วิธีเพิ่ม Bootstrap ให้กับ WordPress
เผยแพร่แล้ว: 2022-09-08Bootstrap เป็นเฟรมเวิร์กส่วนหน้ายอดนิยมสำหรับการพัฒนาเว็บไซต์ที่ตอบสนอง WordPress เป็นระบบจัดการเนื้อหายอดนิยม (CMS) ที่ขับเคลื่อนเว็บไซต์นับล้านทั่วโลก
การเพิ่ม Bootstrap ให้กับ WordPress เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณ ในบทความนี้เราจะแสดงวิธีเพิ่ม Bootstrap ให้กับ WordPress อย่างง่ายดาย
กระบวนการสร้างธีมหรือปลั๊กอิน Bootstrap นั้นยากกว่ามากสำหรับ WordPress คุณต้องมีบัญชีโฮสติ้ง WordPress เพื่อสร้างและใช้ธีมของคุณเอง ในรูปแบบพื้นฐานที่สุด WordPress และ Bootstrap ทำงานร่วมกันเพื่อพัฒนาธีมโดยใช้ Bootstrap ทั้งสองระบบได้รับการออกแบบเพื่อปกปิดข้อมูลทางเทคนิคจำนวนมากภายใต้ส่วนต่อประสานที่ใช้งานง่าย การสร้างธีม WordPress ตั้งแต่เริ่มต้นอาจเป็นกระบวนการที่ยาก ในการเริ่มต้นใช้งานธีม WordPress แบบ Bootstrap ให้ทำการเปลี่ยนแปลงเล็กน้อยในไฟล์เริ่มต้น ธีมจะเรียกว่า WPBootstrap และไดเร็กทอรีจะถูกย่อเป็น WPBootstrap (ตัวพิมพ์เล็ก)
ฉันจะสร้างธีมบูตสแตรปสำหรับ WordPress ได้อย่างไร มีหลายทางเลือกให้พิจารณา ไฟล์ header.php และ footer.html มีลิงก์ไปยังไลบรารี Bootstrap CSS และ JavaScript คุณยังสามารถสร้างไฟล์ screenshot.png และอัปโหลดไปยังไดเร็กทอรีธีมได้หากต้องการรวมภาพตัวอย่าง เนื่องจากต้องใช้ความพยายามอย่างมากในการสร้างธีม WordPress ฉันจึงแนะนำให้คัดลอกไฟล์จากที่อื่น นอกจากนี้ยังควรเรียนรู้เกี่ยวกับชุดกฎและแนวทางปฏิบัติของ Bootstrap ไม่เคยสายเกินไปที่จะตอบสนองต่อ WordPress และ Bootstrap เพราะทั้งสองชุมชนมีความหลงใหลและกระตือรือร้น
Bootstrap ทำงานร่วมกับ WordPress ได้หรือไม่?
