วิธีเพิ่ม SVG ในโครงการ Android Studio ของคุณ
เผยแพร่แล้ว: 2022-12-22SVG หรือกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้คือไฟล์รูปภาพประเภทหนึ่งที่ใช้ใน Android Studio เพื่อเพิ่มรูปภาพลงในแอปได้ ไม่เหมือนกับไฟล์รูปภาพประเภทอื่นๆ เช่น JPG หรือ PNG, SVG สามารถปรับขนาดขึ้นหรือลงได้โดยไม่สูญเสียคุณภาพ ทำให้เหมาะสำหรับใช้ในแอพ ซึ่งขนาดรูปภาพอาจต้องเปลี่ยนตามอุปกรณ์ที่กำลังดู หากต้องการเพิ่ม SVG ในโครงการ Android Studio ให้เพิ่มไฟล์ลงในโฟลเดอร์ res/drawable ของแอปก่อน จากนั้น ในไฟล์เลย์เอาต์ XML ของแอป ให้ใช้แท็ก ImageView และตั้งค่าแอตทริบิวต์ src เป็น @drawable/imagename โดยที่ชื่อภาพคือชื่อไฟล์ SVG ของคุณ สุดท้าย ในโค้ดของแอป ให้ใช้เมธอด setImageResource() ของ ImageView เพื่อโหลดรูปภาพ การเพิ่ม SVG ให้กับโปรเจ็กต์ Android Studio เป็นวิธีง่ายๆ ในการเพิ่มรูปภาพที่สามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ
เราสามารถใช้ Svg ใน Android Studio ได้ไหม

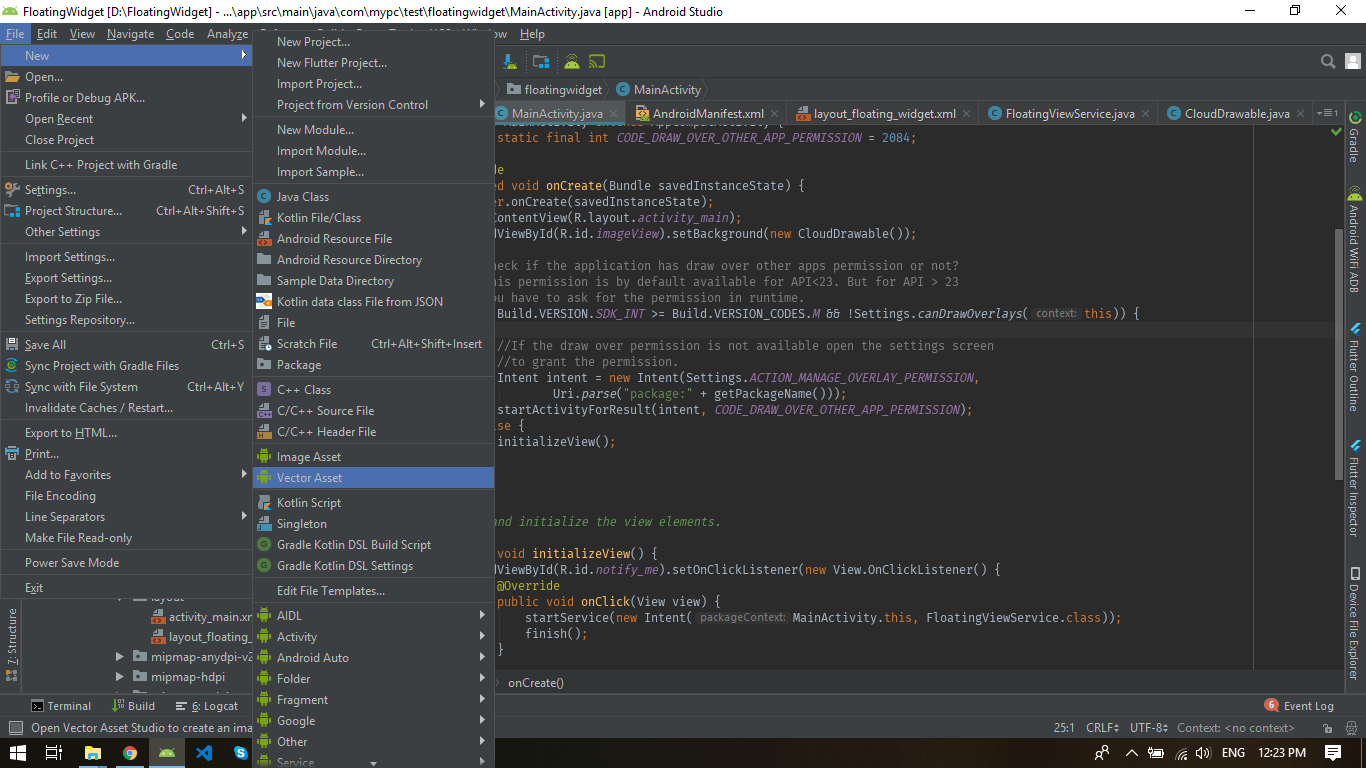
Vector Asset Studio เป็นเครื่องมือที่รวมอยู่ใน Android Studio ที่ให้คุณวาดไอคอนและไฟล์กราฟิกเวกเตอร์แบบปรับขนาดได้ (SVG) บนคอมพิวเตอร์เป็นกราฟิกแบบเวกเตอร์
World Wide Web Consortium (W3C) ได้พัฒนามาตรฐานเปิด SVG ตั้งแต่ปี 1999 XML เป็นรูปแบบภาพเวกเตอร์ที่ใช้สร้างกราฟิกสองมิติที่มีการโต้ตอบและภาพเคลื่อนไหว สำหรับ Android เวอร์ชันที่ใหม่กว่า คลาส VectorDrawable จะกำหนด drawable ตามกราฟิกแบบเวกเตอร์ ซึ่งเป็นกรณีของ Lollipop ปลั๊กอิน Gradle ใหม่สำหรับสร้างไอคอน VectorDrawable เวอร์ชัน PNG สำหรับใช้กับ API 20 และรุ่นก่อนหน้าถูกเพิ่มใน Android Studio 1.4 เช่นเดียวกับคุณลักษณะการนำเข้า SVG เพิ่มเติมและการอัปเดตเป็น Android Studio 1.4 นักออกแบบจะเลือกเครื่องมือสร้างแอนิเมชัน SVG อย่างง่าย เช่น SVGator เป็นเครื่องมือหลักในการสร้างไอคอน และควรง่ายเพียงพอสำหรับใช้งาน เมื่อพูดถึงการเลือกไอคอน แอปพลิเคชัน Android อาจเป็นเรื่องยากมาก การเปลี่ยนโฟลว์ของ Adobe Illustrator และ Fireworks เป็นสองวิธีที่ใช้กันมากที่สุดในอุตสาหกรรม นอกเหนือจากแอปพลิเคชันอื่นๆ มากมายที่สามารถใช้รูปภาพได้ ไฟล์ SVG สามารถใช้งานได้อย่างมีประสิทธิภาพมากขึ้น งานไม่ใช่จุดสนใจเพียงอย่างเดียวของนักออกแบบ พวกเขายังต้องเรียนรู้ที่จะทำงานอย่างชาญฉลาด
