วิธีเพิ่มแอนิเมชั่นใน WordPress
เผยแพร่แล้ว: 2022-09-14WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่ช่วยให้คุณสามารถสร้างเว็บไซต์หรือบล็อกตั้งแต่เริ่มต้น หรือเพื่อปรับปรุงเว็บไซต์ที่มีอยู่
ข้อดีอย่างหนึ่งของ WordPress คือการเพิ่มแอนิเมชั่นไปยังเว็บไซต์หรือบล็อกของ WordPress นั้นค่อนข้างง่าย ในบทความนี้เราจะแสดงวิธีเพิ่มแอนิเมชั่นใน WordPress
เนื่องจาก CSS แบบเคลื่อนไหวดึงดูดผู้เยี่ยมชมของคุณอย่างรวดเร็ว มันจึงเป็นที่นิยมมากขึ้นบนอินเทอร์เน็ต นอกเหนือจากการช่วยให้เนื้อหาของคุณมีความโดดเด่นมากขึ้นแล้ว แอนิเมชันยังมีข้อได้เปรียบเหนือเนื้อหาประเภทอื่นๆ เคลื่อนไหวมัน! ให้คุณสร้างแอนิเมชั่นที่ดูเหมือน GIF แต่สร้างด้วย CSS แทนที่จะเป็น WordPress สามารถใช้ ประเภทแอนิเมชั่น และตัวเลือกย่อยเพื่อเลือกเอฟเฟกต์ที่คุณต้องการใช้ เมื่อคุณเริ่มใช้งานแล้ว คุณไม่จำเป็นต้องเปลี่ยนปลั๊กอินใดๆ คุณยังสามารถทดสอบเอฟเฟกต์เหล่านี้ได้ด้วยการสร้างเพจใหม่หรือโพสต์
มันเป็นเพียงการประมาณของมิติทางกายภาพ คุณสามารถใช้ปลั๊กอินเพื่อทำให้ส่วนต่างๆ ของเว็บไซต์ของคุณเคลื่อนไหวได้ คุณสามารถเพิ่มอัตราตีกลับของเว็บไซต์ได้โดยการสร้างภาพเคลื่อนไหว อัตราตีกลับบ่งชี้ว่าผู้เยี่ยมชมออกจากเว็บไซต์โดยไม่ค้นหาสิ่งอื่นที่ต้องทำ อัตราตีกลับที่ต่ำกว่านั้นได้เปรียบ
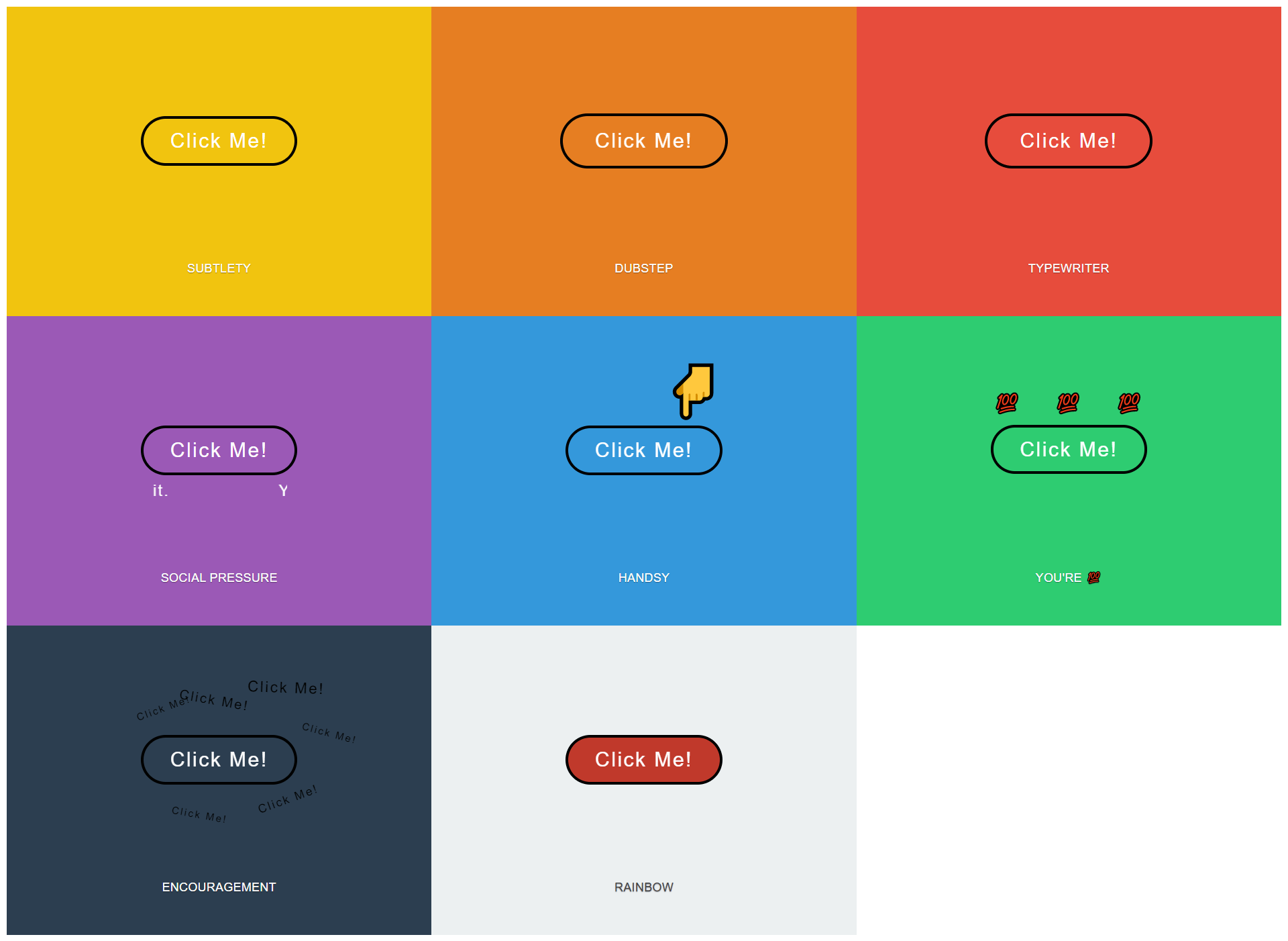
ปลั๊กอิน WordPress Animation
 เครดิต: wpmissing.com
เครดิต: wpmissing.comมีปลั๊กอินแอนิเมชั่น WordPress ที่แตกต่างกันสองสามตัว โดยแต่ละอันมีชุดฟีเจอร์ของตัวเอง ปลั๊กอินบางตัวช่วยให้คุณสร้างแอนิเมชั่นอย่างง่าย ในขณะที่บางปลั๊กอินนั้นซับซ้อนกว่าและให้คุณสร้าง แอนิเมชั่นที่มีรายละเอียด ได้ ไม่ว่าความต้องการของคุณคืออะไร มีแนวโน้มว่าปลั๊กอินแอนิเมชั่น WordPress ที่เหมาะกับความต้องการของคุณ
