วิธีเพิ่ม Css ในหน้าเฉพาะใน WordPress
เผยแพร่แล้ว: 2022-09-11หากคุณต้องการเพิ่ม CSS ในหน้าเฉพาะใน WordPress คุณต้องสร้างธีมลูกก่อน สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีสร้างธีมลูก โปรดดูบทความเกี่ยวกับวิธีสร้างธีมลูกใน WordPress เมื่อคุณสร้างธีมย่อยแล้ว คุณสามารถเพิ่ม CSS ของคุณไปยังไฟล์ style.css ในธีมย่อยของคุณได้ หากคุณต้องการเพิ่ม CSS ในหน้าเฉพาะใน WordPress คุณต้องใช้เบ็ด WP_enqueue_scripts เบ็ดนี้ช่วยให้คุณสามารถเพิ่ม CSS ลงในหน้าเฉพาะใน WordPress ได้โดยการโหลดเฉพาะในหน้านั้นเท่านั้น ในการใช้ hook นี้ คุณต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมลูกของคุณ: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-slug' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri( ) . ' /css/page-specific.css' ); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_specific_styles' ); รหัสนี้จะโหลดไฟล์ page-specific.css เฉพาะบนเพจที่มี slug page-slug คุณสามารถแทนที่ page-slug ด้วย slug ของเพจที่คุณต้องการกำหนดเป้าหมาย คุณยังสามารถกำหนดเป้าหมายหน้าเฉพาะตาม ID หรือชื่อของพวกเขา ในการกำหนดเป้าหมายหน้าเฉพาะด้วย ID คุณสามารถใช้รหัสต่อไปนี้: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-id' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri() . ' /css /page-specific.css' ); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_specific_styles' ); ในการกำหนดเป้าหมายหน้าเฉพาะตามชื่อ คุณสามารถใช้รหัสต่อไปนี้: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-title' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri() . ' /css /
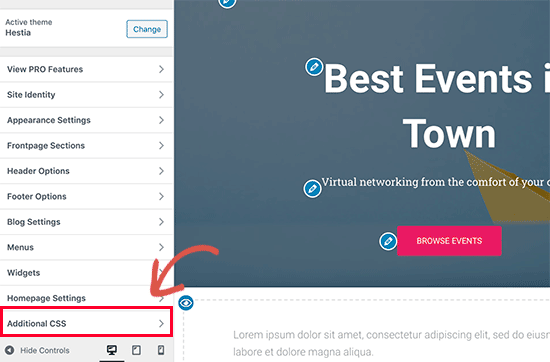
วิธีแรกคือการใช้ตัวปรับแต่ง WordPress วิธีที่ง่ายที่สุดเป็นวิธีที่แนะนำที่นี่ เนื่องจากเป็นวิธีที่เร็วที่สุดในการเพิ่ม CSS ลงในส่วนหัวของคุณ คุณสามารถใช้เครื่องมือปรับแต่งได้โดยไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง คลิกที่ “ CSS เพิ่มเติม ” และป้อนโค้ด CSS ของคุณจากเมนูแบบเลื่อนลง