เทียบกับ PNG Svg: ภาพไหนดีกว่ากัน?
เมื่อพูดถึงรูปภาพ PNG เป็นตัวเลือกที่ดีหากคุณต้องการใช้รูปภาพที่เรียบง่ายและตรงไปตรงมาซึ่งไม่ต้องการรายละเอียดมากนัก หากคุณต้องการสร้างภาพขนาดใหญ่หรือภาพหน้าจอ คุณควรพิจารณาใช้ SVG ซึ่งปรับเปลี่ยนได้มากกว่าและสามารถจัดการรายละเอียดที่มีรายละเอียดได้มากกว่า อย่างไรก็ตาม ขึ้นอยู่กับสถานการณ์ สามารถใช้ไฟล์ PNG หรือ SVG ได้ เป็นความรับผิดชอบของผู้สร้างในการตัดสินใจว่ารูปแบบใดดีที่สุดสำหรับรูปภาพ
ฉันจะแก้ไขไฟล์ Svg บน Android ได้อย่างไร

หากต้องการแก้ไขไฟล์ SVG บนอุปกรณ์ Android คุณจะต้องดาวน์โหลดและติดตั้งแอปแก้ไขกราฟิกแบบเวกเตอร์ เช่น Adobe Illustrator Draw, Inkscape หรือ Vectr เมื่อคุณติดตั้งโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์แล้ว ให้เปิดแอปและเปิดไฟล์ SVG ที่คุณต้องการแก้ไข จากนั้น คุณควรจะสามารถแก้ไขกราฟิกแบบเวกเตอร์ของไฟล์ได้โดยการแตะที่องค์ประกอบต่างๆ แล้วลากไปรอบๆ เมื่อคุณแก้ไขเสร็จแล้ว เพียงบันทึกไฟล์และไฟล์นั้นจะได้รับการอัปเดตตามการเปลี่ยนแปลงของคุณ
ฉันได้สร้างไฟล์ HTML ที่สามารถแสดงผลในเว็บวิวของ Android ในทำนองเดียวกัน ฉันมี JavaScript ของ iPhone ที่ไม่ทำงานบน Android ฉันต้องแก้ไขข้อความระหว่างรันไทม์ ฉันจะแก้ไขบนหน้าจอได้อย่างไร แพตช์และไลบรารีนี้จะแยกวิเคราะห์แท็กข้อความของ SVG
วิธีเพิ่ม Svg ในโครงการ Android
ก่อนใช้ SVG ในกิจกรรมหรือแฟรกเมนต์ คุณต้องแทรกลงในโปรเจ็กต์ของคุณก่อน คุณสามารถทำได้โดยเลือกไฟล์ในตัวสำรวจโครงการจากนั้นเลือกคุณสมบัติจากบานหน้าต่างด้านขวา พิมพ์บรรทัดต่อไปนี้ในแท็บรหัส
นี่คือ res/drawable/svg_name.svg ใน res/drawable/svg_name.svg ใน *br เมื่อคุณเพิ่มไฟล์ svg ในโครงการของคุณ สามารถใช้ไฟล์นั้นในกิจกรรมหรือส่วนย่อยได้โดยใช้ไฟล์เลย์เอาต์ ถ้าคุณต้องการใช้ไอคอนที่คุณสร้างขึ้นสำหรับโครงการของคุณในกิจกรรมของคุณ คุณสามารถเพิ่มบรรทัดต่อไปนี้ในไฟล์เลย์เอาต์ของกิจกรรม:
เค้าโครงนี้สามารถปรับแต่งได้หลายวิธี... หากต้องการใช้ไอคอนที่คุณเพิ่มในโครงการของคุณใน Fragment ควรเพิ่มบรรทัดต่อไปนี้ในไฟล์เค้าโครง Fragments ของคุณ
#item [ป้องกันอีเมล]/item_name…
ไม่รองรับอิมเมจ Svg ของ Android Studio


