วิธีเพิ่ม Cloudflare CAPTCHA ลงใน WordPress (aka. Turnstile)
เผยแพร่แล้ว: 2023-05-31การเพิ่ม Cloudflare CAPTCHA ลงในเว็บไซต์ WordPress ของคุณอาจเป็นวิธีที่มีประสิทธิภาพในการบล็อกสแปมบอท นี่เป็นสิ่งสำคัญอย่างยิ่งหากคุณมีแบบฟอร์มในไซต์ของคุณและ/หรือยอมรับความคิดเห็นของผู้ใช้ อย่างไรก็ตาม คุณอาจสงสัยว่าจะตั้งค่าอย่างไร
โชคดีที่มันไม่ยากอย่างที่คิด Cloudflare CAPTCHA (เรียกอย่างเป็นทางการว่า Cloudflare Turnstile) เป็นเครื่องมือฟรีที่คุณสามารถเพิ่มลงในไซต์ของคุณได้อย่างง่ายดาย เมื่อเปิดใช้งานแล้ว ผู้ใช้จะต้องยืนยันว่าตนเป็นมนุษย์ก่อนจึงจะสามารถส่งแบบฟอร์มหรือแสดงความคิดเห็นได้
ภาพรวมของ Cloudflare Turnstile
Turnstile เป็นทางเลือก CAPTCHA ที่พัฒนาโดย Cloudflare เครื่องมือนี้ออกแบบมาเพื่อยืนยันความถูกต้องของผู้เข้าชมเว็บโดยไม่ต้องมีการโต้ตอบใดๆ จากผู้ใช้:

คุณอาจคุ้นเคยกับวิธีการทำงานของ CAPTCHA อยู่แล้ว โดยทั่วไป คุณจะต้องทำเครื่องหมายในช่องหรือไขปริศนาเพื่อยืนยันว่าคุณไม่ใช่หุ่นยนต์