ฉันจะเพิ่ม Css ในหน้าเฉพาะใน WordPress ได้อย่างไร
 เครดิต: church.support.vamtam.com
เครดิต: church.support.vamtam.comเข้าสู่ระบบแผงควบคุม WordPress ของคุณและไปที่เมนูปลั๊กอินเพื่อเพิ่มปลั๊กอินใหม่ เลือก CSS ที่กำหนดเอง สำหรับโพสต์/หน้าจากช่องค้นหา หากต้องการติดตั้ง เพียงคลิกปุ่ม "ติดตั้งทันที" หลังจากที่คุณดาวน์โหลดเสร็จแล้ว
ในบทความนี้ ฉันจะแสดงวิธีใช้ CSS แบบกำหนดเองบน หน้า WordPress เฉพาะ หากต้องการนำสไตล์ไปใช้กับหน้าใดหน้าหนึ่ง ก่อนอื่นคุณต้องค้นหาคลาสเฉพาะของหน้าในส่วนที่คุณต้องการใช้สไตล์ด้วย หากต้องการดูเอฟเฟกต์ของการจัดสไตล์ คุณต้องคัดลอกและวางโค้ด CSS ลงในสไตล์ก่อน ไฟล์ css สามารถเข้าถึงได้ผ่านทางแบ็กเอนด์ของ WordPress หากคุณต้องการใช้ชุดสไตล์กับหลายแท็กในหน้าเดียว คุณสามารถดูตัวอย่างต่อไปนี้ สามารถเปลี่ยนสไตล์ได้หลายหน้าโดยใช้ CSS เดียวกัน โค้ดบรรทัดเดียวอาจไม่มีประสิทธิภาพและใช้เวลานาน แต่เป็นไปได้
หากคุณเขียน CSS ในบรรทัดเดียวแทนที่จะเป็นหลายบรรทัด คุณจะสามารถกำหนดเป้าหมายหลายหน้าได้อย่างมีประสิทธิภาพมากขึ้น คุณสามารถสร้างหน้าบล็อกด้วย CSS ที่กำหนดเองได้อย่างง่ายดายเหมือนกับที่คุณสามารถสร้างหน้าได้ ตรงกันข้ามกับ page-id คุณจะต้องมองหา post-id เฉพาะสำหรับโพสต์ที่คุณต้องการจัดรูปแบบ นี่คือตัวอย่างวิธีที่คุณจะจัดรูปแบบโพสต์บล็อกเฉพาะ
วิธีการแทนที่ Css ใน WordPress
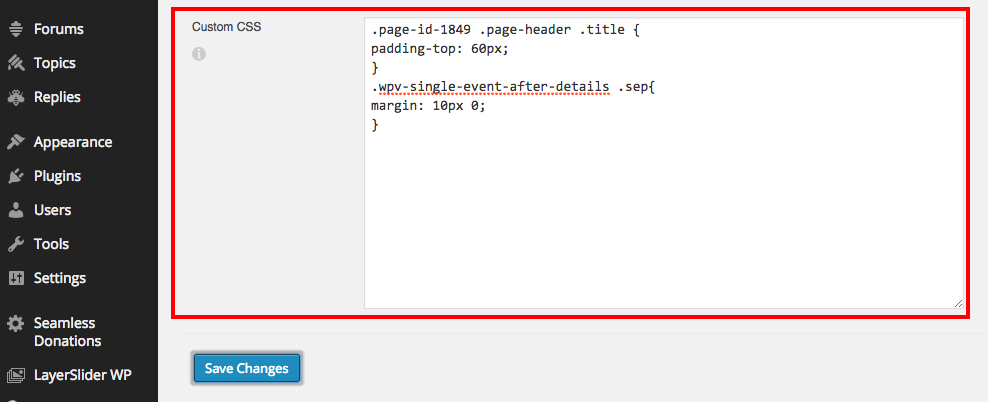
ข้อมูลต่อไปนี้ช่วยให้คุณสามารถข้าม กฎ CSS เฉพาะ บนหน้าเฉพาะใน WordPress ในการเริ่มต้น ให้คลิกขวาที่องค์ประกอบที่คุณต้องการแก้ไข แล้วใช้ CSS เมื่อคุณคลิกตรวจสอบ หน้าจอจะปรากฏขึ้น ตรวจสอบว่าเนื้อหามีแท็ก HTML หรือไม่ ไซต์ของคุณจะมีขนาดแตกต่างกันขึ้นอยู่กับธีมที่คุณใช้ การแทนที่ที่เหมาะสมสำหรับแต่ละหน้าจะถูกกำหนดโดยการตั้งค่าเฉพาะของคุณ ปุ่มบันทึกการเปลี่ยนแปลงจะช่วยให้คุณบันทึกไฟล์ css ที่คุณบันทึกไว้ในไซต์ WordPress เป็นไฟล์ใหม่
คุณเพิ่ม Css ในหน้าเฉพาะได้อย่างไร?