ณ ตอนนี้ Android Studio ยังไม่รองรับ ภาพ SVG สิ่งนี้อาจเปลี่ยนแปลงได้ในอนาคต แต่ในตอนนี้ คุณจะต้องใช้โปรแกรมอื่นเพื่อดูหรือแก้ไขไฟล์ SVG ของคุณ
มีการค้นพบว่าฟังก์ชัน imageview ใน Android ไม่ทำงาน ตัวอย่างนี้สาธิตวิธีแก้ปัญหา Svg-Android ฉันจะเล่นไฟล์ SVG บน Android ได้อย่างไร ขั้นตอนการนำเข้าเอ. JPG หรือ. SVG แล้วโหลดจาก URL ปรับ ViewBounds คืออะไร?
ความกว้างหรือความสูงของมุมมองรูปภาพต้องตั้งค่าเพื่อรวมเนื้อหาและตั้งค่าอื่นๆ เป็นค่าคงที่ เนื่องจาก SVG (การสนับสนุนพื้นฐาน) มีเฉพาะในเบราว์เซอร์ Android เวอร์ชัน 4.4-103, 3-4 และ 2.2-2.1 เท่านั้น จึงไม่รองรับในเวอร์ชันเหล่านั้น อัตราส่วนกว้างยาวของ อิมเมจ Android จะยังคงอยู่ในขณะที่ตั้งค่าเป็นจริง หากตั้งค่าเป็นจริง Android จะปรับรูปภาพตามค่าความสูงหรือความกว้างคงที่ของคุณ
วิธีใช้ไฟล์ Svg บนอุปกรณ์ Android ของคุณ
เรียนรู้วิธีใช้ไฟล์ SVG บนอุปกรณ์ Android ที่ใช้ Android 8.0 Oreo โดยทำตามขั้นตอนต่อไปนี้ รูปภาพธรรมดาสามารถแก้ไขได้อย่างง่ายดายโดยใช้ไฟล์ SVG ซึ่งเป็นทางเลือกที่ยอดเยี่ยมสำหรับรูปแบบอื่นๆ หากไอคอนของคุณไม่รวมอยู่ในไอคอนที่กำหนดไว้ล่วงหน้า คุณสามารถเพิ่มได้โดยเลือกประเภทสินทรัพย์เป็นไฟล์ในเครื่อง (SVG, PSD) จากนั้นคลิกที่เส้นทางเพื่อเพิ่มไอคอน คลิก ถัดไป เพื่อเสร็จสิ้นกระบวนการ ตอนนี้จะถูกเพิ่มไปยังโฟลเดอร์ res/drawable ของคุณ
แม้ว่า PNG สามารถสร้างและแก้ไขได้ง่ายกว่า แต่ไฟล์ sva ก็มีข้อดีบางประการ อย่าลืมใช้ sva ทุกครั้งที่ทำได้ เช่น ในกราฟิกตกแต่งและโลโก้
Svg เป็นเวกเตอร์ Android
อุปกรณ์ Android รองรับ รูปแบบเวกเตอร์ ที่หลากหลาย รวมถึงรูปแบบ SVG ยอดนิยม กราฟิกแบบเวกเตอร์เป็นวิธีที่ยอดเยี่ยมในการสร้างภาพคุณภาพสูงที่ไม่ขึ้นกับความละเอียด ซึ่งสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียรายละเอียดหรือความคมชัด SVG เป็นรูปแบบที่ยอดเยี่ยมสำหรับการสร้างกราฟิกแบบเวกเตอร์ที่สามารถใช้กับอุปกรณ์ Android รูปภาพ SVG นั้นขึ้นอยู่กับความละเอียด ซึ่งหมายความว่าสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียรายละเอียดหรือความชัดเจน นอกจากนี้ ภาพ SVG สามารถสร้างและแก้ไขได้โดยใช้ซอฟต์แวร์ที่หลากหลาย ทำให้มีความหลากหลายมาก หากคุณต้องการสร้างรูปภาพคุณภาพสูงสำหรับแอป Android ของคุณ SVG เป็นรูปแบบที่ดีที่ควรพิจารณา
