วิธีเพิ่มสีสันให้กับโครงการ React ของคุณด้วย React-KD
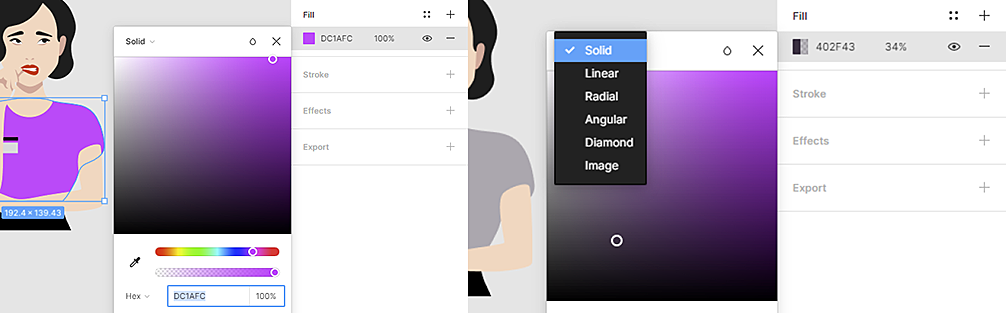
เผยแพร่แล้ว: 2022-12-09หากคุณต้องการเพิ่มสีให้กับโปรเจ็กต์ React ของคุณ วิธีหนึ่งในการทำเช่นนั้นคือการลงสีในไฟล์ SVG แม้ว่าจะมีวิธีต่างๆ สองสามวิธีในการดำเนินการนี้ แต่วิธีหนึ่งคือการใช้รีแอคคอมโพเนนต์ไลบรารี React-KD เพื่อระบายสีไฟล์ SVG นี่คือวิธีที่คุณสามารถทำได้: ขั้นแรก คุณจะต้องติดตั้ง React-KD คุณสามารถทำได้โดยเรียกใช้คำสั่งต่อไปนี้: npm install –save react-kd เมื่อติดตั้ง React-KD แล้ว คุณสามารถนำเข้าไปยังส่วนประกอบ React ของคุณ: นำเข้า React จาก 'react'; นำเข้า ReactKD จาก 'react-kd'; ถัดไป คุณจะต้องเพิ่มโค้ดเพื่อแสดงไฟล์ SVG สำหรับตัวอย่างนี้ เราจะใช้ไฟล์ SVG แบบอินไลน์ คุณสามารถเพิ่มโค้ดต่อไปนี้ในส่วนประกอบของคุณ: render() { return ( width=”200″ height=”200″ viewBox=”0 0 200 200″ xmlns=”http://www.w3.org/2000/svg ” > ความกว้าง=”200″ ความสูง=”200″ เติม=”#fff” /> ); } } ในโค้ดด้านบน เราได้กำหนดไฟล์ SVG พื้นฐานด้วยสี่เหลี่ยมผืนผ้าเดียว คุณลักษณะเติมคือสิ่งที่เราจะกำหนดเป้าหมายด้วย React-KD ตอนนี้เราได้เรนเดอร์ไฟล์ SVG แล้ว เราสามารถเพิ่มโค้ด React-KD เพื่อลงสีได้ สำหรับตัวอย่างนี้ เราจะเพิ่มสีพื้นหลังสีแดงให้กับสี่เหลี่ยมผืนผ้าของเรา เราสามารถทำได้โดยเพิ่มโค้ดต่อไปนี้: fill=”#f00″ > แอตทริบิวต์เติมยอมรับค่าสี CSS ในกรณีนี้ เราใช้ค่าฐานสิบหกสำหรับสีแดง คุณยังสามารถใช้ค่า RGB หรือ HSL และนั่นคือทั้งหมด! ด้วยโค้ดเพียงไม่กี่บรรทัด คุณสามารถเพิ่มสีสันให้กับโปรเจ็กต์ React ของคุณได้
คุณสามารถเติม Svg ด้วยสีได้หรือไม่?