 เครดิต: bwods.blogspot.com
เครดิต: bwods.blogspot.comหากต้องการเพิ่มไฟล์ CSS ในหน้าใดหน้าหนึ่ง คุณจะต้องแก้ไขโค้ด HTML ของหน้าเพื่อรวมลิงก์ไปยังไฟล์ CSS โดยทั่วไป ไฟล์ CSS จะถูกเก็บไว้ในไดเร็กทอรีเดียวกันกับไฟล์ HTML ดังนั้นคุณจะต้องใช้พาธที่ถูกต้องไปยังไฟล์ เมื่อคุณเพิ่มลิงก์แล้ว กฎ CSS จะถูกนำไปใช้กับเพจ
หากต้องการเพิ่ม CSS ลงในหน้าเว็บ คุณสามารถใช้วิธีใดวิธีหนึ่งจากสี่วิธี เมื่อใช้สไตล์อินไลน์ ข้อมูลสไตล์จะถูกนำไปใช้กับองค์ประกอบ HTML โดยตรง คุณสามารถใส่สไตล์ที่ฝังตัวได้โดยใช้แท็กลักษณะที่ฝังตัวที่มุมบนขวาของเอกสารของคุณ โดยทั่วไป สไตล์จะถูกนำไปใช้กับเว็บไซต์ผ่านสไตล์ชีตภายนอก หากคุณต้องการสร้างสไตล์ภายนอก เพียงแค่สร้างไฟล์ภายนอกที่มีข้อมูลสไตล์ของคุณทั้งหมด ในกรณีนี้ คุณสามารถเชื่อมโยงไฟล์นี้กับหน้า HTML ได้มากเท่าที่คุณต้องการ หากต้องการเพิ่มสไตล์ชีตลงในหน้าเว็บ ให้ใส่แท็ก <link> นอกจากนี้ยังสามารถนำเข้าสไตล์ชีตภายนอกโดยใช้กฎ CSS @import

ฉันจะแก้ไข Css ของหน้า WordPress ได้อย่างไร
ลงชื่อเข้าใช้แบ็กเอนด์ WordPress ของคุณแล้วคลิกปุ่มลักษณะที่ปรากฏเพื่อเข้าสู่หน้าจอปรับแต่งธีม คุณจะมีหน้าตัวอย่างแบบสดของเว็บไซต์ของคุณ โดยมีตัวเลือกทางด้านซ้ายเพื่อปรับแต่งองค์ประกอบต่างๆ เช่น สี เมนู หรือวิดเจ็ตอื่นๆ
คุณจะสามารถปรับแต่ง WordPress CSS ได้อย่างง่ายดายด้วยความช่วยเหลือของบทช่วยสอนนี้ การเปลี่ยนแปลง CSS ของธีมอาจแตกต่างกันไปขึ้นอยู่กับกระบวนการแก้ไข มีการแก้ไข CSS เพิ่มเติม สำหรับการแก้ไขโค้ด และการแก้ไขโค้ดใน Theme Editor และผ่านปลั๊กอินก็สามารถทำได้ นักเรียนที่มีความเข้าใจพื้นฐานเกี่ยวกับ CSS เท่านั้นจะได้รับประโยชน์จากบทช่วยสอนนี้ หากธีมของคุณมีกำหนดเอง CSS คุณต้องรวมไว้ ถ้าไม่ คุณต้องใส่โค้ด css ที่กำหนดเองในหน้าธีม หลังจากแก้ไขไฟล์แล้ว คุณควรคลิกปุ่มอัปเดตไฟล์เพื่อทำการเปลี่ยนแปลงที่จำเป็น
ส่วนนี้จะแนะนำวิธีการแก้ไข WordPress CSS ของคุณโดยใช้ปลั๊กอิน การใช้ปลั๊กอิน WordPress คุณสามารถปรับแต่งและเพิ่ม โค้ด WordPress CSS ของคุณเองได้ แนวทางปฏิบัติที่ดีเสมอในการลดความซับซ้อนของโค้ด CSS และมีปลั๊กอินหลายตัวให้คุณทำโดยอัตโนมัติ คุณสามารถลบ CSS ที่กำหนดเองได้ทุกเมื่อ แต่ขอแนะนำให้คุณสำรองข้อมูลไฟล์ของคุณเมื่อคุณใช้รุ่นธีมแดชบอร์ด
คุณควรคิดถึงบางสิ่งขณะแก้ไข CSS ก่อนที่คุณจะเผยแพร่การเปลี่ยนแปลง ให้ทำให้ง่ายที่สุดโดยการบันทึก คุณสามารถกลับไปใช้สไตล์ดั้งเดิมได้เสมอหากคุณทำผิดพลาดโดยคลิก “เผยแพร่การเปลี่ยนแปลง” ที่มุมขวาบนของตัวแก้ไข ประการที่สอง ควรใช้แบบแผนการตั้งชื่อที่สอดคล้องกันเพื่ออ้างถึงไฟล์ CSS ของคุณ หากคุณรวมทั้งสองไว้ คุณสามารถรวม ไฟล์ของคุณ style.css และชื่อธีมได้ CSS ถูกกำหนดไว้ในไฟล์ style.tpl