การเพิ่มแอนิเมชั่นในหน้าของคุณจะทำให้โฟกัสไปที่ส่วนใดส่วนหนึ่งได้ง่ายขึ้น คุณสามารถเพิ่มแอนิเมชั่นให้กับบล็อก Gutenberg ใดก็ได้ด้วย Blocks Animation โดยเลือกจากเมนูการตั้งค่า มันจะง่ายถ้าเราสามารถสร้างเวอร์ชันแอนิเมชั่นได้ แอนิเมชั่น. ไลบรารี CSS และ Animo.js รวมอยู่ในแพ็คเกจนี้ ส่งผลให้มีแอนิเมชั่นมากกว่า 50 แบบ เมื่อใช้ Easy Textillate คุณสามารถเพิ่มแอนิเมชั่นให้กับข้อความใดๆ บนไซต์ของคุณได้ เมื่อใช้ Ultimate Hover Effects คุณสามารถเพิ่มชีวิตชีวาให้กับคำบรรยายของคุณ
การเลื่อนหน้าไปที่ id สร้างเอฟเฟกต์การเลื่อนอย่างราบรื่นในการนำทางในหน้าโดยใช้องค์ประกอบ CSS ID CSS3 Rotating Words เป็นปลั๊กอินที่ตรงไปตรงมาซึ่งสมเหตุสมผลมาก ในการหมุนคำหรือคำในประโยค ต้องใช้ภาพเคลื่อนไหว
ประโยชน์ของปลั๊กอินแอนิเมชั่น
ทำให้ทักษะแอนิเมชั่นของคุณดียิ่งขึ้นด้วยแพ็คเกจปลั๊กอิน คุณสามารถใช้มันเพื่อเพิ่มคุณสมบัติใหม่หรือปรับเปลี่ยนวิธีที่คุณโต้ตอบกับแอนิเมชั่นของคุณ นอกจากนี้ยังสามารถใช้เพื่อทำให้รูปลักษณ์ของโปรเจ็กต์แอนิเมชั่นที่มีอยู่ดูน่าดึงดูดยิ่งขึ้น
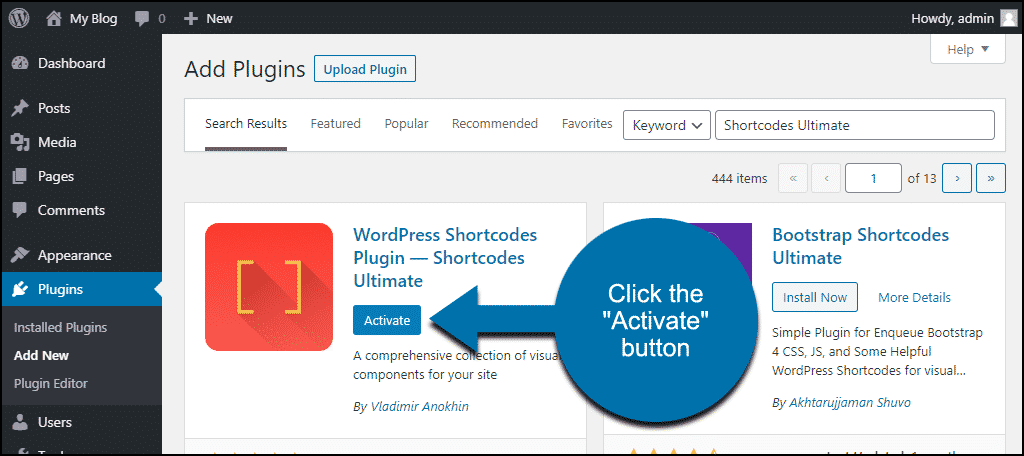
วิธีทำให้ข้อความเคลื่อนไหวใน WordPress
 เครดิต: www.greengeeks.com
เครดิต: www.greengeeks.comในการทำให้ข้อความเคลื่อนไหวใน WordPress คุณสามารถใช้แอนิเมชั่น WordPress ในตัวหรือปลั๊กอินของบุคคลที่สาม ในการใช้แอนิเมชั่น WordPress ให้ไปที่ WordPress Dashboard และไปที่ส่วนแอนิเมชั่น จากที่นี่ คุณสามารถเลือกประเภทของแอนิเมชั่นที่คุณต้องการใช้ ข้อความที่คุณต้องการทำให้เคลื่อนไหว และความเร็วของแอนิเมชั่น หากต้องการใช้ปลั๊กอินของบุคคลที่สาม ให้ติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นไปที่หน้าการตั้งค่าและเลือกแท็บแอนิเมชั่นข้อความ จากที่นี่ คุณสามารถกำหนดการตั้งค่าปลั๊กอินและเลือกข้อความที่คุณต้องการทำให้เคลื่อนไหวได้
