วิธีเพิ่มโค้ดในส่วนหัวของไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-14หากคุณต้องการเพิ่มโค้ดที่ส่วนหัวของไซต์ WordPress ของคุณ มีหลายวิธีที่จะทำ วิธีหนึ่งคือการเพิ่มลงในไฟล์ header.php ของธีมคุณโดยตรง อีกวิธีหนึ่งคือการเพิ่มปลั๊กอิน เช่น Head, Footer และ Post Injections ซึ่งจะช่วยให้คุณสามารถเพิ่มโค้ดในส่วนหัว ส่วนท้าย และโพสต์และเพจแต่ละรายการได้
คุณจะต้องรู้วิธีเพิ่มโค้ดลงในเว็บไซต์ของคุณในกระบวนการทีละขั้นตอนนี้ คุณสามารถเข้าสู่ระบบเว็บไซต์ WordPress ของคุณได้โดยใช้ /wp-login.php ซึ่งอยู่ด้านหลัง URL ของไซต์ของคุณในแดชบอร์ดผู้ดูแลระบบ พิกเซลการติดตาม เช่น โค้ดการวิเคราะห์ของ Google , โค้ด Google Webmasters, Yahoo Dot Tag หรือ Adsense Page Level Ads มักใช้เพื่อเปิดใช้งานโฆษณาระดับเพจ โค้ดพิกเซลของ Facebook หรือโค้ด Javascript
ฉันสามารถเพิ่มการเข้ารหัสแบบกำหนดเองใน WordPress ได้หรือไม่
 เครดิต: flexibleshipping.com
เครดิต: flexibleshipping.comปลั๊กอิน Code Snippets เป็นวิธีที่ยอดเยี่ยมในการเพิ่มโค้ดที่กำหนดเองลงในไซต์ WordPress เนื่องจากสะดวกกว่าในการสร้างโค้ดของคุณเอง โค้ดที่กำหนดเองนั้นเหมือนกับปลั๊กอินของคุณเอง โดยพื้นฐานแล้วคุณสามารถเพิ่มได้โดยไม่ต้องใช้ธีมหรือด้วยวิธีที่ปลอดภัยในการอัปเกรด
ปลั๊กอินข้อมูลโค้ด WPCode เป็นปลั๊กอิน ที่ได้รับความนิยมมากที่สุดในบรรดาไซต์ WordPress กว่าล้านไซต์ คุณสามารถใช้เพื่อเพิ่มข้อมูลโค้ดไปยัง WordPress ได้อย่างง่ายดายโดยไม่ต้องแก้ไขไฟล์ functions.php ของธีม นอกจากนี้ WPCode ยังช่วยให้เพิ่มโค้ดติดตามไปยัง Google Analytics, Facebook Pixel, Google AdSense และเว็บไซต์อื่นๆ ได้อย่างง่ายดาย เมื่อเปิดใช้งานปลั๊กอิน