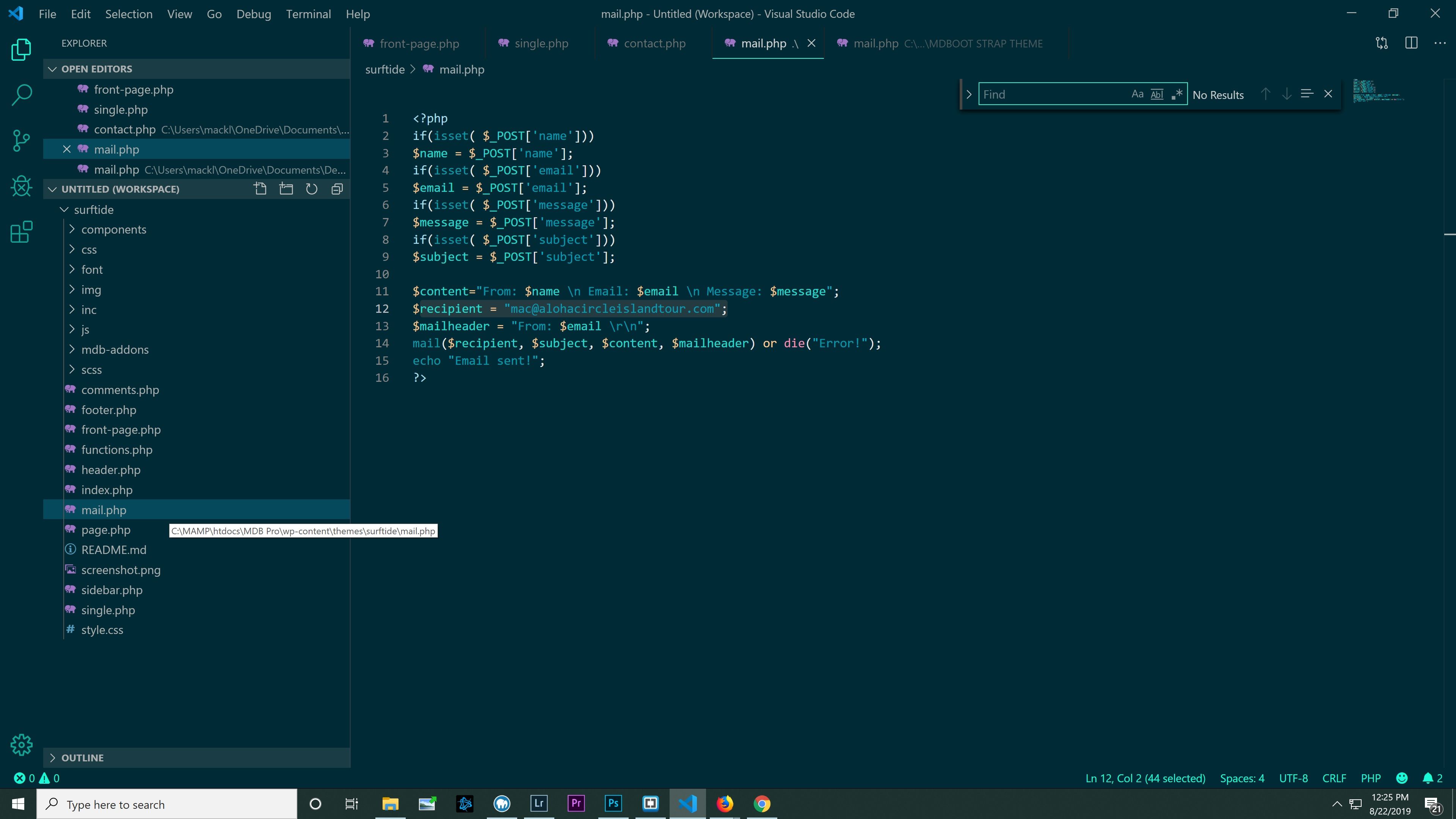
 เครดิต: mdbootstrap.com
เครดิต: mdbootstrap.comBootstrap เป็นเฟรมเวิร์กการพัฒนาเว็บส่วนหน้าซึ่งมีส่วนประกอบสำเร็จรูปและนำมาใช้ซ้ำได้จำนวนมากสำหรับการสร้างเว็บไซต์และเว็บแอปพลิเคชัน WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่ช่วยให้คุณสามารถสร้างเว็บไซต์หรือบล็อกตั้งแต่เริ่มต้น หรือเพื่อปรับปรุงเว็บไซต์ที่มีอยู่ ใช่ Bootstrap ใช้งานได้กับ WordPress Bootstrap เข้ากันได้กับ WordPress ทุกรุ่น คุณสามารถใช้ Bootstrap เพื่อสร้าง ธีม WordPress หรือคุณสามารถใช้ Bootstrap ร่วมกับปลั๊กอิน WordPress
WordPress และ Bootstrap ทำงานร่วมกันอย่างไร? เฟรมเวิร์ก Bootstrap สร้างขึ้นโดยทีมนักพัฒนาของ Twitter และเป็นเฟรมเวิร์กโอเพนซอร์สที่ช่วยให้สามารถสร้างเว็บไซต์ที่ตอบสนองและเป็นมืออาชีพได้ เหมาะอย่างยิ่งสำหรับผู้ใช้ที่เพิ่งเริ่มใช้ WordPress เนื่องจากการออกแบบแบบพลักแอนด์เพลย์ หากคุณสนใจที่จะเรียนรู้ Bootstrap มีธีม WordPress ฟรีให้เลือกใช้มากมาย Futurio, NewsMag, Illdy และ Shapely เป็นเว็บไซต์ที่ดีที่สุดบางส่วนที่ใช้ Bootstrap ธีมทั้งหมดเหมาะสำหรับการใช้งานที่หลากหลาย รวมถึงพอร์ตโฟลิโอและเว็บไซต์อีคอมเมิร์ซ Bootstrap เดิมมีไว้สำหรับเว็บ แต่สามารถฝังลงในไซต์ WordPress ใดก็ได้
เนื่องจากการดำน้ำใต้พื้นผิวของ WordPress จำเป็นต้องมีทักษะการเขียนโปรแกรมบางอย่าง การฝึกฝนสองสามชั่วโมงก็เพียงพอแล้ว เราได้ทำให้มันง่ายสำหรับทุกคนในการเรียนรู้ Bootstrap โดยสรุปขั้นตอนสำหรับวิธีที่ตรงไปตรงมาที่สุดในวิธีที่ง่ายที่สุด หากคุณใช้ WordPress เป็นระบบจัดการเนื้อหาอยู่แล้ว Bootstrap เป็นตัวเลือกที่ยอดเยี่ยม เครื่องมือนี้เป็นโอเพ่นซอร์สฟรีและสามารถใช้ในการพัฒนาเว็บไซต์ได้ เมื่อคุณเพิ่มธีม WordPress ที่เปิดใช้งาน Bootstrap ลงในเว็บไซต์ของคุณ คุณควรเลือกใช้แผนโฮสติ้ง WordPress ที่มีการจัดการ คุณจะสามารถบรรลุสิ่งที่คุณไม่เคยคิดมาก่อนหากคุณใช้โซลูชันเหล่านี้