Elementor Addons สำหรับ Qode Interactive มี 60 รสชาติ วิดเจ็ต Animated Text ซึ่งเป็นเครื่องมือเล็กๆ ที่ยอดเยี่ยม สามารถใช้เพื่อเพิ่มข้อความเคลื่อนไหวในบทความ WordPress ของคุณได้ หากต้องการเริ่มใช้เอฟเฟกต์ข้อความเคลื่อนไหว ให้ค้นหาและคลิกวิดเจ็ตในแผงด้านซ้ายมือ เราให้บริการตัวสร้างเว็บไซต์ของเราทั้งแบบฟรีและมีค่าใช้จ่าย หากคุณลากวิดเจ็ตไปยังส่วนใดส่วนหนึ่ง แท็บเนื้อหาจะเปิดขึ้นในส่วนตัวเลือกทั่วไป ในส่วนนี้ คุณสามารถเปลี่ยนข้อความเริ่มต้นของวิดเจ็ตและสร้างข้อความของคุณเองได้ มีสามตัวเลือกในการแบ่งชื่อ: แยกตามตัวอักษร ให้ตัวอักษรปรากฏขึ้นจากด้านบน และให้ภาพเคลื่อนไหวปรากฏขึ้นโดยมีความล่าช้า 200 มิลลิวินาที
ตัวเลือกการจัดสไตล์ค่อนข้างง่ายและใช้งานง่าย ผลลัพธ์นั้นน่าประทับใจแม้ว่าจะใช้เวลาเพียงไม่กี่นาที การเพิ่มข้อความเคลื่อนไหวไปยัง WordPress นั้นทำได้ง่ายด้วยการติดตั้ง Elementor หรือ Animated Text Addons
คุณสามารถเคลื่อนไหวบน WordPress ได้หรือไม่?
เมื่อคุณสร้างโพสต์ใหม่ในโปรแกรมแก้ไขภาพของ WordPress ข้อความ 'Animate it!' ปุ่มปรากฏขึ้น เมื่อคุณคลิกที่ปุ่ม คุณจะถูกนำไปที่ป๊อปอัปซึ่งคุณสามารถเลือกภาพเคลื่อนไหว CSS ที่คุณต้องการได้ ภาพเคลื่อนไหว CSS จำนวนมาก สามารถเลือกได้จากเทมเพลตที่หลากหลายผ่านปลั๊กอิน
WordPress Animation On Scroll
มีหลายวิธีที่จะทำให้องค์ประกอบเคลื่อนไหวบนหน้าเว็บเมื่อคุณเลื่อนลง คุณสามารถใช้ JavaScript และไลบรารี jQuery เพื่อทำสิ่งนี้ นอกจากนี้ยังมีปลั๊กอิน WordPress ที่สามารถช่วยให้คุณบรรลุผลนี้ได้
เมื่อใช้ Scrollsequence คุณสามารถสร้างแอนิเมชั่นลำดับการเลื่อนของคุณเองได้อย่างง่ายดาย ภาพเคลื่อนไหวเหล่านี้สามารถดูได้บนอุปกรณ์ระบบสัมผัสและคอมพิวเตอร์เดสก์ท็อป เอฟเฟกต์แอนิเมชั่นที่น่าทึ่งเหล่านี้ไม่จำเป็นต้องเชี่ยวชาญโดยผู้เชี่ยวชาญทางเทคนิค ผู้เยี่ยมชมของคุณจะมีเวลาที่ยอดเยี่ยมในการเรียกดูเนื้อหาแบบโต้ตอบซึ่งจะทำให้เบราว์เซอร์ของพวกเขากลายเป็นข้าวต้ม ทันทีที่รูปภาพถูกอัปโหลดไปยังไลบรารีสื่อ WordPress ของคุณ รูปภาพนั้นจะถูกเพิ่มไปยัง Scene รูปภาพใหม่จะติดป้ายกำกับด้วยตัวเลขที่ขึ้นต้นด้วย 0 ซึ่งเป็นค่าเริ่มต้น เมื่อคุณลากและวางรูปภาพลงในกล่อง จะสามารถจัดเรียงรูปภาพใหม่ได้ตามขนาดที่คุณต้องการ