คุณควรใส่ชื่อสำหรับไฟล์ CSS แต่ละไฟล์ในโครงการของคุณหากมีมากกว่าหนึ่งไฟล์ หากคุณต้องการให้แน่ใจว่าไฟล์ CSS บนหน้าของคุณรวมอยู่ใน HTML ให้ทำเครื่องหมายถัดจาก "รวมในส่วนหัว" เมื่อบันทึกการเปลี่ยนแปลงของคุณ คุณต้องโหลด CSS ของคุณทันทีที่ได้รับจากสไตล์ชีตอื่นๆ หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการแก้ไข CSS ของคุณ เราแนะนำให้ดูบทแนะนำเกี่ยวกับวิธีใช้ตัวแก้ไขของเรา
ฉันจะเปลี่ยนเส้นทาง Css ใน WordPress ได้อย่างไร
หากคุณต้องการเปลี่ยน เส้นทาง CSS ใน WordPress คุณจะต้องเข้าถึงไฟล์ WordPress ของคุณผ่านไคลเอนต์ FTP หรือแผงควบคุมโฮสติ้งของคุณ เมื่อคุณเข้าถึงไฟล์ WordPress แล้ว คุณจะต้องค้นหาไฟล์ “style.css” เมื่อคุณพบไฟล์ “style.css” แล้ว คุณจะต้องแก้ไขไฟล์และเปลี่ยนเส้นทาง CSS
ไฟล์ Style.css เป็นไฟล์เฉพาะสำหรับธีม WordPress แต่ละธีม สไตล์ โครงสร้าง และสีของเว็บไซต์ WordPress ทั้งหมดขึ้นอยู่กับสิ่งนี้ หากคุณต้องการเปลี่ยนข้อมูลโค้ด ก่อนอื่นคุณต้องเปลี่ยน CSS บนแดชบอร์ด WordPress ของคุณ ทำการเปลี่ยนแปลงเว็บไซต์ของคุณโดยใช้ตัวแก้ไขแดชบอร์ดของ WordPress เมื่อคุณคลิกตัวเลือกตรวจสอบ คุณจะเข้าสู่หน้าจอที่แบ่งออกเป็นสองส่วน สร้างรายการของชั้นเรียนหรือส่วนทั้งหมดภายในรหัสและทำการเปลี่ยนแปลงที่จำเป็นที่นั่น หลังจากที่คุณทำการเปลี่ยนแปลงในไฟล์ คุณสามารถดูการเปลี่ยนแปลงในไซต์ได้ คุณสามารถค้นหาส่วนสไตล์ของเว็บไซต์ของคุณได้โดยใช้คุณลักษณะตรวจสอบของ Chrome
เพิ่ม Css ไปยังหน้า WordPress
แท็บ CSS เพิ่มเติม สามารถพบได้ในส่วนลักษณะที่ปรากฏของแดชบอร์ดของคุณ คุณจะสามารถเพิ่มโค้ด CSS ใดๆ ที่คุณต้องการให้กับเครื่องมือในตัวนี้ได้
การใช้ตัวแก้ไข CSS คุณสามารถเปลี่ยนรูปลักษณ์ของไซต์ WordPress.com ได้ ทำได้โดยอนุญาตให้คุณเปลี่ยนสไตล์ของไฟล์ CSS ในธีมของคุณ คุณสามารถตรวจสอบหรือกู้คืน CSS ก่อนหน้าได้โดยใช้แอปพลิเคชันการแก้ไข CSS ดูข้อมูลเพิ่มเติมเกี่ยวกับ CSS ได้ใน ส่วนวิธีใช้ CSS ของหน้านี้ CSS เป็นส่วนสำคัญของการออกแบบเว็บ และหากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับมัน คุณควรพิจารณาเคล็ดลับต่อไปนี้ เมื่อคุณเพิ่ม CSS ที่กำหนดเองลงในตัวแก้ไข CSS โปรแกรมจะโหลดหลังจาก CSS ดั้งเดิมของธีม ดังนั้น หากปฏิบัติตามกฎ รูปแบบของธีม WordPress.com จะถูกละเว้น
หากคุณต้องการเพิ่มกฎ CSS ใหม่ให้กับกฎที่มีอยู่ คุณสามารถปิดใช้งานตัวเลือกนี้ได้ ผู้ใช้ที่เข้าสู่ระบบบน WordPress.com จะต้องเก็บแถบผู้ดูแลระบบ (ซึ่งเป็นแถบสีเข้มที่ด้านบนสุดของไซต์) หากคุณต้องการเปลี่ยนสไตล์ของส่วนท้ายของคุณ (สีและขนาดฟอนต์) คุณสามารถทำได้ตราบใดที่คุณยังคงสามารถอ่านได้ คุณสามารถใช้แบบอักษรเว็บใน CSS ได้หรือไม่ เมื่อใช้ CSS คุณจะจำกัดแบบอักษรเว็บไว้ที่ส่วนหน้าสองแบบ