รายการเมนูใหม่ที่ชื่อว่า “Code Snippets” จะปรากฏบนแถบผู้ดูแลระบบ WordPress ของคุณ เมื่อคลิก คุณจะสามารถเข้าถึงรายการข้อมูลโค้ดที่กำหนดเองทั้งหมดที่คุณบันทึกไว้ในไซต์ของคุณได้ ใต้ตัวเลือก 'เพิ่มรหัสที่กำหนดเองของคุณ (ตัวอย่างใหม่)' ให้คลิกปุ่ม 'ใช้ข้อมูลโค้ด' คุณสามารถทำการแทรกได้ตามที่คุณเห็นในกล่องรหัสด้านล่าง
คุณสามารถแทรกหนึ่งในสองวิธี: โดยลงชื่อเข้าใช้หรือโดยการแทรก การแทรกและรหัสจะทำโดยอัตโนมัติ (ค่าเริ่มต้น) หากคุณต้องการให้ตัวอย่างข้อมูลแสดงเร็วกว่ารายการอื่น คุณสามารถเลือกลำดับความสำคัญที่ต่ำกว่า เช่น 5 โดยการตั้งค่าลำดับความสำคัญของข้อมูลโค้ด หากคุณมีชุดกฎที่ต้องการให้แทรกอัตโนมัติ คุณสามารถซ่อนหรือแสดงกฎเหล่านั้นโดยใช้คุณลักษณะ 'ตรรกะแบบมีเงื่อนไขอัจฉริยะ' ข้อมูลโค้ดสามารถแสดงต่อผู้ใช้ที่เข้าสู่ระบบเท่านั้น หรือสามารถโหลด URL ของหน้าเฉพาะได้ด้วยข้อมูลโค้ดเท่านั้น WPCode ช่วยให้คุณจัดการข้อมูลโค้ดที่กำหนดเองใน WordPress โดยใช้อินเทอร์เฟซที่ใช้งานง่าย คุณสามารถบันทึกข้อมูลโค้ดโดยไม่ต้องเปิดใช้งานบนไซต์ของคุณ จากนั้นปิดใช้งานหรือเปิดใช้งานใหม่ได้ทุกเมื่อ หากคุณกำลังย้ายเว็บไซต์ของคุณไปยังเซิร์ฟเวอร์อื่น คุณสามารถนำเข้าข้อมูลโค้ดจากเว็บไซต์ก่อนหน้านี้ได้อย่างง่ายดาย
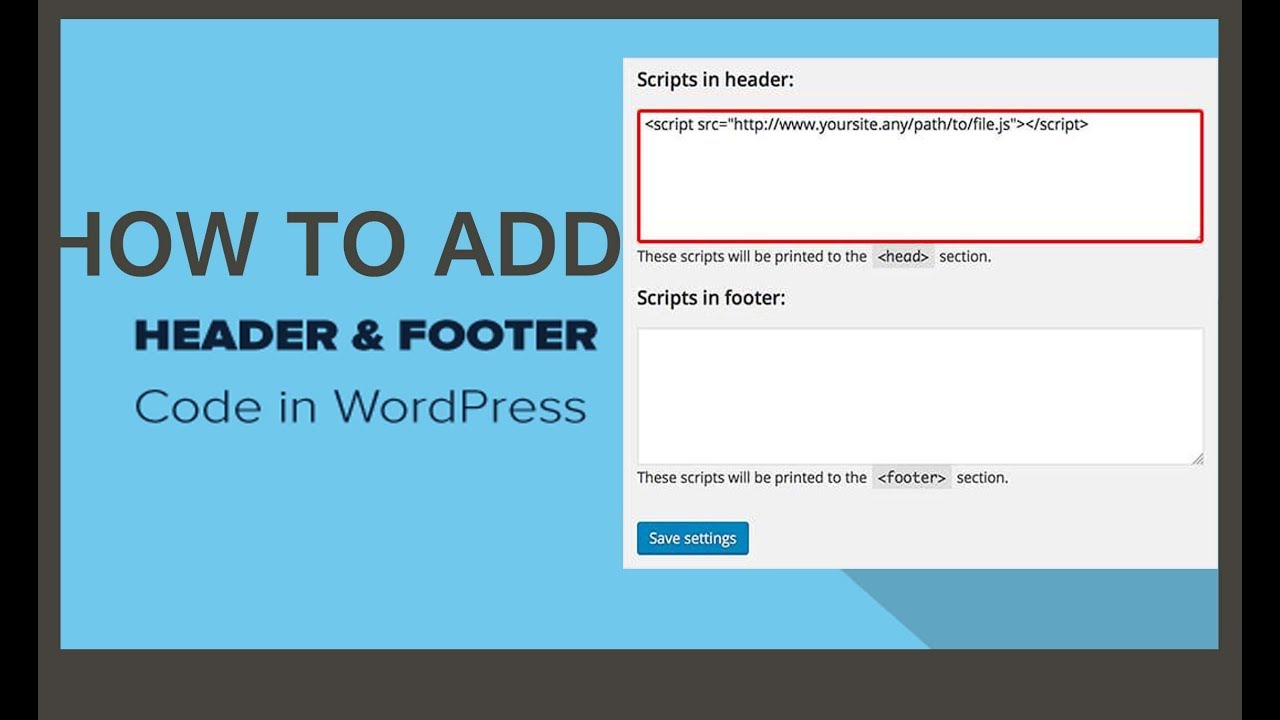
เพิ่มโค้ดที่ส่วนหัว WordPress Hook
 เครดิต: popupsmart.com
เครดิต: popupsmart.comการเพิ่มโค้ดในส่วนหัวของ wordpress hook เป็นวิธีที่ยอดเยี่ยมในการตรวจสอบให้แน่ใจว่าโค้ดของคุณทำงานทุกครั้งที่โหลดหน้าเว็บ สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับการเพิ่มโค้ดที่จำเป็นสำหรับธีมหรือปลั๊กอินของคุณเพื่อให้ทำงานได้อย่างถูกต้อง