ต้องเพิ่มตัวเลือก CSS ในเนื้อหาที่คุณต้องการทำให้เคลื่อนไหว Scrollsequence เป็นปลั๊กอินแอนิเมชั่น Scrolldown ยอดนิยมรุ่นฟรีสำหรับ WordPress ที่รองรับแอนิเมชั่นทั้งออฟไลน์และออนไลน์ Scrollsequence เป็นแอนิเมชั่นประเภทหนึ่งที่สามารถแสดงได้ทุกที่บนเว็บไซต์ และคุณสามารถสร้างรหัสย่อเฉพาะสำหรับแอนิเมชั่นประเภทนั้นได้ การโหลดเนื้อหาใน Scrollsequence ไม่ควรมีผลกระทบต่อความรู้สึกของผู้เยี่ยมชมเกี่ยวกับประสบการณ์ของตนบนไซต์ ปรับแต่งรูปภาพให้โหลดเร็วขึ้น ปลั๊กอิน Scrolle Sequence freemium WordPress เป็นวิธีที่ยอดเยี่ยมในการสร้างลำดับภาพที่สวยงามสำหรับหน้า Landing Page, หน้าแรก, โพสต์, หน้าและส่วนอื่น ๆ รหัสย่อทำให้การเพิ่มแอนิเมชั่นในหน้าของคุณเป็นเรื่องง่าย Scrollsequence เป็นตัวเลือกที่ยอดเยี่ยมสำหรับแอนิเมชั่น WordPress เมื่อใช้ปลั๊กอินเลื่อน

ปลั๊กอินแอนิเมชั่นพื้นหลัง WordPress
ปลั๊กอินแอนิเมชั่นพื้นหลังสำหรับ WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มชีวิตชีวาให้กับเว็บไซต์ของคุณ ปลั๊กอินนี้ช่วยให้คุณสามารถเพิ่มพื้นหลังแบบเคลื่อนไหวลงในเว็บไซต์ของคุณได้ ซึ่งจะช่วยให้ไซต์ของคุณดึงดูดสายตาและมีส่วนร่วมมากขึ้น
เพิ่มแอนิเมชั่นในเว็บไซต์ WordPress ของคุณด้วย Lottie Player และ Lottie Files
บล็อกปลั๊กอิน เช่น Lottie Player มีประโยชน์ในตัวแก้ไขบล็อกของ WordPress คุณสามารถใช้มันเพื่อสร้างเว็บไซต์ WordPress ที่แสดงแอนิเมชั่น LottieFiles โดยใช้คุณสมบัติที่หลากหลาย เว็บไซต์จะได้รับประโยชน์จากการใช้เนื้อหาเหล่านี้ ซึ่งรวมถึงแอนิเมชั่นและกราฟิกเคลื่อนไหว คุณสามารถใช้ Lottie Player เพื่อเพิ่มแอนิเมชั่นไปยังเว็บไซต์ WordPress ของคุณได้ในไม่กี่ขั้นตอนง่ายๆ คุณต้องติดตั้งปลั๊กอิน Lottie Player ก่อน หลังจากที่คุณติดตั้ง Lottie Player แล้ว ให้ใช้บล็อกนี้เพื่อทำให้เว็บไซต์ของคุณเคลื่อนไหว สร้างแอนิเมชั่นได้หลากหลายวิธี รวมถึงการใช้ไฟล์ Lottie หรือการสร้างแอนิเมชั่นอย่างง่าย Lottie Files ซึ่งเป็นคอลเลกชันของแอนิเมชั่นคุณภาพสูงและกราฟิกเคลื่อนไหว เป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับแอนิเมชั่นและกราฟิกเคลื่อนไหว เทมเพลตนี้จะช่วยคุณในการเพิ่มแอนิเมชั่นไปยังเว็บไซต์ WordPress ของคุณ คุณสามารถเพิ่มแอนิเมชั่นไปยังเว็บไซต์ WordPress ของคุณได้ด้วยขั้นตอนง่ายๆ ไม่กี่ขั้นตอนโดยใช้ไฟล์ Lottie ในการเริ่มต้น คุณต้องติดตั้งปลั๊กอิน Lottie Files ก่อน หากคุณต้องการใช้บล็อก Lottie Files คุณต้องติดตั้งก่อน ปลั๊กอิน Lottie Player และ Lottie Files เป็นเครื่องมือที่มีประโยชน์สำหรับการเพิ่มแอนิเมชั่นไปยังเว็บไซต์ WordPress ของคุณ บริการทั้งสองทำให้ง่ายต่อการเข้าถึงเนื้อหาแอนิเมชั่นคุณภาพสูงและกราฟิกเคลื่อนไหว หากคุณต้องการเพิ่มคุณลักษณะที่น่าดึงดูดและดึงดูดสายตาให้กับเว็บไซต์ของคุณ แอนิเมชั่นเป็นตัวเลือกที่ยอดเยี่ยม
ปลั๊กอิน WordPress โลโก้เคลื่อนไหว
มีปลั๊กอิน wordpress โลโก้เคลื่อนไหวจำนวนมากที่สามารถช่วยคุณสร้างเว็บไซต์ที่ดูเป็นมืออาชีพได้ ปลั๊กอินเหล่านี้ช่วยให้คุณสร้างโลโก้ที่เคลื่อนไหวได้เมื่อคุณวางเมาส์ไว้เหนือโลโก้ วิธีนี้ช่วยเพิ่มความตื่นเต้นให้กับเว็บไซต์ของคุณและทำให้เว็บไซต์โดดเด่นกว่าที่อื่นๆ
โลโก้ SVG เคลื่อนไหวสามารถสร้างและเพิ่มลงใน WordPress โดยใช้วิธีการง่ายๆ มีเพียงสามขั้นตอนที่เกี่ยวข้องในกระบวนการทั้งหมดนี้ หากต้องการเรียนรู้วิธีการทำงาน โปรดไปที่ sumitcbrty.com และ abookandawad.com ทั้งคู่สร้างขึ้นโดยใช้เครื่องมือและเทคนิคเดียวกันกับที่เราพูดถึงที่นี่ หากคุณไม่มีภาพโลโก้ คุณสามารถโอนไปยังขั้นตอนถัดไปเพื่อสร้างภาพใหม่ได้โดยตรง หากคุณกำลังใช้ภาพโลโก้ เริ่มโครงการใหม่ หรือหากคุณใช้โลโก้ a.VG ให้อัปโหลด คุณสามารถทำให้แต่ละองค์ประกอบเคลื่อนไหวได้ รวมทั้งเปลี่ยนสี ขนาด และความทึบของการออกแบบในส่วนนี้