เฟรมเวิร์ก Bootstrap ช่วยให้สร้างเว็บไซต์ที่ตอบสนองได้ง่าย มีเฟรมเวิร์ก Bootstrap แบบโอเพ่นซอร์สหลายแบบที่ พร้อมใช้งาน คุณจึงสร้างเว็บไซต์ใดก็ได้ตามต้องการ WordPress ยังมีระบบจัดการเนื้อหาที่ยอดเยี่ยม ช่วยให้คุณสร้างเว็บไซต์แบบไดนามิกได้ คุณสามารถใช้มันเพื่อสร้างเว็บไซต์ใด ๆ ที่คุณต้องการเพราะเป็นโอเพ่นซอร์สฟรี นอกจากนี้ยังเป็นเฟรมเวิร์ก PHP ที่สามารถใช้เพื่อสร้างแอปพลิเคชันที่มีประสิทธิภาพสูงและซับซ้อน ด้วย Laravel คุณสามารถสร้างแอปพลิเคชันที่ซับซ้อนได้อย่างง่ายดาย
เพิ่ม Bootstrap Js ไปยัง WordPress
เมื่อพูดถึงการเพิ่ม Bootstrap ใน WordPress มีหลายวิธีที่คุณสามารถดำเนินการได้ วิธีที่ง่ายที่สุดวิธีหนึ่งคือเพิ่ม Bootstrap CDN (Content Delivery Network) ลงในธีม WordPress ของคุณ การทำเช่นนี้จะช่วยให้คุณใช้คอมโพเนนต์ Bootstrap CSS และ JavaScript ทั้งหมดได้โดยไม่ต้องดาวน์โหลดและติดตั้งอะไรเลย
ฉันจะจัดการกับความจริงที่ว่า WordPress มี jquery.js?ver= 1.12.4 และ jquery-migrate.min.1 อย่างไรเมื่อธีมของฉันไม่มี มีความขัดแย้งระหว่างชนเผ่าในอินเดียหรือไม่? หาก JQuery ของ WordPress เองให้บริการโดยส่งหมายเลขเวอร์ชันไปให้ เป็นไปได้ไหมที่ฉันสามารถบังคับให้ใช้ v2.2.3 ตามที่ธีมของฉันร้องขอ กรอบงาน MDB ใช้เป็นเฟรมเวิร์กส่วนหน้าในการออกแบบวัสดุสำหรับ WordPress ซึ่งรวมถึงส่วนประกอบ MDB จำนวนมากเป็นส่วนประกอบวิดเจ็ต เช่น การ์ด แถบนำทาง sidenav วงล้อ CTA และอื่นๆ (คุณสามารถลากและวางได้) เราได้ทำให้มันมีความยืดหยุ่นมากที่สุด วิธีนี้ช่วยให้คุณได้รับไฟล์จำนวนมาก แต่โปรดทราบว่าไฟล์นี้เป็นฝั่งเซิร์ฟเวอร์ ดังนั้นคุณจึงไม่ต้องกังวลกับการเปลี่ยนแปลงโค้ดใดๆ ทันทีที่คุณเริ่มใช้ธีมของเรา เราจะดูแลทุกอย่าง (คุณสามารถอัปเดตในแดชบอร์ดได้เมื่อมีการเผยแพร่เวอร์ชันใหม่) รวมถึงการพัฒนาและการบำรุงรักษา ตลอดจนการทดสอบและการใช้งาน หากงานของคุณเป็นงานที่กำหนดเองมากและต้องมีการสร้างชุดรูปแบบใหม่ทั้งหมด คุณควรตรวจสอบ MDW เพื่อพิจารณาว่าคุณต้องการสร้างชุดรูปแบบใหม่เกือบทั้งหมดหรือเฉพาะสำหรับเด็ก