อย่างไรก็ตาม Turnstile จะทำการตรวจสอบเหล่านี้ในพื้นหลัง ลดการรบกวนต่อประสบการณ์ของผู้ใช้ มันใช้การท้าทายที่ไม่ล่วงล้ำที่เลือกซึ่งดำเนินการในเบราว์เซอร์ของผู้เข้าชม ซึ่งหมายความว่าผู้ใช้จะไม่ต้องทำอะไรเลย
Turnstile จะขอให้ผู้ใช้ทำเครื่องหมายในช่องหากไม่สามารถยืนยันความถูกต้องผ่านเบราว์เซอร์ได้ อย่างไรก็ตาม เราจะเห็นในบทช่วยสอน คุณมีตัวเลือกในการปิดใช้งานคุณสมบัตินี้
นอกจากนี้ Cloudflare ยังใช้โทเค็นการเข้าถึงส่วนตัวของ Apple เพื่อเรียกใช้การทดสอบเบราว์เซอร์เหล่านี้ สิ่งนี้สามารถช่วยให้แน่ใจว่าจะไม่มีการรวบรวมข้อมูลเพิ่มเติมในกระบวนการ ทำให้ผู้ใช้ปลอดภัย
อย่างที่คุณเห็น Turnstile สามารถช่วยคุณป้องกันบอทได้ในขณะที่รักษาประสบการณ์ผู้ใช้ (UX) ของไซต์ของคุณ ในโพสต์ต่อไป เราจะมาดูประโยชน์ของการใช้ Turnstile เหนือโซลูชัน CAPTCHA อื่นๆ อย่างละเอียดยิ่งขึ้น
วิธีเพิ่ม Cloudflare CAPTCHA ลงใน WordPress
ตอนนี้ มาดูวิธีเพิ่ม Cloudflare CAPTCHA ในไซต์ของคุณ:
ขั้นตอนที่ 1: สร้างบัญชี Cloudflare และกำหนดค่า Turnstile
