite ที่มีมาร์กอัปรวมอยู่ด้วย ข้อความล้วนสามารถใช้เพื่อสร้างภาพเคลื่อนไหว การเปลี่ยนภาพ แปลงร่าง และหมุนเส้นทาง ตลอดจนภาพเคลื่อนไหวแบบประกอบ ต้องขอบคุณโค้ดที่อยู่ตรงหน้าคุณโดยตรง หากคุณต้องการแอนิเมชั่นสไตล์เอ็ฟเฟ็กต์ที่ดีที่สุด ไม่ต้องมองหาที่อื่นนอกจาก Lottie สำหรับทั้งแพลตฟอร์มเว็บและมือถือ เครื่องมือ SVGO เป็นเครื่องมือ Node.js ที่สามารถใช้ร่วมกับกระบวนการสร้างของคุณได้ มีคุณลักษณะหลายอย่างใน SVG ที่คุณสามารถลบออกได้ รวมถึงระดับความแม่นยำ และคุณสามารถเลือกคุณลักษณะที่จะลบออกจากคุณลักษณะเหล่านี้ได้ หากคุณไม่ต้องการรหัส Iconset เป็นอีกทางเลือกหนึ่ง

แท็ก สำหรับสร้างรูปทรง
มีแท็กอีกสองสามแท็กที่คุณสามารถใช้เพื่อสร้างรูปร่างอื่นๆ ได้ แต่ rect> เป็นแท็กพื้นฐานที่สุด
เพิ่มเส้นขอบให้กับ Svg
การเพิ่มเส้นขอบให้กับ SVG สามารถทำได้สองวิธี:
1. การใช้คุณสมบัติ 'จังหวะ'
สามารถใช้คุณสมบัติ 'เส้นขีด' เพื่อเพิ่มเส้นขอบให้กับ SVG สิ่งที่คุณต้องทำคือระบุสี ความกว้าง และสไตล์ของเส้นขอบ
2. การใช้องค์ประกอบ 'rect'
นอกจากนี้ยังสามารถใช้องค์ประกอบ 'rect' เพื่อเพิ่มเส้นขอบให้กับ SVG คุณต้องระบุแอตทริบิวต์ x, y, ความกว้าง, ความสูง และสไตล์
คุณสมบัติเส้นขอบ Svg
มีคุณสมบัติเส้นขอบบางอย่างสำหรับ SVG ที่สามารถใช้ได้ รัศมีเส้นขอบกำหนดโดยฟังก์ชัน border-radius ลักษณะเส้นขอบกำหนดวิธีการรับรู้
Svg เค้าร่างสี Css
คุณสามารถควบคุมสีของโครงร่าง SVG ได้โดยใช้คุณสมบัติสี CSS ตามค่าเริ่มต้น สีของโครงร่าง SVG จะเป็นสีดำ
กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ซึ่งเป็นภาษา XML ใช้ในการสร้างกราฟิกแบบ 2 มิติและแบบผสมเวกเตอร์/แรสเตอร์ เลเยอร์ที่ทับซ้อนกัน ไม่ว่าจะเป็นพื้นผิว แรเงา หรือสร้างขึ้นจากโครงสร้างที่โปร่งแสงบางส่วน สามารถกำหนดสี พื้นผิว แรเงา หรือสร้างได้ การระบายสีด้วยการเติมและการลากเส้นเกิดขึ้นนอกเหนือจากการเติมและการลากเส้น ในบทความนี้ เราจะพูดถึงแต่ละวิธีในสามวิธีในการทำให้รูปร่างหรือข้อความเป็นสี VGL ไวยากรณ์สำหรับการกำหนดสี SVG คือ style=width:2, stroke:green และ fill:#ff0000 ข้อกำหนดกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) กำหนดชื่อสี 147 ชื่อที่มีอยู่
หนึ่งในสีเหล่านี้สามารถใช้เพื่อตั้งค่าสีที่มีชื่อได้ เมื่อกรอกข้อมูลในช่องว่าง โปรด stroke_green หรือ fill_red รหัสสีสำหรับเลขฐานสิบหก คู่ฐานสิบหกสองหลักมีค่าตั้งแต่ 0 ถึง FF ในรหัสนี้ใช้ตัวย่อ #RRGGBB ในรูปร่าง การเติมจะแทนสีภายใน และเส้นขีดจะแทนโครงร่างของวัตถุ หากไม่ได้ระบุแอตทริบิวต์การเติม (หรือคุณสมบัติการเติมของแอตทริบิวต์สไตล์) สีเริ่มต้นจะเป็นสีดำ