การออกแบบวัสดุสำหรับ WordPress เป็นแพ็คเกจฟรีจาก MeddWP.io ที่สามารถดาวน์โหลดได้ ธีมที่เราใช้นั้นคล้ายกับต่อไปนี้ เราโหลด jQuery 2.2.3 สำเร็จแล้ว และมันทำงานได้อย่างราบรื่น ไม่สามารถปิดใช้งาน WordPress เป็นธีมเริ่มต้นได้ ปลั๊กอินบางตัวอาจต้องใช้ jQuery เป็นการพึ่งพา แต่เราไม่ต้องการทำลายมัน

เพิ่ม Bootstrap ให้กับฟังก์ชั่น WordPress Php
การเพิ่ม Bootstrap ให้กับ WordPress functions.php เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณ Bootstrap เป็นเฟรมเวิร์กส่วนหน้าที่ใช้กันอย่างแพร่หลาย ฟรี และโอเพนซอร์สสำหรับการพัฒนาเว็บไซต์และเว็บแอปพลิเคชัน มีระบบกริดที่ตอบสนอง ส่วนประกอบที่สร้างไว้ล่วงหน้าจำนวนมาก และปลั๊กอิน JavaScript อันทรงพลัง ฟังก์ชั่น WordPress.php เป็นที่ที่สมบูรณ์แบบในการเพิ่ม Bootstrap เนื่องจากช่วยให้เข้าถึงไฟล์และทรัพย์สินที่จำเป็นทั้งหมดได้อย่างง่ายดาย
คุณสามารถใช้ Bootstrap ในธีม WordPress ได้สามวิธี คุณสามารถทำได้โดยเพิ่ม Bootstrap CDN ลงในไฟล์ functions.php วิธีที่ 2 คือการรวม ไฟล์ Bootstrap เข้ากับธีมโดยตรง ข้อมูลเพิ่มเติมเกี่ยวกับวิธีการรวม CSS ในธีม WordPress สามารถพบได้ในเอกสาร WordPress
อย่าให้โค้ดผิดพลาดใน Functions.php หยุดไม่ให้คุณทำการเปลี่ยนแปลง
การใช้ functions.php ใน WordPress ทำให้คุณสามารถจัดระเบียบและจัดการโค้ดของคุณได้ เช่นเดียวกับหลีกเลี่ยงข้อผิดพลาดทางไวยากรณ์ หากมีข้อผิดพลาดที่ต้องแก้ไข คุณจะไม่สามารถแก้ไข functions.php ได้ ในกรณีที่มีการเปลี่ยนแปลงโค้ด คุณต้องใช้วิธีการหรือปลั๊กอินอื่น
วิธีเพิ่ม Bootstrap ให้กับ WordPress Child Theme
