วิธีเพิ่ม Codepen ใน WordPress
เผยแพร่แล้ว: 2022-09-14การเพิ่ม CodePen ให้กับ WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มฟังก์ชันพิเศษให้กับเว็บไซต์ของคุณ CodePen เป็นโปรแกรมแก้ไขโค้ดออนไลน์ฟรีที่ให้คุณเขียนและแบ่งปันข้อมูลโค้ดกับผู้อื่นได้ เป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับนักออกแบบและนักพัฒนาในการค้นหาข้อมูลโค้ดสำหรับโครงการของพวกเขา และยังเป็นวิธีที่ยอดเยี่ยมในการเรียนรู้เทคนิคการเขียนโค้ดใหม่ๆ มีสองวิธีในการเพิ่ม CodePen ใน WordPress วิธีแรกคือการใช้ปลั๊กอิน CodePen WordPress วิธีที่สองคือการเพิ่มโค้ดฝัง CodePen ในธีม WordPress ของคุณด้วยตนเอง ปลั๊กอิน CodePen WordPress เป็นวิธีที่ง่ายที่สุดในการเพิ่ม CodePen ลงในไซต์ WordPress ของคุณ เพียงติดตั้งปลั๊กอินแล้วเปิดใช้งาน เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณจะเห็นปุ่ม CodePen ใหม่เพิ่มลงในตัวแก้ไข WordPress ในการใช้ปลั๊กอิน เพียงคลิกที่ปุ่ม CodePen จากนั้นป้อนข้อมูลโค้ดของคุณ วิธีที่สองในการเพิ่ม CodePen ใน WordPress คือการเพิ่มโค้ดฝัง CodePen ลงในธีม WordPress ของคุณด้วยตนเอง ในการดำเนินการนี้ คุณจะต้องแก้ไขโค้ดของธีม WordPress วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการใช้ธีมลูก ธีมลูกคือธีม WordPress ที่สืบทอดฟังก์ชันการทำงานของธีม WordPress อื่น วิธีนี้ทำให้คุณสามารถเปลี่ยนแปลงธีมลูกได้โดยไม่กระทบกับธีมหลัก ในการสร้างธีมย่อย ก่อนอื่นคุณต้องสร้างโฟลเดอร์ใหม่ในไดเร็กทอรีธีม WordPress ของคุณ จากนั้นสร้างไฟล์ใหม่ชื่อ functions.php ในโฟลเดอร์ธีมลูกของคุณ วางโค้ดต่อไปนี้ลงในไฟล์ functions.php ของคุณ: // โหลดสไตล์ชีตของธีมหลัก wp_enqueue_style( 'parent-style', get_template_directory_uri() . ' /style.css' ); // โหลดสไตล์ชีตของธีมลูก wp_enqueue_style( 'สไตล์ลูก', get_stylesheet_directory_uri() . ' /style.css', อาร์เรย์ ( 'รูปแบบหลัก' ) ); ? > โค้ดนี้จะโหลดสไตล์ชีตของธีมหลักและสไตล์ชีตของธีมย่อย สไตล์ชีตของธีมย่อยจะถูกโหลดหลังจากสไตล์ชีตของธีมหลัก ดังนั้นกฎ CSS ใดๆ ที่คุณเพิ่มลงในสไตล์ชีตของธีมย่อยจะเขียนทับกฎในสไตล์ชีตของธีมหลัก ถัดไป คุณจะต้องคัดลอกโค้ดฝัง CodePen จาก Code
บทช่วยสอนนี้มีไว้สำหรับผู้เริ่มต้นที่ไม่ชำนาญในทุกภาษาและใช้งานร่วมกันอย่างไร ตัวสร้างเพจใดๆ ก็สามารถใช้ได้ ตราบใดที่ใช้โมดูล/บล็อก/วิดเจ็ตที่เกี่ยวข้อง ดูวิดีโอต่อและอ่านขั้นตอนทั้งหมด หรือดูวิดีโอแบบแยกหน้าก็ได้ ก่อนที่ JS ที่ไม่ใช่วานิลลาจะทำงาน คุณต้องโหลดไลบรารีก่อน ลิงก์ cdn ซึ่งคล้ายกับที่คุณพบในหน้า GitHub มักใช้เพื่อจัดคิวไลบรารี JS ใน WP เพจถูกสร้างขึ้นด้วยโมดูลโค้ด ซึ่งรวมอยู่ในตัวสร้างเพจแต่ละตัว โมดูล HTML ไม่ใช่โมดูลแสดงโค้ด (เช่น โมดูลก่อนหน้า) แต่เป็นโมดูล HTML โดยตรง