คุณต้องรวมข้อมูลโค้ดในการติดตามและเครื่องมือต่างๆ ที่ต้องใช้ไซต์ WordPress ต้องมีส่วนหัวหรือส่วนท้าย ตัวเลือกนี้ไม่มีให้สำหรับผู้ใช้ WordPress และไม่เหมาะอย่างยิ่งสำหรับการแก้ไขไฟล์เหล่านี้ วิธีทั่วไปสำหรับผู้ใช้ส่วนใหญ่คือการใช้วิธีปลั๊กอิน อย่างไรก็ตาม สำหรับผู้ใช้ WordPress ที่อยู่ในระดับกลางหรือขั้นสูงกว่าในการพัฒนา อาจต้องการใช้รหัสด้วยตนเอง คุณสามารถเพิ่มโค้ดในส่วนท้ายของคุณได้โดยไปที่ BEFORE THE TITLE Code Snippets ยังเป็นปลั๊กอินฟรีที่ช่วยให้คุณสามารถเพิ่มฟังก์ชัน PHP ใดๆ ได้ทั่วทั้งไซต์ ไฟล์ function.php ของธีมของคุณไม่จำเป็นต้องปรับแต่งด้วยคุณลักษณะนี้แต่อย่างใด เรามีเทมเพลตคร่าวๆ สำหรับการเพิ่มโค้ดให้กับทั้งส่วนหัวและส่วนท้ายบนเว็บไซต์ WordPress ของคุณ
หากตัวอย่างโค้ดด้วยตนเองสร้างความสับสน เราขอแนะนำให้คุณใช้วิธีปลั๊กอิน เพิ่มข้อมูลโค้ดลงในไฟล์ functions.php ในธีมลูก หากคุณเก็บตัวอย่างทั้งหมดไว้ในที่เดียว คุณสามารถข้ามการแก้ไขไฟล์ธีมหลักได้

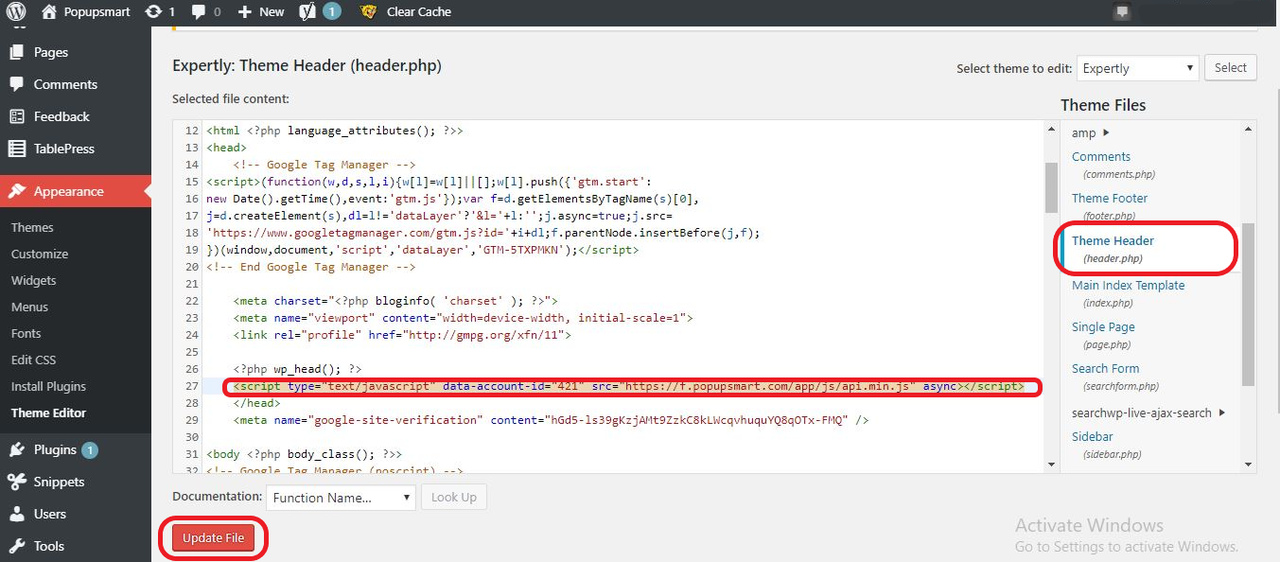
WordPress Header Code
 เครดิต: YouTube
เครดิต: YouTubeรหัสส่วนหัวของ WordPress คือรหัสที่ใช้เพื่อเพิ่มส่วนหัวในเว็บไซต์ WordPress รหัสนี้สามารถใช้เพื่อเพิ่มรูปภาพส่วนหัวหรือเพื่อเปลี่ยนสีของส่วนหัว
ส่วนท้ายของไซต์ WordPress ของคุณอยู่ที่ด้านบนสุดของหน้า เนื้อหาของไฟล์ซึ่งเป็นส่วนหนึ่งของโฟลเดอร์ธีมที่ใช้งานอยู่จะอยู่ภายในไฟล์ชื่อheader.php WordPress มีไฟล์ WordPress-content ซึ่งคุณสามารถค้นหาและแก้ไขตัวเองได้โดยไปที่ https://www.your-theme.html/ จากนั้นจะสามารถอ่านและแก้ไขได้ในโปรแกรมแก้ไขโค้ด ตรวจสอบแถบด้านข้างขวาสำหรับธีมที่ใช้งานอยู่ในปัจจุบัน: headers.php จะมีชื่อว่า Theme Header เพื่อให้ค้นหาได้ง่ายขึ้น คุณสามารถเปลี่ยนแปลงได้ตามต้องการโดยเลือกอัปเดตไฟล์ ใช้ PHP เพื่อให้แน่ใจว่าการเปลี่ยนแปลงโค้ดจะไม่ทำให้เกิดปัญหา