การเพิ่ม bootstrap ให้กับธีมลูกของ WordPress เป็นกระบวนการง่ายๆ ขั้นแรก ดาวน์โหลดไฟล์บูตสแตรปจากเว็บไซต์ทางการ ถัดไป สร้างโฟลเดอร์ใหม่ในไดเร็กทอรีของธีมลูกของคุณและตั้งชื่อว่า "bootstrap" สุดท้าย อัปโหลดไฟล์บูตสแตรปไปยังโฟลเดอร์ใหม่นี้
Bootstrap เป็นเฟรมเวิร์ก CSS โอเพ่นซอร์สที่ใช้ในการสร้างเว็บไซต์ที่ตอบสนอง เนื่องจาก Bootstrap ไม่มีธีมที่มีอยู่แล้ว จึงไม่มีคุณลักษณะที่สามารถเพิ่มเข้าไปได้ คิวเริ่มต้นสามารถลบออกได้ ตรวจสอบว่าคุณใช้ jQuery สำหรับ wordpress และคุณกำลังเข้าคิว bootstarp 4 ของคุณ รหัสนี้ใช้เพื่อ jquery ข้อมูลในภาษาการเขียนโปรแกรม JavaScript รถมีความรวดเร็วและน้ำหนักเบา เว็บไซต์ตอบสนองอย่างเต็มที่และค้นหาได้โดยใช้การค้นหาของ Google
วิธีใช้ Bootstrap กับ WordPress
หากคุณไม่มีธีมที่ตอบสนอง คุณสามารถใช้ Bootstrap ได้โดยดาวน์โหลดไฟล์และรวมเข้ากับโปรเจ็กต์ WordPress ของคุณด้วยตนเอง เมื่อโปรเจ็กต์ WordPress ของคุณเสร็จสมบูรณ์ จะต้องรวมบรรทัดของโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมของคุณ: โค้ดบูต สแตรปกำหนดให้คุณต้องทำงานนี้เพียงครั้งเดียว ('bootstrap/bootstrap.html') คุณต้องรวมไฟล์ Bootstrap ไว้ในปลั๊กอินหรือธีมที่กำหนดเองเพื่อใช้งาน เมื่อเพิ่มไฟล์แล้ว คุณจะต้องเพิ่มบรรทัดโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมของคุณ: *br. โปรดใส่ [bootstrap/bootstrap.php] และรวม [bootstrap/bootstrap.html] หากคุณกำลังใช้ธีม WordPress ที่สร้างขึ้นเอง คุณจะต้องติดต่อผู้พัฒนาธีมเพื่อค้นหาว่าไฟล์อยู่ที่ไหน
อัปเดต Bootstrap ใน WordPress
เนื่องจาก WordPress เป็นระบบจัดการเนื้อหา (CMS) จึงต้องใช้ธีมและปลั๊กอินในการทำงาน ที่กล่าวว่า คุณอาจต้องอัปเดต ไซต์ WordPress ของคุณเป็นระยะๆ อาจมีการเปิดตัว WordPress เวอร์ชันใหม่ หรือบางทีปลั๊กอินหรือธีมอาจต้องการการอัปเดต ไม่ว่าในกรณีใด การอัปเดต WordPress นั้นเป็นกระบวนการที่ค่อนข้างง่าย ขั้นแรก คุณจะต้องลงชื่อเข้าใช้ไซต์ WordPress ของคุณ จากนั้นไปที่ Dashboard