3 วิธีง่ายๆ ในการเพิ่มคำกระตุ้นการตัดสินใจใน WordPress
เผยแพร่แล้ว: 2021-02-11เจ้าของธุรกิจส่วนใหญ่เชื่อว่าการมีเว็บไซต์ที่ออกแบบมาอย่างดีพร้อม SEO ที่ยอดเยี่ยมนั้นเพียงพอที่จะดึงดูดผู้เข้าชมได้ ท้ายที่สุด คุณจะได้รับอะไรหากพวกเขาเพียงแค่ท่องไปรอบๆ ไซต์ของคุณและออกไปโดยไม่ดำเนินการใดๆ
แต่ละไซต์ได้รับการออกแบบสำหรับเป้าหมายเฉพาะ แม้ว่าไซต์บล็อกจะอัปเดตเนื้อหาและข่าวสาร แต่ไซต์เชิงพาณิชย์ใช้เพื่อขายผลิตภัณฑ์และบริการ ไม่ว่าคุณจะเป็นเจ้าของไซต์ประเภทใด การให้ผู้ใช้ดำเนินการบางอย่างถือเป็นข้อกำหนดหลังจากอ่านเนื้อหาแล้ว เป็นการเสียเวลาทั้งของคุณและผู้เข้าชมที่จะปล่อยให้พวกเขาเลื่อนลงและปิดหน้าต่าง
นั่นคือเหตุผลที่คุณต้องเพิ่มคำกระตุ้นการตัดสินใจ (CTA) ลงในไซต์ของคุณ แม้กระทั่งบนหน้า Landing Page หรือบล็อกเพื่อเพิ่ม Conversion อย่างไรก็ตาม ไม่ใช่เจ้าของธุรกิจทุกคนที่เข้าใจบทบาทของ CTA ในการเพิ่มยอดขายและรายได้
ในบทความนี้ เราจะอธิบายสั้น ๆ ว่าคำกระตุ้นการตัดสินใจหมายถึงอะไร ประโยชน์ และปัจจัยในการสร้างคำกระตุ้นการตัดสินใจที่โดดเด่น จากนั้นเราจะแสดงวิธีเพิ่ม CTA ให้กับไซต์ WordPress ของคุณด้วยและไม่มีโค้ด
- คำกระตุ้นการตัดสินใจคืออะไร?
- สร้างปุ่ม CTA ด้วย WordPress Default Editor
- สร้างปุ่ม CTA โดยใช้ Plugin
- เคล็ดลับโบนัสสำหรับการเพิ่มปุ่มแบบกำหนดเองใน WordPress
คำกระตุ้นการตัดสินใจคืออะไร?
คำกระตุ้นการตัดสินใจหมายถึงขั้นตอนต่อไปที่ออกแบบมาสำหรับผู้ชมหรือผู้อ่าน อาจเป็นปุ่มขายสินค้า แบบฟอร์มลงทะเบียน หรือเพียงแค่ลิงก์เพื่ออ่านบทความที่เกี่ยวข้อง
เนื้อหาแต่ละประเภทควรมี CTA ที่แตกต่างกัน หน้าการขายควรแสดงปุ่มซื้อที่ชนะ ในทางกลับกัน คุณควรเพิ่มแบบฟอร์มจดหมายข่าวในบทความเพื่อขอให้สมัครรับข้อมูลอัปเดตเนื้อหาเพิ่มเติม ด้านล่างนี้เป็นตัวอย่างของ CTA ทั่วไป:
 หรือ
หรือ 
อะไรทำให้ CTA โดดเด่น?
คำกระตุ้นการตัดสินใจของคุณควรมีความน่าสนใจเพียงพอที่จะดึงดูดผู้ใช้ให้ดำเนินการตามที่ต้องการ ต้องได้รับการออกแบบมาอย่างดีและวางอย่างระมัดระวัง พิจารณาปัจจัยต่อไปนี้เพื่อปรับแต่ง CTA ของคุณ:
- ลักษณะปุ่ม – รูปลักษณ์และความรู้สึกของปุ่มซื้อส่วนใหญ่จะเป็นตัวกำหนดการกระทำของผู้เยี่ยมชม ควรมีขนาดใหญ่เพียงพอและคลิกได้เพื่อดึงดูดความสนใจ สีและข้อความบนปุ่มมีบทบาทสำคัญในการรักษาความสนใจเช่นกัน ต้องทำให้ผู้ซื้อรู้สึกว่าพวกเขาจะพลาดบางสิ่งที่ยิ่งใหญ่หากพวกเขาไม่ซื้อผลิตภัณฑ์นี้
- ตำแหน่ง – ตำแหน่งที่คุณใส่ CTA จะส่งผลต่อประสิทธิภาพของแคมเปญการตลาดด้วย ควรวางปุ่มซื้อไว้ข้างคำอธิบายผลิตภัณฑ์หรือรูปภาพผลิตภัณฑ์ แบบฟอร์มการสมัครสมาชิกจะทำงานได้ดีที่สุดในฐานะป๊อปอัปหรือที่ด้านล่างของหน้า
- ตัวเลือก – จำเป็นต้องมี CTA หลายประเภทบนไซต์ของคุณ อย่างไรก็ตาม คุณควรจำกัดจำนวนตัวเลือกเหล่านี้ในหน้าเดียว หนึ่งหน้าควรมี CTA สูงสุดหนึ่งหรือสองหน้า
คุณสามารถสร้างปุ่ม CTA ของ WordPress ได้ 2 วิธีหลัก: ใช้คุณสมบัติเริ่มต้นหรือขอความช่วยเหลือจากเครื่องมือสนับสนุน อดีตช่วยให้คุณสามารถเพิ่มบล็อกปุ่มในตัวแก้ไขแบบคลาสสิกที่เป็นค่าเริ่มต้นหรือปรับไฟล์ CSS ในขณะเดียวกัน คุณเพียงแค่ติดตั้งปลั๊กอินและปล่อยให้มันทำงานทั้งหมดด้วยวิธีที่ใหม่กว่า
สร้างปุ่ม CTA ด้วย WordPress Default Editor
โซลูชันในตัวนี้ช่วยให้คุณเพิ่มปุ่มในหน้าและโพสต์ WordPress ของคุณได้ คู่มือ 3 ขั้นตอนด้านล่างนี้จะแสดงวิธีเริ่มต้นใช้งาน:
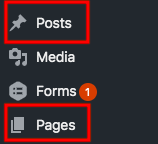
- เพิ่มโพสต์ใหม่หรือเปิดโพสต์ที่มีอยู่ในส่วนโพสต์/หน้า