เหตุใด Svg จึงเป็นตัวเลือกที่ดีที่สุดสำหรับการออกแบบเว็บที่ตอบสนองและรองรับ Retina
ตัวเลือกที่ดีที่สุดสำหรับการสร้างเว็บไซต์ที่ตอบสนองและพร้อมใช้งานเรตินาคือ SVG แม้ว่าไฟล์เหล่านี้รองรับภาพเคลื่อนไหวซึ่ง PNG ไม่รองรับ ไฟล์เหล่านี้มีจุดบกพร่องเหมือนกับไฟล์แรสเตอร์ เช่น GIF, APNG และ WebP ที่รองรับภาพเคลื่อนไหว
วิธีใช้ภาพ Svg ใน Android Xml
หากต้องการใช้รูปภาพ SVG ใน ไฟล์ XML ของ Android คุณจะต้องใช้เนมสเปซของ Android และแอตทริบิวต์ "src" นี่คือตัวอย่าง: android:layout_width=”match_parent” android:layout_height=”match_parent” android:src=”@drawable/my_svg_image” /
ทำไมคุณควรใช้ Svg
SVG เป็นรูปแบบที่นิยมในการสร้างเว็บกราฟิก เนื่องจากใช้ XML ในการสร้าง จึงแชร์และปรับแต่งได้โดยง่ายโดยเบราว์เซอร์ต่างๆ เนื่องจาก SVG รองรับ CSS คุณจึงเปลี่ยนรูปลักษณ์ของกราฟิกได้ตามต้องการ
Android Imageview ตั้งค่า Svg โดยทางโปรแกรม
มุมมองภาพที่สามารถแสดงภาพ SVG และสามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ
ขนาดของ SVG ซึ่งเป็นไฟล์ XML มาตรฐานนั้นต่ำกว่าขนาดของรูปภาพเดียวกันกับไฟล์แรสเตอร์อย่างมาก เนื่องจาก Android ไม่รองรับ vg จึงหมายถึงการเข้ารหัสแบบเนทีฟ มีไลบรารีโอเพ่นซอร์สหลายตัวสำหรับไฟล์ที่แยกวิเคราะห์และแรสเตอร์ วิธีเดียวที่ ImageView สามารถเลือกไฟล์จากโฟลเดอร์ Drawable มาตรฐานหรือ Raw ได้คือการเลือกไฟล์จากโฟลเดอร์มาตรฐาน ไปที่โฟลเดอร์ res/values และคัดลอกไฟล์ attrs.xml เพื่อเข้าถึง android:src เราจะสามารถแยกวิเคราะห์ไฟล์ SVG ในสตรีมอินพุตได้ด้วย libsvg Android ในกรณีที่ไม่มีไลบรารีเพิ่มเติม libexpat ก็เพียงพอแล้ว
ในที่สุดก็ถึงเวลาที่จะให้มันยิง นอกเหนือจากนั้น libsvg-Android ยังมีข้อได้เปรียบเหนือ AGG หลายประการ รวมถึงข้อเท็จจริงที่ว่าพร้อมใช้งาน แต่ช้ากว่าสามเท่า คุณสามารถรับคุณสมบัติเพิ่มเติมใน AGG ด้วยการประมวลผลภาพ ควรใช้ทางโปรแกรมโดยสร้างเมธอดเพิ่มเติม เช่น setImageResource, override
วิธีใดที่ใช้ในการเปลี่ยนพื้นหลังของ Imageview โดยทางโปรแกรม
สามารถใช้เมธอด SetBackgroundResource() เพื่อเปลี่ยนพื้นหลังของปุ่มได้ เมธอด setBackgroundResource(int id) ใช้พื้นหลังกับปุ่มหากมีรหัสของทรัพยากรที่วาดได้