ในหน้าแรก ให้คลิกเมนูดรอปดาวน์ จากนั้นเลือกเทมเพลตที่คุณต้องการใช้จากเมนูดรอปดาวน์ใต้ปากกา ปุ่ม "ใช้เทมเพลตนี้" จะอยู่ที่ด้านล่างของมุมมองเอดิเตอร์ในปากกา
ปากกาอื่นสามารถเชื่อมโยงได้ที่นี่ (คุณยังสามารถใช้) นามสกุล URL (URL ส่วนขยาย CSS) เราจะใส่ CSS จากปากกานั้นลงในไฟล์ CSS หากปากกาที่เชื่อมโยงเป็นการพึ่งพาอาศัยกันจริง ให้ใช้ส่วนขยาย URL ที่เหมาะสมก่อนดำเนินการ เพื่อให้เราสามารถรวมรหัสก่อนประมวลผลล่วงหน้า
ฉันจะเพิ่ม Codepen ใน WordPress ได้อย่างไร
 เครดิต: freeCodeCamp
เครดิต: freeCodeCampหากต้องการเพิ่ม CodePen ใน WordPress ขั้นแรกให้สร้างบทความหรือหน้าใหม่ ในเครื่องมือแก้ไขโพสต์ ให้คลิกที่ ไอคอน CodePen ซึ่งจะเปิดกล่องโต้ตอบ CodePenEmbed ป้อน URL ของ CodePen ที่คุณต้องการฝัง เลือกขนาดของการฝังและคลิกแทรก CodePen
เว็บไซต์ CodePen คือสภาพแวดล้อมการพัฒนาสังคมหรือชุมชนสำหรับนักพัฒนาเว็บไซต์เพื่อเชื่อมต่อระหว่างกัน เป็นโปรแกรมแก้ไขโค้ดและสภาพแวดล้อมการเรียนรู้ที่เข้าถึงได้ทางออนไลน์และโอเพ่นซอร์ส EmbedPress เป็นปลั๊กอินฝังตัวสำหรับ WordPress ที่ให้คุณฝังโค้ด CodePen ได้อย่างง่ายดายโดยใช้ URL และปลั๊กอิน คุณจะต้องรับผิดชอบในการฝังไฟล์โค้ด CodePen ของคุณใน URL ตัวปรับแต่งบล็อกกดฝังจะแสดงบนแผงด้านข้างของตัวแก้ไขโดยคลิกที่มัน ปรับขนาด อัตราส่วนภาพ และสีพื้นหลังตามข้อกำหนดของคุณ หลังจากที่เนื้อหาปรากฏในตัวแก้ไข ให้เลือกตัวอย่างจากเมนูแล้วเผยแพร่เนื้อหา WordPress ของคุณ เมื่อคุณคลิกที่ URL รหัส CodePen ของคุณจะฝังโดยอัตโนมัติ
Codepen เหมาะสำหรับการพัฒนาเว็บ
CodePen มีประโยชน์สำหรับการพัฒนาเว็บหรือไม่?
Codepen เป็นเครื่องมือที่ยอดเยี่ยมสำหรับนักพัฒนา คุณสมบัติของ CodePen ช่วยให้คุณทดสอบแนวคิด ทำงานร่วมกับผู้อื่น และค้นพบแนวคิดใหม่ๆ ได้อย่างรวดเร็ว
ฉันจะเพิ่ม Codepen ในเว็บไซต์ของฉันได้อย่างไร
 เครดิต: CodePen
เครดิต: CodePenการเพิ่ม Codepen ลงในเว็บไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการแสดงผลงานและรับคำติชมจากนักพัฒนาคนอื่นๆ หากต้องการเพิ่ม Codepen ให้สร้างปากกาใหม่และคลิกปุ่ม "ฝัง" ที่ด้านบนของหน้าจอ คัดลอกโค้ดที่ให้มาและวางลงในโค้ดของเว็บไซต์ของคุณ

Codepen ดีสำหรับการพัฒนาเว็บหรือไม่?