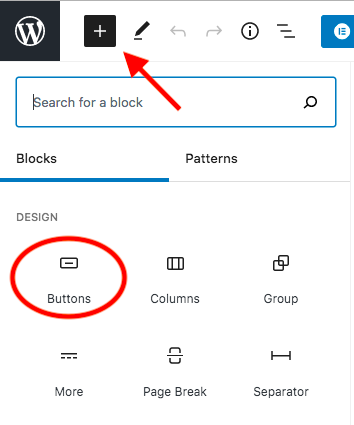
- คลิกไอคอน "+" ที่ด้านบนของหน้าจอแก้ไขและเลือกบล็อก "ปุ่ม"

- พิมพ์ข้อความสำหรับปุ่ม
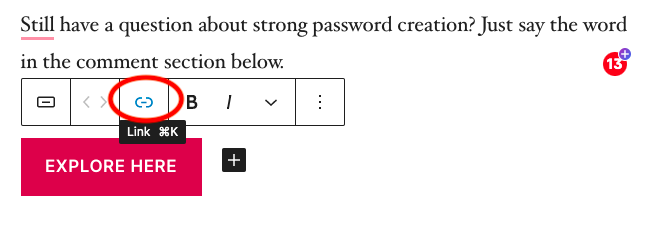
- แทรกลิงก์โดยคลิกที่ไอคอนลิงก์

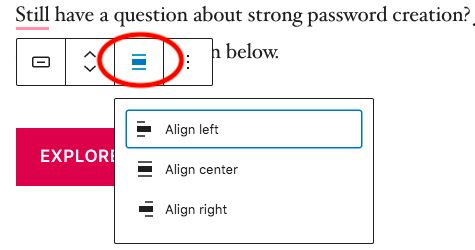
- เปลี่ยนตำแหน่งของปุ่มโดยคลิกที่ไอคอน Align