วิธีเพิ่มแอนิเมชั่นข้อความที่เคลื่อนไหวในโพสต์หรือเพจ WordPress ของคุณ
ภาพเคลื่อนไหวข้อความเคลื่อนไหวนั้นง่ายต่อการนำไปใช้ในบทความและเพจของ WordPress สามารถปฏิบัติตามขั้นตอนต่อไปนี้: ขั้นแรก ดาวน์โหลด GIF แบบเคลื่อนไหวที่คุณต้องการใช้
หากต้องการดูตัวอย่างของแอนิเมชั่น ให้คลิกที่ปุ่มทำให้เคลื่อนไหว
ขั้นตอนที่สามคือการเลือกแอนิเมชั่นจากเมนูแบบเลื่อนลงและแทรกลงในบทความหรือหน้า WordPress ของคุณ
ภาพเคลื่อนไหว Css
ภาพเคลื่อนไหว CSS ช่วยให้คุณสร้างภาพเคลื่อนไหวโดยไม่ต้องใช้ JavaScript คุณสามารถควบคุมความเร็ว การหน่วงเวลา และลักษณะอื่นๆ ของแอนิเมชันได้
เอฟเฟกต์ของแอนิเมชั่นช่วยให้องค์ประกอบค่อยๆ สลับไปมาระหว่างสไตล์ต่างๆ หากต้องการใช้ ภาพเคลื่อนไหว CSS คุณต้องตั้งค่าพารามิเตอร์บางอย่างก่อน ซึ่งสามารถกำหนดเป็นคีย์เฟรมเดียวได้ เฟรมแสดงลักษณะขององค์ประกอบในเวลาที่กำหนด คุณยังเปลี่ยนรูปลักษณ์ของชุดได้ด้วยการลากปุ่มเปอร์เซ็นต์ คุณสมบัติระยะเวลากำหนดความล่าช้าในการเริ่มแอนิเมชั่น คุณสมบัติ animation-iteration-count กำหนดจำนวนครั้งที่แอนิเมชั่นควรเป็นแอนิเมชั่น แอนิเมชั่นจะเริ่มราวกับว่า N ถูกเล่นไปแล้วหากค่าเป็นลบ
คุณควรลอง ในทิศทางย้อนกลับหรือสลับกัน คุณสามารถเคลื่อนไหวได้ เส้นโค้งความเร็วของตัวละครที่เคลื่อนไหวถูกระบุโดยคุณสมบัติ animation-timing-function เมื่อแอนิเมชั่นไม่ทำงาน (ก่อน ระหว่าง และหลังจากสิ้นสุด) คุณสมบัติโหมดเติมแอนิเมชั่นจะระบุสไตล์ขององค์ประกอบเป้าหมาย ตัวอย่างต่อไปนี้อนุญาตให้ตั้งค่าสไตล์ขององค์ประกอบก่อนที่แอนิเมชั่นจะเริ่มโดยอนุญาตให้ตั้งค่าองค์ประกอบก่อนที่แอนิเมชั่นจะเริ่ม
คุณสามารถทำแอนิเมชั่นด้วย Css ได้หรือไม่?