และคลิกที่ลิงค์ Updates ที่นี่ คุณจะเห็นรายการอัปเดตที่มีให้สำหรับไซต์ WordPress ของคุณ หากมี WordPress เวอร์ชันใหม่ คุณจะเห็นลิงก์สำหรับอัปเดตเป็นเวอร์ชันล่าสุด มิฉะนั้น คุณอาจเห็นการอัปเดตสำหรับปลั๊กอินและ/หรือธีมที่ติดตั้งไว้ ในการอัปเดตปลั๊กอิน ให้คลิกที่ลิงก์ อัปเดตทันที ถัดจากชื่อ หากต้องการอัปเดตธีม ให้คลิกที่ลิงก์รายละเอียดธีมก่อน จากนั้นคลิกที่ลิงค์อัพเดท เมื่อคุณอัปเดตไซต์ WordPress แล้ว การล้างแคชของเบราว์เซอร์จะเป็นความคิดที่ดี เพื่อให้แน่ใจว่าคุณจะเห็นไซต์เวอร์ชันล่าสุด ในการดำเนินการนี้ เพียงกด CTRL + F5 (บน Windows) หรือ CMD + R (บน Mac)
ข้อมูลโค้ด variables_css ซึ่งแทนค่าที่จะเติมสไตล์ชีต Bootstrap ในเทมเพลตขั้นต่ำของเรา จะรวมอยู่ใน Bootstrap ภายใต้เงื่อนไขเหล่านี้ คุณสามารถทำการอัปเดตบูตสแตรปในเบราว์เซอร์ของคุณหรือใน App Store ในการเริ่มต้น คุณจะต้องแทนที่ไฟล์ Bootstrap JS ด้วยเวอร์ชันที่คุณต้องการใช้ โดยสรุป คุณสามารถเลือกตัวเลือกที่เหมาะสมกับคุณได้ คุณมีตัวเลือกในการเริ่มต้น bootstrap_css และแทนที่โค้ดด้วยสไตล์ชีตที่คุณต้องการใช้สำหรับเวอร์ชัน Bootstrap ที่คุณต้องการนำไปใช้ ตัวเลือกที่สองคือการใช้ตัวแปรเพื่ออัพเดต Bootstrap หากคุณมีไซต์อยู่แล้วและต้องการอัปเดต Bootstrap เวอร์ชันล่าสุด นี่คือตัวเลือกที่ดีที่สุดสำหรับคุณ การพัฒนาที่รวดเร็วของ Modyo ทำให้สามารถปรับเปลี่ยนตัวแปรที่เปลี่ยนจานสีได้ นอกเหนือจากการปรับเปลี่ยน
วิธีเพิ่ม Bootstrap Cdn ไปยังไซต์ WordPress
ในการเพิ่ม Bootstrap CDN ให้กับไซต์ WordPress ของคุณ ก่อนอื่นคุณต้องรวมฟังก์ชัน enqueue_scripts ไว้ในฟังก์ชัน wp_enqueue_scripts() ของคุณ เมื่อดำเนินการเสร็จแล้ว คุณต้องเพิ่มรหัสต่อไปนี้ในฟังก์ชัน
WordPress_enqueue_style('vault_main_style', 'get_stylesheet_uri'); WooCommerce_enqueue_style('bootstrap-js', 'https://stackpath.bootstrapcdn.com/bootstrap/4.5.1/js