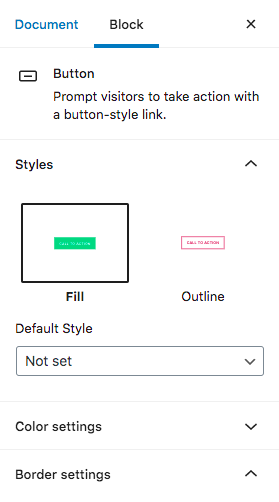
- ปรับลักษณะปุ่ม สี และองค์ประกอบอื่นๆ ในเมนูด้านขวา

- บันทึกการเปลี่ยนแปลงของคุณและอัปเดตหน้าหรือโพสต์
การสร้างปุ่ม WordPress โดยใช้ CSS
ตัวแก้ไขเริ่มต้นดูเหมือนว่าจะเพิ่มบล็อกและสร้างหน้าได้ง่ายขึ้น ถึงกระนั้น ผู้ใช้หลายคนยังไม่คุ้นเคยและชอบตัวแก้ไขแบบคลาสสิก สถานการณ์นี้กำหนดให้คุณต้องใช้โค้ด CSS หรือติดตั้งปลั๊กอินปุ่ม

ทำตาม 4 ขั้นตอนง่ายๆ เหล่านี้เพื่อเพิ่มโค้ดลงในไฟล์ CSS ของคุณ:
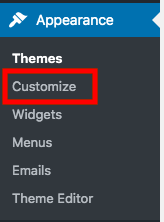
- ไปที่ปรับแต่งภายใต้ลักษณะที่ปรากฏในหน้าแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ

- เลือกตัวเลือก CSS เพิ่มเติม
- คัดลอกโค้ด CSS นี้แล้ววางที่นั่น
.button-สาธิต {
-webkit-border-รัศมี: 5px;
-moz-border-รัศมี: 5px;
รัศมีเส้นขอบ: 5px;
สี: #0059A0;
ตระกูลแบบอักษร: Open Sans;
ขนาดตัวอักษร: 15px;
ช่องว่างภายใน: 20px;
สีพื้นหลัง: #3D94F6;
เส้นขอบ: ทึบ #0059A0 1px;
ตกแต่งข้อความ: ไม่มี;
เคอร์เซอร์: ตัวชี้;
}
.button-demo: hover, .button-demo: ใช้งานอยู่ {
สีพื้นหลัง: #612AD0;
}
วิธีนี้ไม่ได้ออกแบบมาสำหรับผู้เริ่มต้น เพื่อจัดการกับความยุ่งยากในการเขียนโค้ด ขอแนะนำให้ใช้ปลั๊กอินปุ่มลัด
สร้างปุ่ม CTA โดยใช้ Plugin
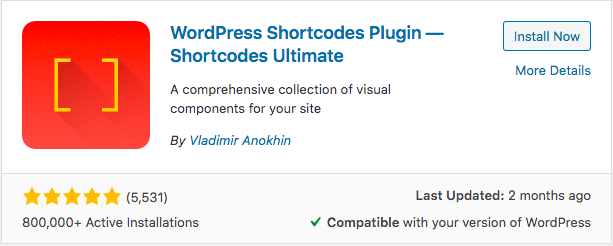
Shortcodes Ultimate เป็นหนึ่งในปลั๊กอินที่ได้รับความนิยมมากที่สุดในการเพิ่มองค์ประกอบในเพจและโพสต์ของคุณ มีคอลเลกชันรหัสย่อมากกว่า 50 รหัสเพื่อสร้างปุ่ม กล่อง ตัวเลื่อน และอื่นๆ อีกมากมายสำหรับเนื้อหาของคุณ
ปลั๊กอินใช้งานได้กับทุกธีมและเป็นการออกแบบที่ตอบสนอง คุณไม่ต้องกังวลกับความขัดแย้งระหว่างธีมและปลั๊กอิน นี่คือวิธีเริ่มต้นใช้งาน Shortcodes Ultimate:
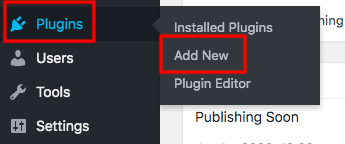
- ไปที่ Plugin → Add New ในแดชบอร์ด WordPress ของคุณ