แอนิเมชั่น CSS สามารถใช้เพื่อทำให้การเปลี่ยนผ่านระหว่างการกำหนดค่าสไตล์ CSS ที่แตกต่างกันสองแบบ แอนิเมชั่นประกอบด้วยสองส่วน: สไตล์ที่อธิบายแอนิเมชั่น CSS และชุดคีย์เฟรมที่ระบุสถานะเริ่มต้นและสิ้นสุดของแอนิเมชัน
คุณหมายถึงอะไรโดยแอนิเมชั่นใน Css?
แอนิเมชั่น CSS คืออะไร? ภาพเคลื่อนไหวช่วยให้องค์ประกอบเปลี่ยนจากรูปแบบหนึ่งเป็นอีกรูปแบบหนึ่งได้ คุณสามารถเปลี่ยนคุณสมบัติ CSS ของพร็อพเพอร์ตี้ใดก็ได้กี่ครั้งก็ได้ตามต้องการ การระบุคีย์เฟรมบางคีย์เฟรมก่อนใช้แอนิเมชั่น CSS ถือเป็นสิ่งสำคัญ
แสดงภาพเคลื่อนไหว
แอนิเมชั่นดิสเพลย์ คือแอนิเมชั่นที่แสดงบนหน้าจอ โดยปกติแล้วจะอยู่ในรูปแบบของภาพยนตร์หรือเกมคอมพิวเตอร์ สามารถใช้เพื่อความบันเทิง การศึกษา หรือการส่งเสริมการขาย
เนื้อหาของอ็อบเจ็กต์ View แบบเคลื่อนไหวสามารถเปลี่ยนได้ด้วยวิธีง่ายๆ ที่หลากหลาย (ตำแหน่ง ขนาด การหมุน และความโปร่งใส) การแปลงสามารถเป็นแบบต่อเนื่องหรือพร้อมกันได้ ตัวอย่างเช่น TextView สามารถหมุนจากซ้ายไปขวาแล้วหมุน 180 องศา หรือสามารถย้ายและหมุนข้อความพร้อมกันได้ สามารถใช้โค้ด XML หรือ Android เพื่อกำหนดแอนิเมชั่นทวีตได้ เมื่อคุณกำหนด Interpolator ให้กับการแปลง คุณสามารถระบุได้ว่าจะใช้ค่านี้อย่างไรเมื่อเวลาผ่านไป เป็นไปได้ที่จะระบุค่าที่สัมพันธ์กับพาเรนต์หรือกับออบเจกต์เอง สำหรับข้อมูลเพิ่มเติมเกี่ยวกับไวยากรณ์ XML และแท็กและแอตทริบิวต์ที่มี โปรดดูที่ Animation Resources ขอบเขตการดูที่เก็บภาพเคลื่อนไหวของคุณไว้จะไม่ปรับโดยอัตโนมัติเพื่อรองรับภาพเคลื่อนไหวไม่ว่าจะเคลื่อนไหวหรือปรับขนาดอย่างไร