ส่วนหัว Html ใน WordPress อยู่ที่ไหน
ค้นหาและแก้ไขไฟล์โดยใช้ตัวแก้ไขธีมของ WordPress ซึ่งอยู่ในส่วน WP-content/themes/your-theme-name/header หลังจากนั้นสามารถเปิดได้ในโปรแกรมแก้ไขโค้ดและสามารถทำการเปลี่ยนแปลงใดๆ ได้ หากคุณเปลี่ยนแปลงไฟล์ php ของธีมใด ๆ ผลลัพธ์อาจเป็นหายนะ
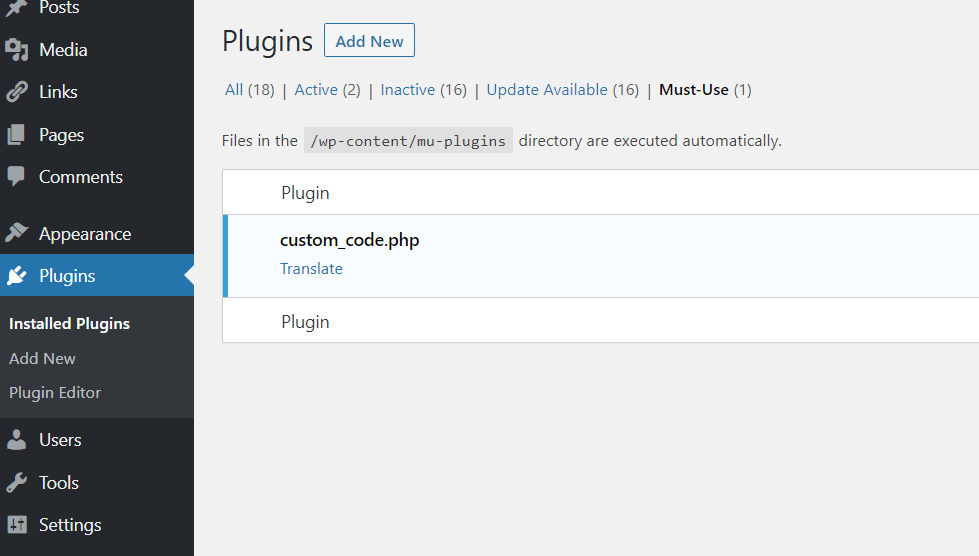
ฉันจะค้นหาโค้ดส่วนท้ายใน WordPress ได้อย่างไร
ปลั๊กอิน Head เปิดใช้งานใน WordPress โดยไปที่ส่วน Plugins – Installed Plugins แล้วคลิก Activate หากต้องการรับ รหัส Head Footer ให้ไปที่ลิงก์การตั้งค่า หรือไปที่ลิงก์เครื่องมือแล้วป้อนรหัสส่วนท้ายของส่วนหัว
แท็กหัว WordPress
แท็กหัว คือรหัสที่บอกเว็บเบราว์เซอร์ว่าเอกสารประเภทใดที่คาดหวังและจะแสดงอย่างไร ทุกเอกสาร HTML เริ่มต้นด้วยแท็กหัว แท็ก head ประกอบด้วยข้อมูลเกี่ยวกับเอกสาร เช่น ชื่อเรื่อง คำหลัก และผู้แต่ง แท็ก head ยังใช้เพื่อระบุสคริปต์และสไตล์ชีตสำหรับหน้าเว็บ สคริปต์คือโปรแกรมที่ทำงานบนเว็บเบราว์เซอร์ สไตล์ชีตใช้เพื่อระบุรูปลักษณ์ของหน้าเว็บ
ตัวจัดการรหัสส่วนท้ายของส่วนหัว
Header Footer Code Manager เป็นส่วนขยายที่ให้คุณจัดการโค้ดส่วนหัวและส่วนท้ายของคุณได้อย่างง่ายดาย ช่วยให้คุณเพิ่ม แก้ไข และลบข้อมูลโค้ดจากส่วนหัวและส่วนท้าย และเป็นวิธีที่สะดวกในการดูและแก้ไขข้อมูลโค้ดของคุณ