CodePen.io ตามเว็บไซต์ของพวกเขาคือ "สนามเด็กเล่นสำหรับการพัฒนาเว็บส่วนหน้า" CodePen เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการทดสอบสิ่งใหม่ๆ การทำงานร่วมกัน และการค้นพบแนวคิดใหม่ๆ ปากกา ซึ่งเป็นชุดของ HTML, CSS และ JavaScript คือสิ่งที่คุณสามารถใช้สร้างได้
Codepen: โปรแกรมแก้ไขโค้ดออนไลน์ที่ยอดเยี่ยมสำหรับนักพัฒนาทุกระดับทักษะ
Codepen เป็นโปรแกรมแก้ไขโค้ดออนไลน์ที่ยอดเยี่ยมสำหรับนักพัฒนามือใหม่และนักพัฒนาขั้นสูง ผู้ที่เรียนรู้การเขียนโค้ดจะรู้สึกได้ถึงความสำเร็จมากขึ้นเมื่อสร้างซอฟต์แวร์ เนื่องจากสามารถเห็นผลลัพธ์ของความพยายามในการดำเนินการ CodePen เป็นโปรแกรมฟรีที่ได้รับการแนะนำในฐานะบรรณาธิการสำหรับหลักสูตร CodeCamp ฟรี
ฉันจะแทรก Codepen ใน Html ได้อย่างไร
ในการเข้าถึงรหัส ให้เรียกใช้ตัวแก้ไขบนปากกาใดๆ แล้วแตะปุ่มฝังในส่วนท้าย เมื่อเลือกตัวเลือกปากกาฝังจากเมนูส่งออก คุณจะสามารถฝังได้ หลังจากเลือกตัวเลือกนี้ คุณจะสามารถดู Embed Builder ได้ ช่วยให้คุณปรับแต่งการฝังใน Embed Builder
เทมเพลต Codepen: วิธีที่ยอดเยี่ยมในการเริ่มต้น
หลังจากเลือกเทมเพลตแล้ว ตัวแก้ไขจะปรากฏขึ้นและรู้สึกเหมือนกับที่คุณใช้ในสิ่งพิมพ์ทั่วไป แม้ว่าจะมีความแตกต่างเล็กน้อย แต่ก็มีบางอย่างในการเริ่มต้น คุณจะพบชุดแม่แบบที่สร้างไว้ล่วงหน้าซึ่งคุณสามารถใช้เป็นจุดเริ่มต้นสำหรับภาพร่างของคุณเองในแม่แบบ คุณลักษณะที่สองของเทมเพลตคือชุดเครื่องมือที่ช่วยให้สร้างภาพสเก็ตช์ได้ง่ายขึ้นในทันที คุณสามารถใช้เครื่องมือลากแล้วปล่อยเพื่อเพิ่มองค์ประกอบลงในภาพสเก็ตช์หรือทริกเกอร์เพื่อสร้างการดำเนินการที่เกิดขึ้นเมื่อคลิกหรือลากองค์ประกอบ