สามารถระบุเป็นทั้งสไตล์และแอตทริบิวต์การนำเสนอโดยใช้แอตทริบิวต์เติมและเส้นขีดในไฟล์ sva หากต้องการสร้างสีให้กับ องค์ประกอบ SVG คุณสามารถใช้แอตทริบิวต์เติมและลากเส้นของแอตทริบิวต์ style หรือแอตทริบิวต์เติมและลากเส้นของแอตทริบิวต์
สามารถระบุรูปร่าง สี และข้อความทั้งหมดที่ประกอบเป็นรูปภาพได้โดยใช้ XML เป็นไปไม่ได้ที่จะเปลี่ยนคุณสมบัติแต่ละอย่างของ พื้นหลัง SVG เนื่องจากจะถือว่าเป็นภาพอื่น คุณไม่สามารถเปลี่ยนรูปลักษณ์ของพื้นหลัง SVG ด้วยฟิลเตอร์หรือเอฟเฟ็กต์อื่น ๆ ได้ แต่คุณสามารถใช้เพื่อสร้างฉากหลังที่เรียบง่ายและเหมือนกันได้
คุณสามารถสร้างพื้นหลังแบบกำหนดเองได้โดยใช้คุณสมบัติภาพพื้นหลัง
ในทางกลับกันคุณสมบัติภาพพื้นหลังช่วยให้คุณสร้างพื้นหลังที่กำหนดเองได้ คุณสามารถใช้รูปภาพในรูปแบบต่างๆ เช่น GIF, JPEG และ PNG ทั้งนี้ขึ้นอยู่กับเบราว์เซอร์ URL แบบเต็มสามารถต่อท้ายคุณสมบัติภาพพื้นหลังได้ เช่น URL (image.png)
เปลี่ยนสีเส้นทาง Svg

หากต้องการเปลี่ยนสีของ วัตถุ SVG คุณสามารถใช้คุณสมบัติ "เติม" คุณสมบัตินี้สามารถใช้กับวัตถุ SVG ใดก็ได้ รวมถึงองค์ประกอบเส้นทาง สี่เหลี่ยม วงกลม และรูปหลายเหลี่ยม คุณสมบัติเติมยอมรับค่าสี CSS ซึ่งสามารถเป็นค่าสีใดๆ ที่ถูกต้อง รวมถึงรหัสฐานสิบหก ค่า rgb/rgba และชื่อสี
ทำปฏิกิริยาเปลี่ยนสี Svg เมื่อโฮเวอร์
มีหลายวิธีที่คุณสามารถเปลี่ยนสีของ SVG เมื่อโฮเวอร์ วิธีหนึ่งคือเปลี่ยนสีของ องค์ประกอบ SVG เอง อีกวิธีหนึ่งคือการเปลี่ยนสีของคอนเทนเนอร์ขององค์ประกอบ หรือเปลี่ยนสีขององค์ประกอบย่อยขององค์ประกอบ

ใช้สีคงที่กับสีพื้นหลัง
หากคุณต้องการสีคงที่ คุณสามารถใช้สีพื้นหลัง: *fill *fill *currentColor *fill *fill *fill
ตอบสนอง Svg
SVG เป็นวิธีที่ยอดเยี่ยมในการเพิ่มกราฟิกแบบโต้ตอบและตอบสนองให้กับเว็บแอปพลิเคชันของคุณ React ทำให้การทำงานกับ SVG เป็นเรื่องง่าย และเราสามารถสร้างแอปพลิเคชันที่น่าทึ่งได้อย่างง่ายดาย
ควรใช้ Svg หรือ Png ในการตอบสนองดีกว่ากัน?
แทนที่เราสามารถใช้ หากคุณใช้ React Native คุณควรใช้รูปแบบไฟล์ sva สำหรับไฟล์ jpeg ของคุณ รูปแบบเวกเตอร์เช่น SVG สามารถปรับขนาดได้อย่างไร้ขีดจำกัดโดยไม่ลดทอนคุณภาพ
จุดสิ้นสุดของ Svg?