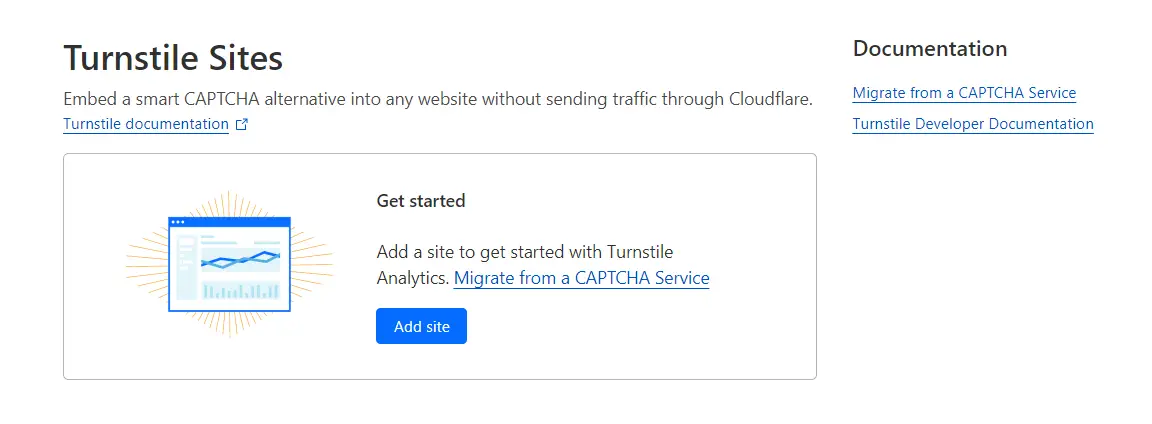
หากคุณเป็นลูกค้าของ Cloudflare อยู่แล้ว คุณสามารถเข้าถึง Turnstile จากบัญชีของคุณ:

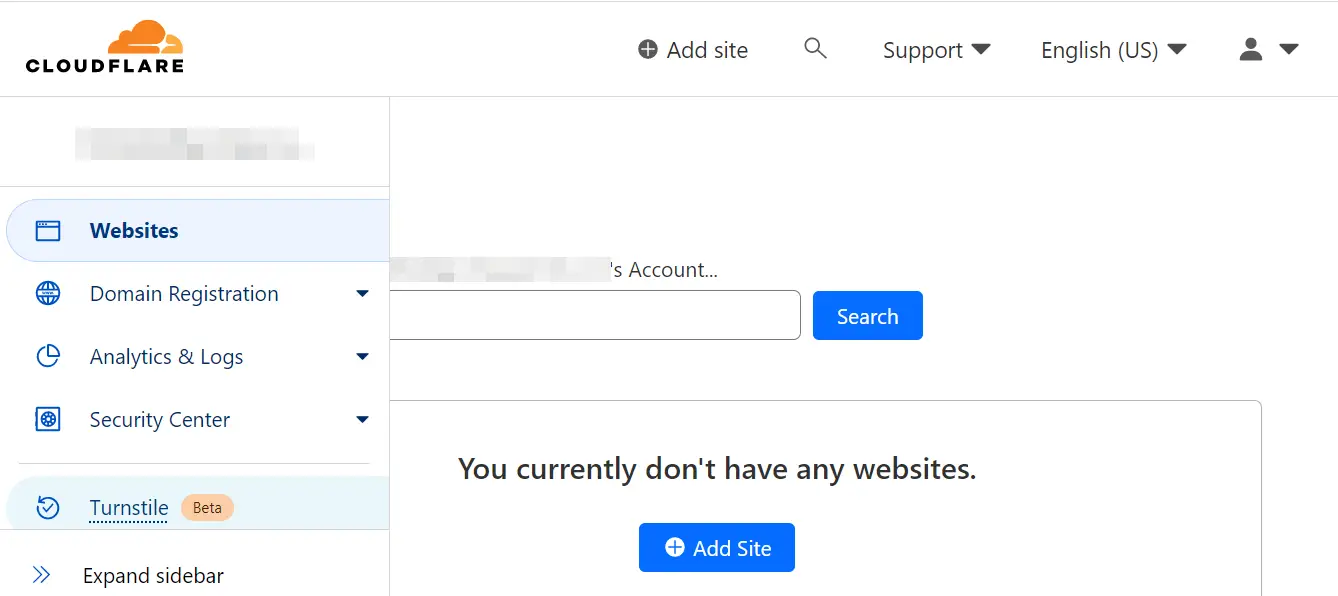
หากไม่มี คุณสามารถตั้งค่าบัญชีได้ฟรี เมื่อคุณเข้าสู่ระบบแล้ว ให้ไปที่แดชบอร์ด Cloudflare และเลือก Turnstile จากเมนู จากนั้นคุณจะต้องเพิ่มไซต์ของคุณ:

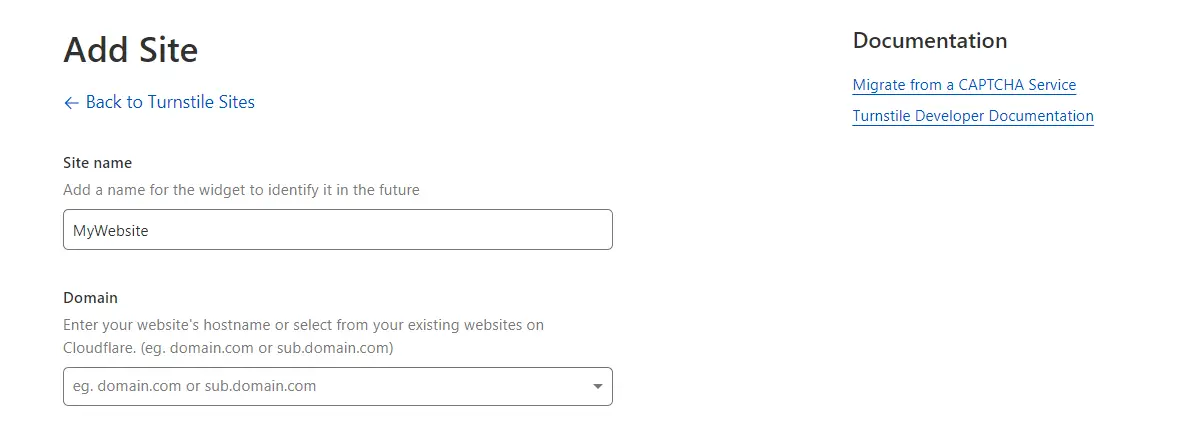
Cloudflare จะขอให้คุณระบุชื่อและโดเมนของไซต์ของคุณ:

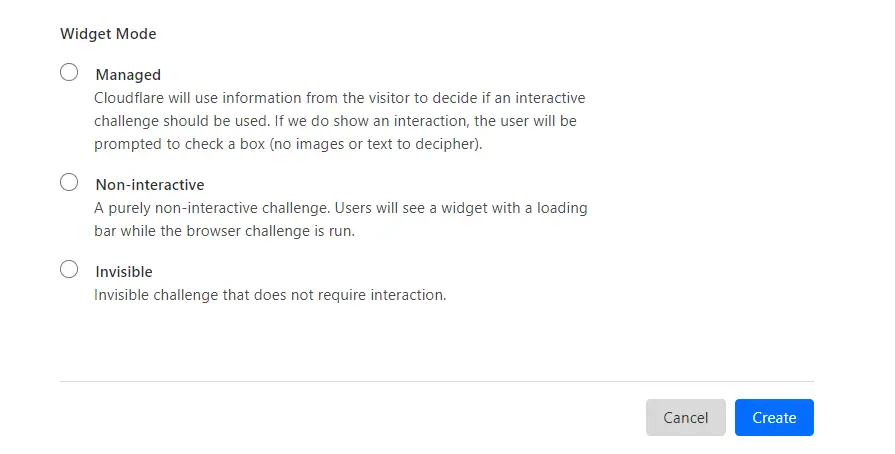
ถัดไป คุณจะต้องเลือกโหมดวิดเจ็ต นี่คือ CAPTCHA ที่จะปรากฏในแบบฟอร์มของคุณ:

ลองดูที่ตัวเลือก:
- จัดการ Cloudflare จะพิจารณาว่าควรใช้ความท้าทายแบบโต้ตอบตามข้อมูลผู้ใช้ที่มีอยู่หรือไม่ หากจำเป็นต้องมีการรับรองความถูกต้อง ผู้ใช้จะถูกขอให้ทำเครื่องหมายในช่อง
- ไม่โต้ตอบ ผู้ใช้จะเห็นวิดเจ็ตพร้อมแถบโหลดในขณะที่ Cloudflare เรียกใช้ความท้าทายของเบราว์เซอร์ ข้อความแสดงความสำเร็จจะปรากฏขึ้นเมื่อการท้าทายเสร็จสิ้น