หากคุณเป็นผู้ใช้ใหม่ของ CodePen คุณจะต้องเริ่มด้วยเทมเพลตของเรา หลักสูตรนี้จะช่วยคุณในการเรียนรู้วิธีใช้ตัวแก้ไขและจะเป็นจุดเริ่มต้นที่ดีเยี่ยม เมื่อคุณมีพื้นฐานแล้ว คุณสามารถเริ่มทดลองกับเทมเพลตของเราเพื่อสร้างภาพร่างของคุณเองได้
ฉันจะนำเข้า Codepen ได้อย่างไร
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากอาจแตกต่างกันไปขึ้นอยู่กับสิ่งที่คุณพยายามนำเข้าจาก CodePen และตำแหน่งที่คุณพยายามนำเข้า อย่างไรก็ตาม โดยทั่วไป คุณสามารถลองนำเข้าโค้ด CodePen โดยใช้ปุ่ม "นำเข้า" ในตัว แก้ไข CodePen ซึ่งอยู่ที่มุมขวาบน ซึ่งจะช่วยให้คุณสามารถนำเข้าโค้ดจากที่ต่างๆ รวมทั้งปากกา CodePen อื่นๆ ไฟล์ในคอมพิวเตอร์ของคุณ หรือแม้แต่จาก URL
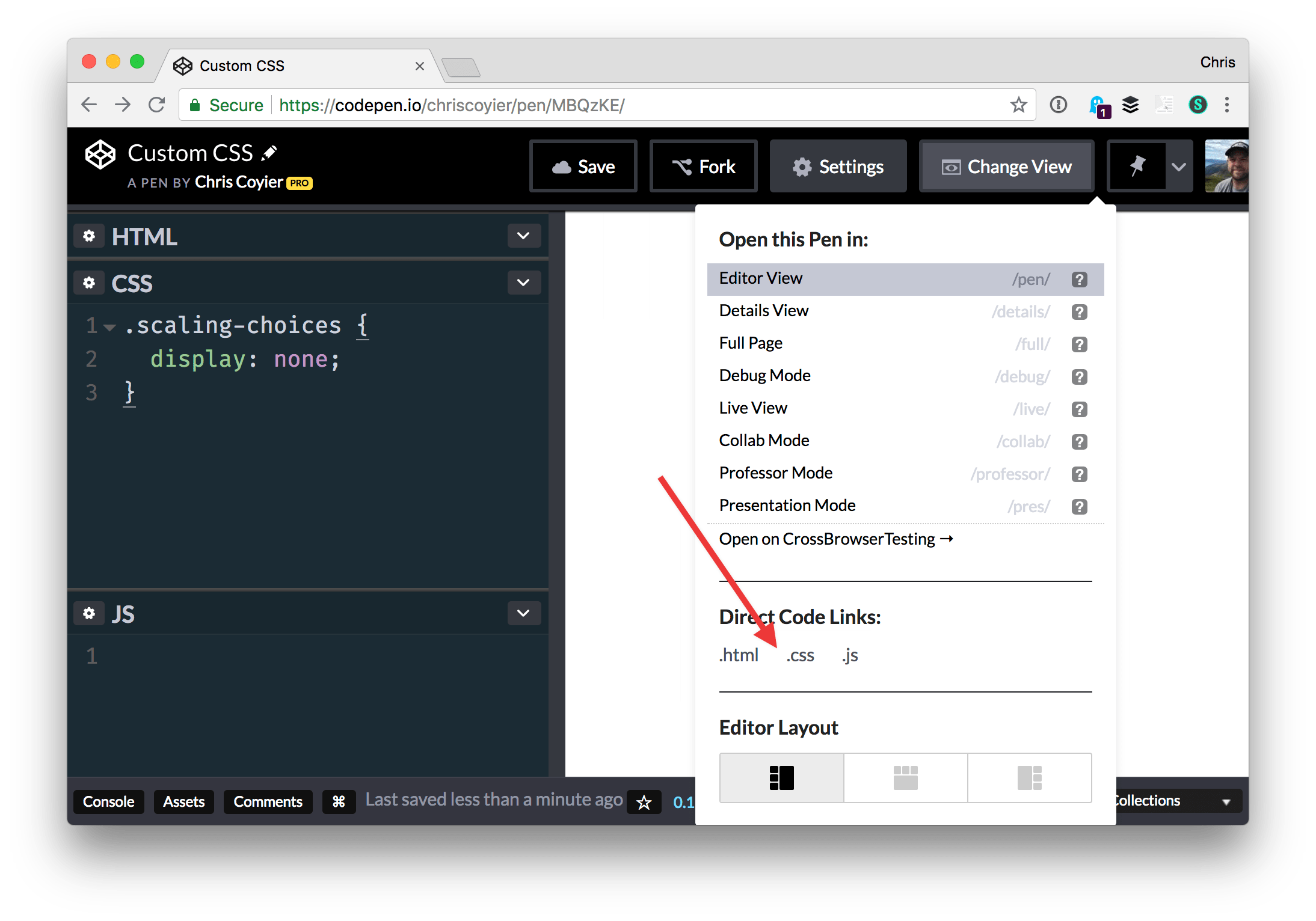
เป็นแพลตฟอร์มที่ช่วยให้ทุกคนที่มีการเชื่อมต่ออินเทอร์เน็ตสามารถแก้ไข HTML, CSS และ JavaScript จากเบราว์เซอร์ของตนได้ ความสามารถในการดูผลลัพธ์แบบเรียลไทม์ช่วยให้การดีบักเร็วขึ้น ส่วนที่เหลือของโลกยังสามารถแชร์ข้อมูลโค้ด (เรียกว่าปากกา) กับนักพัฒนาและนักออกแบบได้ ตัวแก้ไขบน เบราว์เซอร์ CodePen เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการทดสอบและใช้งานเฟรมเวิร์กหรือไลบรารีใหม่ มีมุมมองที่แสดงพื้นที่การแก้ไขทั้งหมดและการแสดงตัวอย่างพร้อมกัน โดยผลลัพธ์สุดท้ายจะอัปเดตทุกครั้งที่มีการเปลี่ยนแปลง มีคุณสมบัติมากมายที่ไม่มีใครสังเกตเห็นในแพลตฟอร์ม นี่เป็นหนึ่งในนั้น ด้วย CodePen คุณสามารถใช้ CSS, Javascript, HTML และองค์ประกอบ HTML อื่นๆ นอกเหนือจาก HTML