- พิมพ์ “shortcodes ultimate” ในช่องค้นหา
- ติดตั้งและเปิดใช้งานปลั๊กอิน

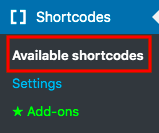
- เปิดรหัสย่อ → ส่วนรหัสย่อที่มีจำหน่ายในเมนูการนำทางของผู้ดูแลระบบ

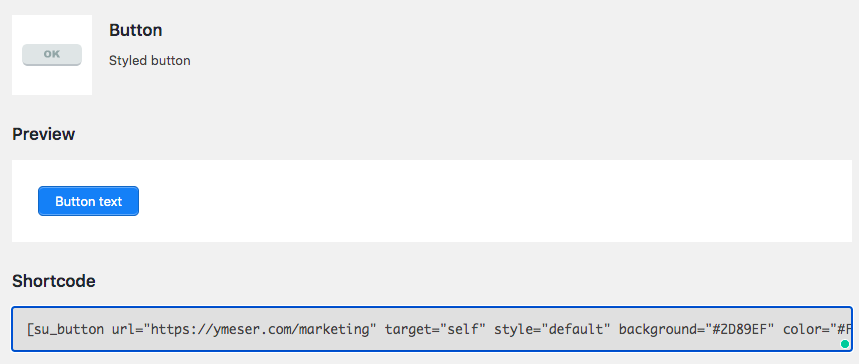
- เลือกตัวเลือก "ปุ่ม" ในรายการและคัดลอกรหัสย่อ

- ไปที่หน้าที่คุณต้องการหรือโพสต์แล้ววางรหัสย่อนี้ในตำแหน่งที่คุณต้องการให้แสดงปุ่ม CTA
- ปรับรหัสย่อเพื่อปรับแต่งปุ่มของคุณ เช่น ลักษณะ สี หรือข้อความ
เคล็ดลับโบนัสสำหรับการเพิ่มปุ่มแบบกำหนดเองใน WordPress
ในกรณีที่คุณต้องการย้ายการปรับแต่งปุ่มไปสู่ระดับที่สูงขึ้น เราขอแนะนำให้ใช้ปลั๊กอินตัวสร้างเพจ WordPress เช่น Beaver Builder, Divi หรือ Elementor ปลั๊กอินที่ครอบคลุมเหล่านี้สนับสนุนคุณในการลากและวางบล็อก เปลี่ยนสไตล์ และเพิ่มส่วนต่างๆ ได้อย่างง่ายดาย
หน้า Landing Page และโพสต์ที่กำหนดเองของคุณจะดูหรูหรา ซึ่งส่งผลต่อประสบการณ์การท่องเว็บของผู้เข้าชมด้วย
นอกจากการสร้างปุ่มคำกระตุ้นการตัดสินใจที่โดดเด่นแล้ว คุณควรให้ความสนใจกับประสิทธิภาพของปุ่มนั้นด้วย คุณสามารถสร้าง CTA ต่างๆ และติดตามการคลิกเพื่อดูว่ารายการใดทำงานได้ดีที่สุด
ปรับแต่งคำกระตุ้นการตัดสินใจ WordPress ของคุณ
สิ่งสำคัญคือต้องทำความเข้าใจว่าธุรกิจของคุณนำเสนออะไรและกระตุ้นให้ผู้ใช้ดำเนินการบางอย่าง ยิ่งคุณได้รับ Conversion มากเท่าไร โอกาสที่คุณจะได้รับลูกค้าและขยายธุรกิจก็จะสูงขึ้นเท่านั้น
คุณสามารถสร้างคำกระตุ้นการตัดสินใจในตัวแก้ไขเริ่มต้นของ WordPress ผ่านการปรับ CSS หรือใช้ปลั๊กอินของบุคคลที่สาม วิธีแรกจำกัดคุณในการปรับแต่งปุ่มของคุณ ข้อที่สองไม่เหมาะกับผู้เริ่มต้นจริงๆ สุดท้ายนี้ ตัวเลือกปลั๊กอินให้สิทธิ์คุณในการปรับแต่งปุ่มตามรสนิยมของคุณโดยไม่ต้องยุ่งยาก