- มองไม่เห็น หากคุณเลือกตัวเลือกนี้ ผู้ใช้จะไม่เห็นวิดเจ็ตหรือข้อความแสดงความสำเร็จ ซึ่งหมายความว่า CAPTCHA จะถูกซ่อนจากพวกเขาโดยสิ้นเชิง
เมื่อคุณพร้อมแล้ว ให้คลิกที่ สร้าง Cloudflare จะสร้างรหัสไซต์และรหัสลับ คุณต้องใช้สิ่งเหล่านี้เพื่อเปิดใช้งาน Turnstile บนไซต์ของคุณ
ขั้นตอนที่ 2: เพิ่มปุ่ม Turnstile ลงในไซต์ของคุณ
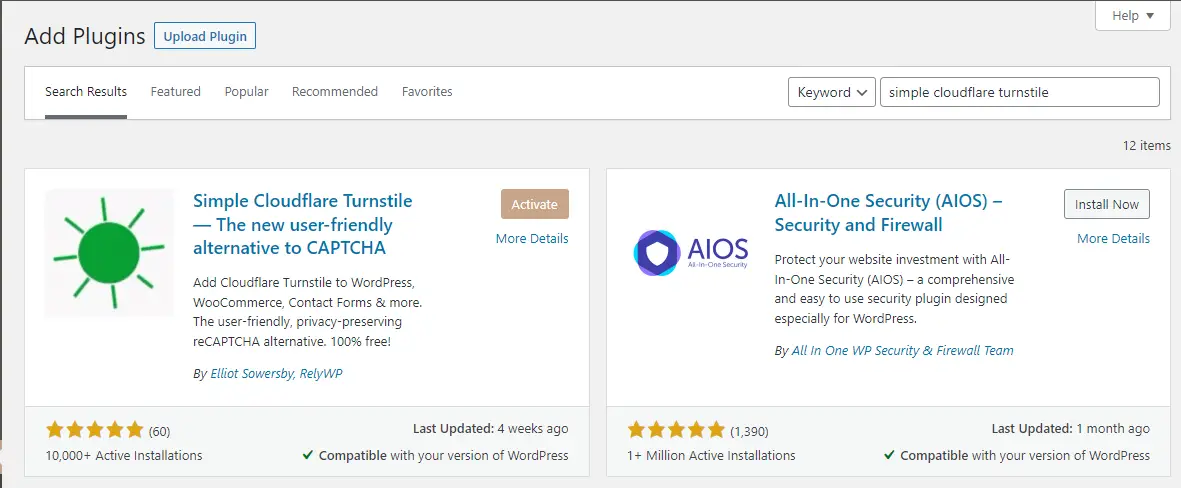
เมื่อคุณกำหนดค่า Turnstile แล้ว คุณสามารถเพิ่มคีย์ Cloudflare CAPTCHA ลงในไซต์ WordPress ของคุณได้ เราแนะนำให้ใช้ปลั๊กอิน Simple Cloudflare Turnstile ในการดำเนินการนี้ เป็นวิธีที่ง่ายในการเปิดใช้งาน Turnstile บนเว็บไซต์ของคุณ
เริ่มต้นด้วยการติดตั้งและเปิดใช้งานปลั๊กอินบนไซต์ของคุณ:

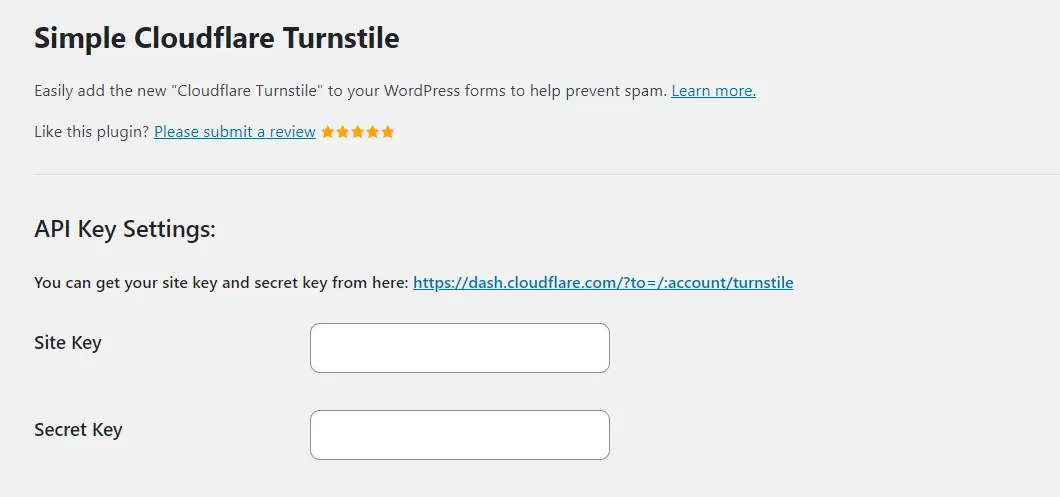
จากนั้นในแดชบอร์ด WordPress ของคุณ ให้ไปที่ การตั้งค่า → Cloudflare Turnstile ที่นี่ คุณสามารถวางคีย์ Cloudflare ที่คุณคัดลอกไว้ก่อนหน้านี้:

คุณจะพบการตั้งค่าการปรับแต่งบางอย่าง ตัวอย่างเช่น คุณสามารถเลือกธีมสำหรับ CAPTCHA (สว่าง มืด หรืออัตโนมัติ) คุณยังสามารถแก้ไขข้อความแสดงข้อผิดพลาด:

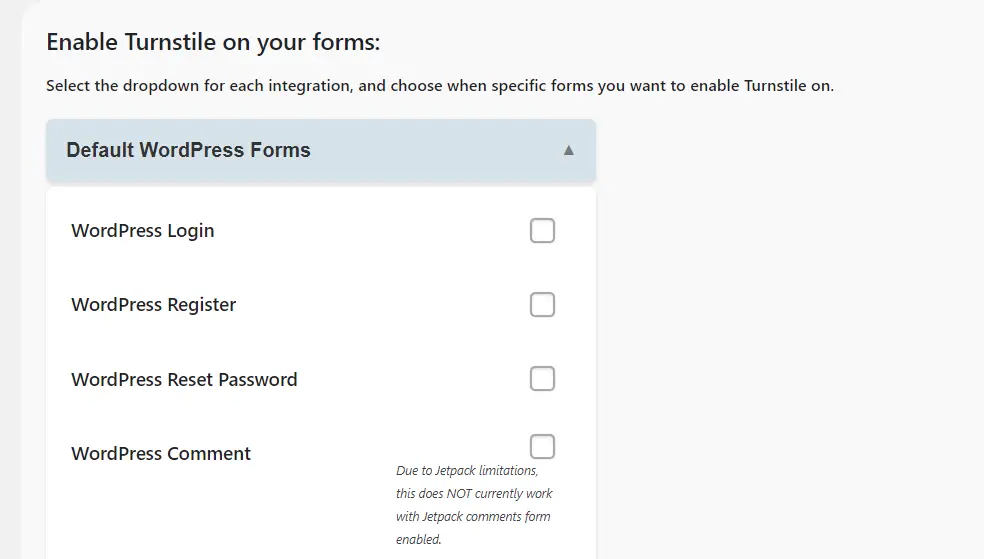
สุดท้าย คุณจะต้องเลือกแบบฟอร์มที่คุณต้องการเปิดใช้งาน Turnstile ตัวอย่างเช่น คุณอาจต้องการใช้ในหน้าเข้าสู่ระบบและหน้าลงทะเบียน และส่วนความคิดเห็นของคุณ:


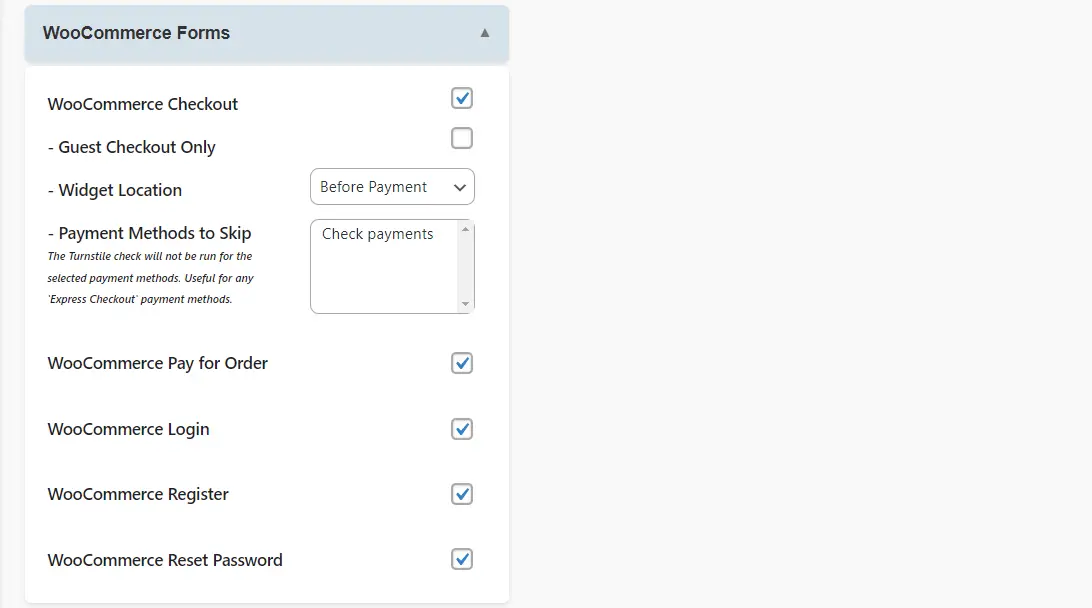
หากคุณมีร้านค้า WooCommerce คุณอาจต้องการเปิดใช้งาน CAPTCHA ในหน้าชำระเงิน หน้าเข้าสู่ระบบของลูกค้า และแบบฟอร์มที่ละเอียดอ่อนอื่นๆ:

Simple Cloudflare Turnstile ยังช่วยให้คุณสามารถเรียกใช้ CAPTCHA ในแบบฟอร์มที่สร้างโดยปลั๊กอินหรือเครื่องมือสร้างเพจอื่นๆ เช่น Elementor:

ในความเป็นจริงมันรวมเข้ากับเครื่องมือสร้างแบบฟอร์มที่หลากหลายรวมถึงแบบฟอร์มการติดต่อ 7, WPForms และ Gravity Forms เมื่อคุณพร้อม ให้คลิกที่ บันทึกการเปลี่ยนแปลง
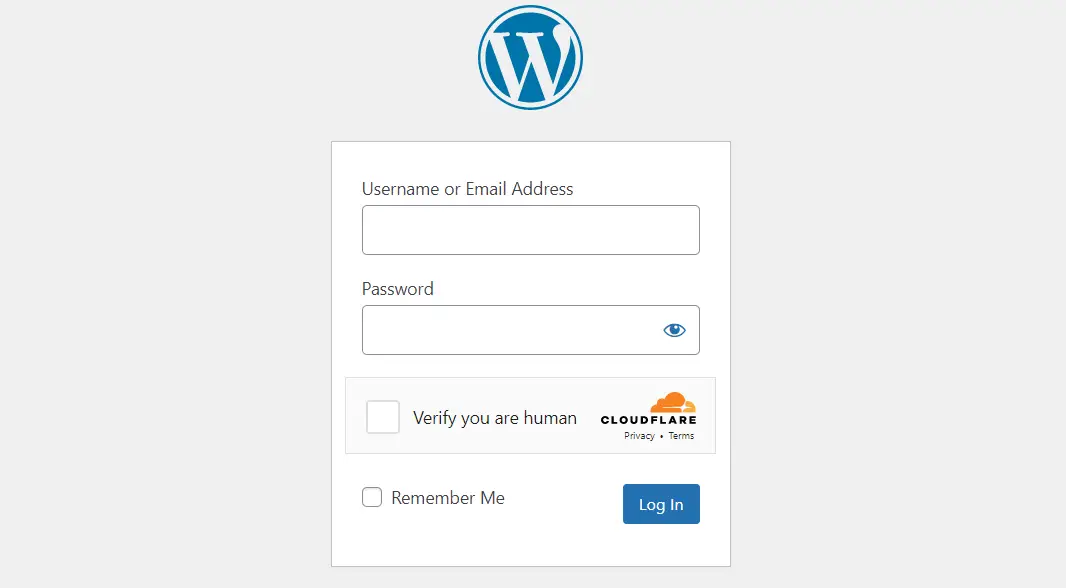
นี่คือลักษณะของ Cloudflare CAPTCHA ที่ส่วนหน้า:

หากคุณใช้งานเว็บไซต์สมาชิกหรือบล็อกที่มีผู้เขียนหลายคน เราขอแนะนำให้คุณเพิ่มเว็บไซต์นั้นในหน้าเข้าสู่ระบบเพื่อรักษาเนื้อหาของคุณให้ปลอดภัย นอกจากนี้ คุณควรเปิดใช้งานในส่วนความคิดเห็นของคุณ เนื่องจากสามารถช่วยกรองสแปมได้
หากคุณมีไซต์อีคอมเมิร์ซ คุณจะต้องวาง Cloudflare CAPTCHA ในแบบฟอร์มการเข้าสู่ระบบและการลงทะเบียนเพื่อหยุดบอทจากการแทรกซึมไซต์ของคุณ
ประโยชน์ของการใช้ Turnstile เหนือโซลูชัน CAPTCHA อื่นๆ
ด้วย Turnstile ผู้ใช้สามารถพิสูจน์ได้ว่าตนเป็นมนุษย์โดยไม่ต้องไขปริศนาหรือให้ข้อมูลส่วนบุคคลมากเกินความจำเป็น ซึ่งหมายความว่าจะมอบประสบการณ์ที่ปลอดภัยและมีประสิทธิภาพมากกว่าโซลูชัน CAPTCHA อื่นๆ ส่วนใหญ่ในตลาด
Turnstile ดูข้อมูลเซสชันในเบราว์เซอร์เพื่อตรวจสอบผู้ใช้ ดังที่ได้กล่าวไว้ก่อนหน้านี้ จะใช้โทเค็นการเข้าถึงส่วนตัวของ Apple ในการดำเนินการนี้ สิ่งนี้ทำให้ลดการรวบรวมข้อมูลและปกป้องความเป็นส่วนตัวของผู้ใช้ ในความเป็นจริง Turnstile ไม่ค้นหาคุกกี้หรือเก็บข้อมูลเกี่ยวกับผู้ใช้