แม้จะมีข้อเท็จจริงที่ว่าเบราว์เซอร์บางตัวยังคงรองรับอยู่ แต่เนื้อหามาตรฐานก็แนะนำให้คุณงดใช้ ไม่สามารถใช้งานได้อีกต่อไปหรืออาจใช้ในลักษณะที่จำกัดเพื่อจุดประสงค์ด้านความเข้ากันได้เท่านั้น โปรดทราบว่า ไฟล์ SVG เป็นไฟล์ AI ที่ปรับขนาดได้ แต่ไม่สามารถปรับขนาดได้เท่ากับไฟล์ PNG หรือ JPEG ไฟล์ AI สามารถปรับขนาดได้ แต่ไฟล์ SVG ถูกสร้างขึ้นเพื่อแบ่งปันภาพ 2 มิติคุณภาพสูงบนอินเทอร์เน็ต นอกจากนี้ยังเป็นมิตรกับ SEO และมีความสามารถในการปรับขนาดและปรับแต่ง
เปลี่ยน Svg Fill Color ตอบสนองแบบไดนามิก
มีสองสามวิธีในการเปลี่ยนสีเติมของ svg แบบไดนามิกด้วย React วิธีหนึ่งคือการใช้คุณสมบัติ inline style และตั้งค่าสีเติมโดยตรงในบรรทัด: อีกวิธีหนึ่งคือการใช้คลาส CSS เพื่อตั้งค่าสีเติม ตัวอย่างเช่น: .svg-red { เติม: สีแดง; } สุดท้าย คุณสามารถใช้ React prop style เพื่อตั้งค่าสีเติมแบบไดนามิกได้ เช่น วิธีเปลี่ยนสีไฟล์ Svg โปรดยืนยันว่าไฟล์ SVG สามารถเปลี่ยนแปลงได้ในลักษณะเดียวกับที่ไฟล์รูปภาพอื่น ๆ สามารถทำได้ กระบวนการเปลี่ยนสีของ SVG นั้นยากกว่า แต่ก็ไม่ยากอย่างที่คิด หากต้องการเปลี่ยนสีของไฟล์ SVG ให้เปลี่ยนรหัสสัญลักษณ์ที่กำหนดไว้ในโปรแกรมแก้ไขข้อความ คุณสามารถทำได้ในโปรแกรมแก้ไขข้อความใดก็ได้ แต่ที่นิยมมากที่สุดคือโปรแกรมแก้ไข HEX เมื่อคุณเปลี่ยนสีของไฟล์ SVG ไฟล์นั้นจะถูกบันทึกและจะสะท้อนให้เห็นในแอปพลิเคชันใด ๆ ที่ใช้มัน Svg Fill ไม่ทำงาน React มีเหตุผลที่เป็นไปได้บางประการที่ทำให้ svg fill ของคุณไม่ทำงานใน react ขั้นแรก ตรวจสอบให้แน่ใจว่าได้ตั้งค่าแอตทริบิวต์เติมเป็นสีที่ถูกต้อง ประการที่สอง ตรวจสอบเพื่อดูว่า svg ซ้อนอยู่ภายในองค์ประกอบที่ตั้งค่าการเติมเป็นสีอื่นหรือไม่ ถ้าเป็นเช่นนั้น คุณจะต้องตั้งค่าการเติมในองค์ประกอบหลักด้วย สุดท้าย ตรวจสอบให้แน่ใจว่าคุณใช้ตัวพิมพ์ที่ถูกต้องสำหรับแอตทริบิวต์การเติม (fill vs. Fill) Svgr คืออะไรด้วย SVGR ส่วนประกอบ React สามารถแปลงจาก HTML โลโก้ React อยู่ในโดเมนสาธารณะ ลิขสิทธิ์โลโก้ React ได้รับการคุ้มครองหรือไม่ โลโก้ React ได้รับการออกแบบให้คล้ายกับรูปทรงเรขาคณิตหรือข้อความง่ายๆ งานนั้นอยู่นอกขอบเขตของการคุ้มครองลิขสิทธิ์เนื่องจากไม่มีเอกลักษณ์เพียงพอที่จะได้รับการคุ้มครอง แม้ว่าภาพนี้จะไม่มีข้อจำกัดด้านลิขสิทธิ์ แต่อาจมีข้อจำกัดอื่นๆ วิธีวางตำแหน่ง Svg ใน React หากต้องการวางตำแหน่ง svg ใน React คุณสามารถใช้สไตล์อินไลน์หรือคุณสมบัติสไตล์ได้ คุณสมบัติ style เป็นวัตถุสไตล์ React และสามารถใช้เพื่อกำหนดสไตล์ส่วนประกอบ React สไตล์อินไลน์คือสไตล์ CSS ที่ใช้กับคอมโพเนนต์ React สไตล์อินไลน์ไม่เฉพาะเจาะจงและสามารถใช้ในองค์ประกอบ HTML ใดก็ได้