ส่วนบนประกอบด้วยส่วนของโค้ด ในขณะที่ส่วนล่างประกอบด้วยการแสดงตัวอย่าง หากคุณต้องการเพิ่มความสูงของการแสดงตัวอย่าง คุณสามารถทำได้โดยเลือกเค้าโครงอื่นจากเมนูเปลี่ยนมุมมอง คุณสามารถใช้ React, Flutter และ Vue บน CodePen ได้ แต่คุณจะไม่สามารถเลือกได้เหมือนกับบนแพลตฟอร์มอื่นๆ คุณสามารถแบ่งปัน CodePen ของคุณบนโซเชียลมีเดียโดยเพียงแค่คลิกที่ปุ่มมุมมองรายละเอียดหรือปุ่มฝัง เป็นเครื่องมือที่ดีที่สุดในการเรียนรู้โค้ดและแก้ไขแบบเรียลไทม์ ในขณะเดียวกันก็ช่วยให้คุณเห็นผลลัพธ์ในแบบเรียลไทม์ หากคุณต้องการคัดลอกปากกาตามที่เป็นอยู่ ให้ใช้ฟีเจอร์ Fork (ตัวเลือกที่สี่จากด้านขวามือของ ส่วนท้ายของ Code Editor ) เมื่อคุณดาวน์โหลดโค้ด คุณจะเห็นเวอร์ชันที่คอมไพล์แล้วในโฟลเดอร์ที่สร้างขึ้นสำหรับโค้ดนั้น
เครื่องมือ CodePen ช่วยให้เราใช้ไลบรารีที่สร้างไว้ล่วงหน้า ตัวประมวลผลล่วงหน้า และเฟรมเวิร์กสำหรับ การแก้ไขโค้ด เราสามารถทำได้ภายในไม่กี่นาทีโดยกำหนดค่าปากกาในภาษาใดก็ได้ที่เราต้องการ ด้วยฟังก์ชันนี้ เราจะเห็นสิ่งที่เกิดขึ้นกับการเปลี่ยนแปลงโค้ดในแบบเรียลไทม์ ซึ่งช่วยประหยัดเวลาในการโหลดหน้าซ้ำ
วิธีการใช้ Codepen Code ใน Vscode
หากต้องการใช้โค้ดจาก Codepen ใน VSCode ให้เปิด Pen ที่ต้องการใน Codepen ก่อน จากนั้นคลิกที่ปุ่ม "การตั้งค่า" ที่มุมบนขวาของหน้าจอ ในเมนู "การตั้งค่าปากกา" ให้คลิกที่แท็บ "JavaScript" ซึ่งจะเป็นการเปิดโค้ด JavaScript สำหรับ Pen ในหน้าต่างใหม่ ถัดไป ให้คัดลอกโค้ดจากหน้าต่างใหม่แล้ววางลงในไฟล์ใหม่ใน VSCode สุดท้ายให้บันทึกไฟล์และเรียกใช้เพื่อดูผลลัพธ์