สีเติมและเส้นขีดพร้อมใช้งานสำหรับ รูปร่าง SVG เช่น วงกลม วงรี สี่เหลี่ยม เส้นหลายเหลี่ยม และรูปหลายเหลี่ยม ระบุสีภายในขององค์ประกอบกราฟิกที่แสดงโดยแอตทริบิวต์การเติมได้ดีที่สุด เมื่อคุณเติมเส้นทาง SVG การเติมจะทำให้เส้นทางเปิดเป็นสีราวกับว่ามันเชื่อมต่อกันด้วยจุดสุดท้าย อย่างไรก็ตามสีเส้นขีดในพื้นที่นั้นจะไม่ปรากฏ ในกรณีของแอตทริบิวต์เติมว่าง สีเริ่มต้นคือสีดำ
Svg เติมเส้นทางภายใน
การ เติม SVG สามารถใช้เติมภายในเส้นทางได้ เช่นเดียวกับเส้นขีดของเส้นทาง มีหลายวิธีในการเติมเส้นทางใน SVG วิธีหนึ่งคือการใช้แอตทริบิวต์เติมในองค์ประกอบ อีกวิธีหนึ่งคือการใช้สไตล์ชีต
มีสี่ประเภทของเส้นทาง: ส่วนโค้ง ระยะใกล้ และ movetos และ linetos (ทั้งลูกบาศก์และสี่เหลี่ยมเบซิเออร์) ความเป็นไปได้ของเส้นทางผสม (หรือเส้นทางย่อย) ที่ใช้ทำให้เกิดรูโดนัทในวัตถุเกิดขึ้นได้จากเส้นทางผสม บทต่างๆ จะอธิบายไวยากรณ์ ลักษณะการทำงาน และอินเทอร์เฟซ DOM สำหรับ เส้นทาง SVG ข้อมูลพาธประกอบด้วยชุดคำสั่งที่ตามด้วยอักขระตัวเดียว ไวยากรณ์ของข้อมูลพาธมีความกระชับเพื่อลดขนาดไฟล์และเวลาในการดาวน์โหลด ข้อมูลพาธสามารถแบ่งออกเป็นหลายบรรทัดเพื่อเพิ่มความสามารถในการอ่านข้อความ เนื่องจากอักขระขึ้นบรรทัดใหม่มีอยู่ทั่วไปในนั้น ในขณะที่แยกวิเคราะห์ โครงสร้างการขึ้นบรรทัดใหม่ของอักขระจะถูกทำให้เป็นอักขระเว้นวรรคภายในแอตทริบิวต์ของมาร์กอัป
ค่าสตริงข้อมูลเส้นทางใช้เพื่อระบุรูปร่างโดยใช้สตริง ข้อผิดพลาดภายในสตริงจะได้รับการจัดการตามกฎของการจัดการข้อผิดพลาดข้อมูลพาธภายในสตริง หากมี ส่วนข้อมูลพาธต้องขึ้นต้นด้วยคำสั่ง moveto สามารถวาดเส้นตรงโดยอัตโนมัติจากจุดหนึ่งไปยังจุดเริ่มต้นของเส้นทางย่อยปัจจุบันโดยใช้จุดที่มีอยู่เป็นจุดอ้างอิง ส่วนเส้นทางนี้ซึ่งมีความยาวเป็นศูนย์สามารถตัดออกได้ทั้งหมด Closepath จะใช้เมื่อใช้ค่า 'เส้นขีดเส้นร่วม' เพื่อรวมส่วนสุดท้ายของเส้นทางย่อยกับส่วนเริ่มต้น ลักษณะการทำงานของพาธย่อยแบบปิดแตกต่างจากของพาธย่อยแบบเปิด ซึ่งไม่มีพาธแรกและพาธสุดท้ายเชื่อมเข้าด้วยกัน
Python ไม่รองรับการดำเนินการปิดพาธที่ใช้การประมวลผลเซกเมนต์ในขณะนี้ ในทางกลับกัน คำสั่ง “lineto” ต่างๆ จะลากเส้นตรงจากจุดปัจจุบันไปยังจุดใหม่ เมื่อใช้สัมพัทธ์ l จุดสิ้นสุดของบรรทัดคือ (cpy x, cx) คำสั่ง h สัมพัทธ์ เมื่อใช้กับค่า x ที่เป็นบวก จะสร้างเส้นแนวนอนตามแกน x ที่เป็นบวก ห้าตัวอย่างแรกแสดงส่วนเดียวของเส้นทาง Bezier คำสั่งที่ใช้ส่วนโค้งวงรีมีดังนี้: เมื่อใช้คำสั่งสัมพัทธ์เพื่อแสดงส่วนโค้ง จุดสิ้นสุดของคำสั่งคือ (cpy) x ธงส่วนโค้งขนาดใหญ่และธงกวาดใช้เพื่อระบุส่วนโค้งทั้งสี่ การประมวลผล EBNF ต้องใช้การผลิตมากที่สุดเท่าที่จะเป็นไปได้เพื่อที่จะหยุด ณ จุดที่ตัวละครไม่ตอบสนองความต้องการอีกต่อไป