ตัวจัดการธีมสำหรับ WordPress เป็นปลั๊กอินแรกที่รวมเอาเครื่องยนต์ Premiere Snippet เข้ากับตัวจัดการโค้ดส่วนท้ายของส่วนหัว HFCM Pro แสดง CTA เฉพาะกับผู้ใช้ที่เข้าสู่ระบบหรือไม่ได้เข้าสู่ระบบเท่านั้น นอกจากนี้ ยังสามารถแสดงสคริปต์ได้เฉพาะบนอุปกรณ์มือถือและคอมพิวเตอร์เดสก์ท็อปเท่านั้น มีตัวเลือกมากมายสำหรับการลบหน้า และแต่ละหน้าสามารถเปลี่ยนแปลงได้อย่างง่ายดายในเวลาไม่กี่นาที ฉันชอบประเภทที่อนุญาตให้แต่ละหน้ามีส่วนแทรกของตัวเองในเวอร์ชันแรก แต่ตอนนี้ ฉันชอบประเภทที่อนุญาตให้หน้ามีส่วนแทรกของตัวเอง ใช้ ข้อมูลโค้ด WP ในหน้าใดก็ได้ (สาธารณะและส่วนตัว) โพสต์ใด ๆ หมวดหมู่ใด ๆ แท็กใด ๆ ผู้ดูแลระบบ WP ของหน้าใด ๆ หรือโพสต์ใหม่ ด้วยการใช้ Header Footer Code Manager Pro คุณสามารถใช้ประโยชน์จากคุณลักษณะทั้งหมดของมันได้ รับประกันคืนเงินภายใน 30 วัน หากผลิตภัณฑ์ไม่ทำงานตามที่โฆษณา และไม่ได้รับการแก้ไขภายใน 30 วันหลังจากได้รับการแจ้งเตือน เราจะคืนเงินสำหรับการซื้อของคุณ
ประโยชน์ของการใช้มือถือเป็นอันดับแรก
ข้อมูลต่อไปนี้ควรอยู่ในเนื้อหาของหน้า: *meta name=viewport *content=device-width, initial-scale=1 *br Footer: //style//br Container
ความกว้าง 100%; ความกว้าง 100% ความกว้าง
โปรดอย่าลืมใส่ *br ส่วนสูงคือ 50×50 นิ้ว
.footer สอดคล้องกับ.br ความสูงของเอกสารคือ 50×50
รหัสส่วนท้าย
รหัสส่วนท้ายคือรหัสที่มักพบที่ด้านล่างของหน้าเว็บ รหัสนี้สามารถรวมข้อมูลต่างๆ เช่น ประกาศเกี่ยวกับลิขสิทธิ์ของหน้าหรือผู้เขียนหน้า
การแทรกส่วนท้ายในเอกสาร Html
เอกสาร HTML อาจมีส่วนท้ายหลายส่วน ส่วนท้ายเป็นองค์ประกอบขนาดเล็กที่ด้านล่างของเอกสาร ในส่วนท้าย มักจะมีข้อมูลเกี่ยวกับผู้เขียนเอกสาร ข้อมูลลิขสิทธิ์ หรือลิงก์ไปยังเอกสารที่เกี่ยวข้อง คุณสามารถสร้างส่วนท้ายได้โดยเลือกแทรกจากรายการส่วนท้ายมาตรฐาน โดยการเลือก แก้ไขส่วนหัว จากเมนู คุณจะสามารถสร้างส่วนหัวของคุณเองได้ ตัวเลือก ปิดส่วนหัวและส่วนท้าย จะถูกเลือกทันทีที่คุณทำเสร็จ