หากคุณต้องการมอบประสบการณ์การใช้งานที่ราบรื่นยิ่งขึ้น Turnstile ก็คุ้มค่าที่จะพิจารณา ไม่เหมือนกับในกรณีของโซลูชัน CAPTCHA มาตรฐาน ผู้ใช้จะไม่ต้องค้นหาอักขระที่ไม่เป็นระเบียบหรือเลือกชุดรูปภาพเพื่อส่งแบบฟอร์ม โพสต์ความคิดเห็น หรือลงชื่อเข้าใช้บัญชีของตน
ในทางกลับกัน วิธีนี้อาจช่วยให้คุณสร้างโอกาสในการขายได้มากขึ้นและเพิ่มการมีส่วนร่วมของผู้ใช้ในไซต์ของคุณ นอกจากนี้ Turnstile ยังฟรี!
บทสรุป
Turnstile เป็นโซลูชัน CAPTCHA ของ Cloudflare ที่ตรวจสอบผู้ใช้ที่ถูกต้องโดยไม่ต้องขอให้พวกเขาไขปริศนา ทำสิ่งนี้ได้โดยการเรียกใช้ความท้าทายบนเบราว์เซอร์ ในขณะที่ขอเฉพาะข้อมูลที่จำเป็นและเกี่ยวข้องมากที่สุดเกี่ยวกับผู้ใช้ สิ่งนี้ทำให้เป็นทางเลือกที่ปลอดภัยและมีประสิทธิภาพสำหรับโซลูชัน CAPTCHA แบบดั้งเดิม
สรุป ต่อไปนี้เป็นวิธีเพิ่ม Cloudflare CAPTCHA ลงในไซต์ WordPress ของคุณ:
- สร้างบัญชี Cloudflare และกำหนดค่า Turnstile
- เพิ่มปุ่ม Turnstile ให้กับเว็บไซต์ของคุณด้วยปลั๊กอิน Simple Cloudflare Turnstile
คุณมีคำถามเกี่ยวกับวิธีเพิ่ม Cloudflare CAPTCHA ลงใน WordPress หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