คุณสมบัติ d ถูกปิดใช้งานเมื่อค่าเป็นศูนย์ เมื่อคำนวณรูปร่างหมวกและใช้เครื่องหมาย ทิศทางเริ่มต้นที่ขอบเขตของเซ็กเมนต์จะถูกละเว้น ถ้า rx หรือ ry เป็นศูนย์ ส่วนโค้งนี้จะถือว่าเป็นส่วนของเส้นตรง (เส้นที่จะตามมา) คุณสามารถค้นหาสูตรทางคณิตศาสตร์สำหรับการปรับขนาดการดำเนินการนี้ได้โดยคลิกลูกศรในภาคผนวก ไม่มีส่วนของเส้นทางที่ไม่ถูกต้องซึ่งมีความยาวไม่เกินศูนย์ และจะส่งผลต่อการแสดงผล เนื่องจากสามารถใช้แอตทริบิวต์ pathLength เพื่อคำนวณความยาวทั้งหมดของเส้นทางสำหรับผู้เขียนได้ ตัวแทนผู้ใช้จึงสามารถดำเนินการคำนวณระยะทางตามเส้นทางได้ หากการดำเนินการย้ายดำเนินการกับองค์ประกอบเส้นทาง ความยาวของการดำเนินการนั้นเป็นศูนย์ การคำนวณความยาวเส้นทางทำได้โดยเส้น เส้นโค้ง และลูกศรต่างๆ เท่านั้น
วิธีต่างๆ ในการเติมรูปร่าง Svg
การแมปกฎการเติม หรือที่เรียกว่าการแมปอัลกอริทึม เป็นแอตทริบิวต์ที่สามารถใช้เพื่อกำหนดอัลกอริทึมสำหรับกำหนดส่วนภายในของรูปร่าง คุณสามารถระบุองค์ประกอบ SVG ใดก็ได้ รวมถึง *altGlyph และ *path ด้วยแอตทริบิวต์ แอตทริบิวต์กฎการเติมต้องมีค่าใดค่าหนึ่งต่อไปนี้
เชิงเส้น *br br เป็นจำนวนรัศมี ใช้เทรนเนอร์รูปไข่
เชิงเส้นเป็นค่าเริ่มต้นในขณะนี้ พารามิเตอร์กฎการเติม เช่น รัศมี วงรี และไม่มี เมื่อแอตทริบิวต์ของกฎการเติมถูกตั้งค่าเป็นรัศมี อัลกอริทึมจะวาดเส้นรัศมีจากกึ่งกลางของด้านนอกของรูปร่างเพื่อกำหนดส่วนภายในของรูปร่าง เมื่อแอตทริบิวต์กฎการเติมถูกตั้งค่าเป็นวงรี อัลกอริทึมจะกำหนดส่วนภายในของรูปร่างโดยการวาดส่วนโค้งวงรีที่กึ่งกลางของรูปร่างและขยายออกไปด้านนอกจนถึงขอบของรูปร่าง ถ้าแอตทริบิวต์กฎการเติมถูกตั้งค่าเป็นศูนย์ แอตทริบิวต์การเติมจะถูกใช้เพื่อเติมสีให้กับรูปร่าง
เมื่อแอตทริบิวต์กฎการเติมถูกตั้งค่าเป็นเชิงเส้น สีกฎการเติมทั้งหมดจะถูกนำไปใช้กับรูปร่างโดยไม่คำนึงว่าจุดศูนย์กลางอยู่ที่ใด
เชิงเส้นเป็นแอตทริบิวต์ของกฎการเติมเริ่มต้น และสามารถกำหนดค่าด้วยวิธีอื่นได้
ถ้าแอตทริบิวต์กฎการเติมถูกตั้งค่าเป็นรัศมี สีของรูปร่างจะถูกเติมด้วยแอตทริบิวต์การเติมโดยไม่คำนึงว่าจุดศูนย์กลางอยู่ที่ใด
ถ้าแอตทริบิวต์กฎการเติมถูกตั้งค่าเป็นวงรี รูปร่างจะถูกเติมด้วยแอตทริบิวต์การเติมโดยไม่คำนึงว่าจุดศูนย์กลางของรูปร่างจะอยู่ที่ใด
สีของแอตทริบิวต์เติมจะเติมรูปร่างหากแอตทริบิวต์กฎการเติมถูกตั้งค่าเป็นไม่มี
